Designing & Building Gutenberg Blocks
By richtabor
Designing & Building Gutenberg Blocks
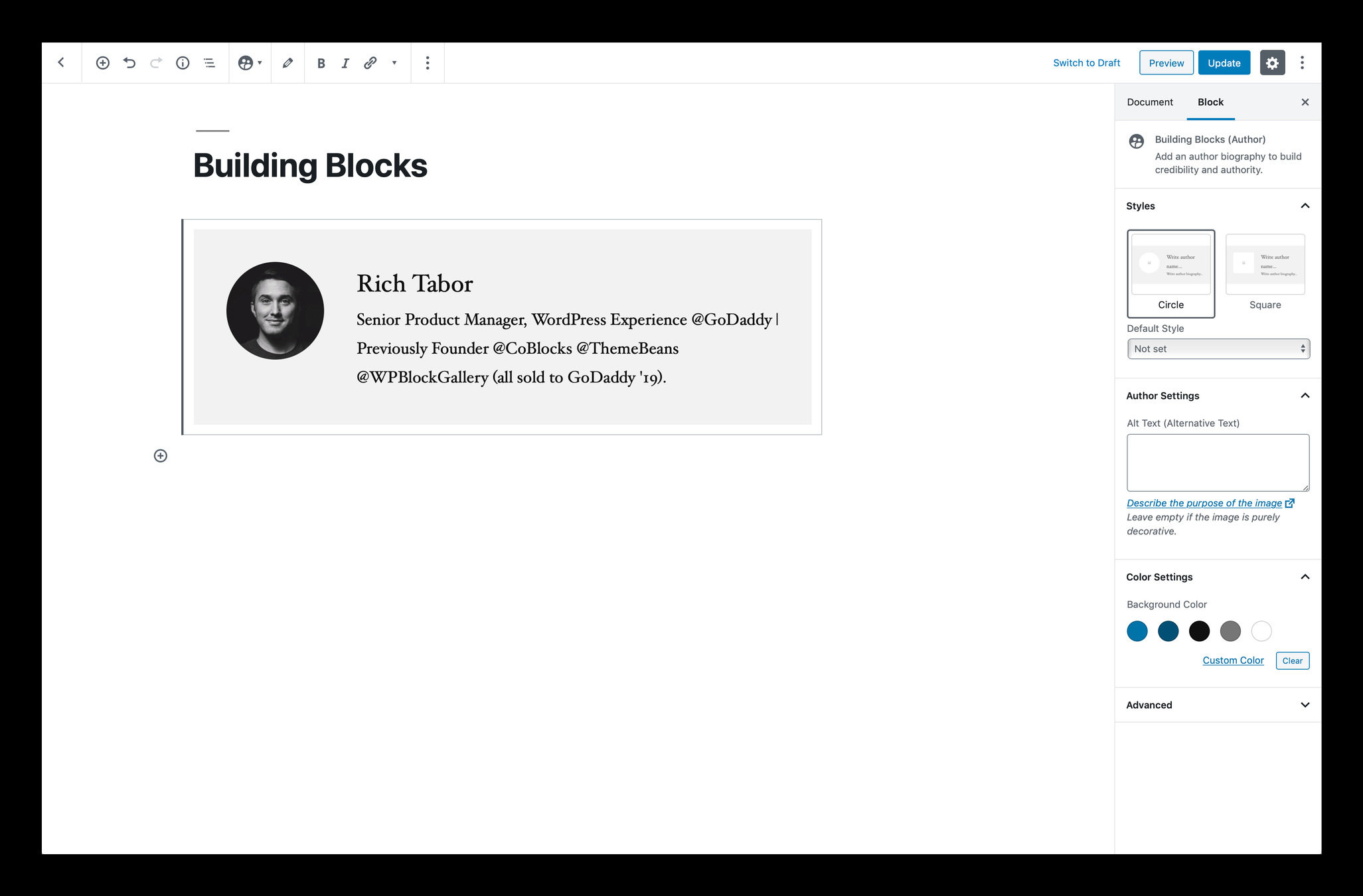
