
Building beautiful UI in React Native
By Sanket Sahu
I'm Sanket
Co-founder of GeekyAnts
- React Native Community Contributors
- NativeBase (5,500+ Github stars)
- 80+ in strength
GeekyAnts (NativeBase)

@sanketsahu
What is React Native?

Why React Native?
- JavaScript
- React
- Cross Platform
- Performance
- Backed by Facebook
- Growing community
Usual Workflow of
Mobile App Development


Building beautiful UI in React Native
Hard parts of building the UI for Mobile
- Limited Screen Size
- Plethora of Devices to support
- Multiple platforms and their standards
- Google's Material Design
- Apple's Cupertino Design
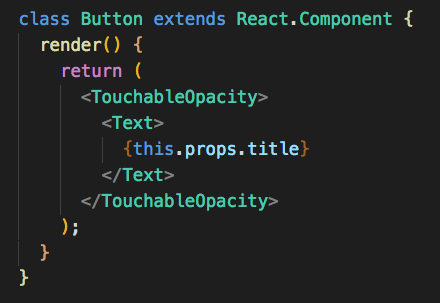
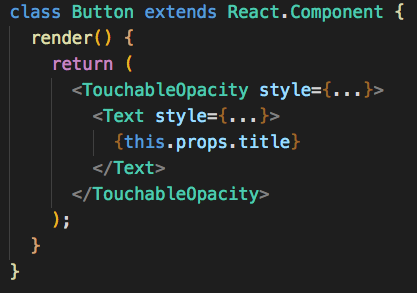
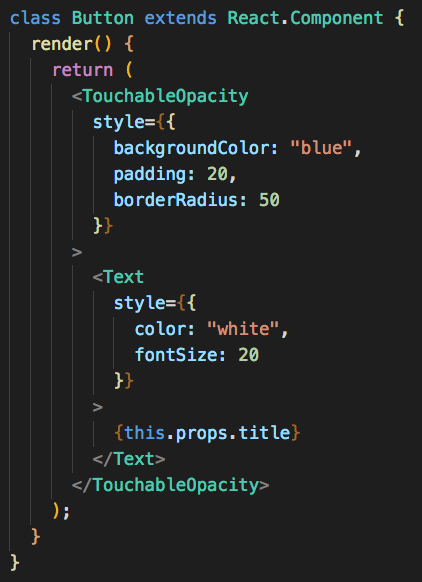
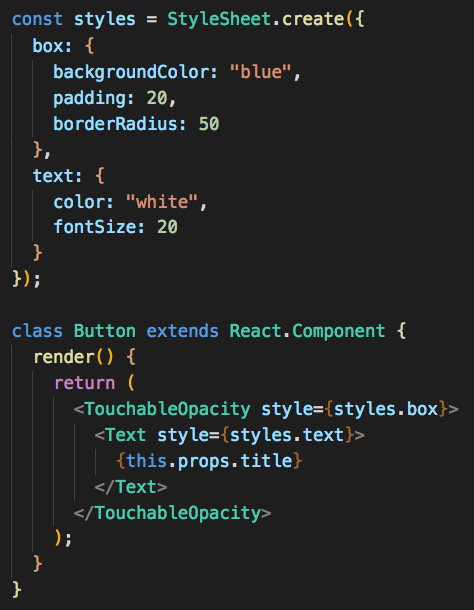
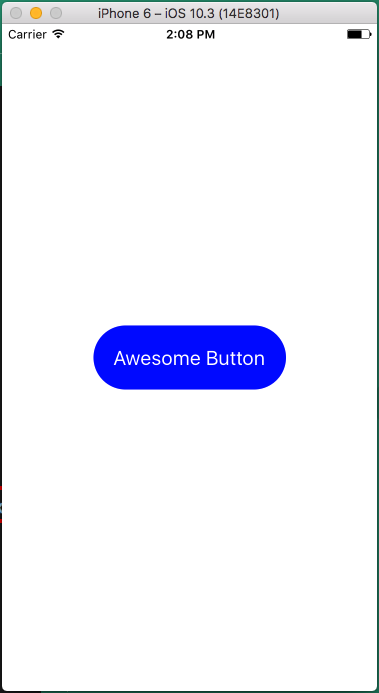
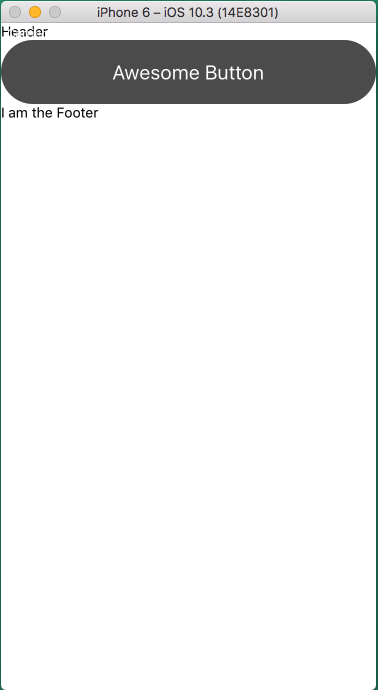
Let's build a simple "Button Component" in React Native

...which would look like this
...which could be used like this
<MyButton title="Awesome Button" />

Caption
Box with rounded corners

<Text />
<TouchableOpacity />









How to layout?

