Mini-tuto Inkscape:
Vectoriser une image matricielle (bitmap)
et graver par marquage laser


Ce dont nous aurons besoin:
- Inkscape
- une image à vectoriser :-)
Etapes:
1. Quelles images vectoriser? Avec quel algorithme?
2. Algorithme 1 : seuil de luminosité
3. Algorithme 2 : détection de contours
4. Algorithme 3 : autotrace (centerline)
5. Algorithme 4 : quantification des couleurs
6. Considérations finales
1. Quelles images vectoriser?
Avec quel algorithme?
Toutes les images peuvent être vectorisées.
Cependant, le résultat va beaucoup varier en fonction de la nature de l'image initiale, ainsi que de l'algorithme utilisé.
Le choix de l'image initiale dépendra aussi de l'utilisation que vous voudrez en faire :
- Vous comptez la graver à la laser telle quelle, avec notre mode "photo"? Dans ce cas, inutile de la vectoriser.
- Vous comptez utiliser ses contours ou certaines parties de sa géométrie comme traits de découpe? Dans ce cas, il est nécessaire de la vectoriser.
1. Quelles images vectoriser?
Avec quel algorithme?
Inkscape propose plusieurs algorithmes de vectorisation. Nous allons passer en revue les plus caractéristiques:
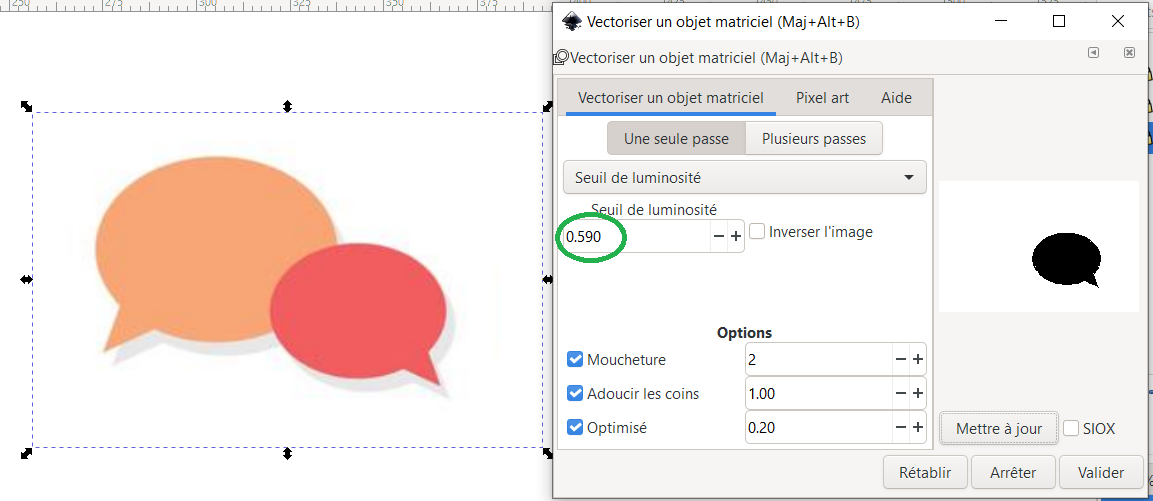
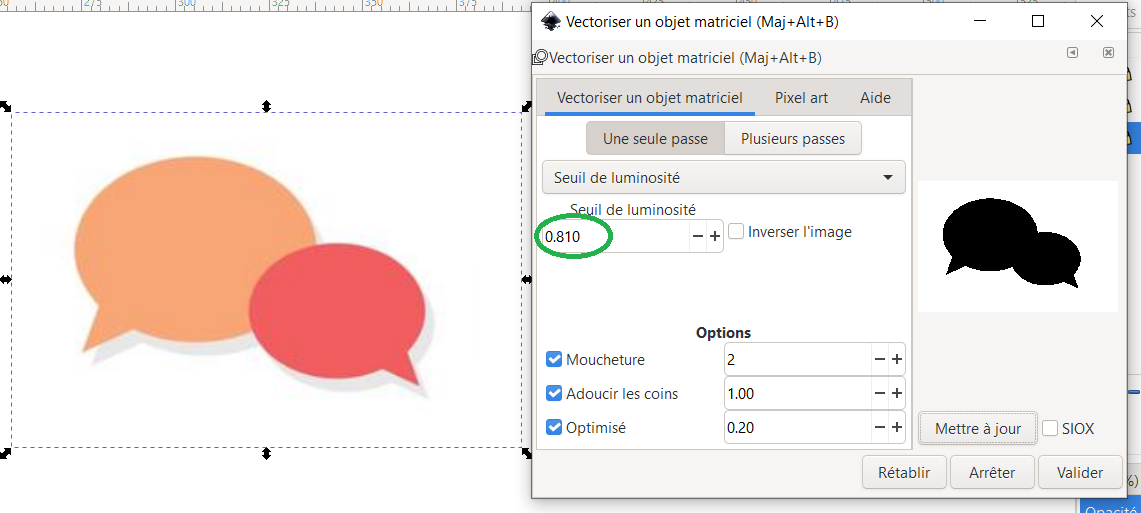
1) "seuil de luminosité" : l'algorithme classe chaque pixel de l'image comme "noir" ou comme "blanc" en fonction de sa luminosité et du seuil de luminosité défini (entre 0.0 et 1.0)
Avec un seuil à 0, tous les pixels sont considérés comme blancs.
Avec un seuil à 1, tous les pixels sont considérés comme noirs.
Il faudra donc ajuster le seuil à une valeur intermédiaire, qui correspond au résultat attendu.
1. Quelles images vectoriser?
Avec quel algorithme?
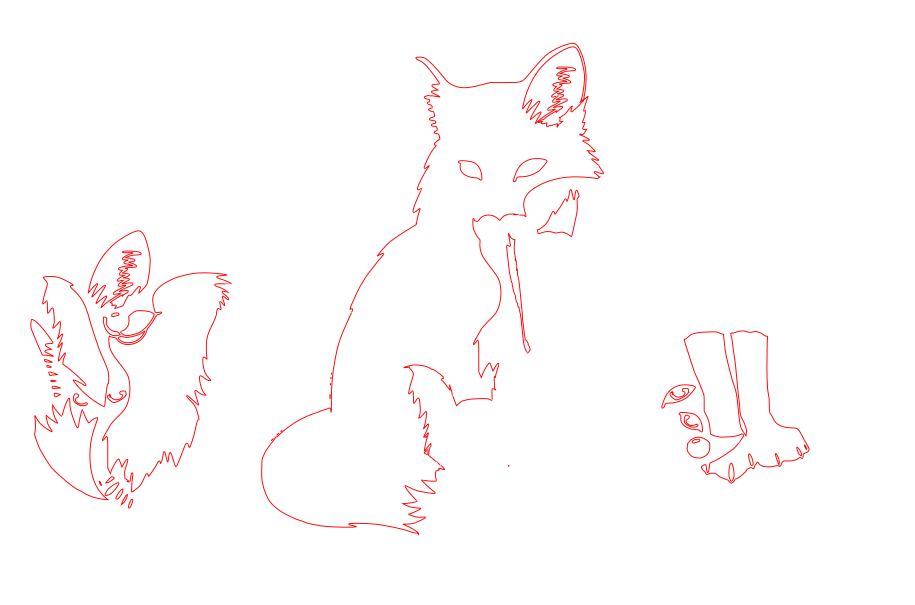
Par exemple, en fonction du seuil choisi, la vectorisation par l'algorithme de seuil de luminosité intègre ou non le philactère orange (plus clair que le rouge) dans cette image



1. Quelles images vectoriser?
Avec quel algorithme?
2) "détection de contour" : l'algorithme "trace" un chemin entre deux pixels, lorsque ceux-ci ont une différence de luminosité qui dépasse un seuil. De cette manière, il "détecte" les contours.

