💙 Flutter Apps Powered by GraphQL with Hasura 😈
Sivamuthu Kumar
Architect, Computer Enterprises Inc
#Mobile, #Cloud, #IoT, #ML

@ksivamuthu

Agenda
😈 Hasura GraphQL + Postgresql Database
🥳 Demo
💙 Flutter Apps with GraphQL
🚀 Setting Hasura GraphQL server
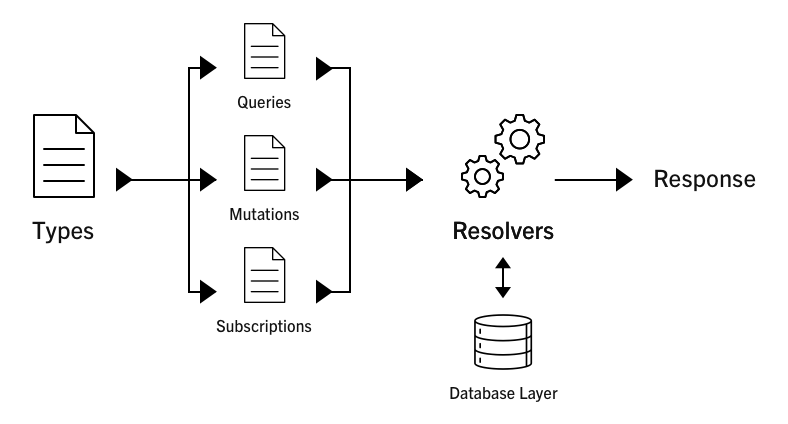
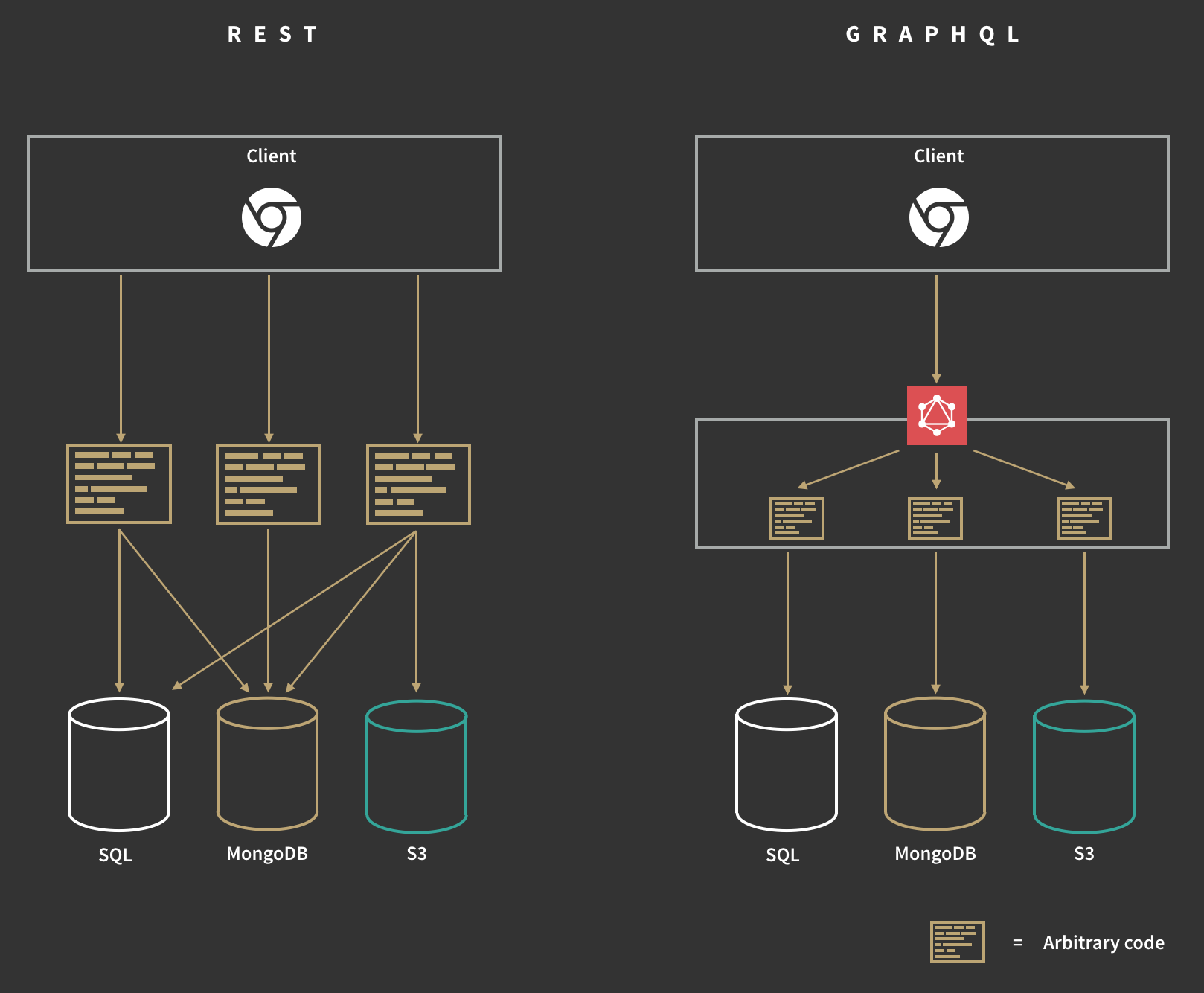
GraphQL

