Master Chef
Cours n°1
"Layout"
Raphaël Moulin / Sipios
18/01/2018
CSS
Connaissez-vous ?
display

Définit le type d'affichage utilisée pour le rendu d'un élément selon deux composantes : le type d'affichage extérieur et le type d'affichage intérieur
Master CSS : Nouveau format de formation
Cours n°2
Naming & Organisation
Cours n°3
Responsive & Media queries
Cours suivants...
Vos envies pour maîtriser CSS comme des chefs !
- Animations
- Typography & Colors
- Selectors
- Flex / Grid
- Box & Units
- ...
Master CSS : Lesson 1 / Layout
Généralités Element / Positioning
Floated layout
Flex layout
Documentation et ressources
Grid layout
- Présentation
- Propriétés essentielles
- Points d'attention
Quelques généralités CSS : Element
Connaissez-vous ?
box-sizing

Propriété utilisée pour modifier le modèle de boîte CSS par défaut qui est utilisé pour calculer la largeur et la hauteur des éléments.

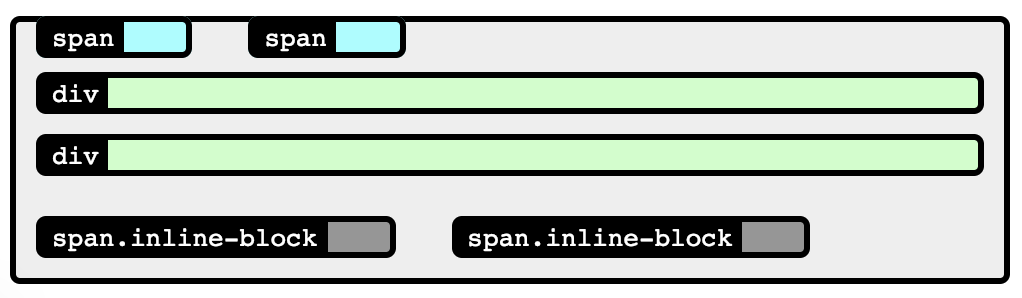
Balises : <inline> / <block>
Propriété CSS : display
- <display-inside>
- <display-outside>
⚠️ Attention
- inline-block : "Double margin" gap
- inline : Pas de marge
- Utiliser box-sizing
Quelques généralités CSS : Positioning
Connaissez-vous ?
z-index

Lorsque des éléments se chevauchent, le z-index détermine l'ordre des différentes couches que formeront les éléments.
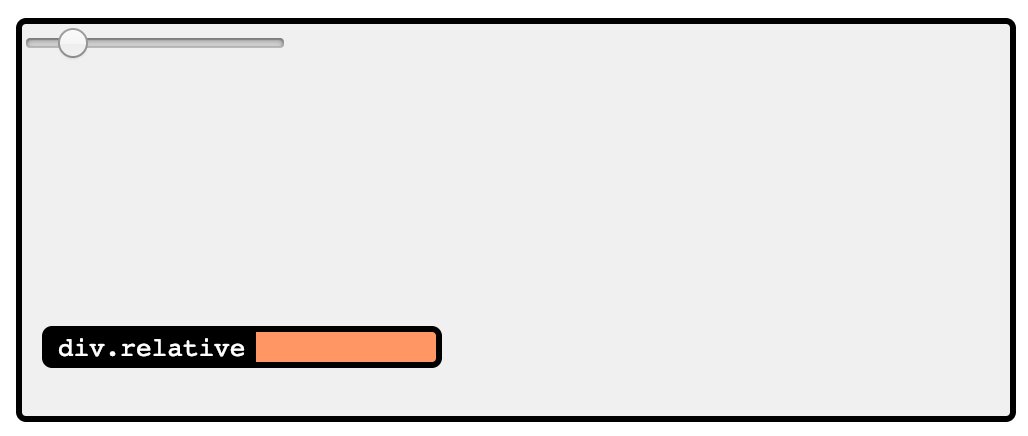
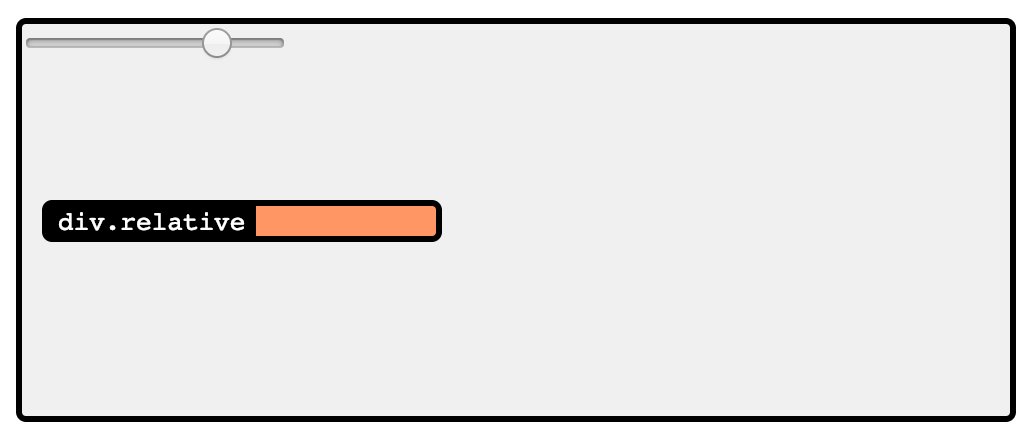
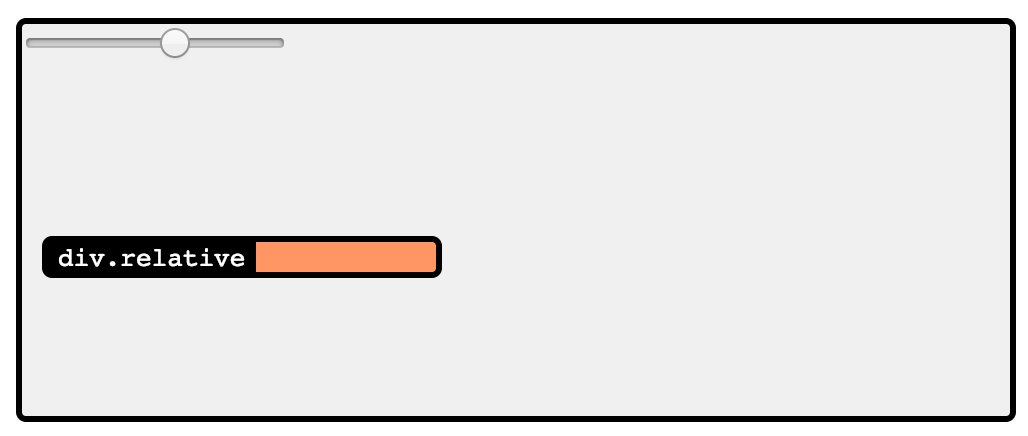
Propriété CSS : position
- "non positionné" : static
- relatif : relative
- absolu : absolute / fixed
- en adhérence : sticky


