hybrid mobile APP development
AN INTRODUCTION
AND ONE TEAM'S LESSONS LEARNED
NATIVE Vs. HTML5
"When I'm introspective about the last few years, I think the biggest mistake that we made as a company is betting too much on HTML5 as opposed to native. Because it just wasn't there."


facebook's mistakeS
- Server-side HTML
- Large payloads
- Rich content
- DOM bloat
 Michael Mullany,
Sencha CEO
Michael Mullany,
Sencha CEO
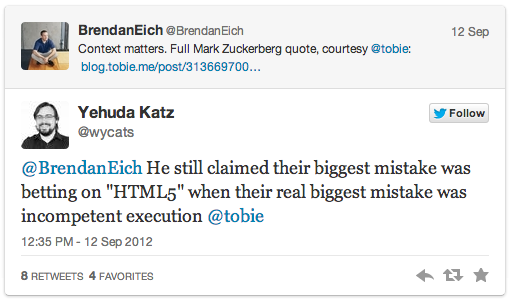
"We looked through its app -- we've seen this in other companies -- and when you build an HTML5 app, you can't build it like you build a Web page. If you treat it like a Web page, you're going to have slow performance. You have to treat it like a programming platform."

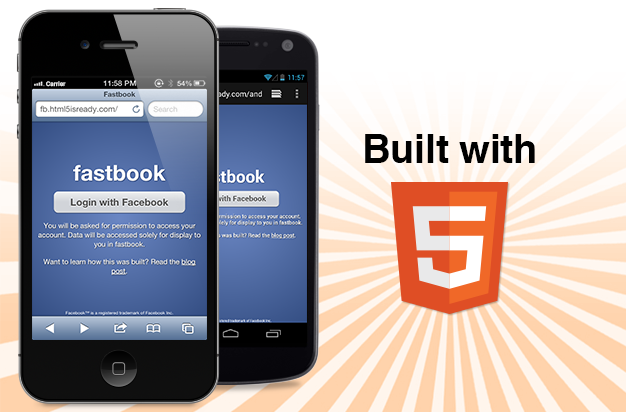
http://fb.html5isready.com
100% HTML5
- UIWebView / WebView wrapper
- HTML/CSS/Javascript application
- Running locally on device filesystem



PROS:
- Cross platform
- Web development
- Known browser targets
- Speed of development
CONS:
- Performance
- Native "uncanny valley"
- Mobile browser limitations
- Lack of native APIs

http://www.propertycross.com
BOTTOM-LINE

WE ARE NOT FACEBOOK
(1B+ monthly active users)
($50B+ market cap)
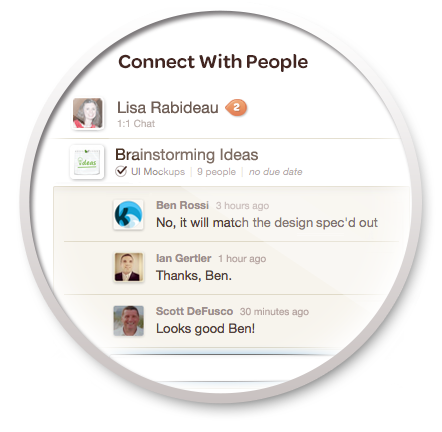
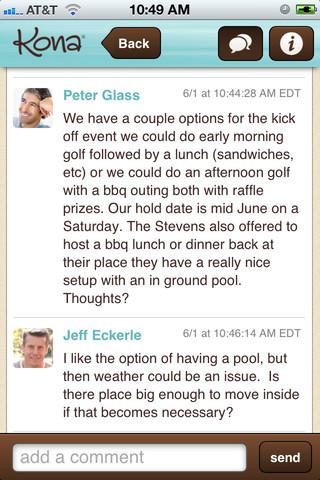
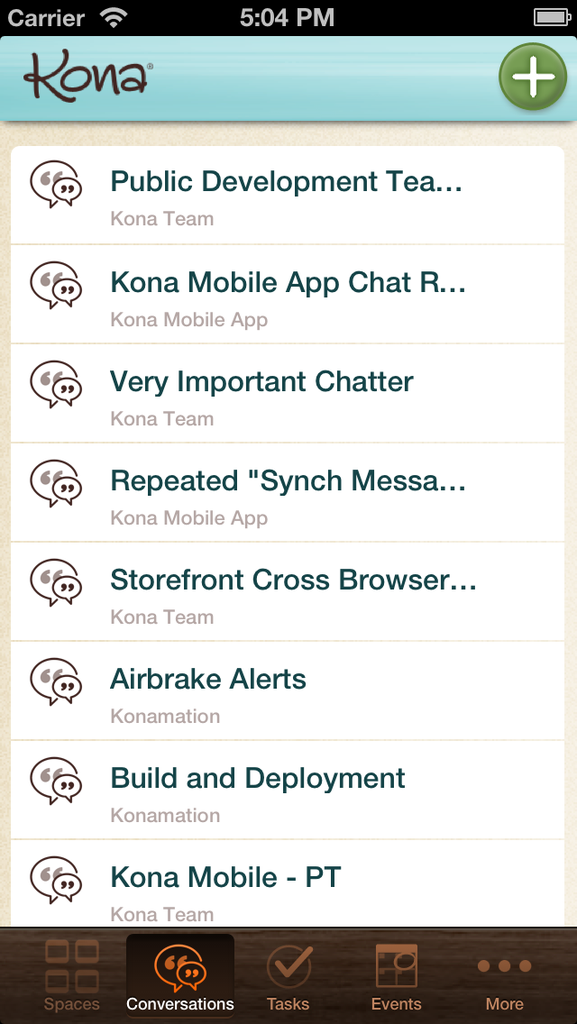
what is kona?
http://www.kona.com
Realtime social collaboration platform



