
Sara Harkousse
@Sara_harkousse

Maydée
@Maydeeapp
An easy answer to unequal housework
SARA HARKOUSSE
@Sara_harkousse
Tech Lead, front-end Web developer at Dassault Systèmes
Full-stack developer & co-founder of Maydée
"Duchess France" Leader & 3DS advocate at "Elles Bougent"
About Me

What's this exactly?


First French Hackathon organised by the Ministry for Families, Children and Women's Right award.
The hackathon
Objective : Find efficient solutions to achieve progress on gender equality.

March 2017
Maydée arose from a personal experience. The difficulties I had to balance my career and family life after the birth of my child and from the observation that women still do a majority of housework and childcare.
Maydée Genesis

Julie co-founder

Julie co-founder



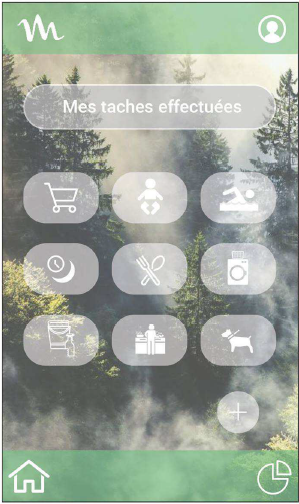
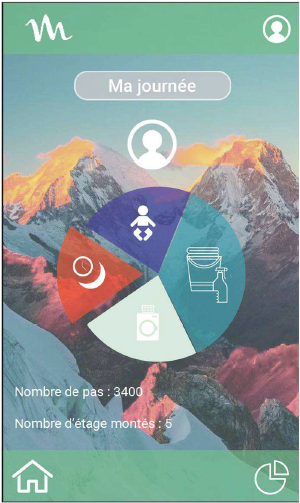
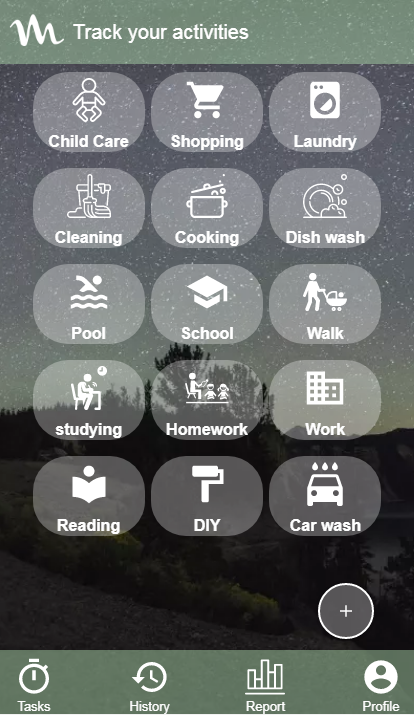
This tool will allow couples to measure how (un)equal their division of housework is and help them to better share the load.
Maydée: The App
Maydée: The Award winning App
The Minister's award







Julie Hebting - Co-founder Head of development
Sara Harkousse -Co-founder CTO Maydée App
Linda Cusatis
Web project manager
Sébastien Le Bote
CTO back office system
Stéphanie Herr
Community Manager
Maydée Team
https://www.maydee.fr

@Maydeeapp @Sara_harkousse
HTML
CSS
JavaScript
Polymer
Node
MongoDB
Express
Client
Server
Maydée is a Progressive Web App ( ) developed "from scratch".


Full-Stack JavaScript solution
Why build a ?