- top / bottom
- left / right


⚠️ Attention
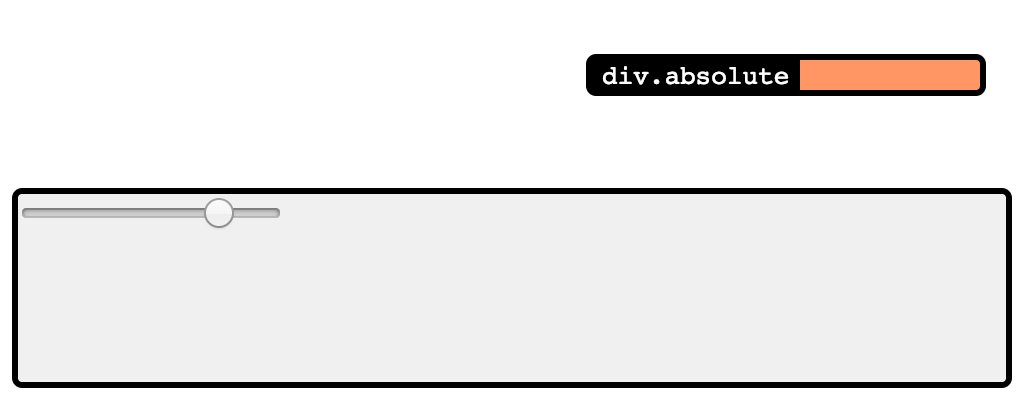
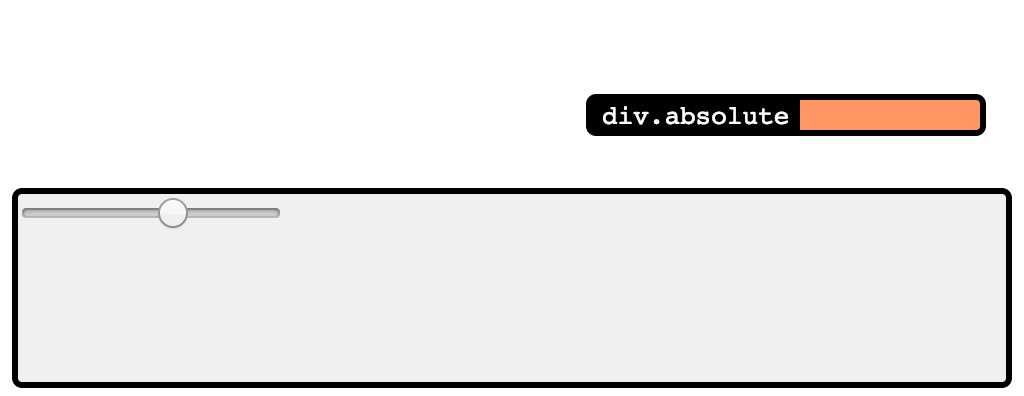
Les éléments positionnés de manières absolue sont retirés du flux normal.
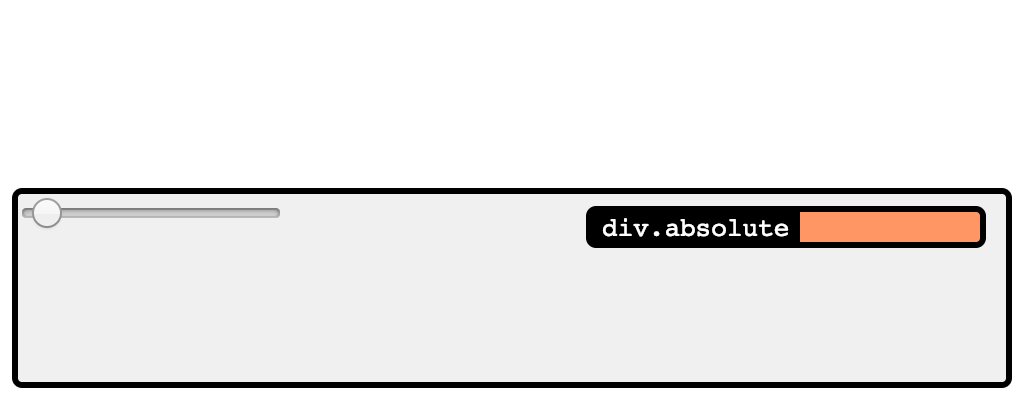
Quelques généralités CSS : Positioning
div.absolute {
position: absolute;
bottom: 0;
right: 0;
}

