module.exports = {
JavaScript: 'Everywhere'
};
Powered by
Ruy R. Garcia
@rrgarciach
rrgarciach@gmail.com
github.com/rrgarciach
Do you have a moment to talk about our Lord

?
Atwood’s Law: Any application that can be written in JavaScript, will eventually be written in JavaScript.
– Jeff Atwood, July 17, 2007
where were
JavaScript?
- Was born for Netscape.
- Since that, it became popular in Web browsers.
- It was underestimated and eclipsed by Flash.
- Almost 10 years ago, jQuery revived JS.
- Backbone became popular giving a big push for more structured JS code.
Node.js
- Created by Ryan Dahl (2009).
- Build in C++.
- Integrates V8 JS engine.
- Threading.
- Non-blocking I/O API.
- Package management.
- Event loop.

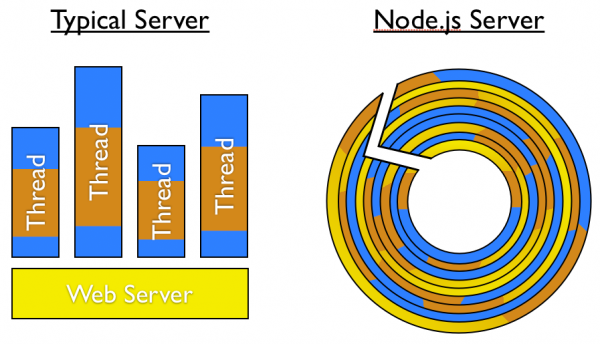
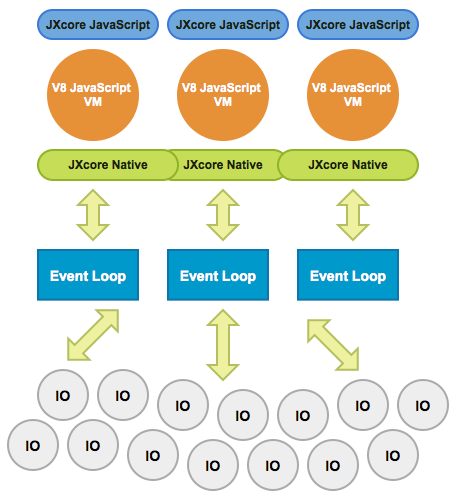
Node.js architecture

The core of Node.js


Node.js flow
Node.js as the keystone
#include <node.h>
#include <v8.h>
using namespace v8;
Handle<Value> Method(const Arguments& args) {
HandleScope scope;
return scope.Close(String::New("world"));
}
void init(Handle<Object> target) {
target->Set(String::NewSymbol("hello"),
FunctionTemplate::New(Method)->GetFunction());
}
NODE_MODULE(hello, init)Node.js is not just backend, it is also in...
- Mobile
- Embedded systems
- IoT
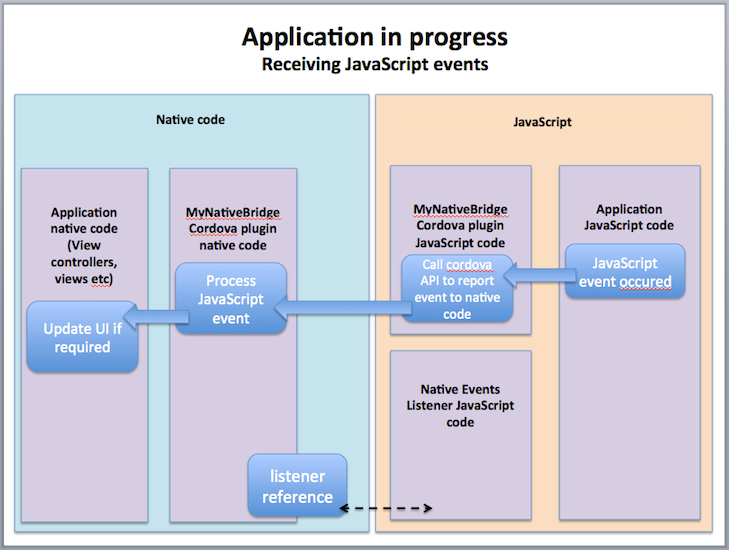
Apache Cordova
- JavaScript cross mobile platform framework.
- Generate WebView based apps.
- API which interacts with hardware.

