Anonymous Chat App
Tech Stack and Tools
- Python(Django)
- SQLite
- HTML +DTL( template language)
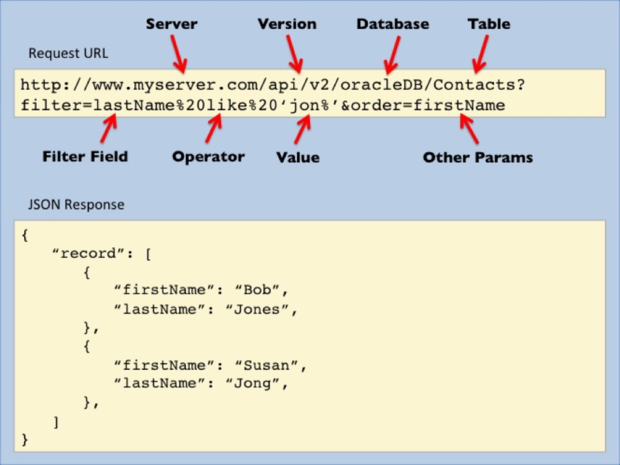
- DRF (for Backend APIs)
- Reactjs (for consuming APIs)...
Content
Parts of App
- Full Stack app(Django MVT)
- Rest APIs (Created and consuming)
Full stack App( Django MVT)
Django MVT
MVT: Model Views Template
MVT is slightly different from MVC
How MVT pattern works:
USER
|
URLs
|
Views
/\
Models Templates
Example of MVT structure with the app:
url(r'^user/create_group/$',views.CreateGroup)def CreateGroup(request):
template_name = "create_group.html"
form = GroupForm()
....class GroupForm(ModelForm):
class Meta:
model = Group
fields = ("name",)class Group(models.Model):
name=models.CharField(max_length=200)
users = models.ManyToManyField(User)Features of App:
- Registration/Login
- Profile
- Open Messages
- Create groups
- Group Messages(closed)
- Add members to the group
- A message cannot be deleted
- Date added with every message
Registration/ Login Process
Built-in model and form for the Registration Process.
Built-in model and view as well for the login and logout process.
The password is storing by using the PBKDF2 algorithm with a SHA256 hash.
Model: USER(built-in)
Models
- USER(username, first_name, last_name, email, password)
- Post(author, text, date_added, author_name, group_name)
- Group(name, users)
Forms
- RegistrationForm(username, first_name, last_name, email, password1, password2)
- PostForm(text)
- GroupForm(name)
How data is storing in the database!
or
How the App is working!
Live Demo!
Issues
- URL mapping
- Improve UI
- Improve functionality like add member
- Make User friendly
Backend APIs

How is it working here!
A Simple Demo
Consuming APIs
Using Frontend framework React for consuming the APIs and show the data.
Demo!
Thank You!
Questions!
Anonymous Chat App
By sandeep chauhan
Anonymous Chat App
- 1,093



