JavaScript
from Fundamentals to Professional

Me
Ruy Garcia
Software Engineer
Tech Stack:
AngularJS, Angular2, Node.js
rrgarciach@gmail.com
twitter@rrgarciach
github.com/rrgarciach
love cats

Introduce your self
- Name
- Semester
- Current tech stack
- Your goals
What to expect from this course?
- Learn basics
- Understand behaviour
- Get familiar with sintax

Topics to cover
- JS fundamentals
- Object Oriented JS
- jQuery
- Design Patterns
- Single Page Applications
- JS professional practices

JS fundamentals

What is JavaScript?
Which are the different data types in JavaScript?
var length = 16; // Number
var lastName = "Johnson"; // String
var cars = ["Saab", "Volvo", "BMW"]; // Array
var x = {firstName:"John", lastName:"Doe"}; // ObjectWhich are the different data types in JavaScript?
How can you create an Object in JavaScript?
How can you create an Object in JavaScript?
var myLittleObject = {
name: 'John',
lastName: 'Doe'
};
function Cat(name) {
function speak() {
console.log('miauuu!');
}
return {
speak: speak
}
};
var misifus = new Cat('misifus');
misifus.speak(); // miauuu!What is an anonymous function?
What is an anonymous function?
// Anonymous function
var myFunc = function () {
console.log('Hello world');
}
myFunc(); // calling it
// Named function
function myOtherFunction () {
console.log('Wow! awesome');
}
myOtherFunction(); // calling it too
What is callback?
What is callback?
function foo(cb) {
cb();
}
function myCallback() {
console.log('this comes from a callback!');
}
foo(myCallback); // this comes from a callback!What is a closure
What is a closure
function create() {
var counter = 0;
return {
increment: function() {
counter++;
},
print: function() {
console.log(counter);
}
}
}
var c = create();
c.increment();
c.print(); // ==> 1what is "this"?
What is "this"?
function Cat() {
console.log(this); // Cat {} "Cat this"
return {
speak: function() {
console.log(this);
}
}
}
var myCat = new Cat(); // function ... "Cat"
console.log(Cat);
console.log(myCat); // Object {} "myCat"
myCat.speak(); // Object {} "speak this"confusion...
var myModule = (function () {
console.log(this, 'Module this'); // Window ... "Module this"
return {
speak: function () {console.log(this, 'speak this');}
}
})();
console.log(myModule); // Object
myModule.speak(); // Object "speak this"What is hoisting in JavaScript?
What is hoisting in JavaScript?
x = 5; // Assign 5 to x
alert(x);
var x; // Declare xvar x; // Declare x
x = 5; // Assign 5 to x
alert(x);What is an IIFE?
What is an IIFE?
(Immediately-Invoked Function Expression)
(function () {
'use strict';
// stuff
})();What is a prototype?
What is a prototype?
// class Cat:
function Cat(name) {
this.name = name;
}
// new cat instance:
var myCat1 = new Cat('Larry');
console.log(myCat1.name); // Larry
// another cat instance:
var myCat2 = new Cat('Snowball');
console.log(myCat2.name); // Snowball
// Adding a method to Cat class prototype
Cat.prototype.speak = function () {
console.log(this.name + ' says miauuu!');
}
// calling new method on each instance:
myCat1.speak(); // Larry says miauuu!
myCat2.speak(); // Snowball says miauuu!Functions
What is a promise?
What is a promise?
var url = 'http://someurl/resource';
jQuery.get(url)
.done(function (response) {
console.log(response);
})
.fail(function (err) {
console.log(err);
})
.always(function () {
console.log('This will run always regardless the result.');
})setTimeout
setTimeout(function () {
console.log('aw yeah!');
}, 3000);
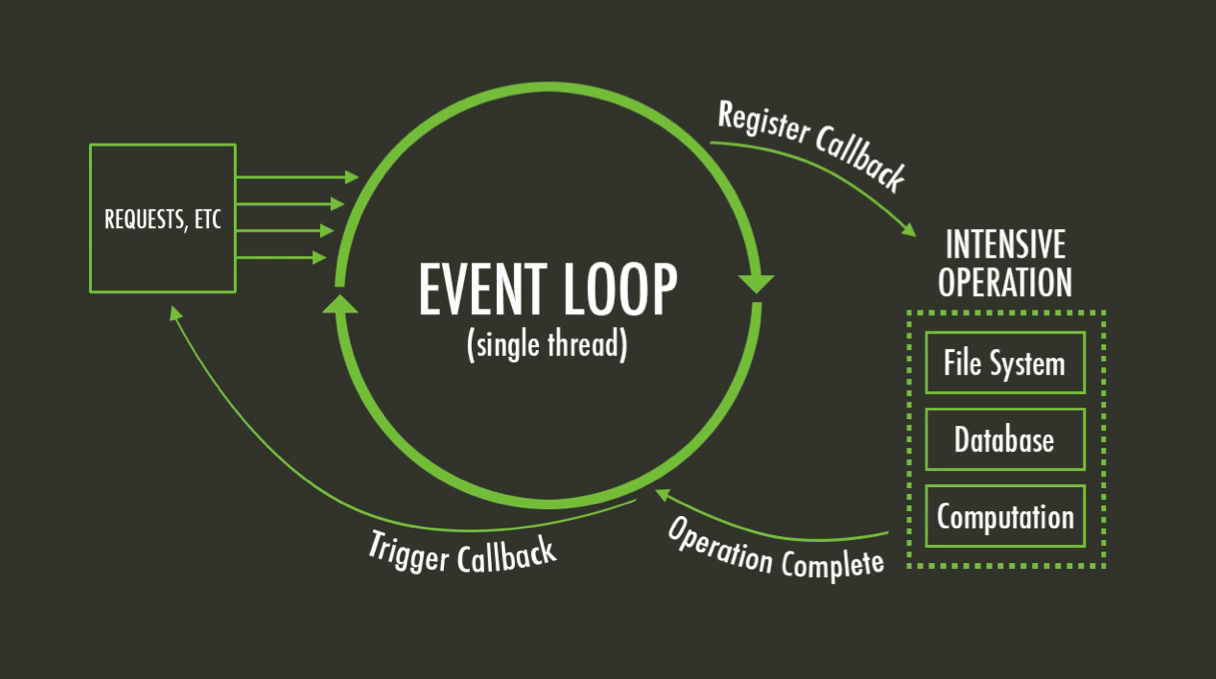
console.log('waiting for timeout...');The
Event Loop

