DIREÇÃO DE
MULTIMÍDIA
ARTE:
SUMÁRIO

MÍDIAS
COMPUTACIONAIS
NEW MEDIA
MÍDIA ON
MÍDIA DIGITAL
MÍDIA ALGORÍTIMICA
MÍDIA INTERATIVA
</>
CÓDIGO INTERPRETADO












FORMATOS
FRAGMENTAÇÃO
FRONT-END
BACK-END




</>
{;}








DIFERENÇAS ENTRE
DISPOSITIVOS DE I/O
E RECURSOS
DISPONÍVEIS
LARGURA DE BANDA
E RESTRIÇÕES DE TRANSFERÊNCIA DE DADOS


CAPACIDADE DE PROCESSAMENTO
CONSUMO DE MEMÓRIA
DISPONIBILIDADE
CAPACIDADE DE PROCESSAMENTO
CONSUMO DE MEMÓRIA

INCOMPATIBILIDADE DE SOFTWARE
LIMITAÇÕES
TÉCNICAS

INCOMPATIBILIDADE DE SOFTWARE


















































































WINDOWS
C#, C++, .NET, JAVA
APPLE
SWIFT, OBJ-C
ANDROID
JAVA
GAMES
XNA, MONO, LUA, UNITY, UNREAL, C++, C#
COMPUTAÇÃO FÍSICA
PROCESING, C++, ARDUINO
SERVIDOR
PHP, JSP, PYTHON, RUBY, .NET

