Retour d'expérience MeteorJS
Retour d'expérience sur une application mobile avec site internet, back office. Le tout utilisant la caméra, et faisant du paiement en ligne.














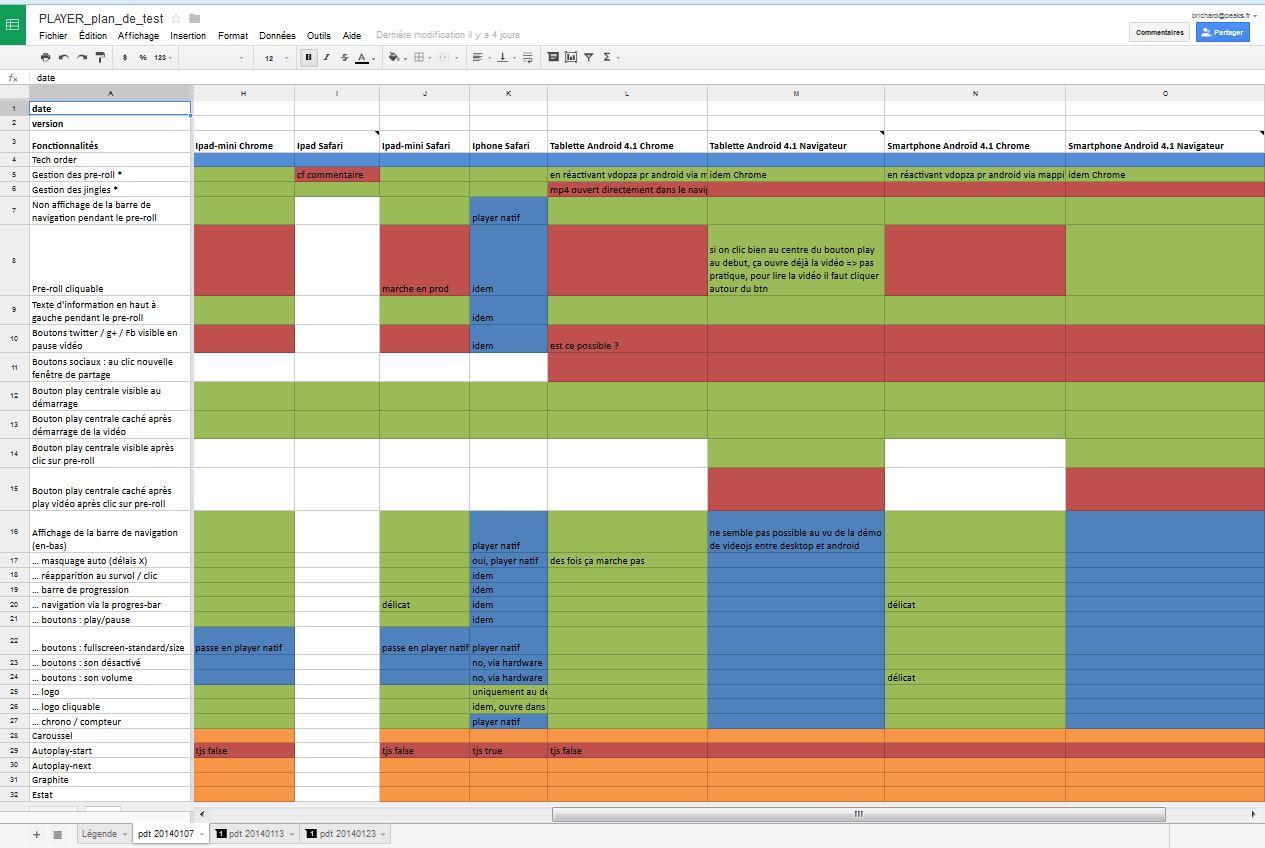
Publicité
Publicité cliquable
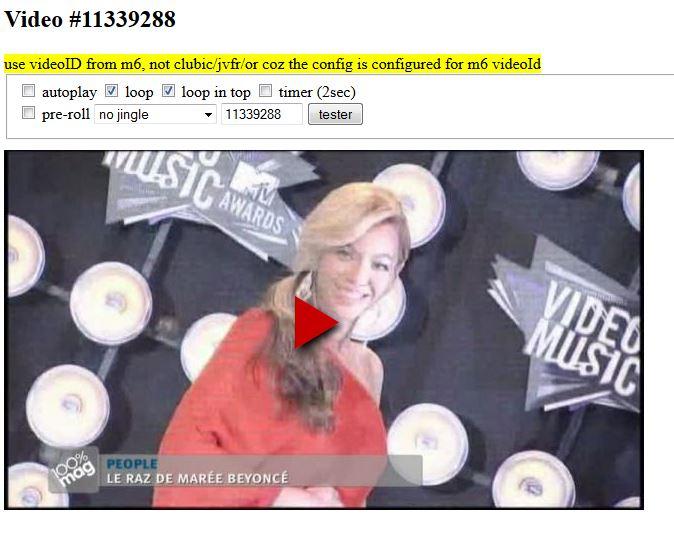
Jingle (avant pub, après pub, anytime, pas du tout)
Plein écran
Logo cliquable
Bouton "Play" qui s'affiche quand la video est en pause
Barre de navigation escamotable
Gestion du volume dans le player
Boutons sociaux (aïe, ils me suivent encore)
Caroussel
Estat ...