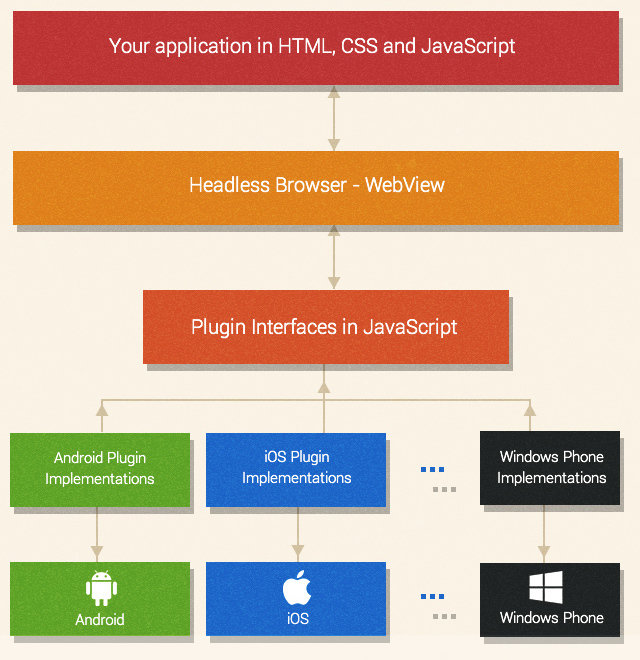
Apache Cordova architecture

Apache Cordova CLI
- Added since version 2.9.
- Uses npm packaging to generate project's scaffolding.
- Integrates hooks with Node.js.
sudo npm install -g cordova
cordova create hello
com.example.hello HelloWorld
cordova platform add ios
cordova platform add amazon-fireos
cordova platform add android
cordova platform add blackberry10
cordova platform add firefoxos
cordova plugin add
org.apache.cordova.core.console
cordova plugin rm
org.apache.cordova.core.console
cordova build ios
cordova run iosHooks
- Allows to customise builds.
- API stands for using XML or JS.
- Can set an action before, during or after build phase.
module.exports = function(context) {
...
}module.exports = function(context) {
var Q = context.requireCordovaModule('q');
var deferral = new Q.defer();
setTimeout(function(){
console.log('hook.js>> end');
deferral.resolve();
}, 1000);
return deferral.promise;
}console.log("Setting BillPocketPlugin...");
var exec = require('cordova/exec');
module.exports = {
sendPayment: function(arrParams, callback) {
var urlScheme, amount, pin, transaction,
transactionid, tip, identifier, reference, email, phone;
if (arrParams.urlScheme.length > 0
&& typeof arrParams.urlScheme != 'undefined') {
app.arrData.push(arrParams.urlScheme);
} else {
app.arrData.push(arrParams.urlScheme);
app.arrData.push( parseFloat(arrParams.amount).toFixed(2) );
app.arrData.push(arrParams.pin);
app.arrData.push(arrParams.transaction);
app.arrData.push(arrParams.transactionid);
app.arrData.push(arrParams.tip);
app.arrData.push(arrParams.identifier);
app.arrData.push(arrParams.reference);
app.arrData.push(arrParams.email);
app.arrData.push(arrParams.phone);
}
console.log("BillPocketPlugin.js: added to scope.");
exec(callback, callback, "BillPocketPlugin", "sendPayment", app.arrData);
},
callbacksuccess: function(message) {
return message;
},
callbackerror: function() {
return false;
}
};BillPocketPlugin.js
public class BillPocketPlugin extends CordovaPlugin {
...
private void sendPayment(JSONArray args, CallbackContext callbackContext)
throws JSONException {
Intent intent = new Intent("billpocket.payments.START");
String urlScheme = args.getString(0);
if (urlScheme.length() > 0) {
intent.putExtra("urlScheme", urlScheme);
startActivity(intent);
}
intent.putExtra("amount", args.getString(1));
intent.putExtra("pin", args.getString(2));
intent.putExtra("transaction", args.getString(3));
intent.putExtra("transactionid", args.getString(4));
intent.putExtra("tip", args.getString(5));
intent.putExtra("identifier", args.getString(6));
intent.putExtra("reference", args.getString(7));
intent.putExtra("email", args.getString(8));
intent.putExtra("phone", args.getString(9));
this.callbackContext = callbackContext;
cordova.setActivityResultCallback(this);
cordova.getActivity().startActivityForResult(intent, BP_INTENT_CODE);
}BillPocketPlugin.java


