
День 1
- Селекторы
- Фильтры
- Работа с атрибутами
- Обход DOM
- Манипуляции с DOM
- События
- Домашняя работа
Селекторы
//01
1) Базовые селекторы
$('*') - выбрать все элементы
$('#id') - выбрать по Id элемента
$('.class') - выбрать по классу элемента
$('tagName') - выбрать по тегу элементы
2) Комбинированные элементы
$('div ul') - ul является потомком div
$('div > ul') - ul является прямым потомком div
$('div + ul') - вернёт ul который будет идти за div
$('div ~ ul') - вернёт все ul который будут идти за div
$('div, ul, .nav)
3) селекторы по атрибутам
$('attrName') - все элементы с атрибутам attrName;
$('attrName = value') - все элементы у которых значение атрибута attrName равно value
$('attrName != value') - значение атрибута не совпадает с value
$('attrName ^= value') - значение атрибута начинается с value
$('attrName $= value') - значение атрибута заканчивается значением value
$('attrName *= value') - значение атрибута содержит подстроку равное value
$('attrName ~= value') - значение атрибута содержит слово value
4) Селекторы по фильтрации
$(':focus'), $(':hover') - элементы в соответствующем состоянии (focus, hover)
$(':first'), $(':last') - первый или последний найденный элемент
$(':eq(1)'), $('...').eq() - вернёт элемент под заданным номером среди выбранных (начало с "0")
$(':even'), $(':odd') - элементы с четным и нечетным номером позиции
$(':gt(n)') - элементы с индексом, который превышает n
$(':lt(n)') - элементы с индексом, который меньше n
:checked, :selected, :disabled, :enabled, :contains, :empty, :hidden, :visible
Фильтры
//02
.eq(), .first(), .last(), .slice(start, end), .not(), .has(DOMelement),
.is() - boolean,
.addBack() - добавить текущий набор к предыдущему
.end() - вернуться к предыдущему набору
.add() - добавить элемент в набор
.map(), .each()
.each() - вызывает функцию для каждого элемента в наборе
var heights = []; // переменная, которая будет хранить высоты элементов
$("div").each(function(indx, element){
heights.push($(element).height());
});
// в итоге, в переменную heights будут помещены значения высот всех div-элементов//05
.map() - вызывает заданную функцию для каждого элемента набора, и в итоге создает новый набор, составленный из значений, возвращенных этой функцией
var classes = $("div").map(function(indx, element){
return $(element).attr("class");
});Обход DOM
//03
.children() - возвращает все дочерние элементы
.find() - находит элемент по заданному селектору
.parent() - находит родителей у выбранных элементов
.next(), .prev() - находит элемент, который лежит непосредственно после или перед выбранным элементом
.nextAll(), nextUntil() - находит всё элементы, которые лежат после или перед выбранным элементом
Манипуляции с DOM
//04
.text() - изменяет или возвращает текст у выбранного элемента
.html() - изменяет или возвращает html у выбранного элемена
.text(function(I, oldText),
.html(function(I, oldText)
Работа с атрибутами
//07
.attr(name), .attr(name, value), .prop(), .addClass(), .removeClass(), .toggleClass()
События
//07
// Установим обработчик нажатия кнопкой мыши, элементу с идентификатором foo
$('#foo').on('click', function(){
alert('Вы нажали на элемент "foo"');
});
// Теперь, при нажатии на элемент foo, будет выведено сообщение.on('event', function(){...});
event.preventDefault() - отменят стандартное действие браузера
$('a').on('click', function(event){
# some code
event.preventDefault();
});event.stopPropagation() - останавливает "всплытие" вызова события к родительским элементам
$('a').click(function(event){
# some code
event.preventDefault();
});
<div id="demo">
<a href="js4.it">Link</a>
</div>
$('a').click(function(event){
event.preventDefault();
event.stopPropagation();
console.log('You have clicked the link.');
});
$('#demo').click(function(){
$(this).toggleClass('yellow');
console.log('You have clicked the demo div.');
});День 2
- Манипуляции с DOM
- CSS
Манипуляции с DOM
.append(), .appendTo(targe) - добавляет заданное содержимое в конец элементов на странице
<ul class="list l1">
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Выше </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>
$(".list").append("<li class='item'>Тест</li>");
$("<li class='item'>Тест</li>").appendTo($(".list"));
<ul class="list l1">
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
<li class="item"> Тест </li>
</ul>
<ul class="list l2">
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
<li class="item"> Тест </li>
</ul>.prepend(), .prependTo(target) - добавляет заданное содержимое в начало элементов на странице
<ul class="list l1">
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>
$(".list").prepend("<li class='item'> Тест </li>");
$("<li class='item'> Тест </li>").prependTo($(".list"));
<ul class="list l1">
<li class="item"> Тест </li>
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Тест </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>.before(), .insertBefore() - добавляет заданное содержимое перед элементами на странице
