If the "designer tools" had the file format ".js"?

I'm Sanket
GeekyAnts

We are the ones behind
NativeBase
NativeBase
- A set of UI components to ease React Native the development
- ~6,000 Github stars
- 8% of React Native downloads
Usual Workflow
Graphics
Design
UI
conversion
Data
Integration
Graphics
Design
UI
conversion
Data
Integration
Designers
Developers
Gap
Let's bridge the gap
Graphics
Design
UI
conversion
Data
Integration
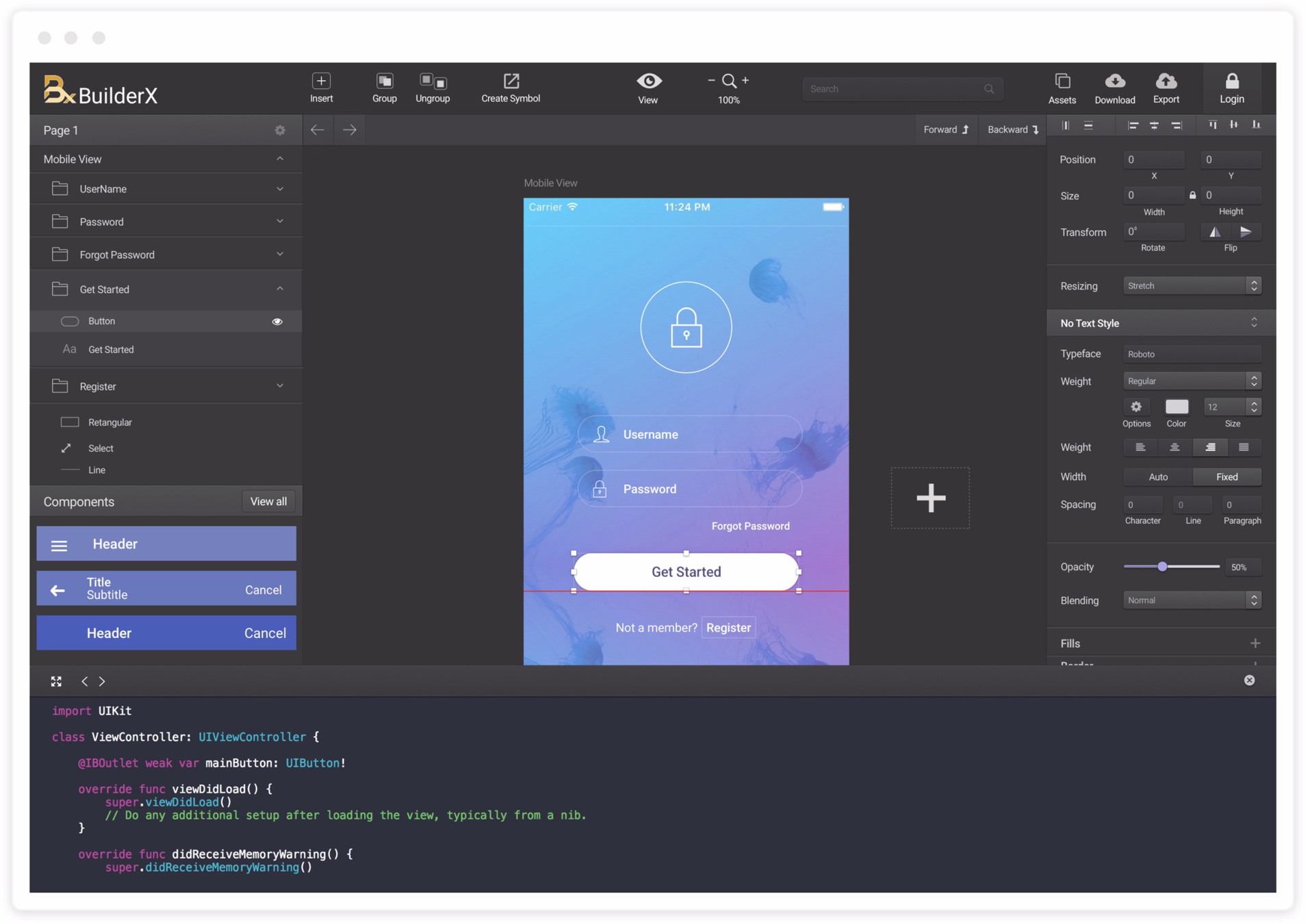
Welcome BuilderX!


Bi-directional
Graphics
Design
UI
conversion
Data
Integration
Demo
New file -> Design something -> Show the code in the editor
Demo
New file -> Write Something in VSCode -> Save -> Open using BuilderX
Let's design + build
a weather app
Demo
Build a simple Weather app UI including
• Background Image
• Text input + Button
• Temperature
Demo
Show app on Expo
Demo
Go back to the Builder and make some changes
Demo
Show again on Expo
Demo
Copy Paste between VSCode and BuilderX
Demo
Magical Convert to Symbol
FAQs
Frequently Asked Questions
What if I don't like
{
position: "absolute"
}It's okay, Flexbox support is coming soon!
What about the Web?
React Native is supported.
React is next on our list!
along with TypeScript & Google Flutter
We dream to
bring the Designers & Developers on the same file
Two important things
-
Design without boundaries
-
Generate beautiful code
Download http://BuilderX.io

React Europe 2018
By sanketgeekyants
React Europe 2018
- 471



