Building a Slingshot Game with Matter.JS
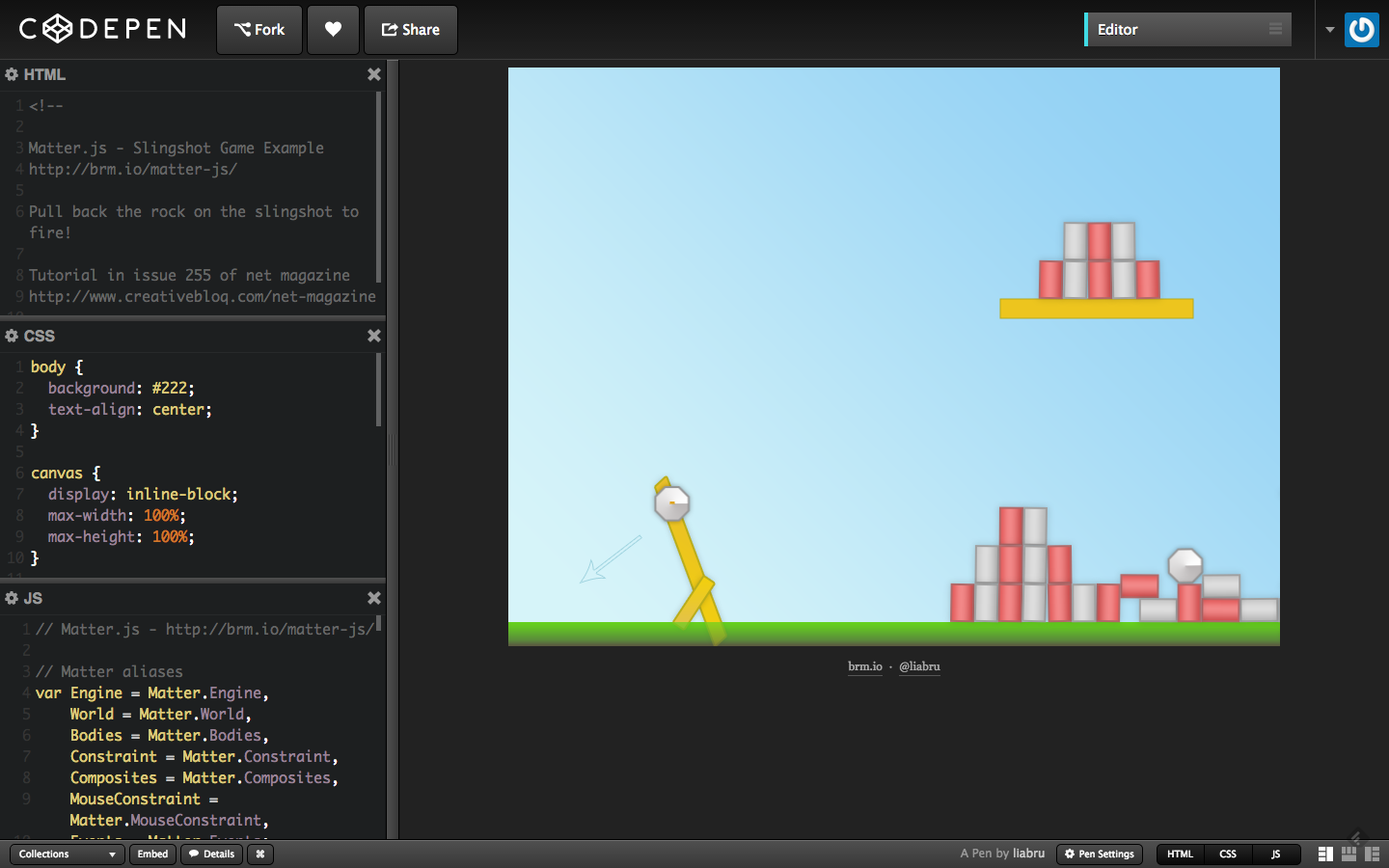
Here's what we're going to make.
(Ours will be less styled, but work the same.)
Install Sublime Text...
...If it's not already installed
(We'll use it to write our code.)
Or just click this icon on your desktop if it is already installed.
Visit brm.io/matter-js/

And download the Minified Release.
Creating your project
- Make a new folder on your desktop. (Right-click > New Folder.)
- Call it whatever, e.g. "Matter" or "Slingshot."
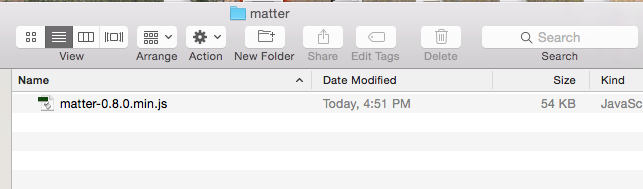
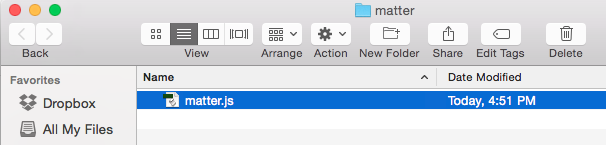
- Move your matter.js download into the folder (matter-0.8.0.min.js, in this example).
- Rename the file as matter.js.



