qualidade de código
e suas nuances
roberta arcoverde
@rla4
rla4.com
/whois
- recifense
- diretora de engenharia na stack overflow
- co-host do hipsters.tech
- microsoft mvp
- alura stars
- @rla4

essa palestra é sobre o quê?
qualidade de código
(minhas experiências, frustrações, ideias e opiniões sobre parte das coisas que influenciam a manutenibilidade de projetos de software em evolução)
🤷♀️
um pouco de história


α
manutenibilidade
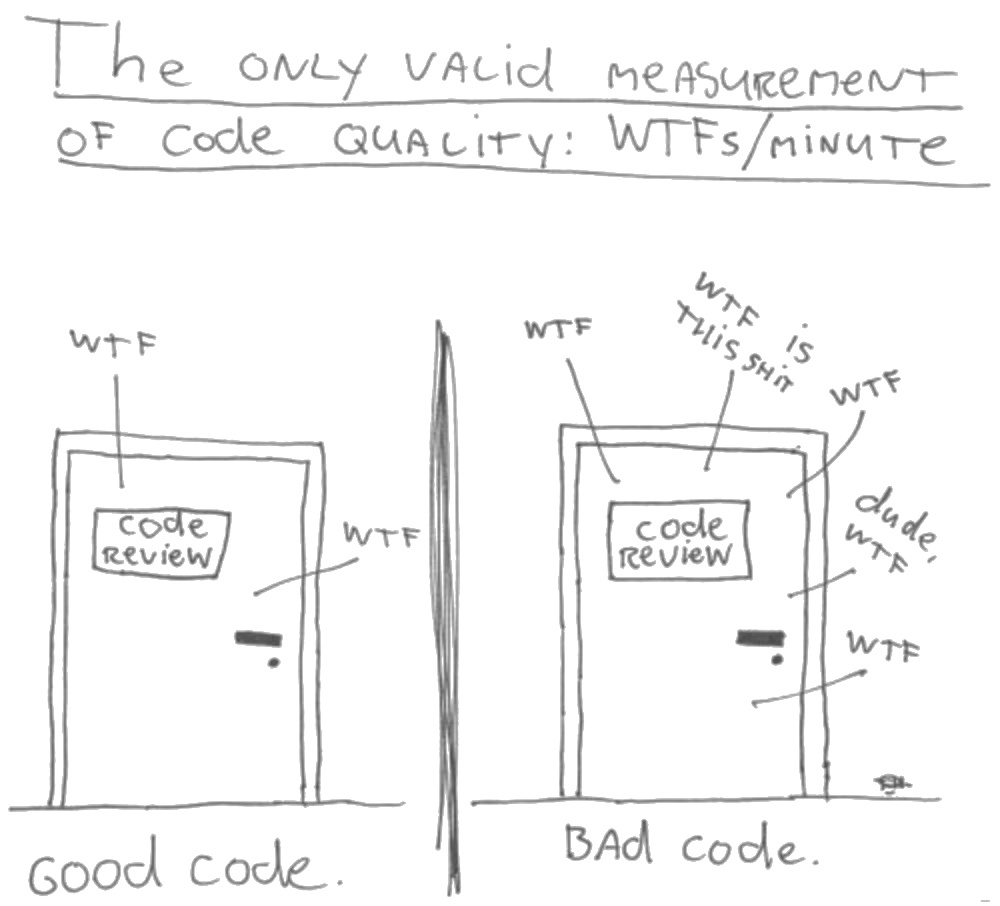
code smells
1


















consenso
"DRY - don't repeat yourself", Andy Hunt/Dave Thomas
The Pragmatic Programmer
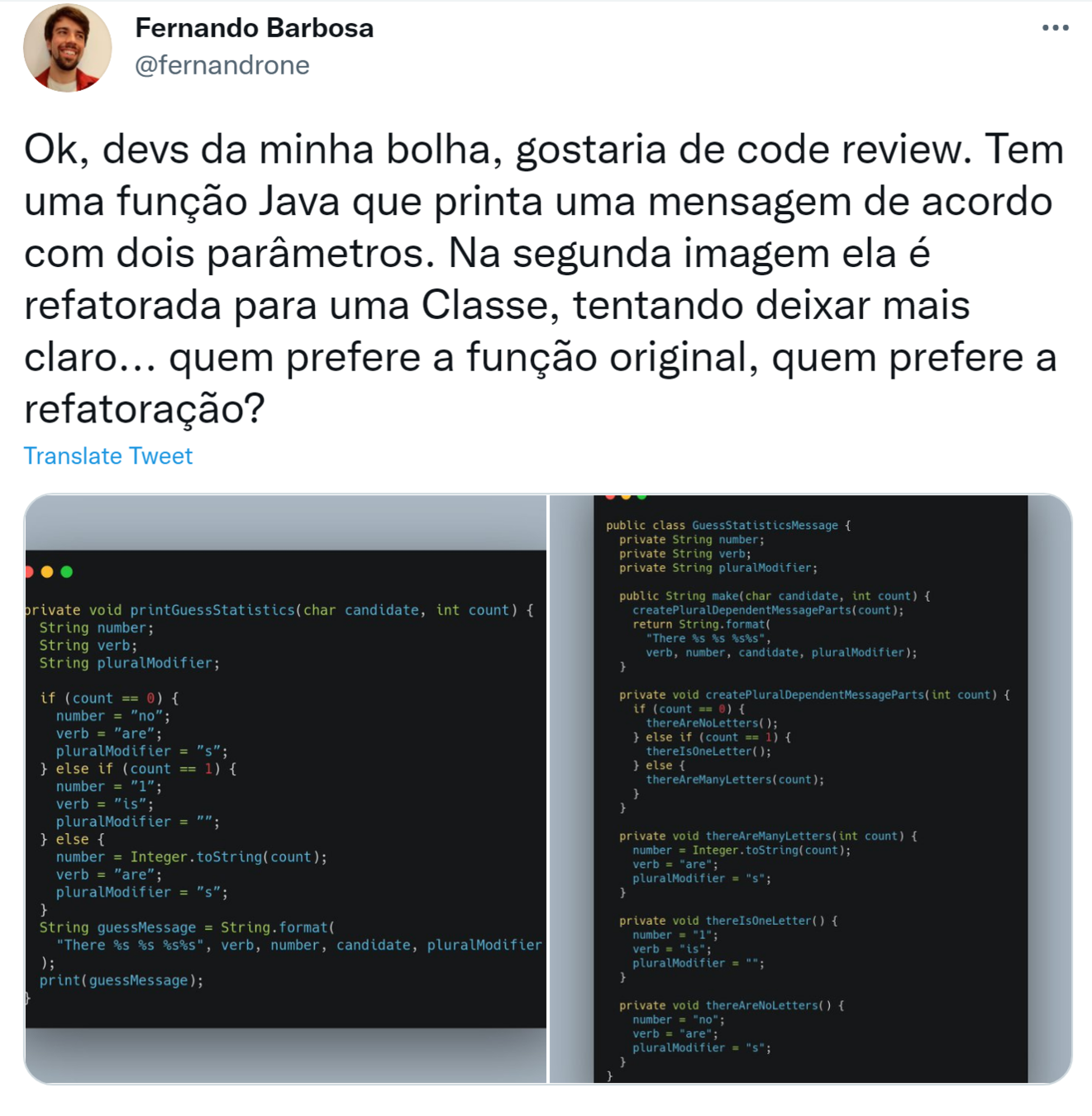
"Duplication is far cheaper than the wrong abstraction" Sandi Metz
https://www.youtube.com/watch?v=x1wnI0AxpEU
mas como saber se a abstração está certa ou errada?