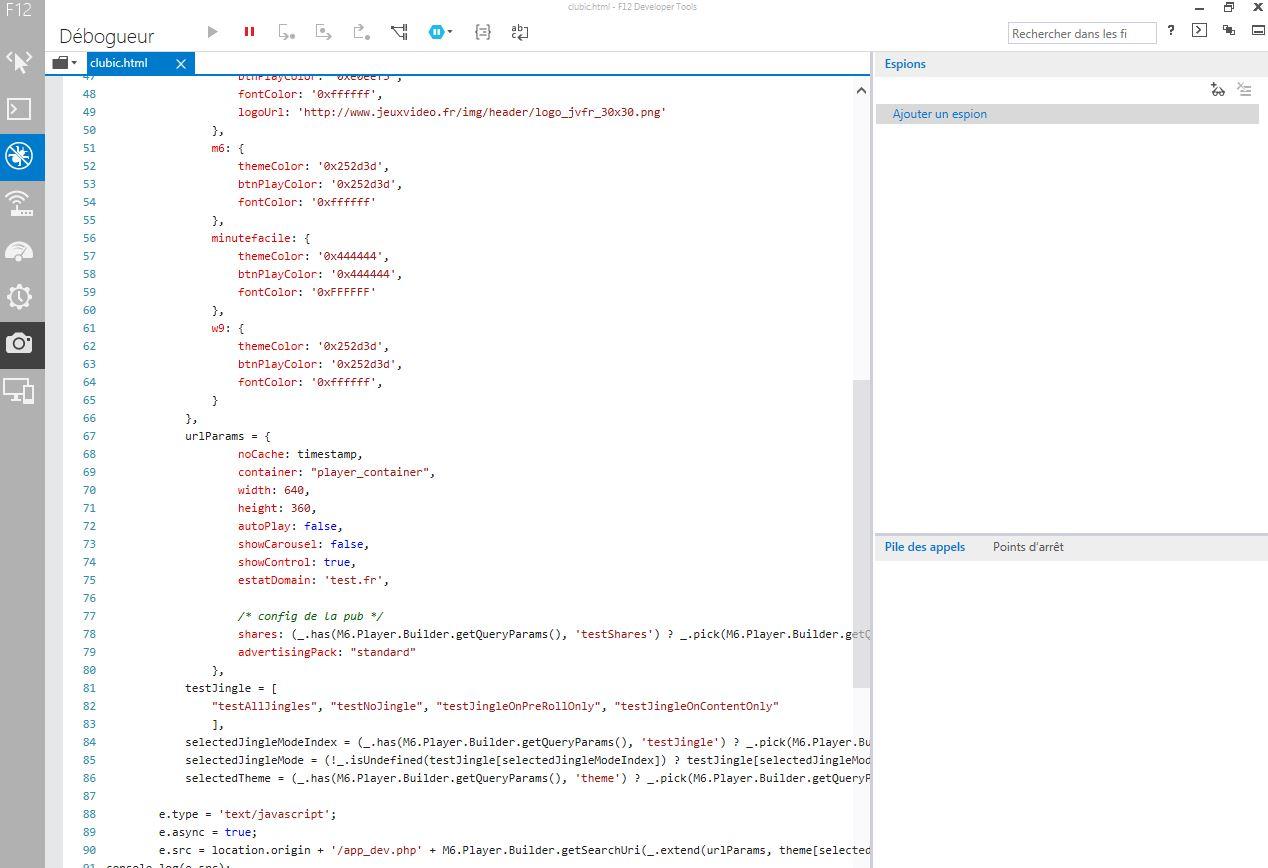
M6Player.vjs.controlBar.playToggle.el_.click() 











By Retour d'expérience MeteorJS
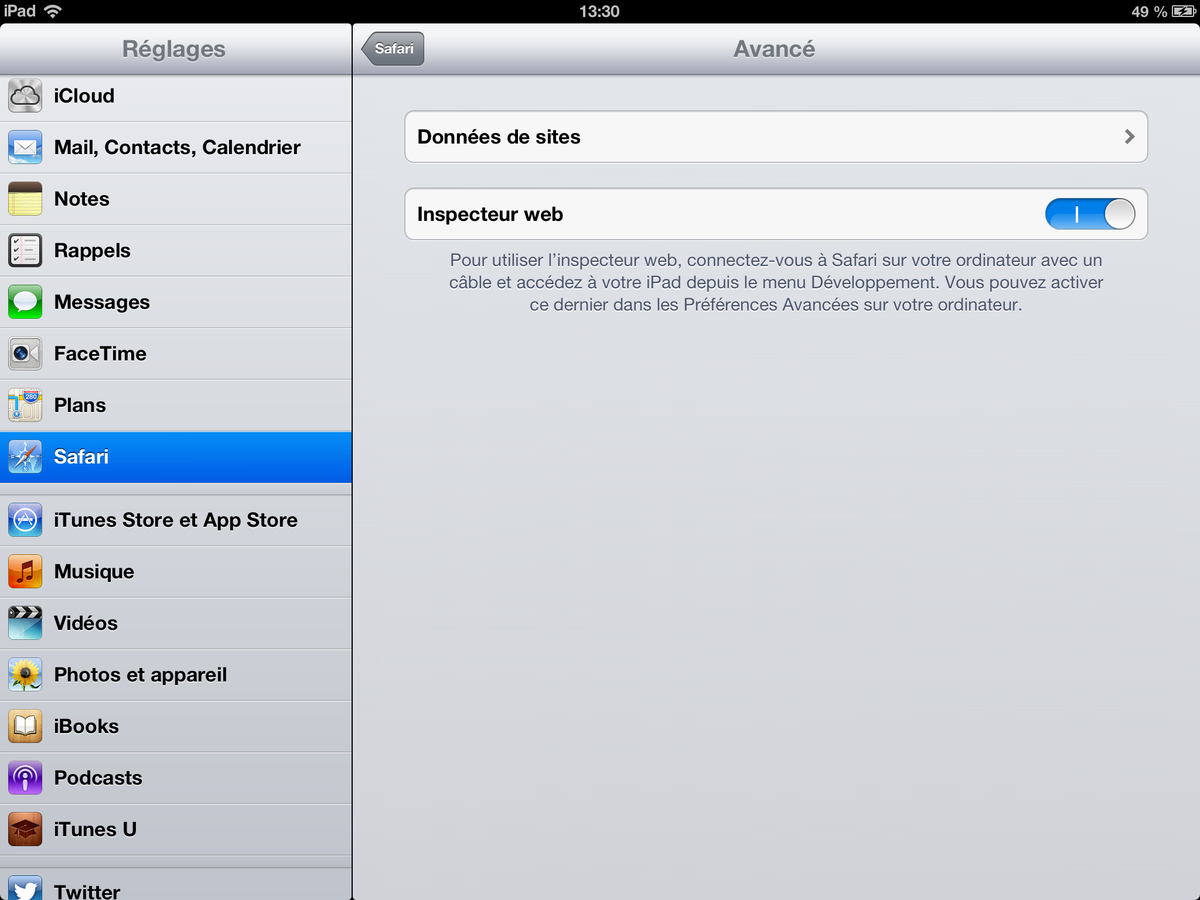
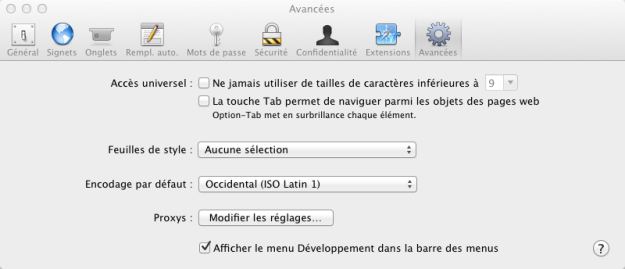
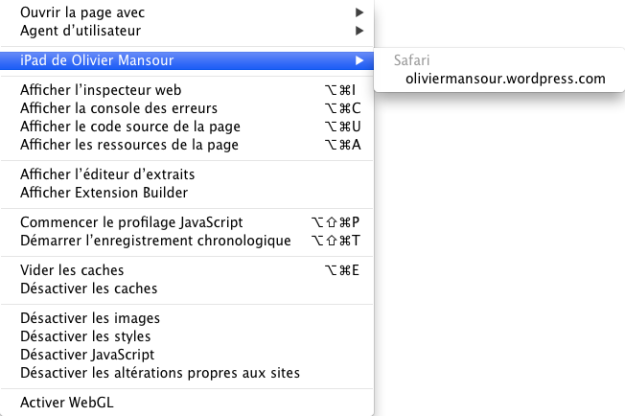
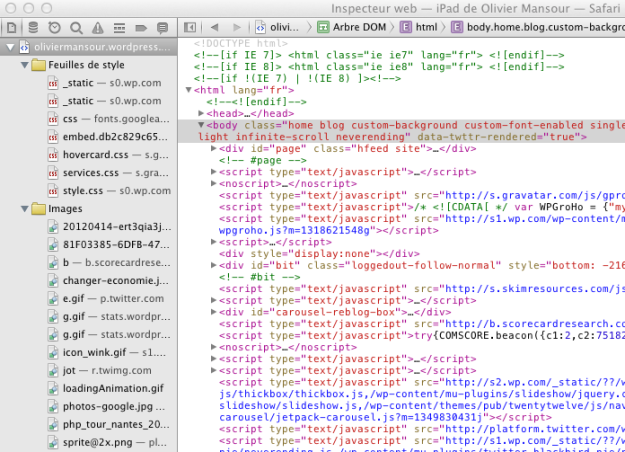
Test et debug multiplateforme d'une application web
Retour d'expérience sur une application mobile avec site internet, back office. Le tout utilisant la caméra, et faisant du paiement en ligne.