Copy of Using Polymer, an introduction (10 min)
By Sam Beckham
Copy of Using Polymer, an introduction (10 min)
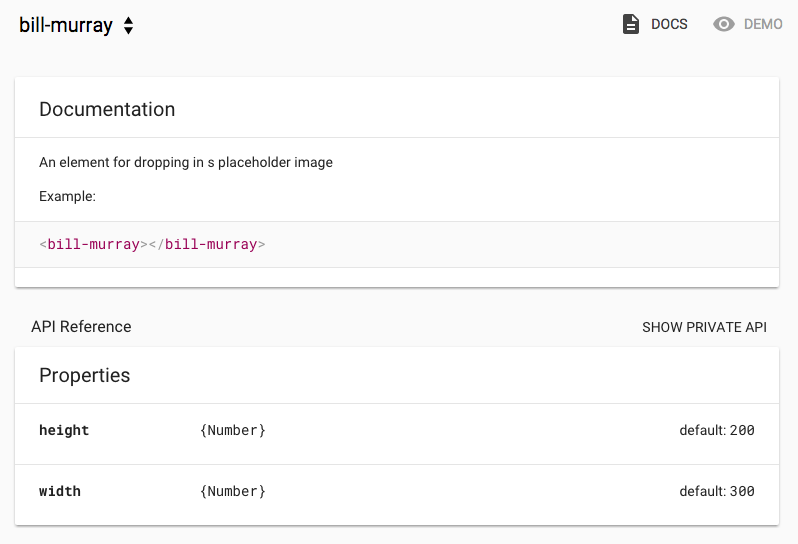
Polymer has been brewing in the Google labs for a the last few years. It's an awesome framework, but it's not been stable enough to use in production; until now. With the release of Polymer v1.0, we can finally start using it in the real world. It's time to take another look. In this talk I'll run through a quick overview of what Polymer is and what it does. I'll go over the re-vamped Polymer elements that get you up and running with a slick looking web app really quickly and I'll also dive in to how you can go about creating your own components.