var url = 'http://someurl/resource';
// Calls and is sent to queue:
jQuery.get(url)
// Once that response is received from queue:
.done(function (response) {
console.log(response);
})
.fail(function (err) {
console.log(err);
})
.always(function () {
console.log('This will run always regardless the result.');
});and that's why we say Non-blocking I/O

OK, let's get on it!..
Excercise
Code Challenge!
Check if a number is prime
function isPrime(n){
var divisor = 2;
while (n > divisor){
if(n % divisor == 0){
return false;
}
else
divisor++;
}
return true;
}
> isPrime(137);
= true
> isPrime(237);
= falseFibonacci
function fibonacci(n){
var fibo = [0, 1];
if (n <= 2) return 1;
for (var i = 2; i <=n; i++ ){
fibo[i] = fibo[i-1]+fibo[i-2];
}
return fibo[n];
}
> fibonacci(12);
= 144 Option 1
function fibonacci(n){
if(n<=1)
return n;
else
return fibonacci(n-1) + fibonacci (n-2);
}
> fibonacci(12);
= 144Option 2
Remove duplicates from an Array
function removeDuplicate(arr){
var exists ={},
outArr = [],
elm;
for(var i =0; i<arr.length; i++){
elm = arr[i];
if(!exists[elm]){
outArr.push(elm);
exists[elm] = true;
}
}
return outArr;
}
> removeDuplicate([1,3,3,3,1,5,6,7,8,1]);
= [1, 3, 5, 6, 7, 8]Excercise
a simple Point Of Sale
| Product |
|---|
| sku: string name: string price: number |
| Sale |
|---|
| items: [Item] |
| Item |
|---|
| product: Product quantity: number |
<div id="sale">
<h1>New Sale</h1>
<div id="inputs">
<form action="" id="sale-form">
<input type="text" id="sku">
<button id="capture">Capture</button>
</form>
</div>
<div id="items">
<h3>Items:</h3>
<div id="items-list"></div>
</div>
<div id="totals">
<h3>Total: <span></span></h3>
</div>
</div>Requirements
- Capture item
- Display captured items
- Calculate totals
- Sorting from recent to last items
- Remove certain item
- Post (using jQuery library)
Angular JS
By Ruy García
Angular JS
- 369

