B-DC 121
Computation in Design
2020
Computation in Design
Week 5-7

B-DC 121
Computation in Design
2020
Week 5
Conditionals
What is a conditional? An arrangement that must exist before something else can happen.

Instead of conditionals you may see related terms like rules, conditions, conditional statements, decision making or if-then.
B-DC 121
Computation in Design
2020
Week 5
Instructions
What is an instruction? Detailed information about how something should be done or operated.

B-DC 121
Computation in Design
2020
Week 5
Conditionals and Instructions are related.
Conditionals are flexible and Instructions are fixed.
Instructions
Linear
Step-by-Step
Recipe

Difference between Conditionals and Instructions?

Conditionals
Non-Linear
Logic
Decision Making
Instead of conditionals you may see related terms like rules, conditions, conditional statements, decision making or if-then.
B-DC 121
Computation in Design
2020
Difference between Conditionals and Instructions?
Conditionals
Instructions


B-DC 121
Computation in Design
2020
Week 5
Applications
in Design



Case Study
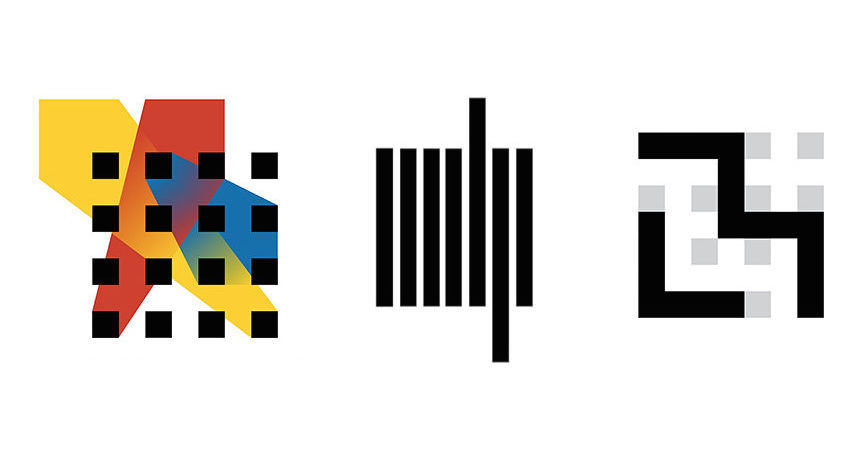
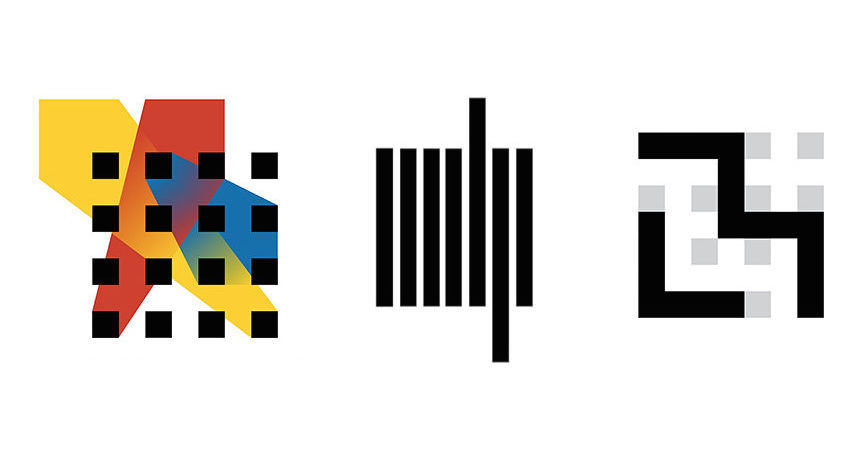
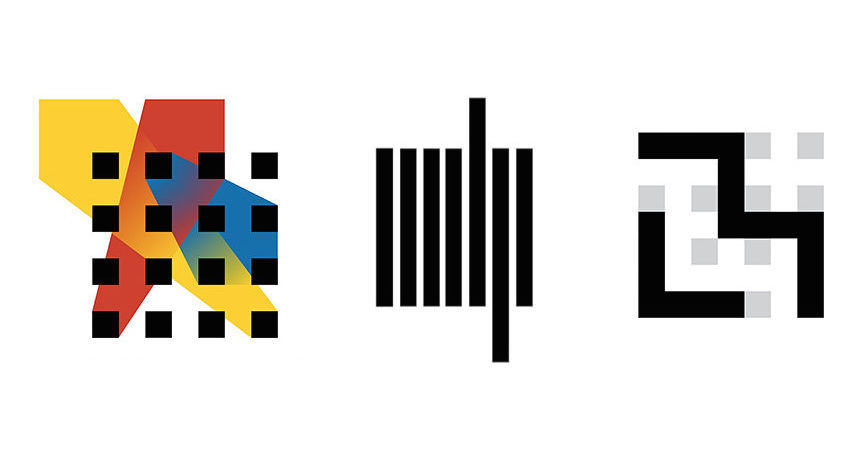
MIT Media Lab
Visual Identity
B-DC 121
Computation in Design
2020
Week 5
Applications
in Design

Case Study
MIT Media Lab
Visual Identity

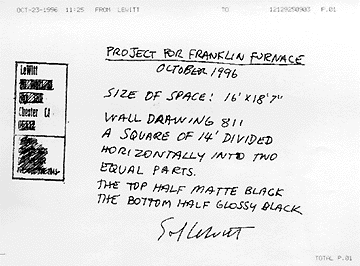
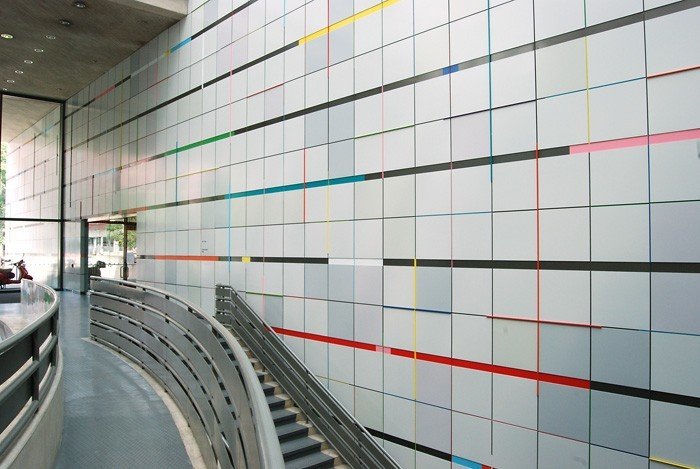
Here-There is a mural painted directly on the metal panels, with the colors announced on the building exterior and developed on the atrium interior walls. The colors suggest contrast and movement, creating a visual tension with the architectural space. - 1985
Kenneth Noland
B-DC 121
Computation in Design
2020
Week 5
Applications
in Design

Case Study
MIT Media Lab
Visual Identity
Casey’s graphic work for the Wiesner building, and the MIT Media Laboratory, echoing the colored bars of Noland’s installation. - 1985
Jacquelin Casey


B-DC 121
Computation in Design
2020
Week 5
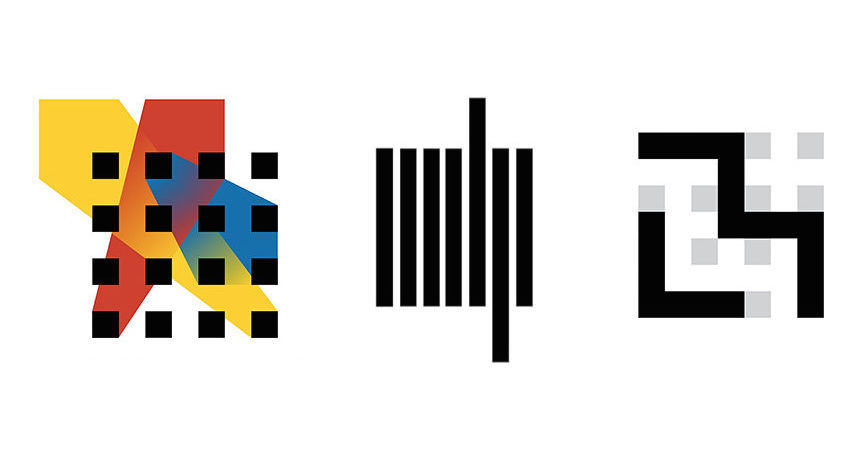
E Roon Kang collaboration with TheGreenEyl
Applications
in Design
Case Study
MIT Media Lab
Visual Identity

B-DC 121
Computation in Design
2020
Week 5
Applications
in Design
Case Study
MIT Media Lab
Visual Identity

