JAMstack Netlify Workshop
Identity

Simple protection
(but paid)
Simple protection
(not paid, more dev)

Simple protection
(not paid, more dev)

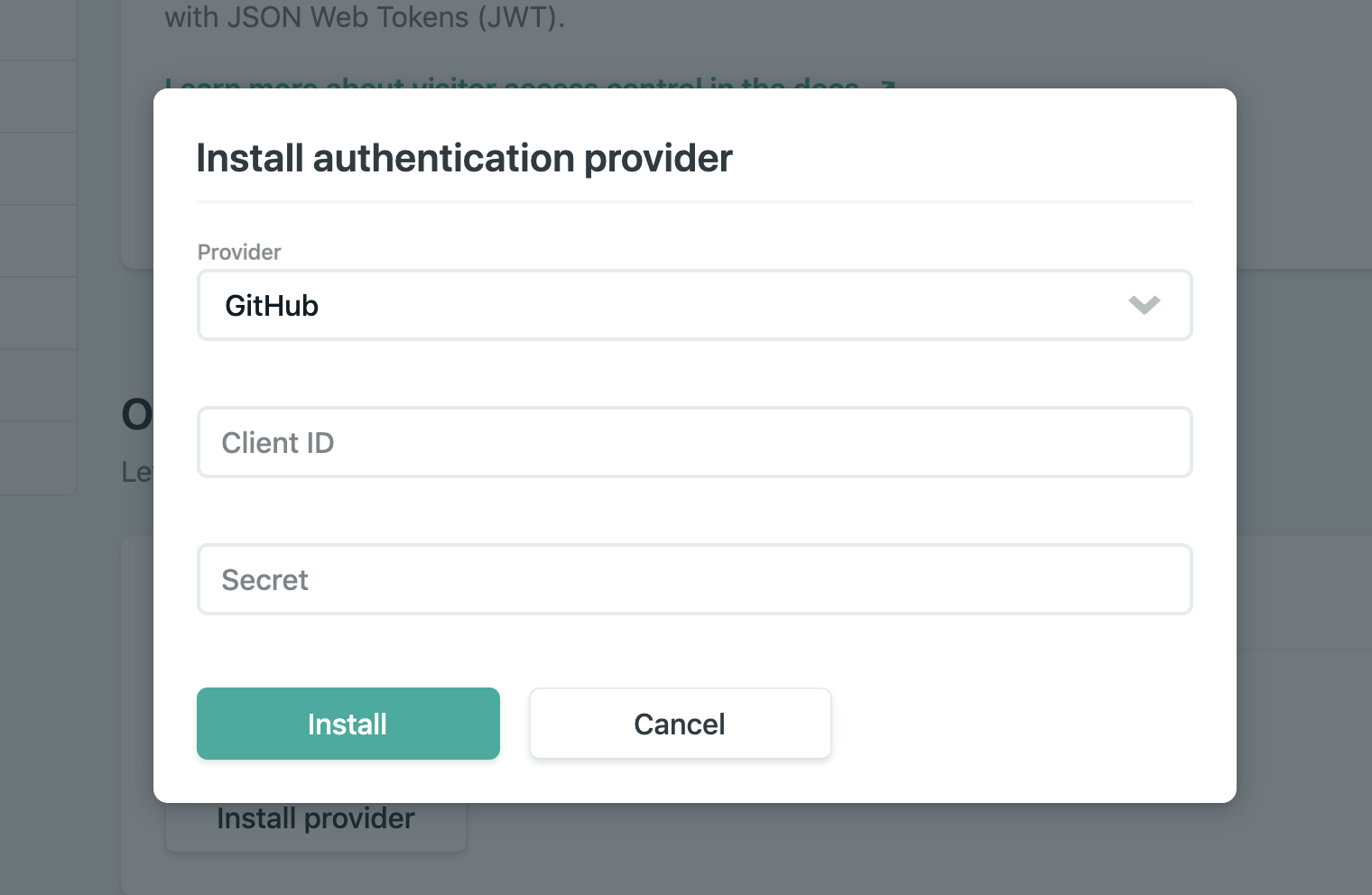
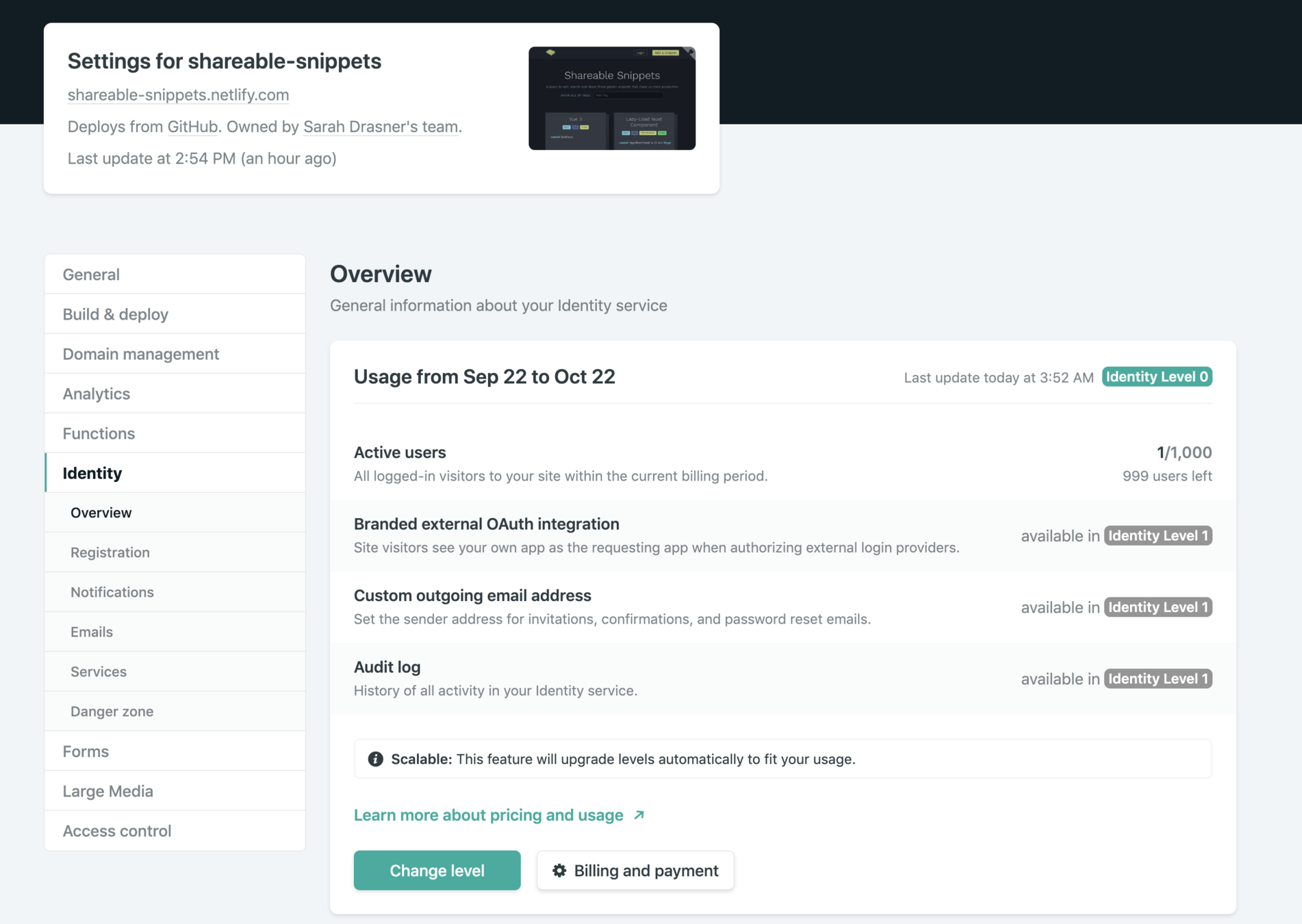
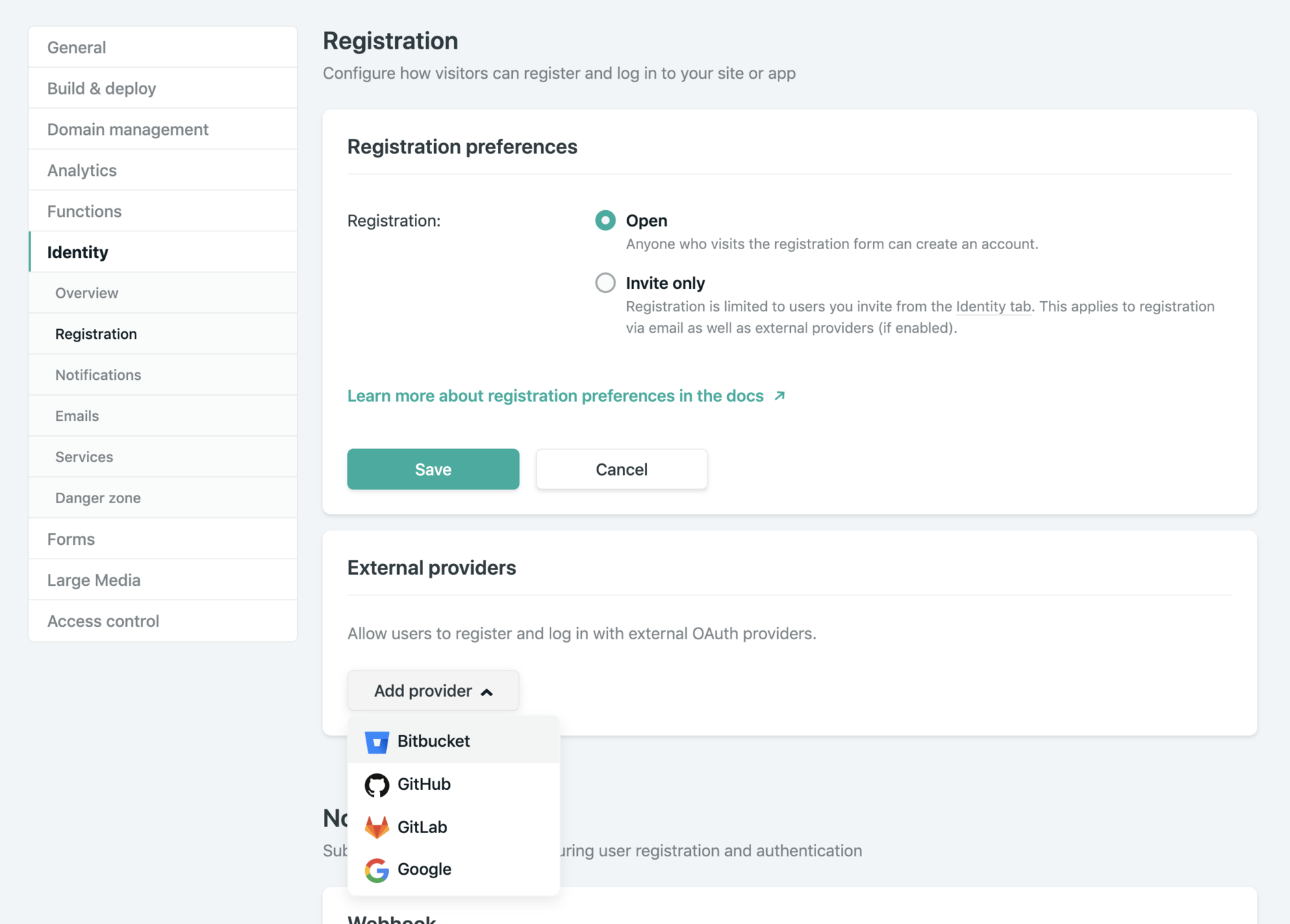
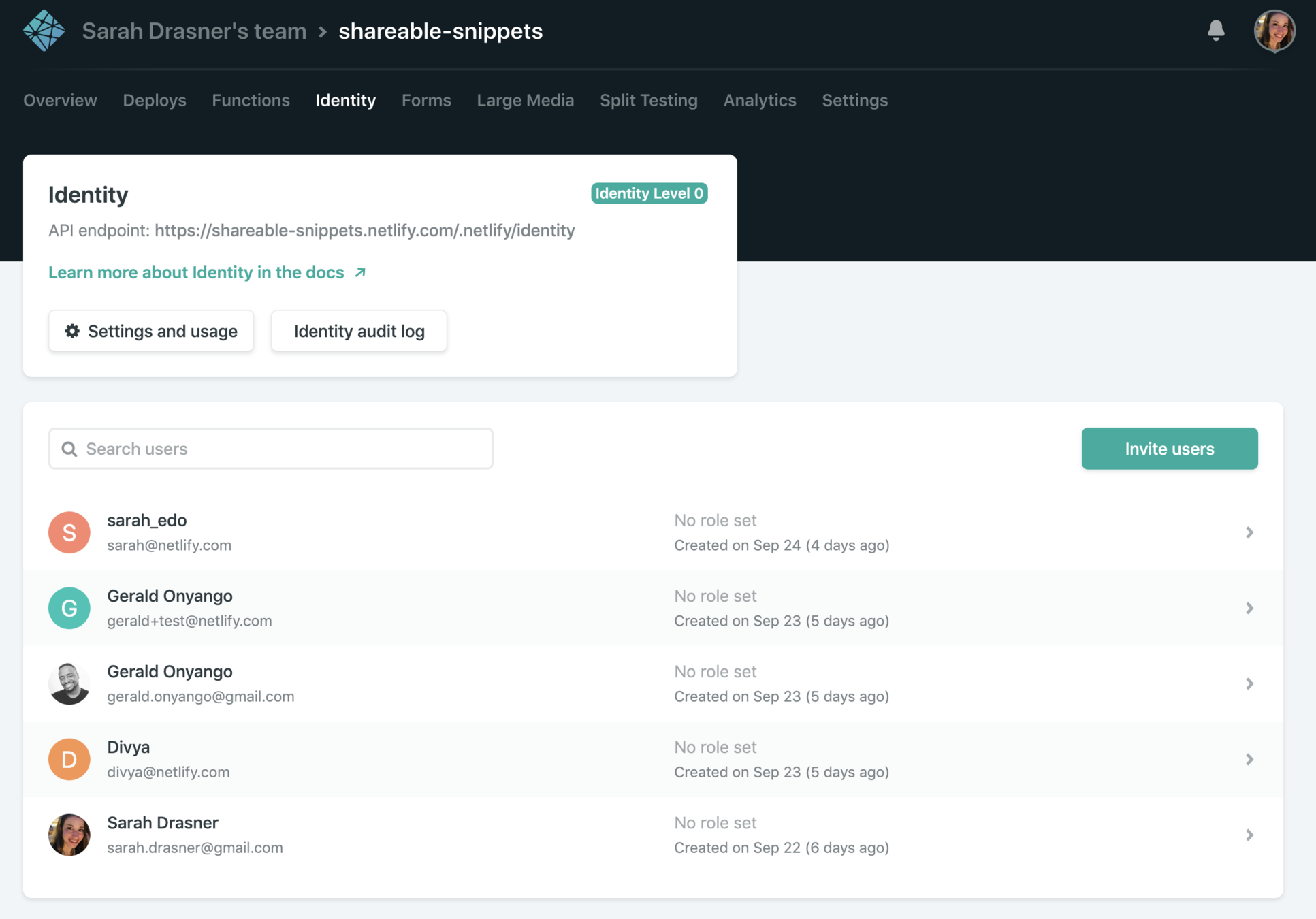
Identity
logins, managing users





<!DOCTYPE html>
<html>
<head>
<title>A static website</title>
<!-- include the widget -->
<script type="text/javascript" src="https://identity.netlify.com/v1/netlify-identity-widget.js"></script>
</head>
<body>
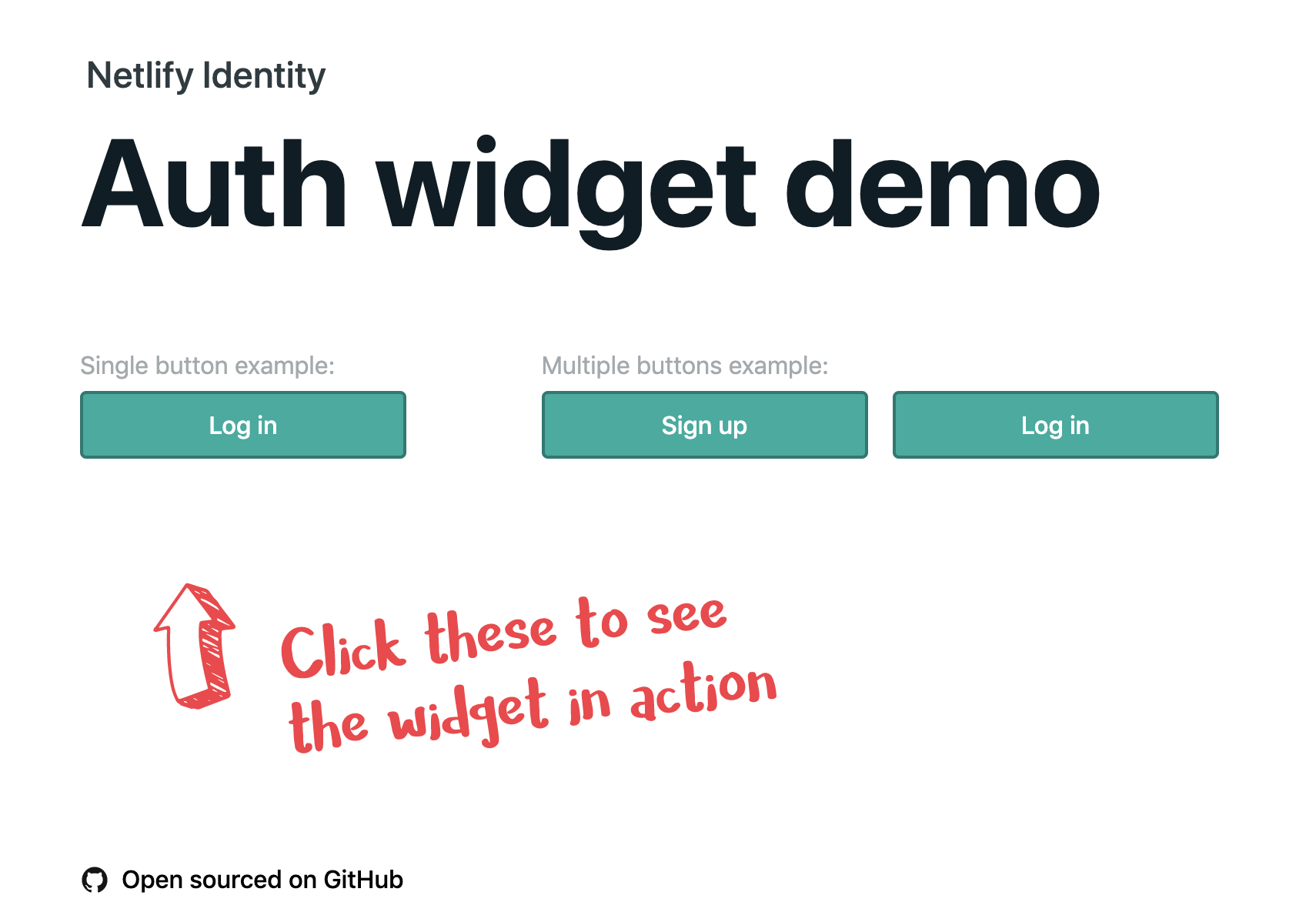
