Quick intro to Angular.js
Agenda
- Directives, filters, and services
- Controllers, scopes and data binding
- Dependency injection
Directives
- Reuseable components that can manipulate the DOM
- Angular comes with a set of built-in directives such as ngBind, ngModel, and ngView
- Example: http://jsfiddle.net/johnlindquist/9Ymvt/1/
Filters
-
Format data to the way it should be displayed to the user
-
Can be used in templates, services, directives, and controllers
-
Angular comes with a bunch of built-in filters too, including currency, date, and limitTo
Services
- This is where the actual business logic is
- Services can be created with any a number of methods such as .factory, .service, and .provider
- Services can be injected to other services, directives, and filters
- Angular comes with a lot of built-in services like $http, $location, and $interval
Controllers
- Gets a scope injected dynamically
- Works with models and updates the scope, based on user interactions from the view
- Example: http://jsfiddle.net/U3pVM/8364/
Scopes
- Scopes are objects that hold the models for an application
- They allow to execute expressions in a context
- Scopes are arranged in hierarchical structure that mimics the DOM structure
- Each scope inherits from a parent scope with all scopes inheriting from $rootScope
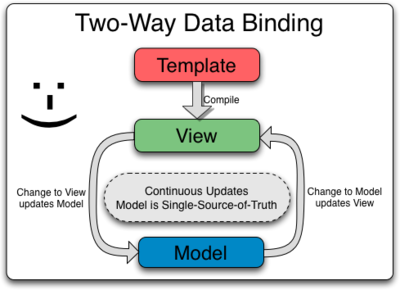
Data binding
- Angular keeps models updated by listening to DOM events and updating models accordingly
- Views display updated models by being notified every time a model changes
- Example: http://jsfiddle.net/hmyZB/

Dependency injection
- Services can be injected to other services, directives, and filters
- Use the .config phase to configure services before they are created
- Example: http://jsfiddle.net/thomporter/zjFp4/1/
The End
Questions?
Quick intro to Angular.js
By Ronen Amiel
Quick intro to Angular.js
- 773