Pentagram
B-DC 121
Computation in Design
2020
Week 5
Exercise 2
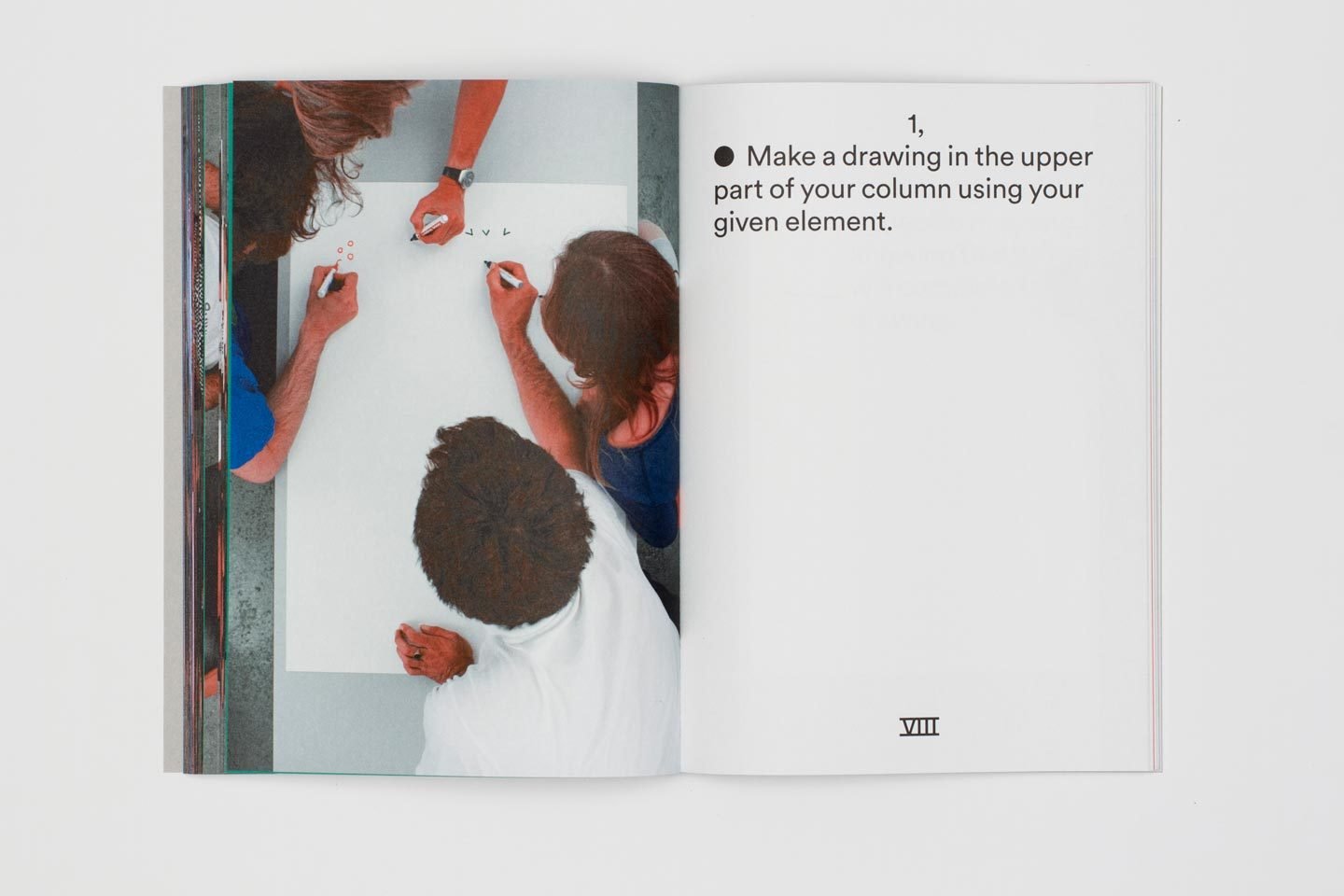
About Conditional Design
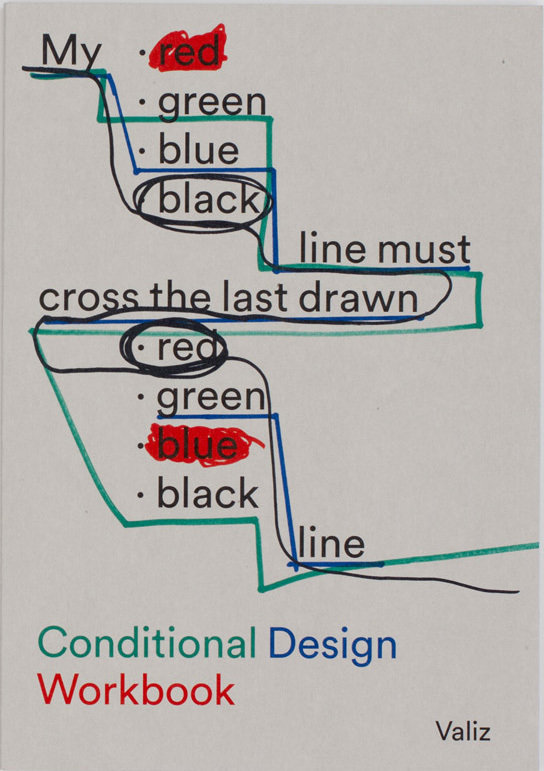
Conditional Design is a design method formulated by the graphic designers Luna Maurer, Jonathan Puckey, Roel Wouters and the artist Edo Paulus which foregrounds process over finished products. As a design strategy, it is defined by playfully designed sets of rules and conditions that stimulate collaboration between participants and lead to unpredictable outcomes.
Conditional Design

B-DC 121
Computation in Design
2020
Week 5
Exercise 2
Group Exercises Conditional Design
2.0 Beach
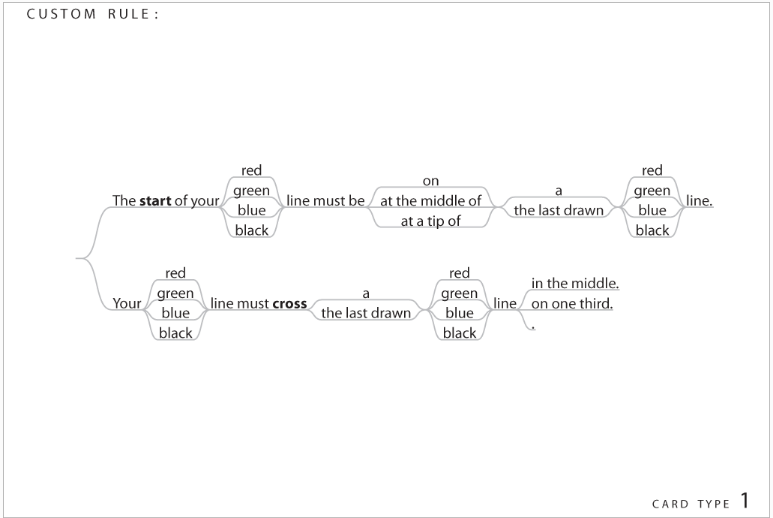
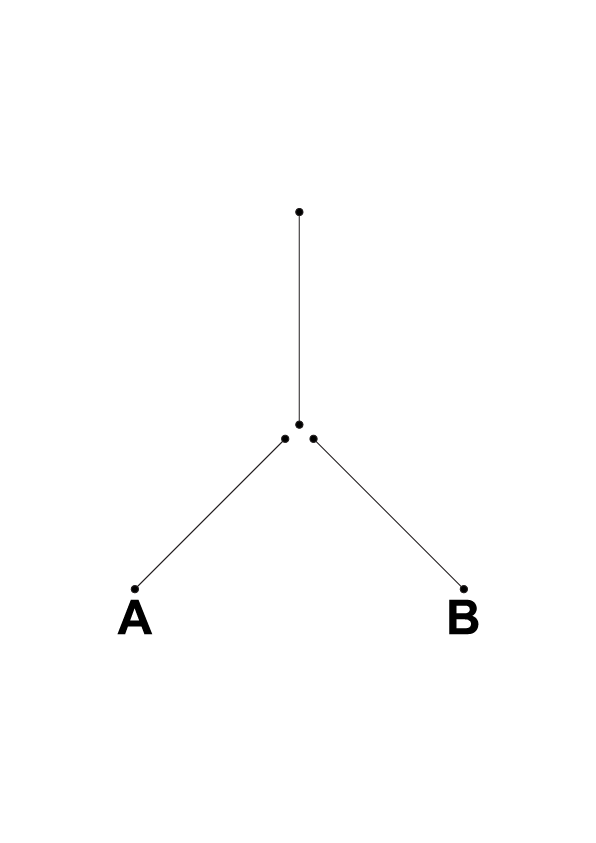
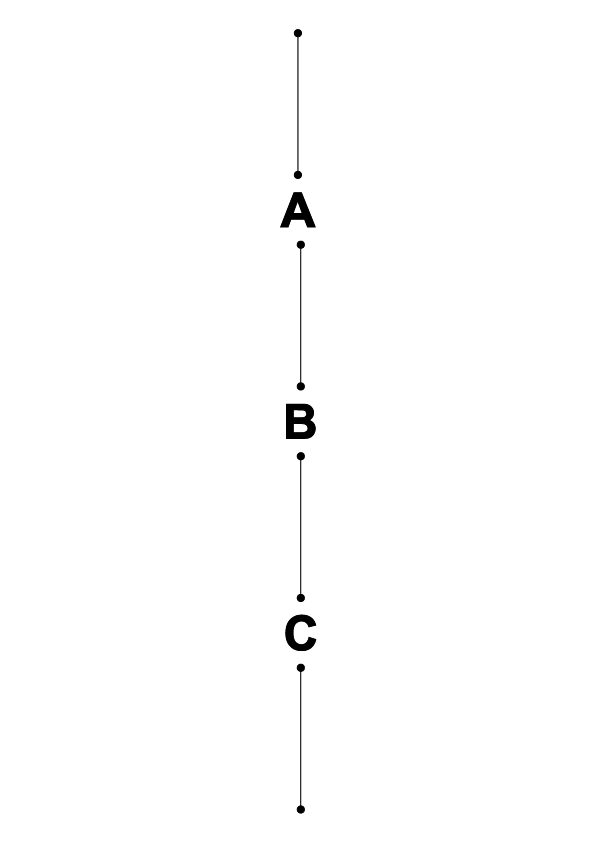
2.2 Custom Rules
30 mins
60 mins