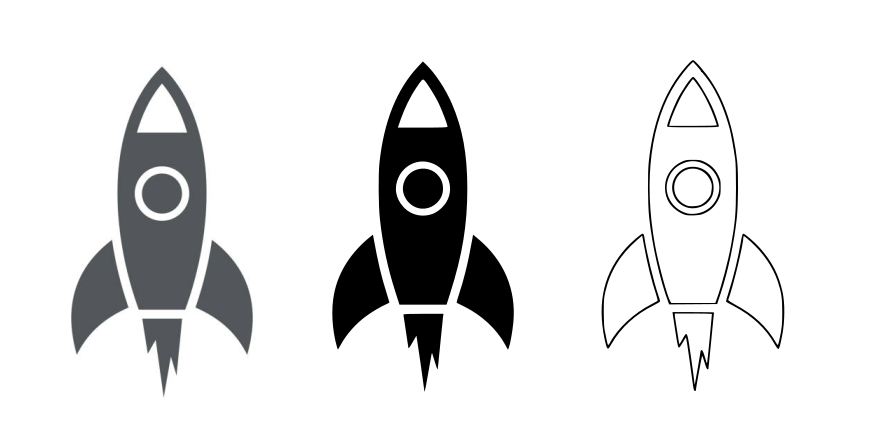
image originale
seuil luminosité
détection contour
1. Quelles images vectoriser?
Avec quel algorithme?
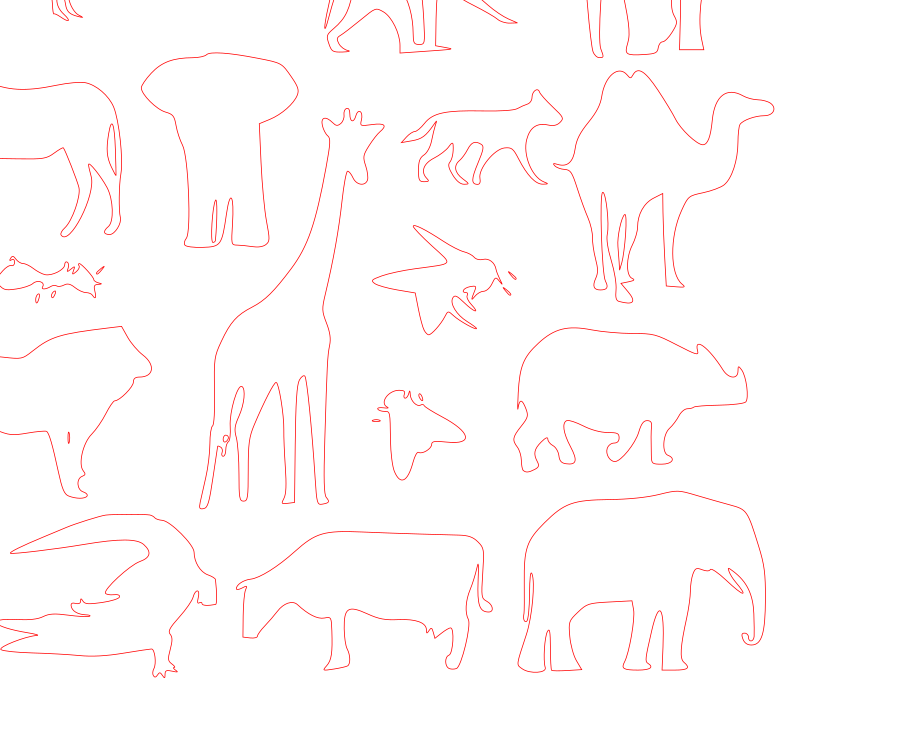
Attention toutefois :
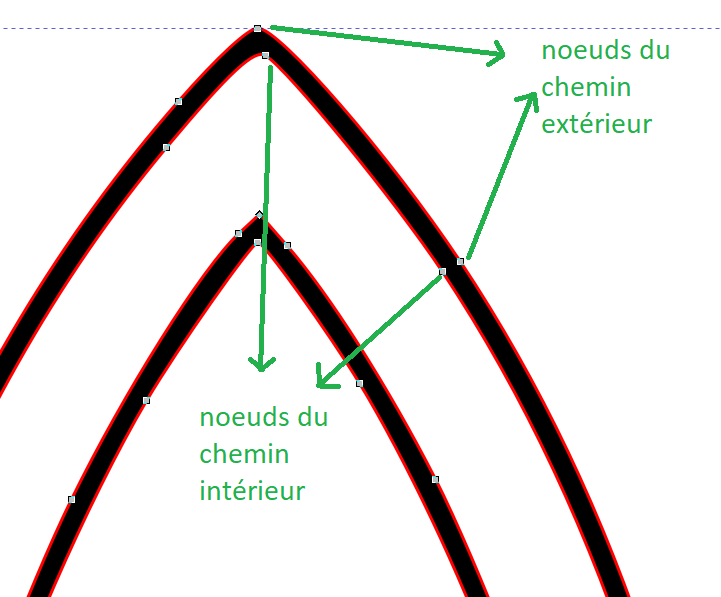
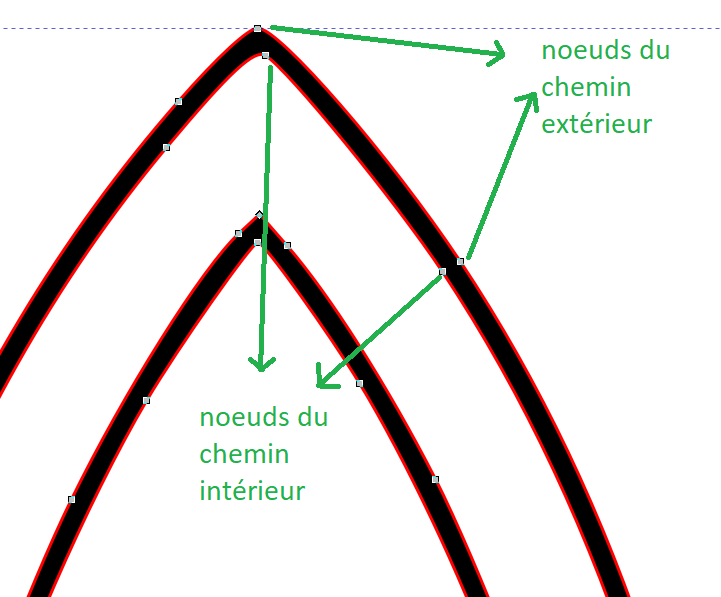
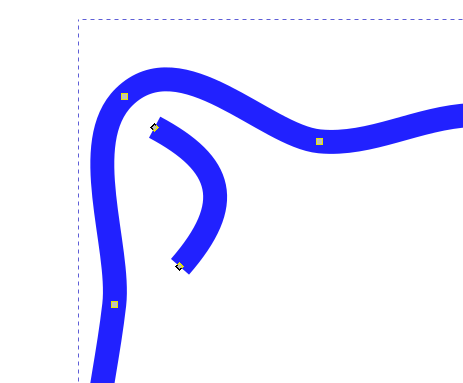
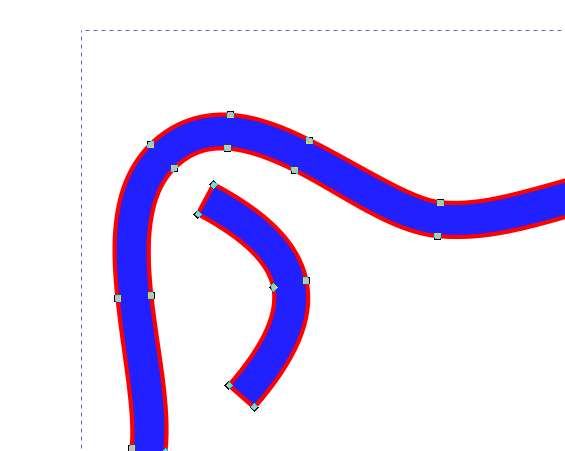
Le contour ainsi créé n'est pas un chemin, mais une zone (d'une certaine épaisseur) délimitée par deux chemins, comme on peut le voir en zoomant avec l'outil noeud (dans l'image, j'ai assigné une couleur de contour rouge à l'objet obtenu pour mieux faire apparaître les chemins délimitant ce "contour")

1. Quelles images vectoriser?
Avec quel algorithme?
Pour ne garder qu'un seul chemin de contour (env ue d'une découpe par exemple), il y a deux façons de faire :
- soit utiliser l'algorithme "autotrace" (voir ci-après), mais il ne convient que pour des images qui sont déjà des contours à l'origine (pas comme la fusée, mais plutôt comme des dessins "cartoon")
- soit manuellement supprimer tous les contours internes ou externes

1. Quelles images vectoriser?
Avec quel algorithme?
Petite astuce pour sélectionner rapidement tous les noeuds d'un même chemin :
a) sélectionner un des noeuds du chemin avec l'outil noeud
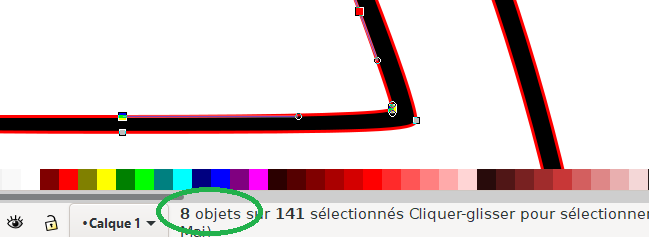
b) en gardant le pointeur de la souris sur ce noeud, faire défiler la molette de la souris tout en laissant la touche CTRL appuyée : la sélection se propage. Tous les noeuds du chemins sont sélectionné lorsque l'indicateur dans la barre d'outils "sature"
c) appuyer sur la touche "delete"
(Si le pointeur de la souris n'est pas exactement sur le noeud, Inkscape interprétera votre commande comme un zoom/dezoom)

1. Quelles images vectoriser?
Avec quel algorithme?
3) "centerline (autotrace)" : l'algorithme "trace" un chemin au milieu des zones détectées. Cela permet d'éviter d'obtenir des doubles contours (des zones plutôt que des chemins)


avec "seuil de luminosité"
avec "autotrace (centerline)"

1. Quelles images vectoriser?
Avec quel algorithme?
En d'autres termes, le résultat obtenu avec "seuil de luminosité" est "comparable" à ce qui serait obtenu avec "autotrace (centerline)" après avoir appliqué la transformation "Chemin/Contour en chemin"

avec "autotrace (centerline)"...

...puis "contour en chemin"
1. Quelles images vectoriser?
Avec quel algorithme?
4) "quantification des couleurs" : l'algorithme vectorise chaque zone de couleur distinguée (qui correspondent au nombre de passes renseigné) avec un algorithme similaire à "seuil de luminosité"
On se retrouve donc avec une superposition d'objets distincts, chacun étant la vectorisation des zones de couleur correspondantes dans l'image originale.
Cela peut s'avérer utile si l'on veut extraire, ou séparer, certaines couleurs de l'image.
1. Quelles images vectoriser?
Avec quel algorithme?
Voyons cela par un exemple:
Imaginons que l'on veuille réaliser un T-shirt avec cette image de renard :

1. Quelles images vectoriser?
Avec quel algorithme?
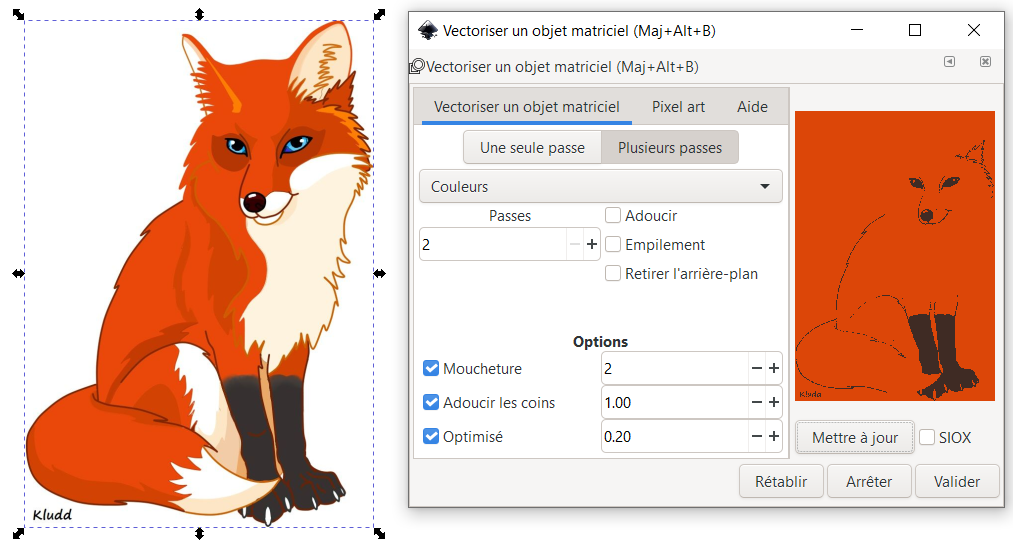
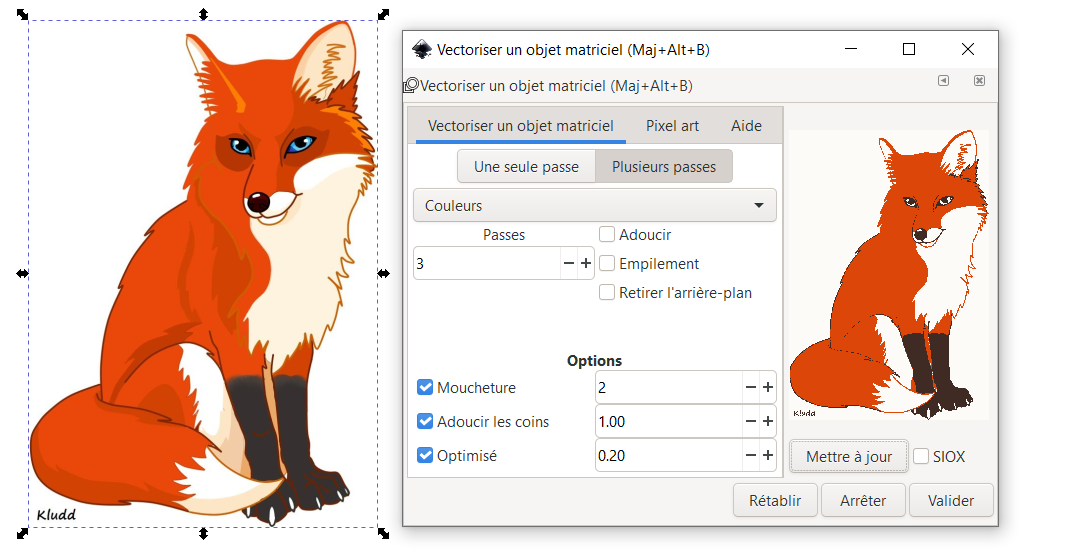
Etant donné le choix limité de couleurs de vinyles à appliquer sur le t-shirt, supposons qu'on veuille se limiter à 3 couleurs : l'orange, le blanc cassé et le noir.
On voit dans la prévisualisation qu'avec 2 passes (=2 couleurs à distinguer), tous les pixels de l'image sont "projetés" vers un des 2 canaux (orange ou noir dans ce cas-ci).

1. Quelles images vectoriser?
Avec quel algorithme?
Ajoutons maintenant une 3ème passe :
Voilà notre renard "réduit" à 3 couleurs, comme nous le souhaitions.