-
New API Standard by Facebook that provides a more efficient, powerful and flexible alternative to REST
-
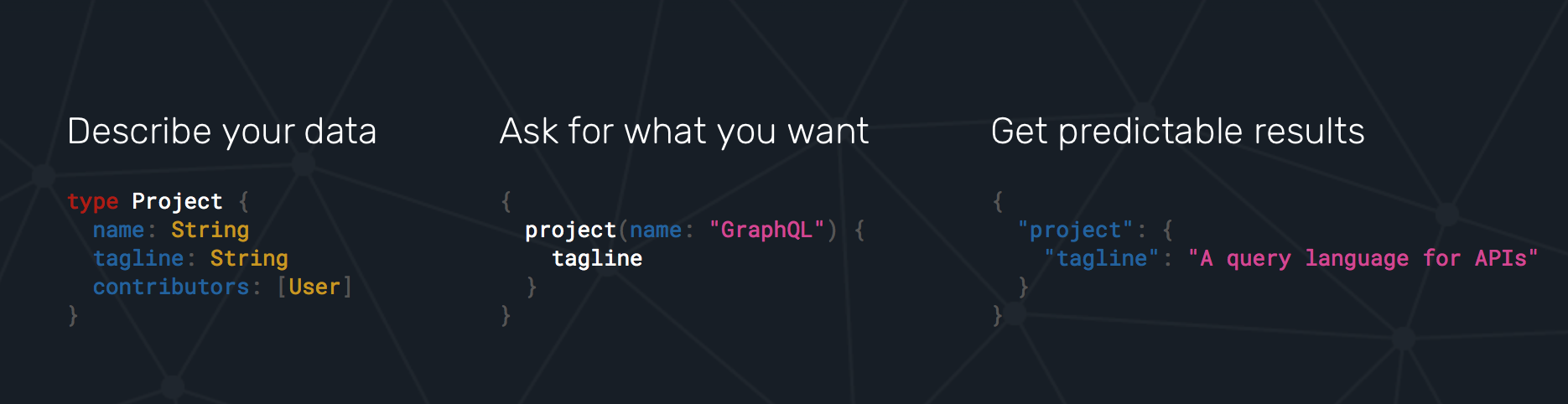
Query language for APIs.
-
Declarative way of fetching and updating data.
@ksivamuthu