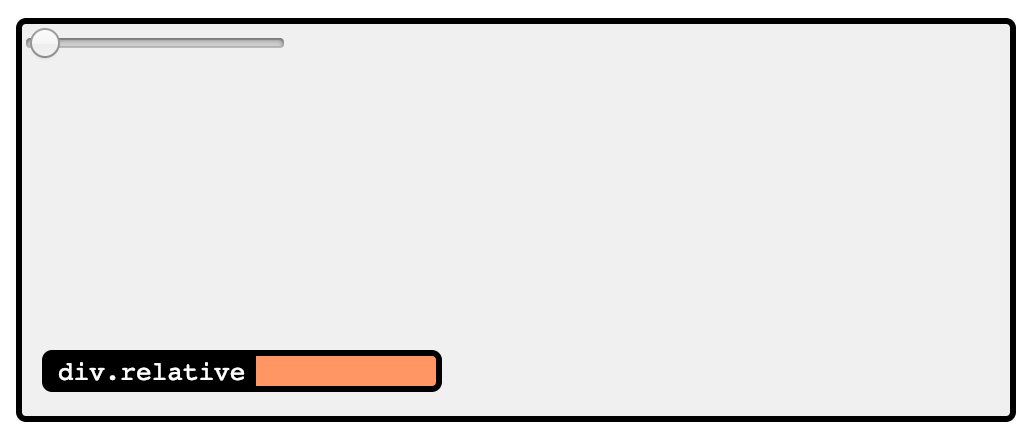
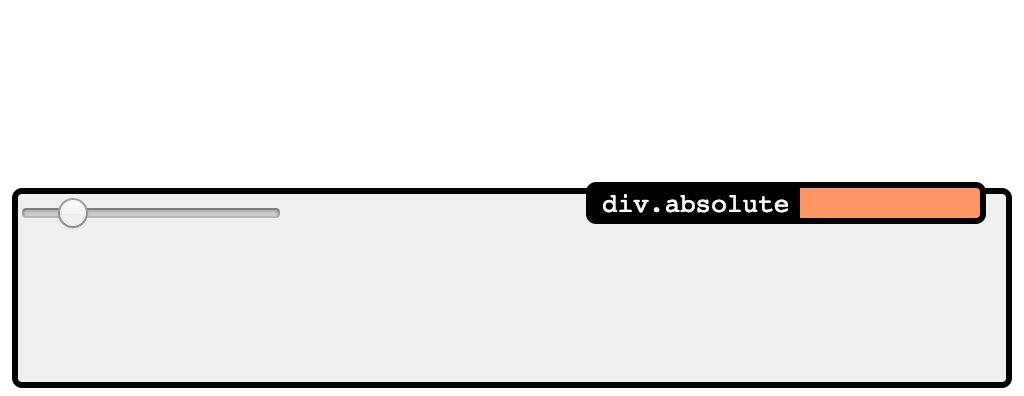
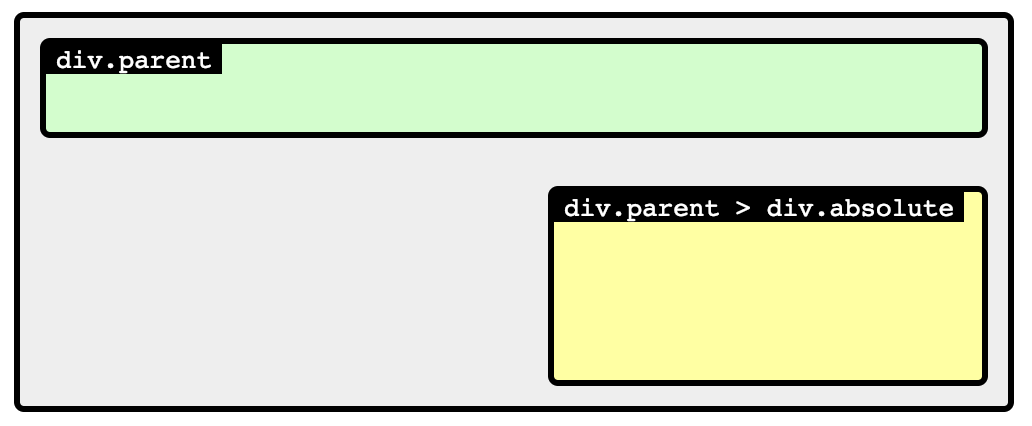
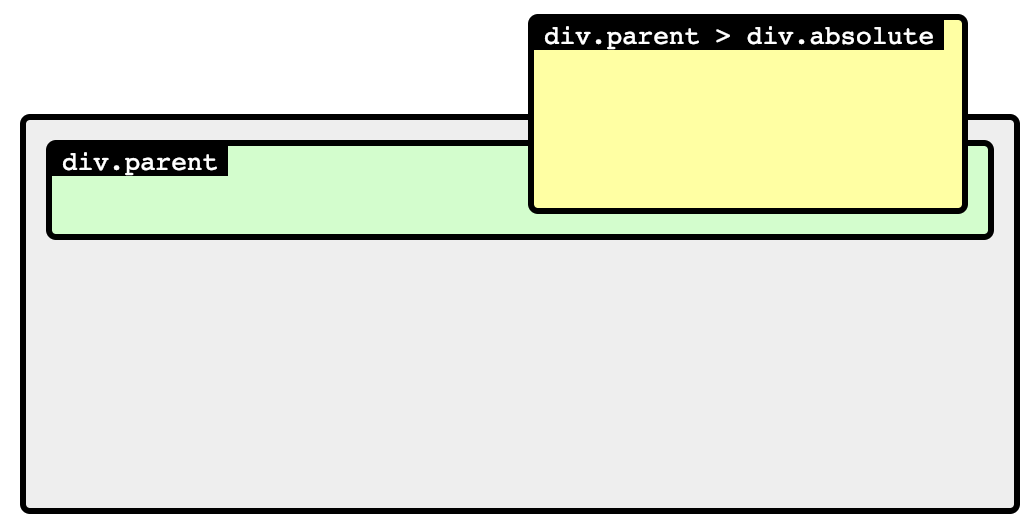
div.parent {
position: relative;
}
div.absolute {
position: absolute;
bottom: 0;
right: 0;
}Un élément absolute se positionne par rapport au parent "positionné" le plus plus proche, à défaut le bloc englobant initial sinon.
<div class="parent">
<div class="absolute"></div>
</div>Floated layout
Connaissez-vous ?
overflow