1. Quelles images vectoriser?
Avec quel algorithme?
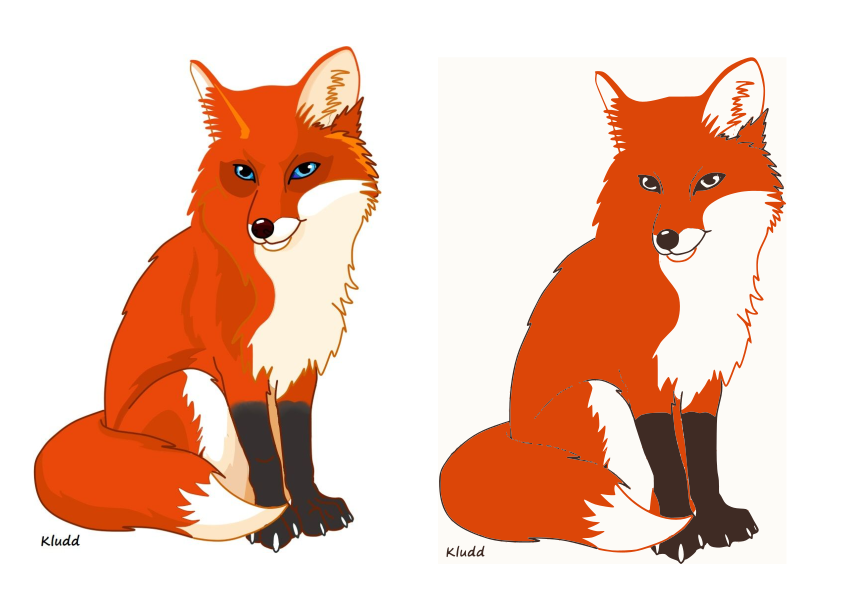
Voilà donc le résultat:

image originale
image vectorisée
1. Quelles images vectoriser?
Avec quel algorithme?
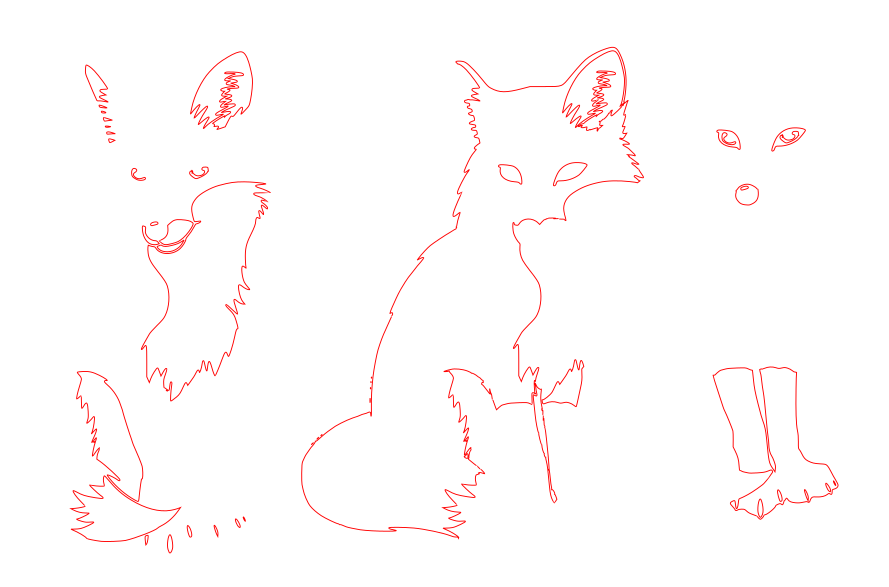
Nous pouvons maintenant séparer les différentes couleurs, et ne garder que les différents contours, qui seront envoyés, dans ce cas-ci, à notre découpeuse vinyle.

1. Quelles images vectoriser?
Avec quel algorithme?
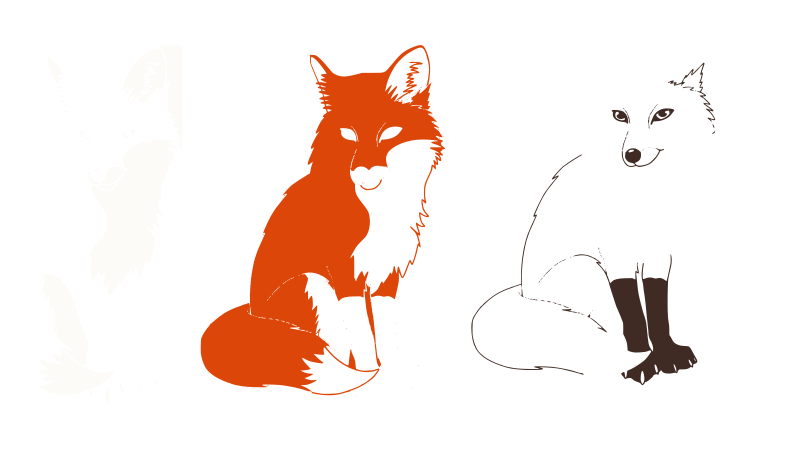
En retravaillant un peu les formes, et en homogénéisant leurs attributs:

blanc
orange
noir
1. Quelles images vectoriser?
Avec quel algorithme?
Et enfin en optimisant la disposition pour diminuer les pertes de vinyle:

blanc
orange
noir
Voyons maintenant quelques cas pratiques...
2. Algorithme 1 : seuil de luminosité
C'est l'algorithme le plus utilisé en pratique. Il fonctionne bien pour des images au contraste élevé, pour lesquelles on désire obtenir le contour ou la silhouette.
Pour trouver plus facilement des images facilement vectorisables dans votre moteur de recherche, ajoutez à la fin de la liste de mots-clés le mot "vector".
Il s'agira la plupart du temps d'images matricielles malgré tout, qu'il faudra vectoriser, mais les résultats seront déjà mieux filtrés.
2. Algorithme 1 : seuil de luminosité
Imaginons à titre d'exemple que l'on veuille vectoriser cette image:

2. Algorithme 1 : seuil de luminosité
Après l'avoir importée dans Inkscape, on constate que ce n'est pas un vecteur en zoomant:

2. Algorithme 1 : seuil de luminosité
Appliquons-lui donc l'algorithme de vectorisation par "seuil de luminosité".
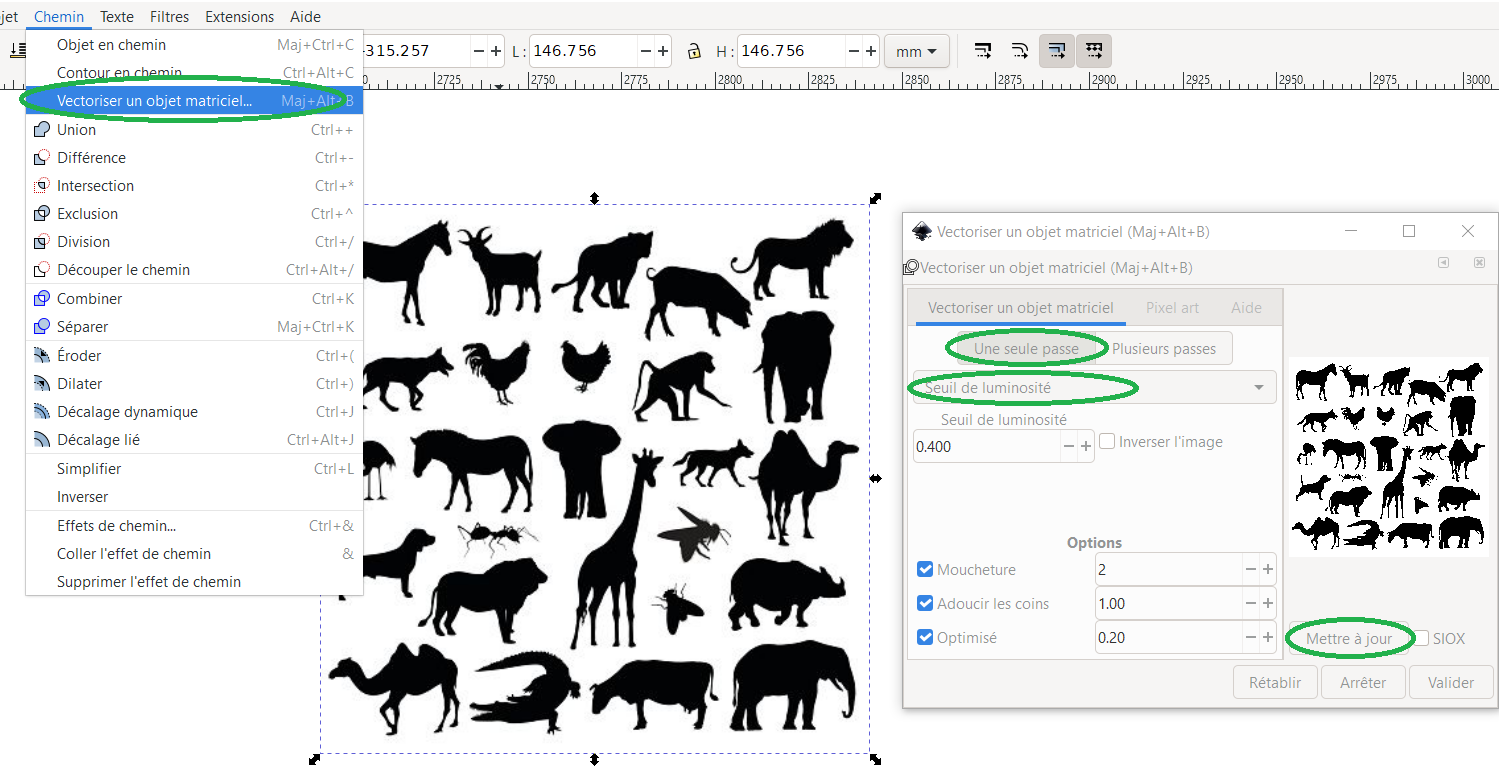
Pour cela, sélectionnez l'image, puis choisissez le menu "Chemin/Vectoriser un object matriciel..."
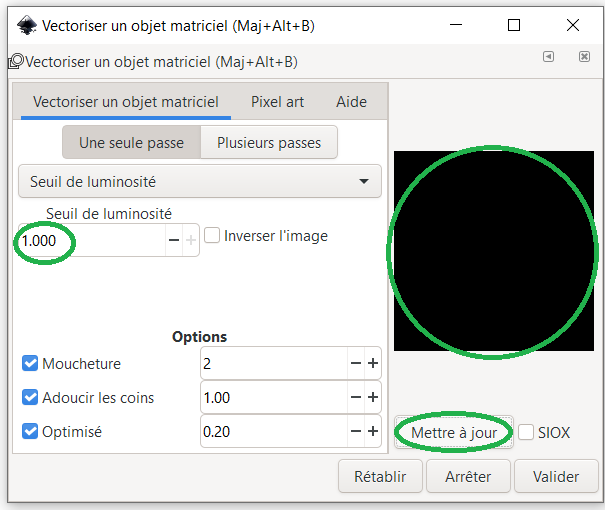
Une fenêtre s'ouvre:

2. Algorithme 1 : seuil de luminosité
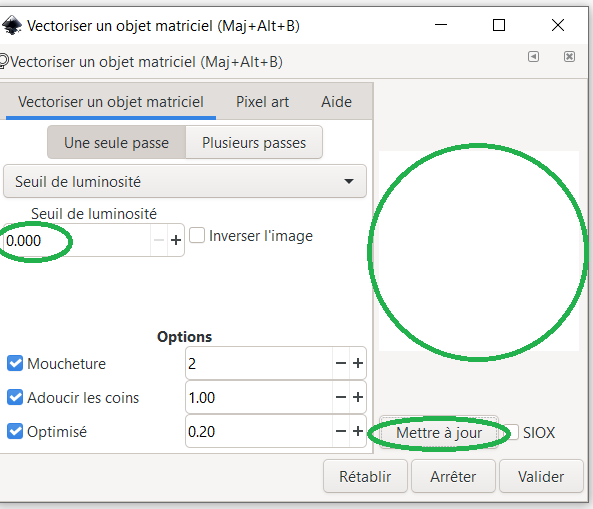
Observons la différence discutée au début, en visualisant l'effet du seuil à 0 ou à 1 (en n'oubliant pas de cliquer sur le bouton "Mettre à jour" afin d'actualiser la prévisualisation)


2. Algorithme 1 : seuil de luminosité
En pratique, il y a toute une gamme de valeurs de seuil qui donneront un résultat similaire. Pour ce cas-ci, la valeur 0.4 semble faire l'affaire.
Cliquez alors sur "Valider", puis fermez la fenêtre de vectorisation.
Le résultat vectorisé est superposé à l'image originale.
Avec l'outil de sélection, déplacez-le au besoin, ou supprimez l'originale
2. Algorithme 1 : seuil de luminosité
On peut alors constater que le résultat est bien vectoriel:


Image originale
Image vectorisée
2. Algorithme 1 : seuil de luminosité
Notre image vectorisée se comporte alors comme un objet vectoriel classique, composé de chemins et de noeuds.
On peut donc changer ses attributs, comme la couleur de fond, de contour, ou l'épaisseur de contour.

