Master Chef
Cours n°2
Responsive &
Media queries
Raphaël Moulin / Sipios
28/02/2019
CSS
Master CSS : Nouveau format de formation
Cours n°1
Layout
Cours n°2
Responsive & Media queries
Cours suivants...
Vos envies pour maîtriser CSS comme des chefs !
- Animations & Colors
- Selectors
- Flex / Grid
- Performance
- ...
Cours n°3
Typography & Units
Master CSS : Lesson 2 / Responsive & Media queries
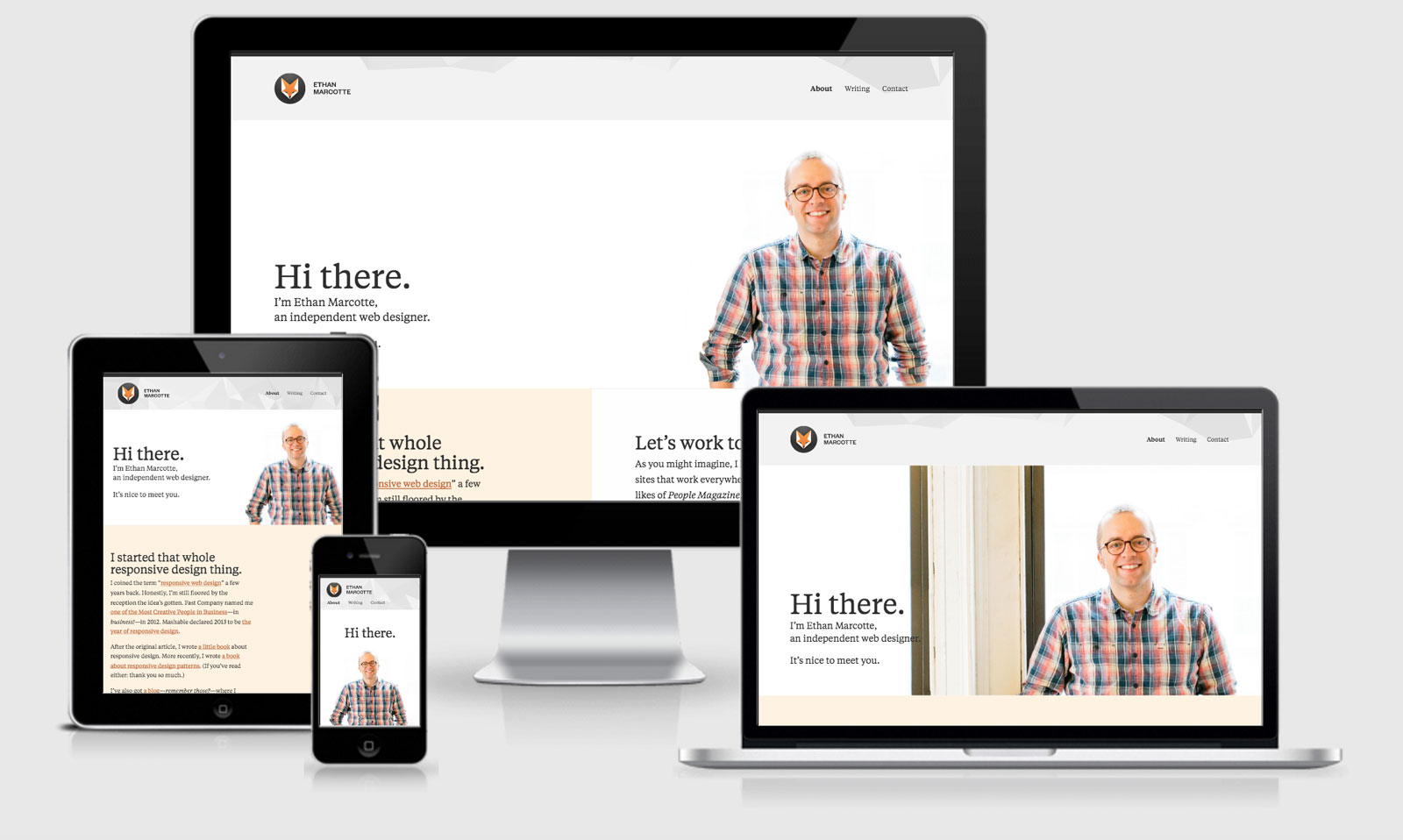
Qu'est-ce que le Responsive Design ?