2.1 Knots
60 mins
B-DC 121
Computation in Design
2020
Week 5
Exercise 2
Getting Started
Students to split into groups, 3 groups per class
Each group to meet in Google Meet
All students to remain in main Zoom session
B-DC 121
Computation in Design
2020
Week 5
Exercise 2
Assigning Groups
Each group is allowed a min of 3 and max of 4 students
Each group to determine their Player numbers (1,2,3,4)
1 group member will be the host in Google Jamboard, the group will assign the host.
Host to invite everyone to Google Jamboard using your Lasalle email address
Group host to create a group folder ClassId-NameOfGroupLeader inside the Google Drive exercise-2 Folder
B-DC 121
Computation in Design
2020
Week 5
Exercise 2
For today's exercises we will use the online collaborative drawing tool Jamboard ...
Using
Google Jamboard
B-DC 121
Computation in Design
2020
Week 5
Exercise 2
HandBrake is a tool for converting video from nearly any format to a selection of modern, widely supported codecs.
A Handbrake walk-through.
Using
Handbrake
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.0
30 minutes
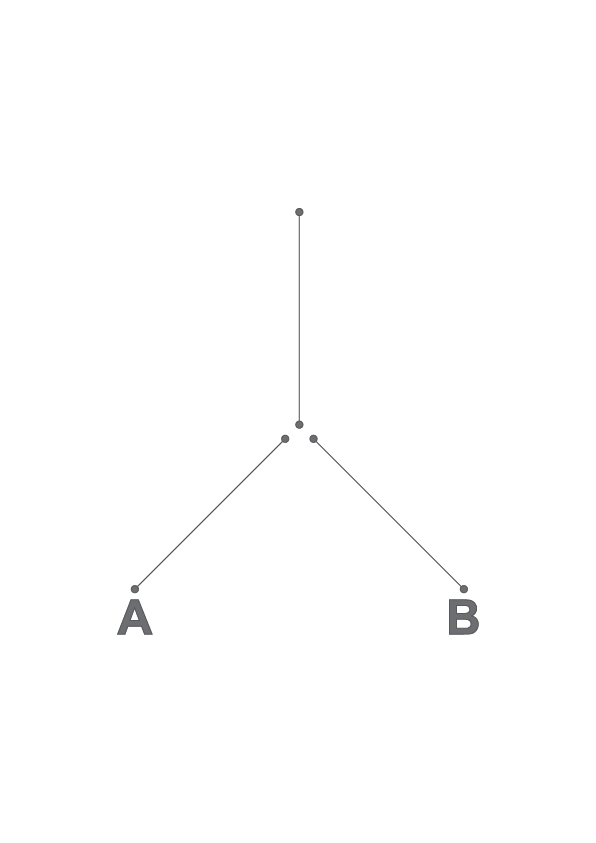
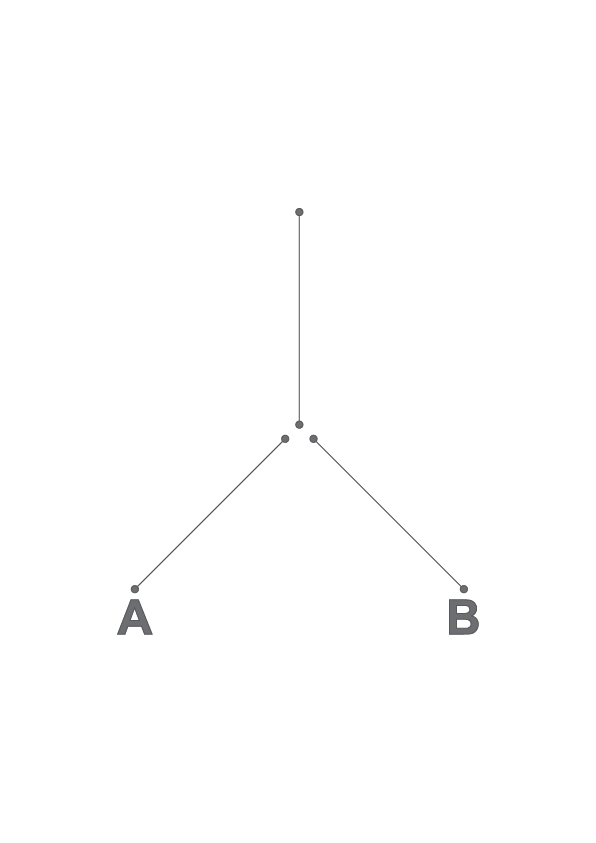
Roel: "entering the beach on a sunny day you will look for an empty place and position yourself right in the middle". - A fascinating form of self organization.
Each turn, find the most empty space on the paper and place a dot in the middle of it.
Beach

B-DC 121
Computation in Design
2020
Week 5
Exercise 2.0
Requirements
Each Player chooses a drawing tool and a color
Players take turns in sequence
Take 30 mins for this exercise
Beach
Expected Outcome
1. Screenshot at every turn. Use the Google Jamboard 'Save frame as image' function. Each screenshot to be saved to the Google Drive Folder under your group, labelled accordingly (exercise-2-0-1.png, exercise-2-0-2.png, etc.)
2. At the end of the exercise final outcome to 'Download as PDF' and labelled accordingly (exercise-2-0.pdf). Save to the Google Drive Folder under your group.
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.0
Beach
How to Play
First turn by Player 1: Place a dot
Players take turn: Place a dot in the center of the largest empty space on the canvas
All players to decide when to stop drawing when beach is crowded
B-DC 121
Computation in Design
2020
Exercise 2.0
Beach
30 minutes
Assign a group member to time keep.
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.1
60 minutes
" You may not loop your own line or the line you looped in your last turn. If you have no options left on one of the sides, that side is dead. When both sides are dead, you may place a new line."
Knots

B-DC 121
Computation in Design
2020
Week 5
Exercise 2.1
Requirements
Each Player chooses a drawing tool and a color
Players take turns in sequence
Group to assign 1 group member to be in charge of screen recording
60 mins per exercise
Knots
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.1
Knots
How to screen record
To document exercise 2.1 as a screen recording, for example use the Quicktime Player’s New Screen Recording option to record a portion of your screen.
One group member to record and to share with the group. How to, see New Screen Recording.
Expected Outcomes
1. Screen recording of the exercise.
Save recording to the Google Drive Folder under your group (exercise-2-1.mp4)
2. Final outcome to 'Download as PDF' and labelled accordingly (exercise-2-1.pdf). Save to the Google Drive Folder under your group.
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.1
Knots
How to Play
First round, Player 1: Draw a line anywhere on the drawing canvas. Remaining players: Draw a line by looping it over and under the line of another color.
Following turns: Elongate your line on both ends by looping it over and under a line of another color.
You may not loop your own line or the line you looped in your last turn. If you have no options left on one of the sides, that side is dead. When both sides are dead, you may place a new line.
B-DC 121
Computation in Design
2020
Exercise 2.1
Knots
60 minutes
Assign a group member to take time.
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.2
60 minutes
Edo: "I really like this idea that you can set up a bunch of fairly simple rules and when you execute those simple rules you create something much more complex: emergent patterns that are not at all inferable from the original rules."
Custom Rules

B-DC 121
Computation in Design
2020
Exercise 2.2
Requirements
Each Player chooses a drawing tool and a color
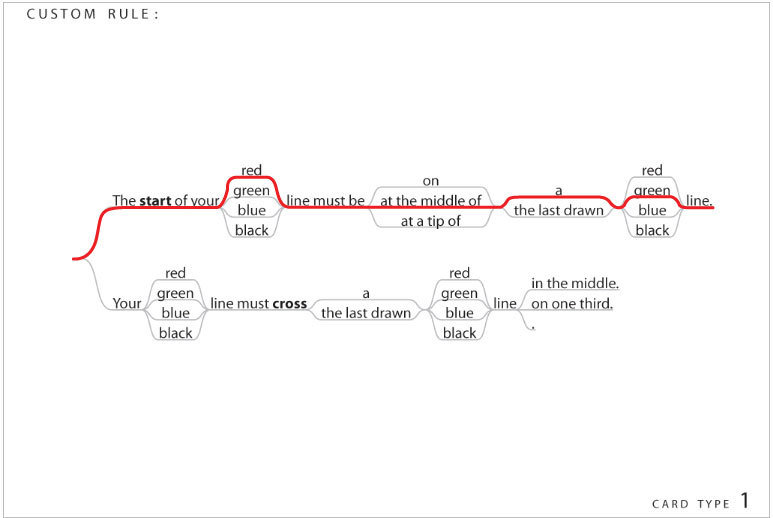
Each participant to fill out 2 custom-rule-cards
Players to create individual frames in Google Jamboard and place images of custom rule cards. Underline the options given in Google Jamboard with chosen color and tool. (See example here)
Players take turns in sequence and use both their custom rule cards.
Custom Rules

