Computation in Design 2
2023
B-DC 123
Computation in Design 2
Code applied creatively

Computation in Design 2
Computation has become deeply ingrained in our daily lives. We rely on technology for many of our needs and habits, but we may not always be actively involved in its development.
2023
B-DC 123
Computation in Design 2
As a designer, you can use creative coding to become more involved and make a difference. By creatively using code, you can prepare yourself to contribute and create change.
What we will do in this class
Process
Deliverables
Learning Outcomes
What we will do in this class
Conduct a series of exercises
Work in small groups or individually on exercises
Reflect on and document process and outcome
Work-in-progress presentation for Open Studios
Document and present outcomes in a Microsite
2023
B-DC 123
Computation in Design 2
Process
Keep a doc to document and reflect on your process
Participate in four exercises addressing aspects of computation
Ideate, implement and document outcomes
In-class and independent development
Good time management
2023
B-DC 123
Computation in Design 2
CPJ
applied to screens and physical objects
Individually or in a group
Deliverables
Digital Portfolio
Creative Process Journal
Microsite based on provided template
Submissions will be reviewed and assessed based on your overall response to tasks and briefs, completeness, organisation, reflection, technical and aesthetic application, execution and quality.
2023
B-DC 123
Computation in Design 2
1
2
3
Learning Outcomes
Interpret and explain the fundamentals of contemporary design practice including the variety of ways in which visual communication can be applied, and to meet technical and aesthetic challenges of professional standard.
Respond to set tasks and project briefs creatively and to generate interesting ideas that can inform design solutions in the field of visual communication.
2023
B-DC 123
Computation in Design 2
Implement the conceptual and technical steps used to engage with the fundamental components of a design production process.
Apply traditional and digital design tools and techniques, and to be able to manage both individually or in combination.
Demonstrate self-reflection and commitment to set tasks, assignments and exercises and to be able to work both individually and as part of a team.
In Summary
This semester builds upon the skills learned in the first semester and expands your understanding of Computation in Design through technical exploration, playful yet critical engagement with code and interaction, and the study of aesthetics within the context of creative coding and computation in general.
Computation in Design 2 consists of a series of exercises and workshops that culminate in a final project at the end of the semester: a digital portfolio that documents the process and results of the activities.
Through group and individual exercises, you will learn how to apply creative coding to your design practice. The results of these exercises will be compiled into your digital portfolio, and a microsite that documents the process, outcomes, and reflection of your work.
Computation has become deeply ingrained in our daily lives. We rely on technology for many of our needs and habits, but we may not always be actively involved in its development. As a designer, you can use creative coding to become more involved and make a difference. By creatively using code, you can prepare yourself to contribute and create change.
This class revolves around a semester-long project focused on creative coding. Through various exercises and workshops, you will gain proficiency in code literacy in the digital age by combining and alternating design and computation methods. By the end of the semester, you will develop more competence and experience in these areas.
2023
B-DC 123
Computation in Design 2
4 Exercises and a website
Coding
Making
1
2
Screens
Play
Generative Design
From Code to Thing
Projection Mapping
Physical Computing
Andreas
Dhiya
Jo
Jake
Summary
2023
B-DC 123
Computation in Design 2
3
4
Microsite




Generative Design

2023
B-DC 123
Computation in Design 2
1
2023
B-DC 123
Computation in Design 2
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results.
From using code as a means to generate static, moving or interactive images, to communities, industries and futures that embrace algorithmically generated content, building digital experiences to new adventures into artificial intelligence and neural networks, generative design finds many applications ranging from artistic expressions, branding, architecture, interaction design and other forms of creative applications.
Generative Design

1






Making
2023
B-DC 123
Computation in Design 2
2

Making
2023
B-DC 123
Computation in Design 2
The term "making" refers to the process of producing artefacts, products or tools using craft or technology-based techniques like for example digital fabrication. The spectrum here can range from the novice learning a craft to the master craftsman masterfully applying a craft and passing on their knowledge. Often, more attention is paid to the process of making, sharing, collaboration, and techniques than to the end result.
Think of making as a trade and a culture. Making here can also refer to "The maker culture which is a contemporary subculture representing a technology-based extension of DIY culture that intersects with hardware-oriented parts of hacker culture and revels in the creation of new devices as well as tinkering with existing ones. The maker culture in general supports open-source hardware."

2






Projection Mapping
2023
B-DC 123
Computation in Design 2
3


Projection Mapping
2023
B-DC 123
Computation in Design 2
Projection mapping is a technology that uses video projectors to shine light on any surface that isn’t simply a flat screen. It has become more popular as a way to create visually immersive environments, transforming a space because of its flexibility in turning anything into a visual surface. These surfaces can range from built sets, to buildings, and even to landscapes. Learn the basics of projection mapping and map your own visuals onto a physical object of your own creation!
3






Physical Computing
2023
B-DC 123
Computation in Design 2
4


Physical Computing
2023
B-DC 123
Computation in Design 2
Physical Computing can be applied to applications where computers interact with the physical world and vice versa. The Internet of Things, robotics or physical interfaces are common applications. Physical computing refers to the use of tangible, embedded microcontroller-based interactive systems that can sense the world around them and control outputs such as lights, displays and motors.
Although this might seem rather technical in approach and application, it provides a an environment to better comprehend playfully and eventually build a connection between physical objects, computer hardware and software applicable not only to technical practices such as engineering or computer science but equally important to creative practices like art and design.
4
Summary
2023
B-DC 123
Computation in Design 2

