Desenvolvimento de Aplicativos Mobile com WordPress
Rodrigo Brito
Meetup WordPress BH 2017
Rodrigo Brito
Web Developer




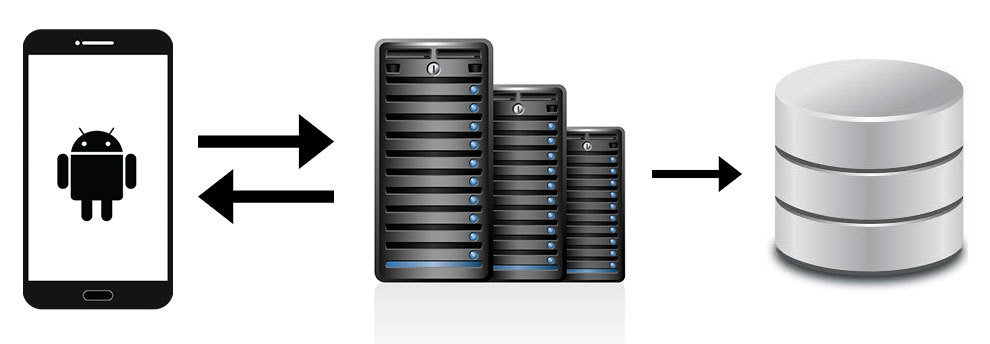
Arquitetura

Cliente
Servidor
(API)
DB
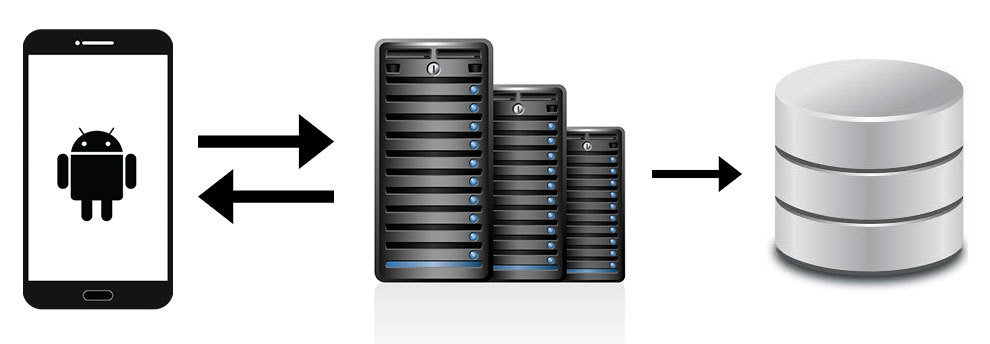
Arquitetura

Cliente
Servidor
(API)
DB

JSON
JavaScript Object Notation.
Notação textual para troca de informações.
Organizado por estruturas e pares de chave/valor.
{
name: "WordPress",
since: 2003,
creators: ["Matt", "Mike"]
}
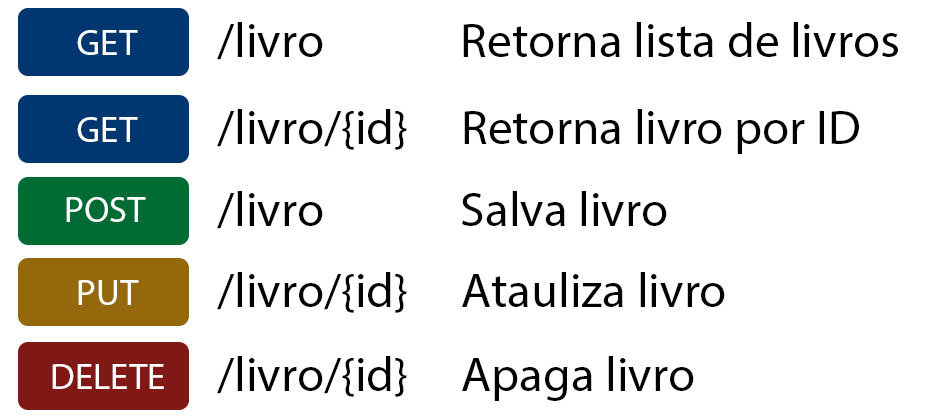
REST
REpresentational State Transfer.
- Comunicação cliente/servidor Stateless.
- Utilização do procolo HTTP para comunicação.
- Conjunto de ações bem definidas.

