"New UI Order"
|
The Wix way to scale up UI development |
About Me 🙋♂️
Shlomi Toussia-Cohen
<UI Infra/> R&D Manager
🏍 ⛷ 😴
The <UI Infra/> group
-
👨💻 16 Developers (9 TLV, 3 Vilnius, 4 Kyiv)
-
👨🎨 5 UX Designers (3 TLV, 2 Vilnius)
-
👩🎨 5 Designers (5 TLV)
-
👨🏫 1 Product Manager
-
👨🚒 1 Operations Manager
-
🤴 1 Group Manager
React Components
React Application
Editor Elements
Wix site


Component Libraries
+
Design Systems
wix-style react
"Wix Style" Design System
* Business Manager
* Premium Services
* Backoffice applications
* Standalone products
* Composers (Shoutout, Logo Maker)

wix-base-ui
"Editor Panels" Design System
* Classic Editor
* Editor X

wix-ui-tpa
"On-Stage" Design System
* TPAs

wix-ui-santa
* Editor Elements (Add Panel)

Our Misson:
Create a contribution flow for components and deliver high-end components ourselves
Why contribution flow?
Company Goal - Dev Velocity
(Sub-goal: Consistent design)
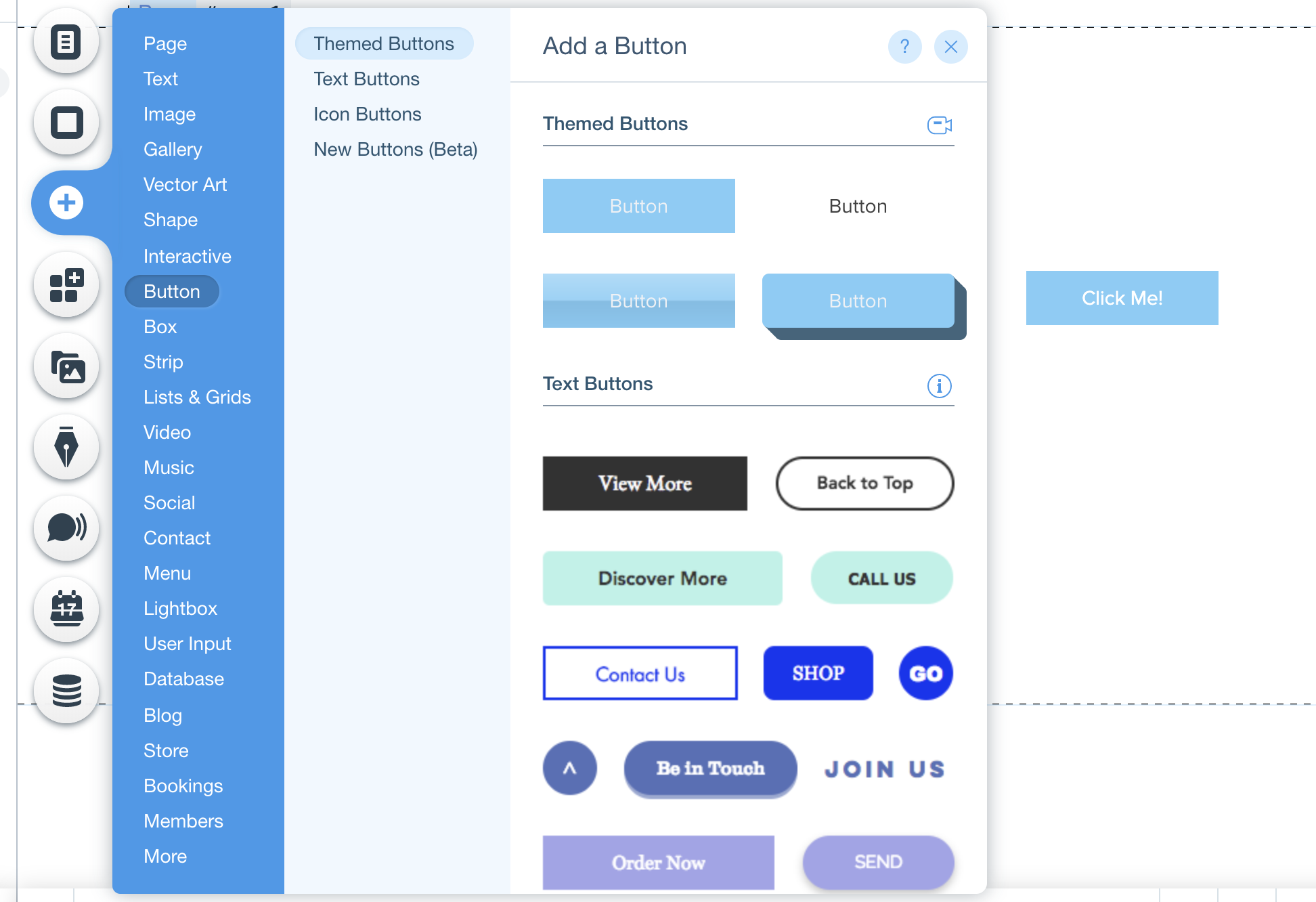
What can we suggest?
- Use shared Component libraries - and only them
Why?
- Existing components - less Dev effort
- Consistent design
- Better a11y, SEO, performance
How will it happen?
"New UI Order"
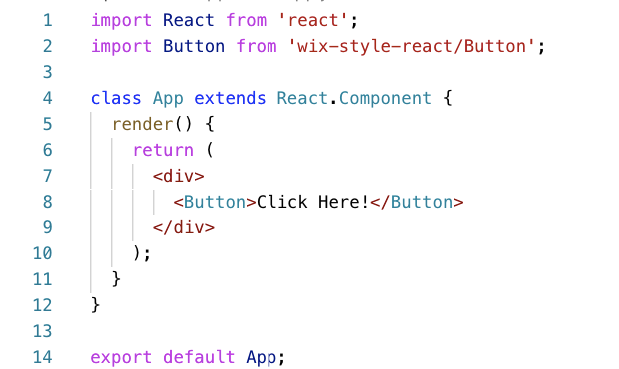
Add it to your project
🚀 Blazing fast
📦 Works out of the box
⚒ Zero configuration
=> npx new-ui-order start
A process
- Product
- UX
- Design
- Dev
Everyone must be committed!
The Rules
- When defining a project - you must pick a library and comply with its components and patterns
- Review your project with the UI Infra design owners
- When something is missing - you must consult with the library maintainers and use alternatives or contribute what's missing
Missing Component
Missing Feature
Something is wrong
I'm Something Special
Can UX / Designer offer existing alternatives?
Yes
You must use it!
No
Is UI Infra available to implement?
UI Infra will provide it
Contribute to library
Contact us
Yes
No
Escalate to Managment
I'm not happy
I don't have time...
FAQ
Which applications?
- All of All of them!
- For Editor panels use wix-base-ui
- For Viewer components (OOI/IFrame) use wix-ui-tpa
- For any other user-facing application use wix-style-react
Why the contribution model?
One small team can't handle all the company's requests
How do we verify it?
- Communicate to all leaders
- Project reviews (UX + Dev) before development starts
- Education
How can you be part of it?
- Raise a flag when:
- Zeplin contains missing components/features
- You are writing CSS
- Contribute missing features to the library
- Contact us when needed
Contacting us
"Wix Style"
Dev: #wix-style-react
UX: #wix-style-ux
"Editor Panels"
Dev: #wix-base-ui
"On-Stage"
Dev: #wix-ui-tpa
Questions?
Thanks!
New UI Order
By Shlomi Toussia Cohen
New UI Order
- 403