BANCO DE
DADOS
SQL SERVER, POSTEGREE, MYSQL

ARTE
GENERATIVA
C++, CINDER, OPENFRAMEWORKS, PROCESSING
@
WEB
HTML, CSS, JAVASCRIPT
LINGUAGENS
DE PROGRAMAÇÃO

JESSE JAMES GARRETT
MARTIJN DE WALL
THE CITY AS INTERFACE
PLATAFORMA
PROGRAMA
PROTOCOLO

TROCAS, CONVENÇÕES, REGRAS, PADRÕES

CONTEÚDO,
ATIVIDADES

FORMA,
INFRAESTRUTURA
PETER MORVILLE
A INTERNET PRODUZIU UMA GRANDE BAGUNÇA DE INFORMAÇÃO.
WEBSITES CRIADOS SEM PLANEJAMENTO PARA CRESCER; PROBLEMAS NO GERENCIAMENTO DE CONTEÚDO; ALTOS CUSTOS DE REFORMULAÇÃO DE WEBSITES;
USUÁRIOS PREJUDICADOS.
PROTOTIPAR NÃO É PROJETAR
PROTÓTIPOS SERVEM PARA VALIDAR / TESTAR IDEIAS
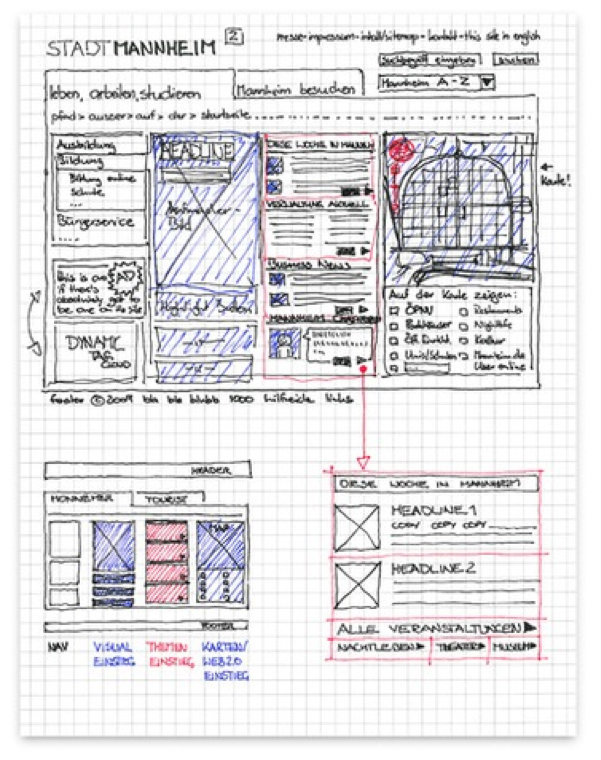
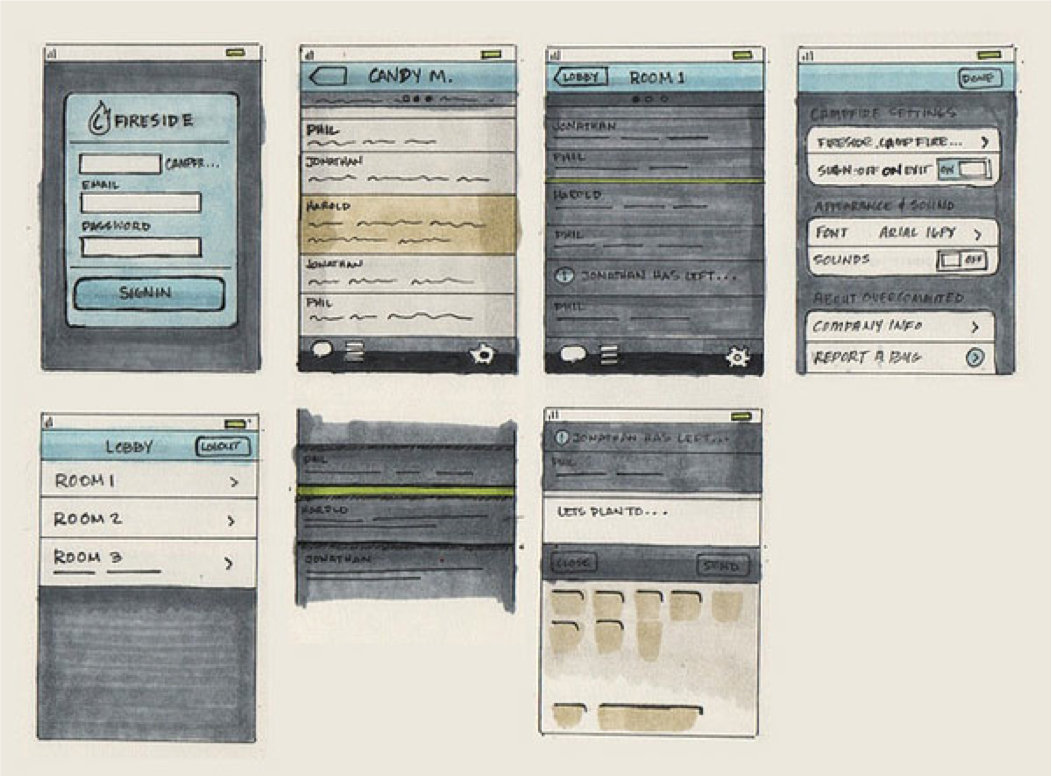
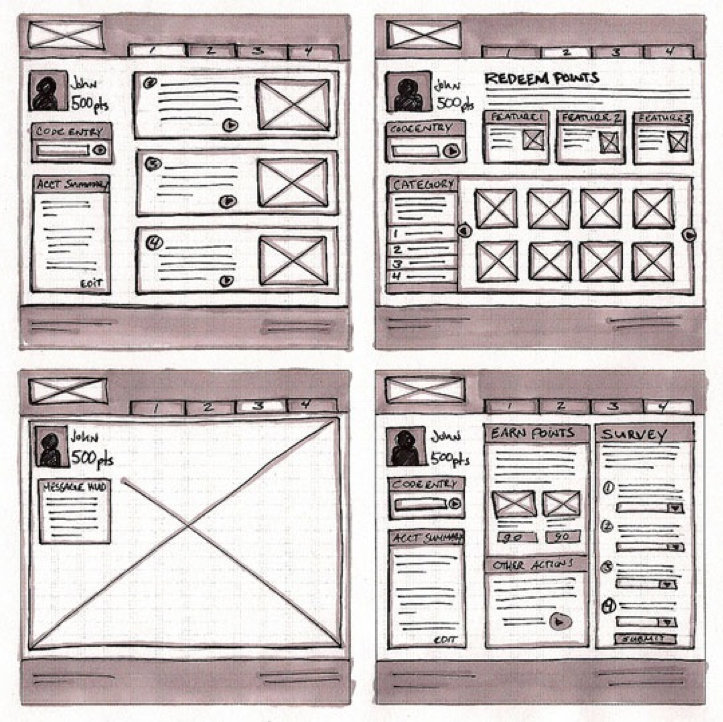
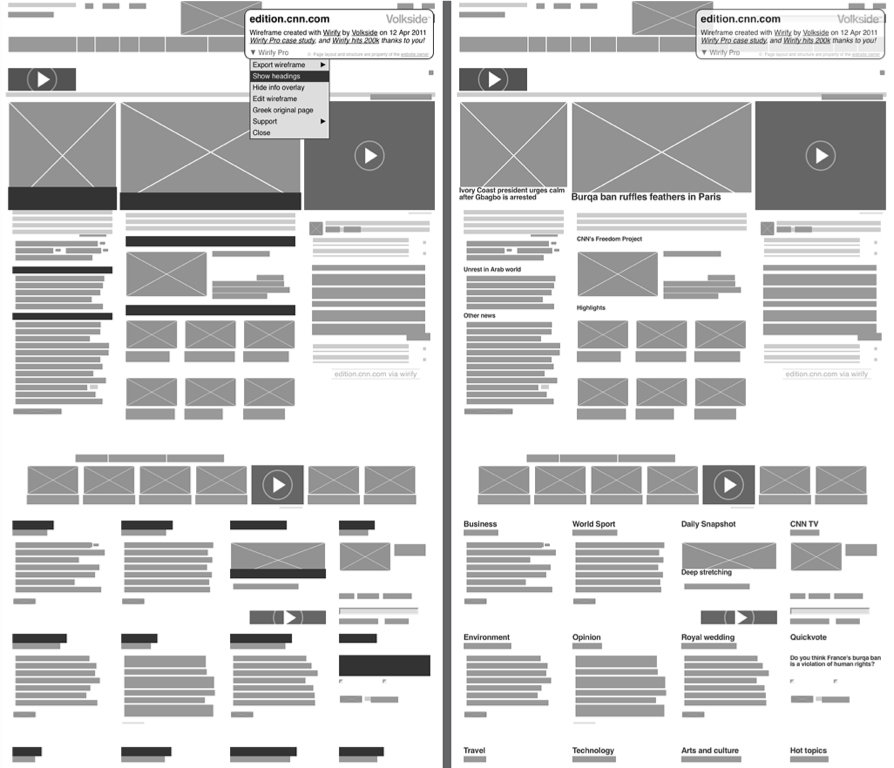
WIREFRAMES










