Welcome to the

Darlan Nakamura
Robson Cruz
The web framework for perfectionists with deadlines.



/darlannakamura

/deadpyxel


Intro
O framework web para perfeccionistas com deadlines.
O que isso quer dizer?
Framework Web
Coleção de classes, métodos, procedimentos e bibliotecas para facilitar alguma tarefa de desenvolvimento web.
Entre outros recursos, Django possui:
- Autenticação de usuários;
- Linguagem para templates;
- roteamento de urls;
- Painel de administração;
- entre outros...


Permite a criação de páginas web dinâmicas de maneira rápida e fácil.
Don't Repeat Yourself (DRY)
- Implementações não devem se repetir;
- Alta reutilização de código;
- A menor unidade ou lógica de um sistema deve ser escrita apenas uma vez
Acoplamento fraco,
alta coesão,
Código Limpo
Para Perfeccionistas...
Jamais siga o princípio "WET"
(waste everyone's time!)

Com DEADLINES...
O projeto Django surgiu para auxiliar equipes de jornalismo, que vivem sobre prazos apertados.
O setup inicial para um projeto Django é mínimo e extremamente rápido.



Como isso tudo funciona?
Cliente
djangoapp.com/home
Como isso tudo funciona?

http://submarinecablemap.com/
Como isso tudo funciona?
Servidor
djangoapp.com/home
Django framework
URL routing
Código python
Banco de dados
Template HTML
template com
informações solicitadas
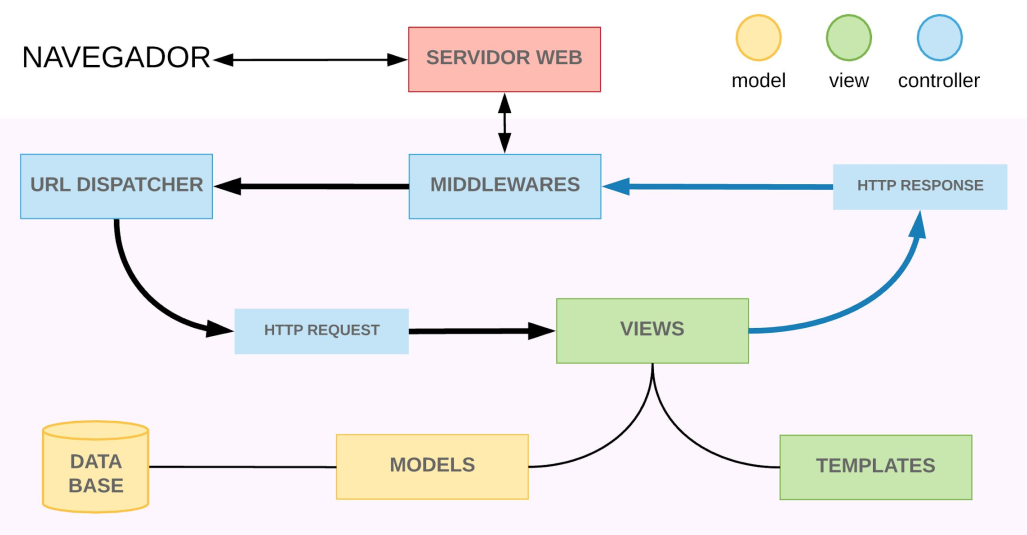
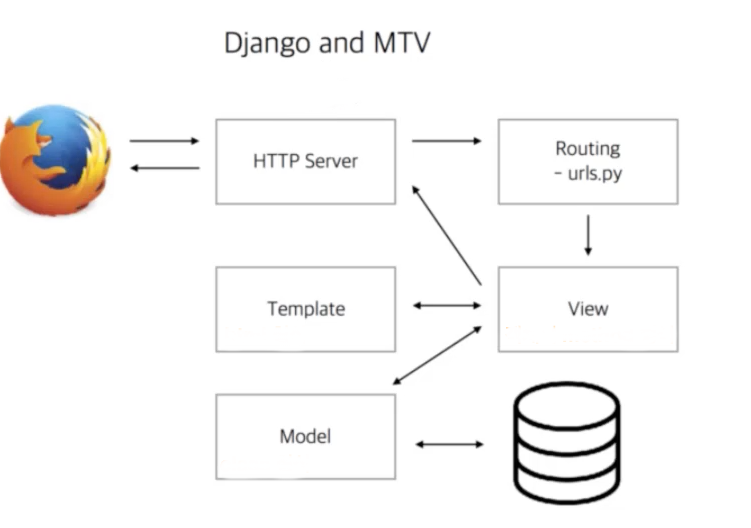
Model, View, Controller
- Model: Os dados e informações da aplicação;
- View: A interface/camada de interação do usuário;
- Controller: A lógica da aplicação, define o que fazer para cada caso de uso
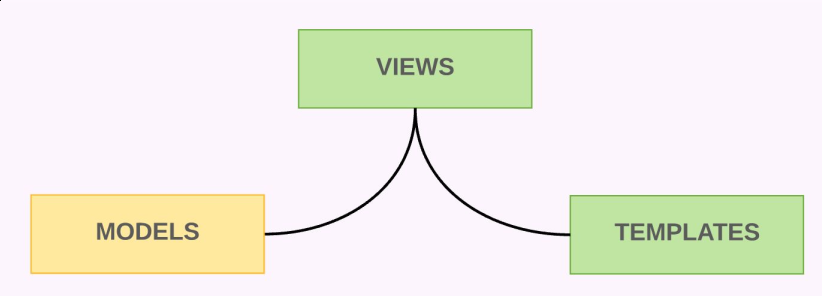
Django utiliza MTV!