@Maydeeapp @Sara_harkousse
5B
devices connected to the Web

Source: we are social

@Maydeeapp @Sara_harkousse
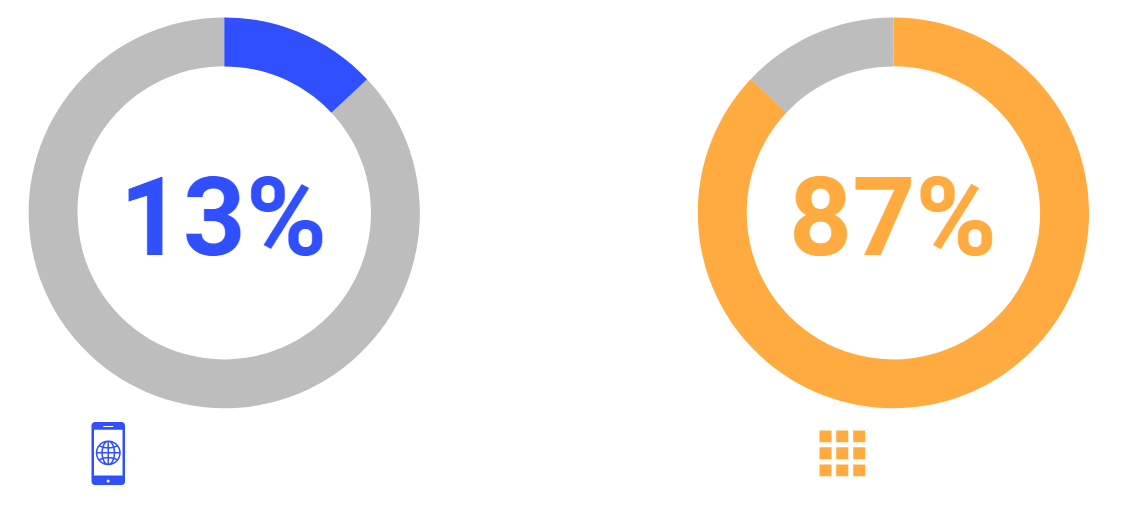
Source: comScore Mobile Metrix, Juin 2015

VS
Mobile Web
Native Apps

@Maydeeapp @Sara_harkousse
80%
Source: comScore Mobile Metrix, Juin 2015

of time spent is in users’ top 3 Apps
@Maydeeapp @Sara_harkousse
Capability

Reach