Elle définit comment gérer le dépas-sement, c'est-à-dire comment rogner le contenu, comment afficher les barres de défilement ou encore comment afficher le contenu sortant du cadre.

⚠️ Attention
- "Double margin" gap
- CSS "sale" (marge - / duplication / largeurs hardcodées)
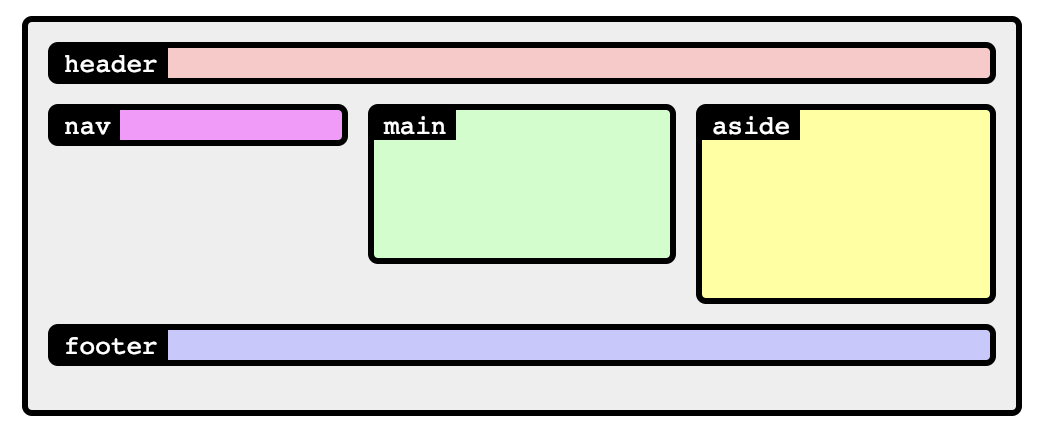
"Holy Grail" layout (2006)
Propriétés CSS
- float : left / right
- clear : both / left / right
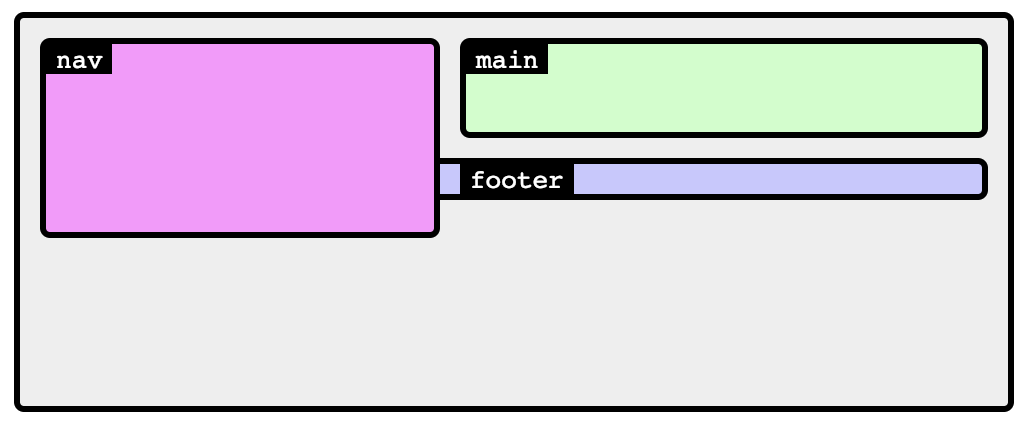
Floated layout


nav {
float: left;
width: 200px;
}
main {
margin-left: 220px;
}...
footer {
clear: both;
}<nav></nav>
<main></main>
<footer></footer>Il est impossible de faire des colonnes de mêmes tailles ("stretch") en utilisant uniquement un floated layout. (Hack : Table 🤢)
Floated layout

.clearfix:after {
content: "";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Alignement vertical
- Préférer les tableaux ou table-cell 🤮
- vertical-align
- flex / grid
Great collapse issue
- multiples hacks
Connaissez-vous ?
content

La propriété utilisée avec les pseudo-éléments ::before et ::after afin de générer le contenu d'un élément.
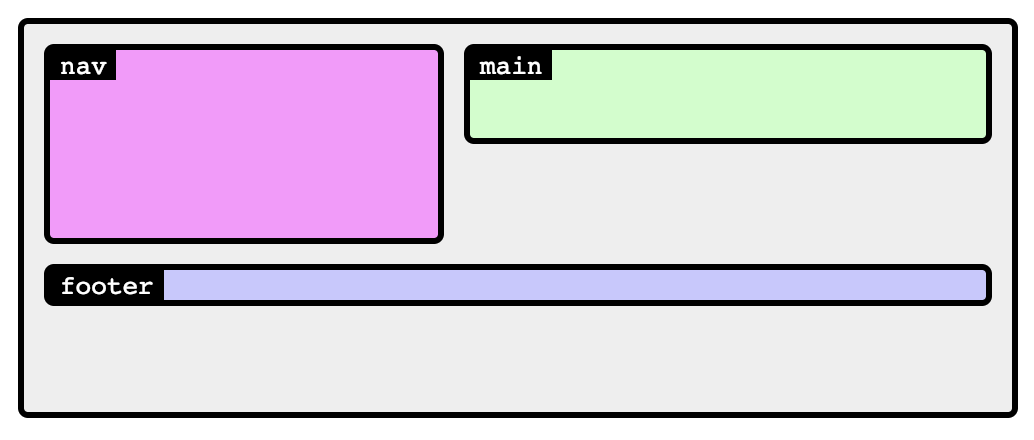
Flex layout
Connaissez-vous ?
::first-line (selector)

