

MIND BLOWN?
CSS in JS
What is CSS in JS?
You write CSS in JS
END OF STORY

AGENDA
- Why is CSS in JS?
- Pros/ Cons
- Available options
- Why did we plan to go with it?
- Results
- Future Aspects
Why CSS in JS?
Interactivity with JS



CSS
CSS in JS
Auto-Scoping
Scoped by default.
Shadow DOM.
Argument: Complex systems like BEM are there to manage scoping.
Not taking the power of css away from you!
Anything that is possible in CSS is possible in CSS in JS
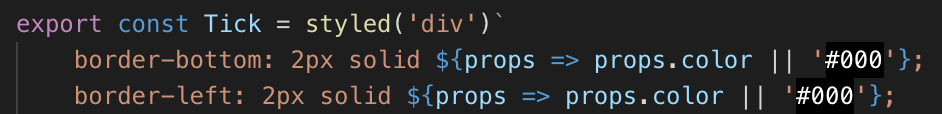
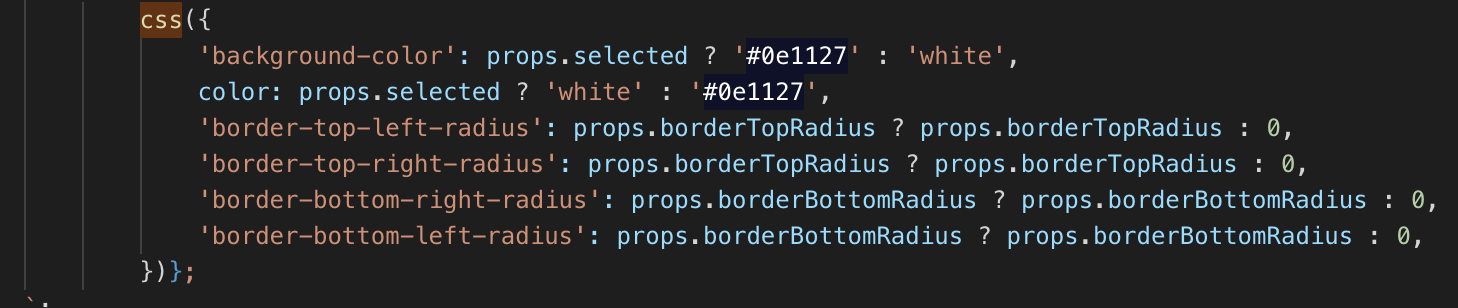
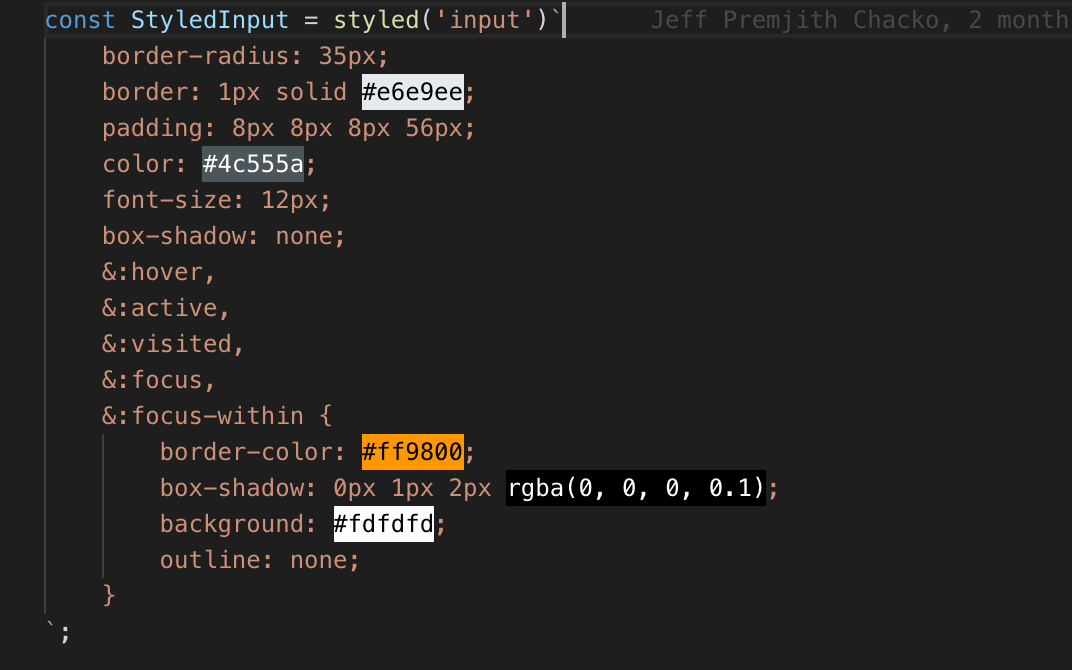
Flexibility