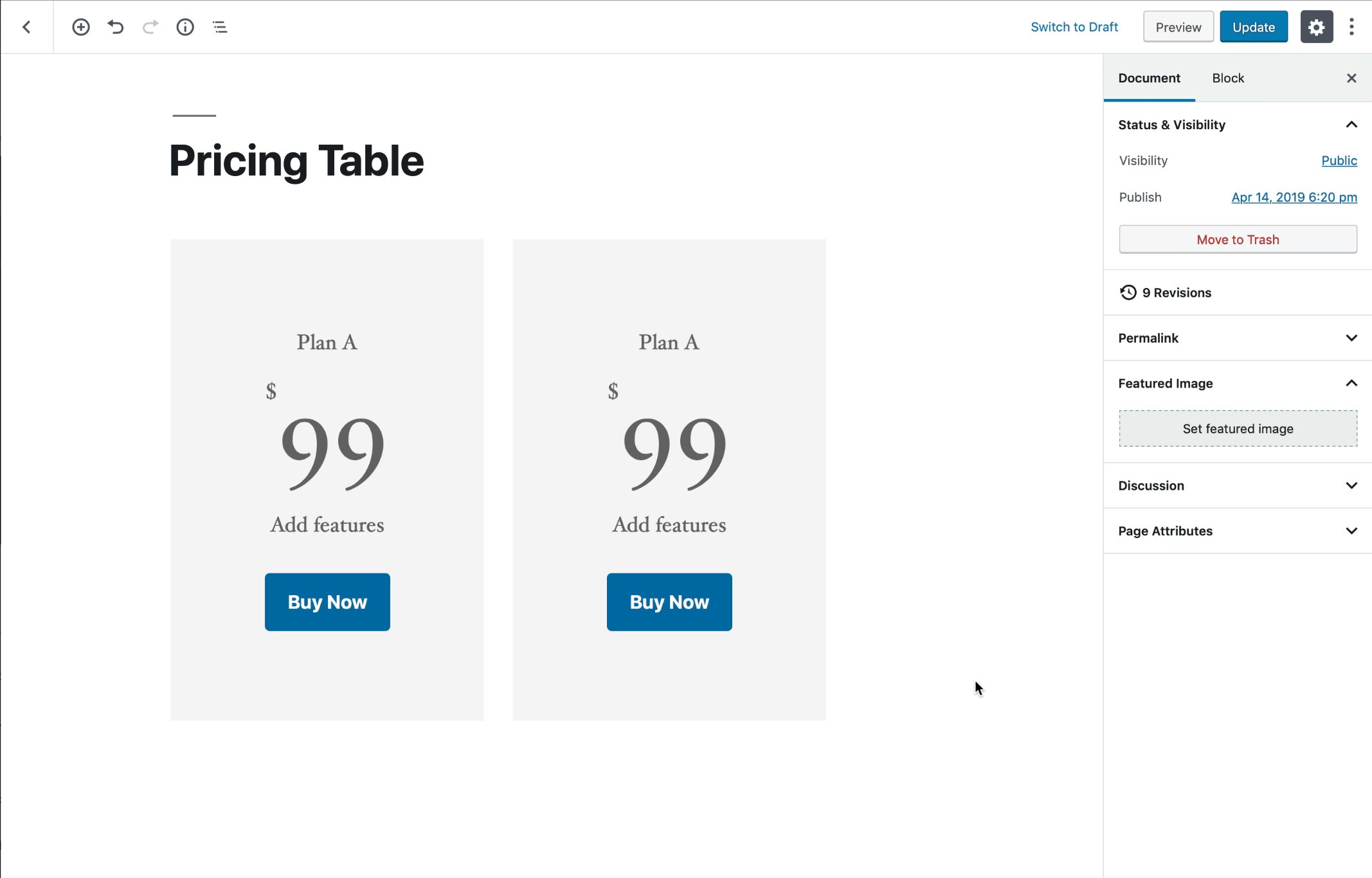
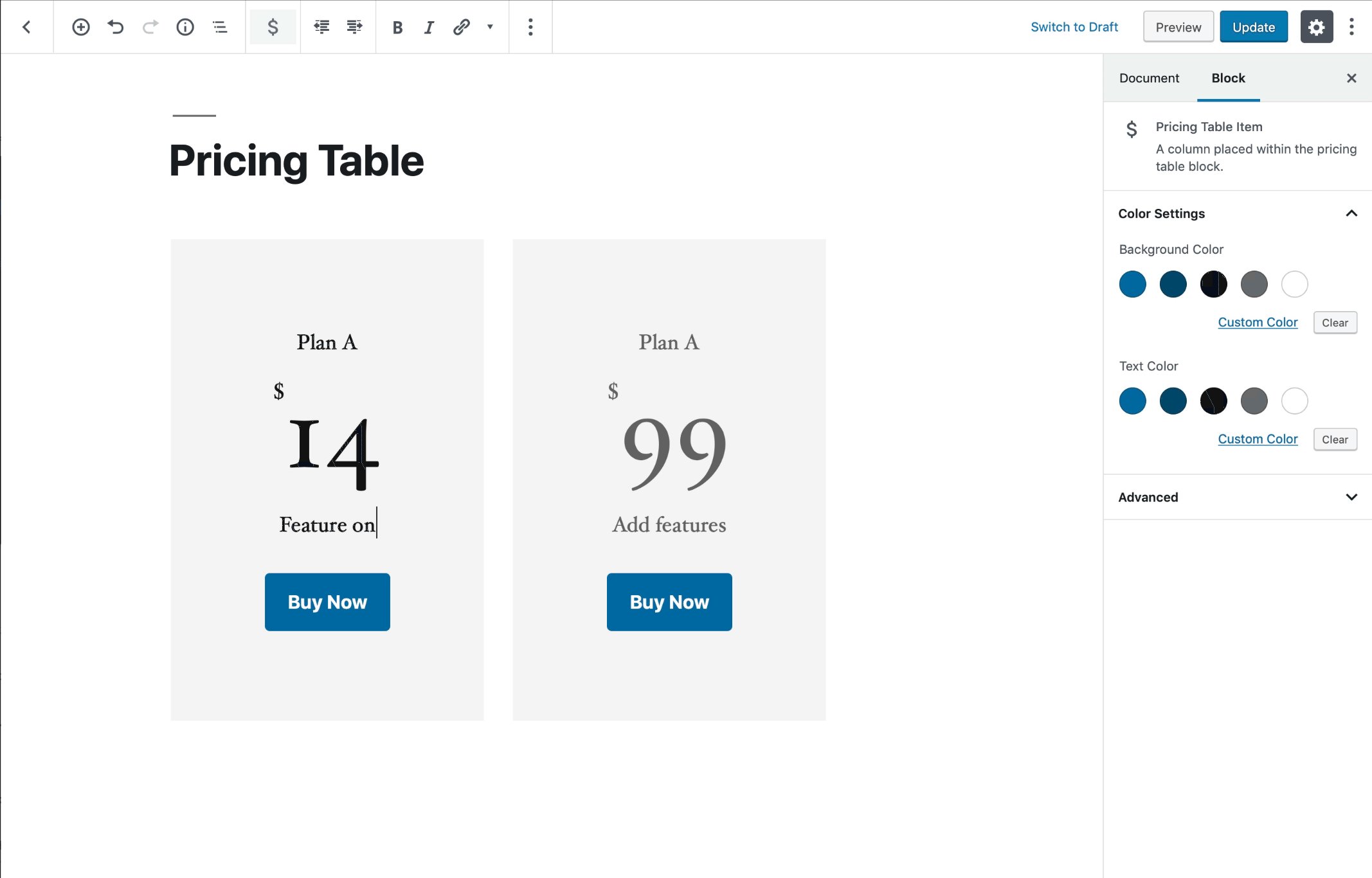
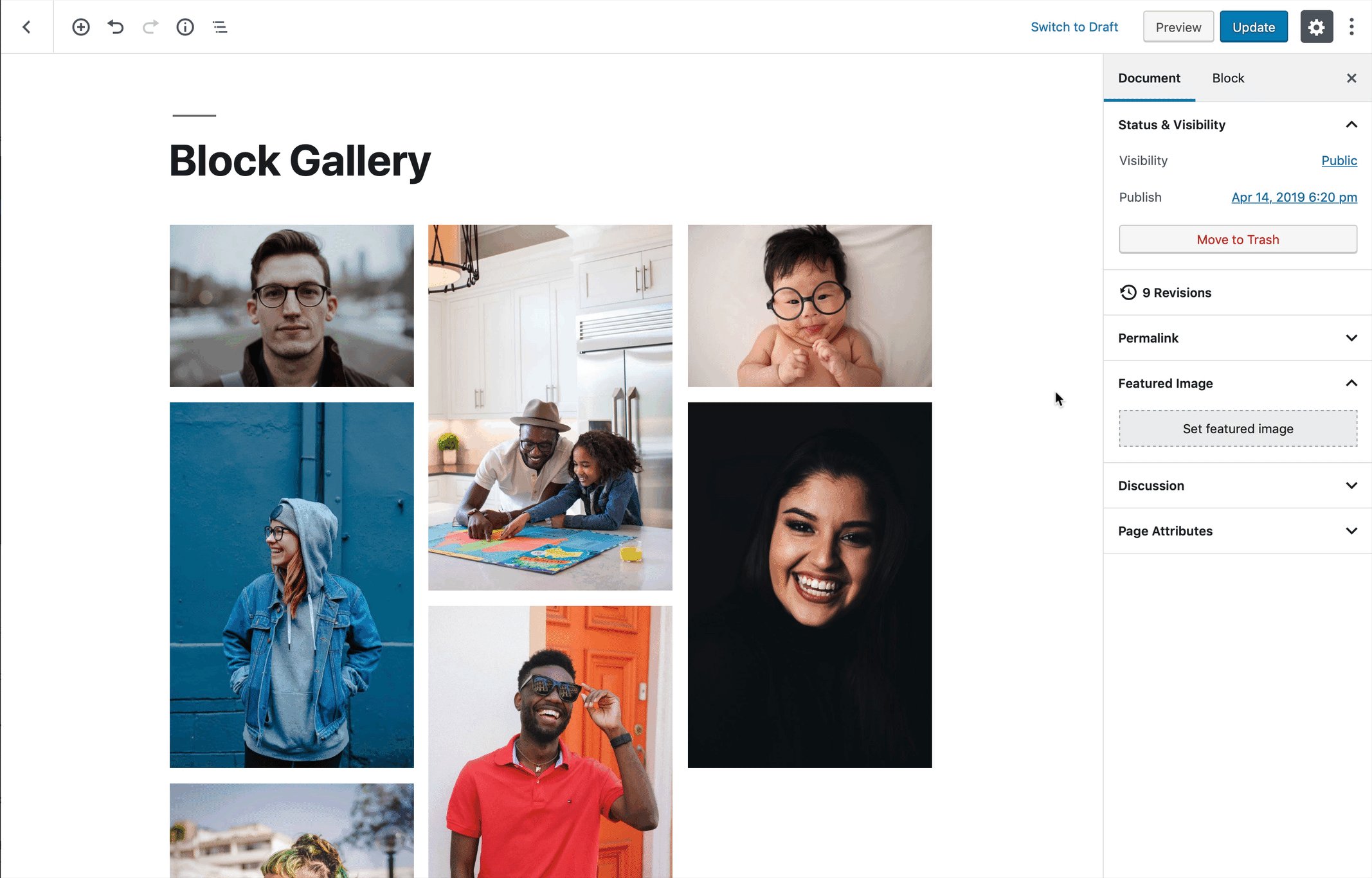