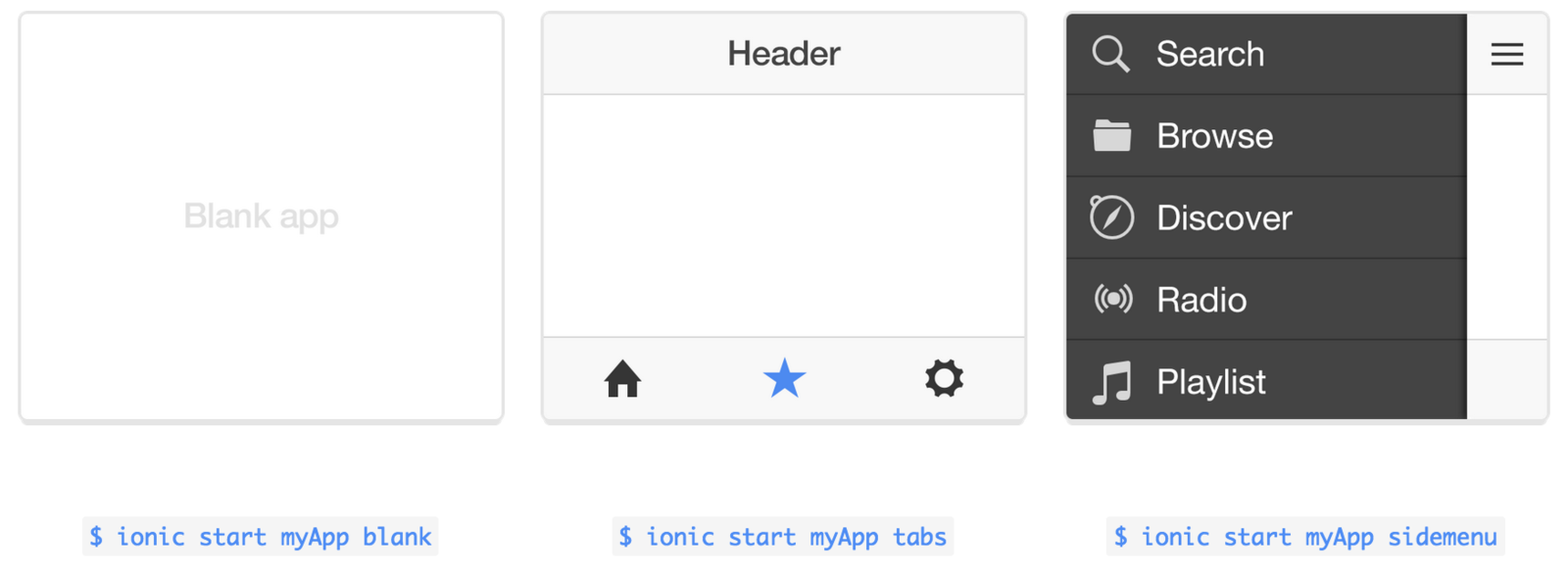
Ionic Framework FTW


Ionic API
- Command Line Interface.
- Cross mobile platform.
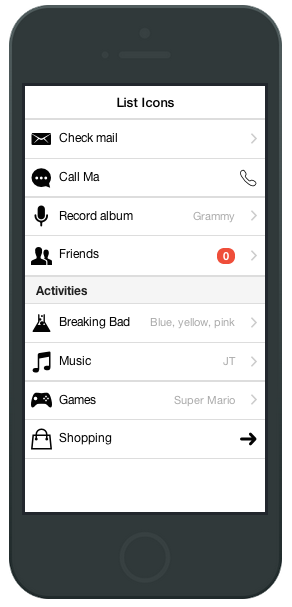
- Native look-like UI for Android and iOS.
npm install -g cordova ionic
ionic start myApp tabs
cd myApp
ionic platform add ios
ionic build ios
ionic emulate ios
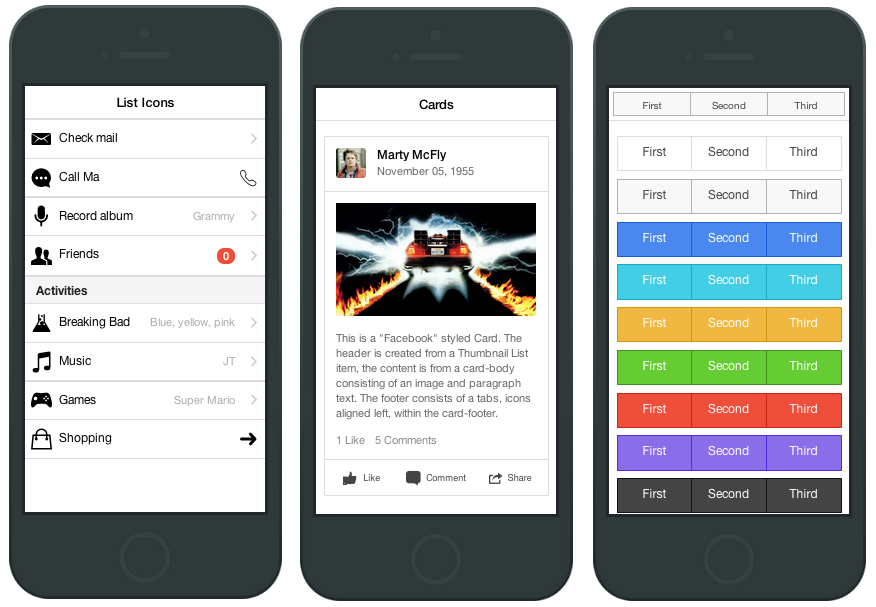
Native look-like UI

