What&Why?
What will this do, and why?
Round 1 : Javascript
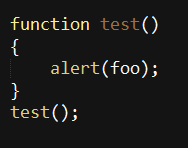
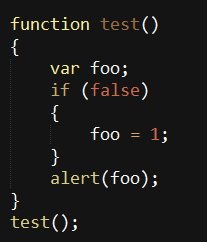
A)
Alert “foo”
B)
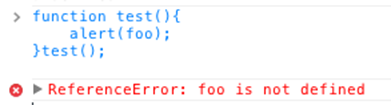
ReferenceError
foo is not defined
C)
Alert undefined

Answer
B - ReferenceError

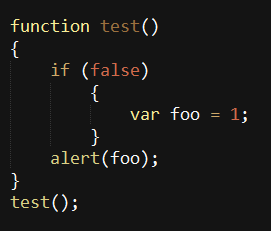
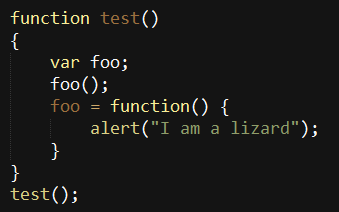
Round 1: Javascript

-
A) Alert "1"
-
B) ReferenceError foo is not defined
-
C) Alert undefined
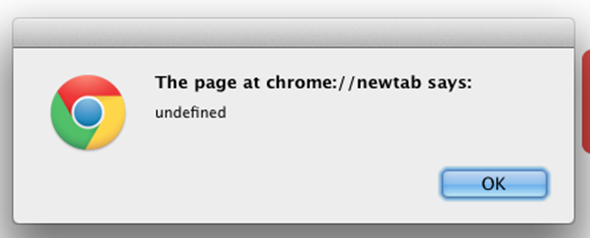
Answer
C - Alert Undefined

Why?
Here's another way of writing it:

variable declarations are 'hoisted' to the top of the function
(notice: function scoping, not block scoping)
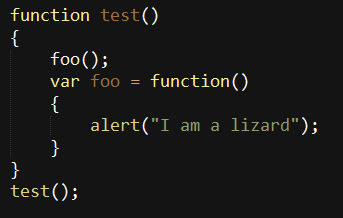
Round 2: Javascript

-
A) Alert "I am a lizard"
-
B) ReferenceError foo is not defined
-
C) TypeError: undefined is not a function
Answer
C - TypeError: undefined is not a function

Why?

Variable declaration is hoisted, so it's there, but it's not a function yet.
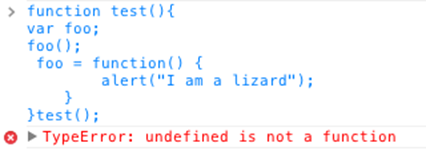
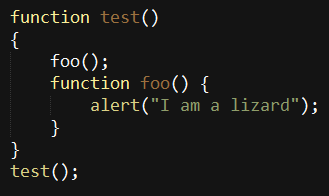
Round 2: Javascript

-
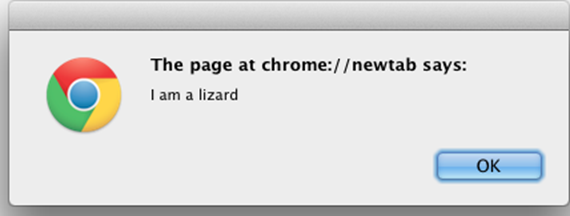
A) Alert "I am a lizard"
-
B) ReferenceError foo is not defined
-
C) TypeError: undefined is not a function
Answer
A - I am a lizard

Why?
var foo = function() {} = function expression, only foo is hoisted
function foo() {} = function declaration, hoisted whole function
You can call functions declared with a function declaration from anywhere in the scope, but function expressions can only be called after they are assigned.
Read MOre

What&Why?
By Rod Howarth
What&Why?
- 2,150