4 Exercises and a website
Coding
Making
1
2
Screens
Play
Generative Design
From Code to Thing
Projection Mapping
Physical Computing
Andreas
Dhiya
Jo
Jake
Summary
2023
B-DC 123
Computation in Design 2
3
4
Microsite
2023
B-DC 123
Computation in Design 2
Explore
Ideate
Make
Test
Share
Weekly Schedule
We will meet on a weekly basis every Wednesday at 9.30am in F301 or D501 based on your assigned workshop for that week. For a breakdown of the weekly schedule, navigate downwards.
1
2
3
4
Intro
Introduction to classes and weekly sessions. Warmup activity.
Exercise 1 Session 1
Introduction and getting started with respective workshop per class.
Exercise 1 Session 2
Exercises continue and conclude at the end of the session.
Exercise 2 Session 1
Introduction and getting started with respective workshop per class.
2023
B-DC 123
Computation in Design 2
C and D
F301
A and B
D501
C and D
F301
A and B
D501
A and B
F301
C and D
D501
All
F301
Rooms and classes
5
6
7
8
Exercise 2 Session 2
Exercises continue and conclude at the end of the session.
Exercise 3 Session 1
Introduction and getting started with respective workshop per class.
Exercise 3 Session 2
Exercises continue and conclude at the end of the session.
No class
Project Week, independent study.
2023
B-DC 123
Computation in Design 2
C and D
F301
A and B
D501
C and D
F301
A and B
D501
A and B
F301
C and D
D501
Rooms and classes
9
10
11
12
Exercise 4 Session 1
Introduction and getting started with respective workshop per class.
Exercise 4 Session 2
Exercises continue and conclude at the end of the session.
Exercise 5 Session 1
Web 101, introduction to website template
Exercise 5 Session 2
Web 101 continues.
2023
B-DC 123
Computation in Design 2
A and B
F301
C and D
D501
A and B
F301
C and D
D501
All
F301
All
F301
Rooms and classes
13
14
15
Wrapping up
Submission briefing, working on documentation, populating Mini-website with content
Independent study
Assessment
2023
B-DC 123
Computation in Design 2
All
F301
Rooms and classes
Term 1 Progress Check
Due Tuesday 1st March 2022, 1pm.
2022
2022
B-DC 123
Computation in Design 2
Submit links to both your CPJ for Computation in Design as well as your Digital Portfolio and add them to the provided Google Spreadsheet.
Select your class from the tabs at the bottom of the spreadsheet where you can then find your name and two empty cells to add your links accordingly.
Week 7 and 8
Upload image and video documentation and outcomes you have created to the shared folder under the workshops you have already completed.
1
2
Week
2023
B-DC 123
Computation in Design 2
Before we get started
Four Orders of Design
Coding Spectrum
Simple vs Complicated
1
Four Orders of Design
Design can function at multiple levels and in different ways. Design professor Richard Buchanan captured his thinking into these ‘four orders of design’ illustrating how design as a discipline has moved from the traditional concept of the visual or tangible artefact through to orchestrating interactions and experiences, and to transforming systems.
2023
B-DC 123
Computation in Design 2
Symbols, Objects, Actions, Thoughts.
Four Orders of Design
2023
B-DC 123
Computation in Design 2


1 Symbols
3 Actions
2 Objects
4 Thoughts


Four Orders of Design
Symbols
Actions
Thoughts
1
3
4
Introduced by Richard Buchanan in 2001 1
2D Graphic Design, deals with the nature, shape, and meaning of symbols and consists of four distinct but related activities: typography, illustration, photography, and print. 2
4D Interaction. In interaction design, the locus of design is action. Here, the focus is on designing experiences rather than physical objects. 2
Systems and environments. Environmental design is concerned with “[t]he idea or thought that organizes a system or environment” Therefore, in the fourth order, the focus is on human systems, “the integration of information, physical artifacts, and interactions in environments of living, working, playing, and learning.” 2
2023
B-DC 123
Computation in Design 2
3D Industrial Design, industrial design is concerned with tangible, physical artifacts — with things. 2
Objects
2
Four Orders of Design
Symbols
Thoughts
1
4
Introduced by Richard Buchanan in 2001 1
2D Graphic Design, deals with the nature, shape, and meaning of symbols and consists of four distinct but related activities: typography, illustration, photography, and print. 2
Systems and environments. Environmental design is concerned with “[t]he idea or thought that organizes a system or environment” Therefore, in the fourth order, the focus is on human systems, “the integration of information, physical artifacts, and interactions in environments of living, working, playing, and learning.” 2
2023
B-DC 123
Computation in Design 2
Actions
3
4D Interaction. In interaction design, the locus of design is action. Here, the focus is on designing experiences rather than physical objects. 2
3D Industrial Design, industrial design is concerned with tangible, physical artifacts — with things. 2
Objects
2
Four Orders of Design