Media queries & Viewport
Flex & Grid
Documentation et ressources
Aller plus loin !
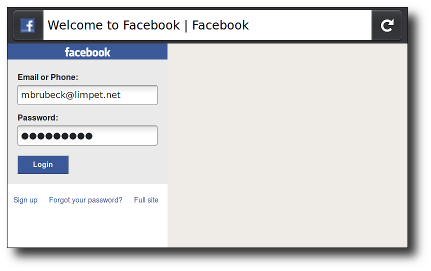
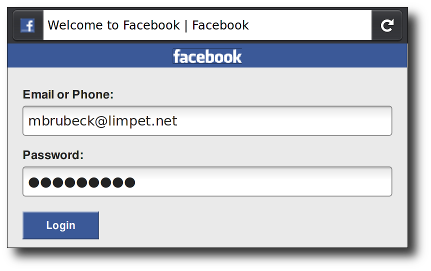
Site mobile & desktop séparés
Vue mobile
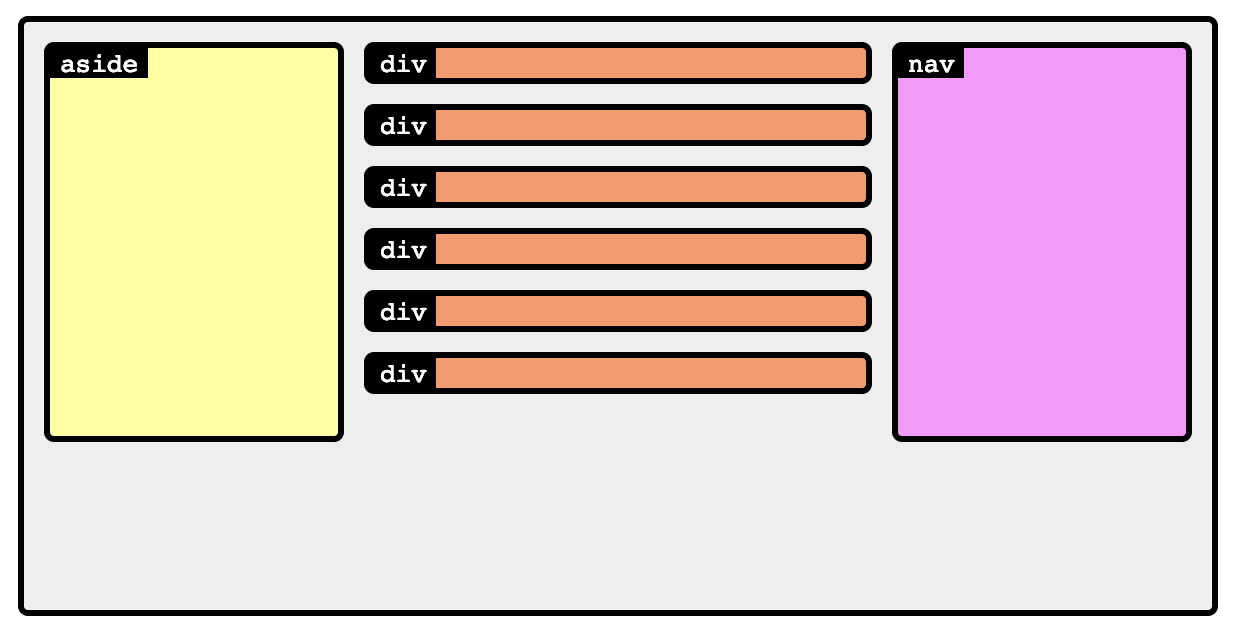
Vue desktop


🤮 Coût de mise en place / Impact SEO / Pas de designs intermédiaires
Qu'est-ce que le Responsive Design ?