<!-- Add a menu:
Log in / Sign up - when the user is not logged in
Username / Log out - when the user is logged in
-->
<div data-netlify-identity-menu></div>
<!-- Add a simpler button:
Simple button that will open the modal.
-->
<div data-netlify-identity-button>Login with Netlify Identity</div>
</body>
</html>Vanilla HTML/JS
// Open the modal
netlifyIdentity.open();
// Get the current user:
const user = netlifyIdentity.currentUser();
// Bind to events
netlifyIdentity.on('init', user => console.log('init', user));
netlifyIdentity.on('login', user => console.log('login', user));
netlifyIdentity.on('logout', () => console.log('Logged out'));
netlifyIdentity.on('error', err => console.error('Error', err));
netlifyIdentity.on('open', () => console.log('Widget opened'));
netlifyIdentity.on('close', () => console.log('Widget closed'));
// Close the modal
netlifyIdentity.close();
// Log out the user
netlifyIdentity.logout();Vanilla HTML/JS
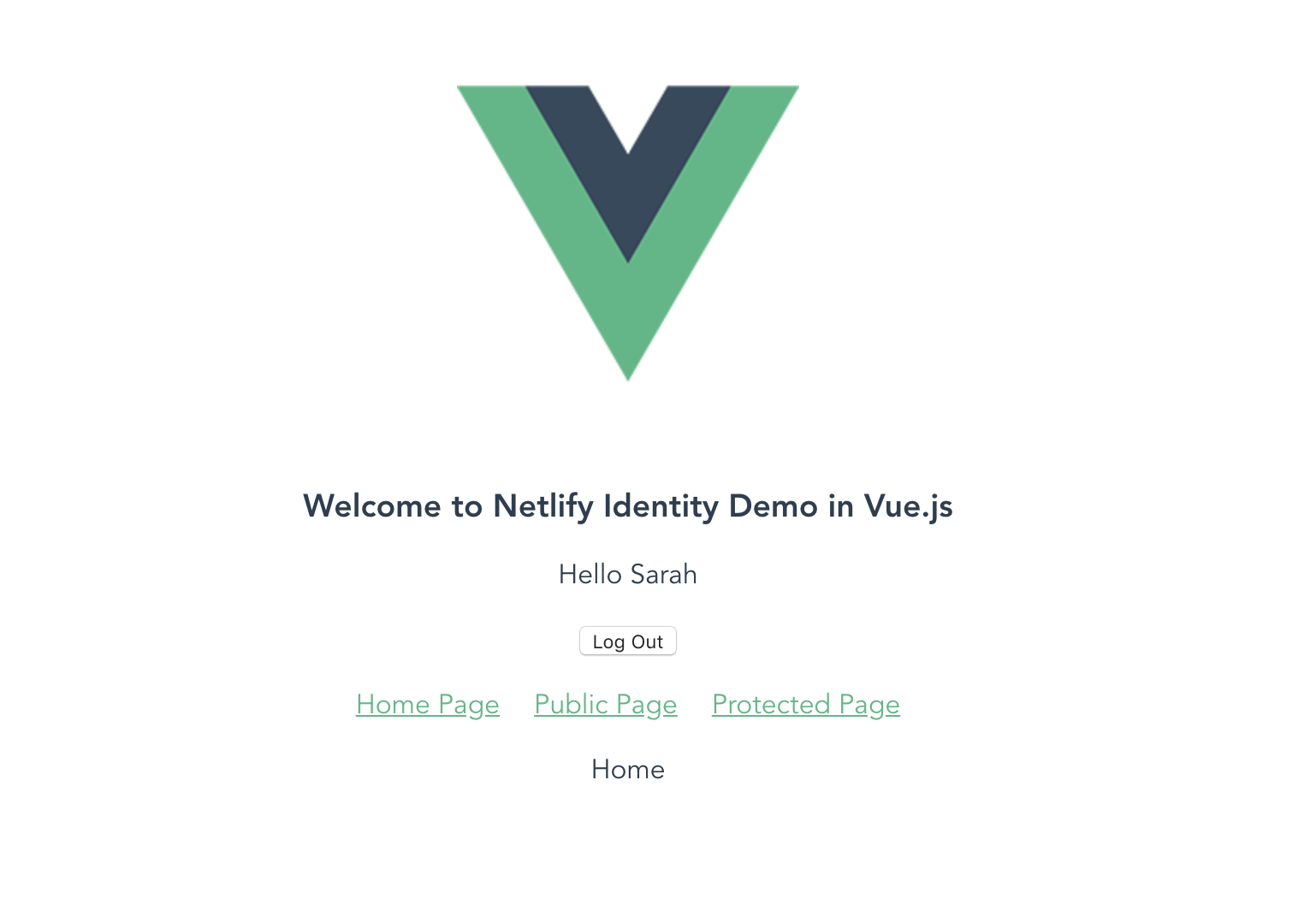
In Vue:
yarn add netlify-identity-widgetconst netlifyIdentity = require('netlify-identity-widget');
//or
import netlifyIdentity from 'netlify-identity-widget';
netlifyIdentity.init({