2. Algorithme 1 : seuil de luminosité
Un autre exemple:
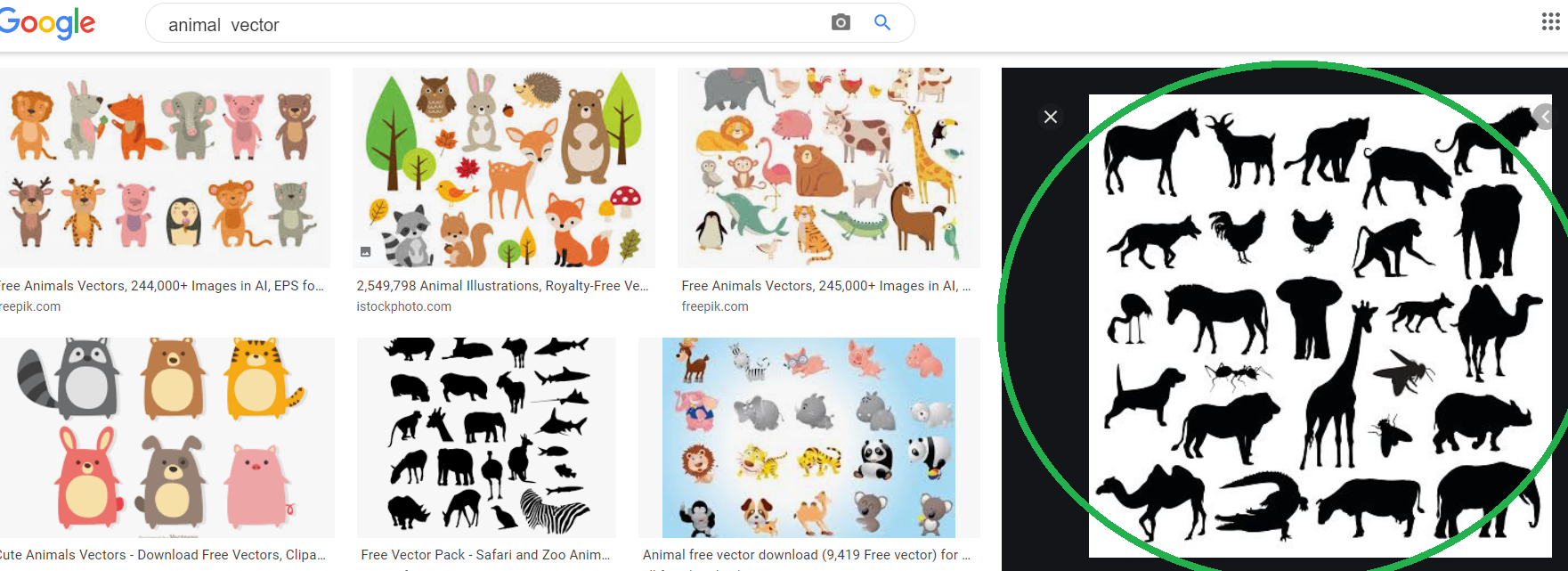
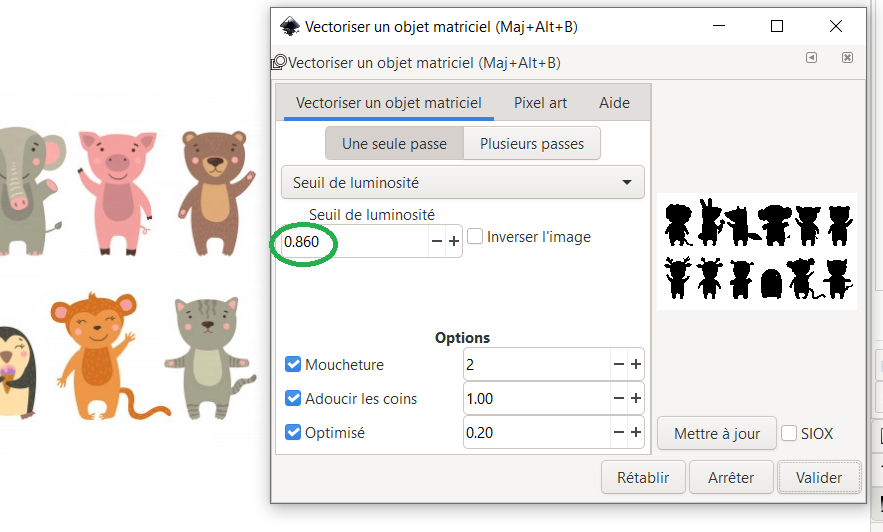
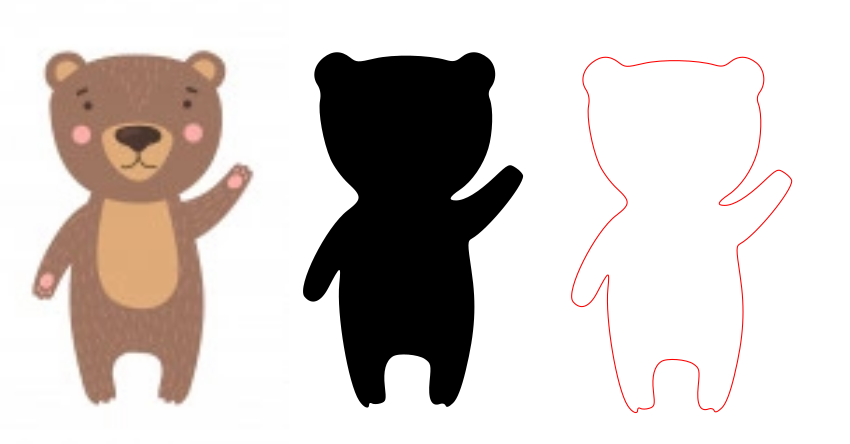
Imaginons que l'on désire découper la silhouette de l'ours en haut à droite de cette image:

2. Algorithme 1 : seuil de luminosité
Il va donc falloir ajuster le seuil afin que tous les pixels constituant l'ours soient considérés comme "noirs" :

2. Algorithme 1 : seuil de luminosité
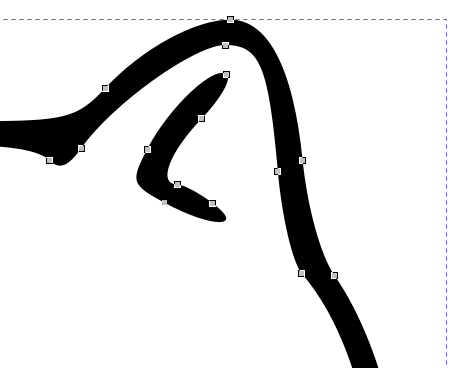
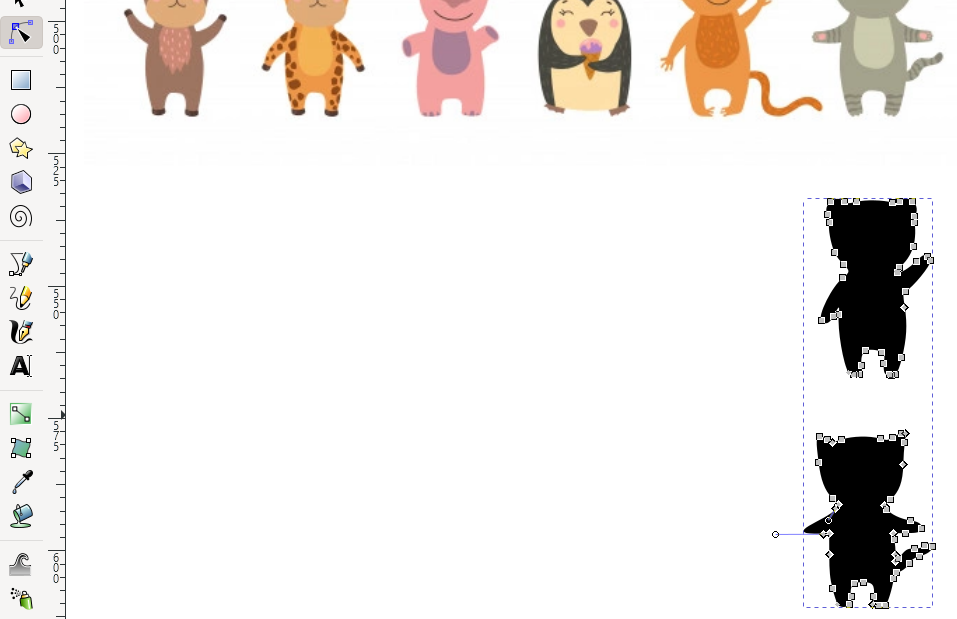
Une fois qu'on a validé, on ne peut garder que l'ours en supprimant tous les noeuds des autres animaux avec l'outil noeuds (en traçant un rectangle de sélection autour de tous les noeuds qu'on veut supprimer, puis en appuyant sur la touche "supprimer" ou "delete" de votre clavier.



rectangle de sélection
noeuds sélectionnés
touche "delete"
2. Algorithme 1 : seuil de luminosité
On se retrouve alors avec l'ours isolé, et on peut modifier ses attributs selon nos désirs (couleur de fond, couleur de contour, style et épaisseur du contour, etc...)