Model, View e Template
E o controller?

É o próprio Django e seus middlewares
Middlewares?
São os responsáveis por realizar o processamento de requisições e respostas.
Pode ser entendido como um "plug-in" que altera globalmente como o Django trata as requisições.
- AuthenticationMiddleware;
- CommonMiddleware;
- SessionMiddleware;
- O seu próprio middleware!

Quem usa?









Vale a pena aprender Django?


Instalação
Como instalar o django?
A instalação do Django é "altamente complexa"
$ pip install djangoÉ recomendada a utilização de um virtualenv!
$ python -m venv django-env # ou virtualenv django-env
$ source django-env/bin/activate # ou .\django-env\Scripts\activate no windows
# instalar o django
(django-env) $ pip install django
Criando um novo projeto
Para criar um novo projeto Django

$ django-admin startproject <project_name>Vamos entender a estrutura do projeto gerado:
- settings.py - arquivo de configurações;
- urls.py - configuração das urls do projeto;
- manage.py - script de gerenciamento ;
Comandos úteis
$ python manage.py startapp <app_name> # cria um novo app$ python manage.py runserver # inicializa o django "dev server"$ python manage.py migrate # realiza as tarefas pendentes do bancoModels
WTF is a Model?
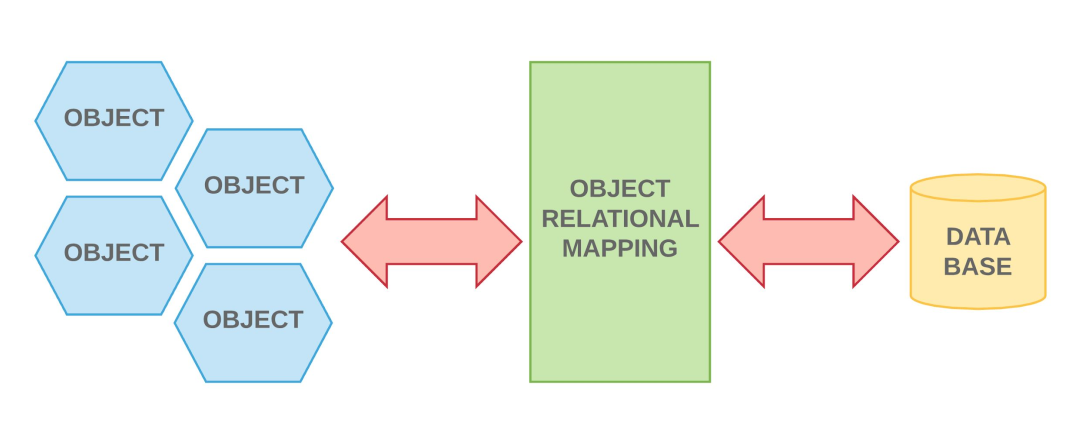
Models são modelagens de objetos que possuem a característica de ser salvos em um Banco de Dados.