Just websites that took all the right vitamins




Alex Russell
Frances Berriman
Alex Russell
@Maydeeapp @Sara_harkousse
The technology behind s


-
Web App Manifest
-
Service Worker
-
...
@Maydeeapp @Sara_harkousse



whatwebcando.today

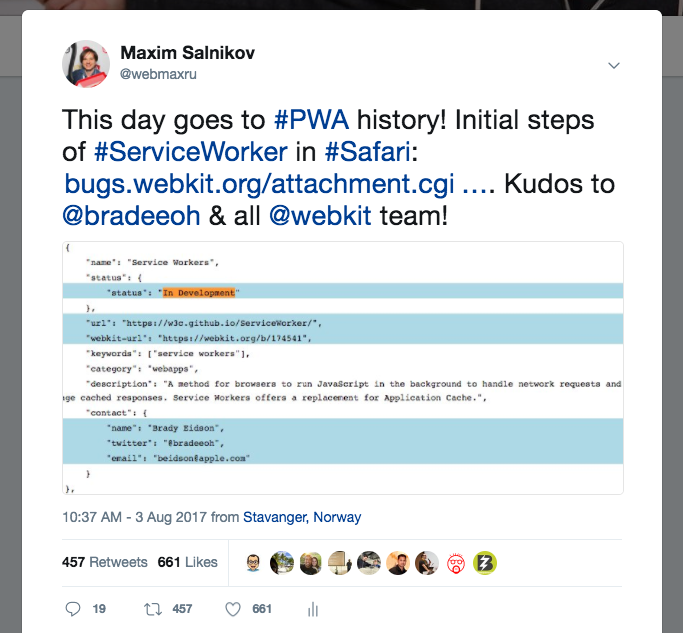
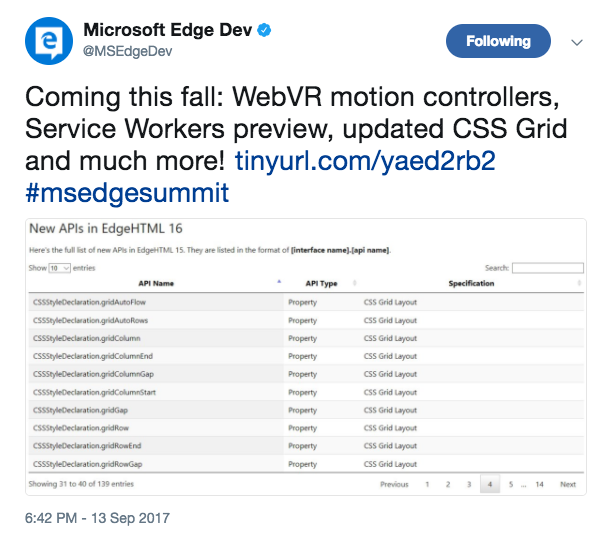
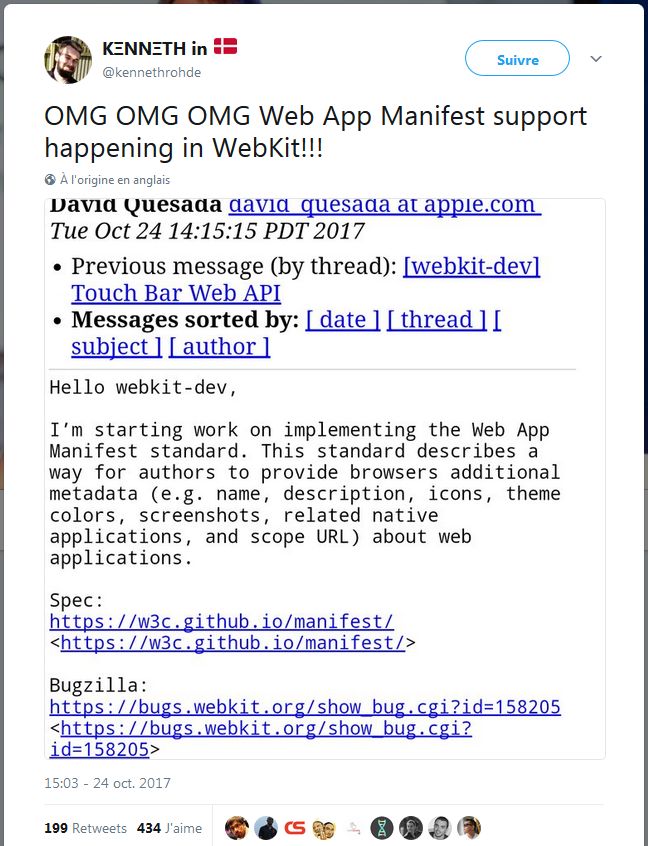
- Browser support