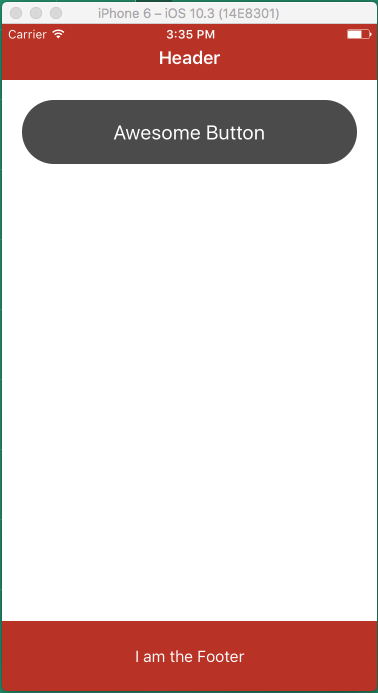
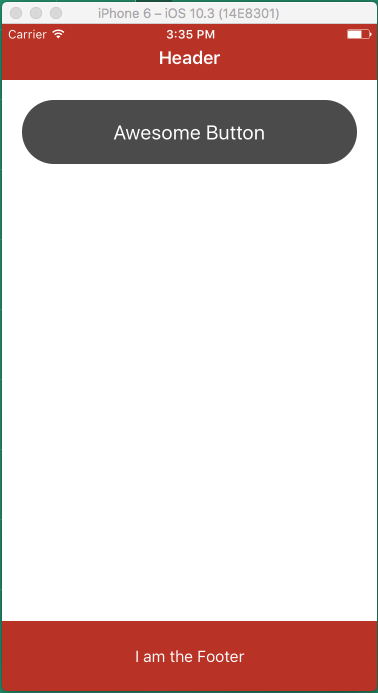
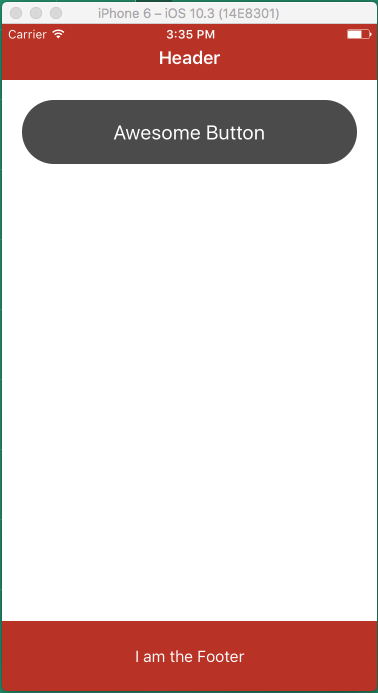
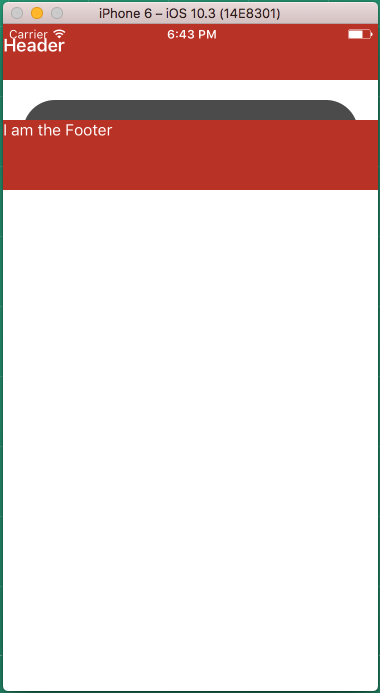
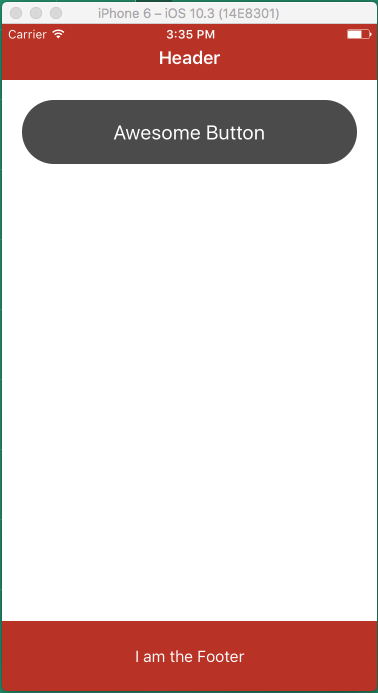
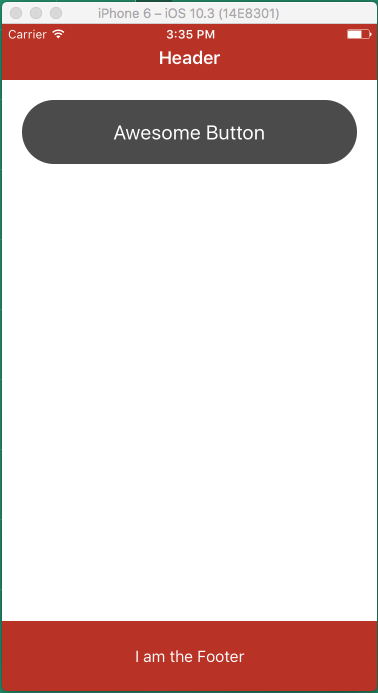
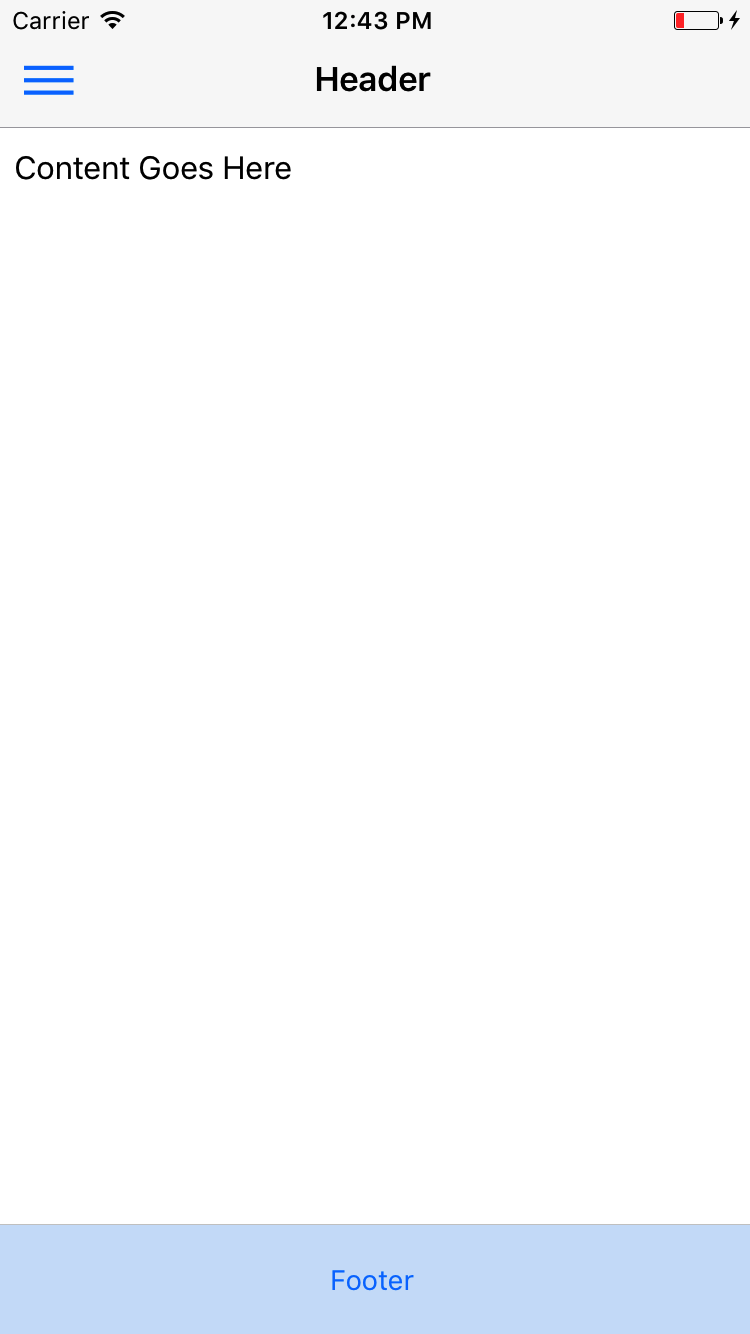
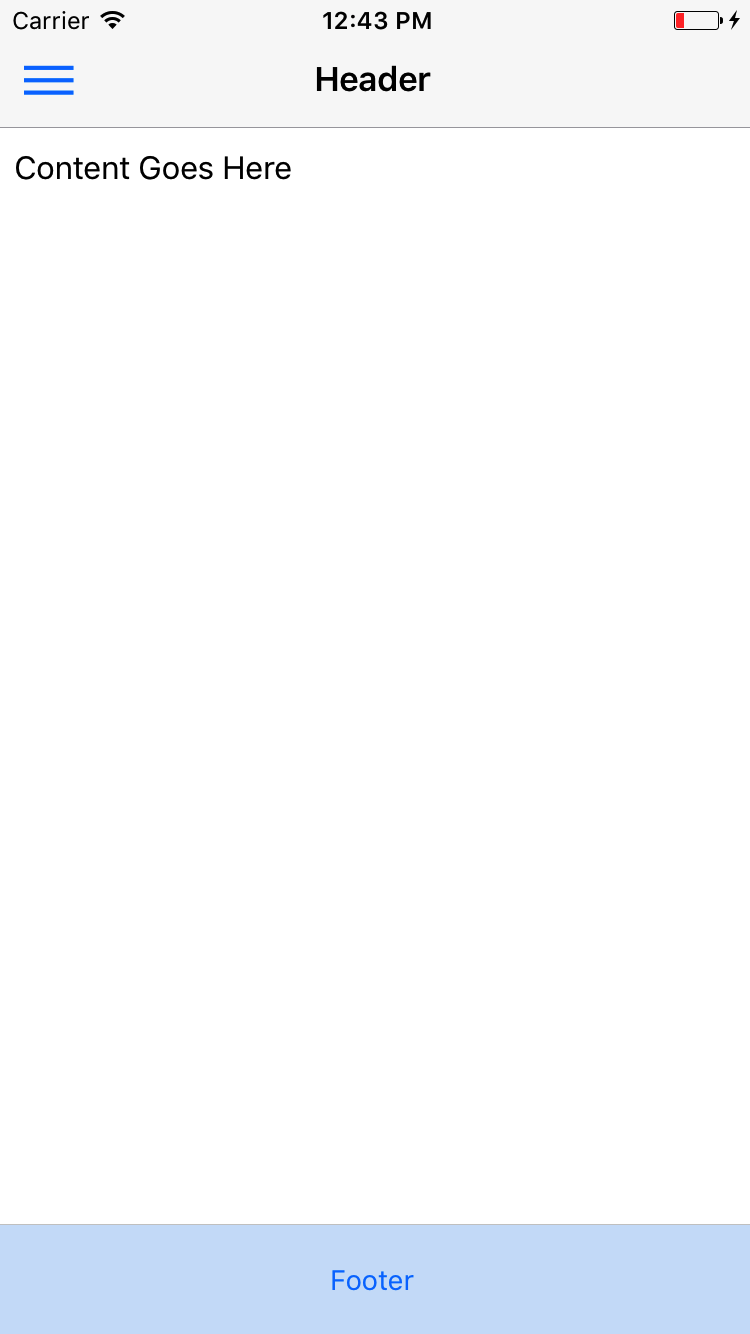
Let's build a simple screen having
- Header
- Content area
- Footer

