Welcome to JavaScript
Jessica Bell
Lesson 0
- Who am I
- Who Are You
- Class Learning Objectives
- Web Development
- Set Up (Slack, GitHub, Sublime)
- Thinking Like a Programmer
- PseudoCode Exercise
Jessica Bell
Developer: The Washington Post
Producer: DC Tech Stories
GA FEWD Graduate

Who Are You?

| Class | Title | Class | Title | |
|---|---|---|---|---|
| Lesson 0 | Installfest | Lesson 11 | Advanced APIs | |
| Lesson 1 | JS on the Command Line | Lesson 12 | Lab Time | |
| Lesson 2 | Data Types | Project 2 | Feedr - A Feed Reader | |
| Lesson 3 | Conditionals and Loops | Lesson 13 | Prototypal Inheritance | |
| Lesson 4 | Functions and Scope | Lesson 14 | Closures and This | |
| Lesson 5 | Project 1 Lab: Slackbot | Lesson 15 | Intro to Crud and Firebase | |
| Lesson 6 | Objects and JSON | Lesson 16 | Deploying Your App | |
| Lesson 7 | Intro to DOM & jQuery | Lesson 17 | Instructor Student Choice | |
| Lesson 8 | DOM & jQuery Continued | Lesson 18 | Lab Time | |
| Lesson 9 | AJAX and APIs | Project 3 | Your Single Page App | |
| Lesson 10 | Asynchronous JS and Callbacks | Lesson 19 | Final Project Presentations |
Lets Go!

Web Development
The Fundamentals
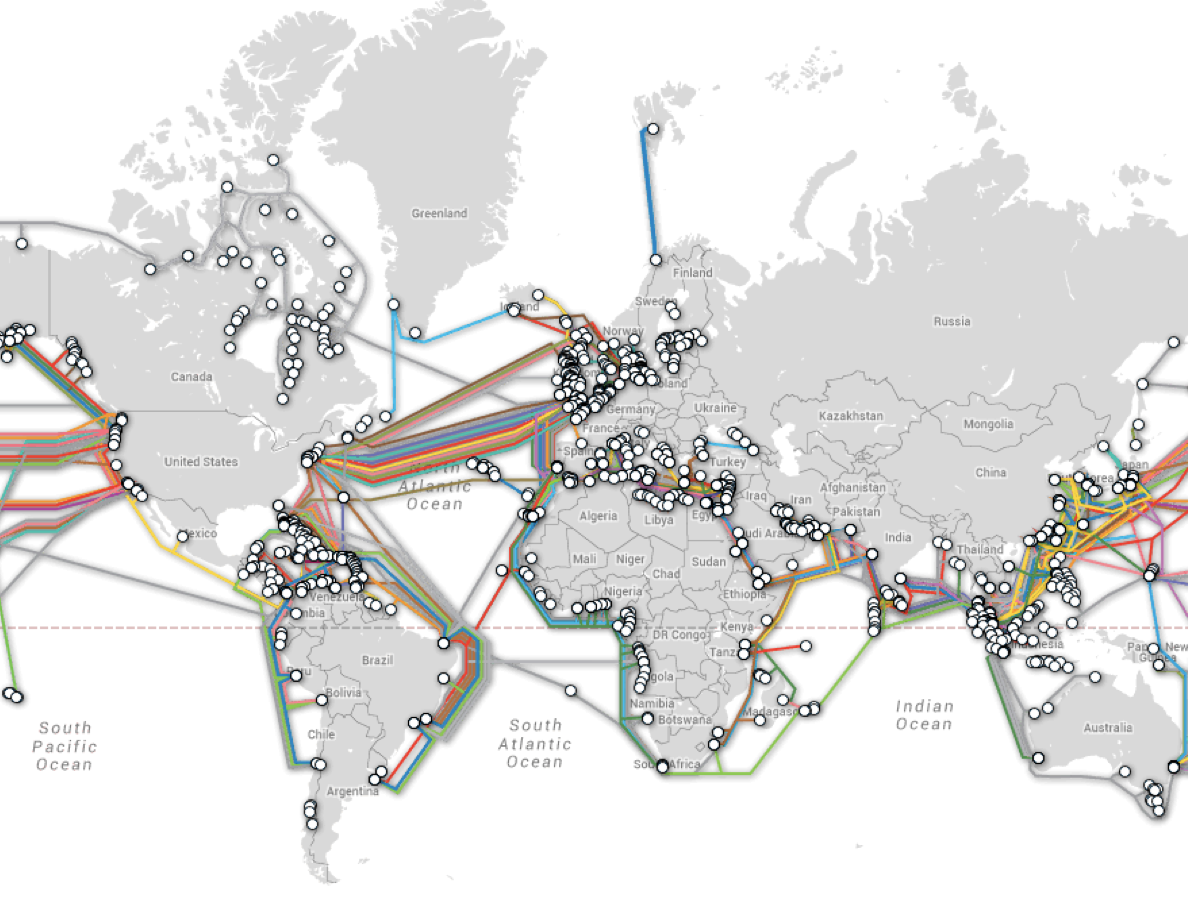
What is the Internet?