B-DC 121
Computation in Design
2020
Week 5
Exercise 2.2
Custom Rules
Expected Outcomes
1. Screen recording of the exercise.
Save recording to the Google Drive Folder under your group (exercise-2-2.mp4)
2. Final outcome to 'Download as PDF' and labelled accordingly (exercise-2-2.pdf). Save to the Google Drive folder under your group.
How to screen record
To document exercise 2.2 as a screen recording, for example use the Quicktime Player’s New Screen Recording option to record a portion of your screen.
One group member to record and to share with the group. How to, see New Screen Recording.
B-DC 121
Computation in Design
2020
Week 5
Exercise 2.2
Custom Rules
How to Play
First round, each player: Draw one straight line with a maximum length of 10cm near the center of the paper.
Following round, each player: Choose one sentence from both cards by underlining the options chosen from start to end.
Next turns: Draw a straight line following the two rules you have chosen.
Only draw a line if it does not conflict with the two rules you have chosen.
Do not cross other lines unless explicitly stated otherwise.
Stop drawing when you have reached the edge of the paper.
B-DC 121
Computation in Design
2020
Exercise 2.2
Custom Rules
60 minutes
Assign a group member to take time.
B-DC 121
Computation in Design
2020
Prepare for Week 6
For next week's session, do prepare a presentation of outcomes for the exercises conducted by your group in Week 5.
Group Presentation
Requirements
Prepare a 5 mins group presentation
Presentation to be done in Google Slides
Include an Introduction Slide with names of group members
Present process and outcomes of exercises conducted
Highlight issues and achievements
Group Presentation will be conducted Online via Zoom
Slides to be exported to PDF and uploaded to your group folder in the Google Drive exercise-2 Folder
B-DC 121
Computation in Design
2020
Week 5
Wrapping up Week 5
Homework
Complete documentation and outcomes
Update Digital Portfolio
Prepare Group Presentation
B-DC 121
Computation in Design
2020
Week 6
Group Presentation
Requirements
Prepare a 5 mins group presentation
Presentation to be done in Google Slides
Include an Introduction Slide with names of group members
Present process and outcomes of exercises conducted
Highlight issues and achievements
Group Presentation will be conducted Online via Zoom
Slides to be exported to PDF and uploaded to your group folder in the Google Drive exercise-2 Folder
B-DC 121
Computation in Design
2020
Group Presentation
(60mins)
Lecturers
Andreas Schlegel
Dhiya Rahman
Ong Kian Peng
Olivia Chua
Andri Afandi
Vicente Delgado
A
D
E
B
C
F
online breakout sessions
B-DC 121
Computation in Design
2020
Exercise 2.3
Sketching with a Visual System





B-DC 121
Computation in Design
2020
Exercise 2.3
For our coding exercises we will use p5js, a javascript library for creative coding, with a focus on making coding accessible and inclusive for artists, designers, educators, beginners, and anyone else.
First you will need to sign up for a free p5js account. Why do you need to sign up?
A p5js account allows you to save your code projects – more commonly they are know as sketches – with p5js. You will also be able to duplicate others sketches to work with and learn from.
The video on the right demonstrates how to sign up for an account.
Sketching with a Visual System
How to: Sign up for a p5js account
B-DC 121
Computation in Design
2020
Exercise 2.3
The video on the right demonstrates how to save, open and duplicate p5js sketches.
In order to be able to save, open and duplicate your sketches, you will need an account. How to get an account? See the video demonstration in the previous slide.
To activate autosave, go to Settings (click the wheel button, top right side below your user name) and turn autosave ON.
Sketching with a Visual System
How to: Save, load and duplicate sketches
B-DC 121
Computation in Design
2020
Exercise 2.3
A great feature of p5js is that you can duplicate sketches created by others (if not explicitly prohibited). This allows you to learn from others and play around with code.
The video on the right demonstrates how to load a sketch by another user, duplicate and save a copy to your sketches.
Sketching with a Visual System
How to: Duplicate sketches from other users
B-DC 121
Computation in Design
2020
Exercise 2.3
To upload files such as images, fonts, sounds or videos use the Upload File option under the Sketch Files menu.
To show the Sketch Files menu, click on the Arrow-Button below the Play button.
The Upload File option can be triggered by opening the Sketch Files sub-menu by clicking the small downwards pointing arrow next to the Sketch Files label.
Sketching with a Visual System
How to: Upload files to a sketch
B-DC 121
Computation in Design
2020
Exercise 2.3
To make changes to a sketch, play with numbers that you can find inside the code and observe how this affects the visual output of a sketch.
Continue playing.
Sketching with a Visual System
How to: Change values in a sketch
B-DC 121
Computation in Design
2020
Exercise 2.3
Sketching with a Visual System



Use one or more of the above sketches to create one or a series of digital images
Read the comments inside the sketch-code: look for FIRST, HOW TO and TRY
The colored dots in the bottom right corner of each image represent the difficulty level
Save images to your digital portfolio under folder exercise-2/images and label image(s) exercise-2-3-1.png


B-DC 121
Computation in Design
2020
Prepare for Week 7
Individual Digital Portfolio Review
Requirements
Prepare your Digital Portfolio folder for review on your laptop
Make sure all files are formatted, labelled and organised properly
Copy over the PDF files and video documentation from your exercise-2 group (inside the shared-folder on Google Drive) folder into your Digital Portfolio folder under exercise-2
Check the file size of videos, they should be compressed using HandBrake
(an indicator of an un-compressed video file is its large file size eg. hundreds of MB)
B-DC 121
Computation in Design
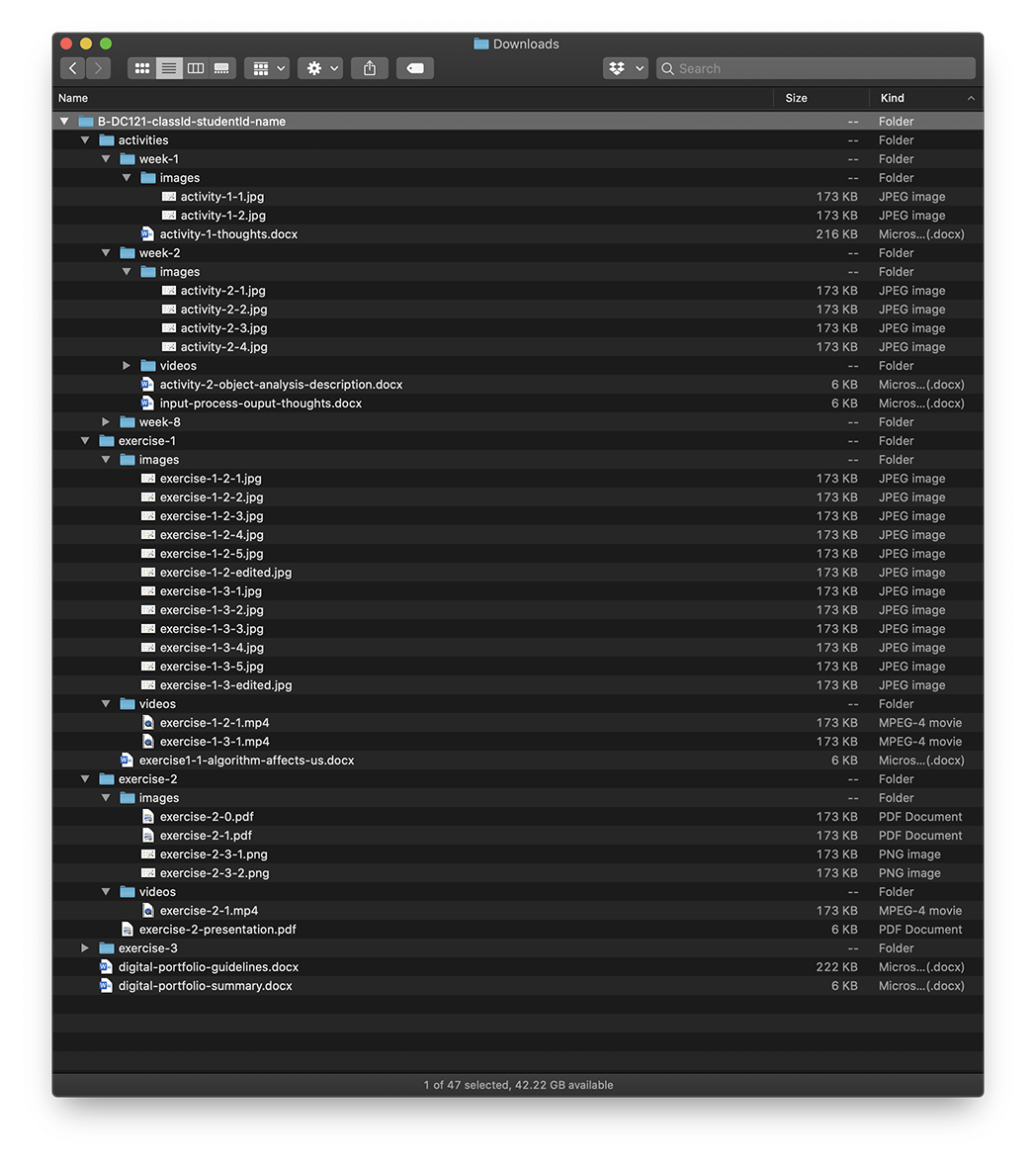
Review screenshot for proper folder structure handling and labelling.