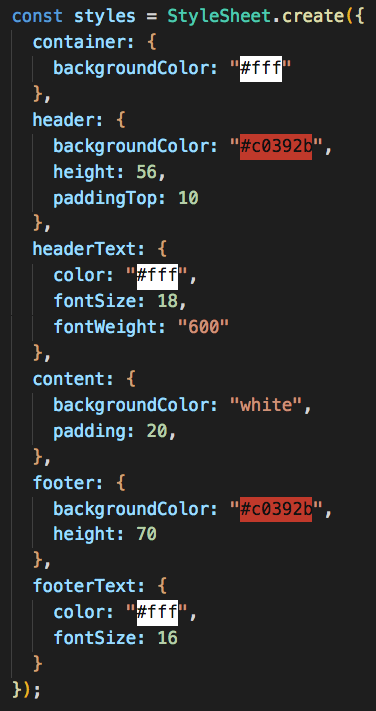
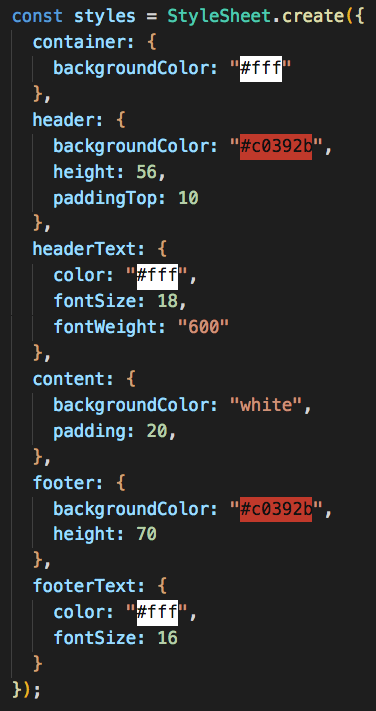
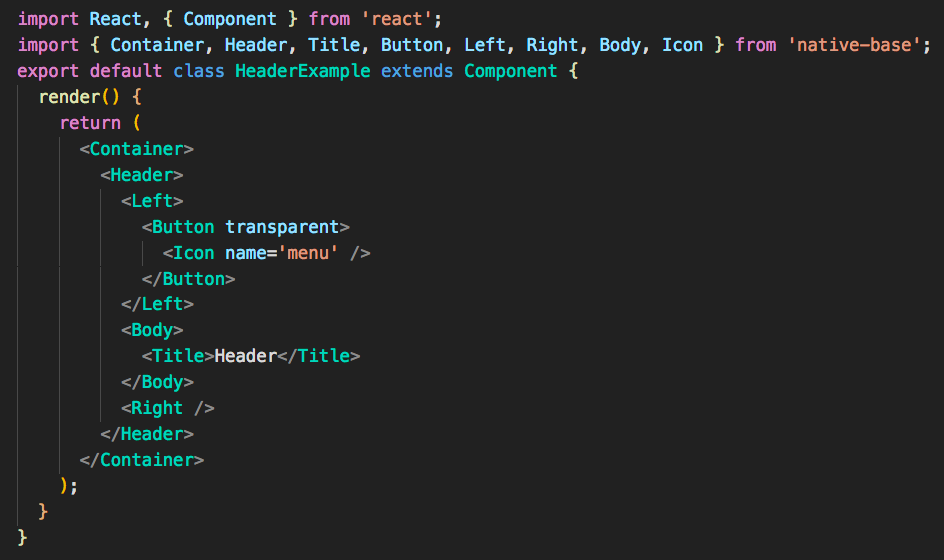
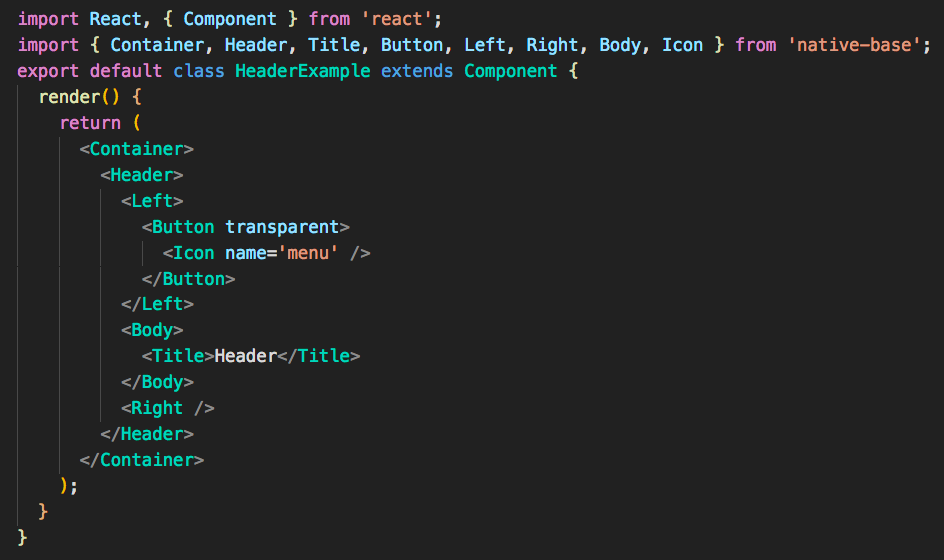
Header
Content
Footer

