Layouts flexíveis com Flex-box
Roger Albino
Sou desenvolvedor front-end na Vorax, em Mogi Mirim.
Front-ender, músico, e jogador de Pump it Up


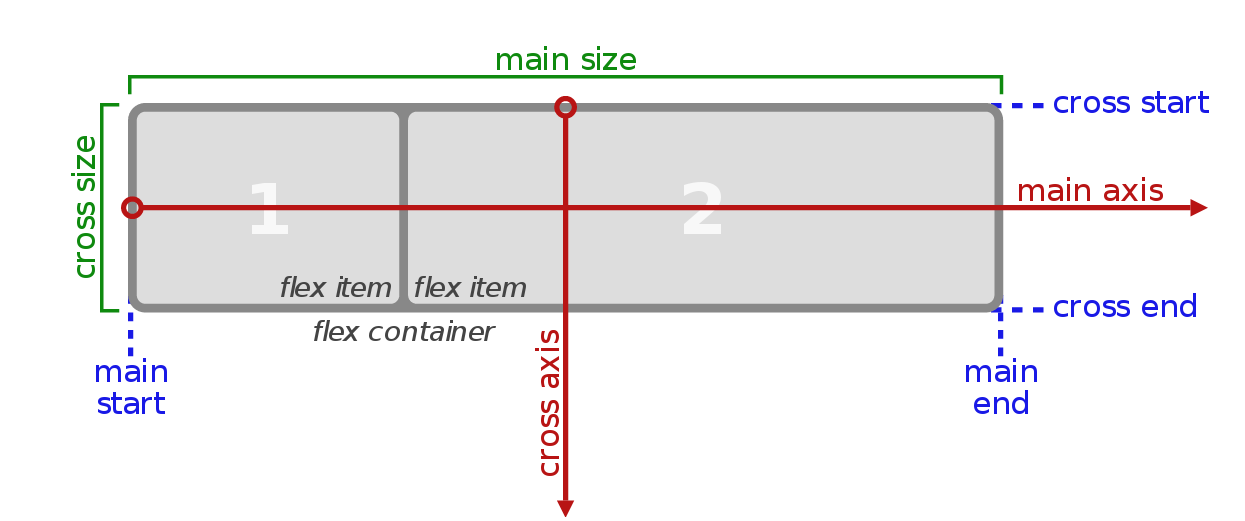
Container
.container {
display: flex; /* or inline-flex */
}Container
.container {
flex-direction: row | row-reverse | column | column-reverse;
}Direction
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}Wrap
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
Shorthand para flex-direction e flex-wrap
.container {
justify-content: flex-start | flex-end | center | space-between | space-around;
}Justify Content
.container {
align-items: flex-start | flex-end | center | baseline | stretch;
}Align-items
.container {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}align-content
Flex-item
.item {
order: <integer>;
}order
.item {
flex-grow: <number>; /* default 0 */
}Flex-grow
.item {
flex-shrink: <number>; /* default 1 */
}Flex-shrink
.item {
flex-basis: <length> | auto; /* default auto */
}Flex-basis
flex: none;
/* 1 valor: flex-grow */
flex: 2;
/* 1 valor: flex-basis */
flex: 30px;
/* 2 valores: flex-grow | flex-basis */
flex: 1 30px;
/* 2 valores: flex-grow | flex-shrink */
flex: 2 2;
/* 3 valores: flex-grow | flex-shrink | flex-basis */
flex: 2 2 10%;Flex
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Align-self
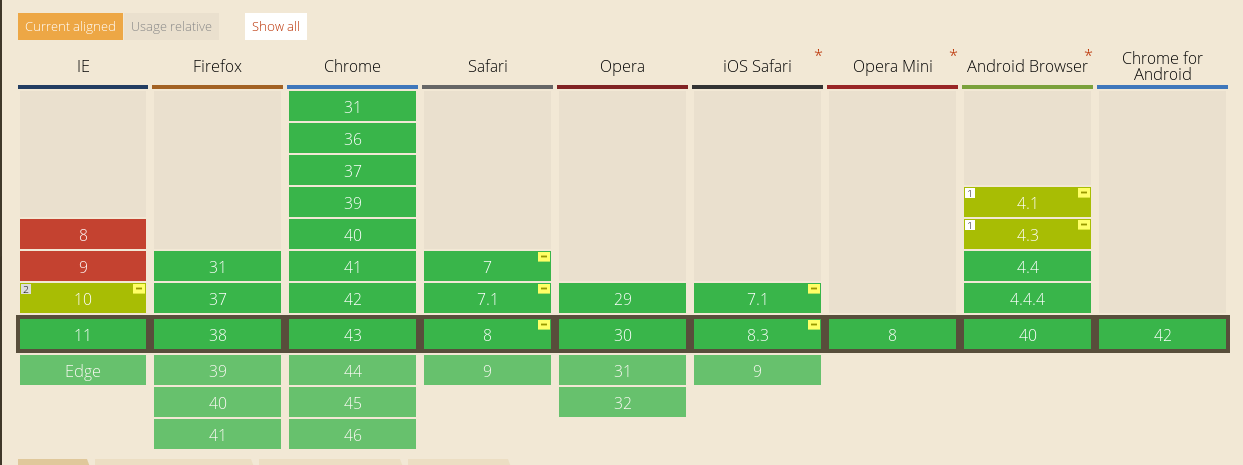
Posso usar?

@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
SCSS
Referências
Sites uteis
Obrigado.
Layouts flexíveis com Flex-box
By Roger Albino
Layouts flexíveis com Flex-box
Meetup Front-end Campinas #1
- 403