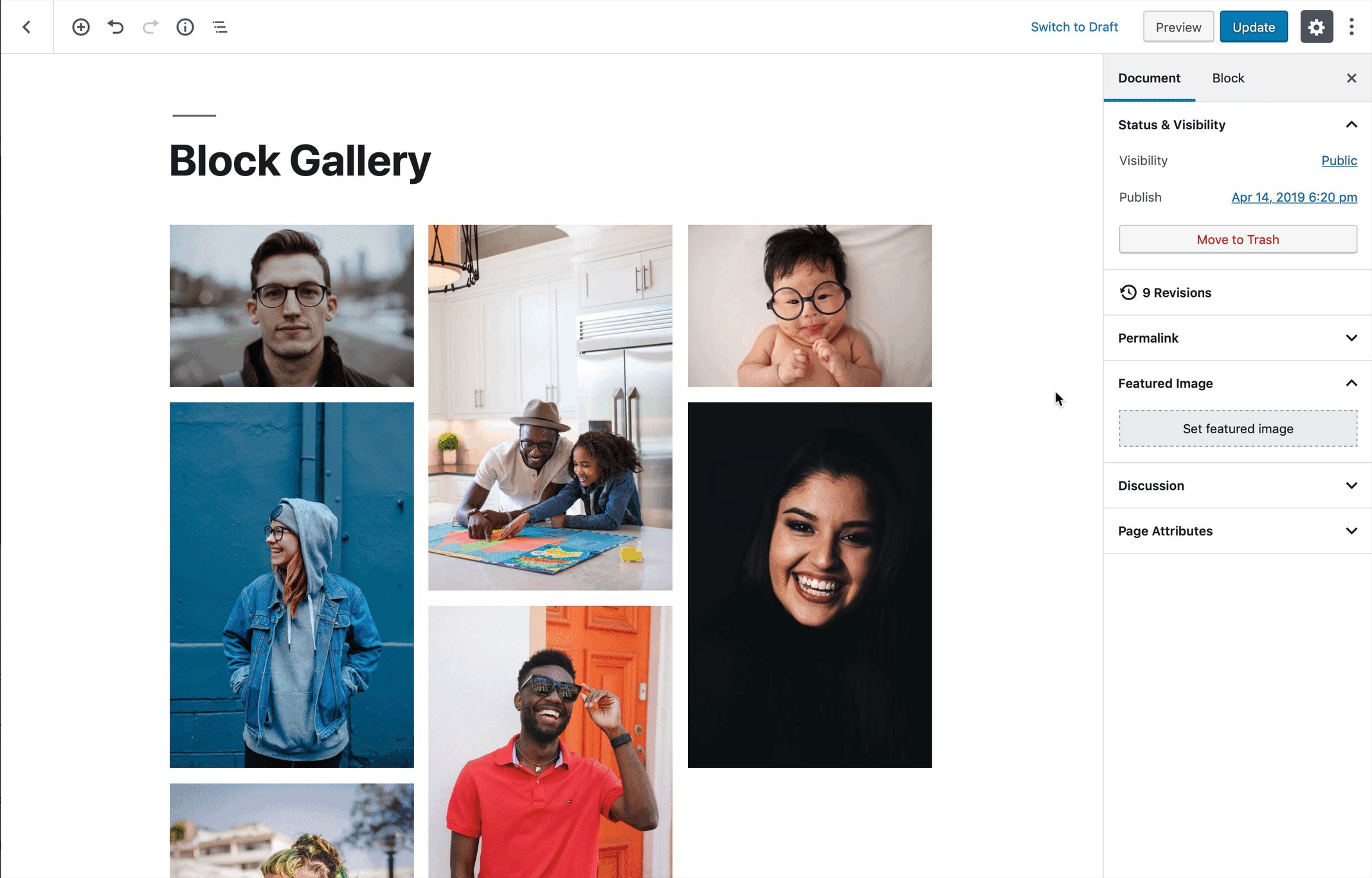
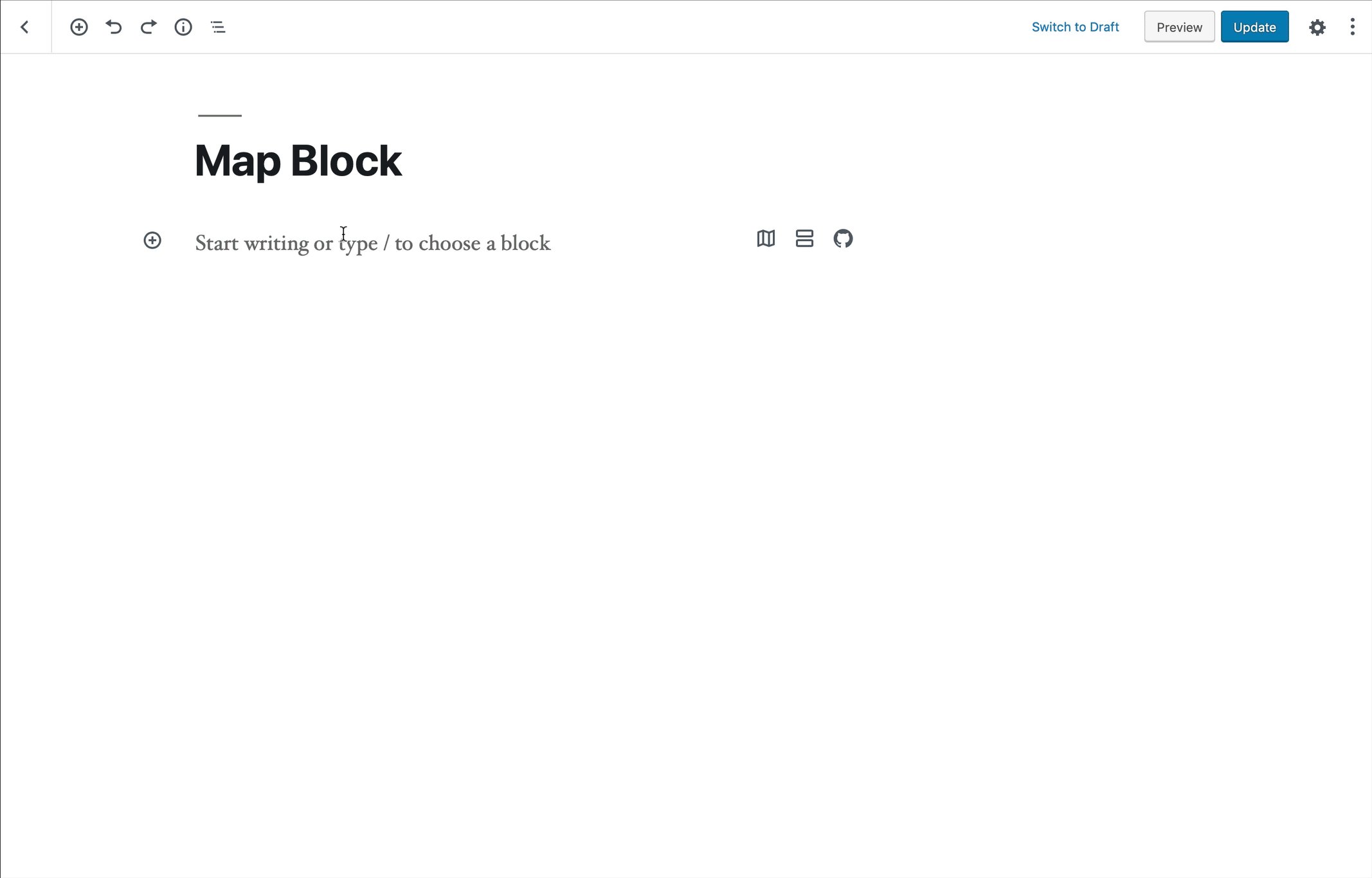