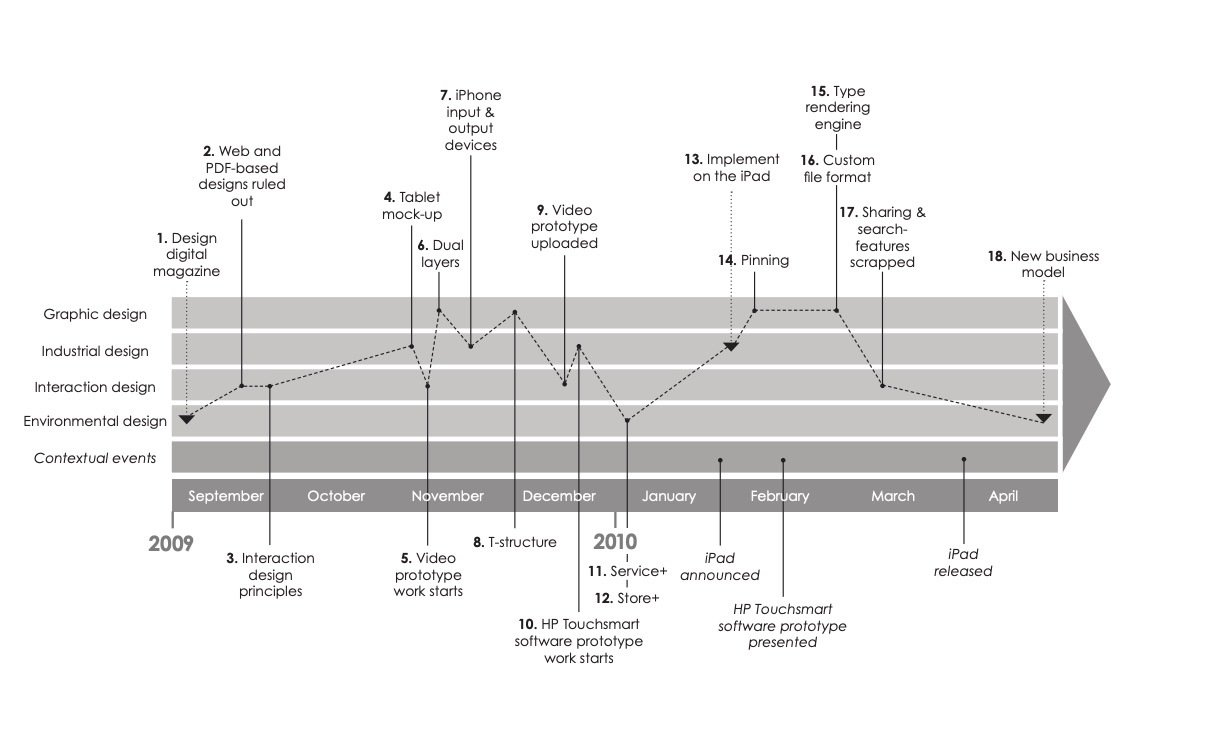
Oscillating Between Four Orders of Design: The Case of Digital Magazines. Timeline illustrating key design decisions in the four orders. 2
2023
B-DC 123
Computation in Design 2
Coding Spectrum
No Code
Low Code
Some Code
All Code
Requires few to no code to quickly build an application. This doesn't mean there is no code involved, the code just all runs in the background. Often purely UI, pull-down and drag-and-drop based.
Similar to NoCode, however, some code is exposed in the application development environment you are using. Although often related to visual programming environments, a basic understanding of coding concepts is useful.
Limited to the tool
Some customisation possible
Some coding skills required
Build your own
Wordpress
Unreal Engine
TouchDesigner
Code templates
Blender
html, css, JavaScript
Code frameworks (p5js, Processing)
Scripting
Unity
Knowing and understanding some code as a designer can help you collaborate better and communicate across disciplines when technical know-how is required. Basic knowledge and practice in web or app development.
This is when you are able to build your own software with ease. Needless to say this needs time and practice.
2023
B-DC 123
Computation in Design 2
Cargo
Readymag
Webflow
Figma
Prompting (Midjourney, Dall-e, etc.)
Text Editor
Any programming language
Command Line
Git
Coding Spectrum
No Code
Low Code
Some Code
All Code
Requires few to no code to quickly build an application. This doesn't mean there is no code involved, the code just all runs in the background. Often purely UI, pull-down and drag-and-drop based.
Similar to NoCode, however, some code is exposed in the application development environment you are using. Although often related to visual programming environments, a basic understanding of coding concepts is useful.
Limited to the tool
Some customisation possible
Some coding skills required
Build your own
Wordpress
Unreal Engine
TouchDesigner
Code templates
html, css, JavaScript
Code frameworks (p5js, Processing)
Scripting
Unity
Knowing and understanding some code as a designer can help you collaborate better and communicate across disciplines when technical know-how is required. Basic knowledge and practice in web or app development.
This is when you are able to build your own software with ease. Needless to say this needs time and practice.
2023
B-DC 123
Computation in Design 2
Cargo
Readymag
Webflow
Figma
Prompting (Midjourney, Dall-e, etc.)
Text Editor
Any programming language
Command Line
Git
This semester's workshops will focus on
Code templates
Blender
html, css, JavaScript
Code frameworks (p5js, Processing)
Simplicity, Simple. Complexity, Complicated.
Simplicity
Complexity
Simple
Complicated
Easily understood or done. Plain, basic. Uncomplicated in form, nature or design.
The state of having many parts and being difficult to understand or find an answer to.
Not easy to understand or analyze because of being intricate.
The quality of being plain, without unnecessary or extra things or decorations.
Good
Acceptable
Borderline
Nope
2023
B-DC 123
Computation in Design 2
Week
2023
B-DC 123
Computation in Design 2
Before we get started
Documenting your work, process and outcomes: Suggestions and examples
2
What to pay attention to when documenting your work, process, outcomes
Subject
Narrative
Lighting
Surrounding
The process, the object, the action should always be in the foreground and in focus when documenting your work so that it can be easily identified as the protagonist, the main character of the image or video that one is looking at.
Don't take a picture or video of your work just for the sake of taking a picture or video. Think about your audience and how they will perceive the image or video you have prepared for them. Provide them with the best and highest quality experience possible so that your audience sees that you care about your work and them.
Pay attention to the lighting conditions of the environment in which the work is being documented. Add additional light as needed, but make sure the entire scenario is properly lit for optimal viewing on a screen or in a printed publication.
Pay attention to the environment in which you are filming or photographing. Is the background very distracting, maybe clean it up or change the scene? Are there any unnecessary objects lying around? Are the surfaces clean, no coffee stains? Make sure to present your subject the best possible way.
2023
B-DC 123
Computation in Design 2