Vue mobile
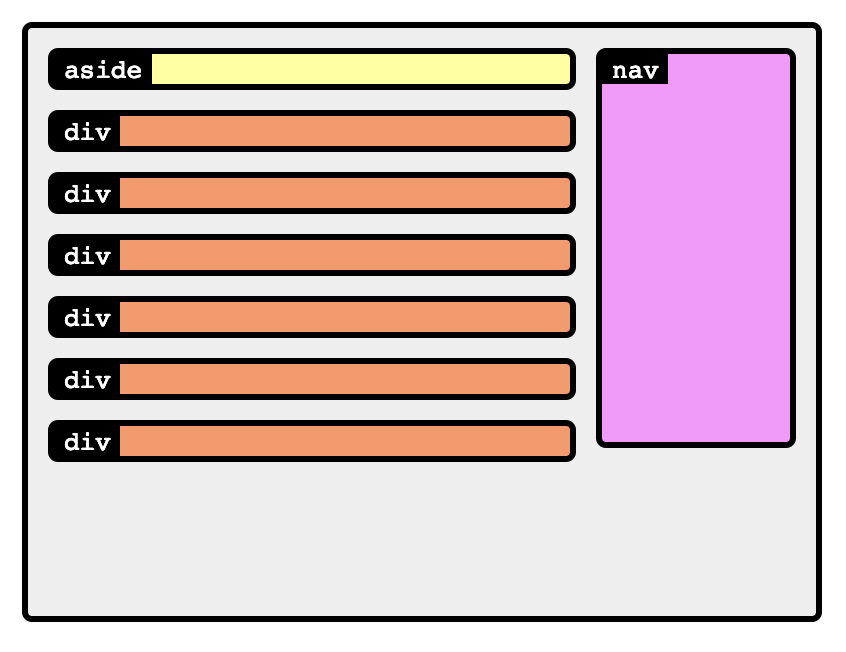
Vue tablette
Vue desktop



Qu'est-ce que le Responsive Design ?

⚠️ Penser à une infinité de design ! Elastique et non pas fixe
Media Queries & Viewport
Opérateurs logiques
- and
- not
- only
- , (or)
Spécifications CSS3 : media
- Résolution d'écran
- Type d'écran
- Nombre de couleurs
- Orientation de l'écran
- ...
<link media="screen" ... />
<link media="(max-width: 468px)" />
<style>
@media (max-width: 800px) {
...
}
@media projector and (min-device-width: 320px) {
...
}
</style>Media Queries & Viewport
<meta name="viewport" content="width=device-width" />
<meta name="viewport" content="initial-scale=1" />Gestion de la zone d'affichage simulée 🥰


Bien gérer ses Media queries
Penser mobile d'abord 🤓
- CSS plus simple sur mobile
- Puissance plus importante sur desktop
Souvent un casse-tête !
- Marges (attention au "double margin gap")
- Jouer avec la méthode calc
div {
width: auto;
}
@media (min-width: 801px) {
width: calc(50% - 120px);
}
Bien gérer ses Media queries
Problème du pixel en commun
- Bien gérer ses points de ruptures
- Utiliser des variables (framework CSS!)