@aphyr, CraftConf 2015
código que aumenta o potencial de manutenibilidade do sistema
manutenibilidade
- fácil de entender
- quanto tempo leva pra saber o que um trecho de código faz e pra alterá-lo com confiança
- quantos arquivos ou módulos diferentes são necessários (princípio da localidade)
- fácil de explicar
- quanto tempo uma nova dev leva pra conseguir entender ou modificar o código
public static List<HelpPost> All()
{
return Current
.GlobalCache
.GetSet<List<HelpPost>>(
CacheKey,
(old, ctx) =>
{
using (var sitesDb = ctx.NewDbContext())
{
return sitesDb.Query<HelpPost>(@"SELECT p.Id, p.Title FROM ...");
}
}, 24 * 60 * 60, 24 * 60 * 60, server: StackRedis.Server.PreferReplica);
}- fácil de entender
- fácil de explicar
- fácil de debugar
- difícil de testar
não é "clean", mas não causa dor de cabeça

dev mantendo código
dev mantendo código
😢
😢
😢
😢
😢
😢
😢
😢






- difícil de entender
- difícil de explicar
- difícil de debugar
- impossível de testar
"fácil de entender" e "simples" são conceitos subjetivos
function reduceTweet(users) {
users.reduce((acc, curr) => {