Avoid
2023
B-DC 123
Computation in Design 2




2023
B-DC 123
Computation in Design 2
2023
B-DC 123
Computation in Design 2



2023
B-DC 123
Computation in Design 2

2022









2023
B-DC 123
Computation in Design 2
Week
2023
B-DC 123
Computation in Design 2
Before we get started
Digital Portfolio
Archive
Summary
CPJ
3
Same procedure as last year. The Digital Portfolio is a digital archive which you will use to document your work based on activities and exercises conducted in class. A given folder structure tells you which documents are required. You should update your Digital Portfolio regularly.
Digital Portfolio
Archive
CPJ
Summary
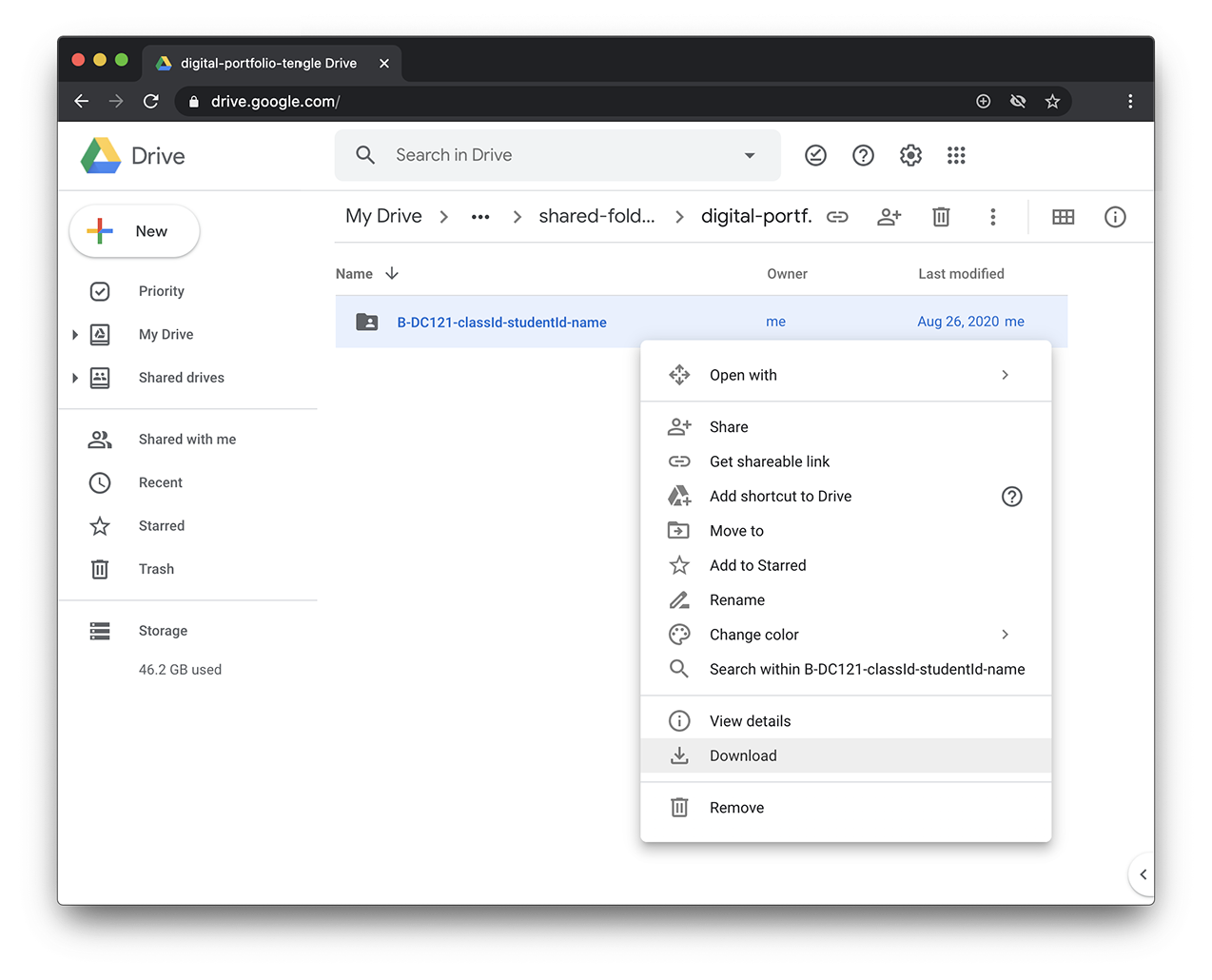
Download
Folder structure
Available for download as .zip from Google Drive
Document your process and outcomes
Archive and organise materials for submission
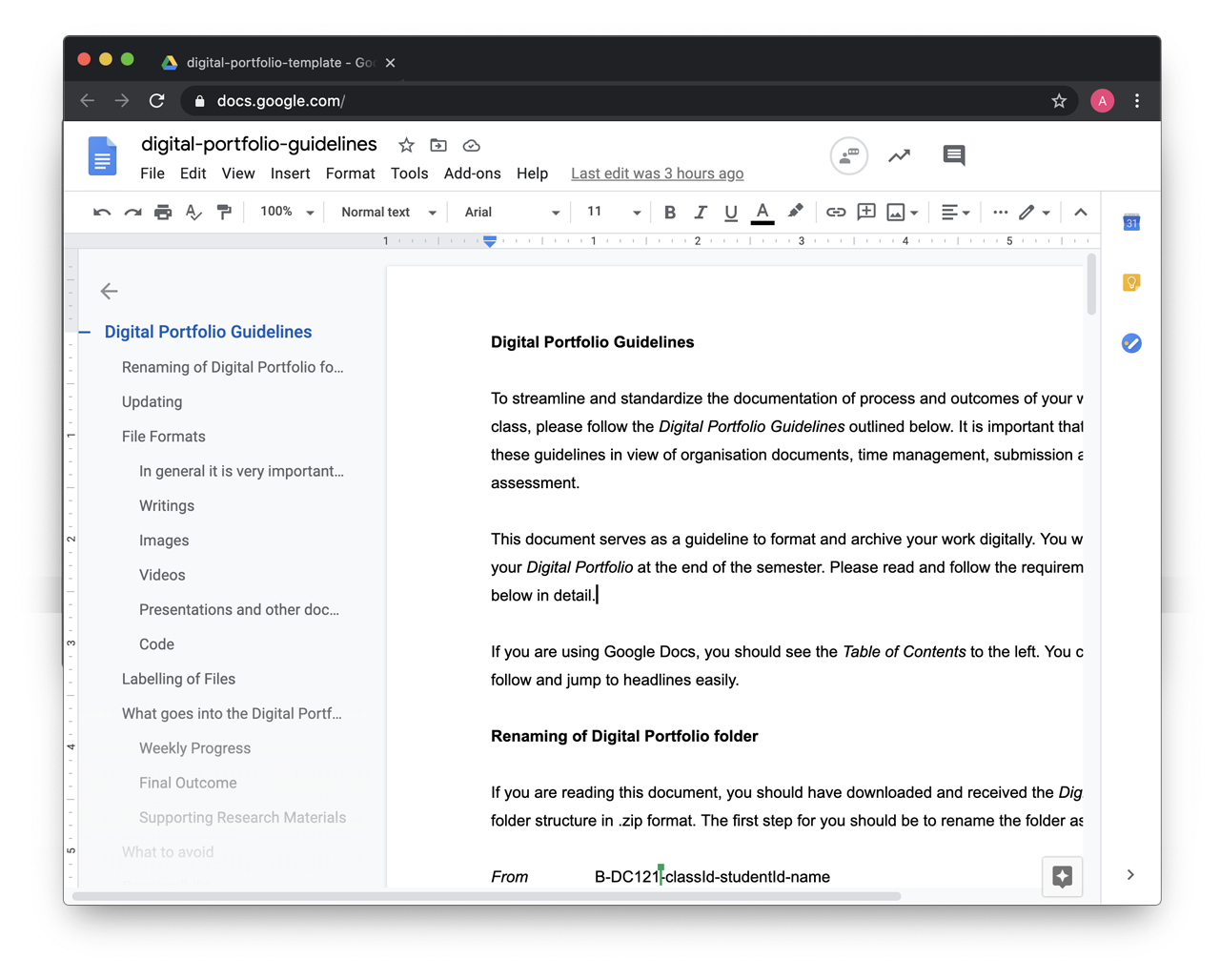
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
2023
B-DC 123
Computation in Design 2
Outcomes like images, videos, code or written documents will be kept in the Archive. Here do follow the folder structure given for each exercise as well as the instructions given in class.
folders are labeled according to activities and exercises conducted this semester.
2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download