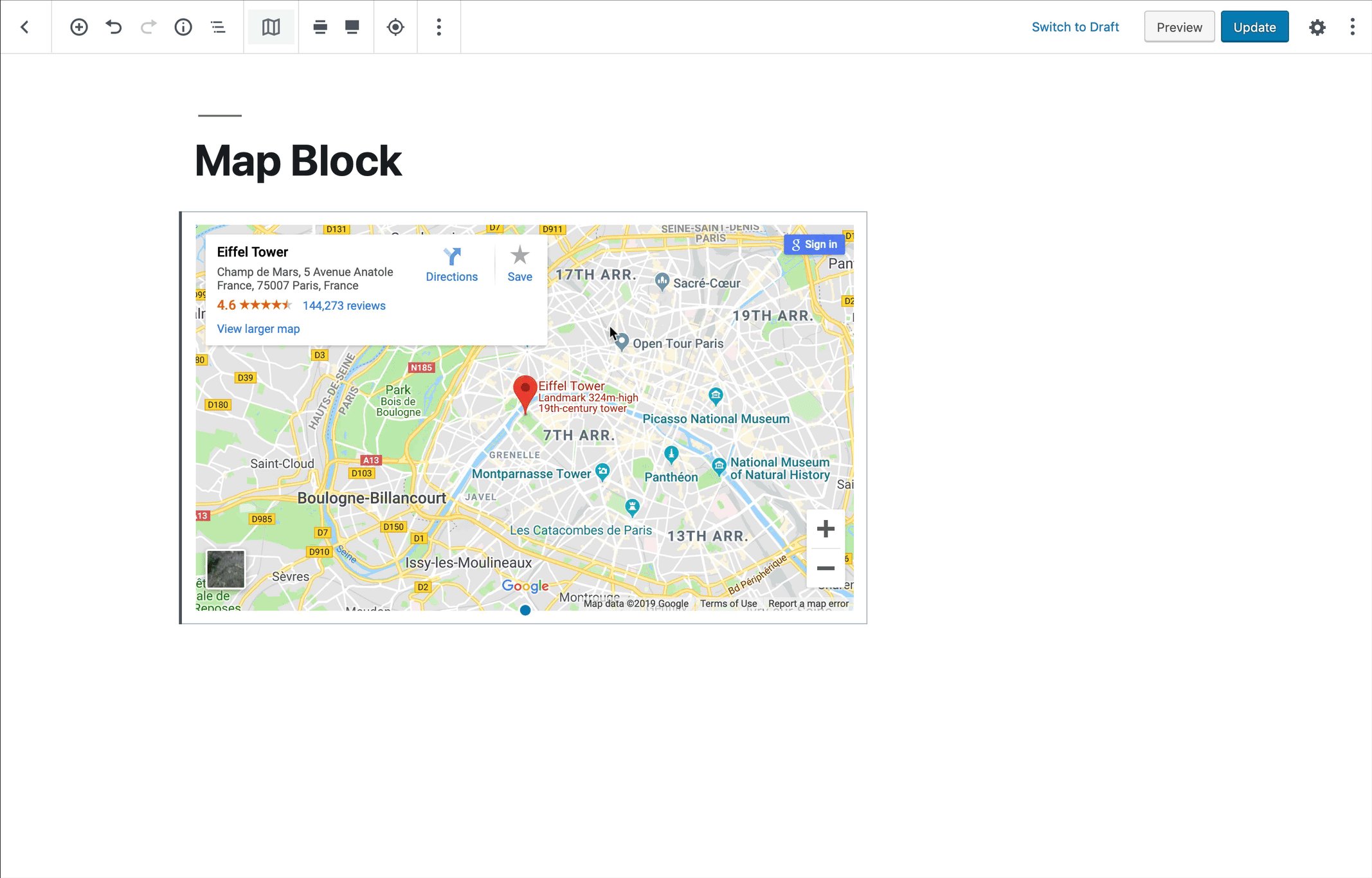
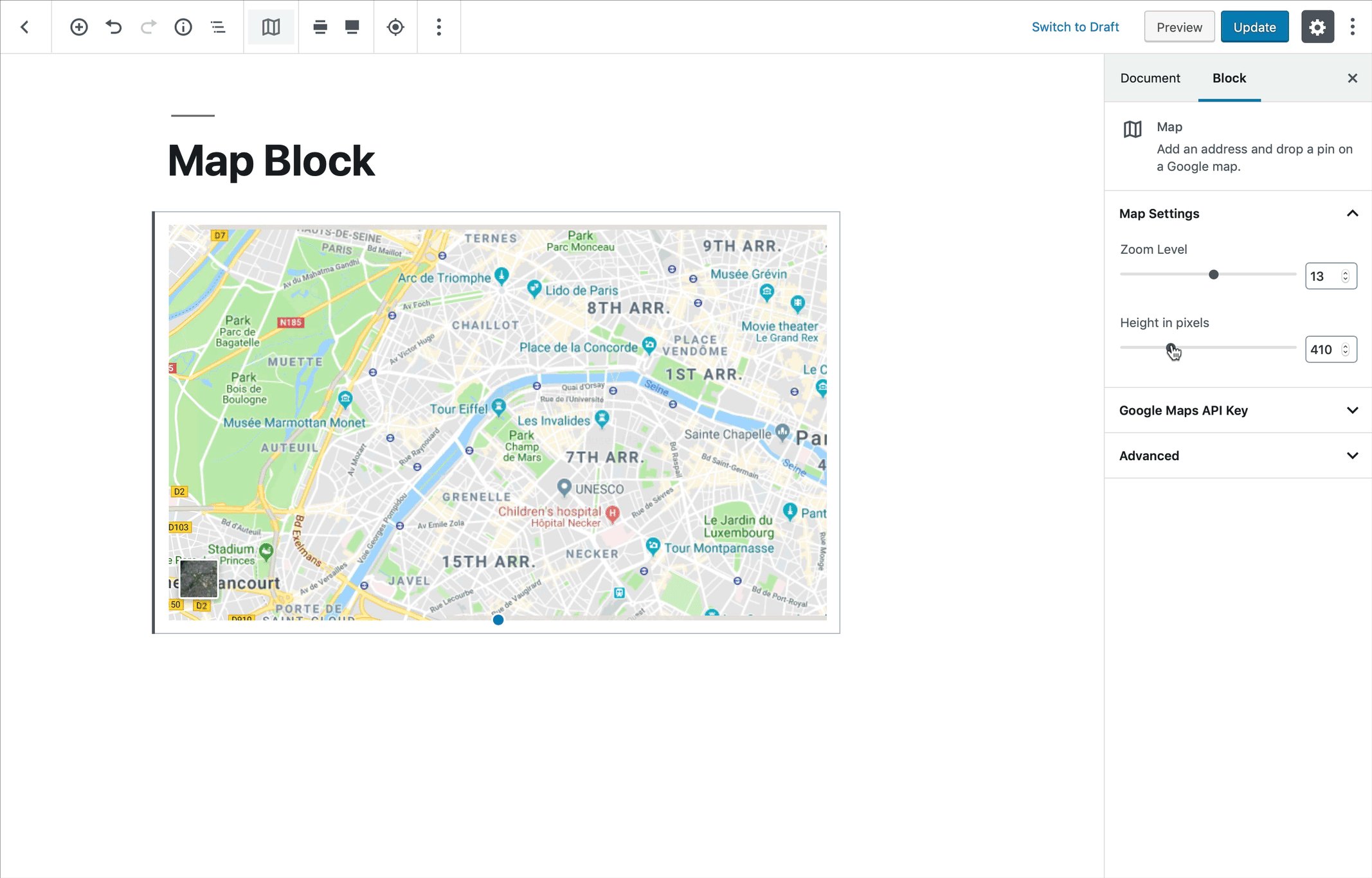
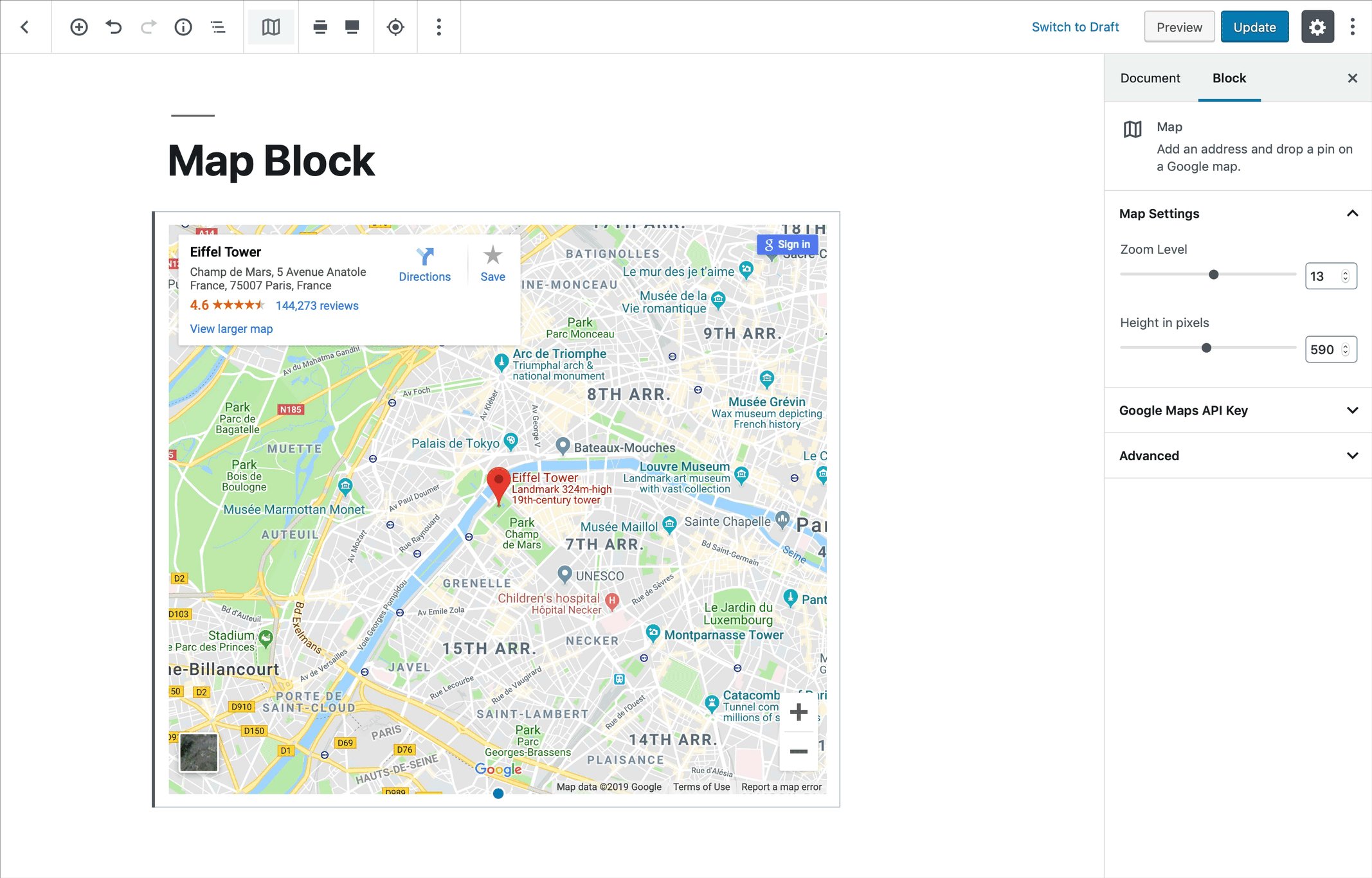