In Development

Behind the flag

In Development
@Maydeeapp @Sara_harkousse

are progressive.
s
What is a ?


@Maydeeapp @Sara_harkousse

Responsive
Connectivity-independent
App-like
Fresh
Safe
Discoverable
Re-engageable
Installable


- Characteristics
@Maydeeapp @Sara_harkousse

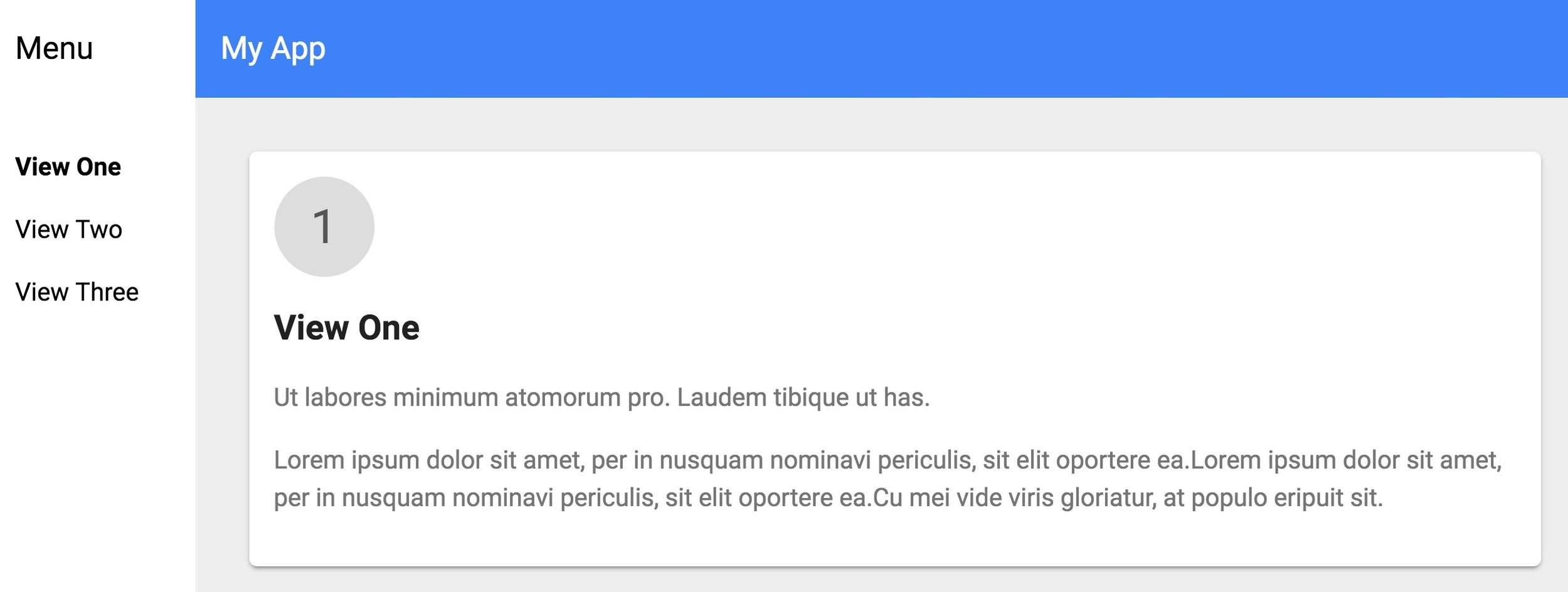
- Responsive & App-like
Responsive: Adapt to the browser size (desktop, mobile, tablet)
Split layout into a app shell and dynamic content (Single page app)





@Maydeeapp @Sara_harkousse

- Connectivity-independent
Load instantly, regardless of the network state.
Service Worker
Client-side proxy that let you control how network requests from your page are handled.
Uses Fetch and Cache API.


@Maydeeapp @Sara_harkousse

- Service Worker
- Registration

if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
console.log('SW registration successful : ', registration.scope);
}, function(err) {
console.log('SW registration failed: ', err);
});
});
}Register the service worker in the main JavaScript code.

- Service Worker
- Installation
If the service worker is new, the service worker is installed.

var CACHE_NAME = 'md-app-cache-v1';
var urlsToCache = ['/', '/styles/styles.css', '/script/app.js'];
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});In the service worker, listen for the install event triggered.
Cache every essential resource required by the application.
@Maydeeapp @Sara_harkousse

- Service Worker
- Fetch
Fetch API used for server requests.

self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});

- Fresh
App Shell & data always up to date.

self.addEventListener('activate', function(event) {
var cacheWhitelist = ['md-app-cache-v1', 'data-cache-v1'];
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.map(function(cacheName) {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
})
);
})
);
});
Delete all obsolete caches on service worker activation.
@Maydeeapp @Sara_harkousse

- Safe
Service workers only run over localhost or HTTPS.

@Maydeeapp @Sara_harkousse

- Discoverable
The application is indexed by search engines.