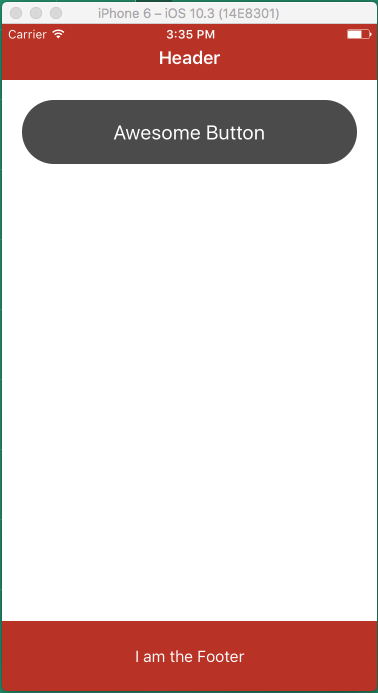
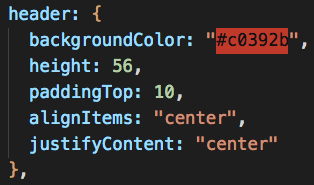
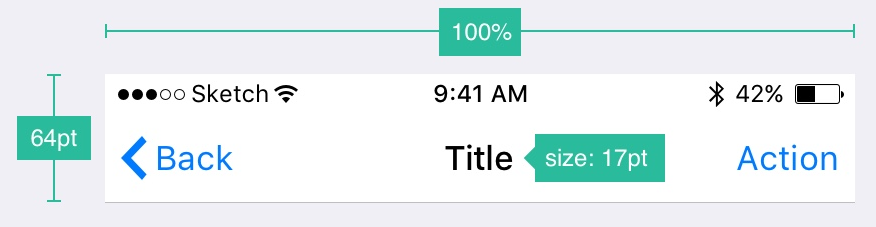
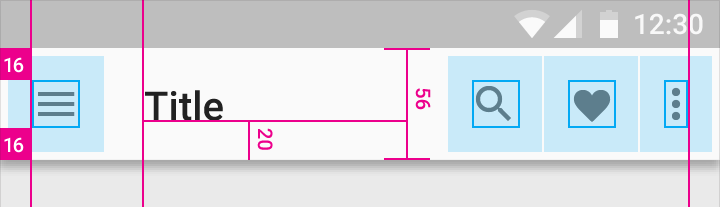
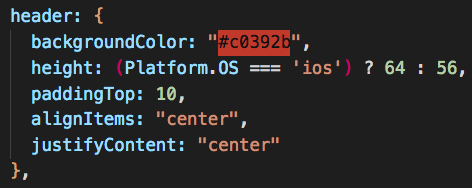
Header
- Fixed height
- Doesn't scroll
- Background color
- White Text
Content
- Fluid height
- Content Scrolls
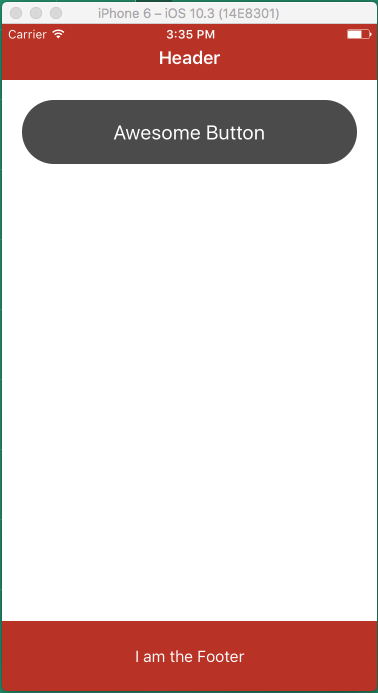
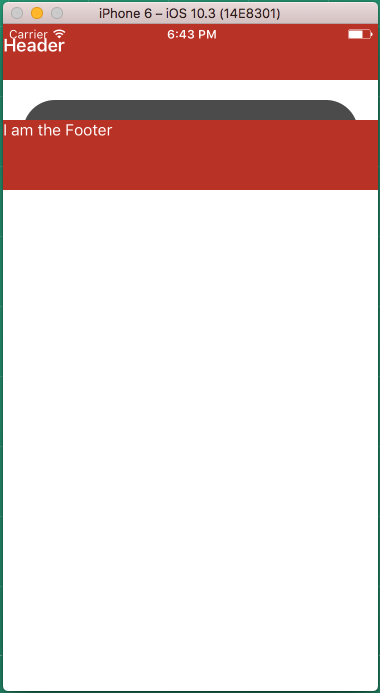
Footer
- Fixed height
- Doesn't scroll
- Background color
- White Text

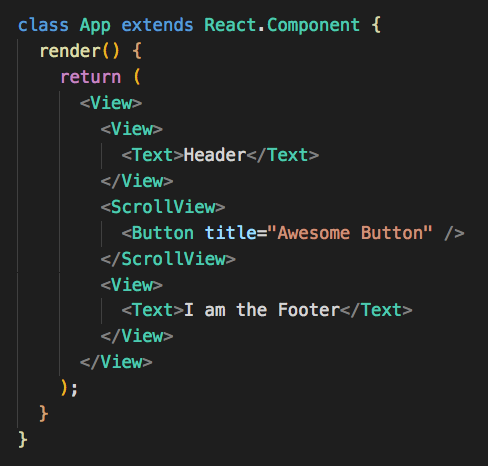
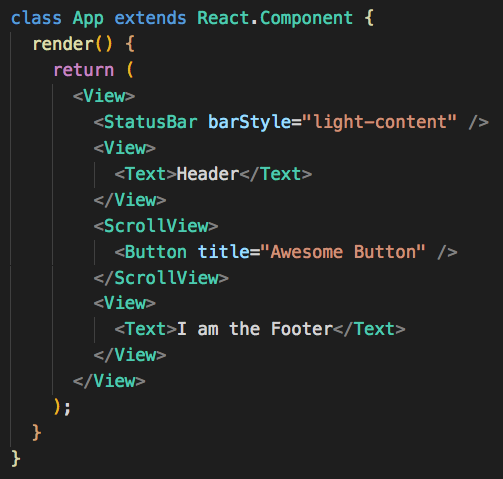
<View />
- Much like <TouchableOpacity />
- <Text /> for the title
<ScrollView />
- Like <View /> but it's content can scroll
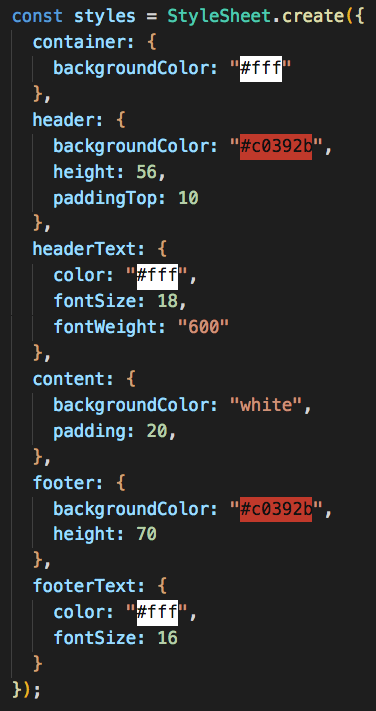
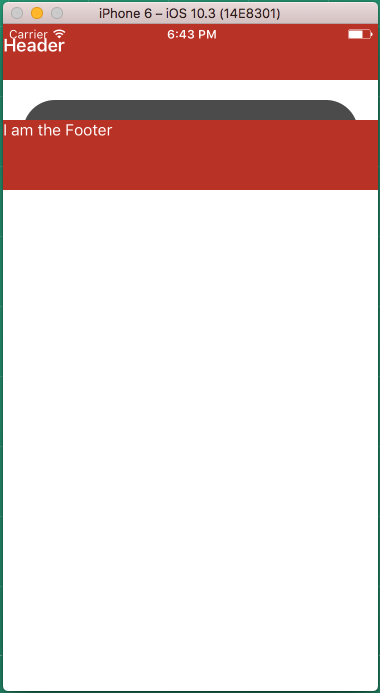
<View />
- Similar to Header

