Sketch vs Figma
vs Adobe XD
Things people don't like with Sketch
-
Gets bloated, especially when you add plugins
-
Slow at times
-
Mac only
Appealing with Adobe XD
-
Light , quick and lovely interface
-
Live prototyping, wireframing, auto grids
-
Amazing new possibilities regarding workflow, and combined with adobe creative suite (XD & Photoshop) you can realize some really wonderful projects
-
Available on both Windows and Mac.
Appealing with Figma
-
Live collaboration
-
Handoff
Live collaboration
-
Sketch: Not natively, but a plugin Picnic is in progress
-
Adobe XD: Live collaborating will soon be available through your Adobe ID.
- Figma: Yes! Not to mention being browser-based allows Windows and even Linux users to have a very polished design tool.
Figma is the undisputed winner!

Prototyping
-
Sketch: Not natively, but because of Sketch’s rich community of plugins, plugins like Craft allow mobile prototyping from within Sketch. Also, most third party prototyping tools play well with Sketch files.
-
Adobe XD: Yes, native prototyping within the app.
- Figma: Yes! It's very basic, feels like Adobe XD without the transitions. Also, there's a nice Framer integration).
A tie between Adobe XD and Sketch
Platforms
-
Sketch: Mac only
-
Adobe XD: Mac and Windows but, features are prioritized out for the Mac version
-
Figma: Other than browser-based, apps for Mac and Windows but not offline capable
In an AMA they stated they don't have any current plans to add it either
Handoff
-
Sketch: Not natively, but apps like Zeplin and Avocode were made specifically to deliver Sketch specs to developers. There’s even an entirely free alternative called Sketch measure that works just as well.
-
Adobe XD: Coming soon.
-
Figma: Because of live collaboration, developers can easily jump in (regardless of OS) and access the designs.
Every Figma file has Code Mode where developers can inspect design files.
It also neatly prints the handoff code for CSS, iOS, or Android in the right panel.
Winner is Figma!

Commenting
-
Sketch – No built in ability for commenting, will have to rely on Invision’s commenting features or Craft’s “freehand” plugin.
Comments in each solution are stored somewhere different than Sketch.
-
Figma – Commenting is built in and just as nice as design collaborating.
-
Adobe XD – Has a commenting feature, but it’s not really built-in and can only be done once you share your project online through Adobe Creative Cloud services.
Winner is Figma!

Repeat Grid
-
Sketch – Not built in but with the Craft plugin, it behaves as if it were.
-
Adobe XD – Works great! Everything is real time, in place, and buttery smooth.
-
Figma – No
Winner is Sketch

Strong Points
- Plugins support: Sketch only.
- Organizing Pages and Layers: Sketch. XD is close.
- Smart Guides and Snapping: XD. Figma is close.

• Symbols: Figma. Sketch is okay.

- Responsive Design: Figma. Sketch is okay.


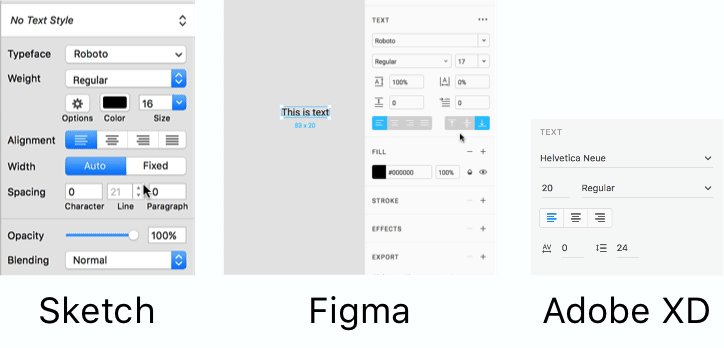
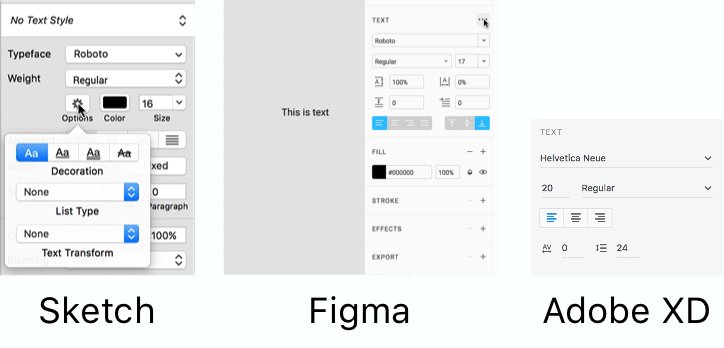
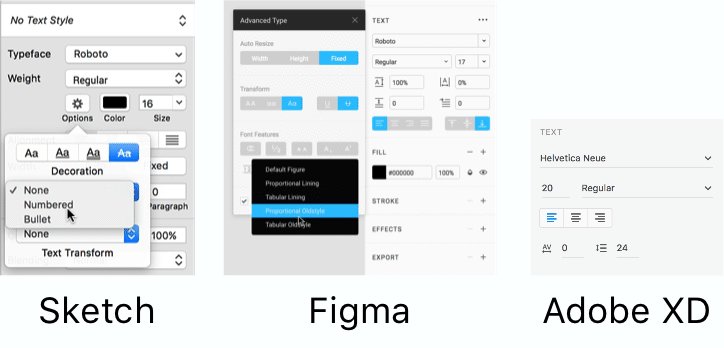
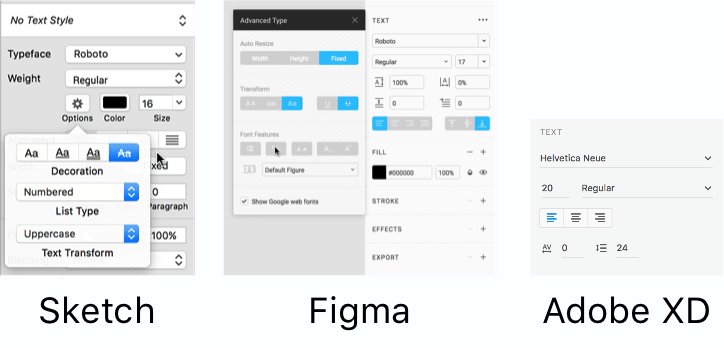
Text style options: Figma. Sketch is good too.

Styling Objects and Layers: Sketch

Icon Creation and the Boolean Tool: Figma
Masking with shape: Sketch

Conclusion
Depending on use cases, Sketch and Figma both have stability.
Adobe XD though appealing, needs time.
Main References
- https://uxtools.co/blog/sketch-vs-adobe-xd-vs-figma
- https://www.brainspin.com/sketch-vs-figma-vs-adobe-xd/
- https://uxdesign.cc/figma-vs-xd-d38c7d013d
- https://www.designernews.co/stories/79314-sketch-figma-or-adobe-xd
Sketch vs Figma vs Adobe XD
By Shruti Kaushik
Sketch vs Figma vs Adobe XD
- 1,405