WP-REST API
- Inclusa a partir da versão 4.7
- Documentação:
| Posts | /wp/v2/posts |
| Post Revisions | /wp/v2/revisions |
| Categories | /wp/v2/categories |
| Tags | /wp/v2/tags |
| Pages | /wp/v2/pages |
| Comments | /wp/v2/comments |
| Taxonomies | /wp/v2/taxonomies |
| Media | /wp/v2/media |
| Users | /wp/v2/users |
| Post Types | /wp/v2/types |
| Post Statuses | /wp/v2/statuses |
| Settings | /wp/v2/settings |

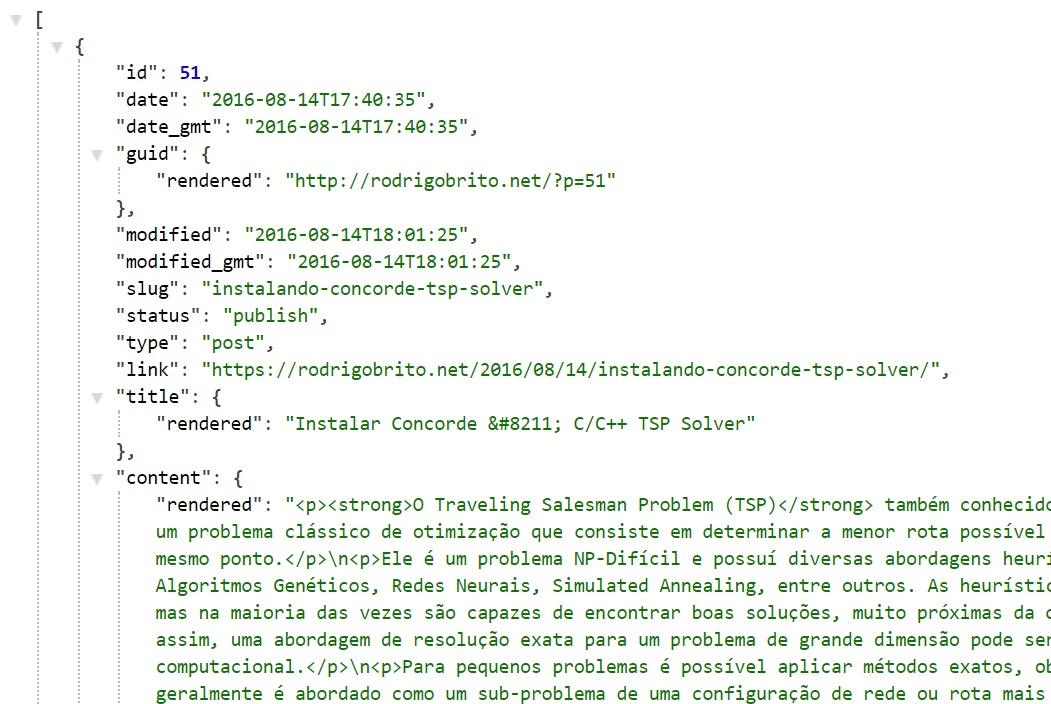
Exemplo
Requisitar os últimos posts do blog do Rodrigo
curl -XGET -i https://rodrigobrito.net/wp-json/wp/v2/posts
Requisitar o post com ID = 51
curl -XGET -i https://rodrigobrito.net/wp-json/wp/v2/posts/51
Criando um post *
curl -XPOST -u user:password -i https://rodrigobrito.net/wp-json/wp/v2/posts -d'{
"title": "Título",
"content": "Rodrigo Brito"
}'
* Utilizando basic auth, em produção recomendo o OAuth.

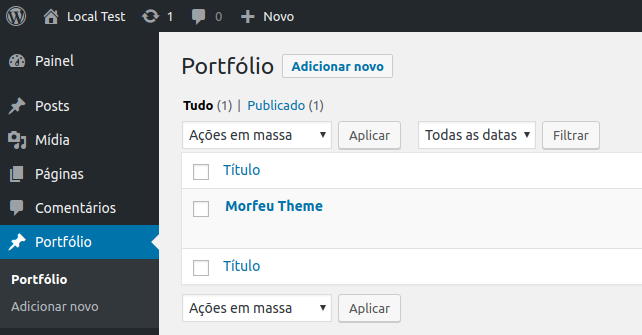
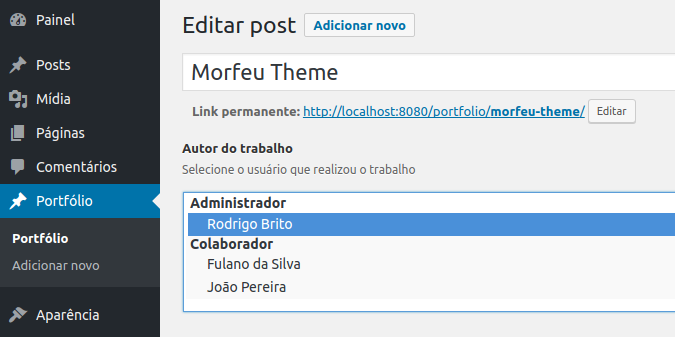
Conteúdo Personalizado
Custom Post Types (CPT)
add_action( 'init', 'criar_post_type' ); function criar_post_type() { register_post_type('portfolio', array( 'labels' => array( 'name' => __('Portfólio', 'text-domain') ), 'public' => true, 'rest_base' => 'portfolio', 'supports' => array('title', 'thumbnail') ) ); }