KONA's TECH stack








KONA MOBILE 1.0
Android/iOS feature parity
+
Short development window
+
Web development expertise
+
Short development window
+
Web development expertise
=
HTML5!


From start to app stores in 2 months
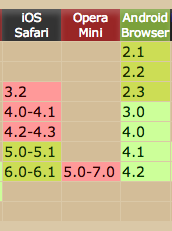
CSS POSITION: FIXED



Mobile browser support for fixed
elements is buggy and inconsistent.
elements is buggy and inconsistent.
Sencha solves this problem with absolutely
positioned fixed elements and programmatically
controlled scrolling of non-fixed elements.
positioned fixed elements and programmatically
controlled scrolling of non-fixed elements.
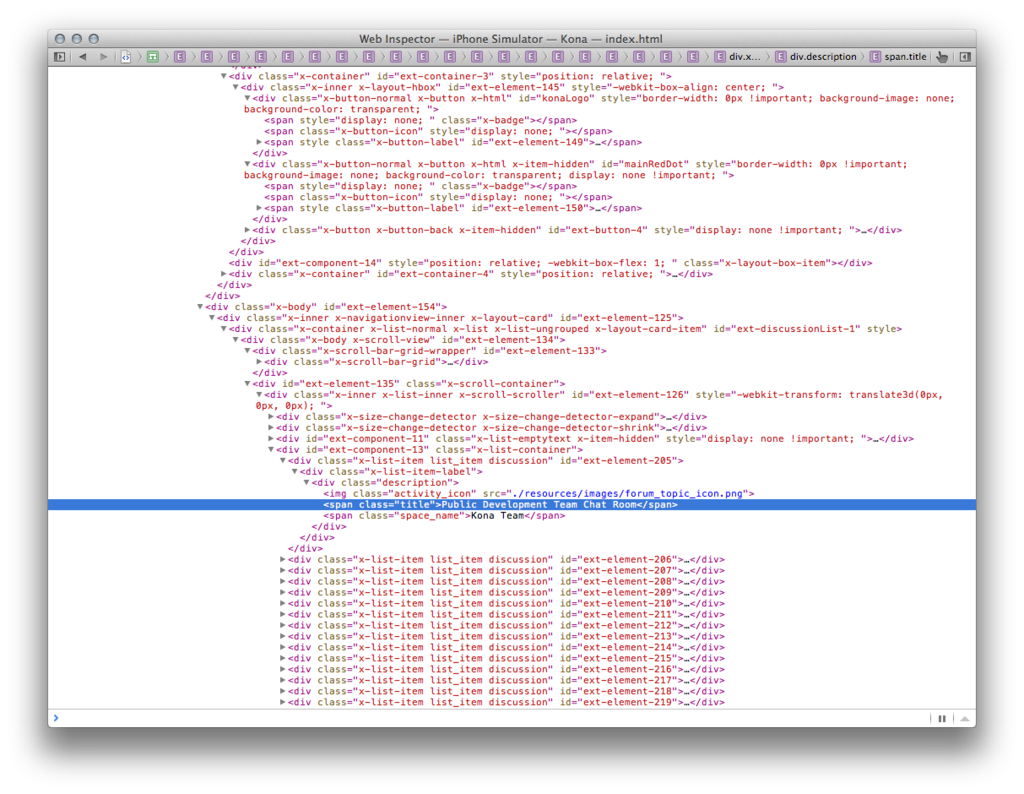
PERFORMANCE ISSUES