The Internet is a massive network of networks that connects millions of computers together globally. Information that travels over the Internet via a variety of languages known as protocols.

World Wide Web

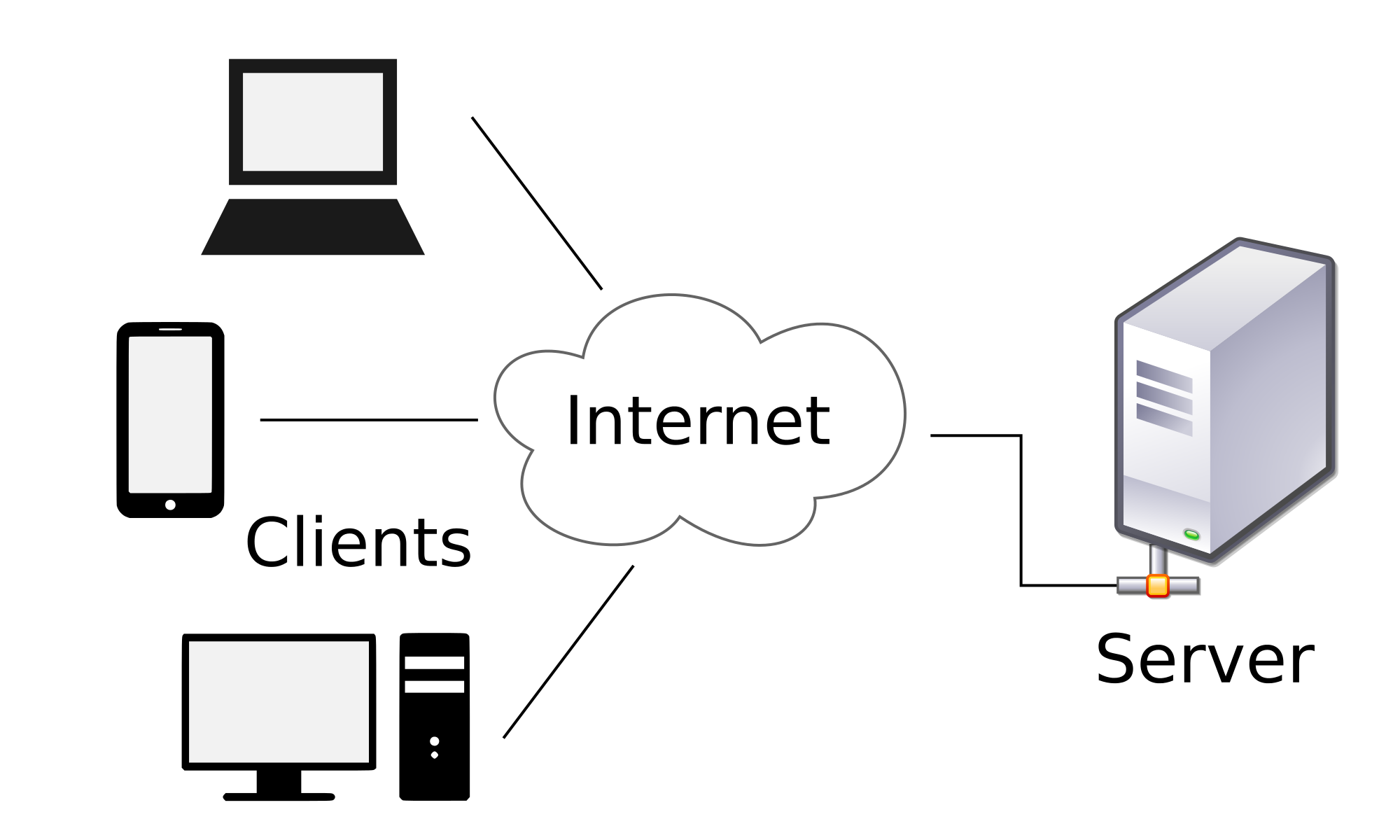
Client/Server Model

Domain, Hosting, DNS
- Domain/URL: www.kittens.com
- Hosting: Server which domain points to
