Web Standards for Regular Folk
Ryan Hayes for TriJS Meetup
11/11/2014
What are Web Standards?
Web Standards are a set of specifications on how browsers should do with your markup and code (basically).
HTML + CSS
The W3C (www.w3.org) is the standards body for HTML and CSS! This includes:

- WebApps (HTML, AJAX, SVG)
- Semantic Web
- Media
- XML
- Web Services (SOAP, REST)
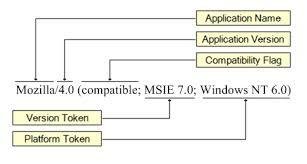
- Browsers+Tools (UA Strings)
JavaScript
A.K.A ECMAScript
ECMA International is the standards organization for JavaScript (but it's called ECMAScript)!
Fun Fact #1: Sun Microsystems holds the trademark for JavaScript, so in writing, it's mostly referred to as JS.
Fun Fact #2: JavaScript is an implementation of ECMAScript!

Standards are really slow in being finalized!
Steps of a W3C Spec
(Can be over a 5+ year period and change drastically, or be rescinded)
- Working Draft
- Candidate Recommendation
- Proposed Recommendation
- Recommendation
- Standard
Perspective: The HTML5 Spec was finalized last week and has been in flux since well before 2009.
Wait on Spec
- Slower perf
- Best for LOB Apps
- Use this option if you like to "Set it and forget it"
- No budget to babysit
- Use JavaScript libraries
- 3rd Party Plugins
Oooh, Shiny!
- Faster perf
- Spec may change (rewrite)
- Add fallbacks/graceful degradation
- Better experience if you can put in the work
- Best for richer, purpose-built apps
Choose Wisely
Practical Tips!
(things to remember so you don't have a bad time)
Vendor Prefixes
Prefixes are a way for browsers to test out implementations themselves, without screwing up the "standard" version.
#ProTip!: If you rely solely on a prefix, eventually the web will move to the prefixless one and catch up, but your site won't work on those browsers.
->leaverou.github.io/prefixfree/
- -ms- Microsoft
- -moz- Mozilla Foundation (Gecko-based browsers)
- -o- Opera Software
- -webkit- Safari (and other WebKit-based browsers)
Use Feature Detection instead of UserAgent Sniffing!
#ProTip: If you check for a browser version, you are doing it wrong.
Use http://modernizr.com to check for features and then do something else if not supported. This helps future-proof!

Web Standards
By Ryan Hayes
Web Standards
- 1,688



