Basic CSS and Best Practices
- Ritesh Ranjan
What is CSS
- Style language that defines layout of HTML
- CSS was invented to provide web designers with complex layout supported by all browsers.
- Separation of the presentation style of documents from the content of documents
Basic CSS syntax
selector { property : value; }
e.g:
- body {
background-color: #FF0000;
}
- .header .image{ width:50px; height:100px }
3 types of CSS styles
-
Inline Style
- <div style="color:red">...</div>
-
Internal / Embedded Styles
- <style type="text/css"> </style>
-
External Styles
- <link href="style.css" rel="stylesheet" type="text/css">
CSS Selectors
-
TAG selector
- body { background-color:#FFF; }
- a { color:#66E; }
-
Class Selector
- .header{ margin-top:10px;}
-
ID Selector
- #wrapper { width:100%; }
-
Descendant Selectors
- .header .image { width:auto; }
- ul > .li { list-style:none; }
Complex CSS Selectors
-
Pseudo Selector
- a:link { color: red; }
- a:visted { color: purple; }
-
Immediate Child (* X > Y different from X Y )
-
div#container > ul { border: 1px solid black; }
-
-
Attribute Selector
- a[title] { color: green;}
- a[href='#'] { color: green;}
- Other - http://code.tutsplus.com/tutorials/the-30-css-selectors-you-must-memorize--net-16048
CSS Precedence
- Inline css ( html style attribute ) overrides css rules in style tag and css file
- <div style="color:#000"></div>
- A more specific selector takes precedence over a less specific one
- a.link{ color:red;} a {color:blue;}
- Rules that appear later in the code override earlier rules if both have the same specificity.
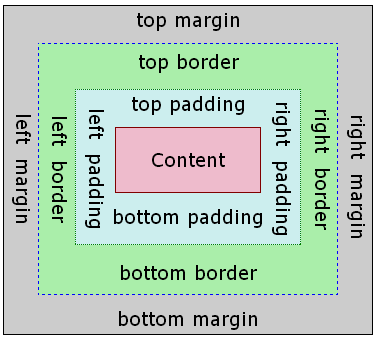
BOX Model
- Elements Are Rectangles
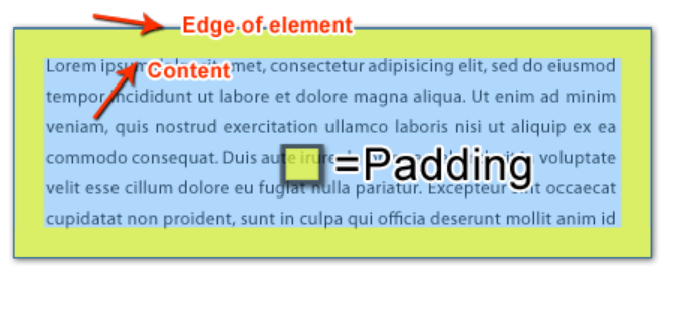
- Padding adds space to the inside of an element
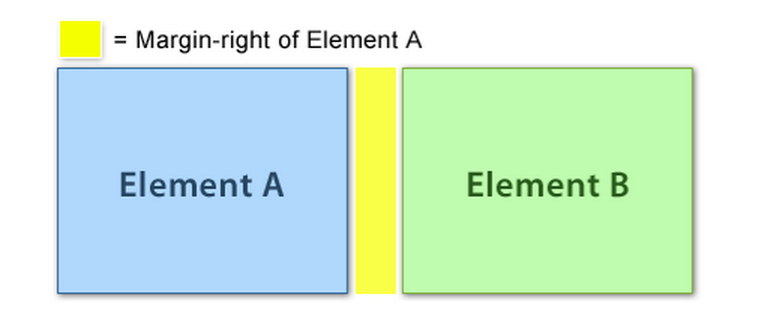
- Margin adds space to the outside of an element
- Block Elements will occupy all available width
- Eg - DIV, p, h1, header, article
-
An inline element can wrap some text inside a paragraph without disrupting the flow of that paragraph.
- Standard Inline elements - <span> <a>



BOX Model with border
Some Common CSS Properties
-
Display
- block, inline, none , others
-
Position
- static, relative, fixed, absolute
-
margin, padding : values can be in px, % , em or auto
- div {margin: 10px 10px 10px 10px;}
-
float
- Left / Right / None
Best Practices
- Alphabetize ( No Camel cases )
- Organize
- Make Reusable Class
- Don't Use !important
- Use proper css overriding precedense
Thank you
Basic CSS and Best Practices
By ritesh ranjan
Basic CSS and Best Practices
- 162