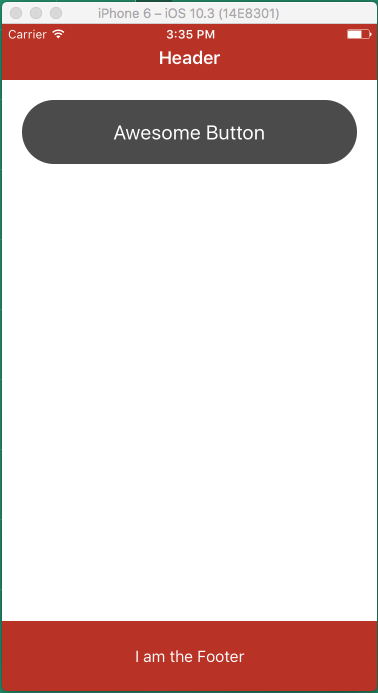
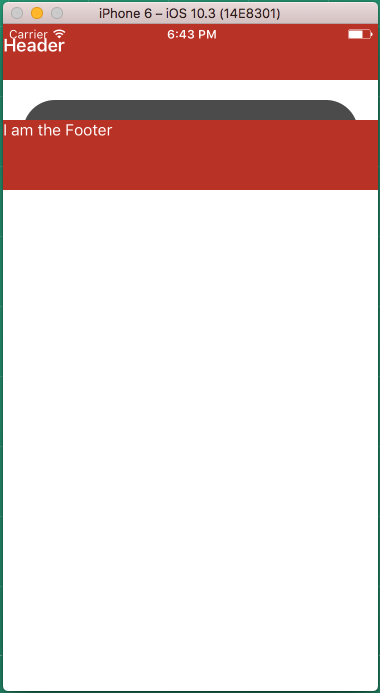
StatusBar
- The color has changed
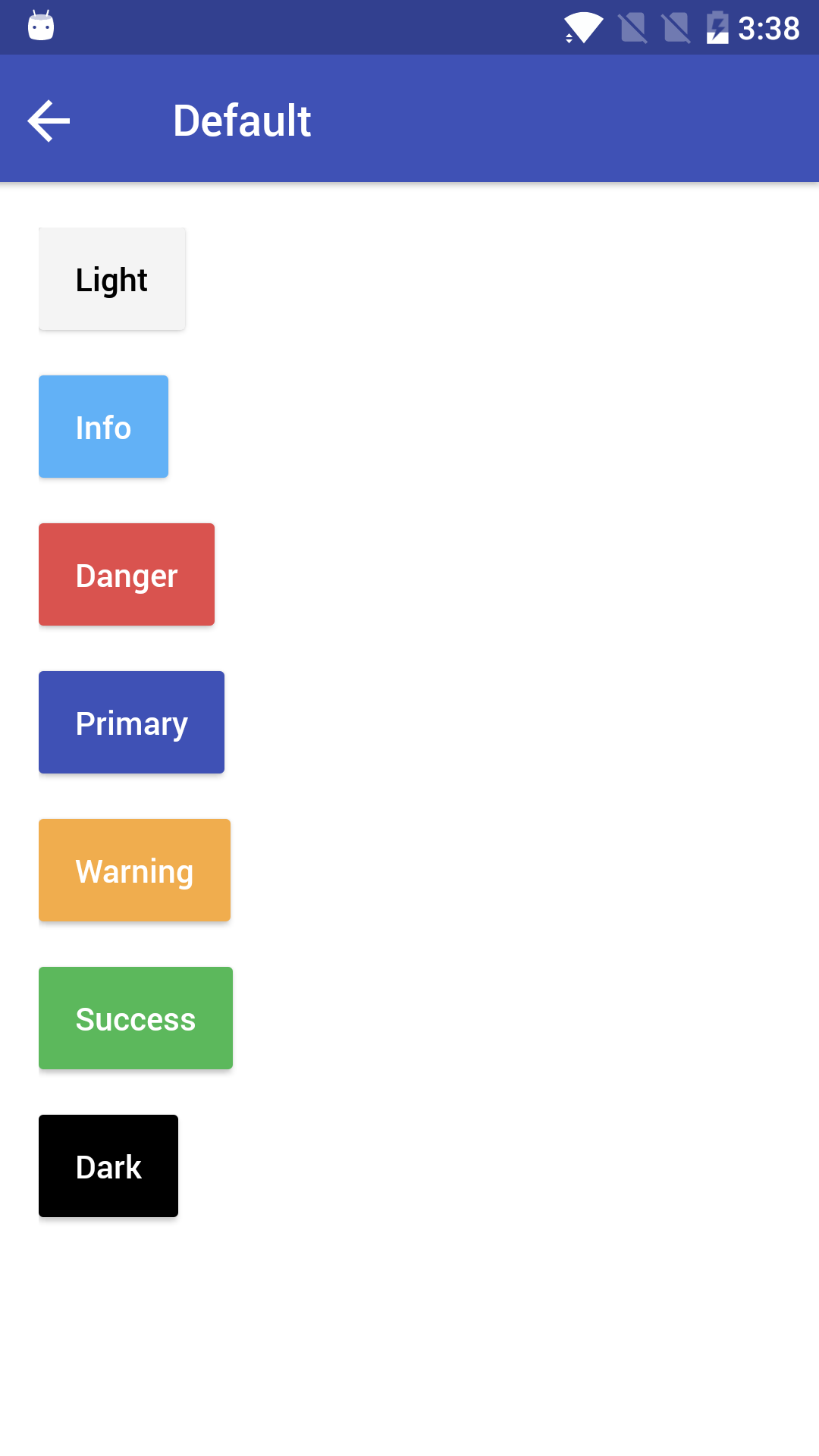
Button
- We can re-use our button component 🙌








But how do we position elements?
(at top, center and bottom)
Welcome Flexbox!
A layout mode inspired from CSS 3
Terminology


Container
- flexDirection
- alignItems
- justifyContent
- ...
Items
- flex
- alignSelf
- aspectRatio
- ...
Flex properties
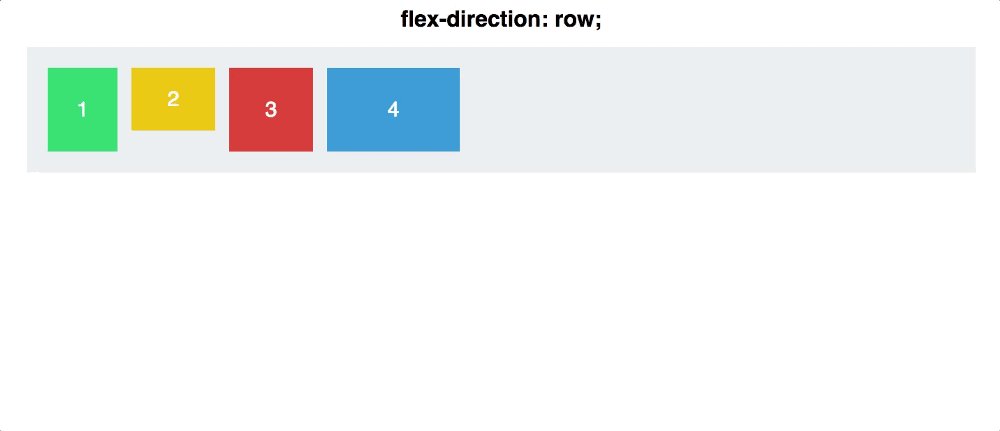
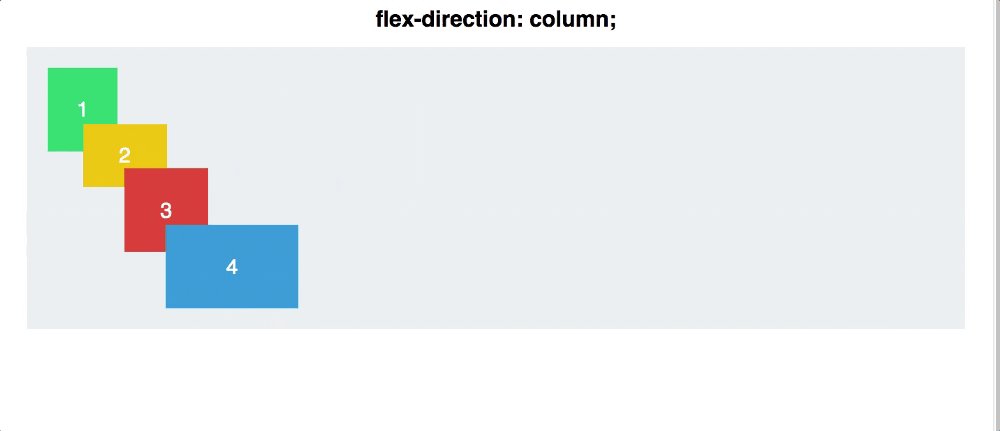
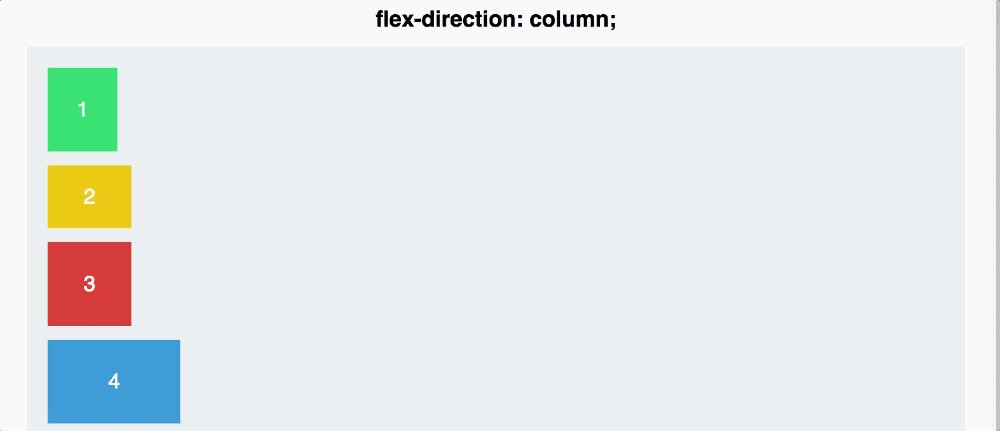
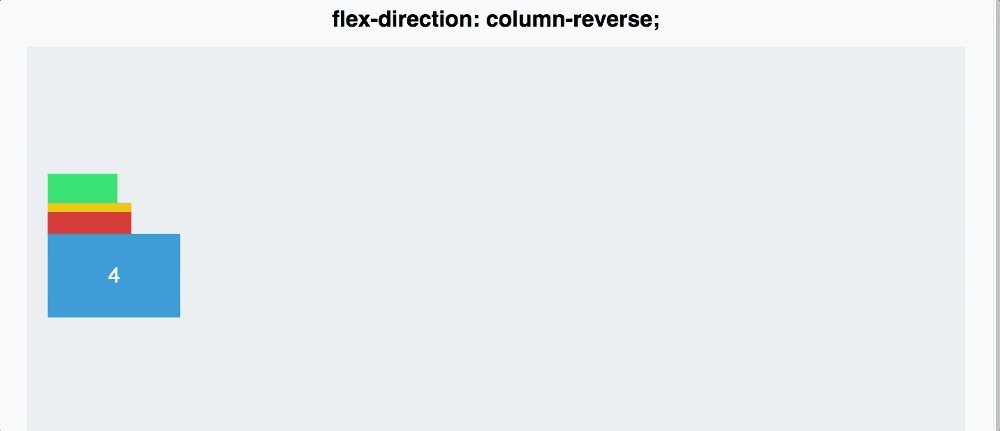
flexDirection