Mobile
Desktop
<= 420px > 420px / >= 421 px
max-width: 420pxmin-width: 421pxPlacer les breakpoints par rapport au contenu et non pas par rapport aux devices ! 🤠
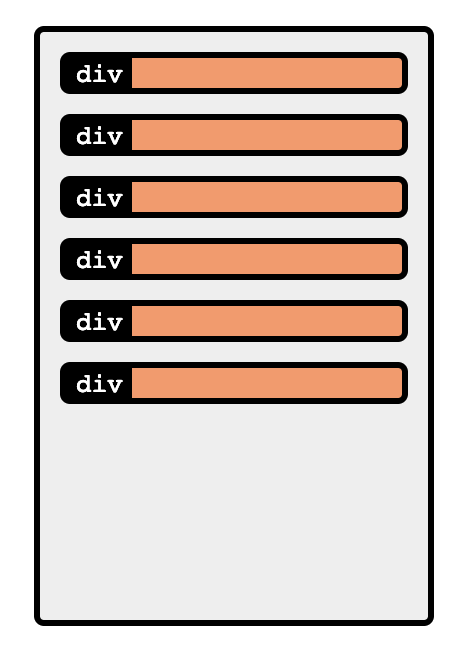
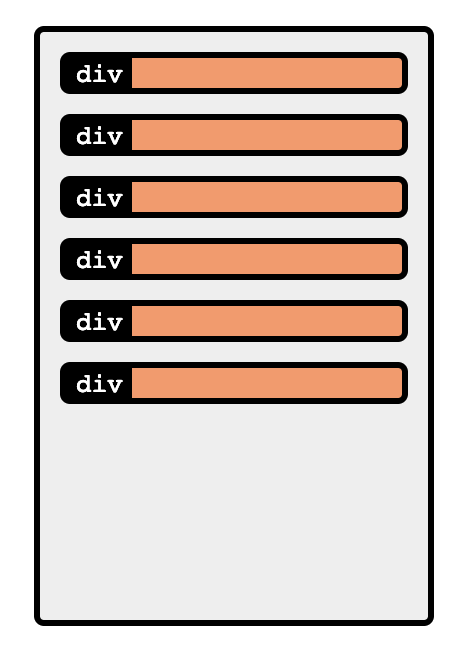
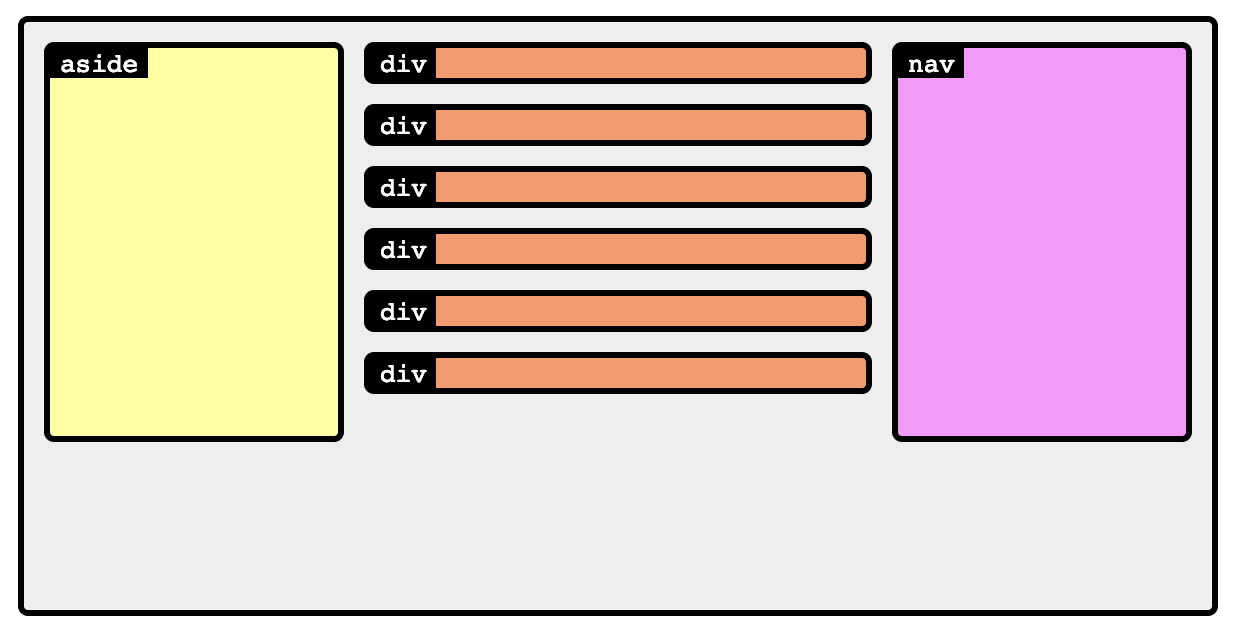
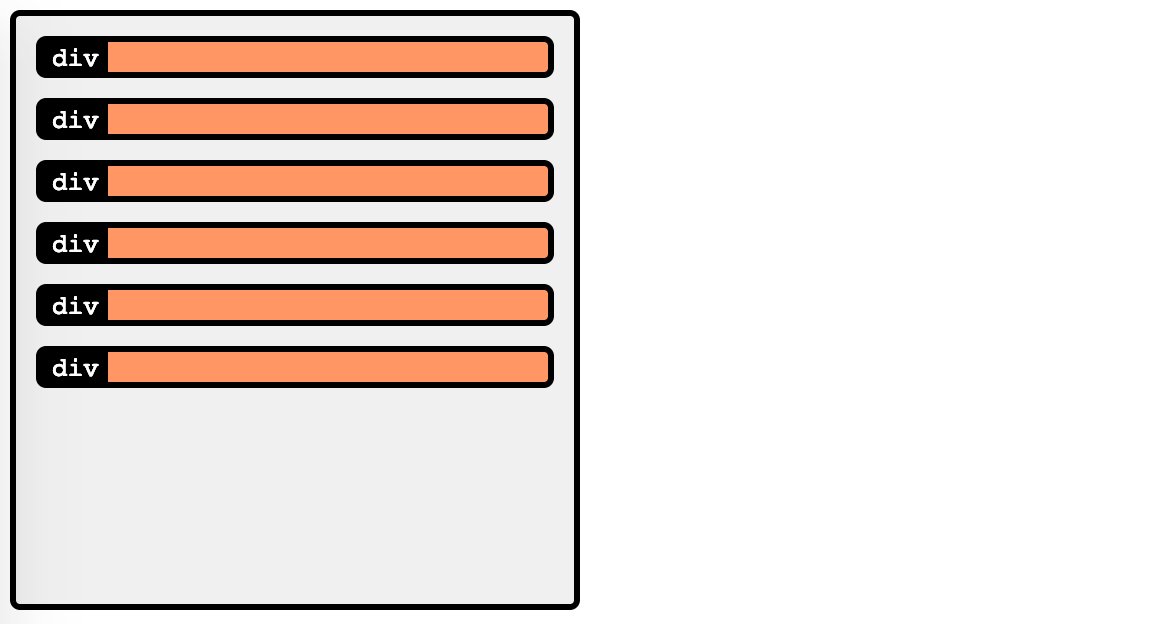