3. Algorithme 2 : détection de contours
4. Algorithme 3 : autotrace (centerline)
Cet algorithme est parfois utile, lorsqu'on désire ne garder qu'un seul chemin sur les contour de l'objet, afin de par exemple le graver par marquage (le laser suit le chemin, beaucoup plus rapide) plutôt qu'en gravure normale (le laser balaie tout la zone à graver, cheveu par cheveu, beaucoup plus lent)
Voyons un exemple pratique et la différence de rendu finale au laser
4. Algorithme 3 : autotrace (centerline)
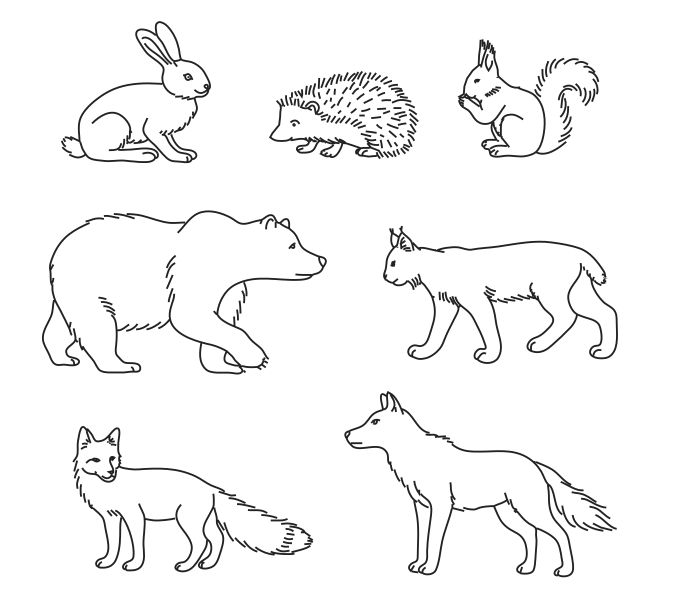
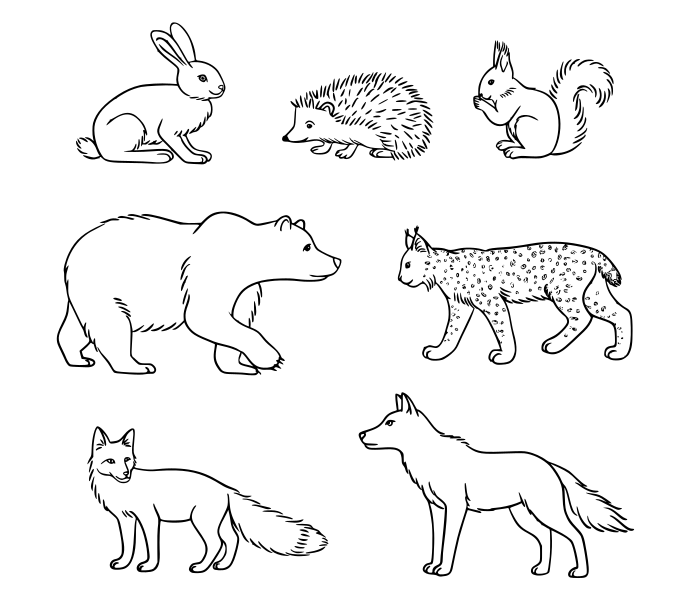
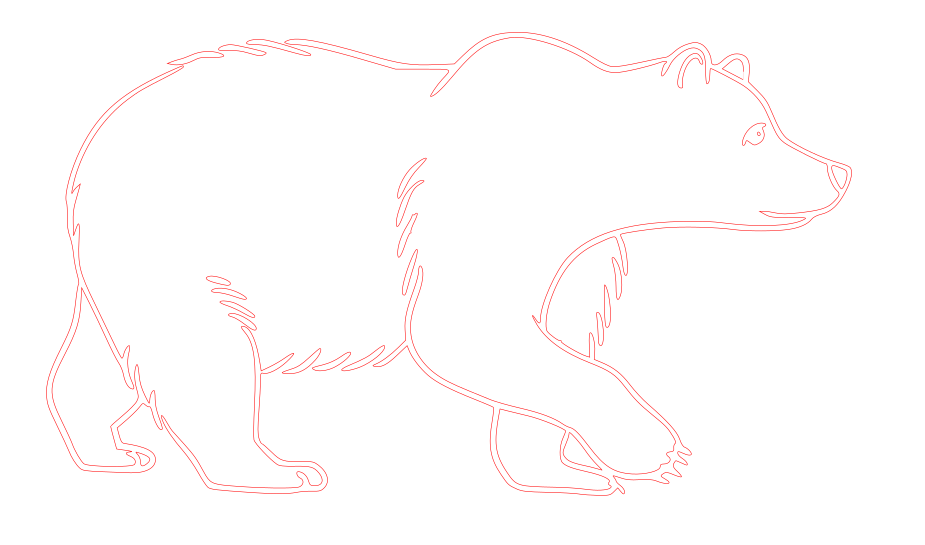
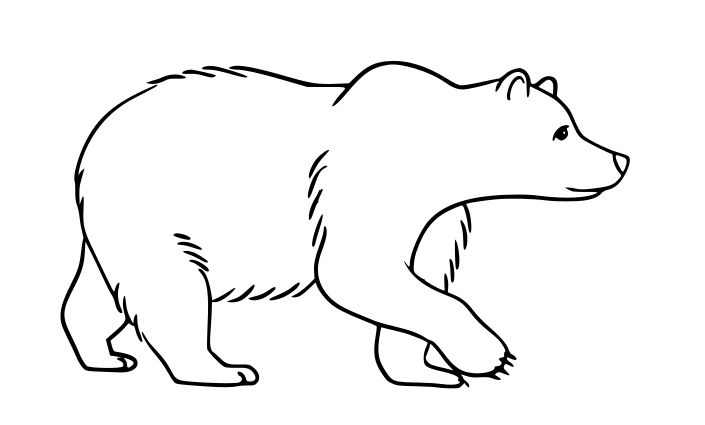
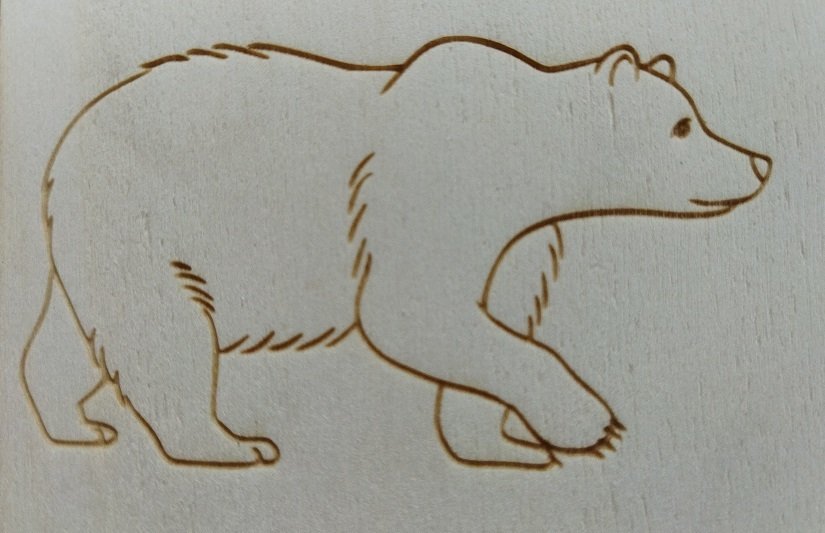
Considérons que l'on veuille graver l'ours sur l'image suivante:

4. Algorithme 3 : autotrace (centerline)
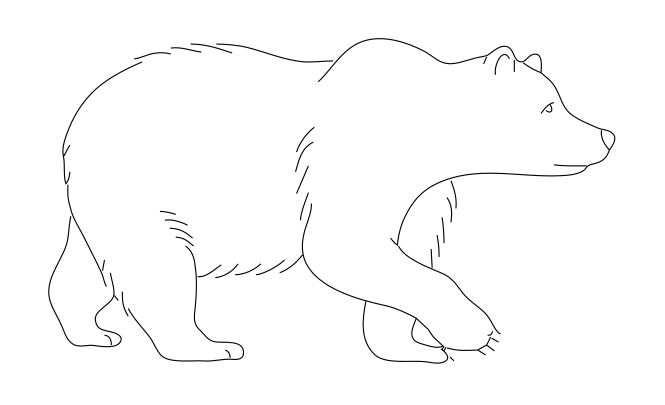
Après l'avoir copiée ou importée dans Inkscape, voilà les résultats de l'algorithme "seuil de luminosité" et celui de l'algorithme "autotrace (centerline) : on ne voit pas beauoup de différence



image originale
autotrace (centerline)
seuil de luminosité
4. Algorithme 3 : autotrace (centerline)
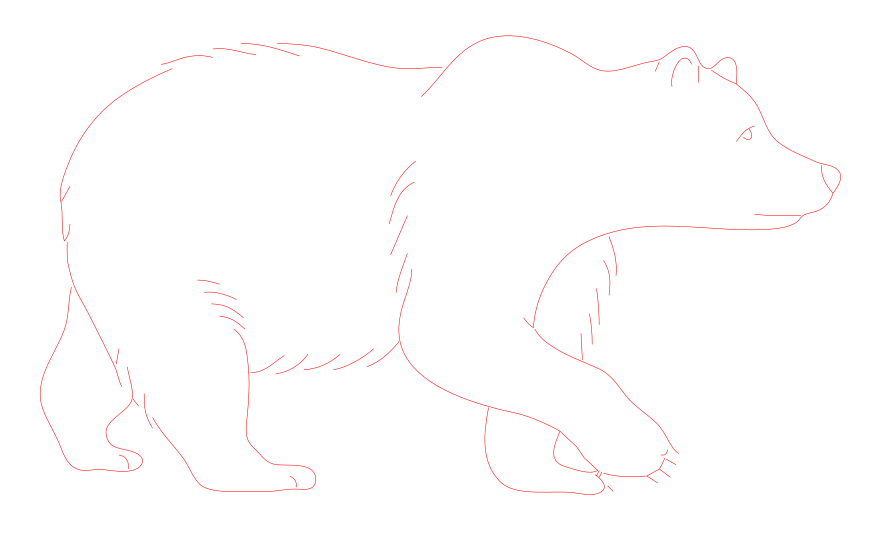
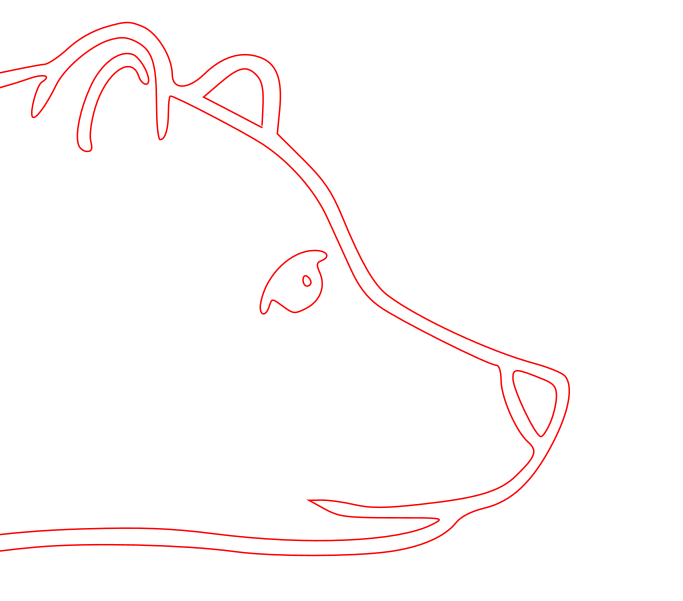
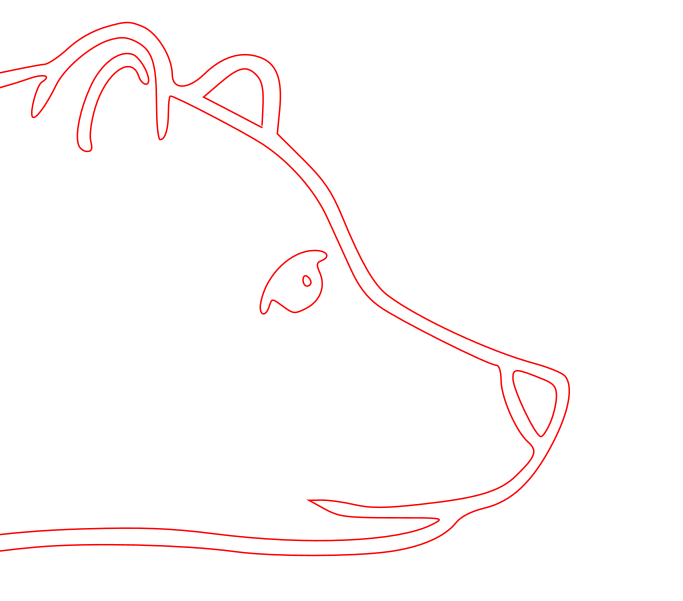
Pourtant il y a une différence majeure entre les deux résultats : pour l'un, les contours ne sont constitués que d'un seul chemin, pour l'autre, le "trait" a été transformé en "zone" d'une largeur correspondant à l'épaisseur du trait. Pour s'en convaincre, changeons les attributs des résultats, en enlevant la couleur de fond, et en ne gardant qu'un contour rouge assez fin :
autotrace (centerline)
seuil de luminosité