Object format

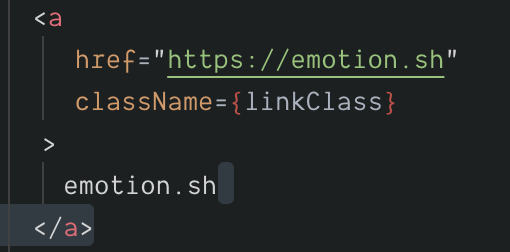
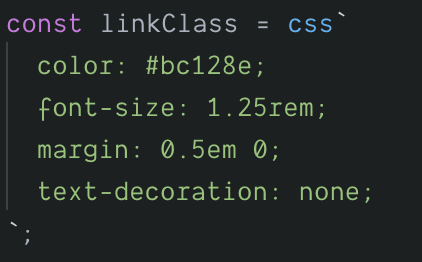
Tagged template Literal (ES6)


CSS class name style
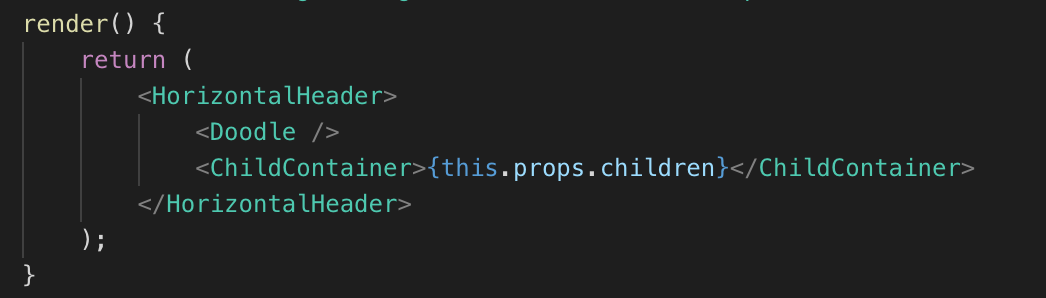
Clean and Readable Code