NativeScript...
- Could be the greatest promise ever for cross platform mobile development.
- Run with V8 directly over native OS.
- Eliminates the low-performance issues in cross platforms apps.
- API fully in JavaScript (or TypeScript) with Angular 2.

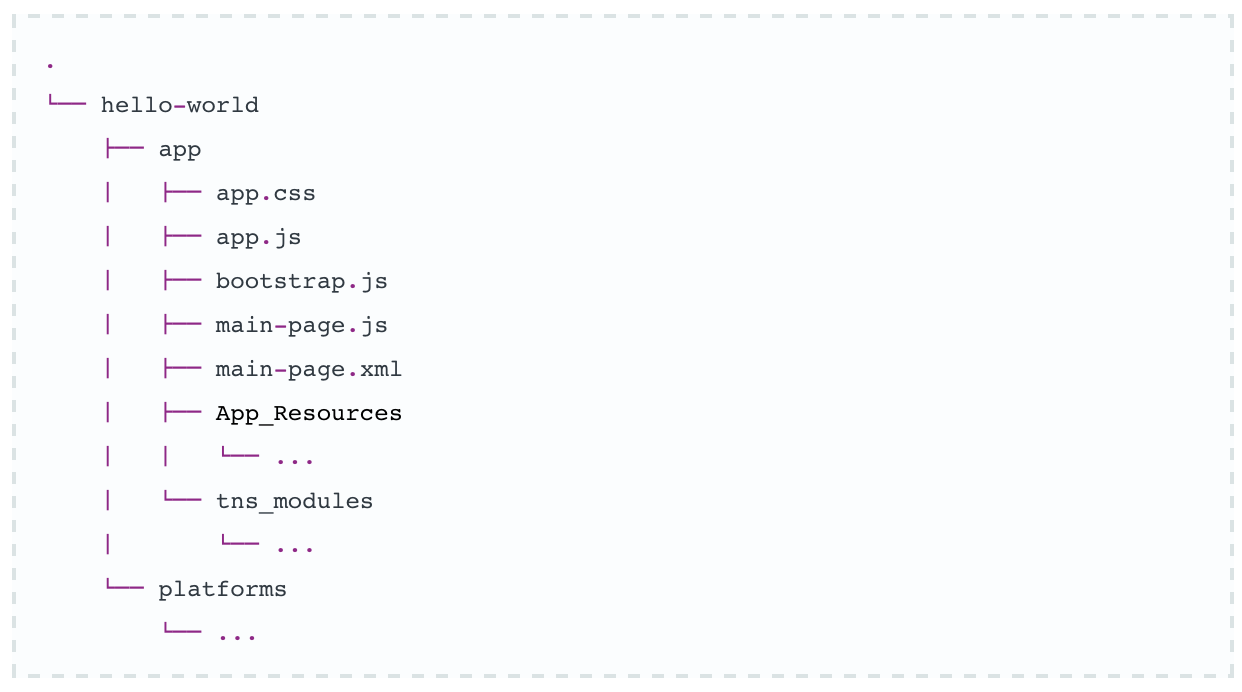
tns create hello-world
cd hello-world
tns platform add ios
tns platform add android
tns run ios

