WEB
CONF
.ASIA
참관
후기발표
NTS
@이상진 / @양현선




" 환산시 약 27만원 "

" 5장 이상 30% 할인"

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
디자인 철학
Design
Frontend
Backend
All

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
뉴스의 데이터 시각화
디자인 철학
Design
Frontend
Backend
All

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
CSS 그리드 레이아웃
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
이벤트 Loop
Animation고르기
Design
Frontend
Backend
All

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
상향식 성능 향상
Web App을 해킹하는 방법
Design
Frontend
Backend
All

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
상향식 성능 향상
험난한 엄무 프로세스 진행하기
Design
Frontend
Backend
All

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
상향식 성능 향상
넓은 스펙트럼
+
깊이 있는 세션
(그리고 영어...)

Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학
10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학

10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
Day 01
CSS 그리드 레이아웃
상향식 성능 향상
뉴스의 데이터 시각화
컬러 시스템 인터렉션
이벤트 Loop
디자인 철학

10:45 - 11:30
11:30 - 12:15
13:30 - 14:15
14:15 - 15:00
15:45 - 16:30
16:30 - 17:15
Day 02
Animation 고르기
Web App을 해킹하는 방법
험난한 업무 프로세스 진행하기
CSS 커스텀 속성의 전략적 사용
웹폰트 최적화
웹으로 특이하고 이상한 것 만들기
- CSS 그리드 레이아웃
- Animation 고르기
- 웹폰트 최적화
@양현선
@이상진

&

" Web font "
- 문제 해결과 최적화 -


일반적으로 웹브라우저에 표시될 폰트는
"사용자의 컴퓨터(=로컬)" 에 설치된 폰트로 표시된다.
로컬폰트
# 웹폰트란?
일반적으로 웹브라우저에 표시될 폰트는
"사용자의 컴퓨터(=로컬)" 에 설치된 폰트로 표시된다.


윈도우 OS
Mac OS
로컬폰트
# 웹폰트란?
웹폰트는 로컬의 폰트 설치 상황과 관계없이, 특정 서버에 업로드된 폰트파일을
"다운로드" 한 후 화면에 표시하는 방법입니다.
웹폰트
# 웹폰트란?

서버 경로
css의 @font-face 속성을 이용
# 기본 사용법

파일 포맷

css의 @font-face 속성을 이용
# 기본 사용법
# 기본 사용법

css의 @font-face 속성을 이용
폰트 이름 설정
# 웹폰트 사용 사례
# 웹폰트 사용 사례
68%
전세계
웹사이트가
웹폰트를 사용
# 웹폰트 사용률



: 1조 8천만번
: 1조 번
: 3670억 번
폰트별 request 횟수 (google webfont)
# 웹폰트 사용률

# 웹폰트 문제점

# 웹폰트 문제점

# 웹폰트 문제점

# 웹폰트 문제점

# 웹폰트 문제점
# 웹폰트 문제점

웹폰트


Critical Rendering Path
# 웹폰트 문제점 Why?

Critical Rendering Path
# 웹폰트 문제점 Why?

Critical Rendering Path

# 웹폰트 문제점 Why?

Critical Rendering Path

# 웹폰트 문제점 Why?

Critical Rendering Path

# 웹폰트 문제점 Why?

Critical Rendering Path
# 웹폰트 문제점 Why?

Critical Rendering Path
# 웹폰트 문제점 Why?

Delay or Fail
Critical Rendering Path
# 웹폰트 문제점 Why?

Delay or Fail
Critical Rendering Path
# 웹폰트 문제점 Why?

Delay or Fail
Critical Rendering Path
# 웹폰트 문제점 Why?
# 웹폰트 문제점 Why?

Delay or Fail
Critical Rendering Path
브라우저별로
전략이 다르다
Text Blocking
FOIT & FOUT
# FOIT & FOUT 예제
웹폰트가 다운로드 될 때까지 텍스트를 랜더링 하지 않다가,
로딩이 된 이후에 텍스트를 보여주는 동작



" FOIT "
모던 브라우저
기다리는 제한시간 3s가 있다.
웹폰트가 로딩이 되지 않을때, 해당 텍스트 "rendering Block"
# 브라우저별 처리방식
IE계열 브라우저
웹폰트가 다운로드 될 때까지 unstyled 텍스트(fall back폰트)를
보여주고, 로드가 되면 웹폰트로 대처하는 방식


" FOUT "
글꼴의 자간, 높이에 따라 “레이아웃”이 변경 될 수 있다.
=> 레이아웃이 틀어져서 이상해보인다.
FOIT보다 괜찮은 방법일 수 있다 (폰트의 스타일보다, 내용이 더 중요)

# 브라우저별 처리방식
FOIT & FOUT
Flash
Of
Text
Flash
Of
Text





# 브라우저별 처리방식
Unstyled
Invisible
Request & Response 과정이 필수적이기 때문에
FOIT 혹은 FOUT를 피할 수 없다.
# FOIT & FOUT

문제점을 완화하는 방법
# 웹폰트 대책
minimize
FOIT / FOUT
minimize foit/fout
# 웹폰트 대책
minimize foit/fout
용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식
용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식

용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식

용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식
2. unicode-range 사용
용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
용량을 줄여 다운로드 속도를 향상 시키자
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식
2. unicode-range 사용 : 사용할 문자의 범위를 지정

# 웹폰트 대책
minimize foit/fout
1. (가능하다면) woff2 포맷 사용 : 평균 30% 압축된 형식
2. unicode-range 사용 : 사용할 문자의 범위를 지정

용량을 줄여 다운로드 속도를 향상 시키자
# 웹폰트 대책
더 일찍 다운받자
minimize foit/fout
용량을 줄여 다운로드 속도를 향상 시키자
preload속성 사용
# 웹폰트 대책
preload속성 사용

<link>태그에 preload 옵션을 주면, 다른 리소스보다 빨리 받아올 수 있음
# 웹폰트 대책
preload속성 사용
<link>태그에 preload 옵션을 주면, 다른 리소스보다 빨리 받아올 수 있음