Pense nos models como os elementos de "negócio" da sua aplicação.
Tudo isso é feito utilizando o Django ORM
Ativando models
Uma vez criado, devemos deixar esse model visível para o Django.
$ python manage.py makemigrations <app_name> Esse comando irá gerar os scripts SQL das mudanças realizadas no banco.
$ python manage.py migrate DJANGO ADmin ou Django CMS
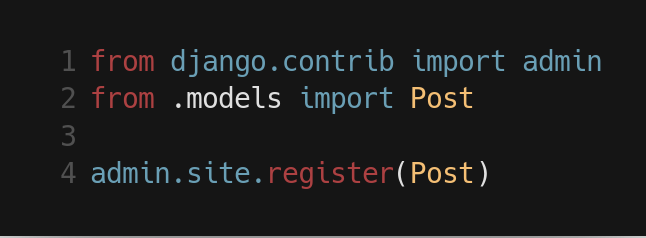
$ python manage.py createsuperuser # cria um novo super-usuárioRegistrar o model

Pode ocorrer a necessidade de resetar o server.
URLS, VIEWS & TEmplates
URLS.py
As urls definem os diferentes caminhos que uma requisição pode tomar na sua aplicação.

Vamos criar nossa primeira URL!
Está faltando alguma coisa...

Apresentando as Views
As views contém a "lógica" da aplicação, ou seja, o que deve ser feito em relação a cada requisição HTTP.
Templates?

Uma view recebe uma requisição, realiza o processamento, e retorna uma resposta para o cliente.
A cara do negócio: Templates
Templates são arquivos já estruturados utilizados para exibir informações de maneira consistente.
Templates em Django também possuem habilidades interessantes...
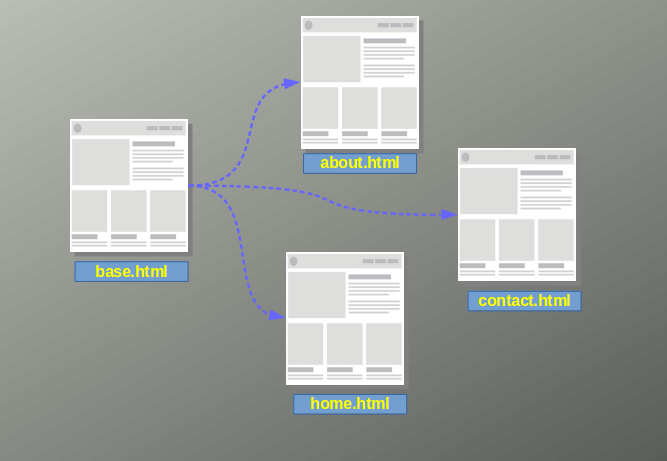
A template engine do Django trabalha com uma hierarquia de diretório particular...
Deploy
Até agora visualizamos tudo localmente...
Seria legal se pudéssemos disponibilizar esse site na Web.
Python Anywhere
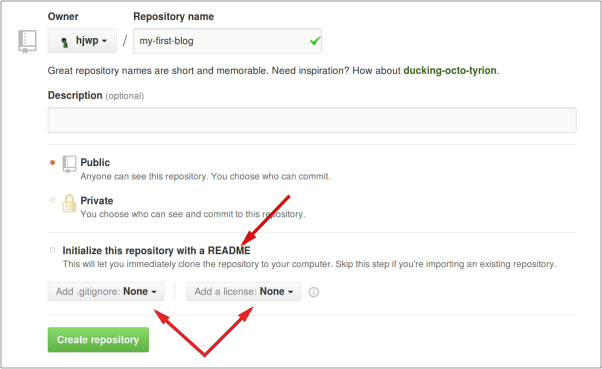
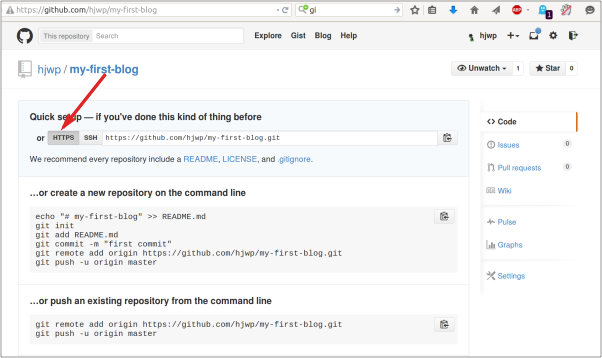
Github