Digital Portfolio
B-DC 121
Computation in Design
2020
DO label files and folders in the shared-folder respectively as below:
(in the following replace studentId with your Student ID where applicable eg. your ID is 12345 then exercise-1-3-studentId.jpg becomes exercise-1-3-12345.jpg)
Exercise 1:
- shared-folder > exercise-1 > classID > exercise-1-2-studentId.jpg
- shared-folder > exercise-1 > classID > exercise-1-3-studentId.jpg
Exercise 2:
- shared-folder > exercise-2 > classID-NameOfGroupLeader > exercise-2-0.pdf
- shared-folder > exercise-2 > classID-NameOfGroupLeader > exercise-2-1.pdf
- shared-folder > exercise-2 > classID-NameOfGroupLeader > exercise-2-1.mp4
- *shared-folder > exercise-2 > classID-NameOfGroupLeader > exercise-2-presentation.pdf
* these files are new to add this week
Please read and follow the instructions carefully.
Prepare for Week 7
Google Drive File Management
B-DC 121
Computation in Design
2020
Individual Feedback Session
Week 7
Digital Portfolio Review
Requirements
- Prepare your laptops with your Digital Portfolio folder
- Ensure folders are structured accordingly
- Ensure files in folders are labelled accordingly
B-DC 121
Computation in Design
2020
Individual Feedback Session
Week 7
Digital Portfolio Review
Andreas Schlegel
Dhiya Rahman
Ong Kian Peng
Olivia Chua
Andri Afandi
Vicente Delgado
A
D
E
B
C
F
B-DC 121
Computation in Design
2020
Week 7

Activity 3:
Book Cover Visual
B-DC 121
Computation in Design
2020
Week 7
Activity 3:
Book Cover Visual
Brief
References
B-DC 121
Computation in Design
2020
Week 7
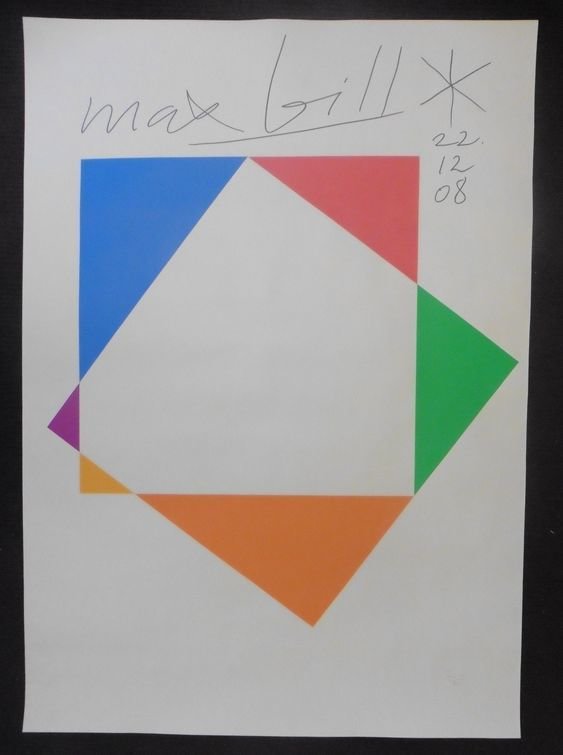
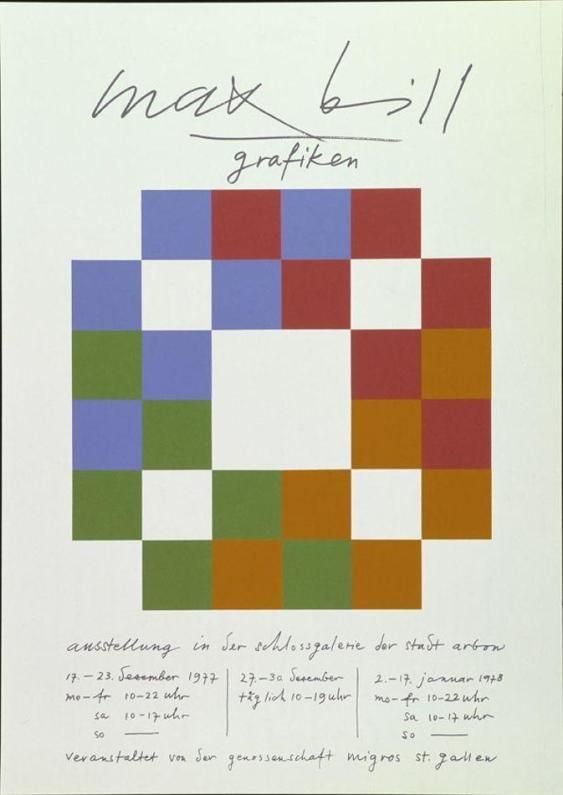
References - Bauhaus, 1930's (Design Movement)
Max Bill



B-DC 121
Computation in Design
2020
Week 7
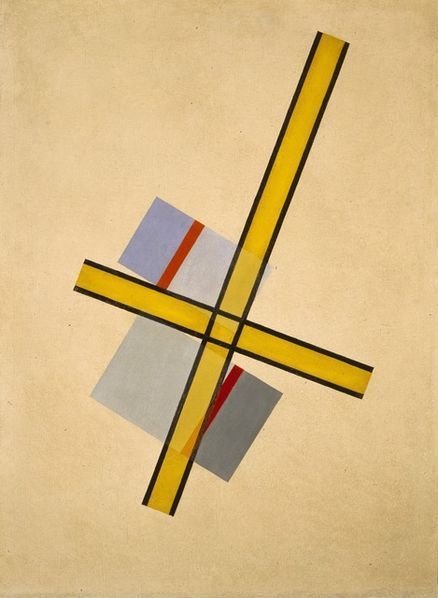
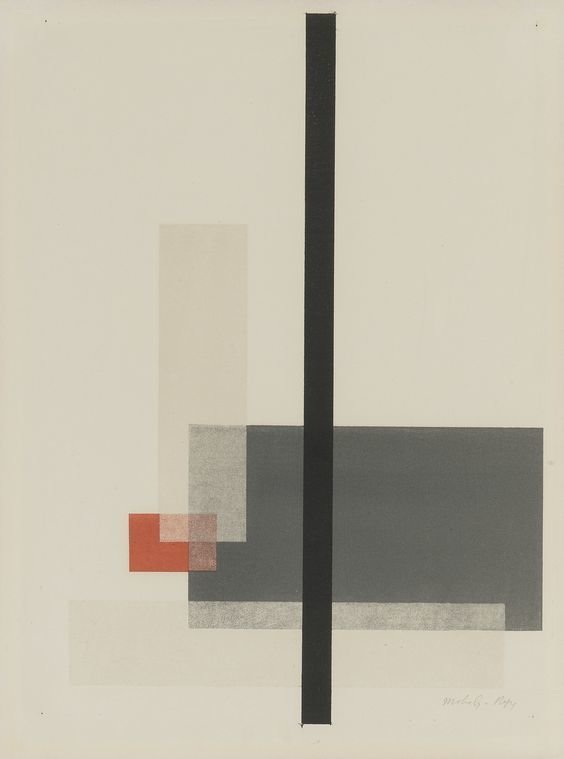
Lazlo Moholy-Nagy


References - Bauhaus, 1930's (Design Movement)

B-DC 121
Computation in Design
2020
Week 7
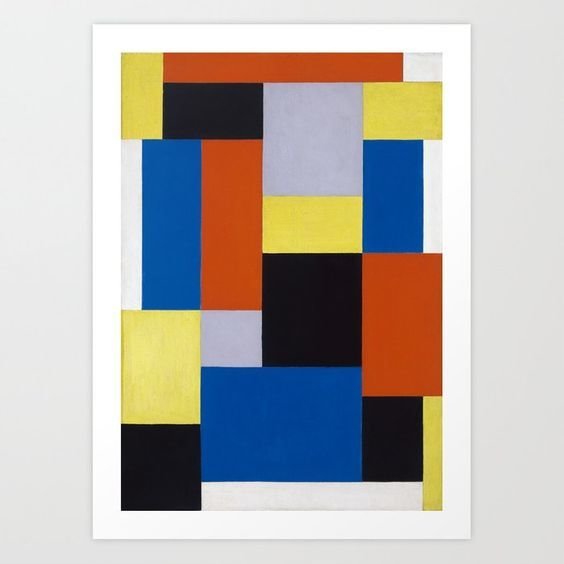
Theo Van Doesburg
References - DeStijl, 1930's (Design Movement)


B-DC 121
Computation in Design
2020
Week 7
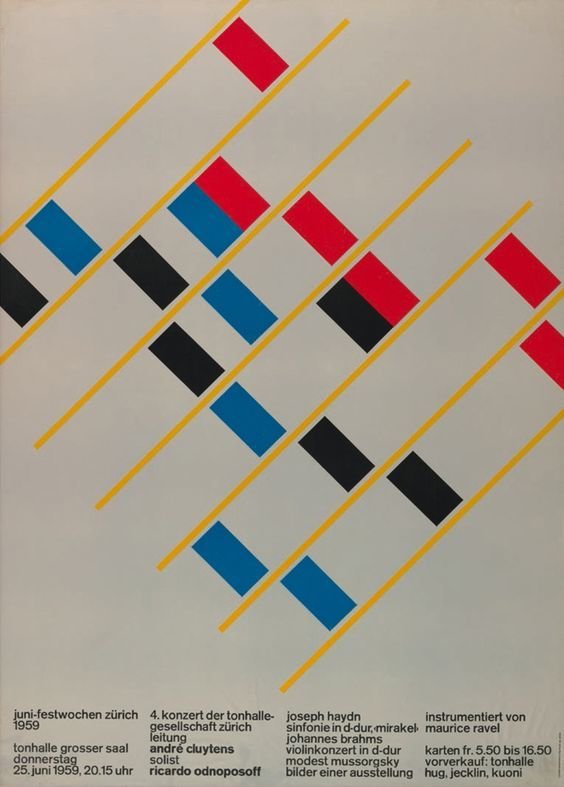
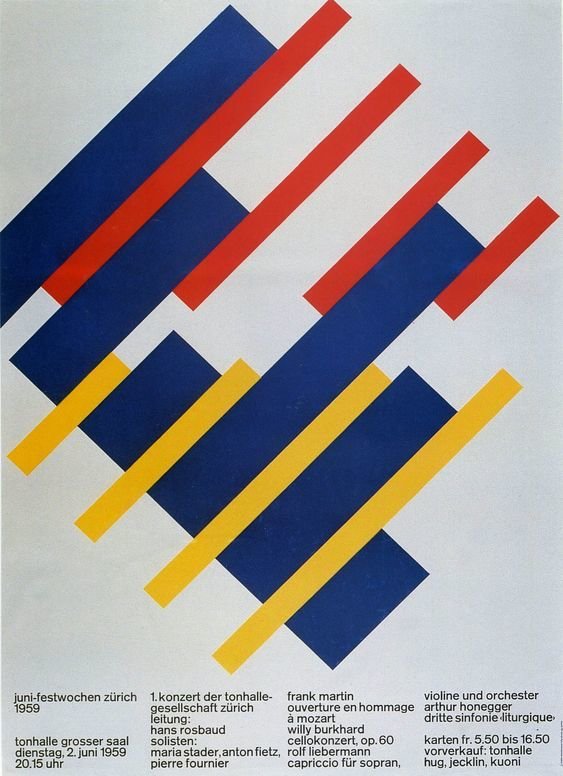
Josef Müller Brockmann
References - Swiss Style, 1950's (Design Movement)