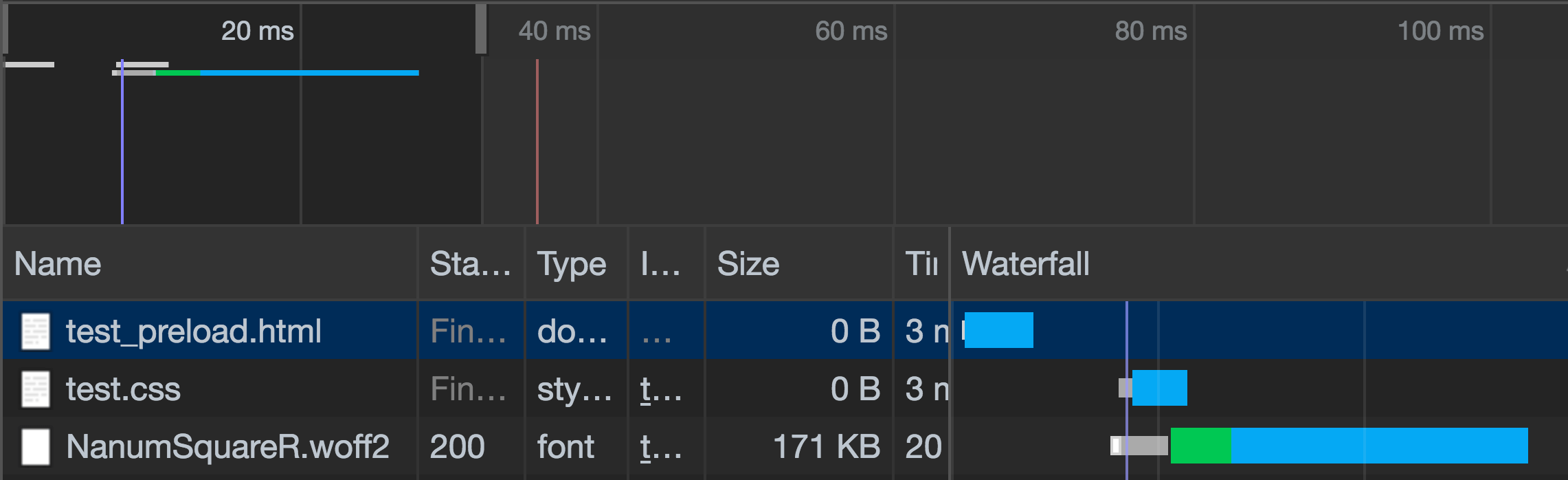
preload 사용
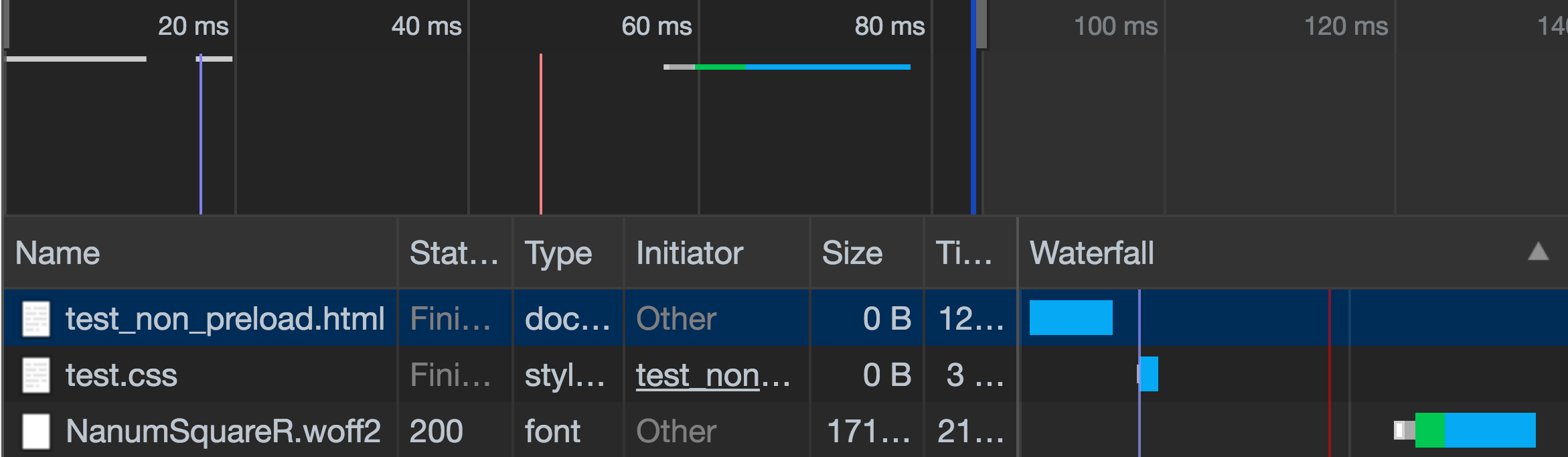
preload 미사용
# 웹폰트 대책
# 웹폰트 대책
FOIT
FOUT
보이지 않는 텍스트
예쁘지 않은 기본 폰트 텍스트
: invisible 텍스트는 UX관점에 나쁘다
→ FOIT 는 FOUT보다 나쁠수 있다.
# 웹폰트 대책
foit fout

# 웹폰트 대책
foit fout

Font-Loader 라이브러리 이용
# 웹폰트 대책
foit fout

Font-Loader 라이브러리 이용
FontFaceObserver
# 웹폰트 대책
FontFaceObserver
: 가볍고 빠른 font loader 라이브러리
# 웹폰트 대책
FontFaceObserver
: 가볍고 빠른 font loader 라이브러리


CSS
JS
# 웹폰트 대책
foit fout

CSS의 font-display 속성
Font-Loader 라이브러리
FontFaceObserver
# 웹폰트 대책
CSS의 font-display 속성
- Auto
- Block
- Swap
- Fallback
- Optional
# 웹폰트 대책

웹폰트 요청
3s

다운로드 완료
FOIT / FOUT
webfont
CSS의 font-display 속성 : auto
# 웹폰트 대책

웹폰트 요청
3s

다운로드 실패
fallback
CSS의 font-display 속성 : auto
FOIT / FOUT
# 웹폰트 대책

웹폰트 요청
3s

다운로드 실패

다운로드 완료
webfont
CSS의 font-display 속성 : auto
fallback
FOIT / FOUT
# 웹폰트 대책

웹폰트 요청
3s

다운로드 실패

다운로드 완료
webfont
fallback
FOIT
CSS의 font-display 속성 : block
3초간 block기간, 무한정 웹폰트 응답 대기 (=FOIT)
# 웹폰트 대책

웹폰트 요청

다운로드 완료
CSS의 font-display 속성 : swap
webfont
fallback
즉시 대체 폰트 랜더링(block기간 없음)
무한정 웹폰트 응답 대기 (=FOUT)
# 웹폰트 대책

웹폰트 요청
3s
fallback

다운로드 완료
webfont
100ms
CSS의 font-display 속성 : fallback
FOIT
아주 짧은 시간(100ms) block 후, 대체폰트 랜더링
swap기간(1~2s) 내 다운로드 완료시 렌더링 / 경과시 통신하지 않음
# 웹폰트 대책

웹폰트 요청
3s

다운로드 완료
100ms
아주 짧은 시간(100ms) block 후, 대체폰트 랜더링
swap기간 내 다운로드 완료시 렌더링 / 경과시 통신하지 않음
CSS의 font-display 속성 : fallback
fallback
webfont
FOIT
# 웹폰트 대책