4. Algorithme 3 : autotrace (centerline)
Avec un zoom encore plus grand:
autotrace (centerline)
seuil de luminosité


4. Algorithme 3 : autotrace (centerline)
Par conséquent, en le gravant par marquage au laser, l'ours de droite aura un double trait, ce qui n'est pas forcément ce que l'on veut. On devra donc le graver en raster, en ré-assignant une couleur de fond à la zone entre les deux chemins constituant le "contour original de l'image"
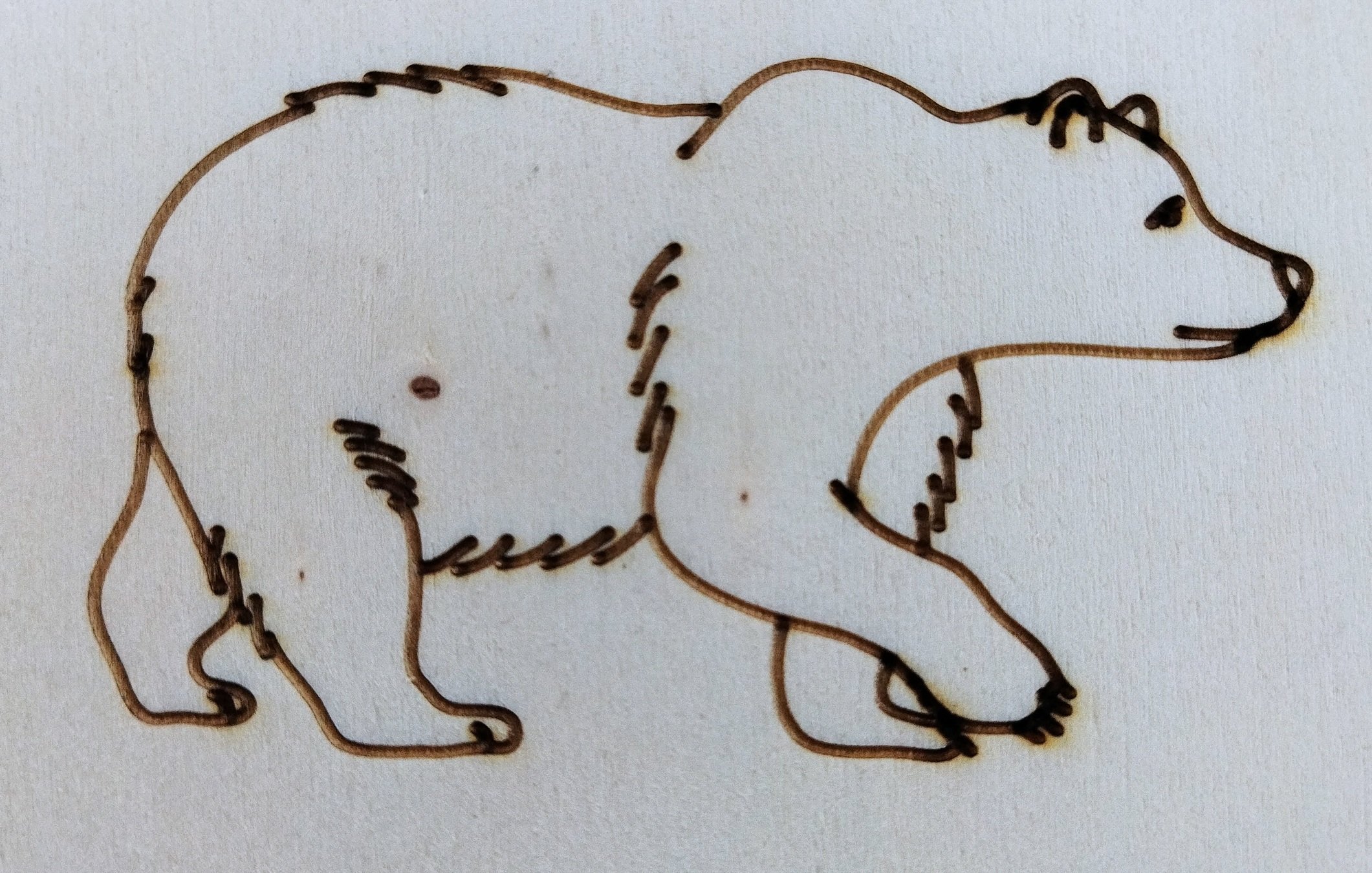
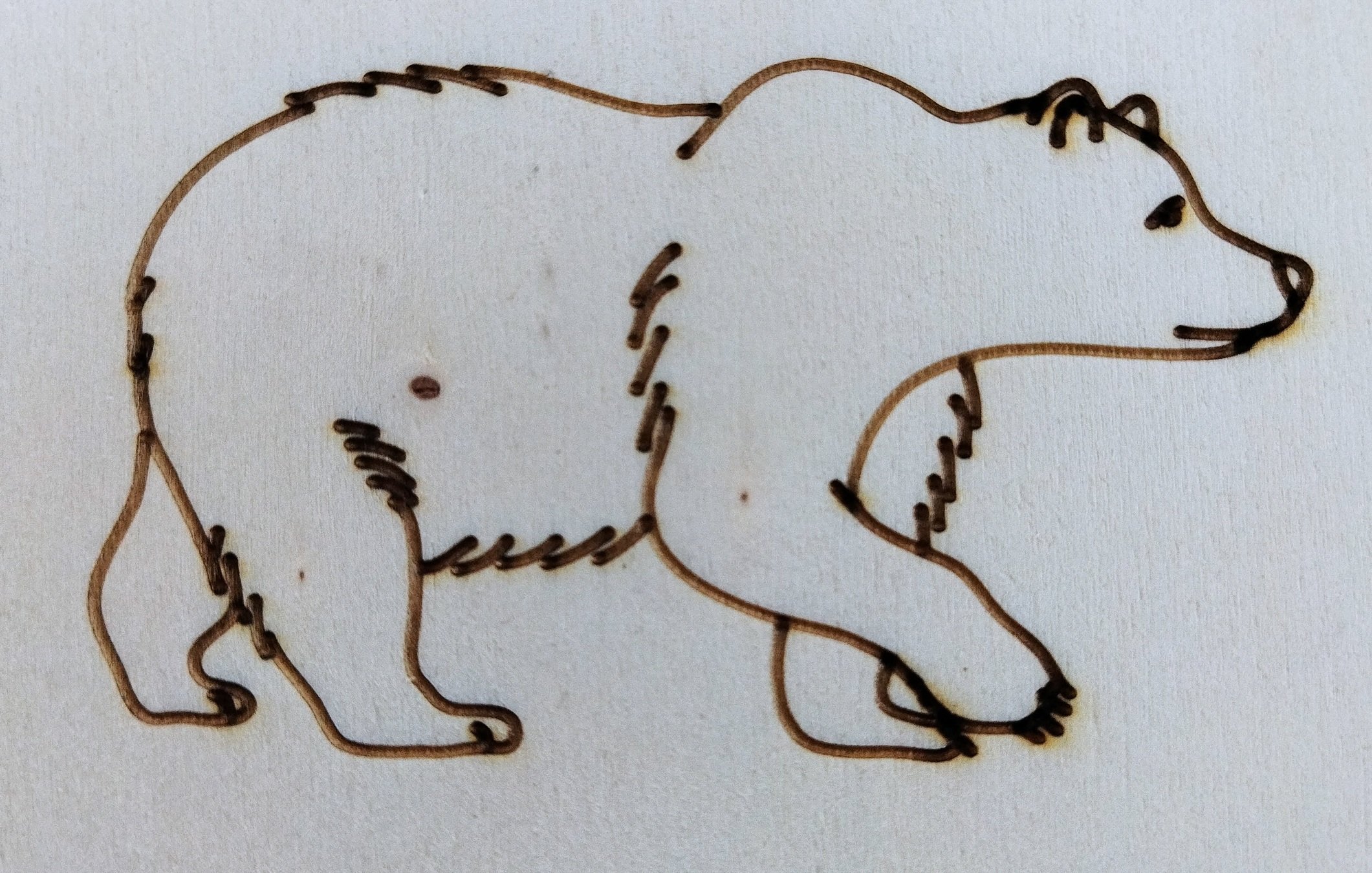
autotrace (centerline)
seuil de luminosité


4. Algorithme 3 : autotrace (centerline)
Voyons la différence de résultat, et la différence de temps de gravure, en mode "marquage" avec l'image de gauche, et en mode "raster" avec l'image de droite (j'ai remis la couleur de fond noire et enlevé le contour pour l'image de droite, et changé la couleur du contour en noir pour l'image de gauche)
autotrace (centerline)
seuil de luminosité


4. Algorithme 3 : autotrace (centerline)
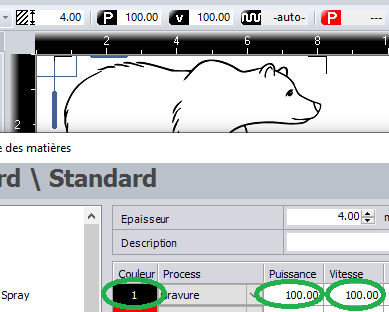
Commençons par la gravure en mode raster de l'ours de droite.
De façon habituelle, on assigne dans JobControl cette couleur à la gravure, et on spécifie les paramètres (vitesse et puissance)

4. Algorithme 3 : autotrace (centerline)
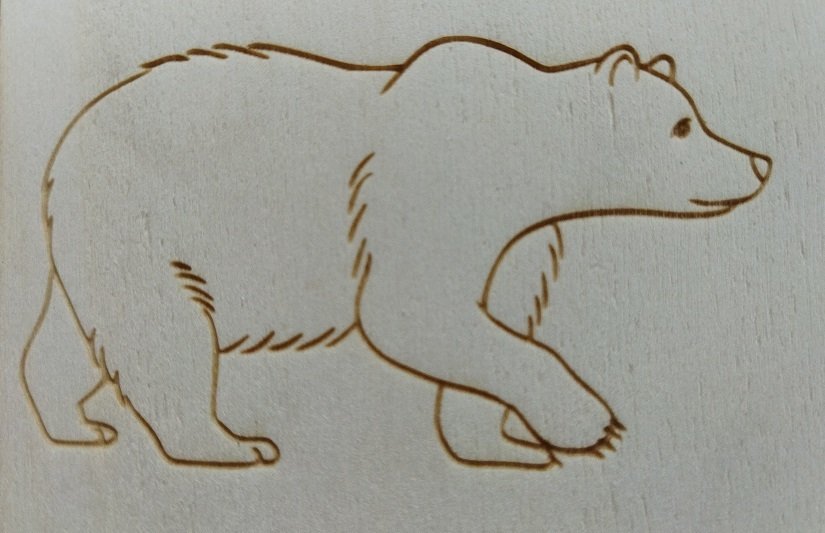
Voilà le résultat :
La gravure a pris 1min31