It's a spec

@ksivamuthu

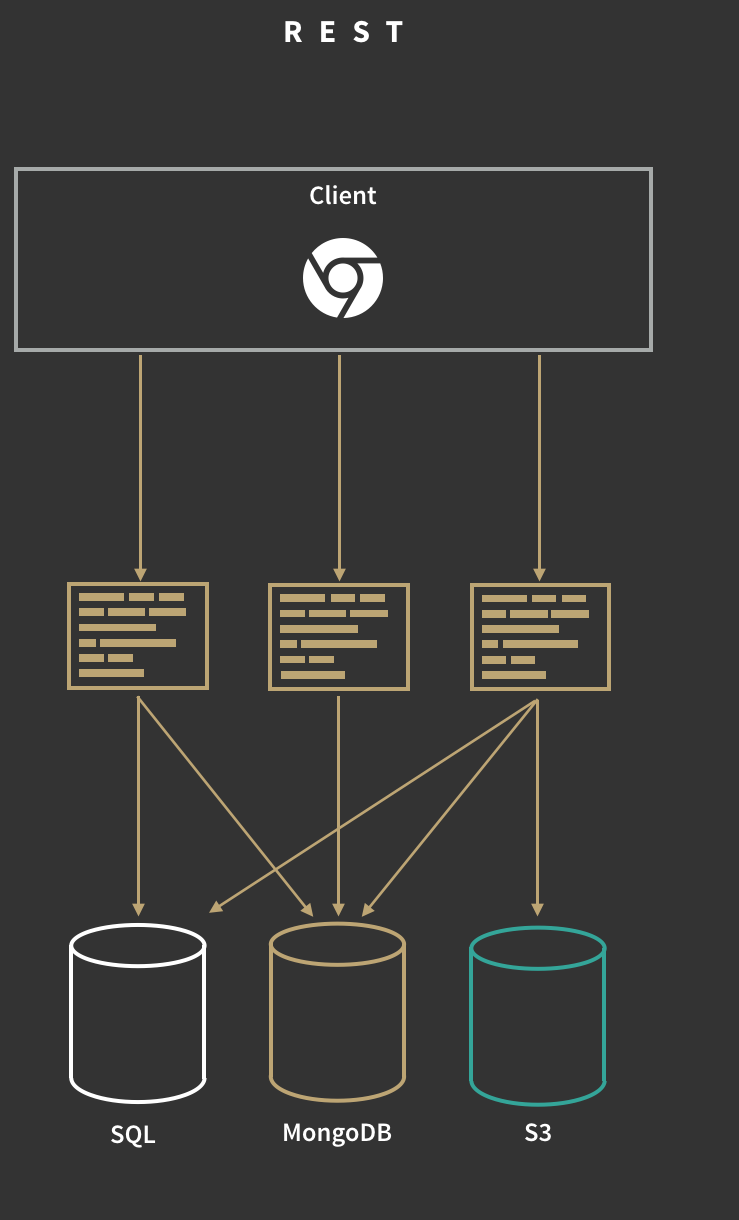
REST APIs
/api/v1/parks
/api/v1/parks/1
/api/v1/parks/1/rides
/api/v1/parks/1/rides/1/waittimes
/api/v1/rides/1
/api/v1/parks-and-rides-with-waittimes-for-mobile-app
Underfetching
@ksivamuthu


Required Fields in UI
Fields from REST Service
Overfetching
@ksivamuthu

{
id : "ride-1",
name: "Flutter World",
waitingTime: "30m"
}{
name: "Flutter World",
fastpass_booth: false,
created_at: "2009-07-13T19:14:06.000-04:00",
updated_at: "2019-09-10T00:01:35.000-04:00",
short_name: "Flutter World",
open_emh_morning: false,
open_emh_evening: false,
single_rider: false,
time_zone: "Eastern Time (US & Canada)",
seasonal: false,
open_very_merry: false,
open_not_so_scary: false,
category_code: "scheduled_show",
duration: 25,
scheduled_code: null,
what_it_is: "Live Hollywood-style musical",
scope_and_scale_code: "major_attraction",
when_to_go: "Anytime; evenings are cooler",
average_wait_per_hundred: null,
average_wait_assumes: null,
loading_speed: null,
probable_wait_time: null,
special_needs: null,
height_restriction: null,
intense: false,
extinct_on: null,
opened_on: "1991-11-22",
frightening: false,
physical_considerations: false,
handheld_captioning: true,
video_captioning: false,
reflective_captioning: false,
assistive_listening: true,
audio_description: true,
wheelchair_transfer_code: "may_remain_in_wheelchair",
no_service_animals: false,
sign_language: false,
service_animal_check: false,
not_to_be_missed: false,
rider_swap: false,
ultimate_code: "core",
ultimate_task: "View full show.",
park_entrance: false,
relative_open: null,
relative_close: null,
close_at_dusk: null,
crowd_calendar_version: 4,
match_name: "BT-BST-LF-ON-STJ",
crazy_threshold: 150,
fastpass_only: false,
allow_showtimes_after_close: false,
disconnected_fastpass_booth: false,
arrive_before: 20,
arrive_before_fp: 15,
allow_time_restriction: false,
relative_open_to_sunset: null,
relative_close_to_sunset: null,
closing_round_code: null,
walking_time_proxy_id: null,
flexible_duration: false,
operator_id: 80010848,
operator_type: "Entertainment",
hide_app: false,
showtime_proxy_id: null,
sort_name: "beauty and the beast live on stage",
extinct_on_uncertain: null,
opened_on_uncertain: null,
opened_on_known: null,
ignore_scrapes: false
}
GraphQL Advantages
-
GraphQL is a specification.
-
Platform / Protocol / Language agnostic.
-
No more Over- and Under-fetching.
-
GraphQL versioning - Rapid Product Iterations on the Frontend.
-
Insightful Analytics on the Backend.
-
Benefits of Schema and Type system.
-
GraphQL Schema Stitching.
@ksivamuthu

