SASS
css preprocessor
.scss
.css
(compile)
Why to use SASS

.text-box {
font-family: sans-serif;
}
h1.title {
text-decoration: underline;
}
h1.title > span {
color: #666;
font-style: italic;
}
.text {
font-family: serif;
}
.text > span.strike {
text-decoration: line-through;
}
.text > span.italic {
font-style: italic;
color: #ff0000;
}
.text-box {
font-family: sans-serif;
.title {
text-decoration: underline;
span {
color: #666;
font-style: italic;
}
}
.text {
font-family: serif;
.strike {
text-decoration: line-through;
}
.italic {
font-style: italic;
color: #ff0000; }
}
}
.css
.scss
Variables
.scss
$font-sawasdee: Sawasdee;
$font-purisa: Purisa;
$color-salmon: #FA8072;
$color-blue: #9999FF;
.content-box {
border: 1px solid;
width: 100px;
height: 50px;
margin: 0px 45px;
padding: 15px 0px;
&.-title {
font-family: $font-stack;
background-color: $color-salmon;
}
&.-content {
font-family: $font-purisa;
background-color: $color-blue;
}
}
.css
.content-box {
border: 1px solid;
width: 100px;
height: 50px;
margin: 0px 45px;
padding: 15px 0px; }
.content-box.-title {
font-family: Sawasdee;
background-color: #FA8072; }
.content-box.-content {
font-family: Purisa;
background-color: #9999FF; }
HTML
<p class="content-box -content">
CONTENT
</p>
HTML
<p class="content-box -title">
TITLE
</p>


Nesting
.scss
.navbar-top {
width: 100%;
height: 50px;
background-color: #9999FF;
>.navbar {
height: 40px;
width: auto;
list-style: none;
position: relative;
.linknav {
color: #fff;
float: left;
width: 100px;
height: 50px;
list-style: none;
&.-linkhover:hover {
background-color: #FA8072;
}
}
}
}
.css
.navbar-top {
width: 100%;
height: 50px;
background-color: #9999FF; }
.navbar-top > .navbar {
height: 40px;
width: auto;
list-style: none;
position: relative; }
.navbar-top > .navbar .linknav {
color: #fff;
float: left;
width: 100px;
height: 50px;
list-style: none;
}
.navbar-top > .navbar .linknav.-linkhover:hover {
background-color: #FA8072; }
HTML
<div class="navbar-top">
<ul class="navbar _center">
<li class="linknav -linkhover">Home</li>
<li class="linknav -linkhover">News</li>
<li class="linknav -linkhover">Contact</li>
<li class="linknav -linkhover">About</li>
</ul>
</div>

Import
_variables.scss
$font-stack: Roboto;
$text-size: 15px;
$text-white: #fff;
.text-style {
font-family: $font-stack;
font-size: $text-size;
font-color: $text-white;
}
.scss
@import 'variables'; /* importมาจากไฟล์ _variables.scss */
.navbar-top {
width: 100%;
height: 50px;
background-color: #9999FF;
>.navbar {
height: 40px;
width: auto;
list-style: none;
position: relative;
.linknav {
font-family: $font-stack;
font-size: $text-size;
font-color: $text-white;
float: left;
width: 100px;
height: 50px;
list-style: none;
&.-linkhover:hover {
background-color: #FA8072;
}
}
}
}
.css
.text-style {
font-family: Roboto;
font-size: 15px;
font-color: #fff; }
/* importมาจากไฟล์ _variables.scss */
.navbar-top {
width: 100%;
height: 50px;
background-color: #9999FF; }
.navbar-top > .navbar {
height: 40px;
width: auto;
list-style: none;
position: relative; }
.navbar-top > .navbar .linknav {
font-family: Roboto;
font-size: 15px;
font-color: #fff;
float: left;
width: 100px;
height: 50px;
list-style: none;
}
.navbar-top > .navbar .linknav.-linkhover:hover {
background-color: #FA8072; }
.-linkhover:hover {
background-color: #FA8072; }
Mixins
.css
.heading {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
.title {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
HTML
<div class="heading">
HEAD
</div>
<div class="title">
TITLE
</div>
.scss
@mixin text-style {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
.heading {
@include text-style;
}
.title {
@include text-style;
}
.css
.heading {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
.title {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
.scss
@mixin text-style($size | $size: 14px) {
font-size: $size;
font-weight: bold;
font-family: Tahoma;
}
.heading {
@include text-style(22px);
}
.title {
@include text-style($size);
}
.css
.heading {
font-size: 22px;
font-weight: bold;
font-family: Tahoma;
}
.title {
font-size: 14px;
font-weight: bold;
font-family: Tahoma;
}
Extends
.scss
.button-salmon {
width: 80px;
height: 50px;
background-color: #FA8072;
border: none;
color: white;
margin: 5px 25px;
}
.button-blue {
@extend .button-salmon; /* .button-blue extend มาจาก .button-salmon */
background-color: #9999FF;
}
.css
.button-salmon, .button-blue {
width: 80px;
height: 50px;
background-color: #FA8072;
border: none;
color: white;
margin: 5px 25px; }
.button-blue {
/* .button-blue extend มาจาก .button-salmon */
background-color: #9999FF; }