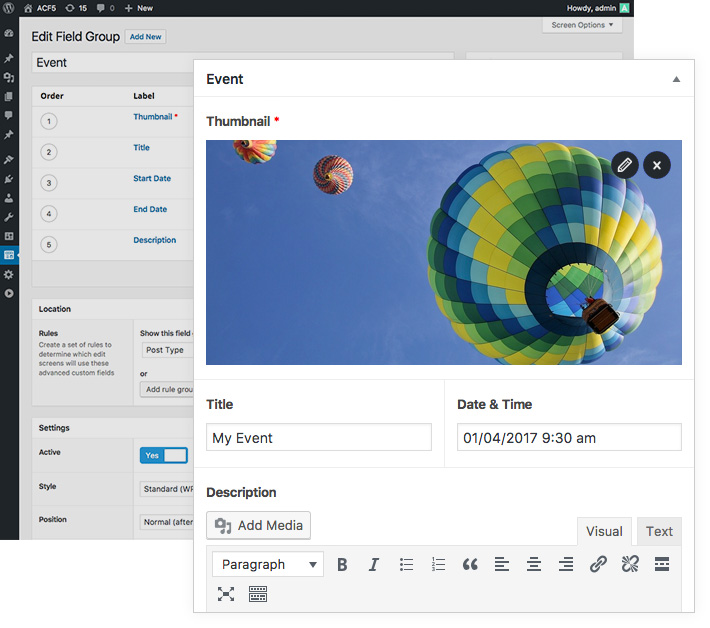
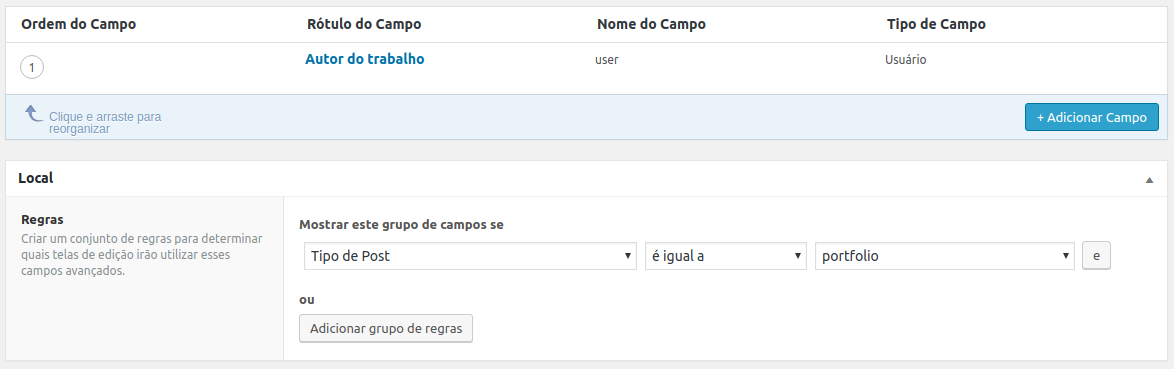
Campos Personalizados (ACF)



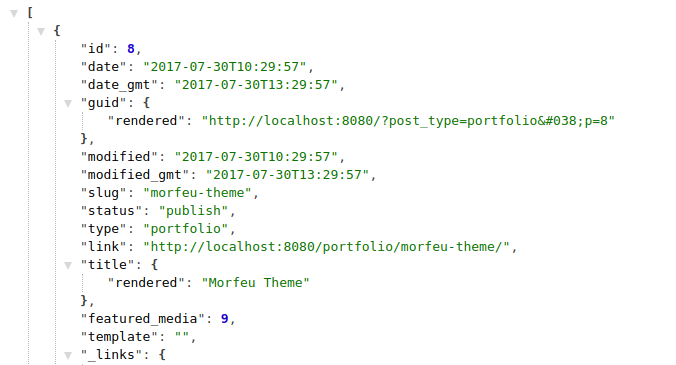
Recuperando pela API REST
GET /wp-json/wp/v2/portfolio

Recuperando Campos ACF
Plugin para ACF: wordpress.org/plugins/acf-to-rest-api
Por Aires Gonçalves - RJ
GET /wp-json/acf/v3/portfolio/8

React Native

Vantangens
- Compila para múltiplas plataformas
- Componentização
- Simplicidade
- JavaScript <3