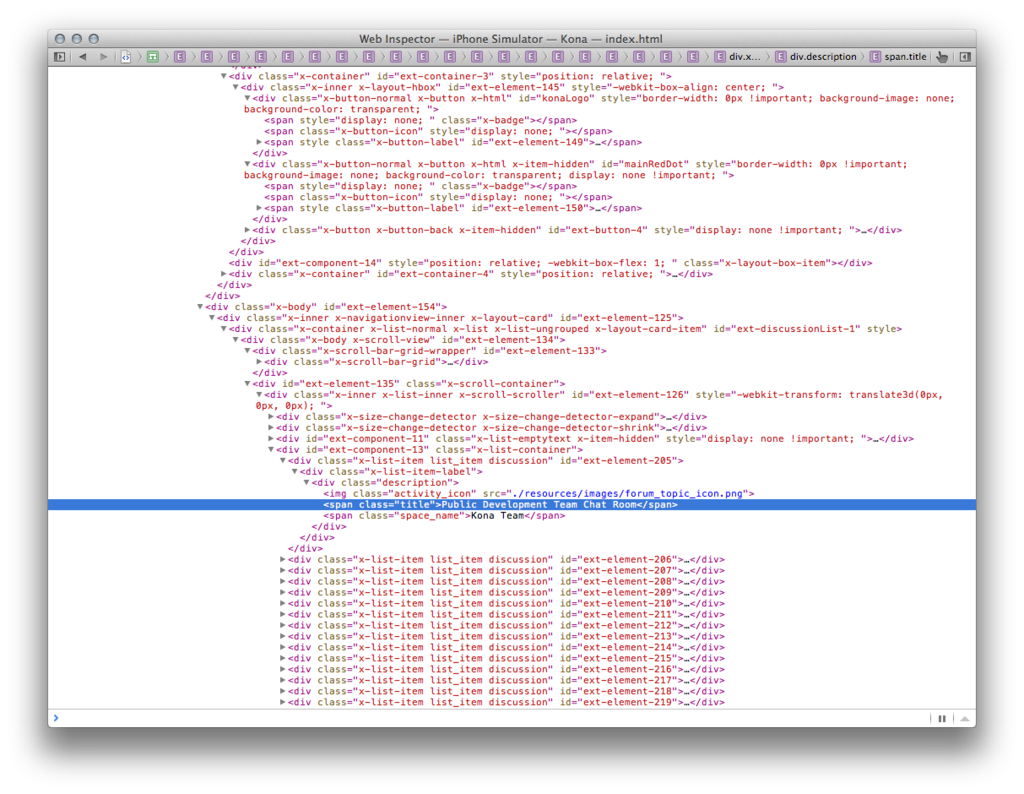
DOM bloat and highly-nested elements was Kryptonite for older devices.
THE LINKEDIN EXAMPLE

- iPhone: 60% HTML5
- iPad: 95% HTML5
- Backbone
- Localstorage
- Websockets
- http://engineering.linkedin.com
“We did users studies in-house, and I don’t think people noticed a big difference. Nobody said, ‘Oh that’s native,’ or ‘Oh, that’s web.’ As long as we can make the experience fast enough, nobody can tell the difference. It still feels right.”