$ git init . # 1) inicializa o repositório git
# 2) configura as variáveis globais do git
$ git config --global user.name "Your Username"
$ git config --global user.email you@example.com
# criando um .gitignore
*.pyc
*~
__pycache__
myvenv
db.sqlite3
/static
.DS_Store$ git status # checa o status do repositório local
# 4) adicionar nossas modificações a lista de modificações
$ git add --all . # ou git add .
# 5) realiza o commit das alterações
$ git commit -m "Primeiro blog em django, primeiro commit"$ git remote add origin https://github.com/<github-username>/my-first-blog.git
$ git push -u origin master # envia essas mudanças para o github.com

$ pip3.6 install --user pythonanywhere
# 7) configurando o seu projeto no pythonanywhere
$ pa_autoconfigure_django.py <url_do_repositorio_git>
Funcionou, mas podia ser melhor....
Trabalhando com a Django Template Language
Querysets
Querysets são basicamente o resultado de uma query realizada no bando de dados da sua aplicação.
Para tornar esses resultados ainda mais específicos podemos utilizar filtros, ordenações e muito mais.
Atualizando nossas views e templates
Utilizando a Django Template Language podemos utilizar código e variáveis python dentro do HTML.

Isso facilita a tarefa de criar páginas com um mesmo trecho de código repetido, como blogs por exemplo.
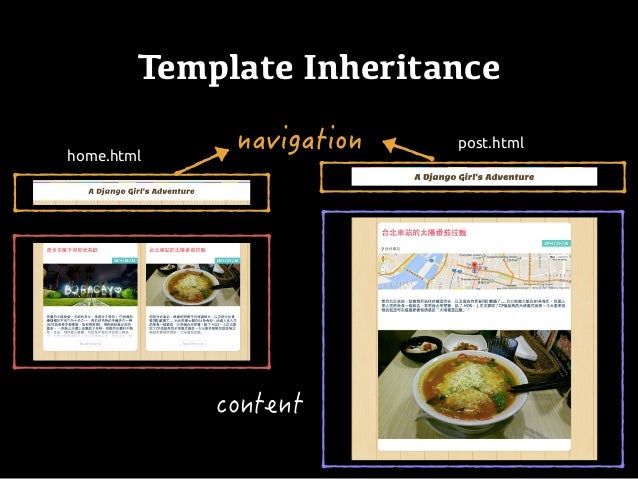
herança de Templates