B-DC 121
Computation in Design
2020
Week 7
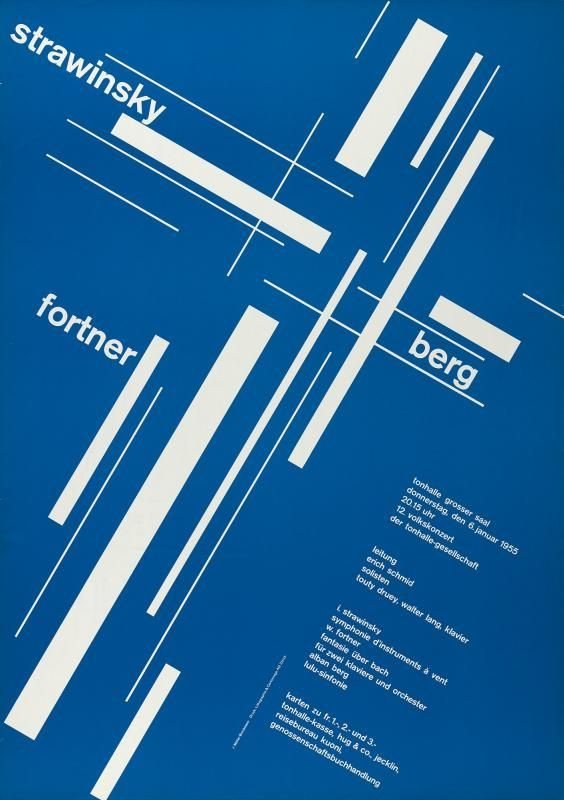
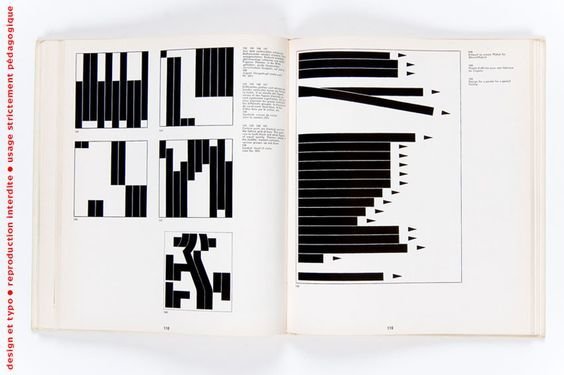
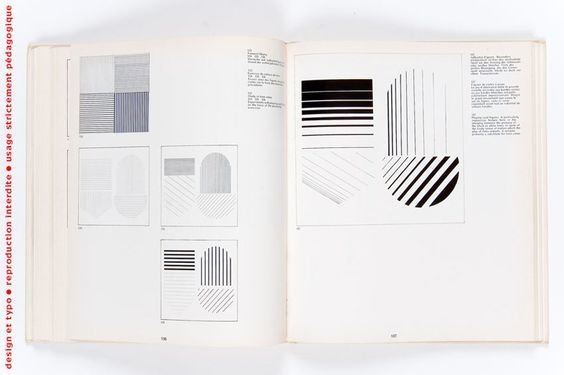
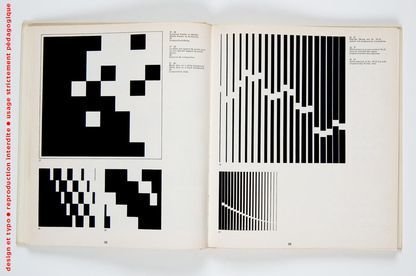
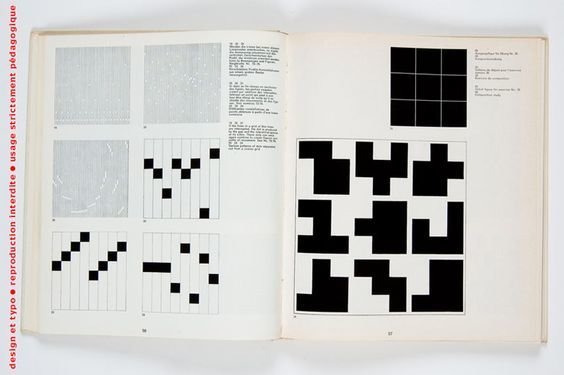
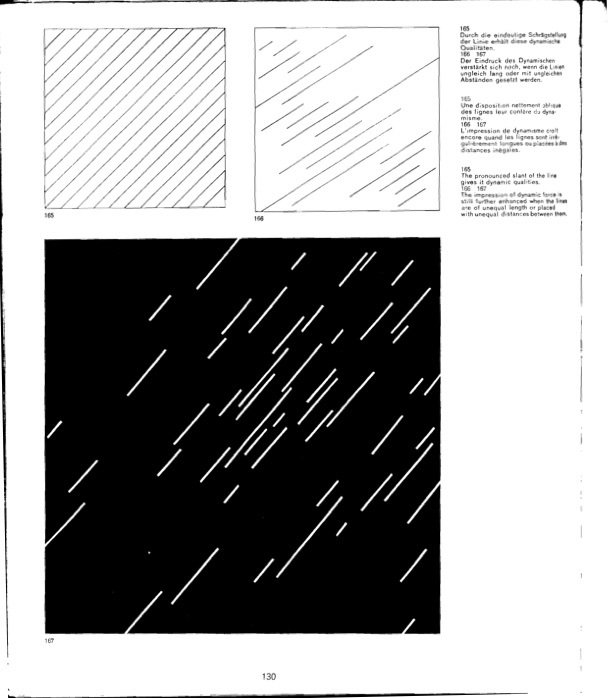
Armin Hoffmann, Graphic Design Manual




References - Swiss Style, 1960's (Design Movement)

B-DC 121
Computation in Design
2020
Week 7
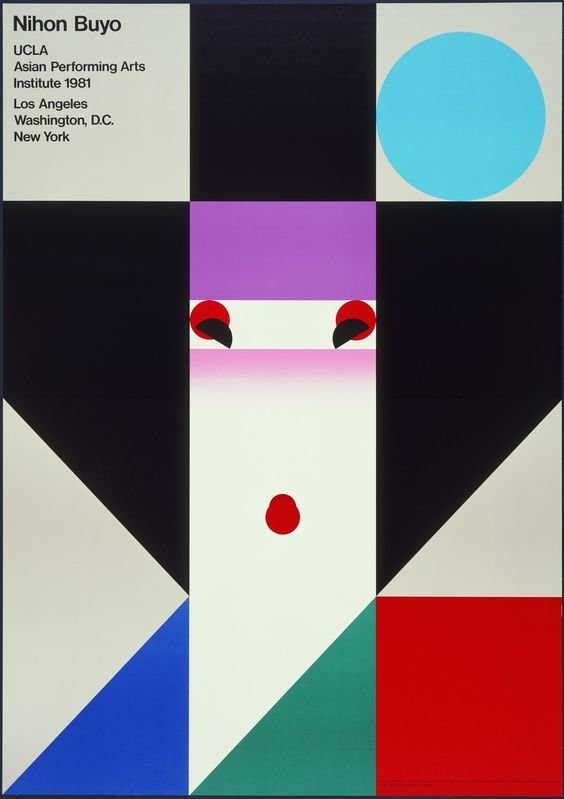
Tomoko Miho
References - Japanese Graphic Design, 1990's