- IP Address: 123.123.123.123
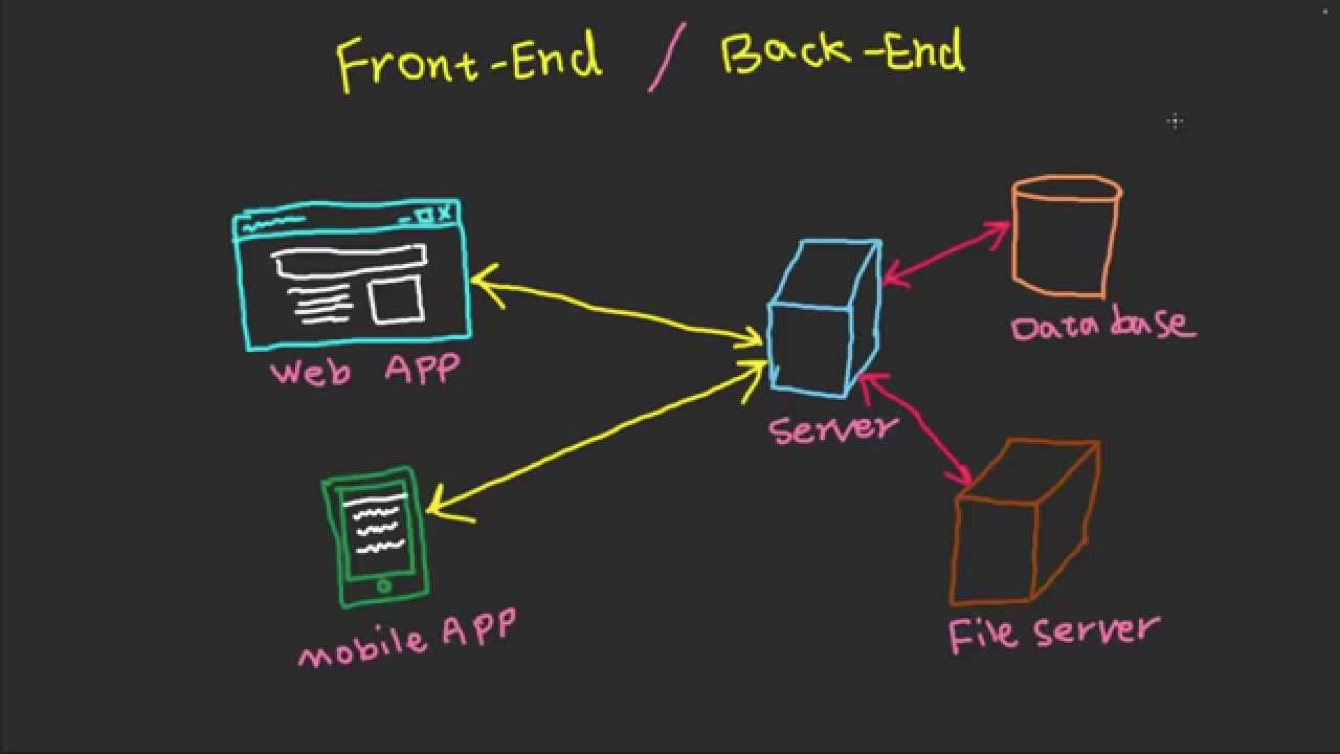
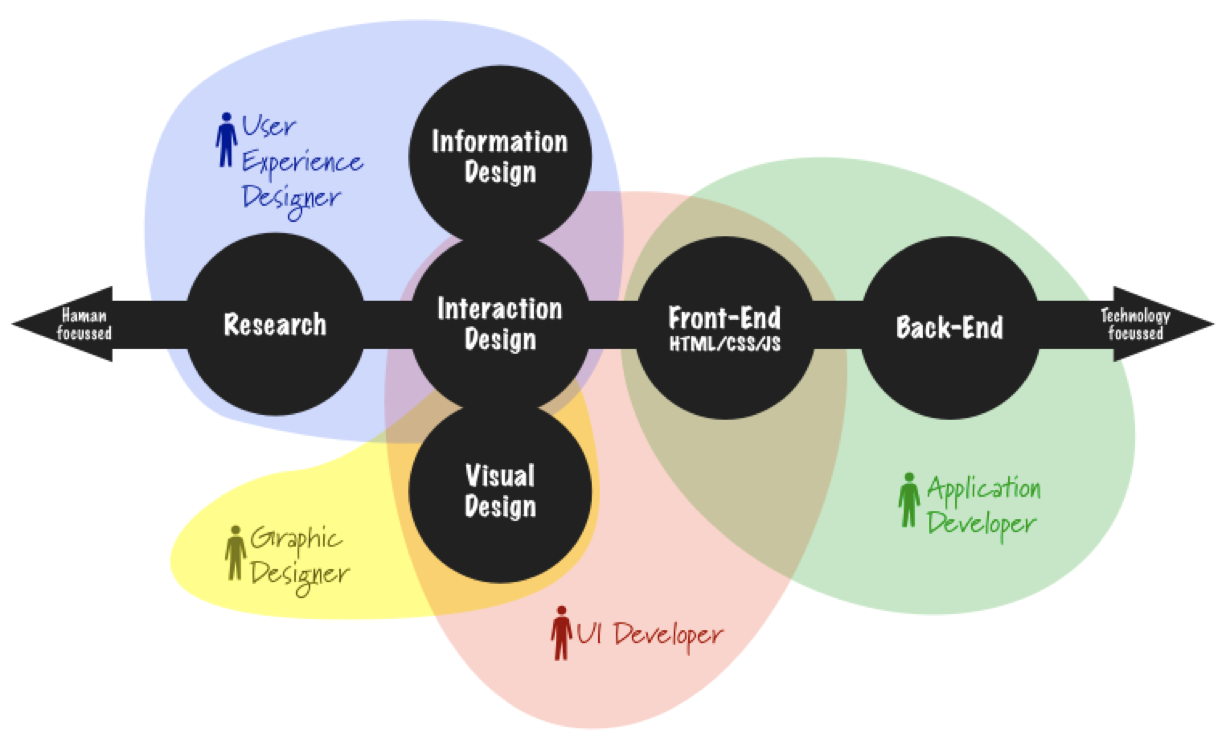
Back vs Front end


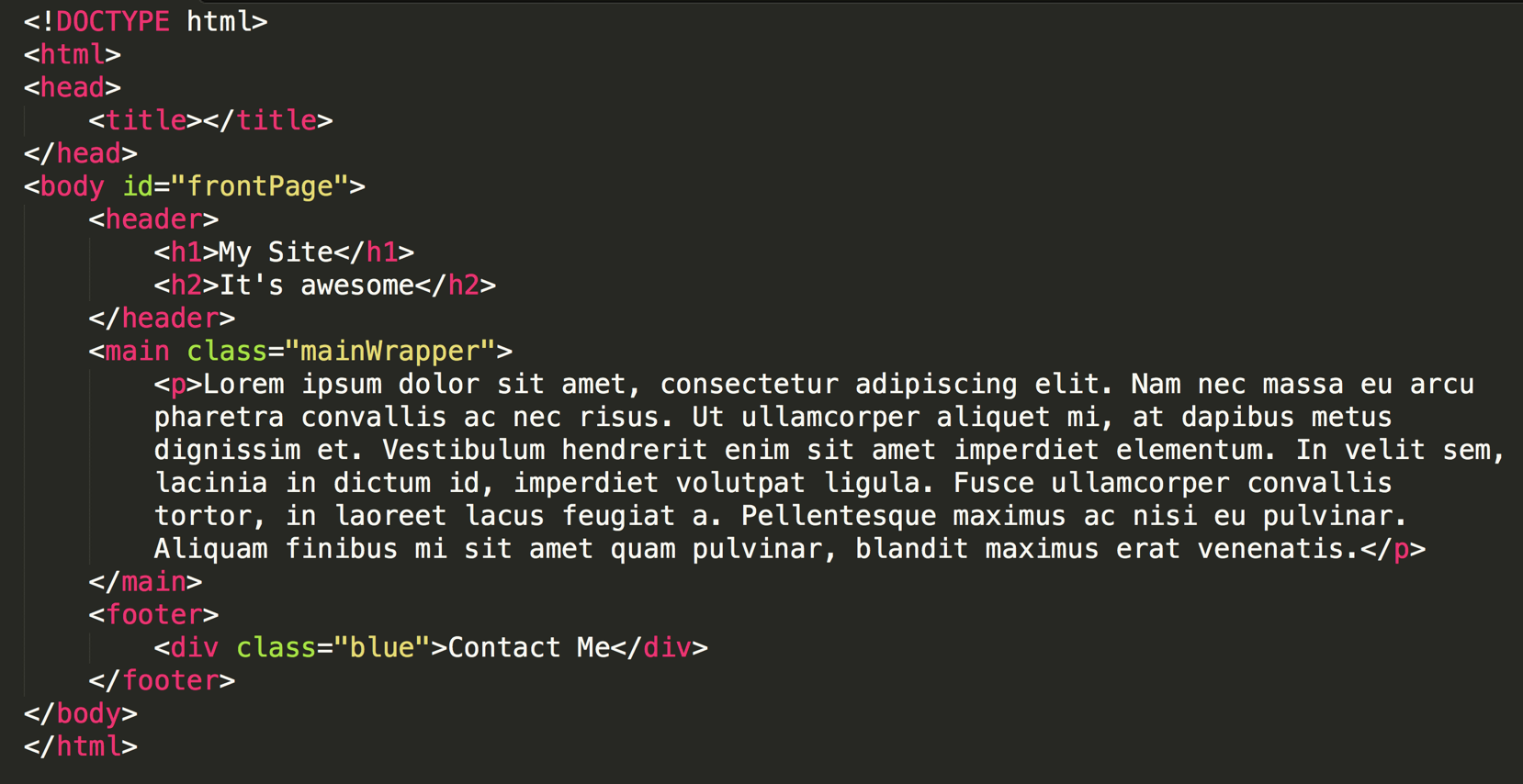