Como começar?
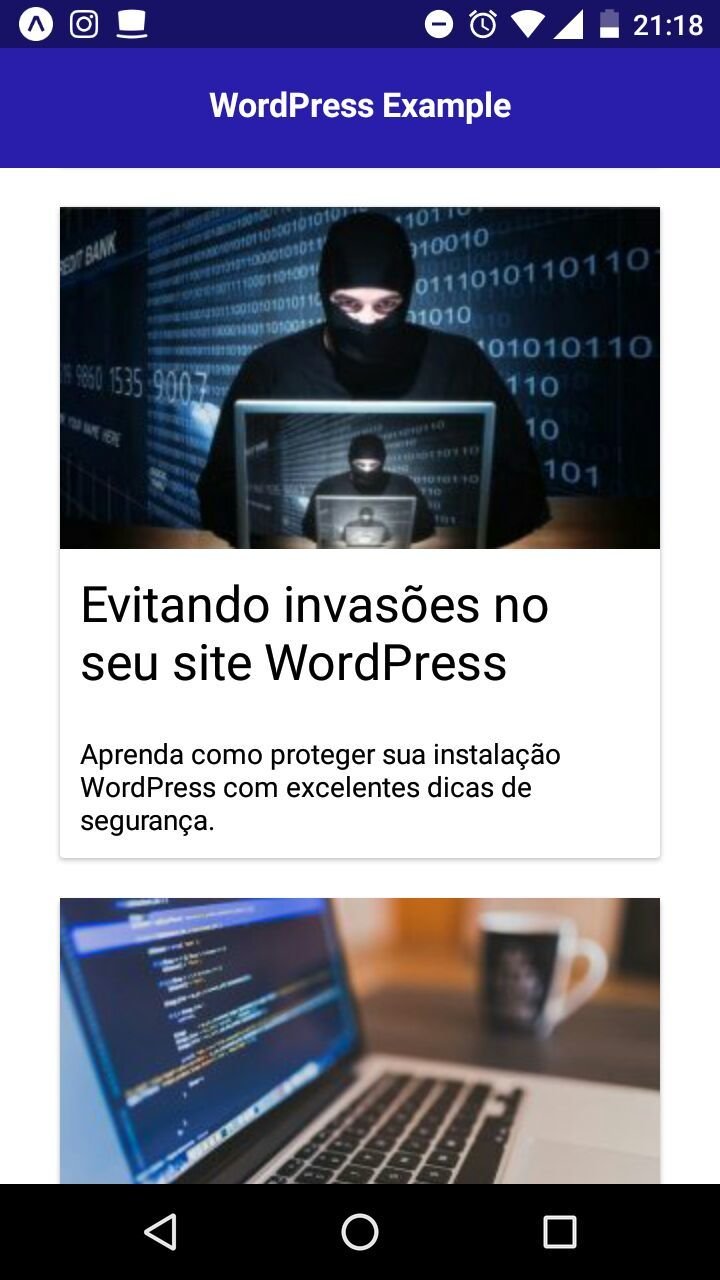
Exemplo básico
- Conexão com API
- Criação de componentes
- Iteração de conteúdo.
Código fonte disponível no GitHub
export default class Post extends React.Component {
render(){
return(
<View style={styles.card}>
<View>
{this.props.image && <Image
style={{
width: this.props.image.width,
height: this.props.image.height
}}
source={{uri: this.props.image.source_url}}
/>}
</View>
<View>
<Text style={styles.title}>{this.props.title}</Text>
</View>
<View style={styles.content}>
<Text>{this.props.text}</Text>
</View>
</View>
)
}
}Componente Post
const POST_ENDPOINT = "https://rodrigobrito.net/wp-json/wp/v2/posts"
export default class App extends React.Component {
constructor(props) {
super(props)
this.state = {posts: []}
}
componentWillMount(){
fetch(POST_ENDPOINT).then((response) => {
if (response.ok) {
response.json().then(data => {
this.setState({posts: data})
})
}else{
throw new Error("Request fail");
}
}, (error) => {
console.log(error.status, error)
})
}
.
.
.Lista Principal
//continuação...
getPosts() {
return this.state.posts.map(post => {
return <Post key={post.id} title={post.title.rendered}
text={post.excerpt.rendered}
image={post.better_featured_image.media_details.sizes.medium}/>
})
}
render() {
return (
<View>
<NavigationBar containerStyle={styles.navigator}
title={{title: 'WordPress Example', tintColor: "#fff"}} statusBar={{hidden: true}} />
<ScrollView>
<View style={styles.container}>
{this.getPosts()}
</View>
</ScrollView>
</View>
);
}Lista Principal
/RODRIGO-BRITO
@RODRIGOBRITO
RODRIGOBRITO.NET
Obrigado!
Desenvolvimento de Aplicativos Mobile com WordPress
By Rodrigo Brito
Desenvolvimento de Aplicativos Mobile com WordPress
Aplicação do WordPress Rest API no desenvolviemento de aplicativos móveis com Reactive Native.
- 1,774