<ul class="list l1">
<li class="item it1"> Высоко </li>
<li class="item it2"> Быстро </li>
<li class="item it3"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item it1"> Выше </li>
<li class="item it2"> Быстрее </li>
<li class="item it3"> Сильнее </li>
</ul>
$(".it2").before("<li class='item'>Тест</li>");
$("<li class='item'>Тест</li>").insertBefore($(".it2"));
<ul class="list l1">
<li class="item it1"> Высоко </li>
<li class="item"> Тест </li>
<li class="item it2"> Быстро </li>
<li class="item it3"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item it1"> Выше </li>
<li class="item"> Тест </li>
<li class="item it2"> Быстрее </li>
<li class="item it3"> Сильнее </li>
</ul>after(), .insertAfter() - добавляет заданное содержимое после элементов на странице
<ul class="list l1">
<li class="item it1"> Высоко </li>
<li class="item it2"> Быстро </li>
<li class="item it3"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item it1"> Выше </li>
<li class="item it2"> Быстрее </li>
<li class="item it3"> Сильнее </li>
</ul>
$(".it1").after("<li class='item'>Тест</li>");
$("<li class='item'>Тест</li>").insertAfter($(".it1"));
<ul class="list l1">
<li class="item it1"> Высоко </li>
<li class="item"> Тест </li>
<li class="item it2"> Быстро </li>
<li class="item it3"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item it1"> Выше </li>
<li class="item"> Тест </li>
<li class="item it2"> Быстрее </li>
<li class="item it3"> Сильнее </li>
</ul>.wrap(), .wrapAll() - оборачивать элементами заданными html-элементами
<ul class="list l1">
<li class="item"> Высоко </li>
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Выше </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>
$(".list").wrap("<div class='new'></div>");
<div class="new">
<ul class="list l1">
<li class="item"> Высоко </li>
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
</div>
<div class="new">
<ul class="list l2">
<li class="item"> Выше </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>
</div>
.wrapInner() - оборачивать содержимое элементов заданными тегами
<ul class="list l1">
<li class="item"> Высоко </li>
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Выше </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</ul>
$("ul").wrapInner("<div class="new"></div>");
<ul class="list l1">
<div class="new">
<li class="item"> Высоко </li>
<li class="item"> Быстро </li>
<li class="item"> Сильно </li>
</div>
</ul>
<ul class="list l2">
<div class="new">
<li class="item"> Выше </li>
<li class="item"> Быстрее </li>
<li class="item"> Сильнее </li>
</div>
</ul>.unwrap() - удаляет родительский элемент (содержимое родительского элемента остаётся)
<div class="new">
<ul class="list l1">
<li class="item"> Сильно </li>
</ul>
</div>
<div class="new">
<ul class="list l2">
<li class="item"> Сильнее </li>
</ul>
</div>
$("ul").unwrap();
<ul class="list l1">
<li class="item"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item"> Сильнее </li>
</ul>
$("div.content").remove();.remove() - удаляет элементы на странице
.replaceWith(content), .replaceAll(target) - замена одних элементов на другие
<ul class="list l1">
<li class="item i1"> Высоко </li>
<li class="item i2"> Быстро </li>
<li class="item i3"> Сильно </li>
</ul>
<ul class="list l2">
<li class="item i1"> Выше </li>
<li class="item i2"> Быстрее </li>
<li class="item i3"> Сильнее </li>
</ul>
$(".i1").replaceWith("<li class='item'>Тест</li>");
$("<li class='item'>Тест</li>").replaceAll($(".i1"));
<ul class="list l1">
<li class='item'>Тест</li>
<li class="item i2"> Быстро </li>
<li class="item i3"> Сильно </li>
</ul>
<ul class="list l2">
<li class='item'>Тест</li>
<li class="item i2"> Быстрее </li>
<li class="item i3"> Сильнее </li>
</ul>.clone(withDataAndEvents) - возвращает копию выбранных элементов страницы
withDataAndEvents — определяет, необходимо ли копировать данные и обработчики событий, установленные на копируемых элементах. По умолчанию, этот параметр равен false.
<div class="container">
<div class="goodbye">Пока</div>
<div class="hello">Привет</div>
</div>
$(".hello").clone().appendTo(".container");
<div class="container">
<div class="hello">Привет</div>
<div class="goodbye">Пока</div>
<div class="hello">Привет</div>
</div>CSS
.css(name), .css(name, value), .css(name, function),
.css({name: value, name: value}) - возвращает или изменяет стили
$(".topBlock").css("top");
$(".topBlock").css("top", "5px");
$(".topBlock").css({"top":"5px", "left":"0"});
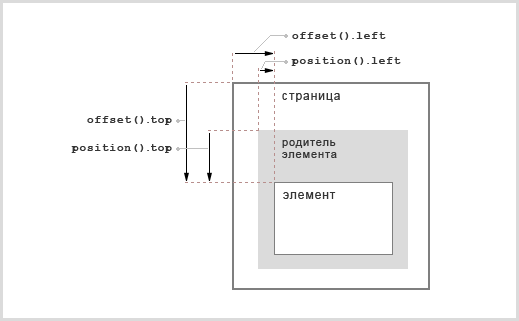
.offset(), .position() - возвращает или изменяет позицию элемента
$("div.content").offset();
$("div.content").position();
$(".content").offset({top:30, left:100});
.scrollLeft(), .scrollTop() - возвращает или изменяет величину прокрутки элемента
$("div.content").scrollTop();
$("div.content").scrollLeft(30);.height() - возвращает или изменяет высоту элемента
.width() - возвращает или изменяет ширину элемента
Copy of Jquery (day2)
By siela
Copy of Jquery (day2)
- 260