In Sublime...
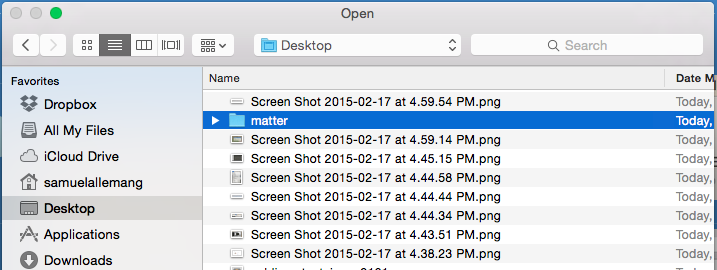
- Go to File > Open
- Open the folder you created.
- The left hand side shows all your files; click on matter.js.
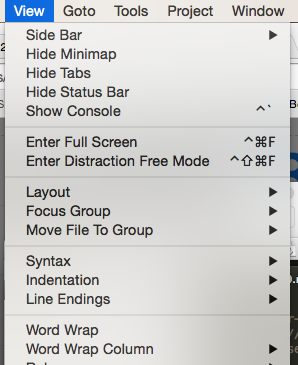
- Click View > Word Wrap, so that the code all fits on the screen...



You should have something like this
(Woah, that’s a lot of code!)
Our project
- In Sublime, right click on your folder name.
- Create a New File
- Paste in the following code:
<!DOCTYPE html>
<html>
<head>
<title>My Slingshot Game</title>
</head>
<body>
</body>
</html>- Save as index.html
Linking to Matter.JS
- So, matter.js is a collection of JavaScript code that will make this project actually work.
- To link your project to it, add this code before </head>, including the empty <script>...</script>:
<!DOCTYPE html>
<html>
<head>
<title>My Slingshot Game</title>
<script type="text/javascript" src="matter.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
</body>
</html>- Save as index.html
Adding some code
- In between the empty <script>...</script> tags, add this to keep things more easy to read. ("World" sounds better than "Matter.World", after all.)
<script type="text/javascript" src="matter.js"></script>
<script>
var Engine = Matter.Engine,
World = Matter.World,
Bodies = Matter.Bodies,
Constraint = Matter.Constraint,
Composites = Matter.Composites,
MouseConstraint = Matter.MouseConstraint,
Events = Matter.Events;
</script>- And add the following line after that.
<script>
...
MouseConstraint = Matter.MouseConstraint,
Events = Matter.Events;
init = function() {}
window.addEventListener('load', init);
</script>Coding it out
- The code we write will be between the curly brackets ({...}), so hit return/enter to make some space, and copy this code:
<script>
...
Events = Matter.Events;
init = function() {
var engine = Engine.create(document.body);
var mouse = MouseConstraint.create(engine, {
constraint: { stiffness: 1 }
});
}
window.addEventListener('load', init);
</script>- The first part creates the 'canvas' for your game, the second part activates the mouse as your controller.
Coding it out
- Following the previous lines, copy this code to create the ground. (Otherwise, the objects will just fall and fall and fall.):
<script>
...
});
}
var ground = Bodies.rectangle(395, 600, 815, 50, {isStatic: true });
window.addEventListener('load', init);
</script>- On the next line, after the ground, add this, which will make your boulder for you:
var rock = Bodies.polygon(170, 450, 8, 20);Coding it out
- Here's a big code snippet. You might want to just copy and paste this:
<script>
...
var ground = Bodies.rectangle(395, 600, 815, 50, {isStatic: true });
var rock = Bodies.polygon(170, 450, 8, 20);
var anchor = { x: 170, y: 450 },
elastic = Constraint.create({ pointA: anchor, bodyB: rock, stiffness: 0.1 });
var pyramid = Composites.pyramid(450, 300, 13, 10, 0, 0, function(x, y, column, row) {
return Bodies.rectangle(x, y, 25, 40);
});
World.add(engine.world, [mouse, ground, pyramid, rock, elastic]);
Events.on(engine, 'tick', function(event) {
if (engine.input.mouse.button === -1 && rock.position.x >190) {
rock = Bodies.polygon(170, 450, 7, 20);
World.add(engine.world, rock);
elastic.bodyB = rock;
}
});
Engine.run(engine);
}
window.addEventListener('load', init);
</script> window.addEventListener('load', init);
</script>Matter.js
By Samuel Allemang
Matter.js
- 3,852