If "designer tools" had the
file format
".js" ?
I'm Sanket
GeekyAnts

We are the ones behind
NativeBase
@sanketsahu

Usual Workflow
UI
Conversion
Graphic
Design
Business Logic


Designers
Developers
Gap



UI
Conversion
Graphic
Design
Business Logic


Let's bridge this gap...
Graphic
Design
Business Logic

Bi-directionally!


Graphic
Design
Business Logic



REACT NATIVE
SUPPORTS
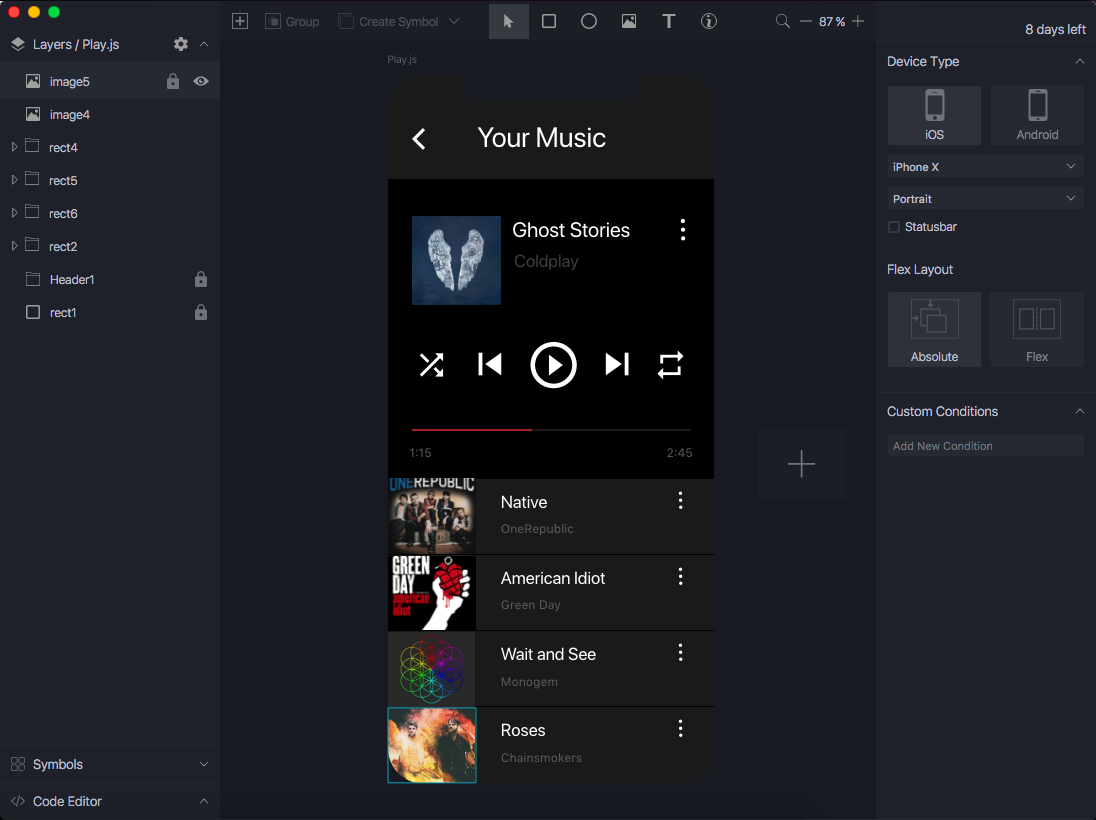
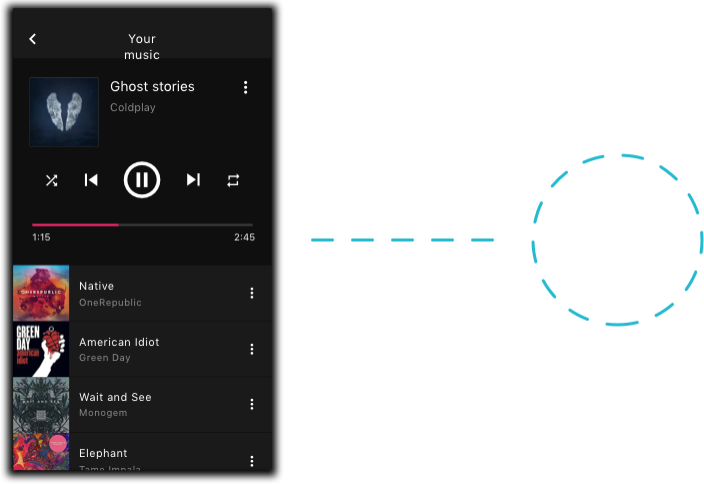
Let's BUILD a music app
Let's design a music app
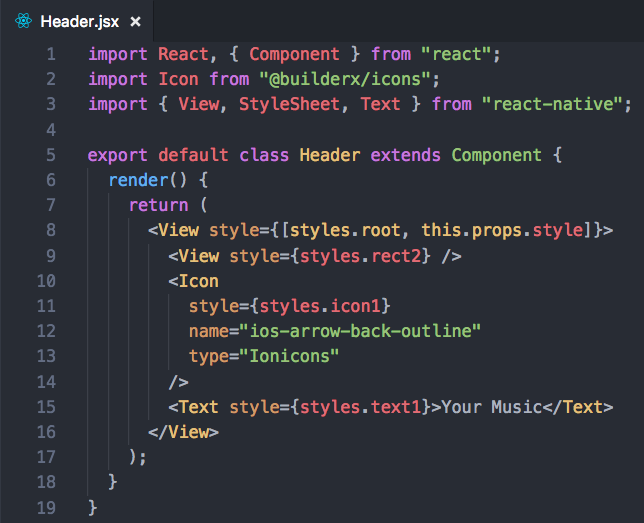
Curious about the <code />?


Header
<Header />
Artboards
React Native Screens
React Native Component
Symbols
<View/> and <Svg/>
Shapes
Text
Stylesheet.create({})
Styles
React Navigation
Prototyping
Designer
Developer


<Text/>
Responsive
Fluidic Designs for your app
Flex Layout
Auto-grow
Fixed & Fluid



Components System
Reuse Code and Design like a Boss



Symbols
Overrides
Library
Conditionals
Design for Custom States into one Single Screen
Platforms
Custom States
Orientation



Share & Export

Design and Export Images
Live preview on device
But wait, will designers learn a whole new tool?
Not always...




Sketch
React Native
BuilderX
Sketch Import
More on our roadmap...
Prototyping &
Animations


Web support
Flutter
We dream to bring
Designers & Developers
on the same file...
Keeping two things in mind
Design without boundaries
Generate beautiful code
Team BuilderX
Download today!

https://builderx.io
@BuilderXio

React Europe 2018 - Final Draft - Detailed
By sanketgeekyants
React Europe 2018 - Final Draft - Detailed
- 628