(for Container)
Couretsy: https://medium.freecodecamp.org/an-animated-guide-to-flexbox-d280cf6afc35
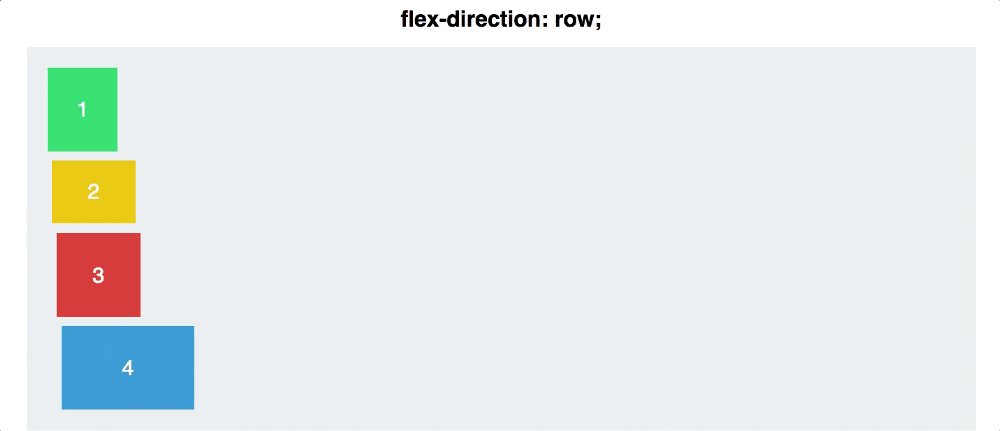
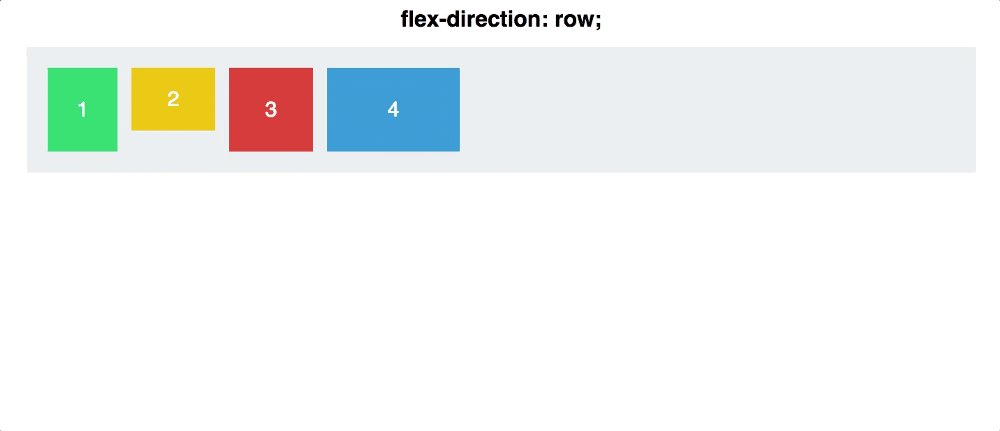
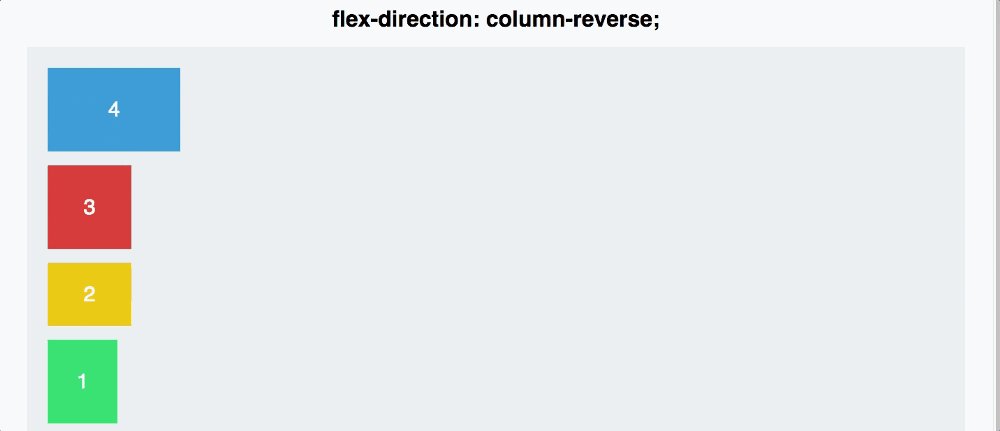
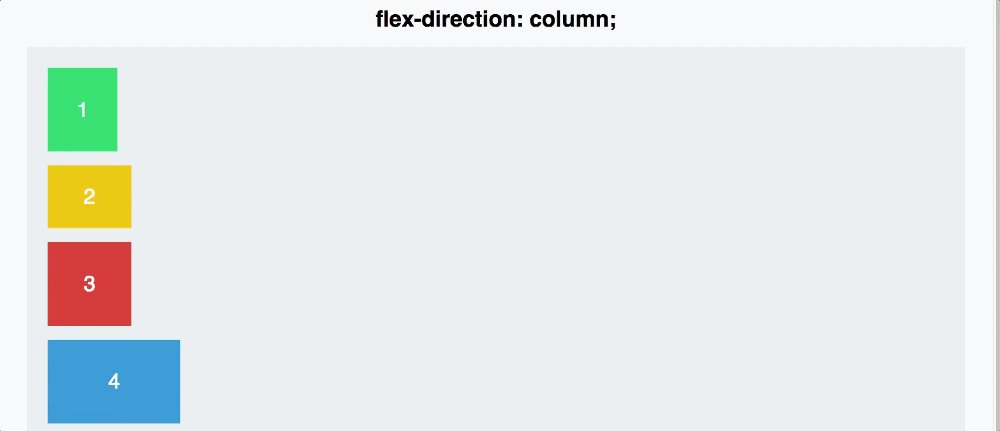
flexDirection