<Page loaded="onPageLoaded">
<GridLayout rows="auto, *">
<StackLayout orientation="horizontal" row="0">
<TextField width="200" text="{{ task }}" hint="Enter a task" id="task" />
<Button text="Add" tap="add"></Button>
</StackLayout>
<ListView items="{{ tasks }}" row="1">
<ListView.itemTemplate>
<Label text="{{ name }}" />
</ListView.itemTemplate>
</ListView>
</GridLayout>
</Page>User interface (tasks.xml)
var observableModule = require("data/observable");
var observableArray = require("data/observable-array");
var viewModule = require("ui/core/view");
var tasks = new observableArray.ObservableArray([]);
var pageData = new observableModule.Observable();
var page;
exports.onPageLoaded = function(args) {
page = args.object;
pageData.set("task", "");
pageData.set("tasks", tasks);
page.bindingContext = pageData;
};
exports.add = function() {
tasks.push({ name: pageData.get("task") });
pageData.set("task", "");
viewModule.getViewById( page, "task" ).dismissSoftInput();
};View model (tasks.js)
label {
margin: 15;
}
textfield {
margin: 15;
}Styles (app.css)
var application = require("application");
application.mainModule = "tasks";
application.start();app.js
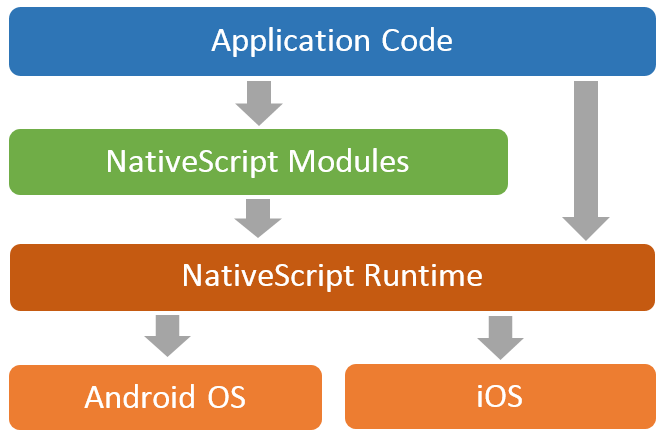
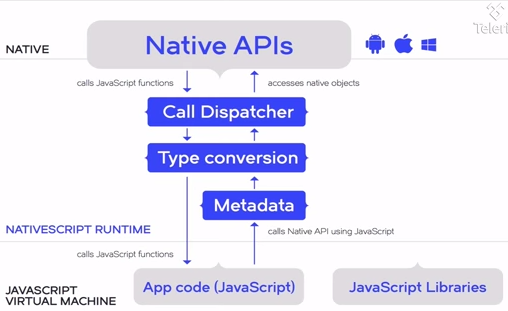
NativeScript architecture

NativeScript architecture

Ionic + NativeScript = OSOMNESS




Prototype
Final
- Multiplatform
- WebView UI
- Fast development
- Multiplatform
- Native UI
- High performance
Johnny-Five
- JavaScript SoC Programming Framework.
- Interfaces SoC native languages (using Firmata) with JavaScript.
- Integrates and builds using Node.js.
- It's one of the frameworks known as NodeBots.