Kiran Prasad
KONA MOBILE 2.0

- All logic / server interaction in JS
- 80% UI still in HTML5
- Localstorage for data caching
- No fixed elements in WebViews
- "HTML5-first" development
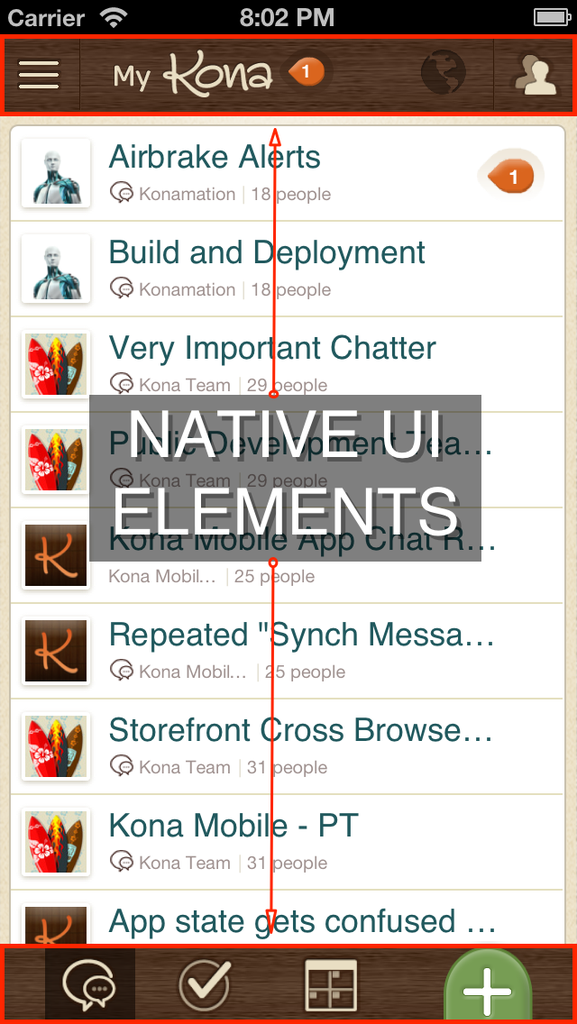
- Native elements where needed
- Native side is just UI and bridge to native APIs
- Native state controlled via JS
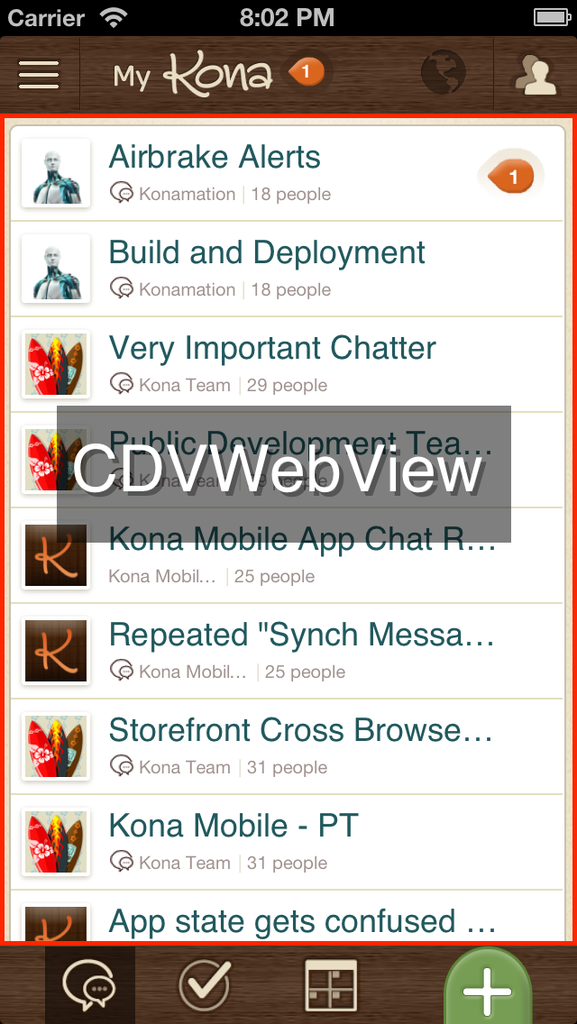
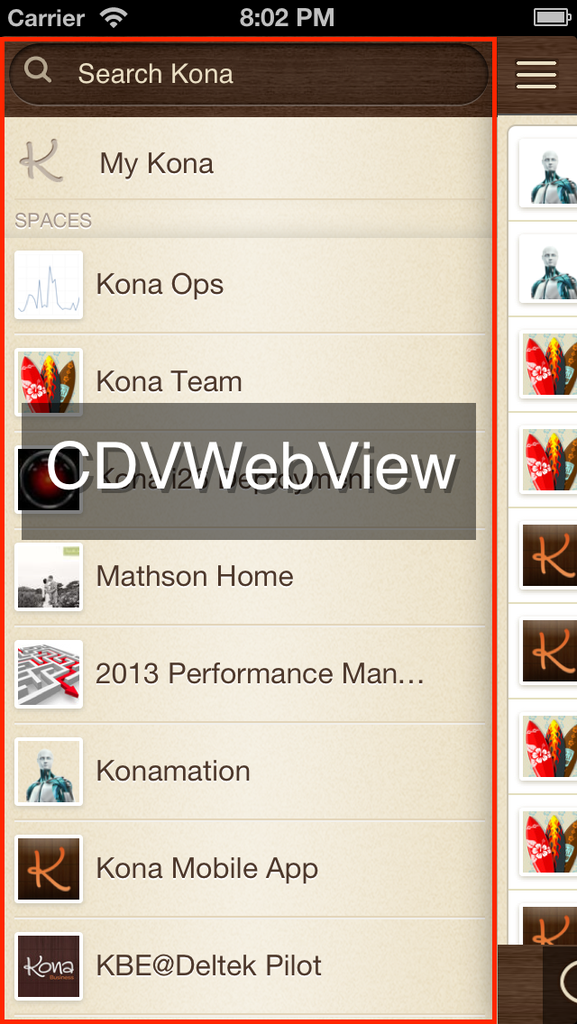
OUR "HYBRID" APPROACH