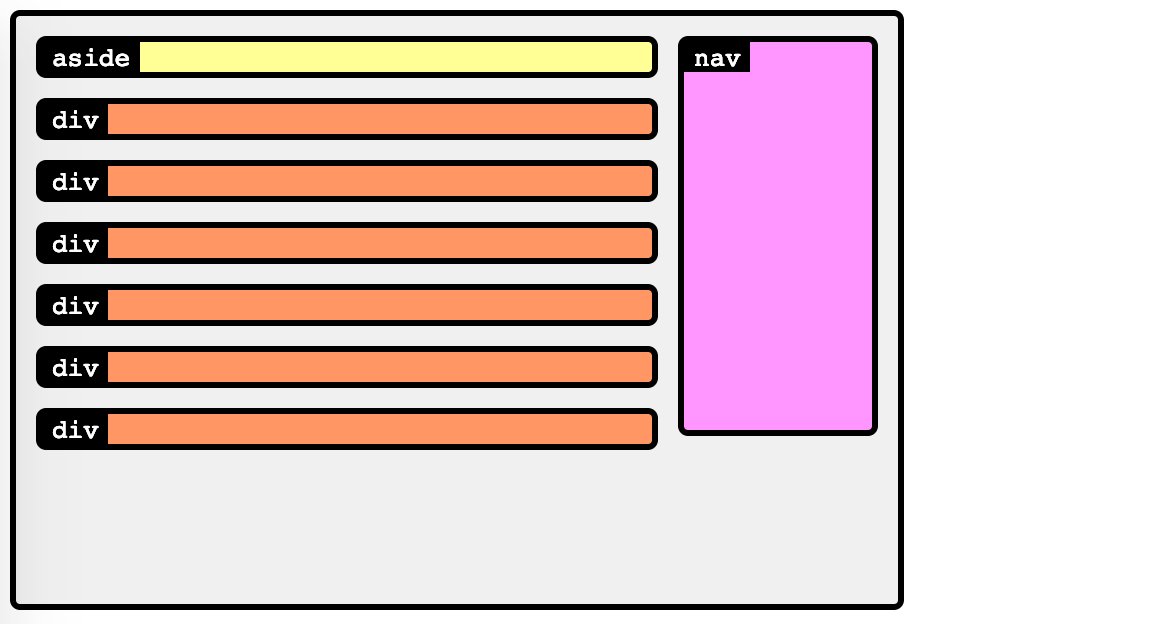
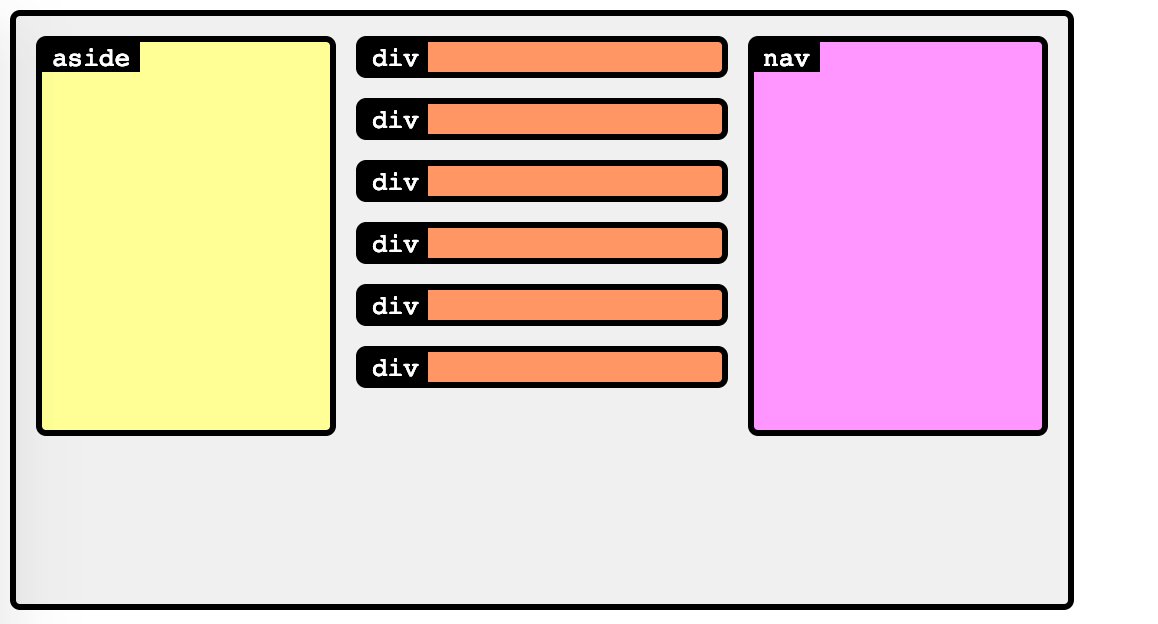
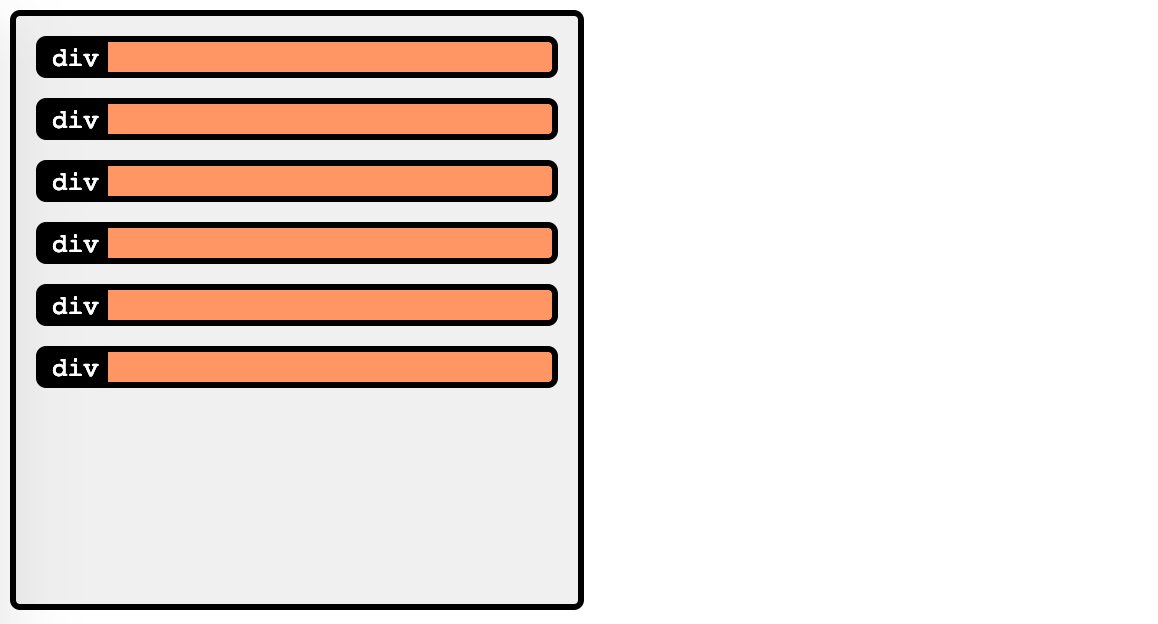
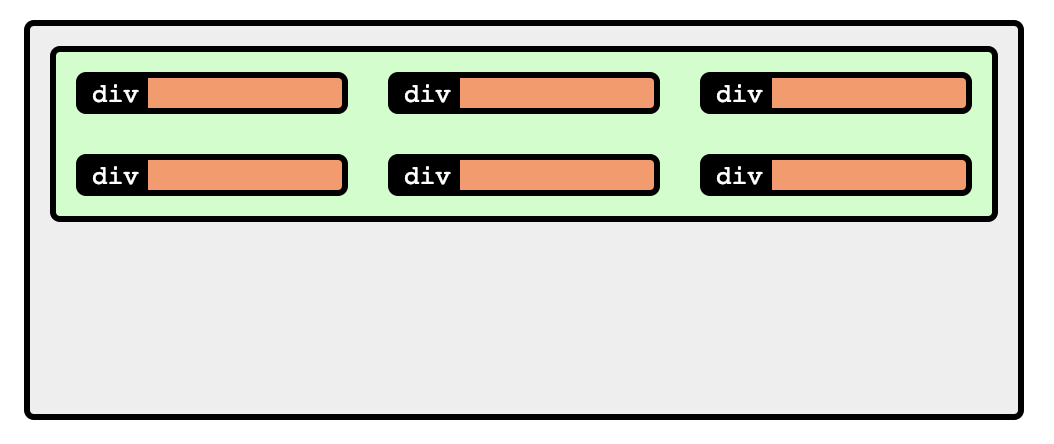
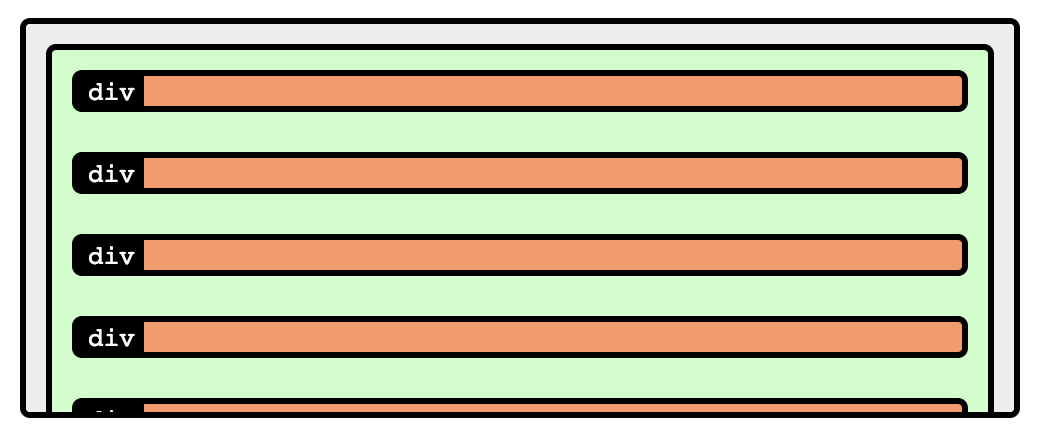
Responsive avec Flex & Grid
Adaptation automatique
- principe du flex
- Unit "fr" en Grid
Changement de layout rapide
