FLEX - Day 1
Contents
- Evolution of computer applications
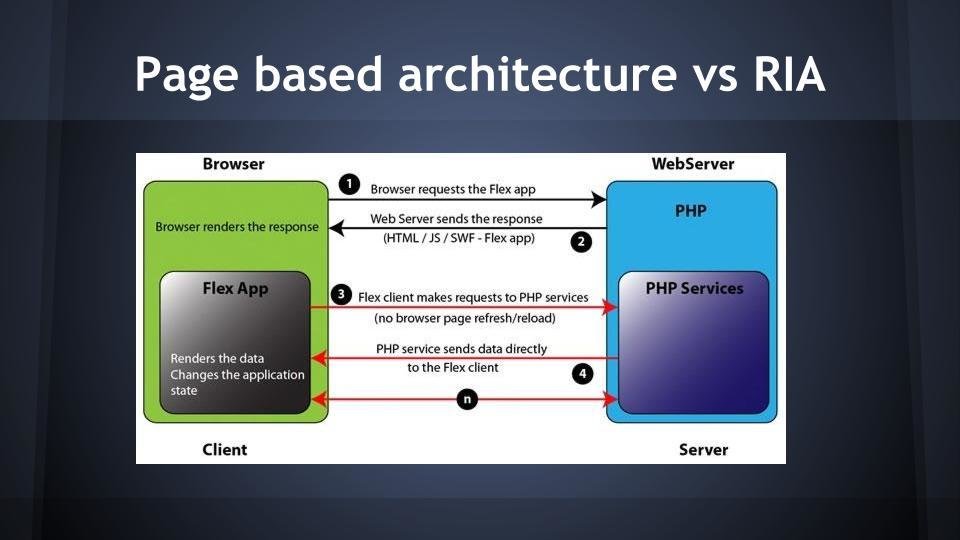
- Page based architecture vs RIA
- RIA, Flex
- Overview of flex application
- UI elements
- View states
- Events


RIA
-
Standardized cross-platform and cross-browser support
-
Cleanly separate presentation logic and application logic
-
HTTP is stateless (cookies and sessions)
-
HTML/JS/AJAX
-
RIAs based on Plugins
-
Silverlight
-
Java
- Actionscript/MXML
-
FLEX
-
Similar to HTML/JS/AJAX - dynamic loading of data in the background
- Rich set of controls and data visualization components.
Components
-
AS 3.0 - OO language
-
MXML - declarative language
-
CSS
-
Flash Player 10 - additional smaller devices, speed, memory footprints
-
Flex SDK - extensive class library, free
- Flash Builder 4 - IDE built on eclipse
-
Create a new project
-
Parts of the Flash Builder workbench: editors, views, and perspectives
-
Folder structure
-
Code hinting and local history
-
Work in Source view and use Design view to see the layout.
-
Never drag and drop components to create the UI.
-
-
Debugging an application with the Flash Builder debugger
-
What happens while you Run the application?
-
SWF file generation.
-
Overview - flex application
-
Basic UI elements
-
Label, Text box, Text area etc.
-
-
Containers
-
Few can be skinned and few exist to ensure children are grouped
-
Group (no visual appearance), SkinnableContainer (group with appearance), BorderContainer, Panel, Application, NavigationContent
-
-
Layouts
-
Basic Layout
-
Horizontal Layout
-
Vertical Layout
-
Tile Layout
-
UI elements
VIEW STATES ?
-
What are events?
-
event dispatcher
-
event handler
-
-
Types of events
-
User events
- System events
-
Events
Doubts ?
Flex Training Day 1
By Sameer Agrawal
Flex Training Day 1
- 510