Ou seja, a Django template engine é incrivelmente poderosa

Vamos adicionar um pouco de CSS para deixar nosso blog mais bonito.
Que tal realizarmos um "update" do nosso site no PythonAnywhere?
- Adicione as mudanças ao git local;
- realize um commit;
- git push;
- Vá para o console do PythonAnywhere
$ cd ~/<pythonanywhere-username>.pythonanywhere.com
$ git pullRealize o reload do seu WebApp e cheque o resultado
Model Forms
Temos um site bem funcional...
Mas sempre que queremos adicionar um novo post, temos que utilizar o Django Admin...
Vamos resolver isso!
O que são model Forms?
São basicamente formulários criados a partir de um model existente na aplicação.
Isso permite uma sincronia e garantia de consistência na aplicação.
Mãos a Obra!
Melhorias
Class-Based-Views
(CBVs)
Todas as aplicações possuem alguma forma de listagem, de visão detalhada, remoção de conteúdo, etc.
Pensando nisso, o Django já possui views "genéricas" para facilitar o desenvolvimento.
Essas views genéricas já possuem grande parte da lógica necessária para as operações simples, como listar, remover, adicionar ou atualizar informações.
DRY!
Refactoring Time!
Django possui uma maneira muito fácil de deixarmos nossas urls fáceis de entender. O atributo slug é responsável por guardar e se tornar o "apelido" para o nosso post.
Se temos um post com o título: "O Python é a melhor linguagem do mundo", queremos que a url para esse post seja:
URLS AMIGÁVEIS!
http://localhost:8000/post/o-python-e-a-melhor-linguagem-do-mundo
A maioria das aplicações hoje utilizam imagens. Inclusive a nossa, pois um post não é somente um monte de texto. O usuário pode e deve adicionar uma imagem para tornar o post mais chamativo.
ADICIONANDO IMAGENS

Como será que é feito um blog profissional?
Você gostaria que nosso blog tivesse uma cara menos sofrida?
DEIXANDO A APLiCAÇÃO MAIS BONITA

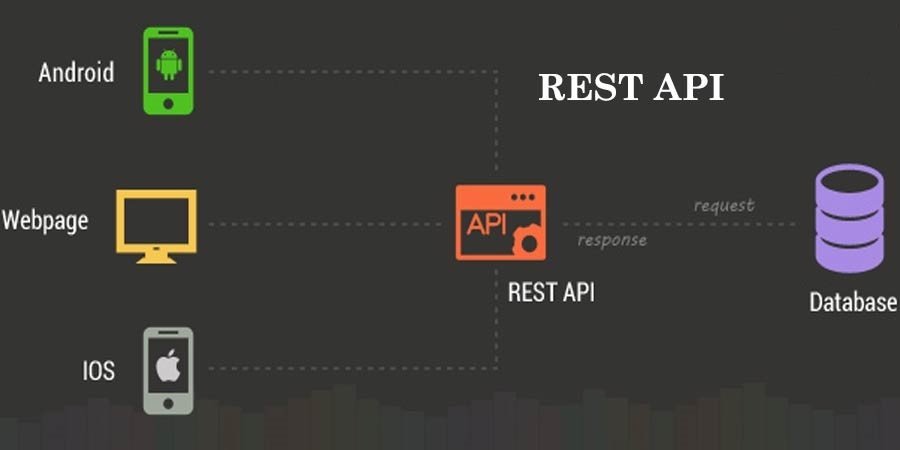
Apis em Django
O que são APIs?

Componentes básicos de uma API
- Serializers
- View/Viewset
- Permissions
Robson imagem
Comunidade
Django Project
- 11.422 PESSOAS
- 164 PAÍSES
- 3.833 PACOTES
- 1.635 CONTRIBUIDORES
- 178.235 PERGUNTAS
Django Girls
- 1648 VOLUNTÁRIAS
- 724 EVENTOS
- 453 CIDADES DO MUNDO
- AO TODO 16.033 MULHERES!!!!
cONSIDERAÇÕES FINAIS
lIVROS



lINKS
yOUTUBE
sentdex
freeCodeCamp
thenewboston
Agradecimentos
Haroldo Teruya


SECOMPP 2018 - Welcome to the Django
By Robson Cruz
SECOMPP 2018 - Welcome to the Django
Apresentação utilizada no minicurso de Django na Semana da Computação 2018 - FCT Unesp
- 261



