WEBDESIGN
departamento de design | UFPE
.
}
{
https://webdesign.ranoya.com
sumário
.
}
{
arquitetura da mídia computacional
tecnologia / instrumentação
arquitetura de informação
projeto e prototipagem
professor
programa de aula
bibliografia
Grupo de discussão no Slack
BIBLIOGRAFIA
estrutura e fundamentos
arquitetura da mídia computacional
PARTE 1
{
}
como faço para criar websites incríveis?
senta lá, Cláudia... é bem mais complexo do que parece...
PETER MORVILLE
A INTERNET PRODUZIU UMA GRANDE BAGUNÇA DE INFORMAÇÃO.
WEBSITES CRIADOS SEM PLANEJAMENTO PARA CRESCER; PROBLEMAS NO GERENCIAMENTO DE CONTEÚDO; ALTOS CUSTOS DE REFORMULAÇÃO DE WEBSITES;
USUÁRIOS PREJUDICADOS.
MÍDIAS
COMPUTACIONAIS
NEW MEDIA
MÍDIA ON
MÍDIA DIGITAL
MÍDIA ALGORÍTIMICA
MÍDIA INTERATIVA
</>
INTERNET
MÍDIAS SOCIAIS
WEB DESIGN?
CÓDIGO INTERPRETADO
CÓDIGO COMPILADO
FRONT-END
BACK-END




</>
{;}








DIFERENÇAS ENTRE
DISPOSITIVOS DE I/O
E RECURSOS
DISPONÍVEIS
LARGURA DE BANDA
E RESTRIÇÕES DE TRANSFERÊNCIA DE DADOS


CAPACIDADE DE PROCESSAMENTO
CONSUMO DE MEMÓRIA
DISPONIBILIDADE
CAPACIDADE DE PROCESSAMENTO
CONSUMO DE MEMÓRIA

INCOMPATIBILIDADE DE SOFTWARE
LIMITAÇÕES
TÉCNICAS

INCOMPATIBILIDADE DE SOFTWARE








































































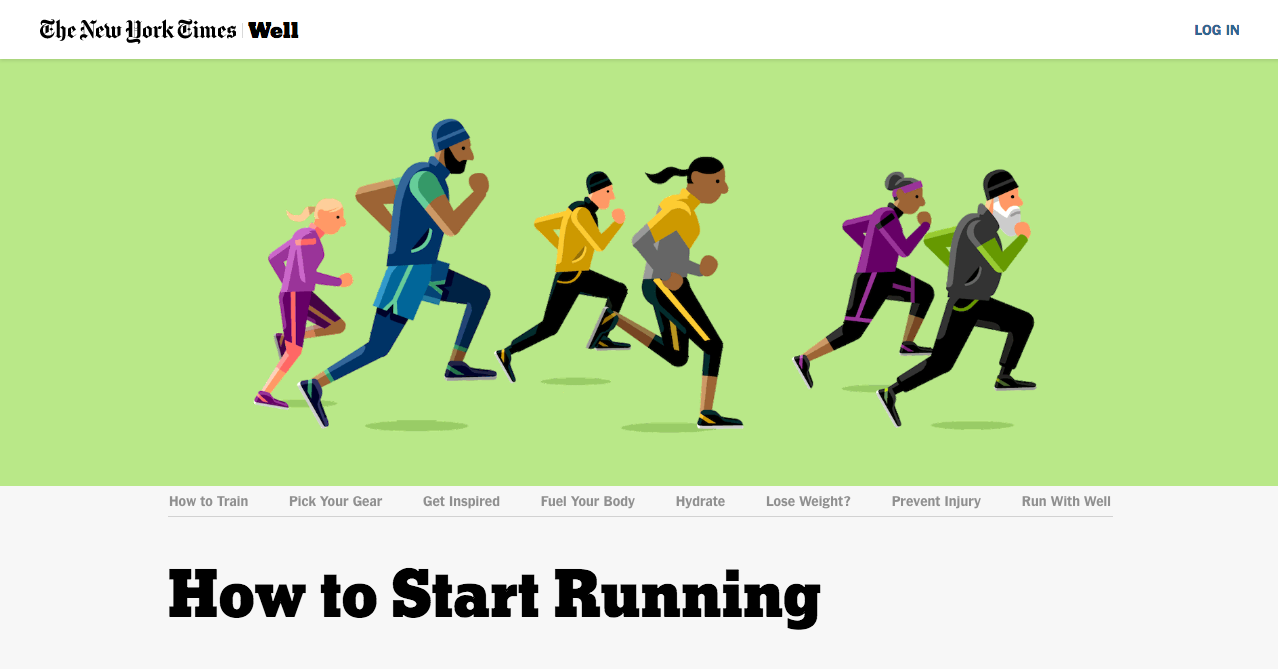
AWWWARDS
AWWWARDS
Layout
Esquema Construtivo
Código e Arquivos
Webserver
Web