Hello World
- Install Node.js
- Install firmata in device
- npm install johnny-five
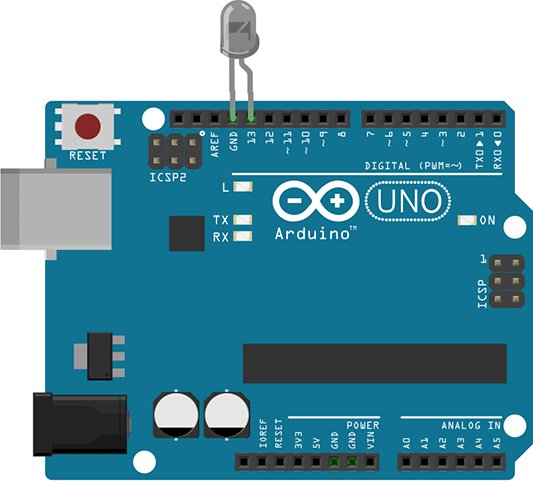
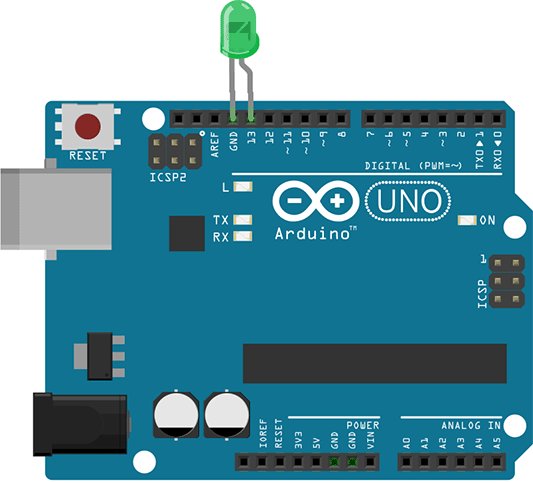
var five = require("johnny-five");
var board = new five.Board();
board.on("ready", function() {
var led = new five.Led(13);
led.blink(500);
});
Wii Nunchuck
var five = require("johnny-five"),
board, nunchuk;
board = new five.Board();
board.on("ready", function() {
new five.Pin("A2").low();
new five.Pin("A3").high();
// Create a new `nunchuk` hardware instance.
nunchuk = new five.Wii.Nunchuk({
freq: 50
});
nunchuk.joystick.on("change", function(err, event) {
console.log(
"joystick " + event.axis,
event.target[event.axis],
event.axis, event.direction
);
});
nunchuk.accelerometer.on("change", function(err, event) {
console.log(
"accelerometer " + event.axis,
event.target[event.axis],
event.axis, event.direction
);
});
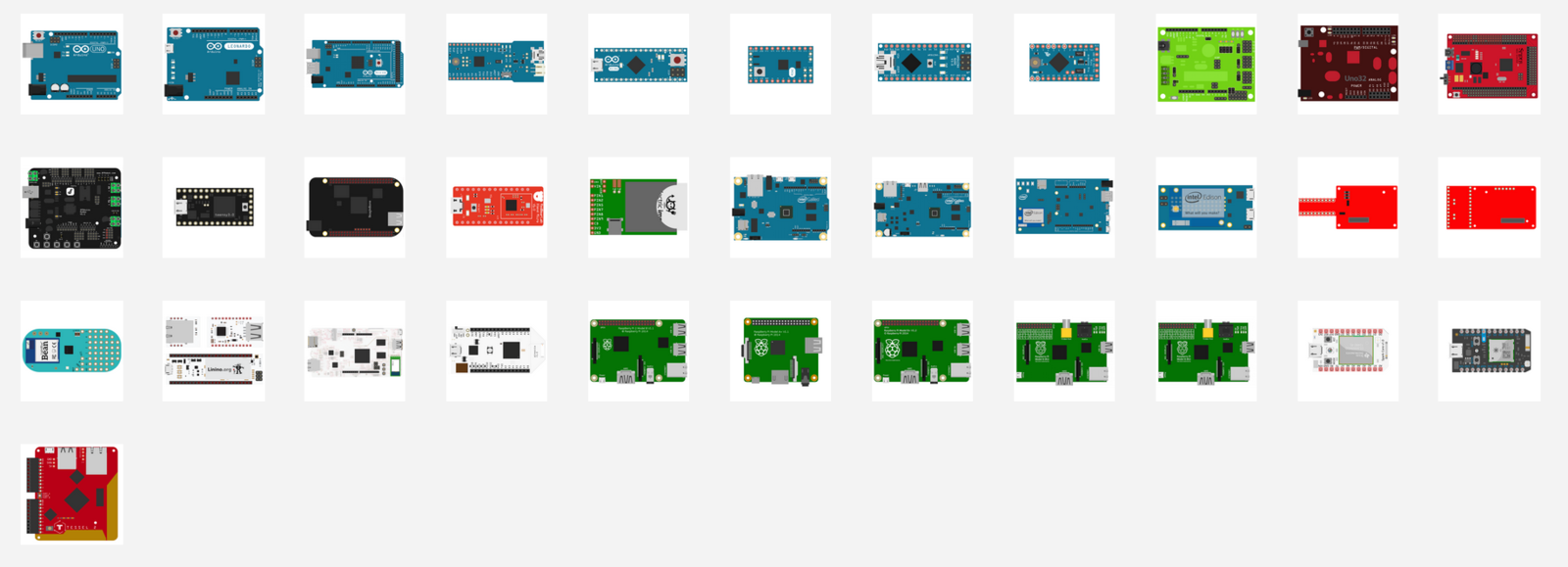
- Johnny-Five is supported in several Arduino-compatible boards.
- There's many IO Plugins for non-Arduino based projects.
- IO Plugins allows to communicate with any hardware in whatever language that platforms speaks.
JXcore
- Node.js fork that targets mobile devices and IoT.
- Works with V8 or SpiderMonkey.
- Can run Node.js applications on iOS using SpiderMonkey.

The
future
for
JavaScript?
Thank you!

JavaScript Everywhere
By Ruy García
JavaScript Everywhere
- 803