Update weekly
Design and layout should be kept simple
Content to be well structured and complete
Write between 80-160 words per week
Add min. 3 and max. 9 images per week
Be less descriptive
Be more analytical and reflective
2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download
Add the link to your CPJ into the CPJ check week 8 spreadsheet by Thursday 2 March 11am
2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download
Your CPJ should not only be descriptive, meaning, describing what you have done step by step is not enough.
Instead, you should elaborate and reflect on your work and write about: what worked well and what did not work so well, what problems occurred and how they were resolved.
What did you learn? Where there any highlights or weird moments, anecdotes? You should analyse and reflect more and describe less. This can be as brief as 80-150 words per weekly entry.
For your final submission, you will create a summary of selected outcomes that you have developed this semester.
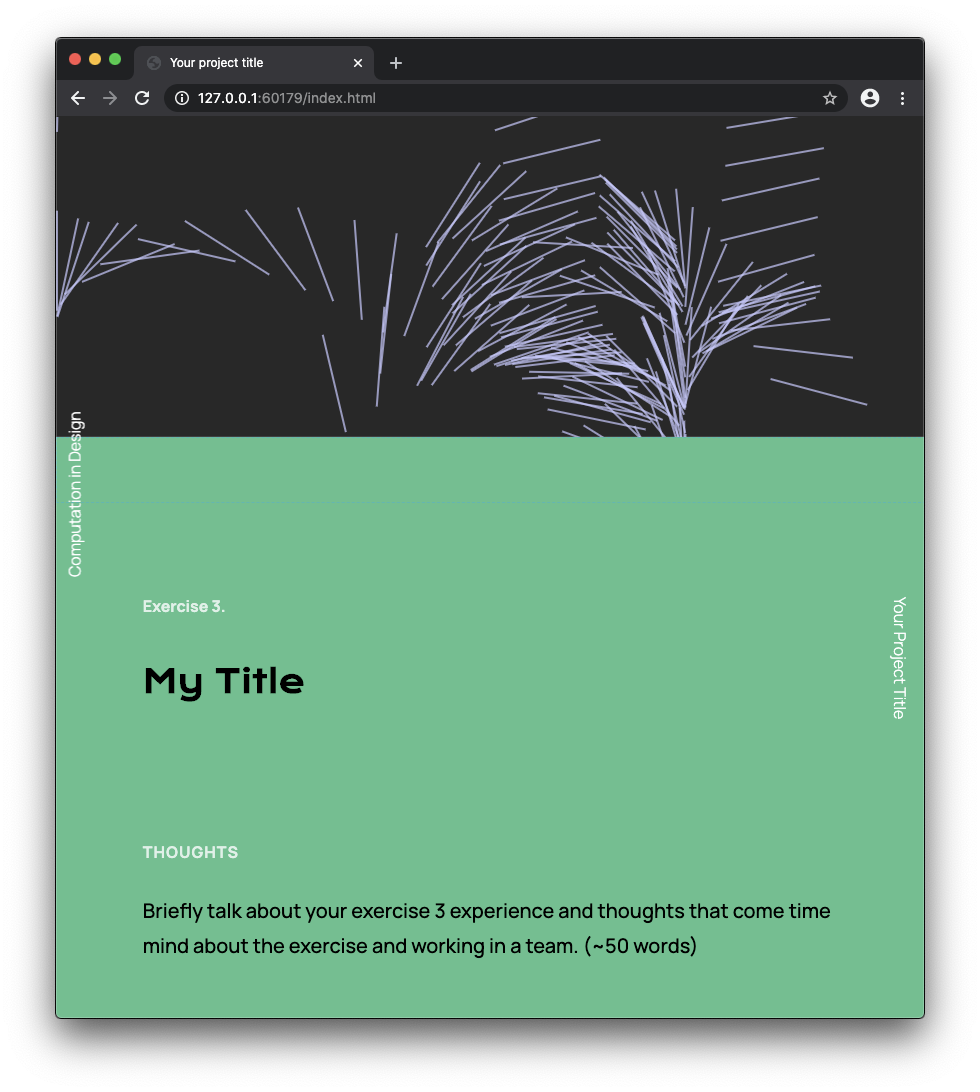
This summary will be a website; a template and introduction will be provided towards the end of the semester.
The content of this website will consist of a selection of materials from your Archive and CPJ.
2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