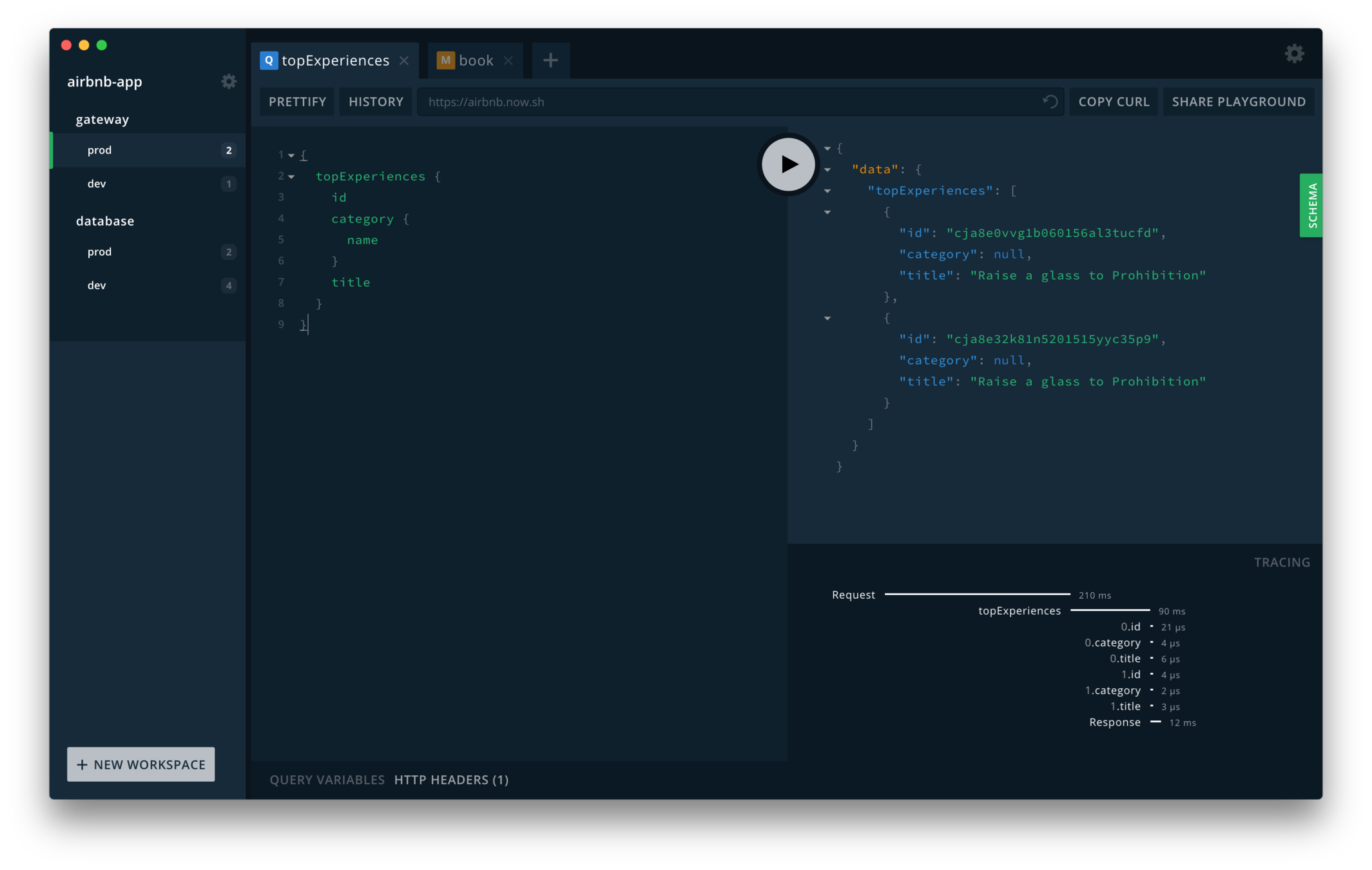
GraphQL playground


@ksivamuthu

What you want is what you get !!!

@ksivamuthu


Instant Realtime GraphQL server on Postgres

Setting up GraphQL Server

Authentication / Authorization

Actions
Remote Schemas

Hasura Cloud

Developer Emotions




Flutter 💜 GraphQL

https://github.com/ksivamuthu/flutter-demo-graphql-hasura/
Reference
Action Items
- Build Flutter apps with GraphQL
- Explore Hasura - GraphQL with Postgres
- Be Kind & Spread Your Awesomeness.
- Reach me out if you've any questions.
@ksivamuthu


@ksivamuthu
🙏👋
Thank you !!!
Flutter Apps powered by GraphQL with Hasura*
By Sivamuthu Kumar
Flutter Apps powered by GraphQL with Hasura*
- 1,072