웹폰트 요청
100ms
CSS의 font-display 속성 : optional
FOIT
fallback / webfont
아주 짧은 시간(100ms) block 후, 대체폰트 랜더링
사용자 네트워크 상태에 따라 브라우저가 다운받을지 말지 결정
# 웹폰트 대책
CSS의 font-display 속성 :
# 웹폰트 대책
CSS의 font-display 속성

😨...
# 웹폰트 대책
foit fout

CSS의 font-display 속성 이용
Font-Loader 라이브러리 이용
FontFaceObserver
# 웹폰트 대책
foit fout

CSS의 font-display 속성 이용
Font-Loader 라이브러리 이용
FontFaceObserver
Be Less Diff
# 웹폰트 대책


webfont 적용전
webfont 적용후
Be Less Diff
# 웹폰트 대책
Be Less Diff

CHOOSE YOUR
"aNIMATION"
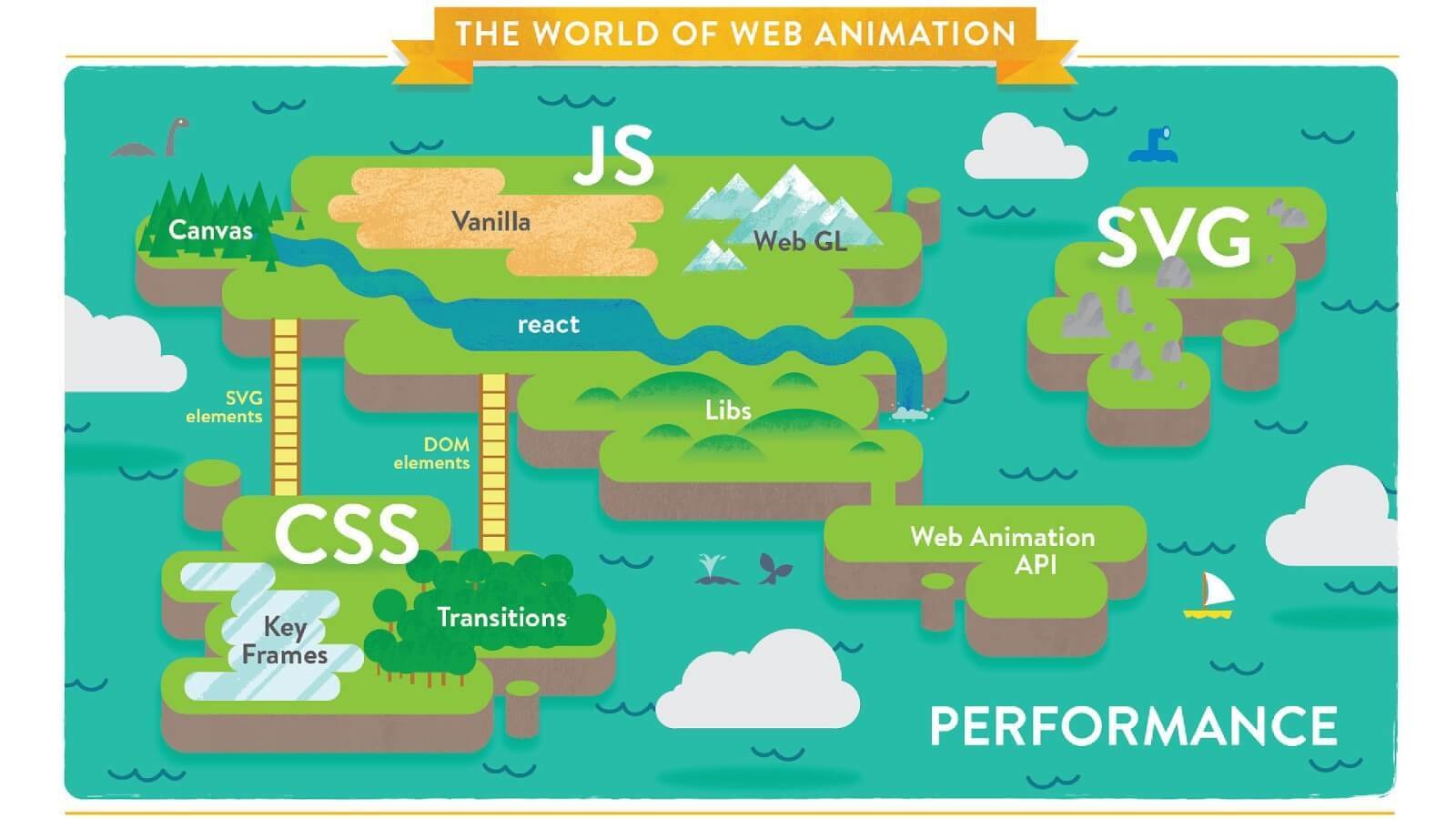
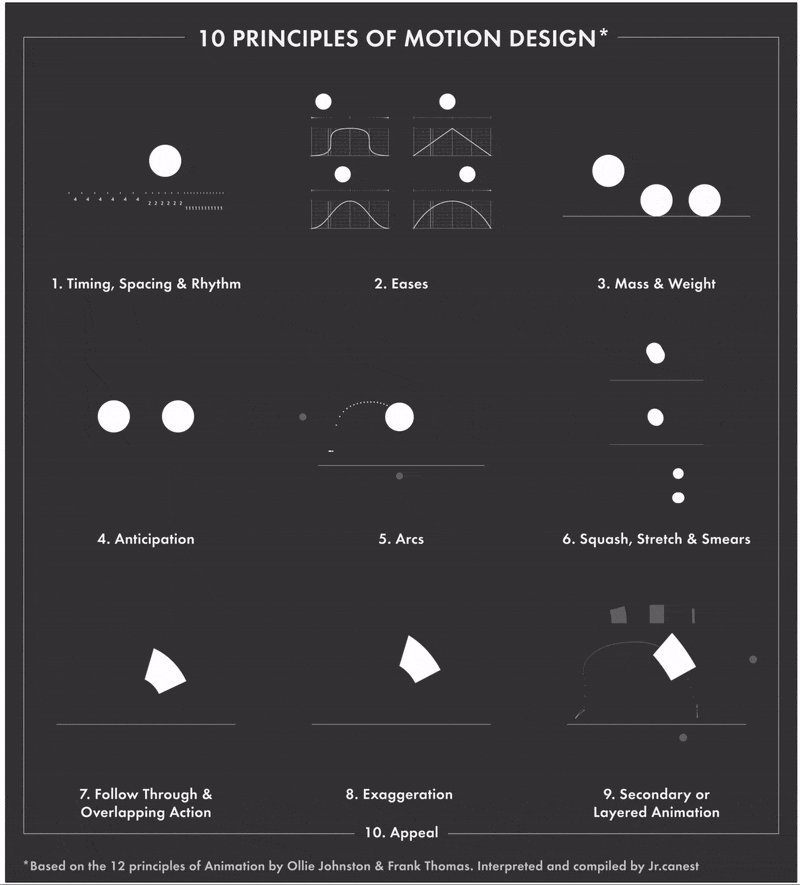
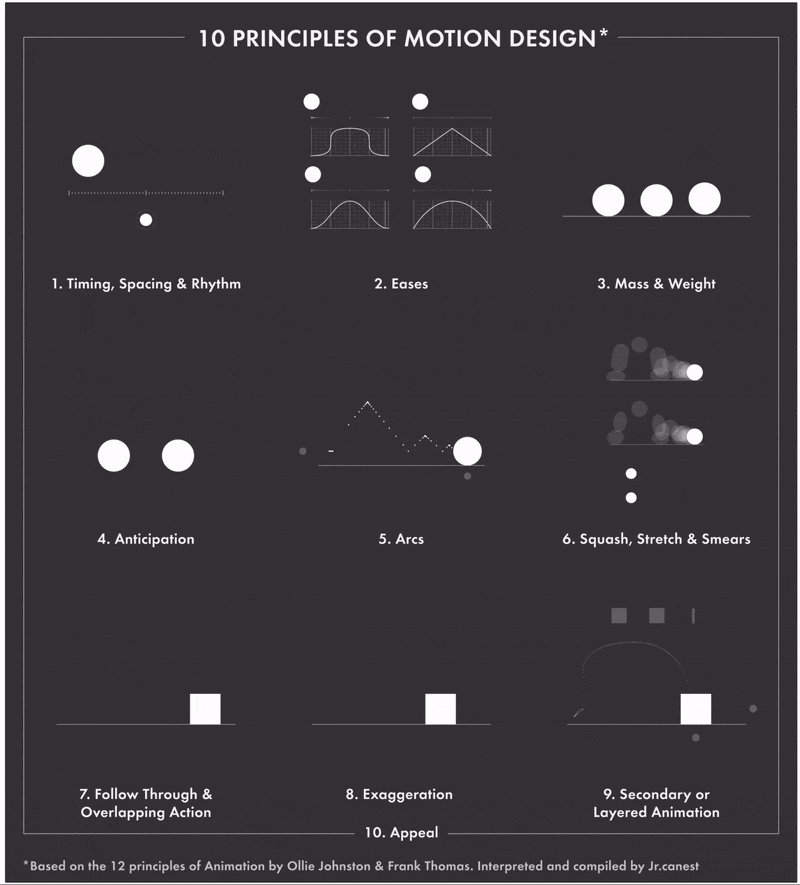
# Web Animation