Operators

.container-box {
width: 100%
}
article {
width: 62.5%
}
aside {
width: 31.25%
}
.scss
.container-box {
width: 100%;
height: 200px;
border: 1px solid #9999FF;
}
article {
width: 600px / 960px * 100%; /* px | pt | % */
border: 1px solid #FA8072;
height: 100px;
}
aside {
width: 300px / 960px * 100%; /* px | pt | % */
border: 1px solid #CD9B9B;
height: 50px;
}
.css
.container-box {
width: 100%;
height: 200px;
border: 1px solid #9999FF; }
article {
width: 62.5%;
border: 1px solid #FA8072;
height: 100px; }
aside {
width: 31.25%;
border: 1px solid #CD9B9B;
height: 50px; }
.scss
@mixin width-box($width: 100%)
.container-box {
width: $width;
height: 200px;
border: 1px solid #9999FF;
}
article {
width: 600px / 960px * $width; /* px | pt | % */
border: 1px solid #FA8072;
height: 100px;
}
aside {
width: 300px / 960px * $width; /* px | pt | % */
border: 1px solid #CD9B9B;
height: 50px;
}
.css
.container-box {
width: 100%;
height: 200px;
border: 1px solid #9999FF; }
article {
width: 62.5%;
border: 1px solid #FA8072;
height: 100px; }
aside {
width: 31.25%;
border: 1px solid #CD9B9B;
height: 50px; }
R SCSS

.box1 {
width: 100px;
height: 100px;
.box2 {
width: 100px;
height: 100px;
}
}
.home__banner__button { /* style */ }
.home__banner__button--red { /* style */ }
.home__banner__button--is-active { /* style */ }
<button type="button" class="btn btn-primary btn-lg">submit</button>
Naming class
Naming BEM
Naming Bootstrap
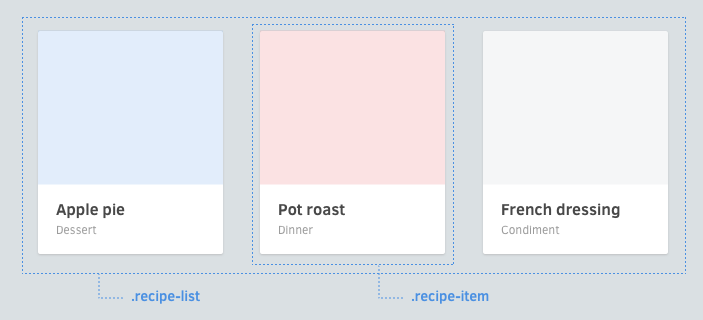
Components





1 component
1 component
1 component
Naming components
.scss
.profile-box {
>.name {
color: #9999FF;
}
>.field {
padding: 5px;
display: block;
border: none;
border-bottom: 1px solid #F5F5F5;
width: 97%;
}
>.submit {
background-color: #9999FF;
border: none;
color: white;
padding: 2px 10px;
}
}

Elements
elements คือส่วนที่อยู่ภายใน component





element .name
element .field
element .submit
Naming elements
.scss
.profile-box {
>.name {
color: #9999FF;
}
>.field {
padding: 5px;
display: block;
border: none;
border-bottom: 1px solid #F5F5F5;
width: 97%;
}
>.submit {
background-color: #9999FF;
border: none;
color: white;
padding: 2px 10px;
&.-submithover:hover {
background-color: #ffffff;
}
}
}
">" for child selector
Element on multiple words
.scss
.profile-box {
>.first-name {
color: #9999FF;
}
>.lastname {
padding: 5px;
display: block;
border: none;
border-bottom: 1px solid #F5F5F5;
width: 97%;
}
>.submit {
background-color: #9999FF;
border: none;
color: white;
padding: 2px 10px;
}
}
Avoid tag selectors
.scss
.profile-box {
>.name {
color: #9999FF;
}
>.field {
padding: 5px;
display: block;
border: none;
border-bottom: 1px solid #F5F5F5;
width: 97%;
}
>.submit {
background-color: #9999FF;
border: none;
color: white;
padding: 2px 10px;
}
}
.scss
.profile-box {
>.h1 {
color: #9999FF;
}
>.a {
padding: 5px;
display: block;
border: none;
border-bottom: 1px solid #F5F5F5;
width: 97%;
}
}
Variants

Naming variants



.scss
.search-button {
width: 100px;
background-color: #FA8072;
&.-smallbutton {
width: 50px;
background-color: #FA8072;
}
&.-largebutton {
width: 200px;
}
}
<button class="search-button -smallbutton "> submit </button>
<button class="search-button -largebutton "> submit </button>
<button class="search-button"> submit </button>
Nested components
HTML
<div class="search-form">
<input class="input" type="text">
<button class="searchbutton -red -large"> submit </button>
</div>
.scss
.search-form {
.searchbutton {
width: 100px;
background-color: #FFFFFF;
&.-red {
background-color: #ff45df;
}
&.-large {
width: 200px;
}
}
}
<div class="search-form">
<input class="input" type="text">
<button class="submit"> submit </button>
</div>
.search-form {
.submit {
@extend searchbutton;
@extend searchbutton -red;
@extend searchbutton -large;
}
}
css processor's
@extend
Layouts

Avoid positioning properties
Positioning (position, top, left, right, bottom)
Floats (float, clear)
Margins (margin)
Dimensions (width, height)
Fixed dimensions

.logos {
width: 100px;
height: 100px;
}
.avatars {
width: 100px;
height: 100px;
}
Helpers
Naming helpers
._unmargin { margin: 0 !important; }
._center { text-align: center !important; }
._pull-left { float: left !important; }
._pull-right { float: right !important; }


<div class="text-box _pull-left">
TEXT
</div>
<div class="text-box _center">
TEXT
</div>
SASS
By sasiporn
SASS
- 718