A/B TESTS

HEATMAPS

USER TESTING

PESQUISA
TESTES
LINGUAGEM
DISPOSITIVO COGNITIVO DE PREDIÇÃO
ENQUADRAMENTO DE CLASSES E DE
DIFERENCIAÇÃO
MECANISMO DO RACIOCÍNIO E PENSAMENTO HUMANO
PADRÃO, ESTRUTURA, CÓDIGO, LEXICO
GRAMÁTICA, SINTAXE
CODIFICAÇÃO E DECODIFICAÇÃO DE
SENTIDOS
CONSCIÊNCIA
ATRAVÉS DA LINGUAGEM
TORNAMOS ALGO COMUM
TORNAMOS EM CUMUM
UI PATTERNS
DESIGN PATTERNS
CHRISTOPHER ALEXANDER
GoF (GANG OF FOUR)
CARD INTERFACES
TRANSFORMAÇÕES NA LINGUAGEM DAS MÍDIAS COMPUTACIONAIS
MOBILE FIRST






GOOGLE GLASS CARD INTERFACES
RESPONSIVE WEB
TRANSFORMAÇÕES NA LINGUAGEM DAS MÍDIAS COMPUTACIONAIS













320 PX
480 PX
655 PX
767 PX
835 PX
979 PX
1200 PX
1024 PX
MEDIA QUERY
WEB PATTERNS
BOOTSTRAP
FLAT DESIGN
SKEUMORPHIC DESIGN


ABSTRAÇÃO
SPECIES IN PIECES, 2015
SWISSINCSS
GOOGLE MATERIAL DESIGN
UMA GRAMÁTICA PARA AS MÍDIAS COMPUTACIONAIS?

MATERIAL DESIGN MUSIC APP INTERFACE




ESTÉTICA MODA
ESTÉTICA BELEZA
ESTÉTICA PLASTICIDADE
=
=
=
≠
≠
≠
BRAUN: MID-CENTURY DESIGN / ESCOLA SUIÇA DE DESIGN (ULM) / INTERNATIONAL STYLE
DIETER RAMS
DESIGN QUE PROPORCIONA FELICIDADE
O PRAZER É UMA DISCUSSÃO ANTIGA, PASSANDO PELOS FILÓSOFOS GREGOS (ARISTÓTELES, PLATÃO) ATÉ A PSICANÁLISE MODERNA (FREUD, LACAN)
A EMOÇÃO / SENTIMENTO SÃO TRAÇOS DOS ANIMAIS SUPERIORES, E NÃO SE OPÕEM À RAZÃO



OS 3 BULES DE CHÁ


PHILLIP STARK
DON NORMAN
PRAZER VISCERAL

PRAZER COMPORTAMENTAL

PRAZER REFLEXIVO

JOY OF USE, ENJOYMENT, FUNOLOGY & PLAY
FUNCIONAL
CONSISTENTE
ÚTIL
EMOCIONAL
CONFIÁVEL
DIVERTIDO
EXCITANTE
PRÁTICO
IDENTITÁRIO
CRIATIVO
ARROJADO
SÉRIO
USABILIDADE
LIMITES DA ENGENHARIA DA USABILIDADE COMO
SOLUÇÃO PROJETUAL
FUNOLOGY / JOY OF USE

NOS RELACIONAMOS COM OBJETOS NESTES 3 NÍVEIS
INTELIGENTE
ESFORÇADO
PERSPECAZ
ELEGANTE
DESPOJADO
ETC.
LIMITES DA ENGENHARIA DA USABILIDADE COMO
SOLUÇÃO PROJETUAL
FUNOLOGY / JOY OF USE
O SABER DESTINADO AO MUNDO PRODUTIVO É COMPLETAMENTE INADEQUADO PARA O ESTUDO DO PRAZER
E DO VIVER

ESTES PRINCÍPIOS ESTARIAM ARRUINANDO O BOM DESIGN?
?
O ABANDONO AOS GUIDELINES DEFINIDOS POR DON NORMAN ESTÃO CRIANDO PRODUTOS PIORES NA APPLE ATUAL?
A ÊNFASE EM UMA INTEGRIDADE ESTÉTICA PODE SER PREJUDICIAL A EXPERIÊNCIA?
ABSTRAÇÃO
LEGIBILIDADE (CLAREZA)
OBJETIVIDADE
PADRONIZAÇÃO
MATERIALIDADE CONCRETA
DECORAÇÃO
ORNAMENTAÇÃO
EXCEPCIONALIDADE
LEVEZA
AGNOSE/ASSEPSIA

INDECISÃO ENTRE VALORES DA AUTOMAÇÃO
E VALORES DE UMA DANÇA
INTERACTIONS OF THE WEEK


Visual Editions












2015 © PROF. DR. GUILHERME RANOYA
[OLD] DAMM 2.0
By Guilherme Ranoya
[OLD] DAMM 2.0
Direção de Arte: Multimídias 2.0 do Senac, usado até o começo de 2016. Tudo incorporado nos slides atuais, exceto algumas referências no final do material.
- 1,081