container: this.refs.netlifymodal // defaults to document.body, you
});
// Access the underlying GoTrue JS client.
// Note that doing things directly through the GoTrue client
// brings a risk of getting out of
// sync between your state and the widget’s state.
netlifyIdentity.gotrue;const opts = {netlifyIdentity.init({
// container to attach to, in the last example we used refs
container: '#some-query-selector';
// Absolute url to endpoint. ONLY USE IN SPECIAL CASES!
APIUrl: 'https://www.example.com/.netlify/functions/identity';
// custom placeholder for name input form
namePlaceholder: 'some-placeholder-for-Name';
// or false if you don't want the netlify logo
logo: true;
})methods: {
login() {
netlifyIdentity.open("login");
netlifyIdentity.on("login", user => {
this.currentUser = {
username: user.user_metadata.full_name,
email: user.email,
access_token: user.token.access_token,
expires_at: user.token.expires_at,
refresh_token: user.token.refresh_token,
token_type: user.token.token_type,
avatar: user.user_metadata.avatar_url
? user.user_metadata.avatar_url
: null
};
this.$store.commit("setUser", this.currentUser);
if (this.currentUser) this.$store.commit("updateLoggedInState", true);
netlifyIdentity.close();
});
},
}export const store = new Vuex.Store({
state: {
user: window.localStorage.getItem("user")
},
getters: {
loggedIn: state => !!state.user,
getUser: state => JSON.parse(state.user)
},
mutations: {
setUser: (state, currentUser) => {
if (!currentUser) {
state.user = null
window.localStorage.removeItem("user")
return
}
let theUser = JSON.stringify(currentUser)
state.user = theUser
window.localStorage.setItem("user", theUser)
}
},
})In the store:
Exercise
Take a simple Vue CLI site,
install Vue Router and Vuex
make identity work from a button,
and protect a route.
deck
By sdrasner
deck
- 5,934