@Maydeeapp @Sara_harkousse

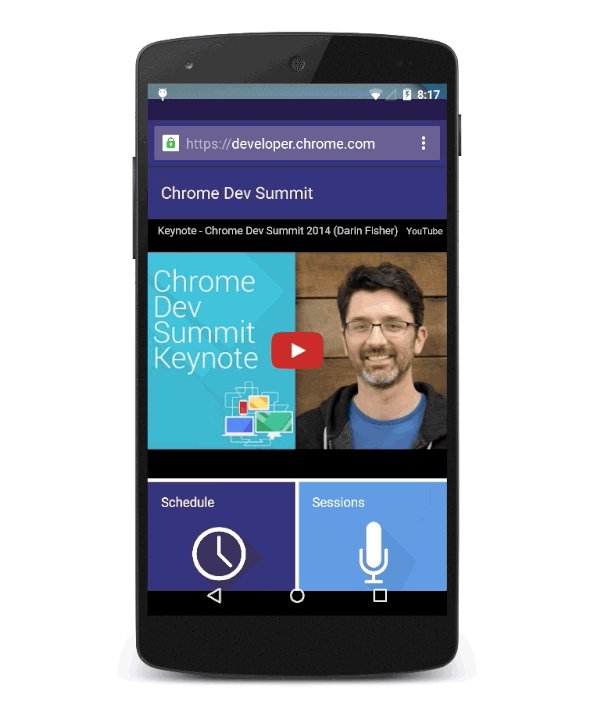
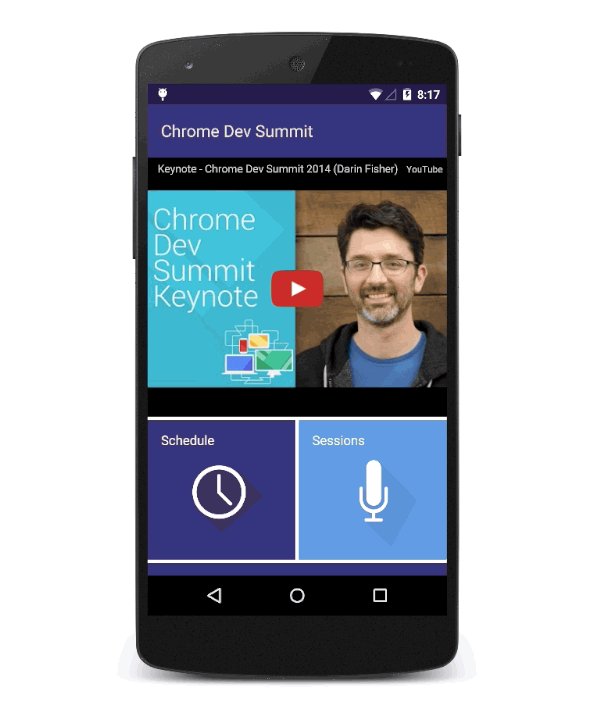
- Installable (1/2)
The application is installed like a native one.




- Installable (2/2)
Web App Manifest
Name
Icon
Splash screen
Start url

{
"name": "Maydée",
"short_name": "Maydée",
"theme_color":"#ffffff",
"background_color":"#ffffff",
"start_url": "index.html?launcher=true",
"icons": [
{
"src": "launcher-icon-1x.png",
"type": "image/png",
"sizes": "48x48"
},
...
]
}
<link rel="manifest" href="/manifest.json">
@Maydeeapp @Sara_harkousse

- Re-engageable (1/3)
Push notifications
Client:
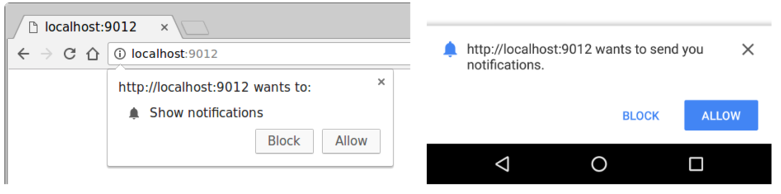
1- Ask the user for permission
2- Get a PushSubscription from the browser
3- Send the PushSubscription to the server to be stored

Asking permission on Desktop
Asking permission on Mobile

Notification API
Push API
@Maydeeapp @Sara_harkousse

Server:
Send the push message to the subscription endpoint
Service Worker:
Listen to push events
Show notification


- Re-engageable (2/3)
@Maydeeapp @Sara_harkousse


self.addEventListener('push', function(event) {
const promiseChain = self.registration.showNotification('Hello, World.');
event.waitUntil(promiseChain);
});
- Re-engageable (3/3)

How to build a efficiently ?

Frameworks & Libraries
-
create-react-app
-
preact-cli
-
polymer-cli
-
vue-cli
-
...
@Maydeeapp @Sara_harkousse

Polymer 2
An opinionated library that sugars Web Components APIs, to make it easy to build encapsulated, reusable custom elements.
@Maydeeapp @Sara_harkousse

https://www.polymer-project.org/

iron-selector
app-toolbar
iron-pages
paper-fab
https://www.webcomponents.org

❤

@Maydeeapp @Sara_harkousse

npm install -g polymer-cli
1. Install the package

Generate a new
2. Choose your starter kit
cd my-polymer-app
polymer init
> polymer-2-starter-kit
3. Build
4. Serve
polymer build
polymer serve --open
(1/3)

Generate a new
(2/3)

@Maydeeapp @Sara_harkousse


Generate a new
(3/3)
-
Manifest generation and Service Worker
-
Three distributions (es5-bundled, es6-bundled, es6-unbundled)
-
PRPL Pattern
@Maydeeapp @Sara_harkousse

PRPL Pattern
-
Push
-
Render
-
Pre-cache
-
Lazy load
@Maydeeapp @Sara_harkousse

only code needed for the initial route
code needed for remaining routes from
and make the initial route active
the necessary files for remaining routes
with Service Worker
cache
How to evaluate a ?