if (curr.active) {
return acc;
}
return {...acc, [curr.id]: curr.name};
}, {});
}function reduceWithoutCopy(users) {
users.reduce((acc, user) => {
if (!user.active) {
acc[user.id] = user.name;
}
return acc;
}, {});
}function forLoop(users) {
const nonActiveUsers = {};
for (let i = 0; i < users.length; i++) {
if (!users[i].active) {
nonActiveUsers[users[i].id] = users[i].name;
}
}
}
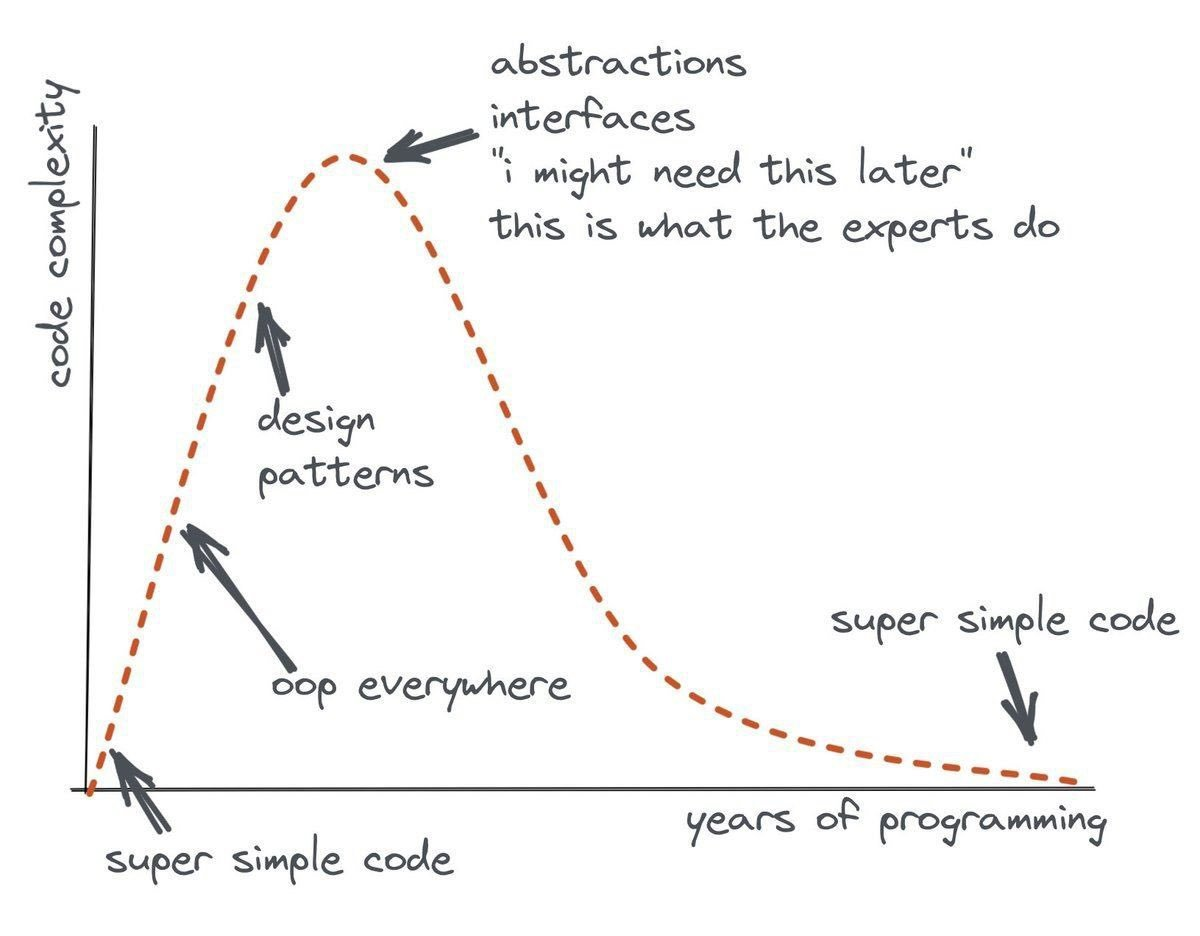
"cognitive refactoring"
names = [c.name for c in customers if c.age > 50]names = []
for c in customers:
if c.age > 50:
names.append(c.name)https://www.youtube.com/watch?v=GLicXcf0uUE
"write simple code"
- código que cabe na sua cabeça
- uso > reuso
- composição > herança
- fácil de mudar > difícil de estender



https://www.youtube.com/watch?v=rqw_Jnv6ZX4

https://alexandreaquiles.com.br/2022/09/11/clean-arch-morreu/


obrigada :)
@rla4
rla4.com
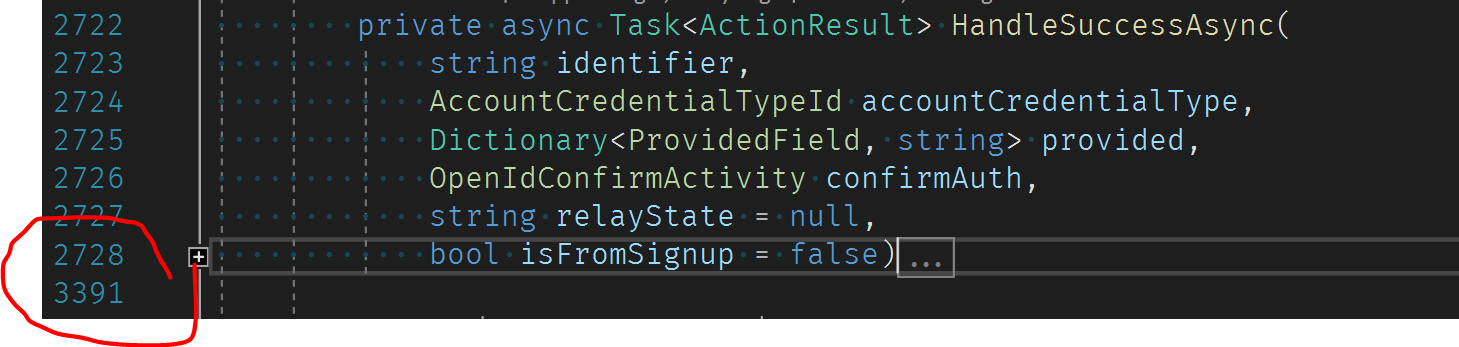
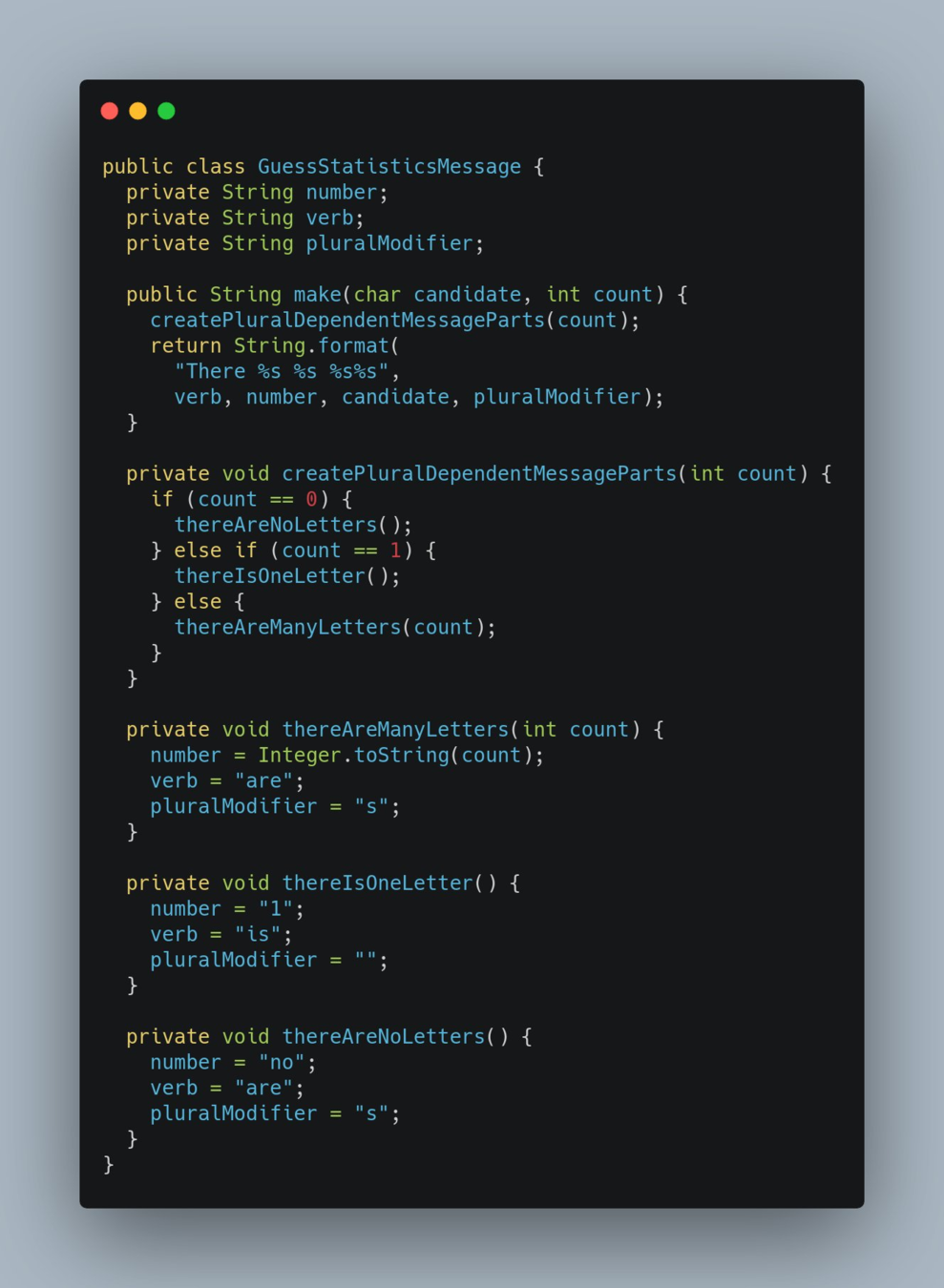
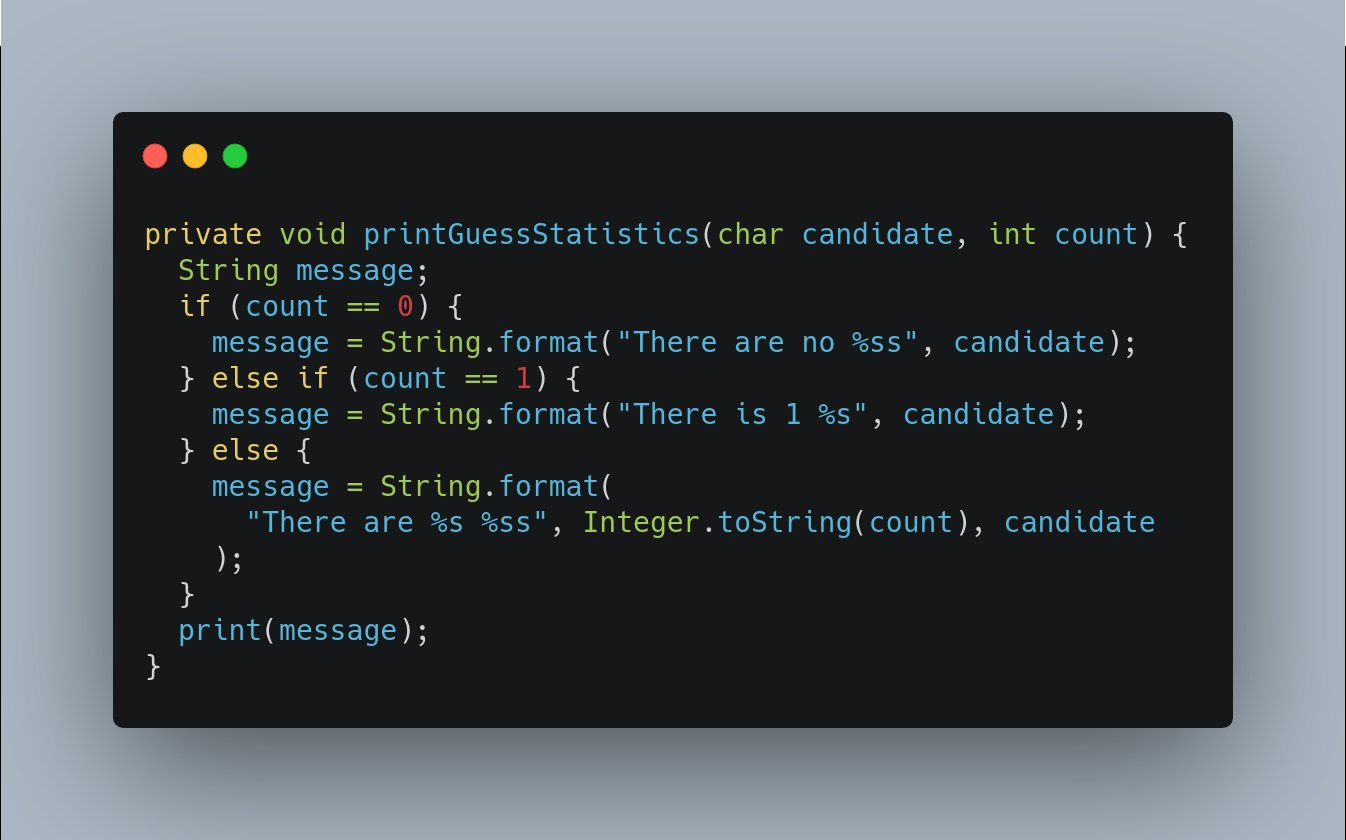
bônus de abstração errada!




Qualidade de Codigo
By rla4
Qualidade de Codigo
- 403