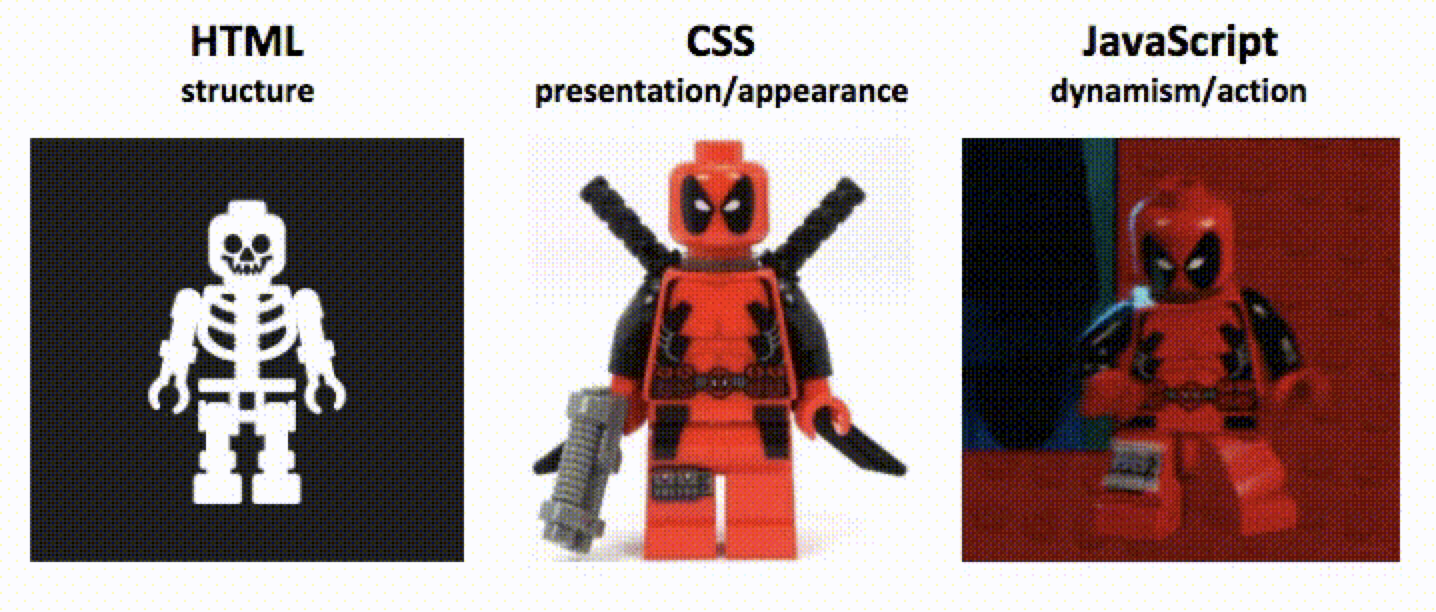
HTML

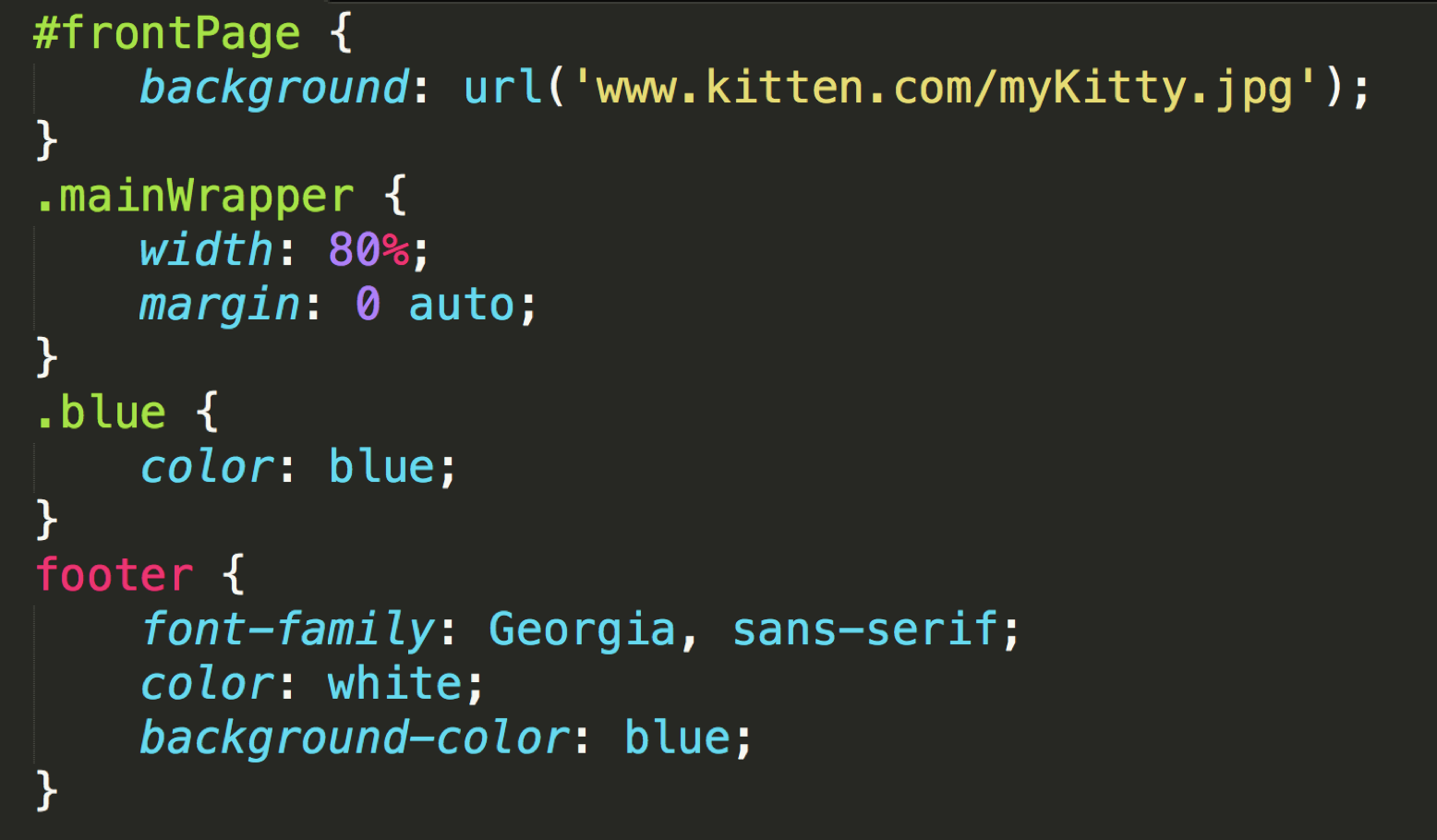
CSS

JavaScript

What Can We Do With JavaScript
React to Events
Access Content