(for Container)
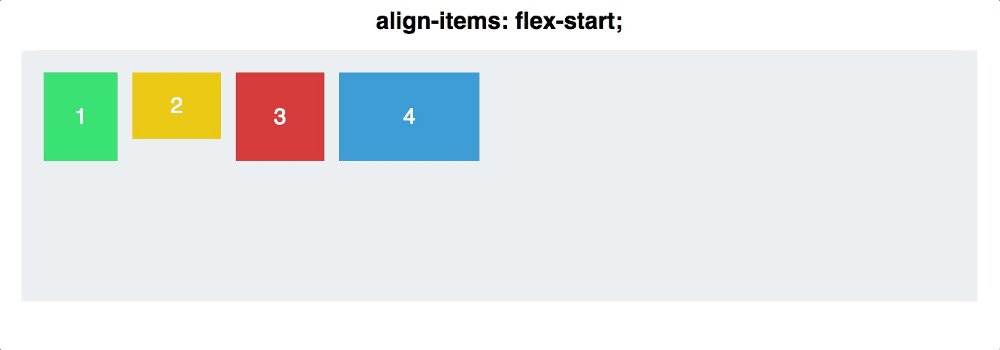
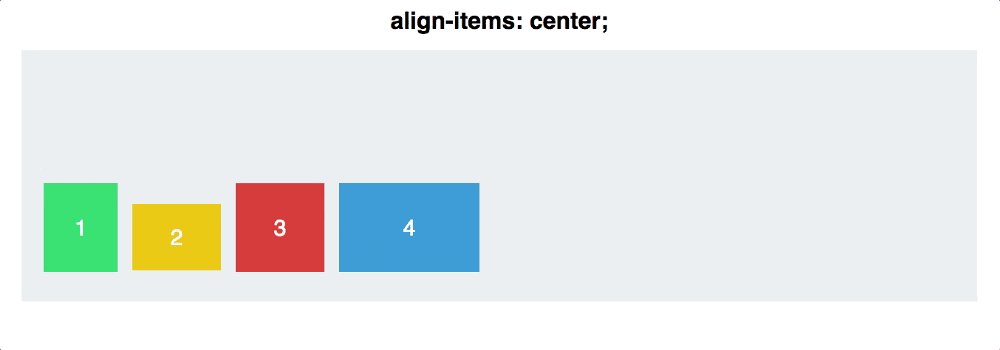
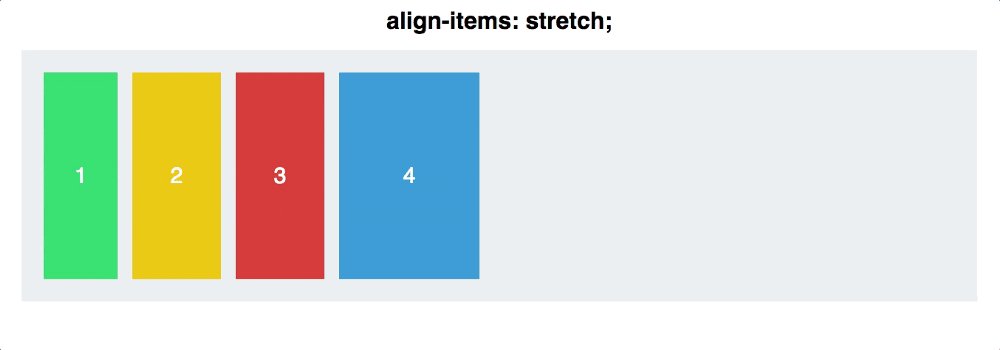
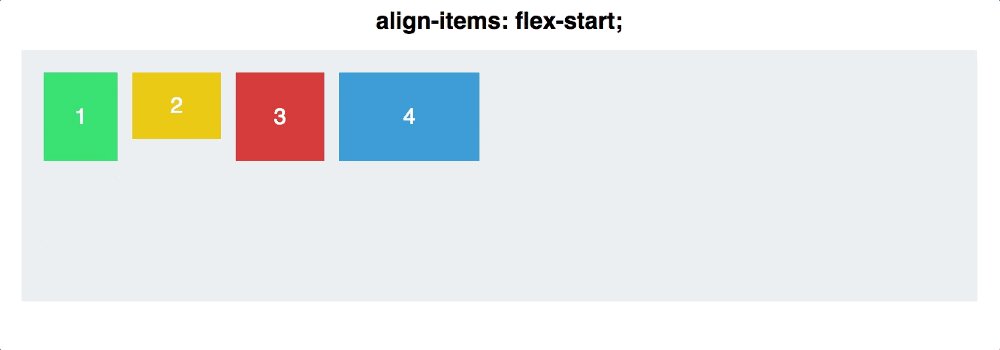
alignItems

(for Container)
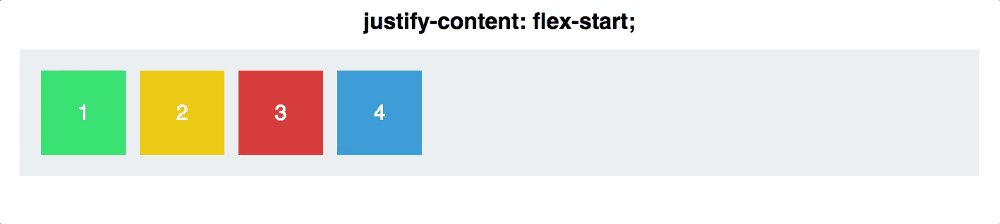
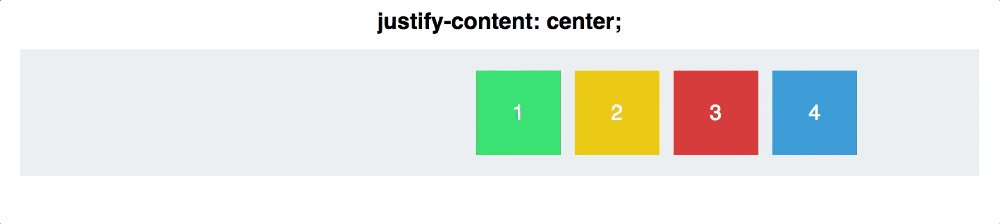
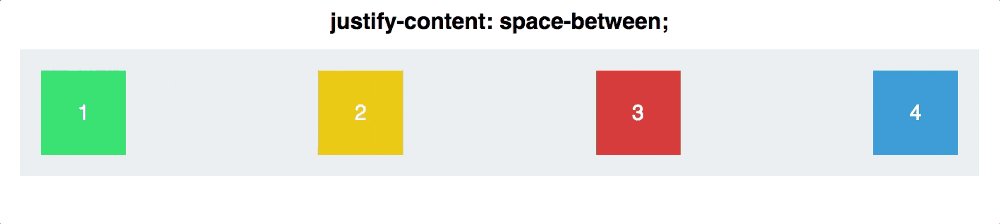
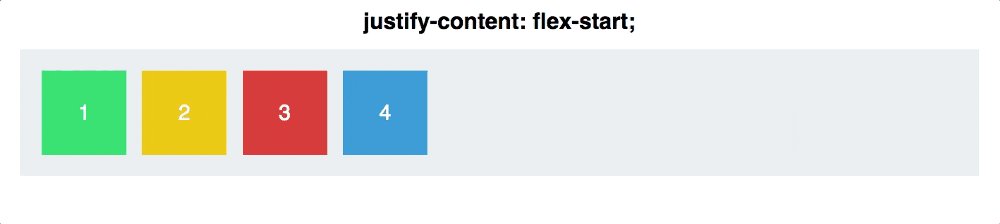
justifyContent