Applique la décoration à la première ligne d'un élément. La quantité de texte sur la première ligne dépend de nombreux facteurs, comme la largeur des éléments ou du document, mais aussi de la taille du texte.
⚠️ Attention
- Besoin d'un conteneur
- KO sur certains vieux navigateurs
- Agence une ligne/colonne à la fois

Layout unidimensionnel (1D)
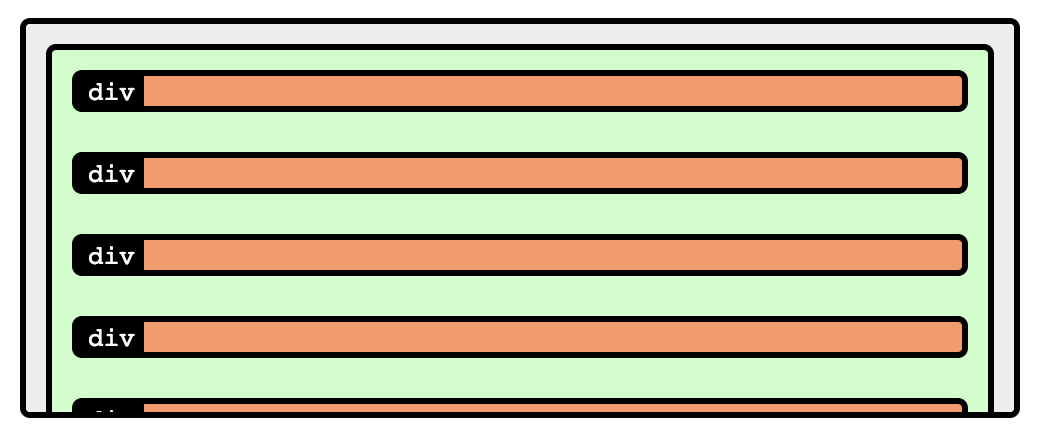
- direction : row / column
- ordre : reverse
- Distribution de l'espace (poids & limites)
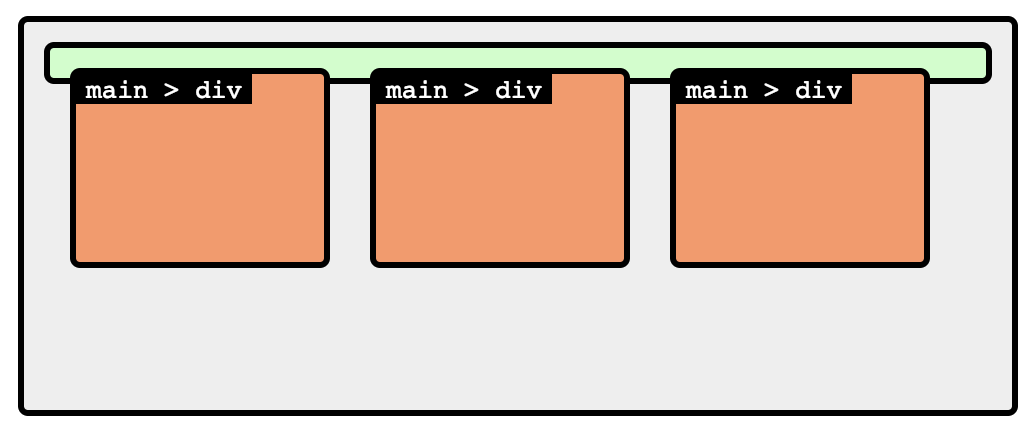
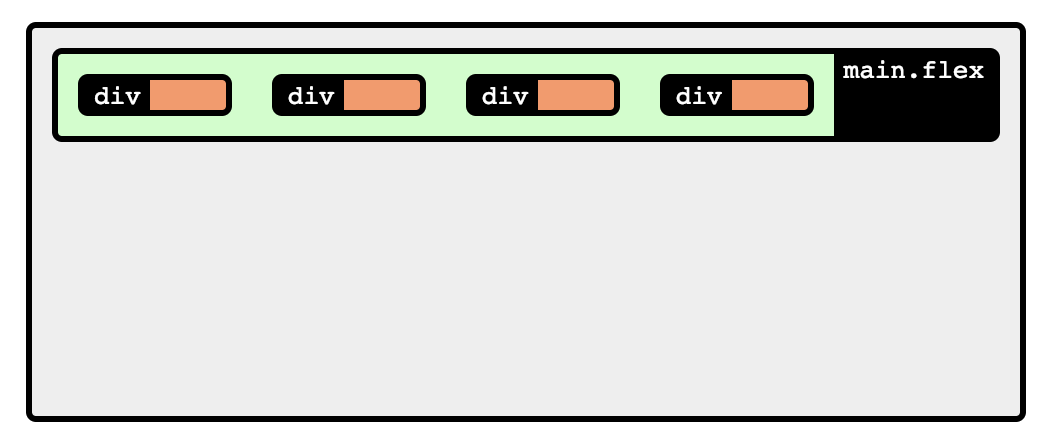
Flex layout