WebViews scroll "natively" with hardware acceleration like any native view
THE JAVASCRIPT APPS
-
Each WebView is a single-page AngularJS app
-
Minimum necessary components for each pane
- Main pane is "master" app, handles realtime, etc
- Panes communicate via native bridge
- Built custom model/store functionality, LS backed
- Pusher for realtime events, uses WebSockets and falls back to http
- Angular's two-way binding makes realtime updates seamless
- Custom tap handling to remove 300ms delay on click events
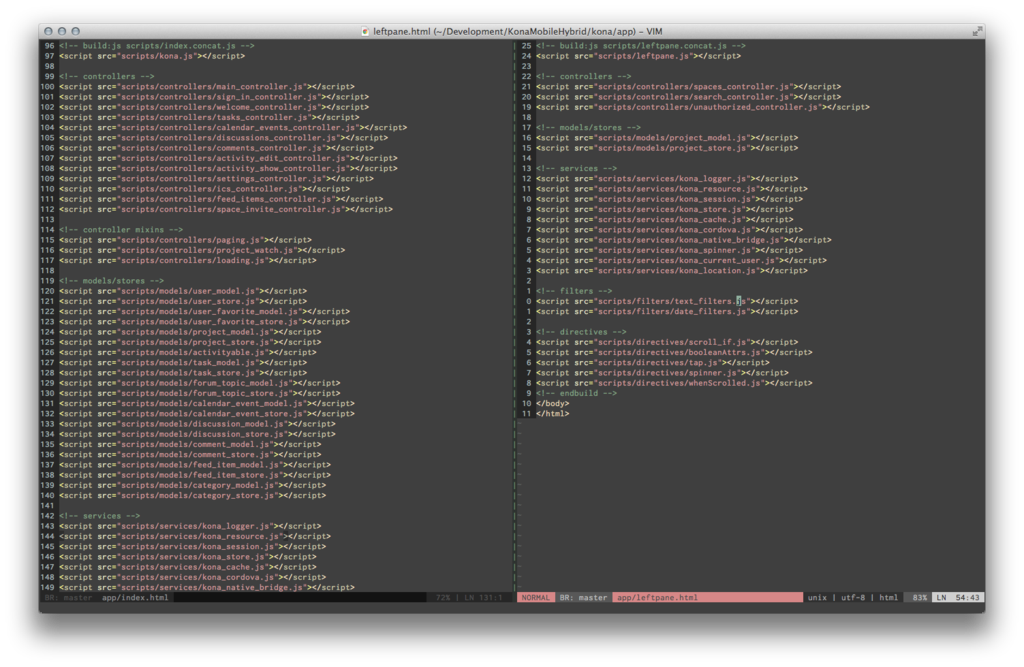
MODULARITY