@Maydeeapp @Sara_harkousse

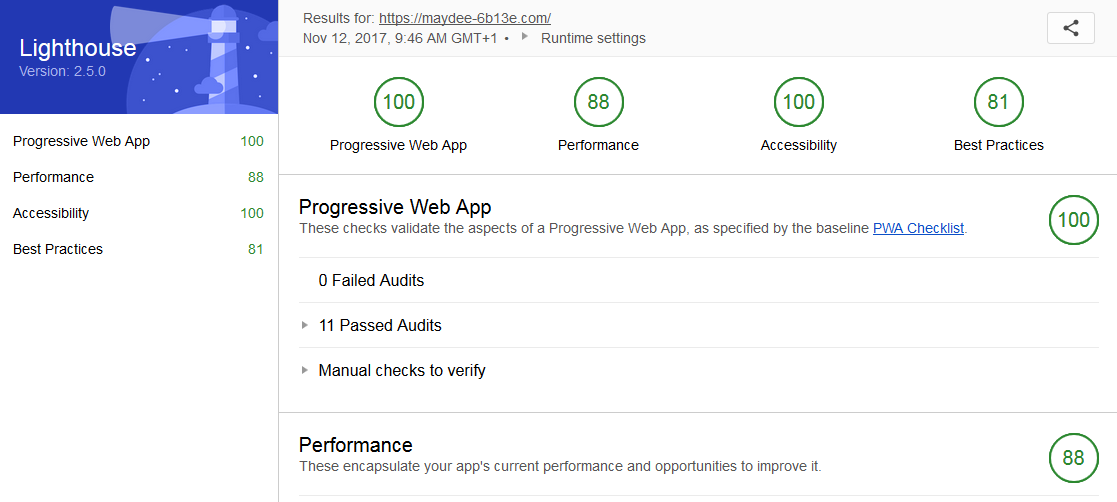
- Lighthouse



@Maydeeapp @Sara_harkousse

- Lean More
PWA - https://developers.google.com/web/ilt/pwa/
PWA - https://developers.google.com/web/fundamentals/
Service Worker - https://serviceworke.rs/
- https://jakearchibald.com/2014/offline-cookbook/
PWABuilder - https://www.pwabuilder.com/
HNPWA - https://hnpwa.com/

Maydée Status ?

Planning a public beta release for January 2018.


Maydée is looking for volunteers !


Send us an email :
contact@maydee.org
Maydée
@Maydeeapp
https://www.maydee.fr
Follow for slides
@Sara_harkousse
Thanks for listening !
Progressive Web Apps: An easy answer to unequal housework
By sara_harkousse
Progressive Web Apps: An easy answer to unequal housework
Nowadays, women continue to do the majority of housework and childcare even in households in which both partners work full-time. Studies tell us that higher housework burden stresses women, make them at a higher risk of several chronic diseases, and may not help them advance as much as they would like to in their workplace in order to get leadership positions for instance. In this talk, you will learn how “Maydée“, a progressive web app which facilitates work-life balance and raises awareness of the impact of an unequal distribution of domestic work, is built. This app won the Minister for families, children and women’s right award in France. Despite the still browser support, you will learn how to use maximum of Progressive Web Apps (PWAs), set of APIs which made “Maydée”: Progressive: Works for every user, regardless of browser choice. Reliable: Loads as soon as possible, even on flaky networks because it’s enhanced with service workers. Engaging: Feels like a natural app on the device thanks to W3C manifest, with an immersive user experience using Push Notifications. Safe: Served via HTTPS in order to ensure that content hasn’t been tampered with.
- 1,338