Agencement / Responsive
- flex-grow
- flex-shrink
- flex-basis
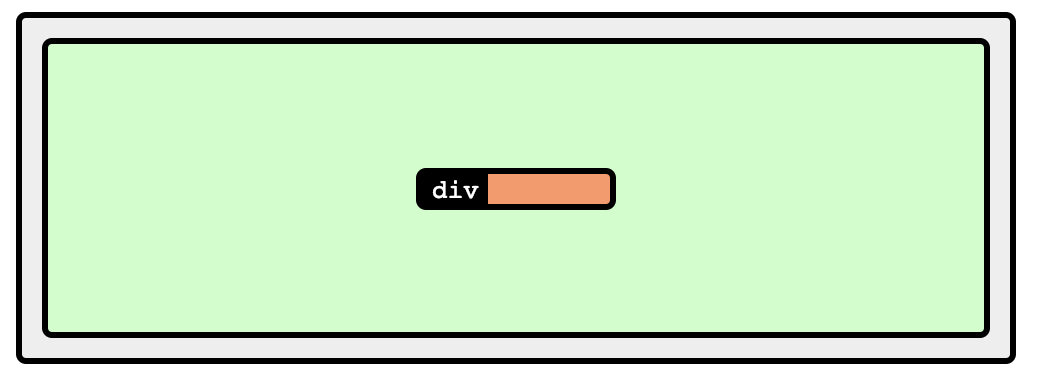
main {
display: flex;
flex-direction: column / row;
}
div {
flex: 1;
flex-basis: 100px;
}
main {
...
flex-wrap: wrap;
}
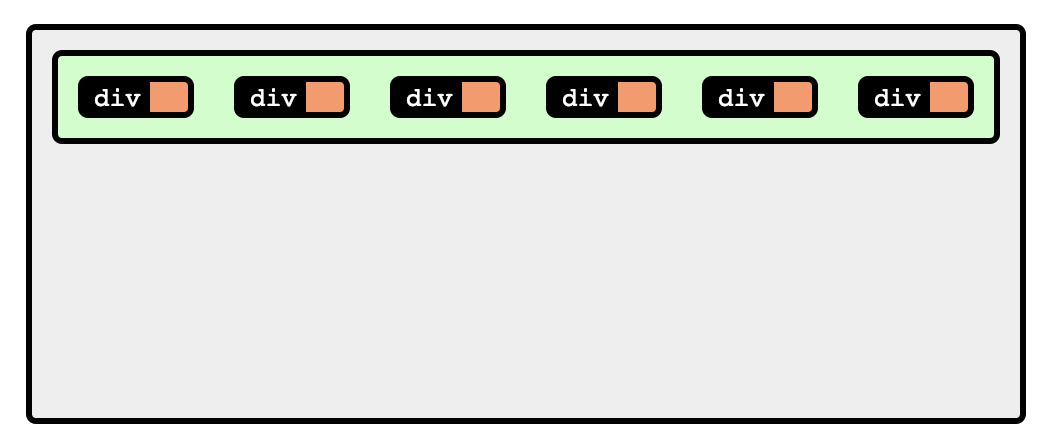
...Flex layout


