CI/CD na Prática com GitHub Actions

Samuel Rodrigues
- Professor na Unijuazeiro há 11 anos
- Tec. T.I. na UFCA há 6 anos
- Tecnólogo em Eletromecânica - Centec
- Especialista em Engenharia de Software - FJN
- Mestre em Engenharia de Software - Cesar School
- Marido de Roberta
- Pai de Gregório
- NERD

O que é CI/CD?
O Problema
Desenvolvedores trabalhando isoladamente por um longo período e só juntado suas alterações à ramificação principal quando concluíssem seu trabalho.
A junção das alterações de códigos era difícil e demorada, além de resultar no acúmulo de erros sem correção por longos períodos.
Estes fatores dificultavam uma distribuição de atualizações rápida para os clientes.
Solução: Integração Contínua
Refere ao estágio de criação ou integração do processo de lançamento de software, além de originar:
- um componente de automação (ex.: uma CI ou serviço de criação); e
- um componente cultural (ex.: aprender a integrar com frequência)
A integração contínua (CI) é uma prática de desenvolvimento de software de DevOps em que os desenvolvedores, com frequência, juntam suas alterações de código em um repositório central. Depois disso, builds e testes são executados


Qual o objetivo da CI
- Encontrar e investigar bugs mais rapidamente;
- melhorar a qualidade do software; e
- reduzir o tempo que leva para validar e lançar novas atualizações de software.
❓

Pilares Fundamentais
- Sistema de Controle de Versão
- Automatização de build
- Self-testing build
- Integração diária
CD extends CI
A entrega ou distribuição contínua (CD) é uma prática de desenvolvimento de software na qual as alterações de código são automaticamente preparadas para uma liberação para produção.
CD != CD
Continuous Delivery
Continuous Deployment
Distribuição/Entrega contínua vs. Implantação contínua
O produto é criado, testado e enviado para um ambiente de teste ou preparação, que não pertence à produção
A atualização da produção ocorre automaticamente, sem aprovação explícita

Distribuição contínua vs. Implantação contínua
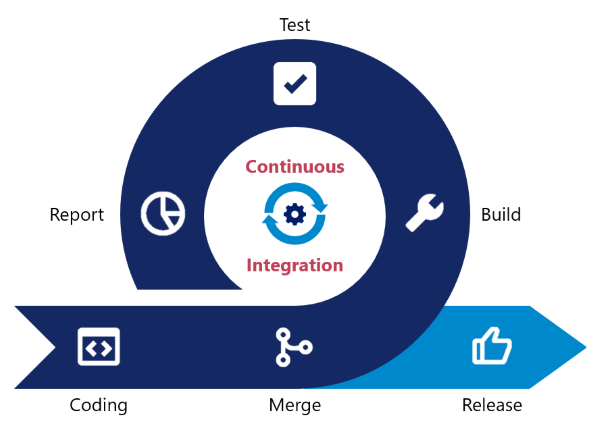
CI/CD Pipeline


E o que é isso mesmo?
- É uma ferramenta que permite automatizar fluxos de trabalho (workflow) de CI e CD dentro do próprio GitHub.
- Você pode escrever tarefas individuais (actions) e combina-las para criar um workflow padronizado.

Workflow?

Workflows são processos automatizados que podem ser configurados em seu repositório para construir, testar, empacotar ou implantar qualquer projeto (no Github).
É basicamente, um pipeline CI/CD
Github Workflow

Jobs
- Uma séria de passos (steps) que podem ser executados no mesmo runner.
- Podem ser definidas regras de dependências
- Podem ser executados em paralelo eu sequencialmente dependendo do status do job anterior.

Runners
- Qualquer máquina com GitHub Actions Runner Instalado
- Responsável por executar seus jobs quando um de seus eventos é disparado
- Podem ser hospedadas no GitHub (GitHub Runners) ou administradas externamente por você (Self-hosted Runners)

Runners
- Os GitHub Runners pode ser Linux, Windows e MacOS.
- Veja mais aqui.
- Já possuem software e as ferramentas mais usadas instalados por padrão (não é possível configura-las)
- Já possuem ferramentas e suporte a linguagens (Python, Ruby, nodejs), Android SDK e Xcode.
- Veja mais aqui.
-
Já Self-Hosted Runners possibilitam mais controle do hardware, sistema operacional e ferramentas.
"Vamos botar o treco pra rodar?"

O que vamos precisar...
- uma conta no github;
- npm ou yarn instalado;
- vscode com alguns plugins;
- Conta do surge (para implantar o review)

Crie o Projeto React
npx create-react-app react-app –-use-npm1. Com o node instalado execute:
2. abra o projeto no vscode

Teste no CI
CI=true npm test ($env:CI = "true") -and (npm test)set CI=true&&npm testBash
PowerShell
Prompt de Comando
Teste no CI
CI=true npm test ($env:CI = "true") -and (npm test)set CI=true&&npm testBash
PowerShell
Prompt de Comando
Teste
npm testTeste com Relatório
CI=true npm test -- --coverage ($env:CI = "true") -and (npm test -- --coverage)set CI=true&&npm test -- --coverage Bash
PowerShell
Prompt de Comando
Build do Projeto
npm run build
Criando um Workflow com Github Actions


GitHub Flow
- build
- test
- build
- test
- upload artifacts
- deploy (to review)
Configurando o Repositório
- Criar a pasta .github/workflows
- Criar o projeto react-app no github e realizar o push do projeto
- Configurar as permissões de branch master em settings ▶ branches ▶ Add rule
- Adicionar o remoto e testar as regras
Criando o workflow...

Muito Obrigado!
Samuel Rodrigues
samuel.rodrigues@unijuazeiro.edu.br
samuelclerod@gmail.com
@samuelclerod
Tem interesse em um curso maior? clica aqui e me fala!
CI/CD na prática
By Samuel Rodrigues
CI/CD na prática
Slides para ao minicurso de Integração e Entrega contínua
- 200