# Web Animation
# Web Animation
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
GIF 이미지 포맷은?
png, bmp, jpg 등과 같은 이미지 포맷 중 하나

gif이미지를 여러개 이어 붙이는 Animated 기능
# Web Animation
- 이미지를 활용한 방법 : GIF이미지

시퀀스
# Web Animation
- 이미지를 활용한 방법 : GIF이미지

# Web Animation
- 이미지를 활용한 방법 : GIF이미지
장점
1. 디자인 시안 그대로 재현
# Web Animation
- 이미지를 활용한 방법 : GIF이미지

시안 : mp4
GIF
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
장점
1. 디자인 시안 그대로 재현
2. 간편한 구현
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
2. 간편한 구현

# Web Animation
- 이미지를 활용한 방법 : GIF이미지
장점
1. 디자인 시안 그대로 재현
2. 간편한 구현
3. 크로스 브라우징
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
단점
1. 네트워크 요청 발생
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
단점
1. 네트워크 요청 발생
2. 파일크기
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
8초의 애니메이션
1s에 30장 x 8s = 240장 (30 프레임)
80kb X 240 = 19.2mb
compression
20kb X 240 = 4.8mb
# Web Animation
- 이미지를 활용한 방법 : GIF이미지
단점
1. 네트워크 요청 발생
2. 파일크기
3. 이미지 품질의 한계
# Web Animation
- 이미지를 활용한 방법 : GIF이미지


# Web Animation
- 이미지를 활용한 방법 : GIF이미지



# Web Animation
- 이미지를 활용한 방법 : GIF이미지

# Web Animation
- 이미지를 활용한 방법 : GIF이미지

# Web Animation
- 이미지를 활용한 방법 : GIF이미지

# Web Animation
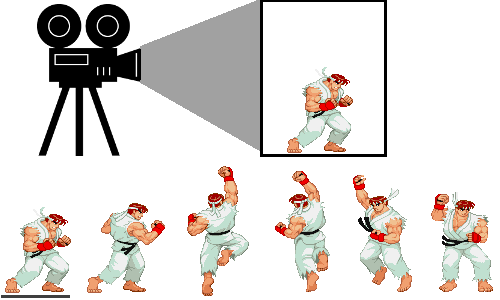
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

스프라이트 이미지
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스
# Web Animation
- 이미지를 활용한 방법 : png 시퀀스

gif형식
png형식
# Web Animation
- CSS ANIMATION :
CSS로 DOM의 속성 상태를 시간 경과에 따라 정의
이를 순차적으로 표현하는 방식
# Web Animation
- CSS ANIMATION :


상태 선언
시작전 대기시간
# Web Animation
- CSS ANIMATION :


상태 선언
애니메이션 시간
# Web Animation
- CSS ANIMATION :


상태 선언
애니메이션 반복 횟수
# Web Animation
- CSS ANIMATION :