Component First Pattern
CSS was never designed for this.
PROS
-
No need of naming.
-
Tree shaking available.
-
Browser compatibility.
-
Across technology compatibility
-
Auto pre-fixer , css loader, css pre- processors not needed.
-
Even global styles available.
-
SSR is also supported.
CONS
-
New learning curve.
-
No default props option available
-
Makes unit testing a bit difficult as the class names are dynamic
Available libraries
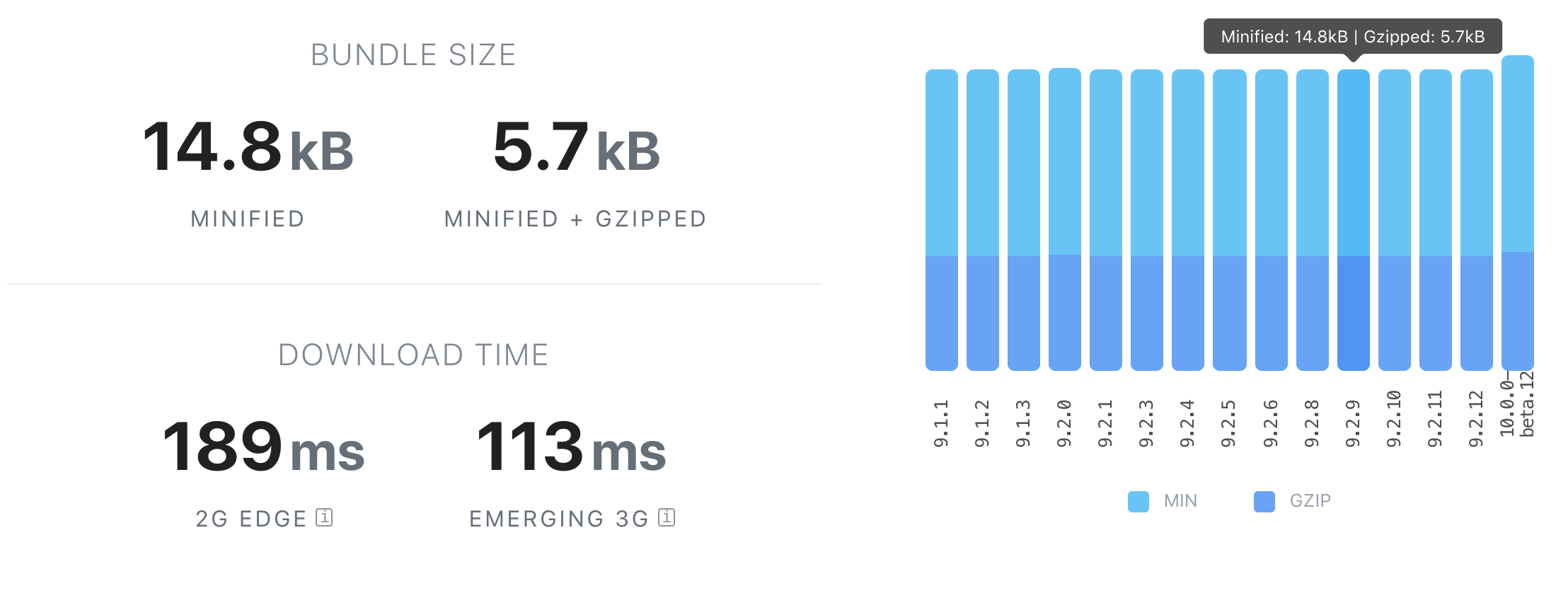
- Emotion
- Styled Components
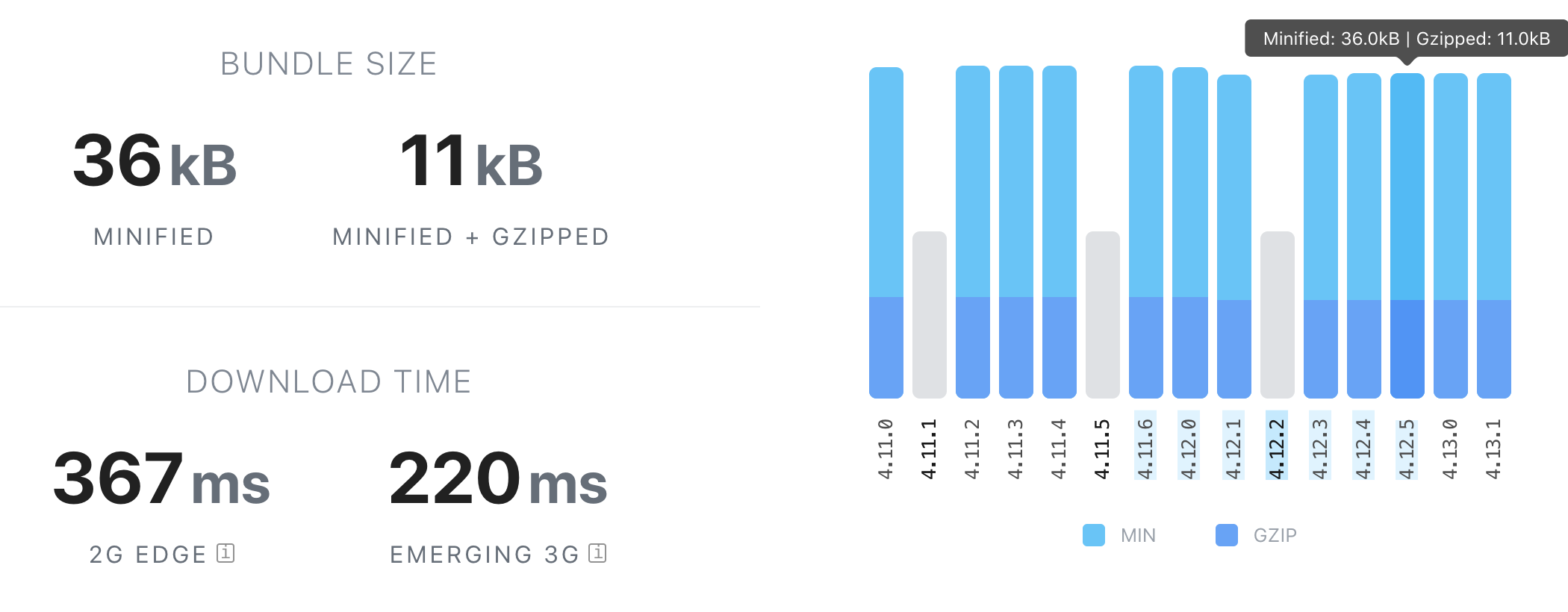
- Glamorous
















Results
- Helpcenter
- Swiggy OneView
Helpcenter
Before:
- Compressed Bundle size : 317KB
- UnCompressed Bundle size : 1.3MB
After:
- Compressed Bundle size : 160KB
- UnCompressed Bundle size : 788kB
One-View
Future Aspects
Cross-Platform swiggy design components library.
Thanks
Any Questions?
Would you use CSS in JS in your next project?
Yes? then why?
No? then why not?
@shobu_live
- even, Slack
deck
By Shubham Singh
deck
- 646