TOOLS WE USE



PHONEGAP/CORDOVA
- Wraps UIWebView / WebView
- Exposes native APIs to JS
- Community plugins available
ANGULARJS
- Modular single-page JS apps
- Two-way binding
- Highly testable
KARMA
- Awesome JS test runner
- PhantomJS for unit tests
- Integration tests in real browsers
GRUNT
- HTML pre-processing
- Dev tasks (tests, etc)
- Build/deploy system
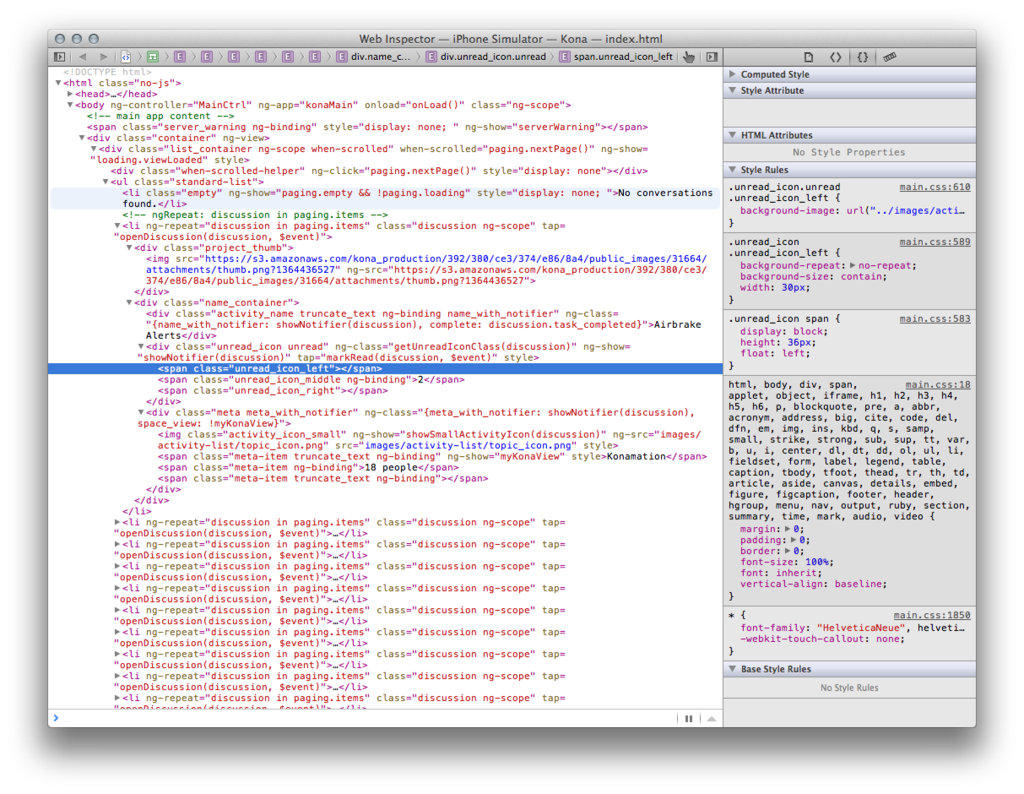
SIMPLIFY THE DOM

SIMPLIFY THE DOM

LESSONS LEARNED
-
Open up your open source toolbox.
-
Mobile development is young and moving quickly. Be flexible.
- Be prepared to figure things out on your own. "Best practices" are few and far between.
-
As mobile devices get more powerful, HTML5 will become more viable.
- Cross-platform development is a huge competitive advantage.
-
AngularJS is awesome.
QUESTIONS?
 http://www.kona.com
http://www.kona.com
http://smathson.github.io
Email: smathson@gmail.com
Twitter: @smathson
Email: smathson@gmail.com
Twitter: @smathson
hybrid mobile app development
By Scott Mathson
hybrid mobile app development
- 2,914