상태 선언
애니메이션 루프 방향
# Web Animation
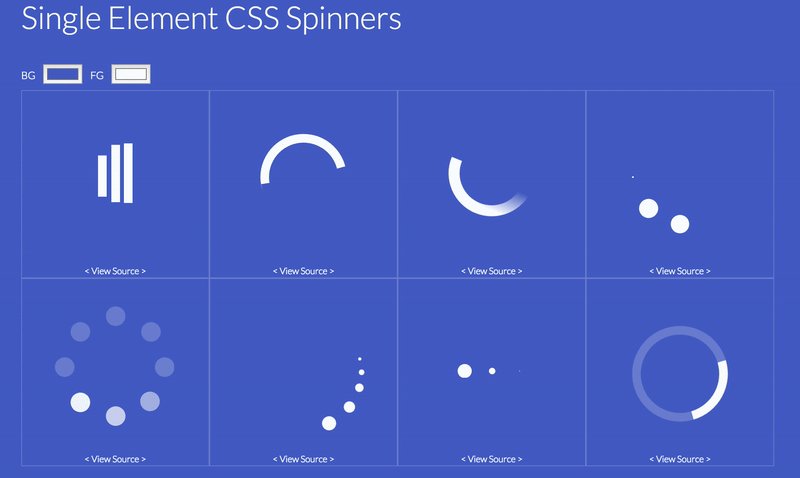
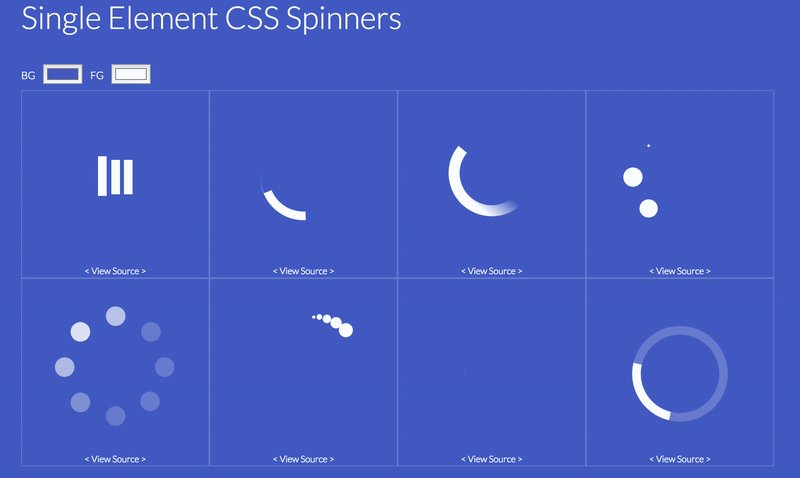
- css animation : 예제
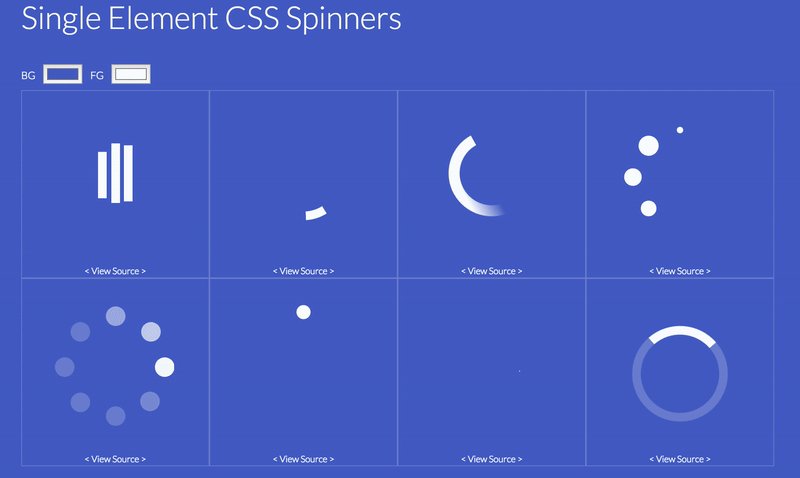
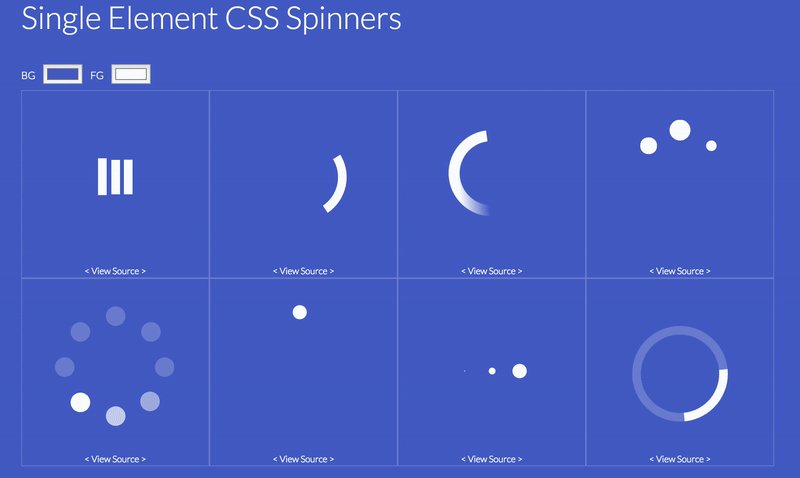
로딩 인디케이터

# Web Animation
- css animation : 예제
Looping 애니메이션


# Web Animation
- css animation : 예제

간단한 움직임의 모션
# Web Animation
- css animation : 예제

hover, focus 인터렉션 애니메이션
# Web Animation
- css animation :
장점
1. 네트워크 요청 불필요
# Web Animation
- css animation :
장점
1. 네트워크 요청 불필요
2. js없이 간단한 이벤트 처리 가능 (hover, focus)
# Web Animation
- css animation :
장점
1. 네트워크 요청 불필요
2. js없이 간단한 이벤트 처리 가능 (hover, focus)

# Web Animation
- css animation :
장점
1. 네트워크 요청 불필요
2. js없이 간단한 이벤트 처리 가능 (hover, focus)
3. GPU사용으로 js에 비해 performance가 좋음
# Web Animation
- css animation :
장점
1. 네트워크 요청 불필요
2. js없이 간단한 이벤트 처리 가능 (hover, focus)
3. GPU사용으로 js에 비해 performance가 좋음
4. @keyframe 재사용 가능
# Web Animation
- css animation :


# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)

# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
2. 이벤트 동작의 제한 (hover, focus)
# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
2. 이벤트 동작의 제한 (hover, focus)
3. @keyframe에 정해진 상태로만 변경가능
# Web Animation
- css animation :

시작 상태
끝 상태
}
중간 상태
# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
2. 이벤트 동작의 제한 (hover, focus)
3. @keyframe에 정해진 상태로만 변경가능
4. 복잡한 움직임의 경우, CSS로 표현 불가
# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
2. 이벤트 동작의 제한 (hover, focus)
3. @keyframe에 정해진 상태로만 변경가능
4. 복잡한 움직임의 경우, CSS로 표현 불가
5. 제한된 Timing function
# Web Animation
- css animation :





# Web Animation
- css animation :
단점
1. 크로스 브라우징 (IE10부터 지원)
2. 이벤트 동작의 제한 (hover, focus)
3. @keyframe에 정해진 상태로만 변경가능
4. 복잡한 움직임의 경우, 표현 불가
5. 제한된 Timing function
# Web Animation
- css animation :
CSS + JS =

애니메이션 중 70~80%
# Web Animation
- css animation + js : 사용법


# Web Animation
- css animation + js : 예제

# Web Animation
- js animation
용도
1. drag, 키보드 등 css만으로 인식할 수 없는 이벤트 인터렉션
2. 복잡하게 움직이는 인터렉션
3. 다이나믹한 transition 상태
# Web Animation
- js animation : 예제