(Dimensions : 75mm de large)
4. Algorithme 3 : autotrace (centerline)
Avant de passer à la gravure par traçage de l'ours de gauche, petites considérations sur cette opération.
En marquage (mode "découpe" plutôt que "gravure" dans JobControl), le faisceau laser suit donc les chemin.
En général, lorsqu'on demande au laser de suivre un chemin, c'est pour découper le matériau.
Mais si on veut graver plutôt que découper, il suffit de lui indiquer des paramètres (vitesse et puissance) de gravure tout en le configurant en mode découpe
4. Algorithme 3 : autotrace (centerline)
Mais il n'y a pas que la puissance et la vitesse qui interviennent dans le rendu final.
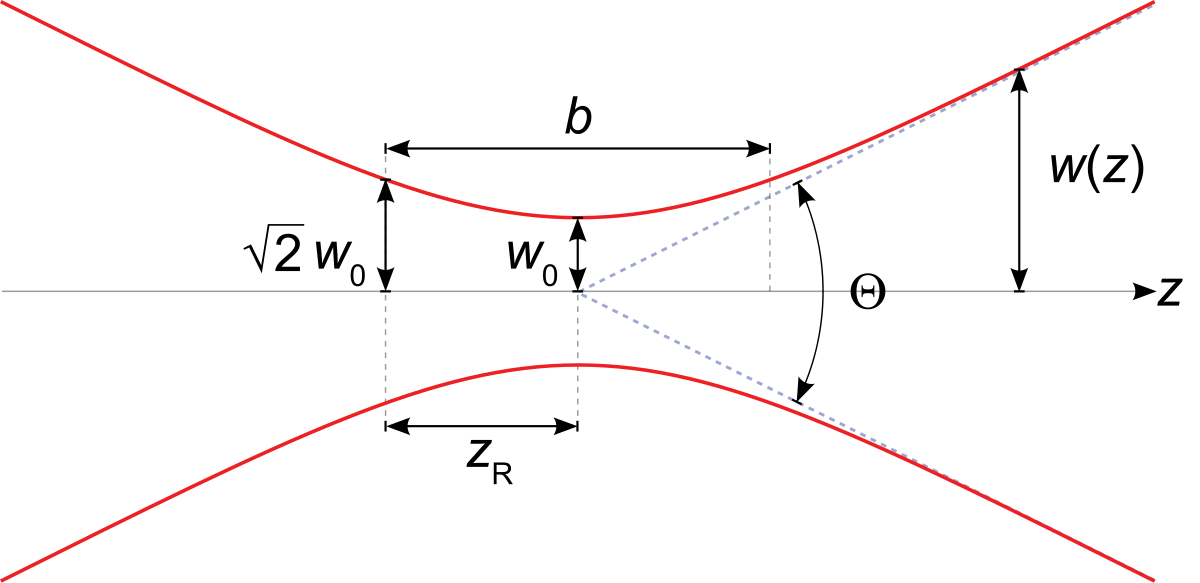
Pour le comprendre, il faut avoir en tête que le faisceau laser n'est pas parfaitement cylindrique, mais plutôt conique : à la sortie des optiques, le faisceau converge jusqu'à un "col" (waist en anglais) de diamètre minimal, puis diverge à l'infini.
La calibration de la hauteur du laser sert justement à ce que ce col (là où l'énergie lumineuse est la plus dense) se situe à la surface du matériau (gravure) voire à la moitié de son épaisseur (découpe)
4. Algorithme 3 : autotrace (centerline)
En image (Wo est le rayon du waist):

4. Algorithme 3 : autotrace (centerline)
Par conséquent, on peut faire varier l'épaisseur du trait de marquage en décalibrant volontairement la surface du matériau de la distance optimale.
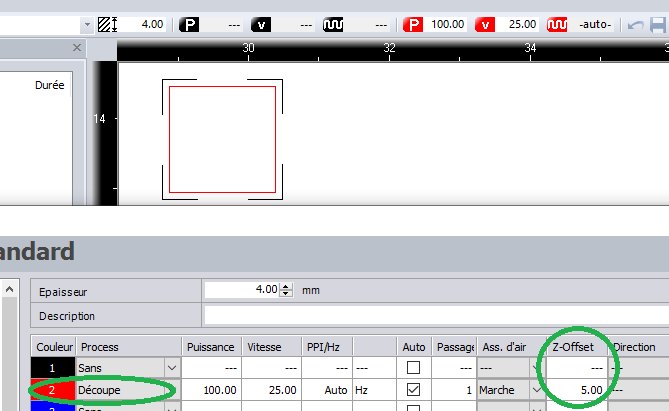
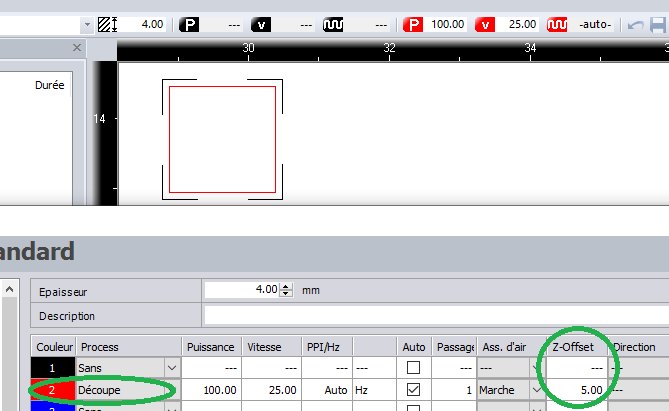
JobControl permet d'ajuster ce paramètre (z-offset) dans la fenêtre de configuration:

4. Algorithme 3 : autotrace (centerline)
Un z-offset positif signifie que la grille va descendre de cette valeur avant que le job de gravure ne commence. Et inversément pour un z-offset négatif. Le résutlat est le même : le faisceau est symétrique de part et d'autre du waist.

4. Algorithme 3 : autotrace (centerline)
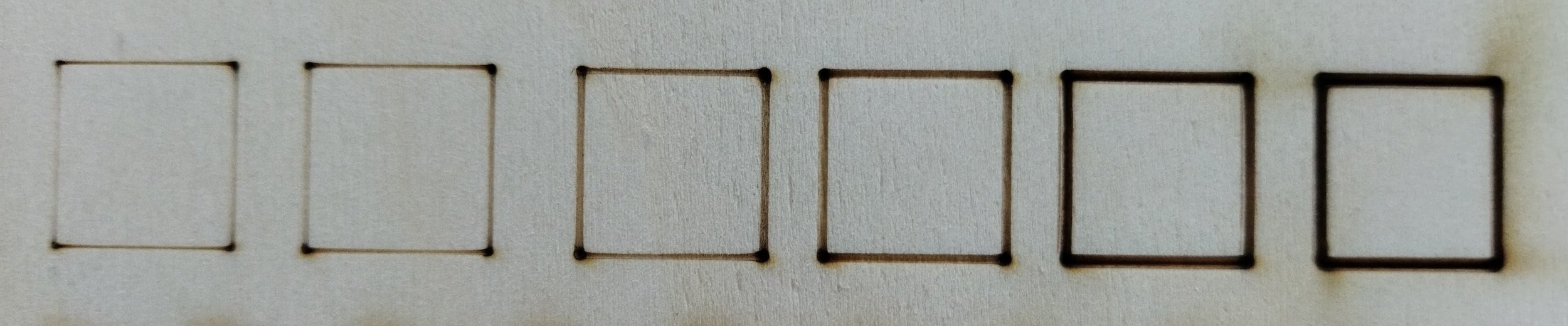
Voici les résutats de marquage d'un carré, avec différents paramètre de vitesse et de z-offset (la puissance reste à 100%)

V : 100%
offset : 0
V : 100%
offset : 2
V : 100%
offset : 5
V : 25%
offset : 5
V :5%
offset : 5
V :1%
offset : 5
4. Algorithme 3 : autotrace (centerline)
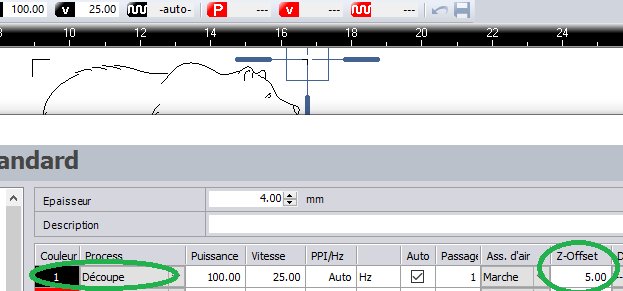
Passons donc à l'ours de gauche, en mode découpe donc. J'ai pris un z-offset de 5 et une vitesse de 25%:

4. Algorithme 3 : autotrace (centerline)
Et voilà le résultat :
La gravure a pris 21 secondes, soit 5 fois moins longtemps qu'en mode gravure!

4. Algorithme 3 : autotrace (centerline)
Pour comparer :


gravure raster
temps : 1min31
marquage découpe
temps : 21 sec
4. Algorithme 3 : autotrace (centerline)
Le résultat n'est clairement pas le même. Le marquage est moins homogène, car le laser accélère et décélère à mesure qu'il parcourt les chemins et les points de rebroussement, laissant certaines parties des traits plus foncées (brûlées) (énergie délivrée au matériau = puissance x temps)
C'est un compromis à trouver entre vos exigences ethétiques et le temps d'usinage...
Complément d'infos :
Le "marquage" laser [Carrefour numérique² - fablab] (cite-sciences.fr)
5. Algorithme 4 : détection des couleurs
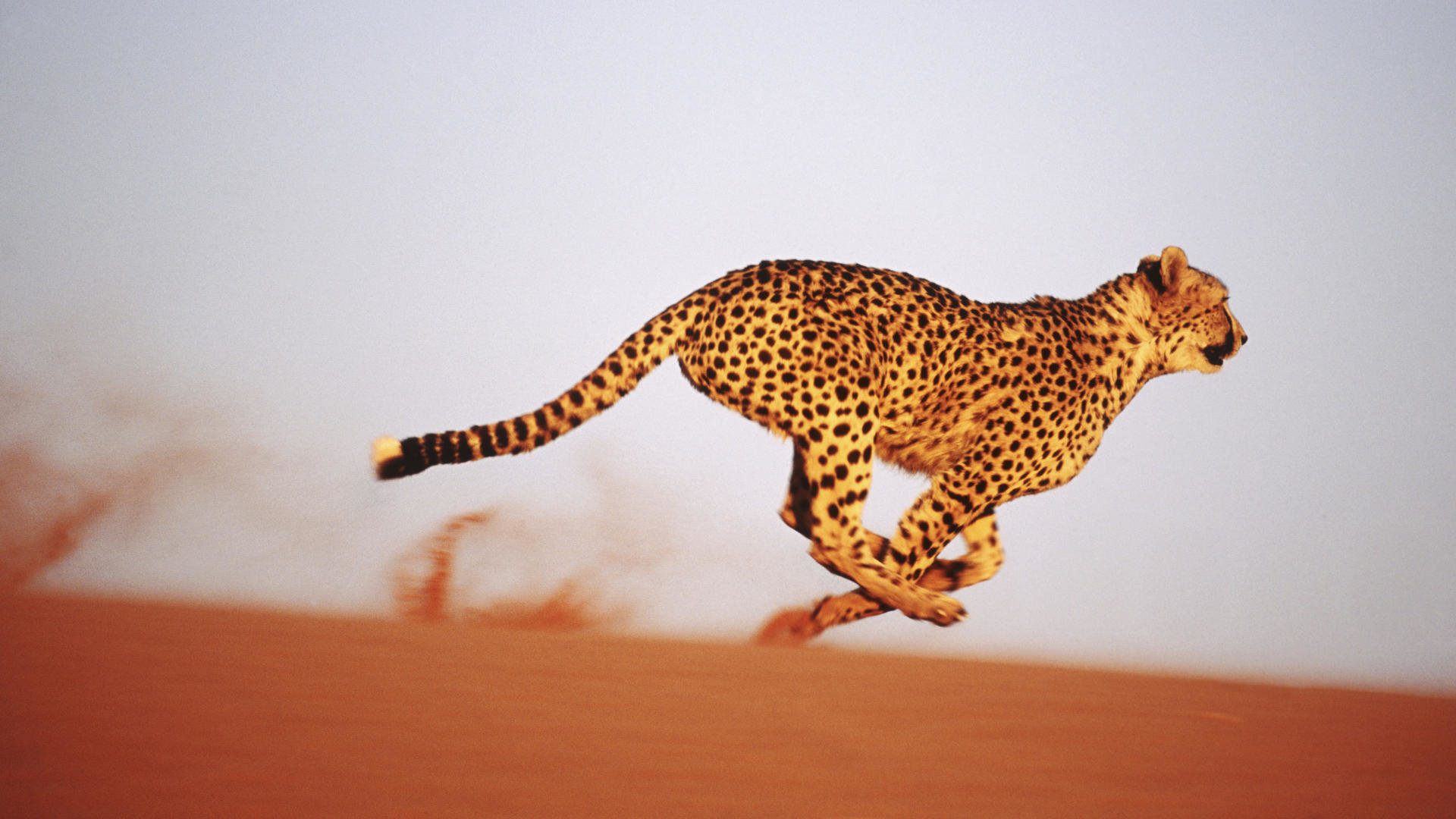
supponsons que l'on désire obtenir la silhouette de ce guépard :