Connaissez-vous ?
justify-content

Indique la façon dont l'espace doit être réparti entre et autour des éléments selon l'axe principal d'un conteneur flexible ou selon l'axe en ligne lorsque le conteneur est une grille.
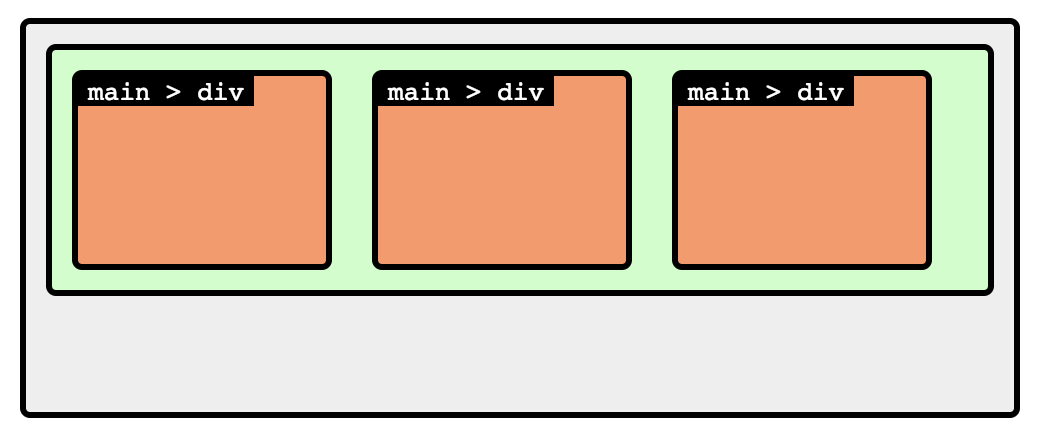
Organisation interne
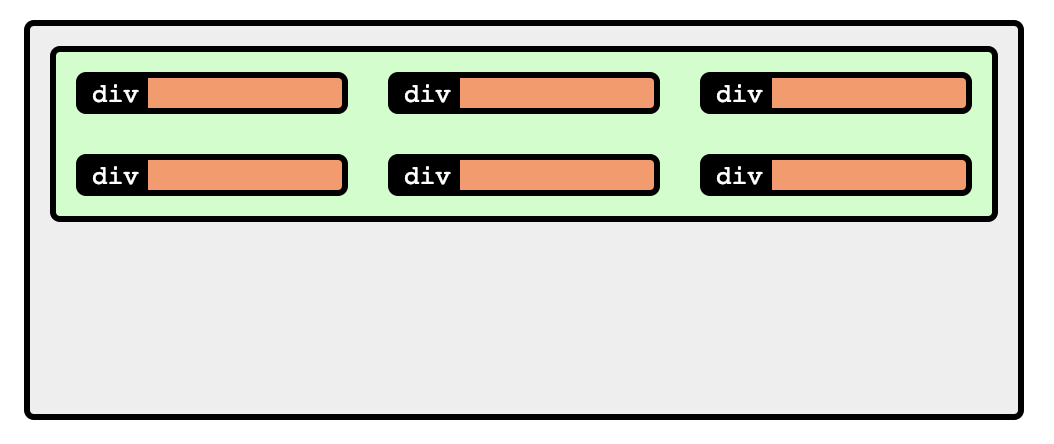
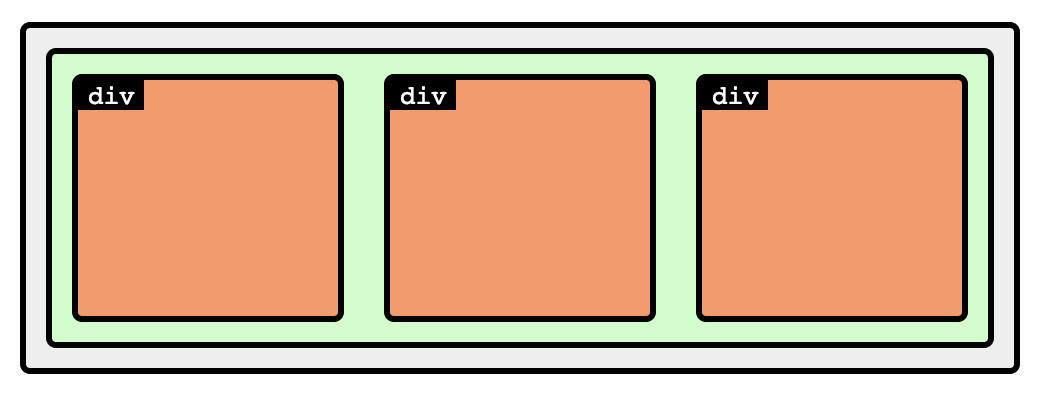
- "Stretch" pour des colonnes de mêmes tailles
- Alignements vertical et horizontal
main {
display: flex;
align-items: stretch;
}
main {
display: flex;
align-items: center;
justify-content: center;
}
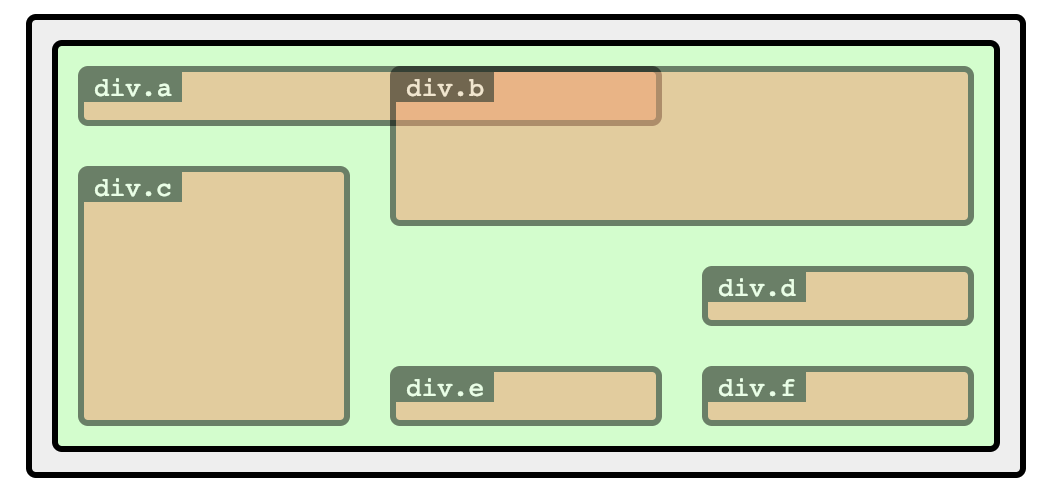
Grid layout
Connaissez-vous ?
vh / vw (units)

Représentent respectivement 1/100e de la hauteur, largeur du viewport (partie visible du navigateur)

Layout bidimensionnel (2D)
- rows & columns template
- gap and grid management
⚠️ Attention
- Besoin d'un conteneur
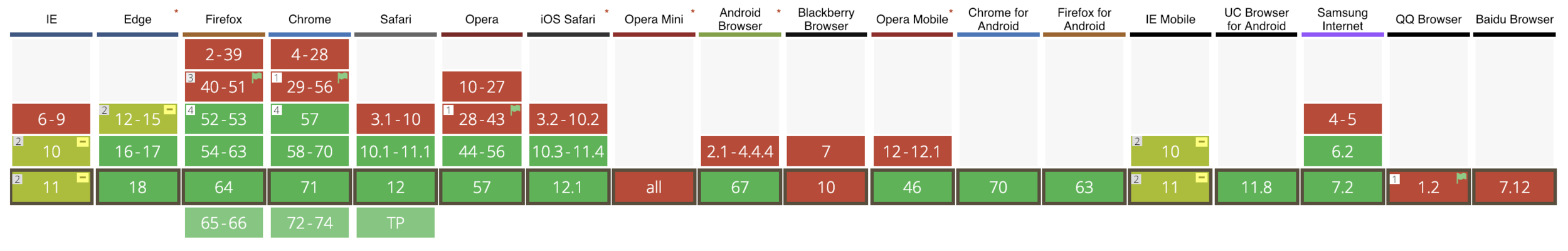
- KO sur certains navigateurs !
- Plus complexe à maîtriser
Grid layout