320 PX
480 PX
655 PX
767 PX
835 PX
979 PX
1200 PX
1024 PX
MEDIA QUERY
WEB PATTERNS
BOOTSTRAP

contexto de uso


NAVNAV
tecnologia e ferramentas
PARTE 2

AULAS ONLINE
DASH
CODE AVENGERS
INTRODUÇÃO A HTML E CSS (UDACITY)
HTMLS & CSS SYNTAX (UDACITY)
SEJA UM DESENVOLVEDOR FRONT-END (UDACITY)
REFERÊNCIAS ONLINE
W3SCHOOLS
STACK OVERFLOW
</>
HTML
CSS
JAVASCRIPT
HTML
CSS
JAVASCRIPT
<p id="P1">Eu sou um paragrafo</p>
p {
color: #ffffff;
}
if (apaga == true) {
var objeto = document.getElementById("P1");
objeto.display = none;
}
SCRIPT
LINGUAGEM DE PROGRAMAÇÃO FORMAL
CSSREFERENCE
EXPERIÊNCIAS
1) crie um menu lateral de 5 itens
2) crie um menu vertical de 4 itens alinhado à direita
3) crie um bloco de texto centralizado na tela
4) crie um layout completo
IMAGENS NA WEB
REQUADRO EM WEB HQ
COMPOSIÇÃO
PONTO DE QUEBRA (MEDIA QUERY)
arquitetura de informação
PARTE 3
a
FORM FOLLOWS FUNCTION
FORM FOLLOWS CONTENT
RICHARD SAUL WURMAN
DAR ORDEM AO CAOS DE INFORMAÇÕES PRODUZIDAS EM LARGA ESCALA
DAR MAIS ATENÇÃO À COMO INFORMAÇÕES SÃO APRESENTADAS
ARQUITETURA DA INFORMAÇÃO
ESTUDO DE COMO A INFORMAÇÃO É CRIADA, GERENCIADA E ORGANIZADA
JESSE JAMES GARRETT
Estratégico
Escopo
Estrutura
Esqueleto
Superfície
ID
IA

1996
2018
CONTEÚDO
CONTEXTO
USO
IA
MARTIJN DE WALL
THE CITY AS INTERFACE
PLATAFORMA
PROGRAMA
PROTOCOLO

TROCAS, CONVENÇÕES, REGRAS, PADRÕES

CONTEÚDO,
ATIVIDADES

FORMA,
INFRAESTRUTURA
METADADOS


FLUXO
ORGANIZAÇÃO
RELACIONAMENTO
NAVEGAÇÃO
TAXONOMIA
CRITÉRIOS
DESIGN DE INFORMAÇÃO
≠
ONTOLOGIAS
PROCESSO DE ANÁLISE
DESIGN SISTEMATIZAÇÃO
=
DOUTRINA DAS ASSINATURAS
DESIGN PATTERNS
CHRISTOPHER ALEXANDER
GoF (GANG OF FOUR)
DOUTRINA DAS ASSINATURAS

UI PATTERNS

GAMES WATCH
A LIST APART
DESIGN SYSTEMS
SHOPIFY
NACHOS
MAIL CHIMP

projeto e prototipagem
PARTE 4
PROTÓTIPO SERVE PRA QUÊ?
ENTENDER COMPORTAMENTO
UXTOOLS
DEVICE METRICS
MATERIAL COLOR
MATERIAL DESIGN

Construa modelos para entender o CSS e para entender o comportamento
HANDOFF
VOCÊ NÃO ESTÁ TRABALHANDO SOZINHO
DETALHAMENTO DO PROCESSO CONSTRUTIVO
DESIGN SYSTEMS

Documente o
processso construtivo

Anotações de avaliação
Notas publicadas
2017 © PROF. DR. GUILHERME RANOYA
[OLD] Webdesign v.3
By Guilherme Ranoya
[OLD] Webdesign v.3
APRESENTAÇÃO DA DISCIPLINA DE WEBDESIGN DA UNIVERSIDADE FEDERAL DE PERNAMBUCO (dDESIGN|UFPE) VERSÃO 2.0
- 2,091