5. Algorithme 4 : détection des couleurs
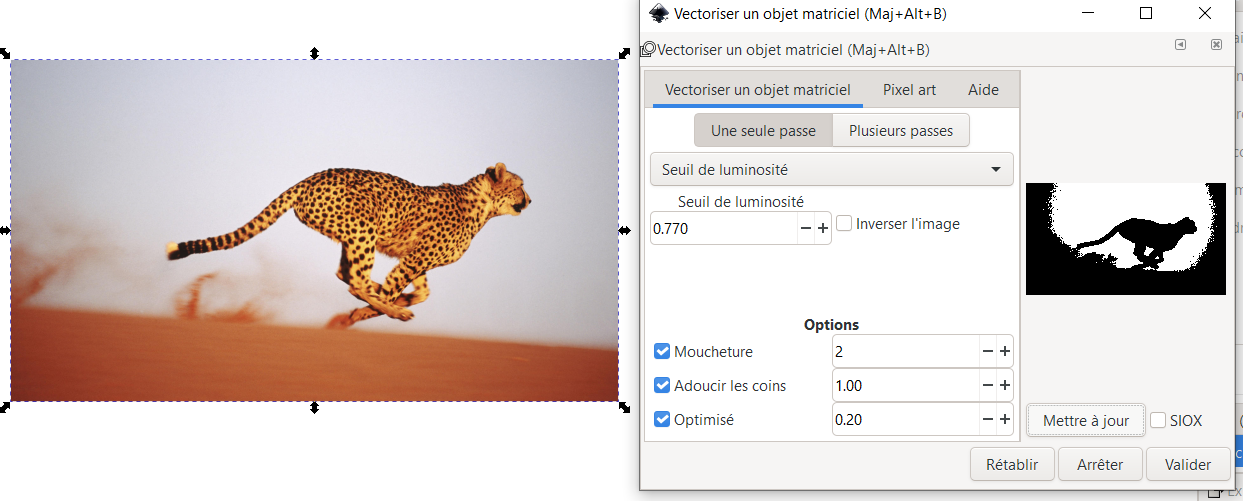
On pourrait penser que le contraste avec le ciel en arrière-plan est suffisant pour utiliser l'algorithme "seuil de luminosité"...
Cependant, on remarque vite en essayant d'ajuster le seuil qu'il est difficile d'isoler ce que l'on désire : le jaune de l'animal est à peu près de la même luminosité que le ciel...

5. Algorithme 4 : détection des couleurs
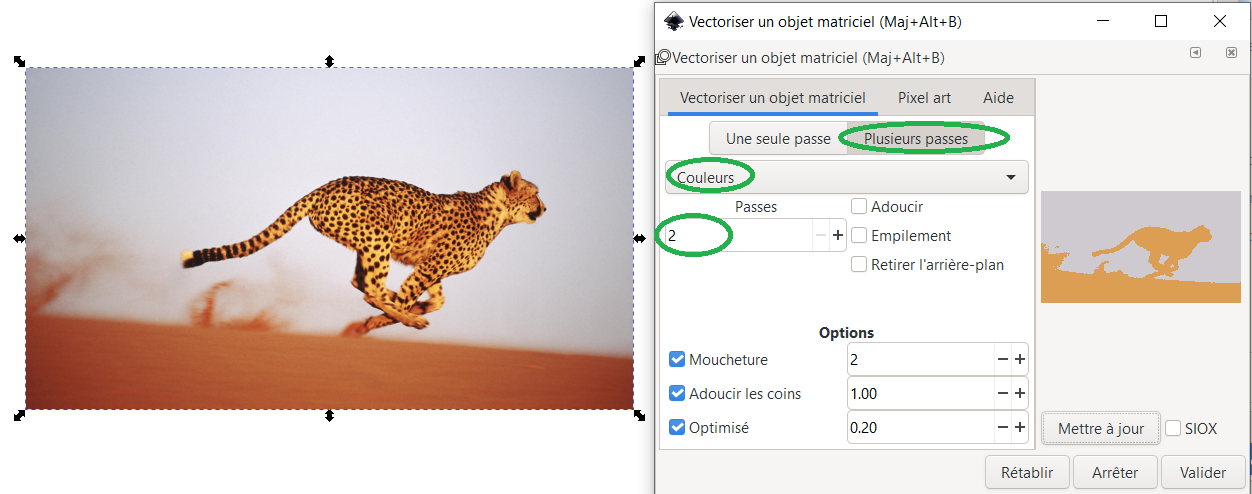
Par contre, en choisissant l'algorithme "couleurs" dans les passes multiples, et en spécifiant le nombre de couleur à 2, on voit qu'il isole assez facilement la silhouette désirée:

5. Algorithme 4 : détection des couleurs
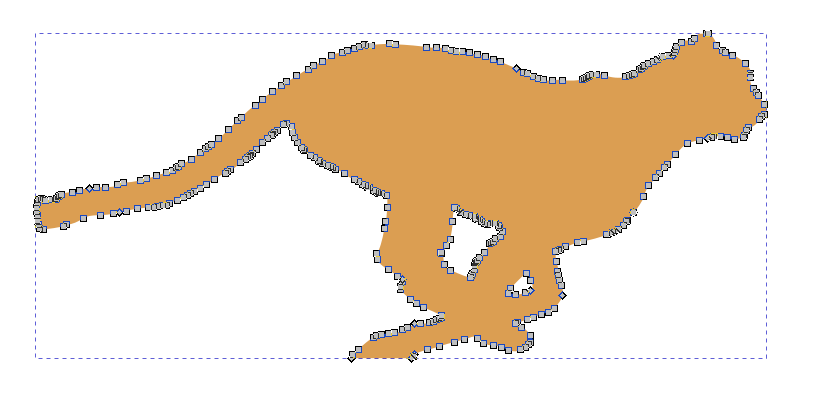
Après vectorisation, il suffit de dégrouper les deux couches de couleurs empilées (avec le raccourci ALT-CTRL-G correspondant au menu Objet/Dégrouper), et de ne garder que celle qui nous intéresse:

5. Algorithme 4 : détection des couleurs
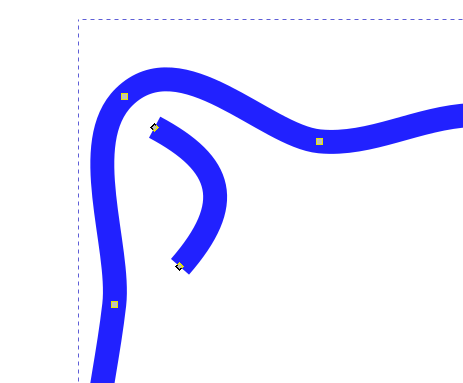
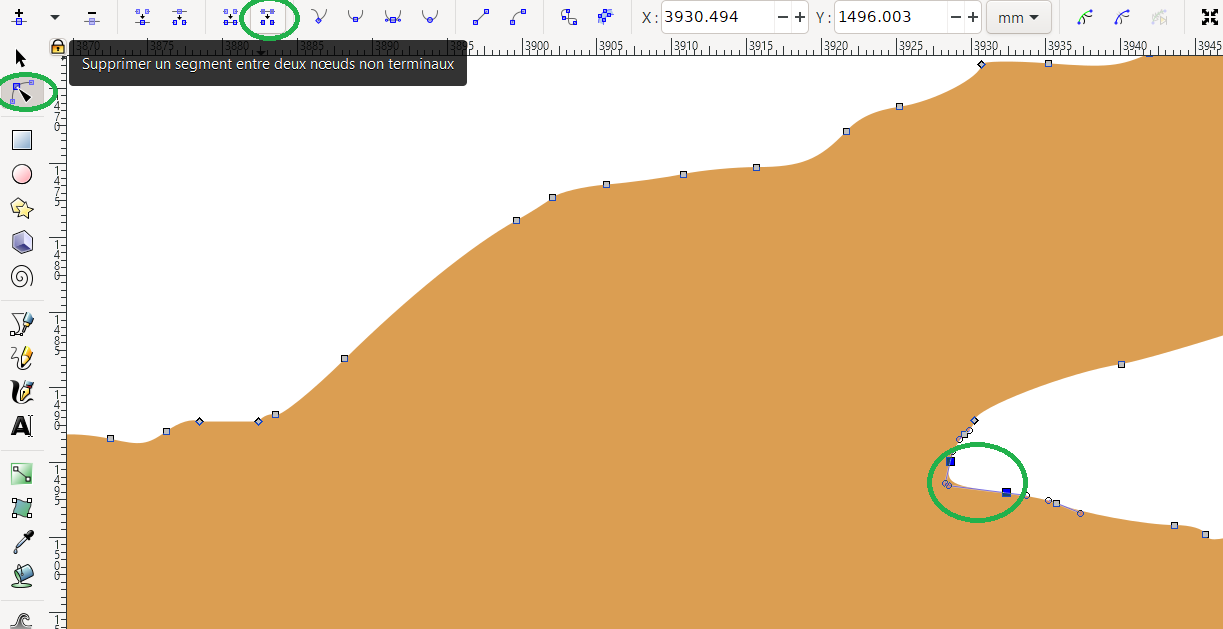
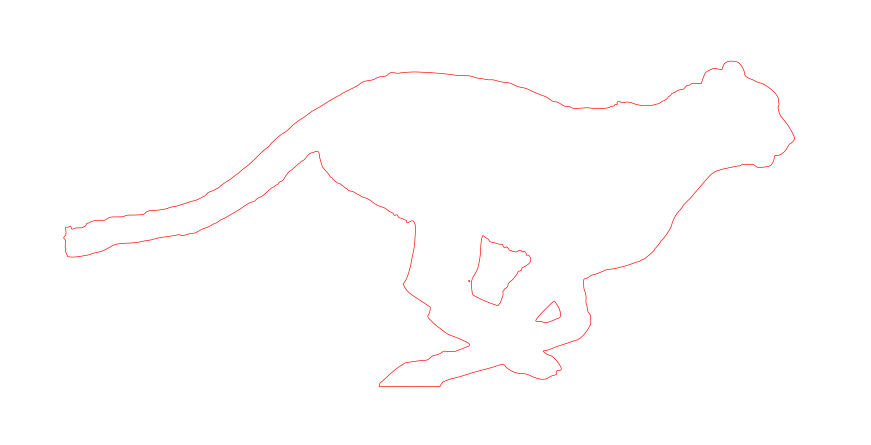
Il reste alors à enlever le sol en éditant les noeuds (en séparant la patte du sol, puis en supprimant tous les noeuds du sol)

5. Algorithme 4 : détection des couleurs
Il reste alors à enlever le sol en éditant les noeuds (en séparant la patte du sol, puis en supprimant tous les noeuds du sol)

5. Algorithme 4 : détection des couleurs
On peut alors comme d'habitude modifier les attributs de l'objet:

Merci d'avoir suivi ce tutoriel :-)
N'hésitez pas à laisser des remarques, suggestions, critiques ou questions en commentaire!
mini-tuto Inkscape : vectoriser une image matricielle et marquer au laser
By simongiz
mini-tuto Inkscape : vectoriser une image matricielle et marquer au laser
Comment vectoriser une image bitmap avec Inkscape + éléments relatifs au marquage laser
- 2,021