Download Digital Portfolio from Google Drive

2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

unzip downloaded .zip file
2023
B-DC 123
Computation in Design 2
Digital Portfolio
Archive
CPJ
Summary
Download

Familiarise yourself with the Digital Portfolio Guidelines
Digital Portfolio
Archive
CPJ
Summary
Download
2023
B-DC 123
Computation in Design 2
Warmup Activity
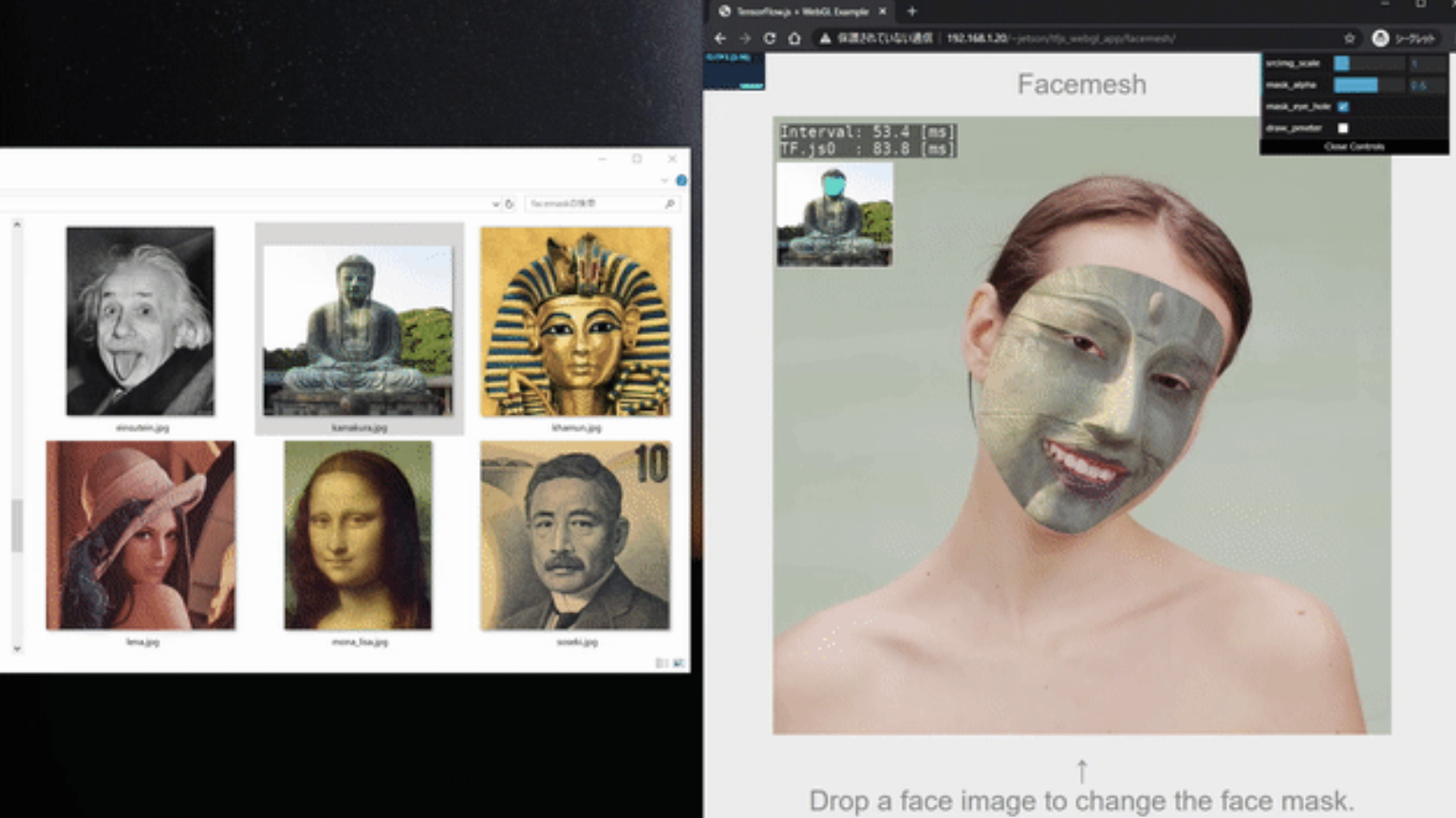
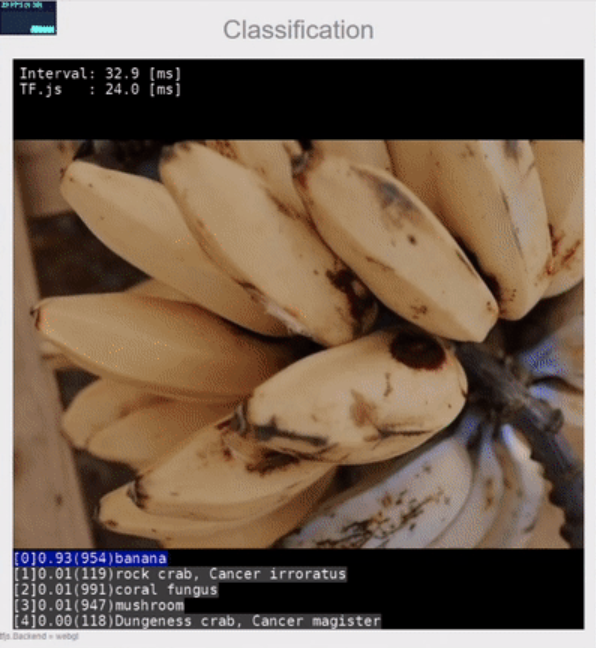
Playing with Machine Learning and Computer Vision.

