Maquetación
COURSE

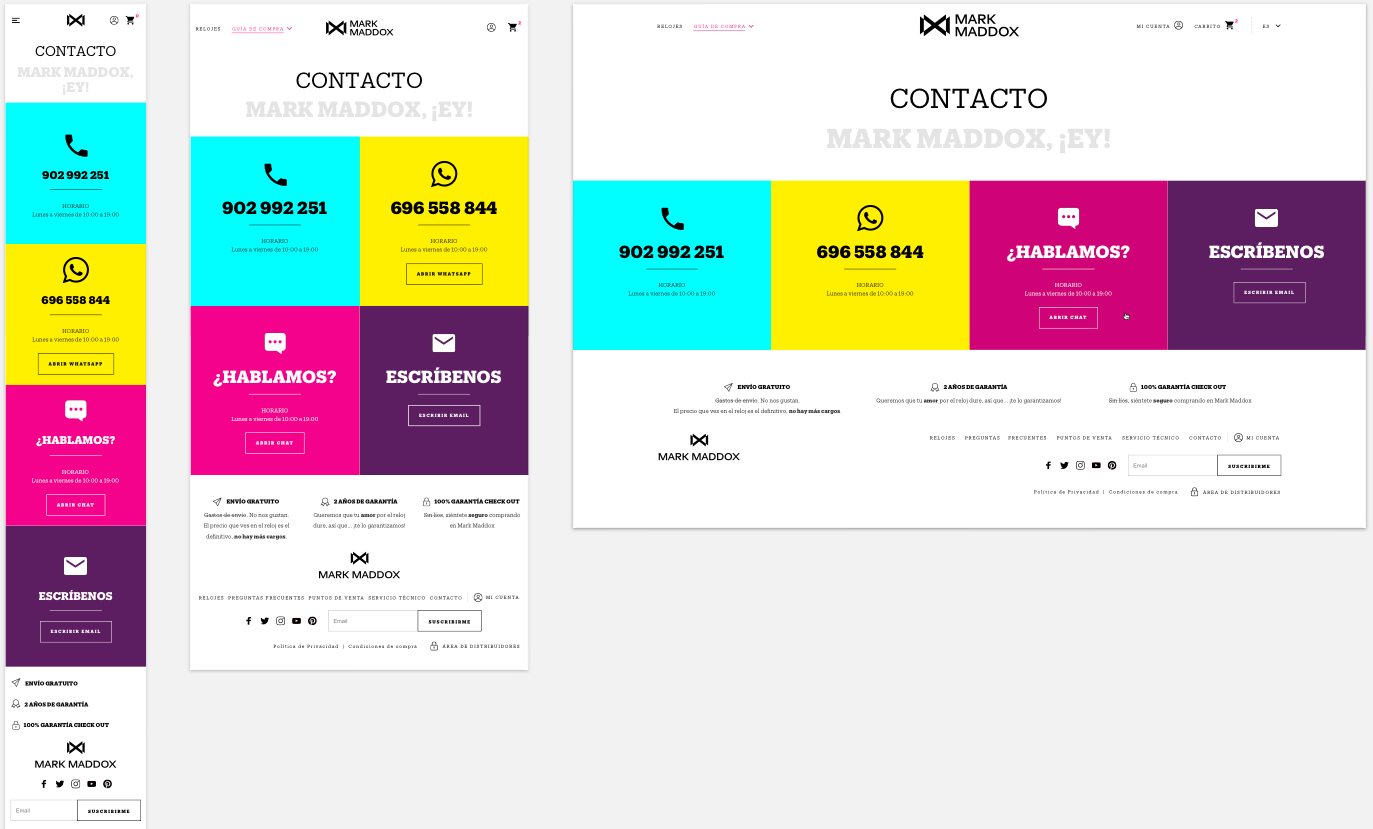
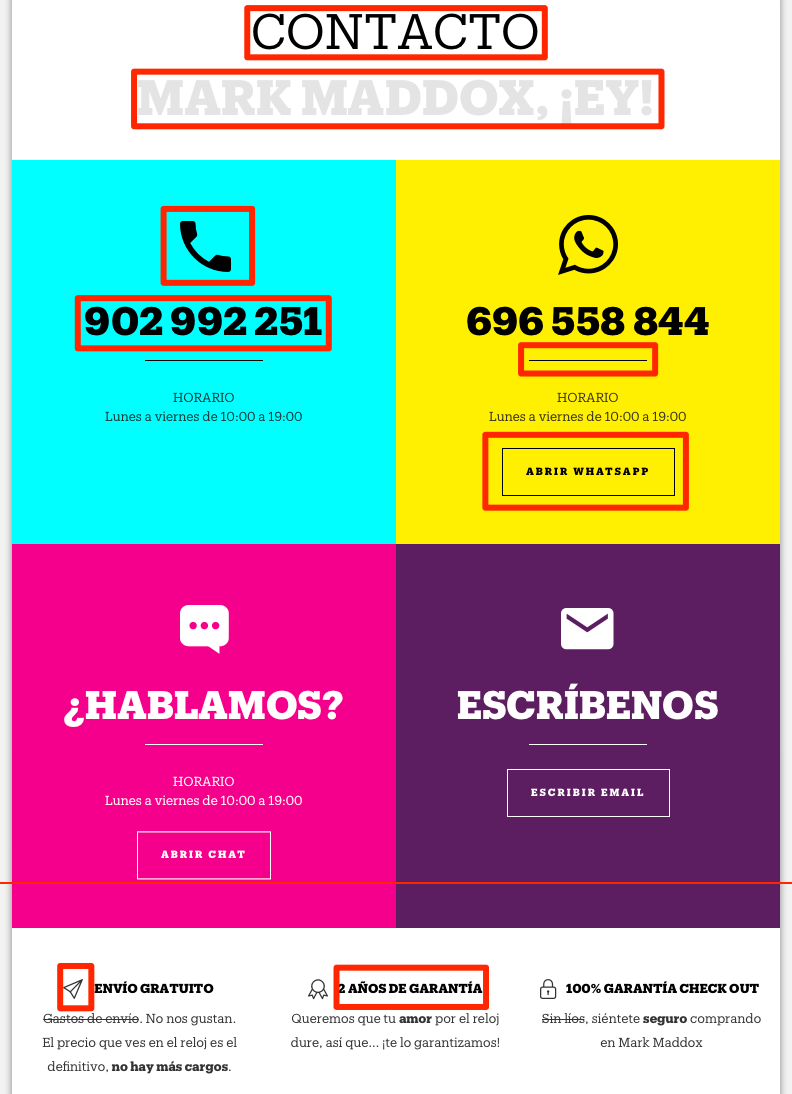
¿Qué vamos a maquetar?

¿Por dónde empezamos?
- El diseñador debe definir una escala para las fuentes
- El diseñador debe definir el tamaño de los diferentes textos en cada breakpoint.
- El diseñador debe definir una escala de márgenes verticales (ritmo vertical)
$spacing: (
tiny: vr(0.25),
small: vr(0.5),
base: vr(1),
medium: vr(2),
large: vr(3),
huge: vr(4)
);16px
ratio: 1.25
| xs | sm | md | lg | |
|---|---|---|---|---|
| tiny | -2 | -2 | -2 | -2 |
| small | -1 | -1 | -1 | -1 |
| normal | 0 | 0 | 0 | 0 |
| h2 | 2 | 2 | 4 | 4 |
| h1 | 3 | 3 | 5 | 5 |
¿Por dónde empezamos?
Identificamos posibles componentes

¿Por dónde empezamos?
Configuramos de typi
$typi: (
base: (
null: (ms(0), $line-height-base),
),
tiny: (
null: (ms(-2), $line-height-base),
),
small: (
null: (ms(-1), $line-height-base),
),
normal: (
null: (ms(0), $line-height-base),
),
h2: (
null: (ms(2), $headings-line-height),
md: (ms(4), $headings-line-height),
),
h1: (
null: (ms(3), $headings-line-height),
md: (ms(5), $headings-line-height),
xl: (ms(6), $headings-line-height),
)
);¿Por dónde empezamos?
una vez configurado lo básico...