B-DC 121
Computation in Design
2020
Week 7
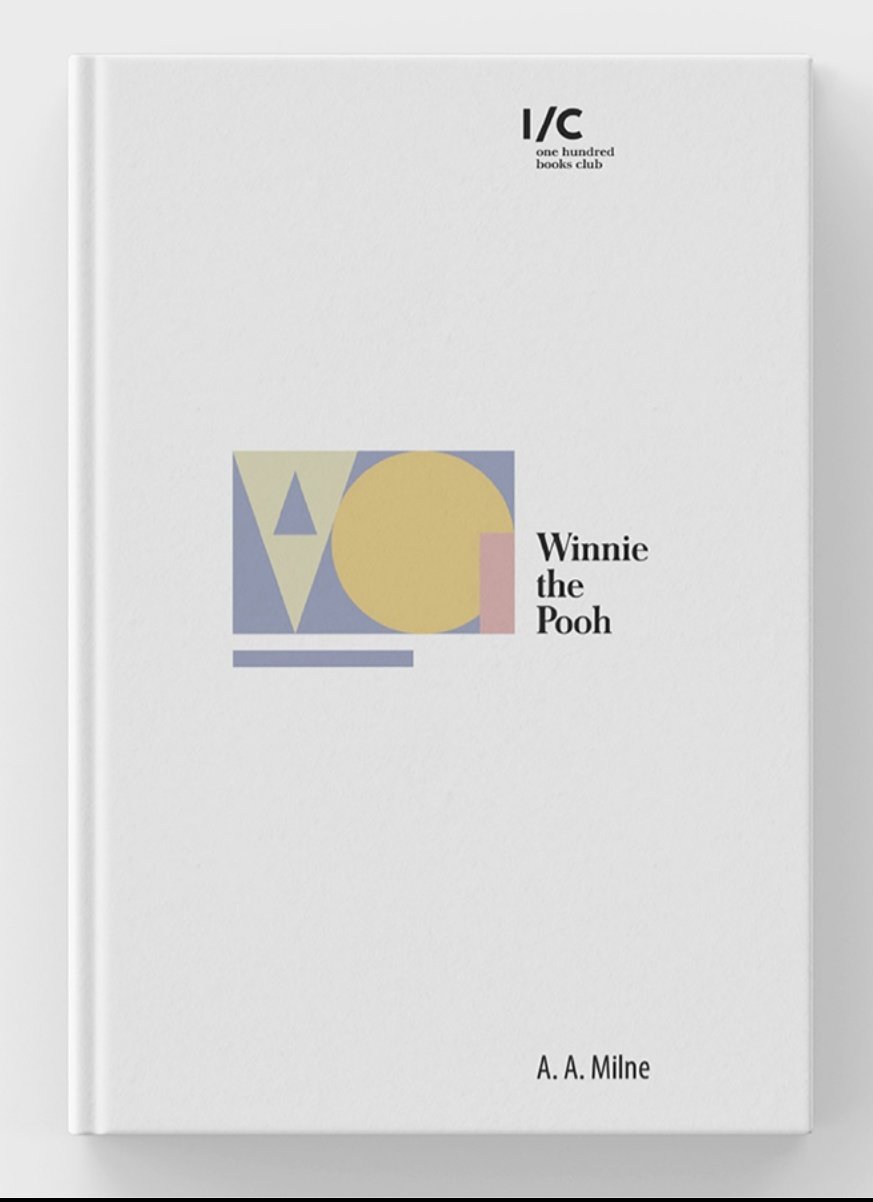
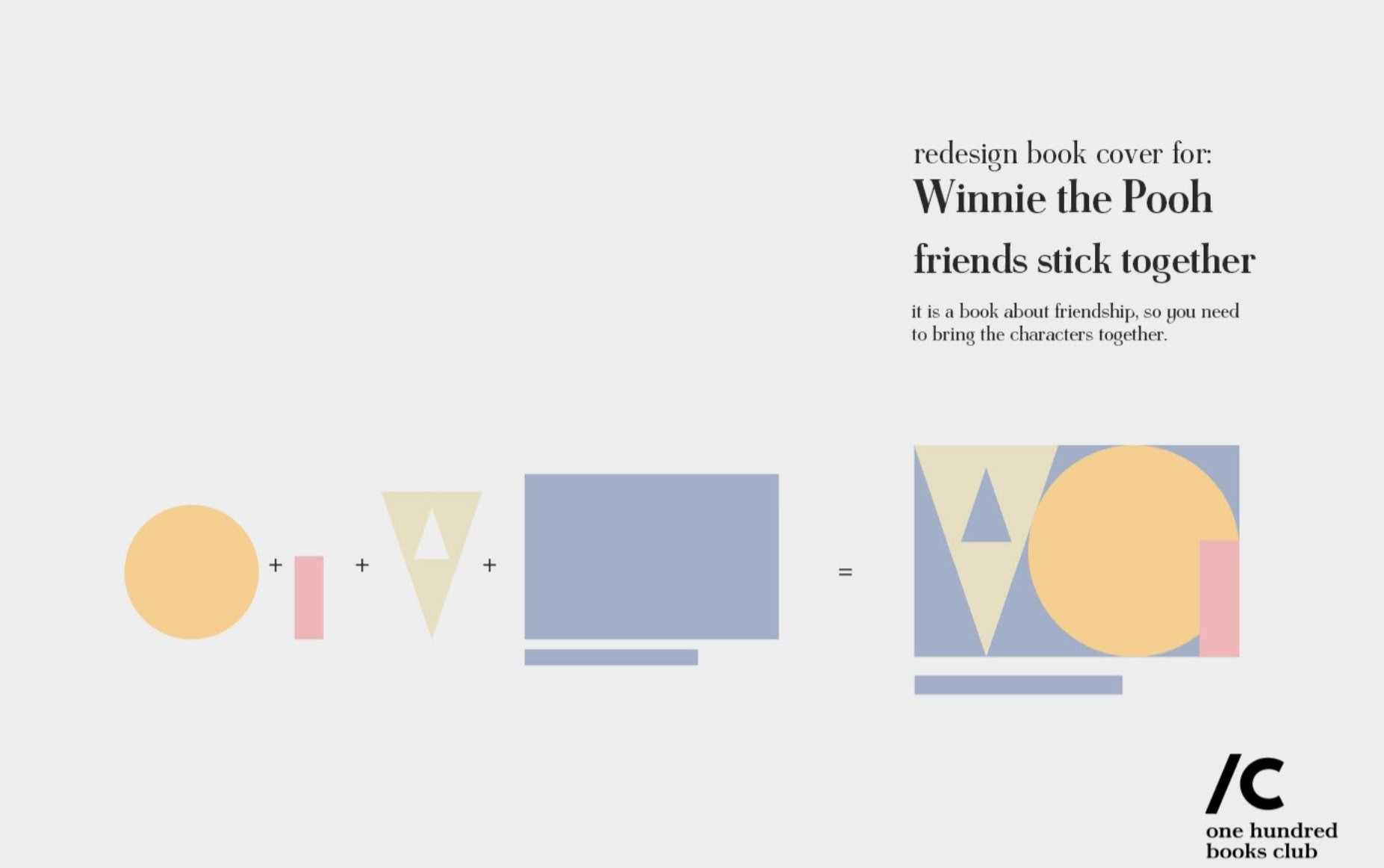
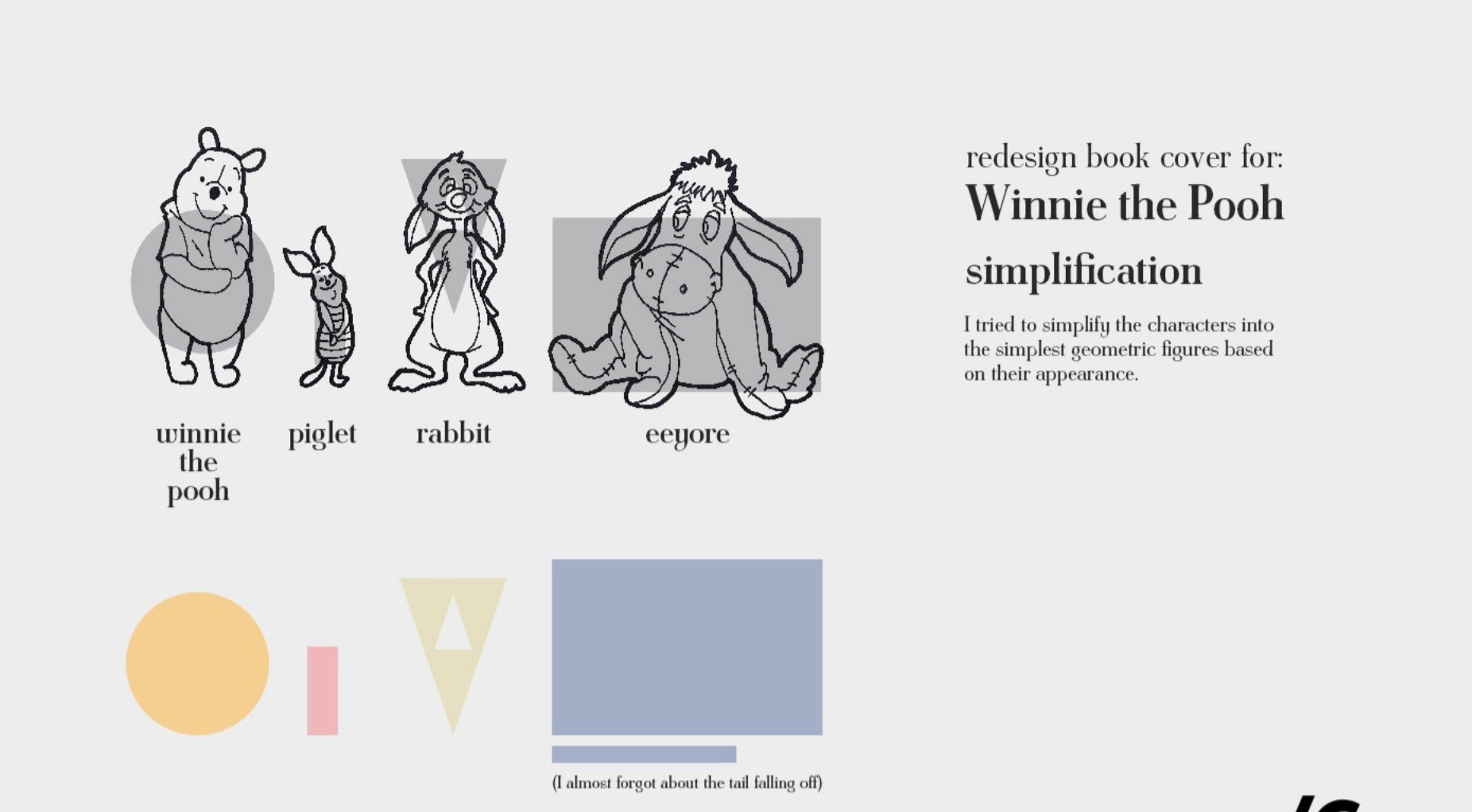
Mateusz Halczak, Winnie the Pooh redesign cover
References - Book Cover Redesign, 2020