# Web Animation
- js animation : 예제

# Web Animation
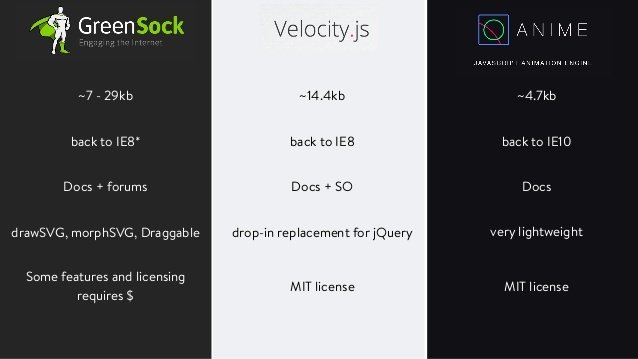
- js animation 라이브러리:
Vanilla JS


Animation Library
vs
# Web Animation
- js animation 라이브러리:

# Web Animation
- js animation 라이브러리:
# Web Animation
- js animation 라이브러리:
Vanilla JS
GreenSock


vs
# Web Animation
- js animation 라이브러리:
특징
1. 다양한 motion 메서드 제공
# Web Animation
- js animation 라이브러리:


# Web Animation
- js animation 라이브러리:
특징
1. 다양한 motion 메서드 제공
2. 다양한 easingFunction 제공
# Web Animation
- js animation 라이브러리:
특징
1. 다양한 motion 메서드 제공
2. 다양한 easingFunction 제공
3. 크로스 브라우징 / IE브라우저 대응
# Web Animation
- js animation 라이브러리:
특징
1. 다양한 motion 메서드 제공
2. 다양한 easingFunction 제공
3. 크로스 브라우징 / IE브라우저 대응
4. CSS나 jQuery animation보다 성능이 좋을 수 있음
라이브러리 자체적 성능 최적화
# Web Animation
- js animation 라이브러리:
특징
1. 다양한 motion 메서드 제공
2. 다양한 easingFunction 제공
3. 크로스 브라우징 / IE브라우저 대응
4. CSS나 jQuery animation보다 성능이 좋을 수 있음
setInterval() vs requestAnimationFrame()
https://davidwalsh.name/css-js-animation
# Web Animation
- js animation 라이브러리:

그렇다면....
CSS or Javascript ?
# Web Animation
- css vs js animation
CSS
# Web Animation
- css vs js animation
CSS
JS
# Web Animation
- css vs js animation
CSS
JS
# Web Animation
- css vs js animation
CSS
JS

애니메이션이 실행되는 동안에 사용자의 인터렉션에 따라
상태가 다이나믹하게 변경되어야 할 때
한 시퀀스에서 애니메이션이 3번 이상 변경될 때
CSS의 transform 속성에 부분적 애니메이션을 줘야 할 때
다양한 형태의 easing그래프가 필요할 때
# Web Animation
- svg


# Web Animation
- svg
# Web Animation
- svg
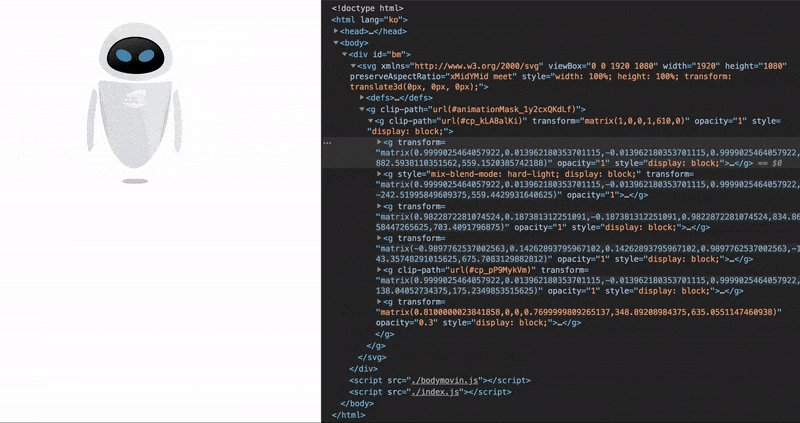
# Web Animation
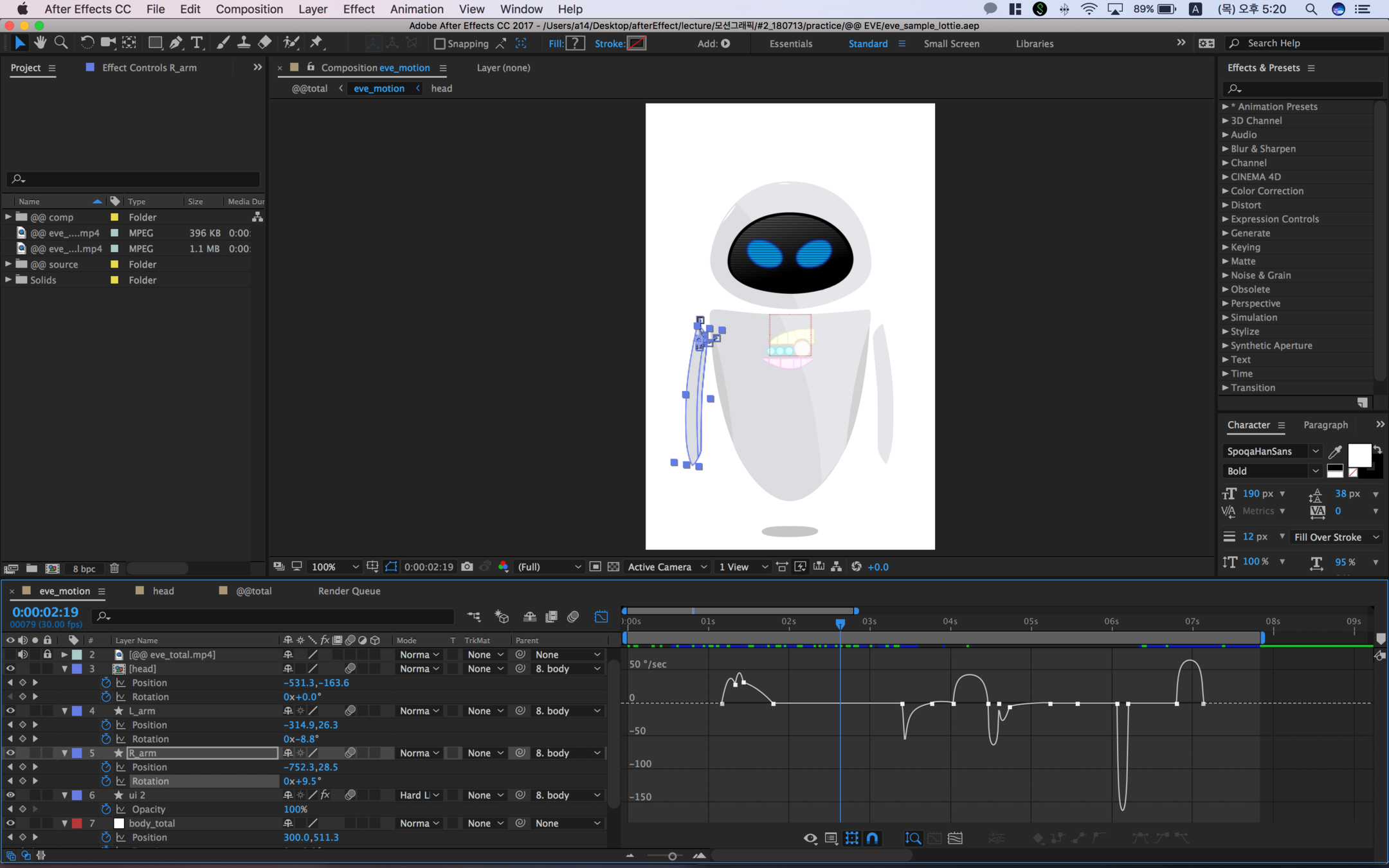
- svg : lottie