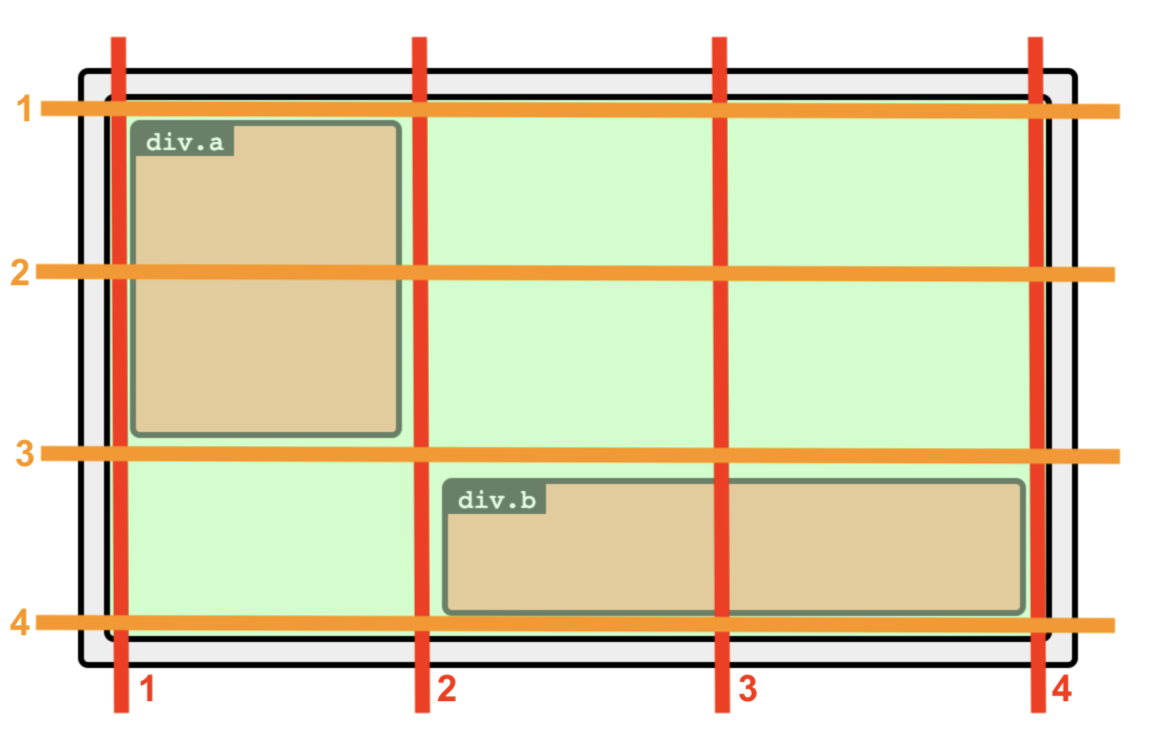
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
}
.a {
grid-column: 1 / 2;
grid-row: 1 / span 2;
}
.b {
grid-column: 2 / span 2;
grid-row: 3 / 4;
}Vocabulaire & Unit
- Line / Track / Cell / Area
- Fractional unit "fr"
- Span (Nb cellules)
Agencement 😍
- Encore plus fort que flex !
- Alignement vertical / horizontal
- Remplissage cellule "stretch"
Grid layout



.grid {
display: grid;
grid-template-columns: 100px 1fr 150px;
grid-template-rows: auto 1fr auto;
}
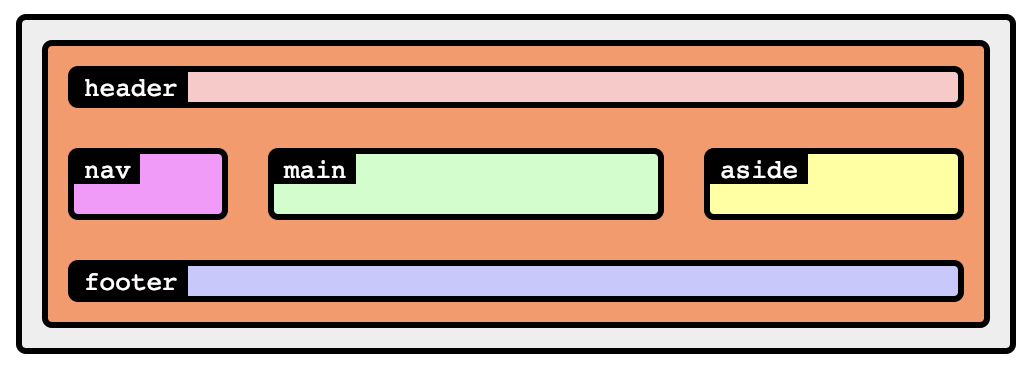
header, footer {
grid-column: span 3; /* 1 / 4 */
}Documentation & Resources
css-tricks.com
- "Different kinds of layout"
- Almanac
Medium
- "Modern CSS explained for dinausors"
Game-based learning
- flexboxfroggy.com
- cssgridgarden.com
- flukeout.github.io
Connaissez-vous ?
text-overflow

Définit la façon dont le contenu textuel qui dépasse d'une boîte est signalé pour les utilisateurs. Le texte peut être rogné, afficher une ellipse '...' ou afficher une chaîne de caractères choisie.
Master CSS : Conclusion
Lesson 2
Naming & Organisation
Lesson 3
Responsive & Media queries
Merci !
Connaissez-vous ?
pointer-events

Allows for control over how HTML elements respond to mouse/touch events – including CSS hover/active states, click/tap events in Javascript, and whether or not the cursor is visible.
Master CSS : Lesson 1 - Layout
By Raphaël Moulin
Master CSS : Lesson 1 - Layout
- 952