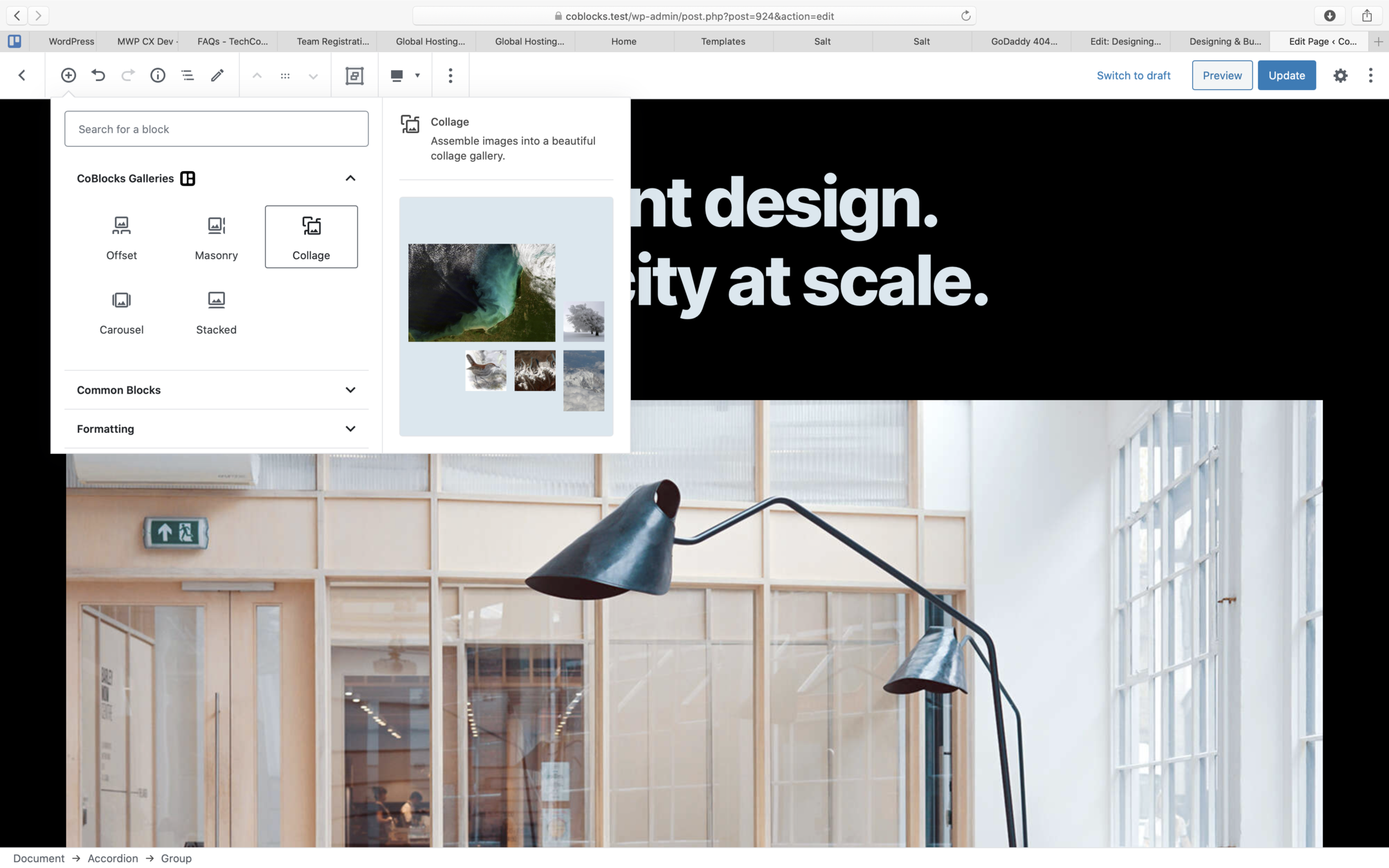
Let’s dive in and learn the very basics of building fantastic Gutenberg blocks. We’ll explore the foundations of the block development, setting up a local block development environment, proper user experience techniques within blocks, and how to get involved with the Gutenberg design and technical community. While we won’t go super technical, you’ll leave the session with a clearer understanding of how to design and build Gutenberg blocks.