- flex-direction
- grid-template



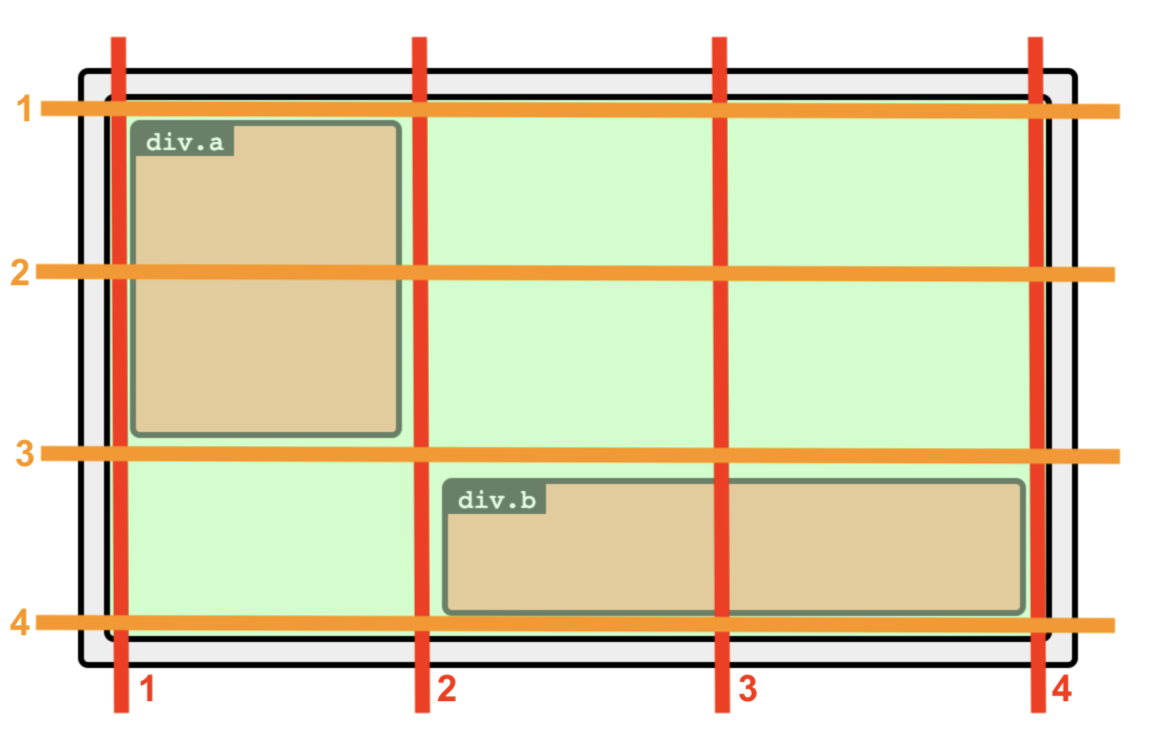
Responsive avec Flex & Grid
Flex
Grid
Propriétés avancées
- flex-basis 😻
- flex-shrink
- flex-grow
- flex-wrap
Propriétés avancées
- Unit "fr"
- minmax
- grid-template-areas 👑
> Lesson 1 : Layout 🦄
Et si on allait plus loin !
Responsive images
- background-image + media queries
- srcset
- <picture>
- JS libraries
Fluid typography
Animations

div {
width: auto;
transition: 0.3s ease-in-out;
}
@media (max-width: 800px) {
div {
width: calc(50% - 40px);
}
}Documentation & Resources
css-tricks.com
- Almanac
Game-based learning
- flexboxfroggy.com
- cssgridgarden.com
- flukeout.github.io
Lessons
- Lesson 1 : Layout
Master CSS : Conclusion
Lesson 1
Layout
Lesson 3
Typographie & Units
Merci !
Lesson 2
Responsive & Media queries
Lesson 4
Performance ????
Master CSS : Lesson 2 - Responsive Design (Light)
By Raphaël Moulin
Master CSS : Lesson 2 - Responsive Design (Light)
- 964