디자인 시안.mov

COPY
IMITATE

- GIF 이미지
- PNG SpriteSheet
- CSS animation
- JS animation
용량/품질 문제
표현의 제한

# Web Animation
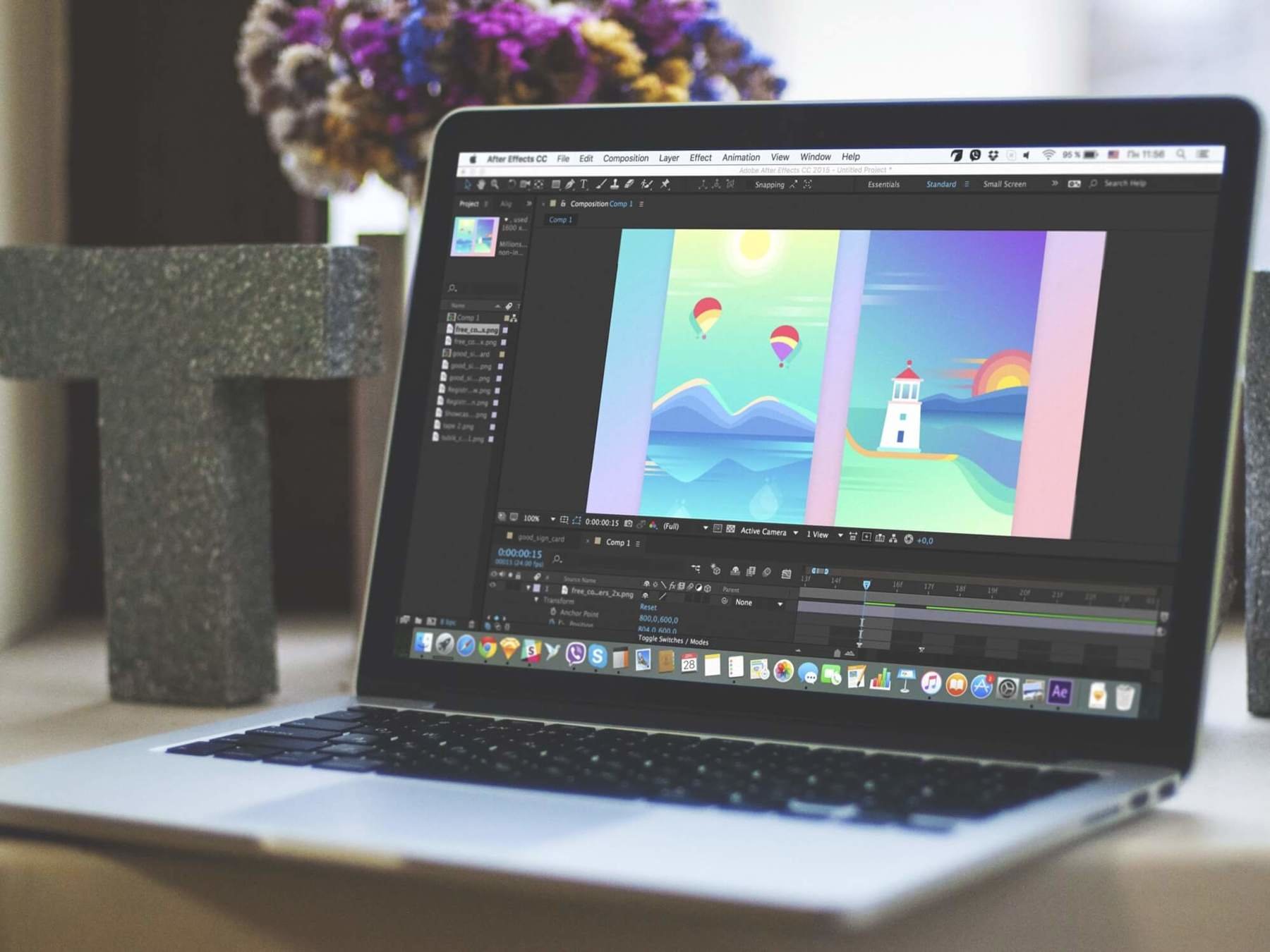
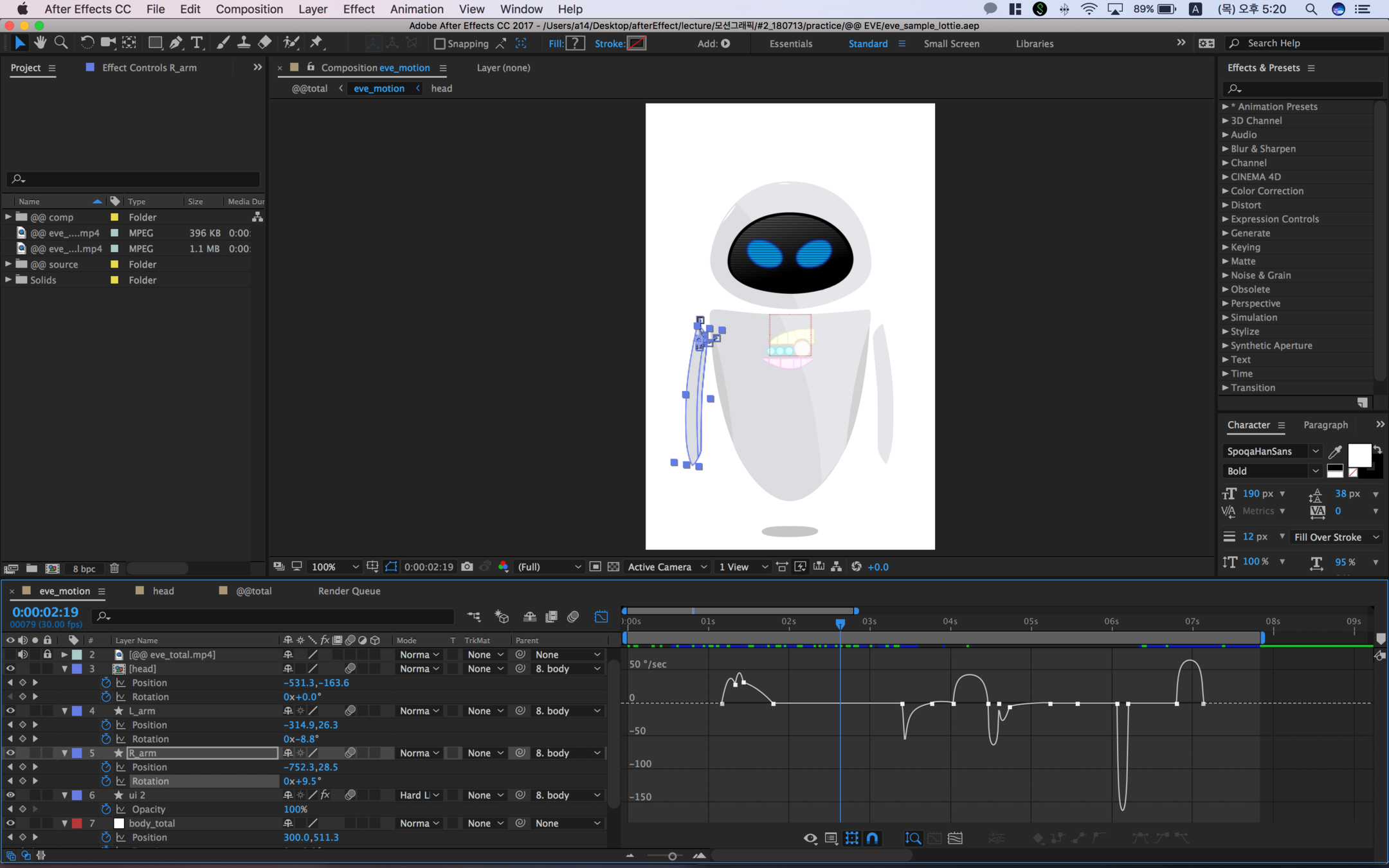
AfterEffect : 모션그래픽 제작 툴