(for Container)
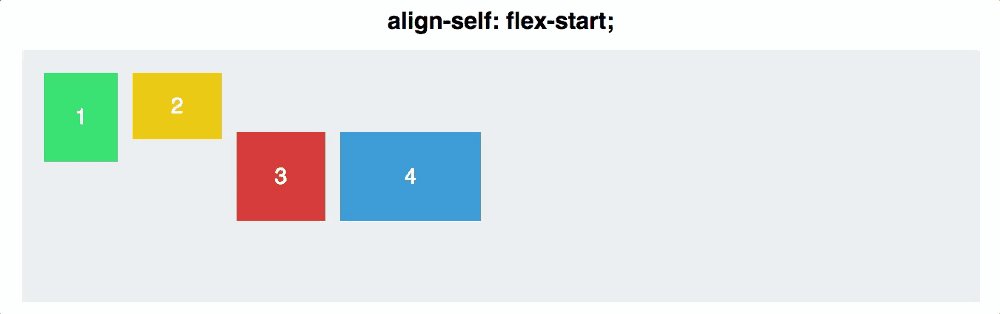
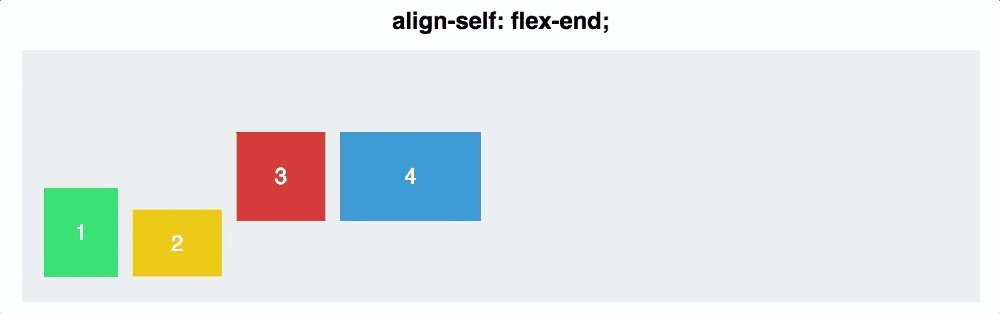
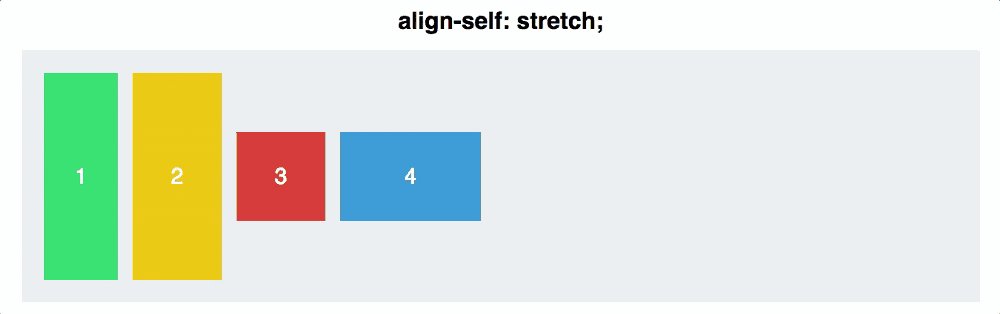
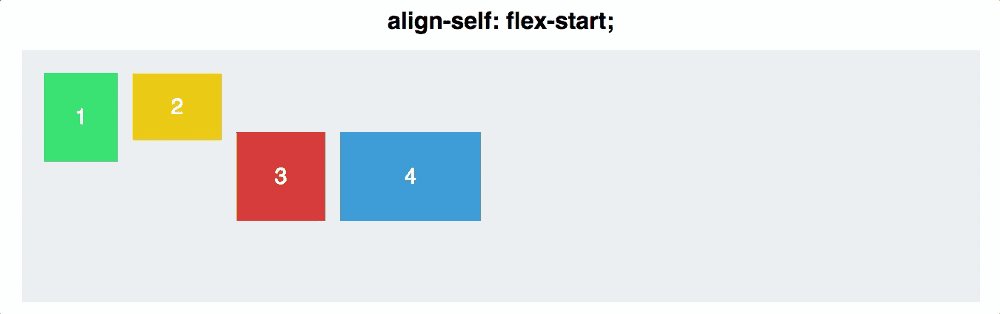
alignSelf
(for Items)

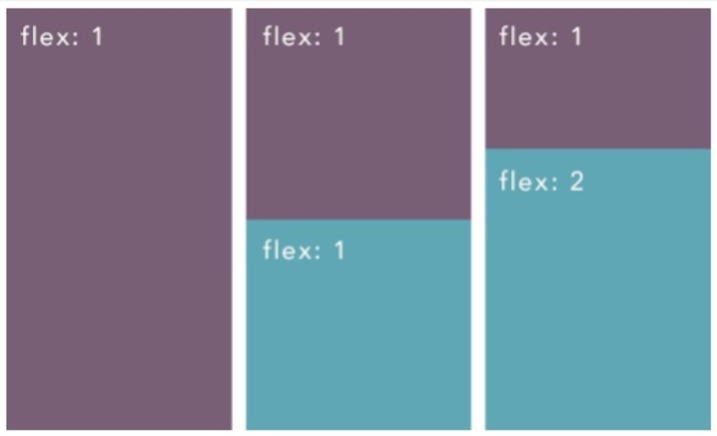
flex
(for Items)




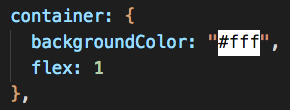
without flex: 1
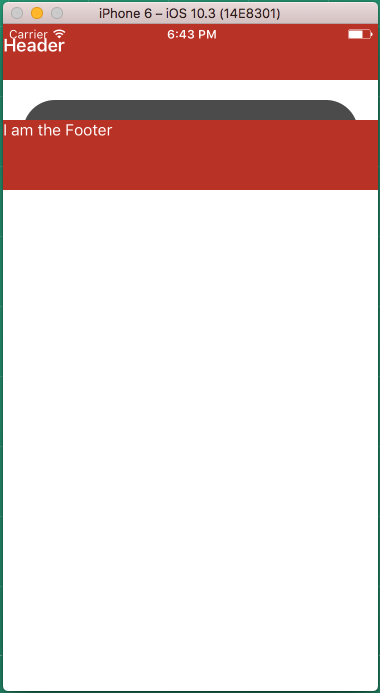
with flex: 1



before
after




iOS guidelines
Android guidelines
Platform specific differences
Platform specific differences

But the UI needs
more than just
"rectangular blocks"
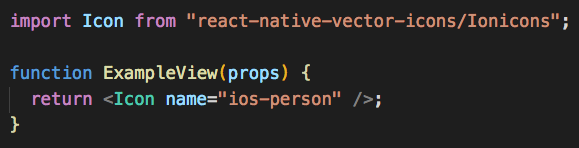
Icons?
use "react-native-vector-icons"


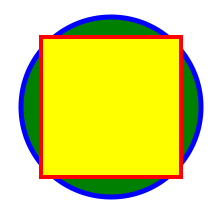
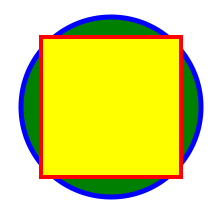
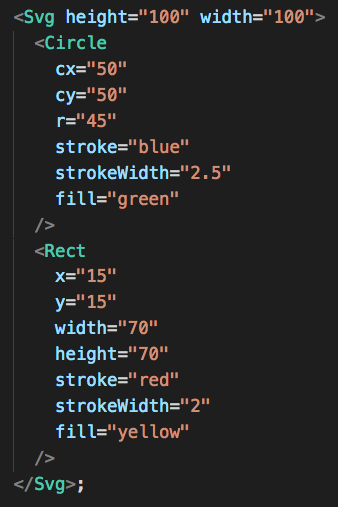
Custom Shapes?
use "react-native-svg"









and we need Tabs, Cards, Swipper, FAB etc
The need of a generic set of UI components
And that's why we built
NativeBase





NativeBase KitchenSink App


Takeaways
- Building UI in React Native is very similar to web
- Flexbox is a must to build layouts in React Native
- Platform specific guidelines can't be ignored
- Use libraries like NativeBase to save the development time
@sanketsahu
Follow me?
Thank you!
deck
By sanketgeekyants
deck
- 1,248