Modify Content
Program Rules
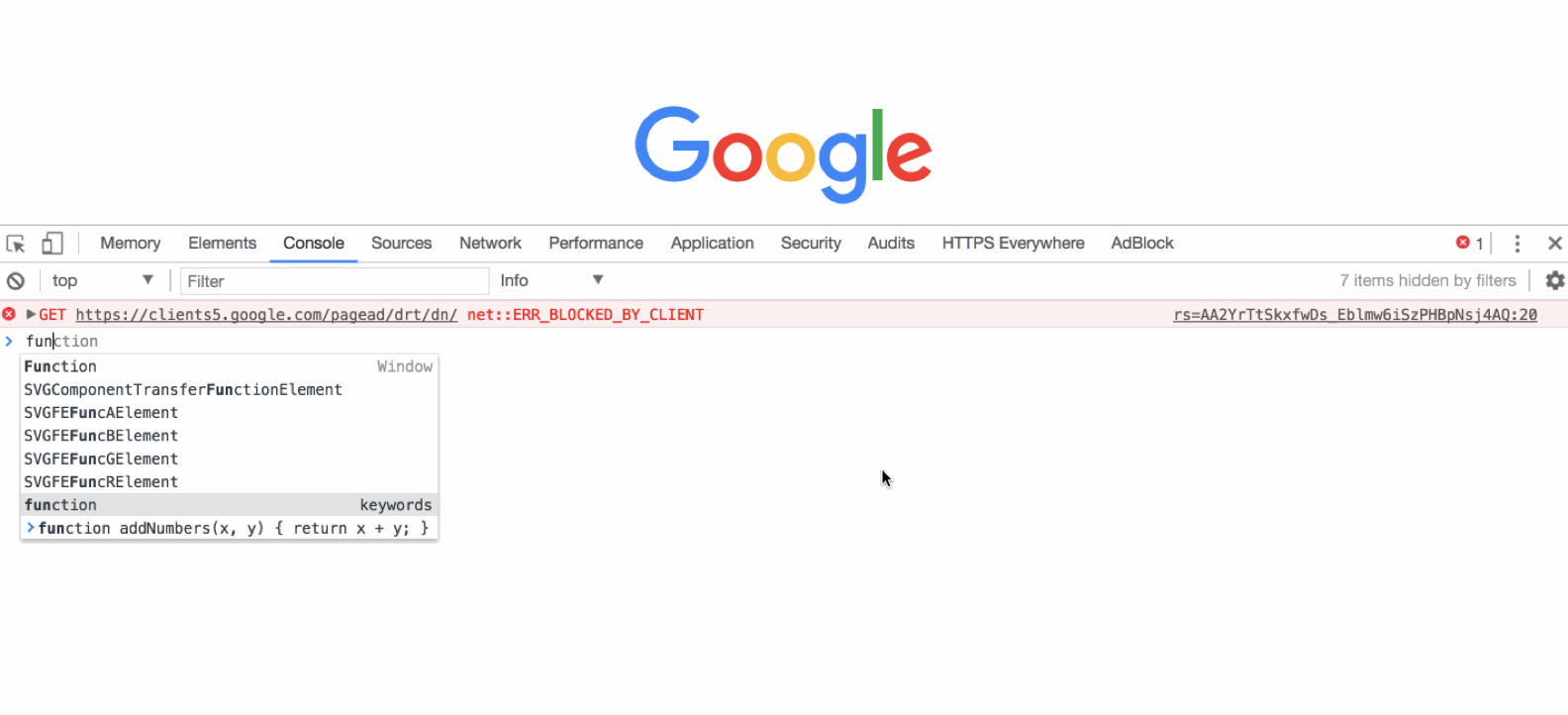
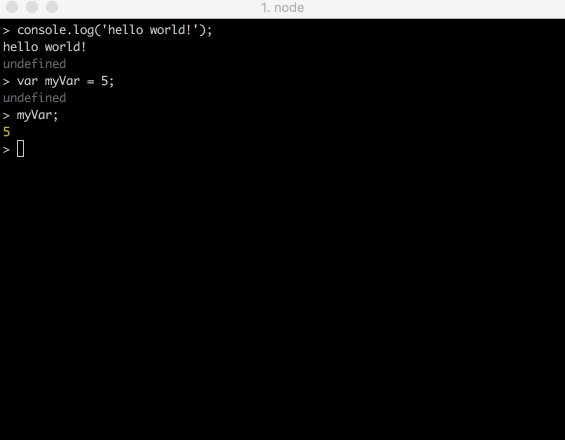
JavaScript runs in the Browser

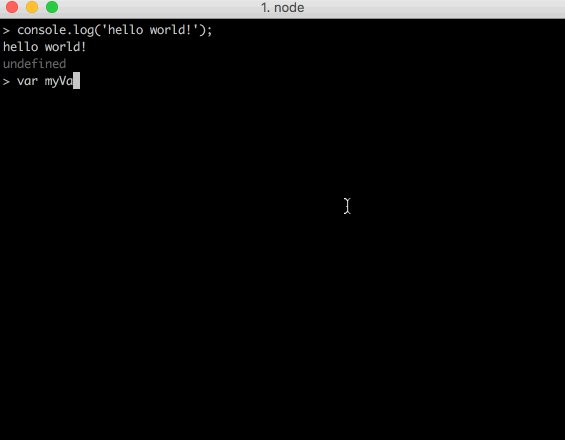
Or the Console!

Work Point
- Set Up Slack
- Set Up GitHub
- Install Sublime Text
- Install Node
Thinking Like A Programmer
Peanut Butter & Jelly

Pseudo Code Exercise
Write a "program" that when a button is pressed, a light changes to that color

July16: Welcome to JavaScript
By Jessica Bell
July16: Welcome to JavaScript
- 157