- Comenzamos a construir los primeros componentes que estén claros en la página de componentes.
- Creamos la plantilla de la página usando:
- Los componentes creados
- El grid
- Los estilos de utilidad
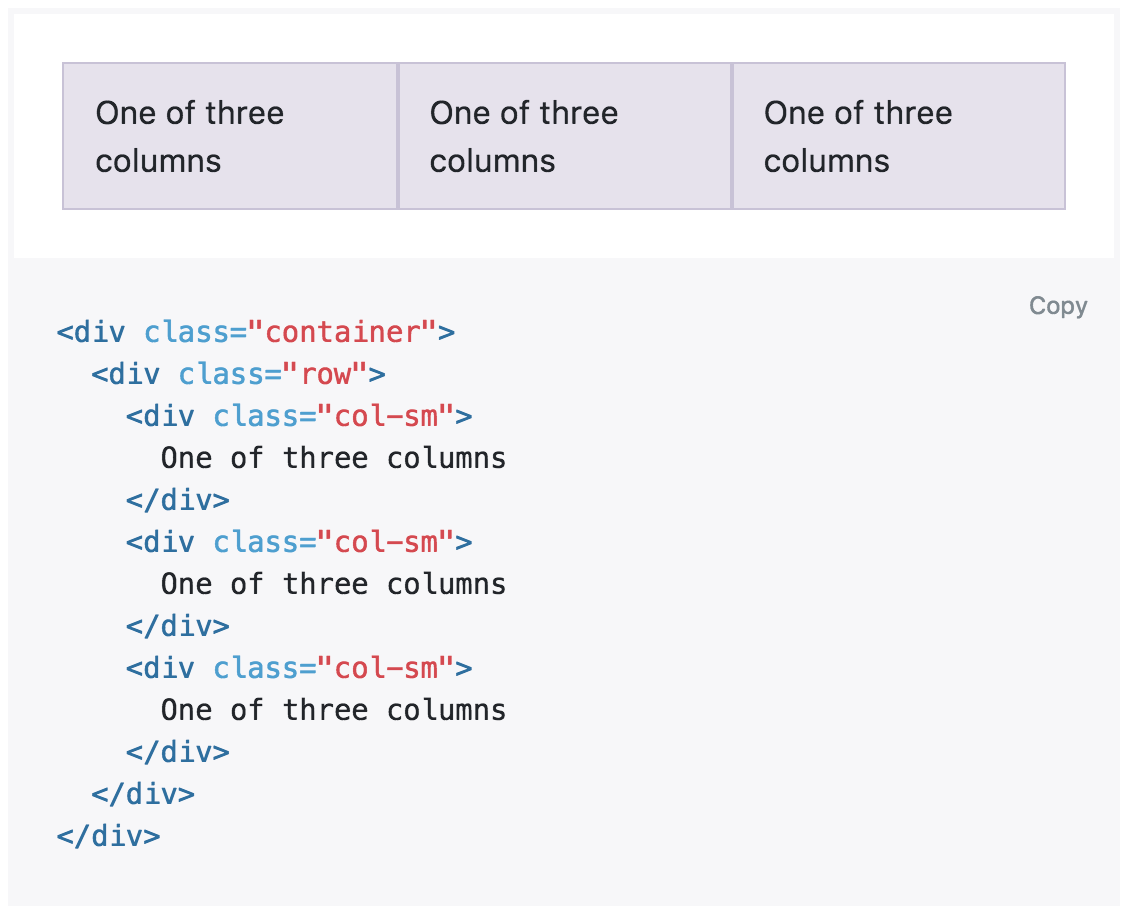
Grid de bootstrap 4
- Basado en flexbox
- Breakpoints: sm (576px), md (768px), lg (992px) y xl (1200)
- Funcionamiento del container / row / col
.container {
padding-right: 15px;
padding-left: 15px;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
.col {
padding-right: 15px;
padding-left: 15px;
}
¡¡¡A LA CARGA!!!

deck
By rubenbp
deck
- 301