2023
B-DC 123
Computation in Design 2
Put simply, machine learning is a “field of study that gives computers the ability to learn without being explicitly programmed” (Arthur Samuel, 1959). Even though Arthur Samuel coined the term over fifty years ago, only recently have we seen the most exciting applications of machine learning — digital assistants, autonomous driving, and spam-free email all exist thanks to machine learning.
2023
B-DC 123
Computation in Design 2



Object Classification
2023
B-DC 123
Computation in Design 2
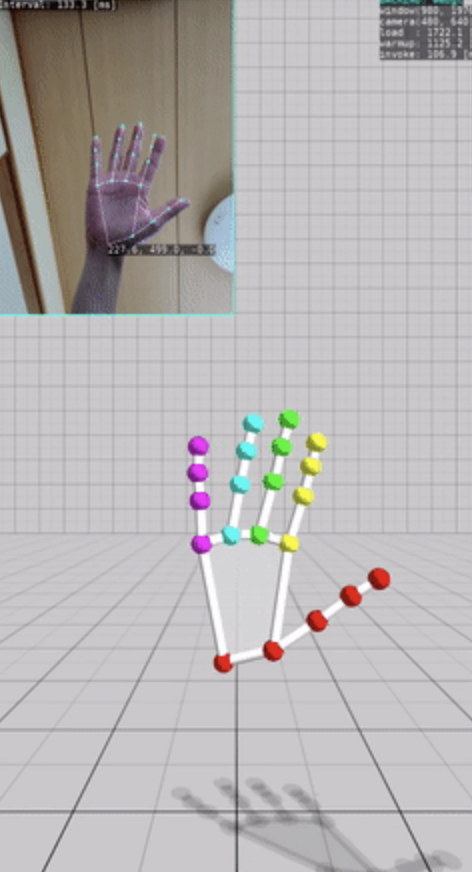
Face Mesh
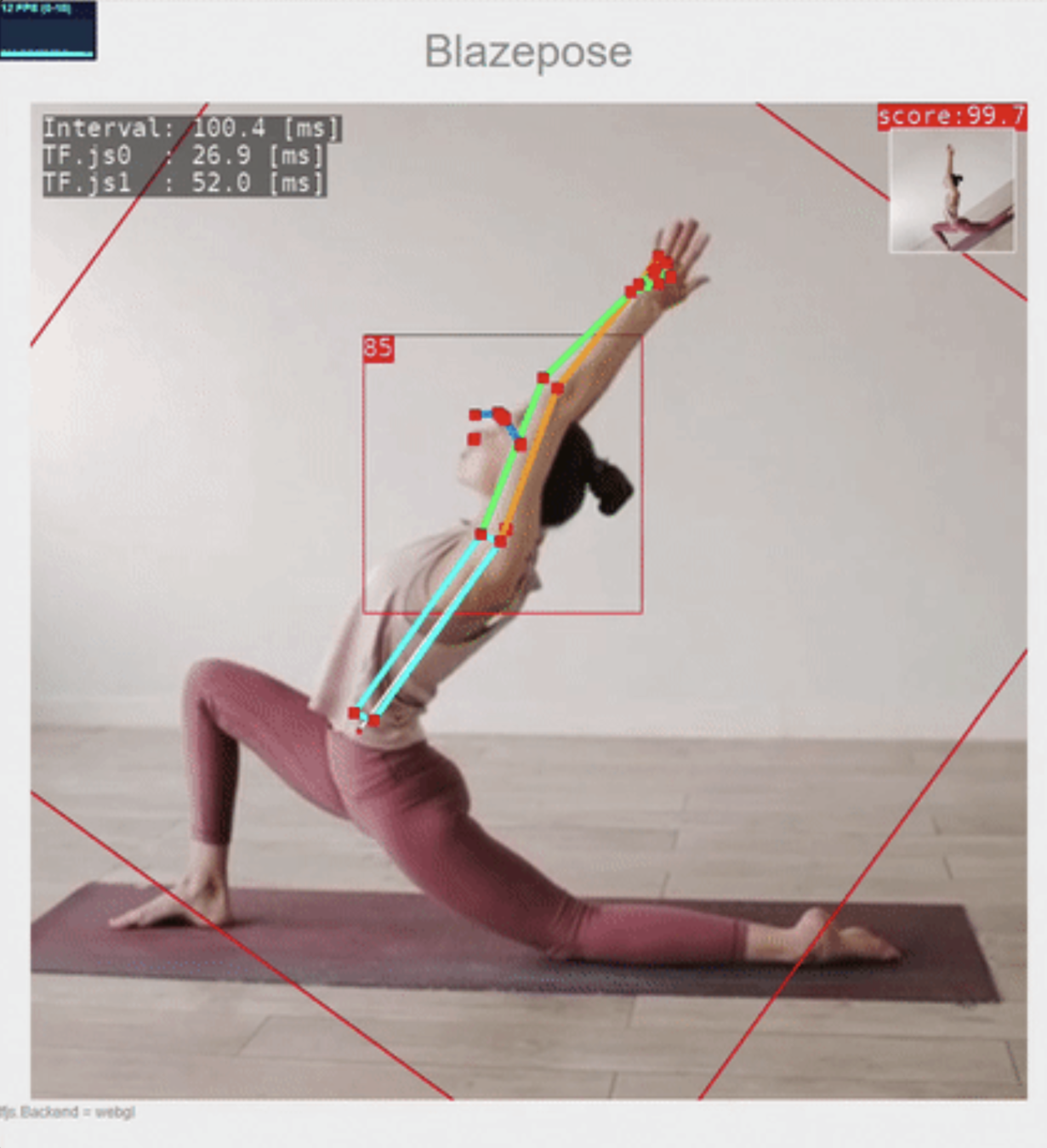
Pose Detection
Playing with Machine Learning and Computer Vision. We may have heard so much about it, let's try it out.
This is a group activity, team up in groups of 3.
In today's class we will ideate a series of imagined applications that do not yet exist but we wish to exist in the near future. Such an application can be functional, life-enhancing, experimental or playful.
Near Future Applications?