B-DC 121
Computation in Design
2020
Week 7
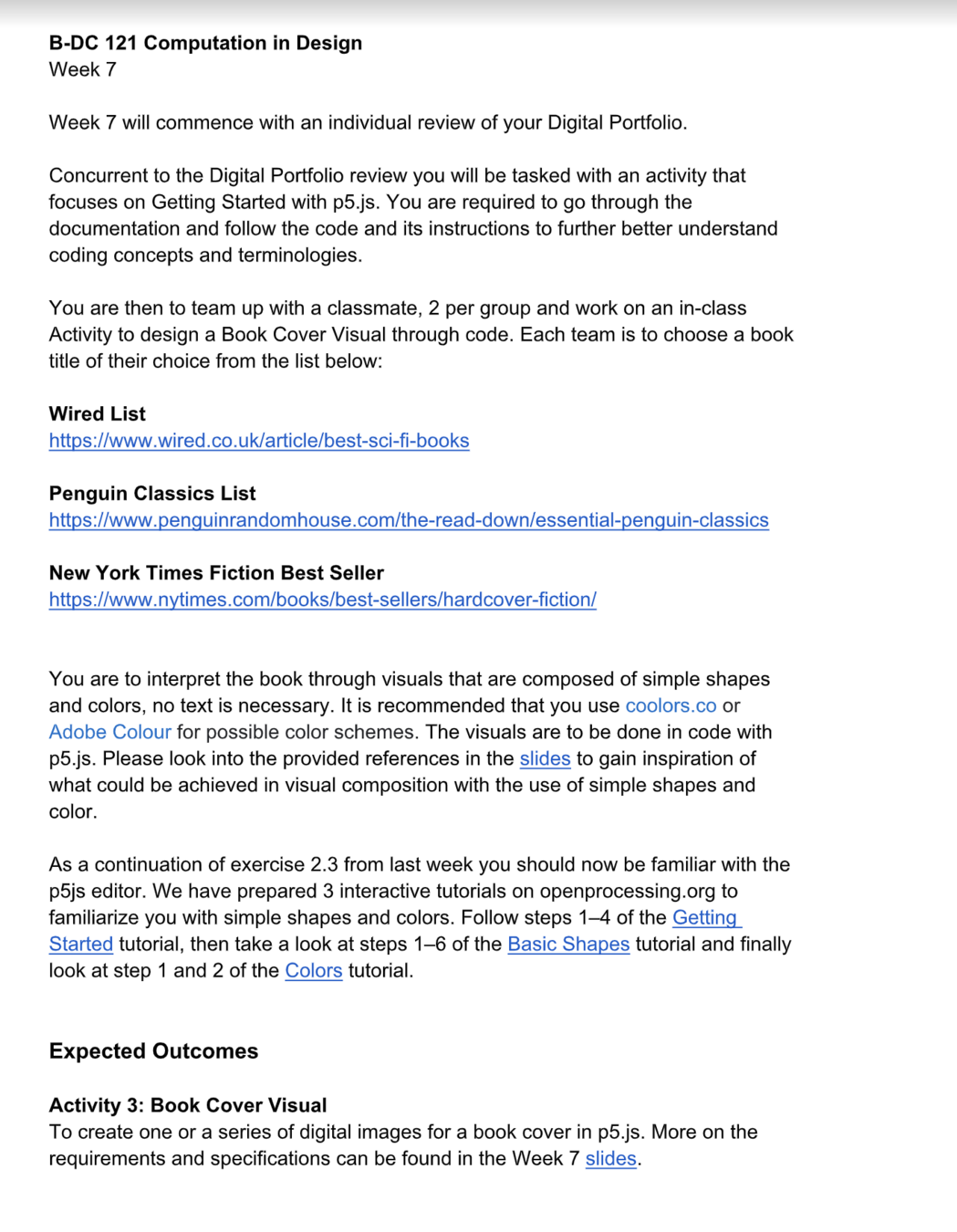
The video on the right shows you how to use the Open Processing tutorial view. The tutorial Getting Started is divided into 8 parts to introduce a basic code foundation on working with code and visual elements.
For this week you will focus on parts 1 - 4. At the end of each step, you will find a paragraph starting with the word TRY. These prompts serves to help you understand each part better by making active changes to the code on the right side.
When you watch the video, notice that you can change the editor view from a 2-column to a 3-column view.
Activity 3:
Book Cover Visual
B-DC 121
Computation in Design
2020
Week 7
Activity 3:
Book Cover Visual
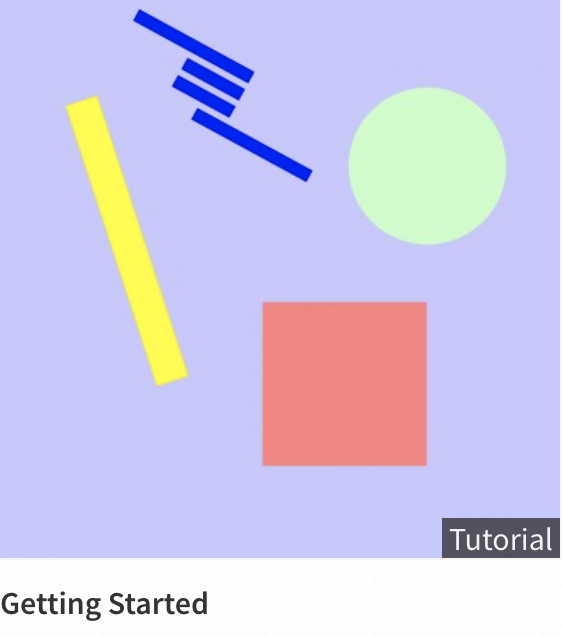
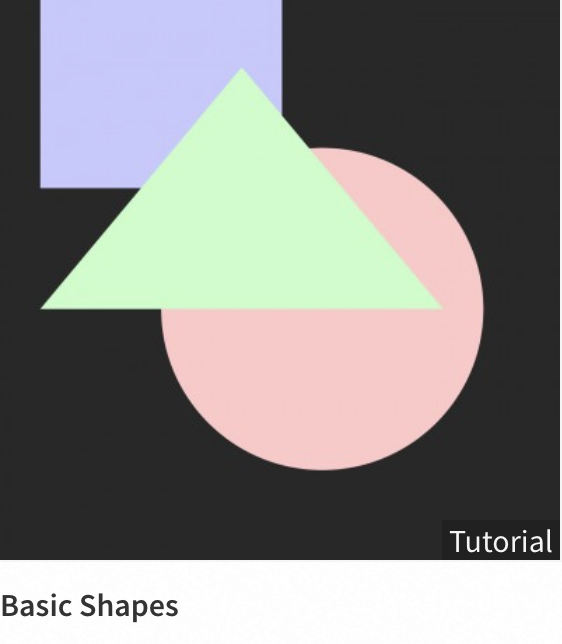
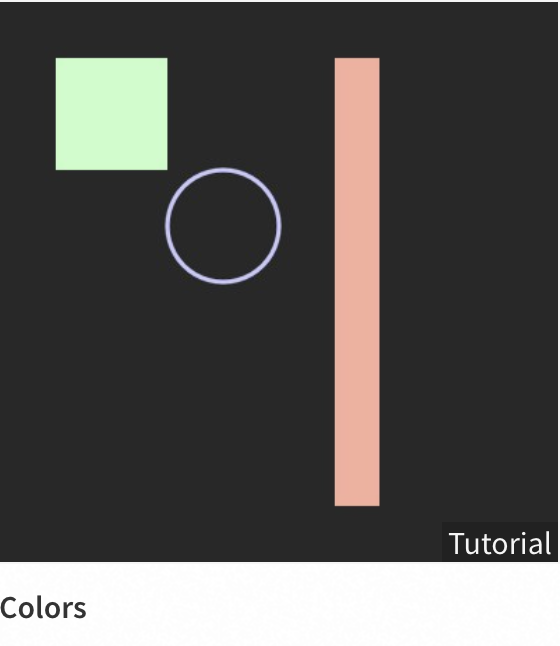
Code Tutorials
only steps 1–4 required
only steps 1 and 2 required
B-DC 121
Computation in Design
2020
Week 7
Activity 3:
Book Cover Visual
Requirements
- 2 students per group
- Visuals to be done with code in p5.js
- Code to be saved progressively in p5.js Add _a (then duplicate a sketch and change the extension to _b, _c, etc.) at the end of your sketch name (eg, activity3_a, activity3_b, activity3_c)
- Each group is to choose a book title from the 3 given list: Wired List, Penguin Classics List, New York Times Fiction Bestseller List
Specifications
- Canvas size at 400px by 600px
- Use only basic shapes such as rectangle, circles, triangles and lines
- Use coolors.co or Adobe Colour for possible color schemes
- No text is required
B-DC 121
Computation in Design
2020
Wrapping up Week 7
Homework
Revise Digital Portfolio based on feedback
To finish Activity 3
To prepare
for week 8
Laptop
Note taking materials
2020-CiD-L1-w5-w7
By Andreas Schlegel
2020-CiD-L1-w5-w7
- 1,324