- svg : lottie
# Web Animation
- svg : lottie
AfterEffect


data.json
bodymovin.js


index.html
index.js

346 KB
# Web Animation
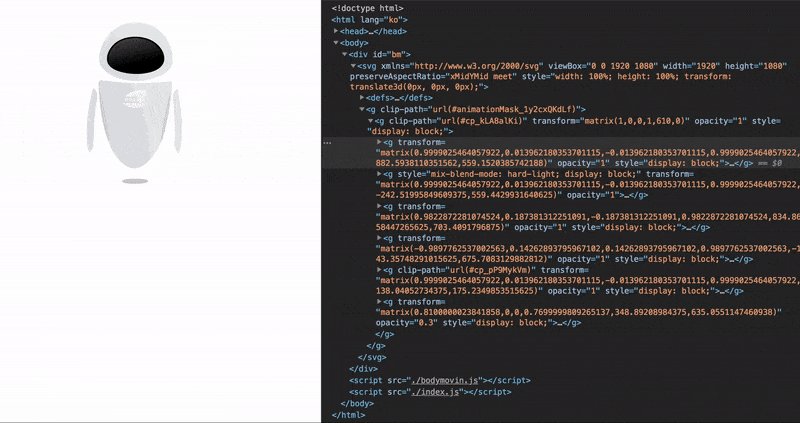
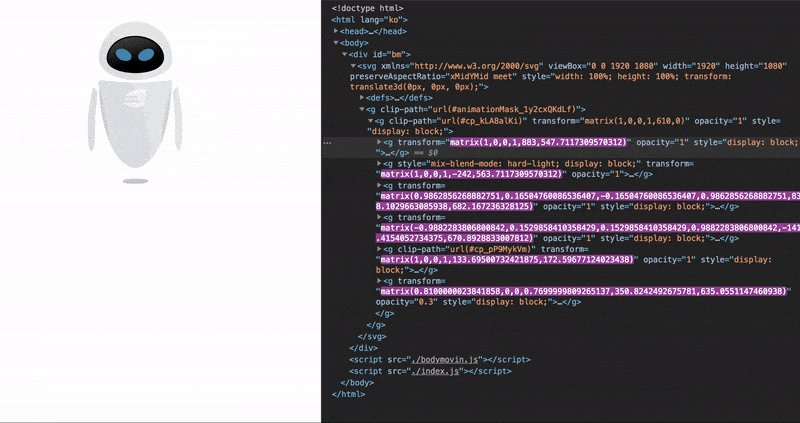
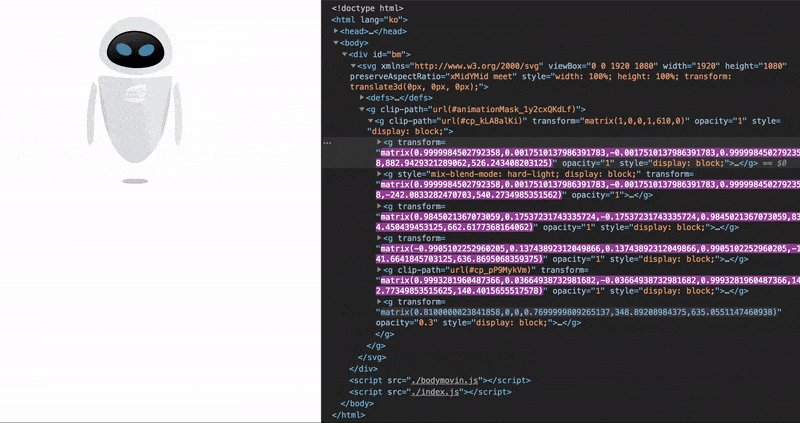
- svg : lottie

# Web Animation
- svg : lottie


# Web Animation
- svg : lottie
# Web Animation
- svg : lottie
# Web Animation
- svg : lottie
단점
1. 네트워크 요청 발생
2. edge브라우저 : 투명 마스트 적용되지 않음
3. blur 적용 문제
4. glow effect 미지원
5. 3d카메라 적용 버그
6. repeater Effect 미지원 (추후 적용예정)

Webconf 2018
By Sang Jin Lee
Webconf 2018
- 1,160