2023
B-DC 123
Computation in Design 2
Links to Machine Learning demos for you to try
2023
B-DC 123
Computation in Design 2
Playing with Machine Learning and Computer Vision. We may have heard so much about it, let's try it out.
This is a group activity, team up in groups of 3, then select one of the demos on the right to work with in the following.
1
2
3
4
5
5
6
7
8
Challenge
In a group of 3 brainstorm and propose a Machine Learning application
This application should be useable and useful in the real world
What purpose, value and impact could this application achieve
Illustrate your ideas through sketches, mind maps, images, videos, screenshots and / or written words
Put together a well designed Google Slides presentation
2023
B-DC 123
Computation in Design 2
This is a group activity, team up in groups of 3.
1
2023
B-DC 123
Computation in Design 2
This is a group activity, team up in groups of 3.
Starting Points
I want this to be fun and playful
Can we use this to make people move in front of a computer?
This could be a great tool for visual expressions co-created with a machine
I want to be critical about this whole Machine Learning thing
Can we solve problem _______ with machine learning and computer vision? Define _______ .
2
An intro to Machine Learning for Designers
ml5, friendly Open Source Machine Learning Library for the web
Nervous about what you dont know? Grab your friends and plan a workshop
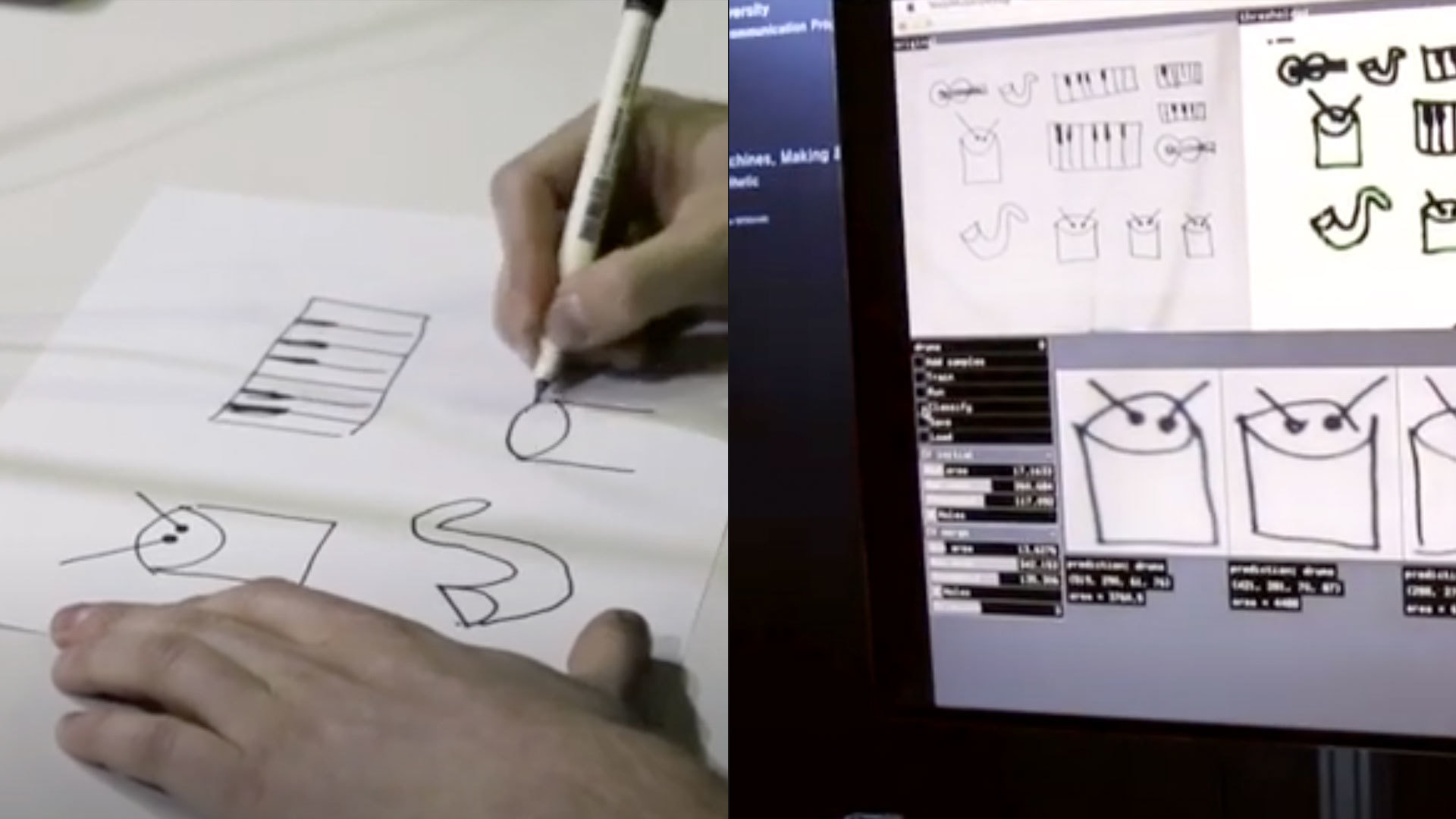
The work of Andreas Refsgaard + Playful Machine Learning video
Fei-Fei Li: If we want Machines to think, we need to teach them to see
2023
B-DC 123
Computation in Design 2
Some links to readings and inspiration to start with
3
This is a group activity, team up in groups of 3.
2023
B-DC 123
Computation in Design 2
Demo Codes for you to select and try
4
This is a group activity, team up in groups of 3.
1
2
3
4
5
5
6
7
8
In today's class we will ideate a series of imagined applications that do not yet exist but we wish to exist in the near future. Such an application can be functional, life-enhancing, experimental or playful.
now – 11:50am
12:00pm – 12:30pm
As a group work on your Near Future Application and prepare a Google Slides document for the sharing session. For the homework, the slides can be exported as .pdf
Sharing of outcomes per group and per class. All students to meet in their respective class to briefly present their findings.
Homework
Document and archive Activity 1 in your Digital Portfolio and include your writeup in the activity-1-writeup.docx document. Add your presentation as a .pdf to the pdf folder.
2023
B-DC 123
Computation in Design 2
Timeline
Week 2 and 3
A
B
C
D
Week 4 and 5
Class
Room
Exercise
2023
B-DC 123
Computation in Design 2
Week 6 and 7
Week 9 and 10
Coding
Play
Making
Screens
Making
Screens
Coding
Play
Play
Coding
Screens
Making
Screens
Making
Play
Coding
D501
D501
F301
F301
F301
F301
D501
D501
D501
D501
F301
F301
Breakdown of classes assigned to exercises
A
B
C
D
A
B
C
D
A
B
C
D
F301
F301
D501
D501
Lecturer
Andreas
Jake
Dhiya
Jo
Dhiya
Jo
Andreas
Jake
Jake
Andreas
Jo
Dhiya
Jo
Dhiya
Jake
Andreas
Coding
In this workshop we will look at Creative Coding and Generative Design in particular. We have touched on some basic coding principles during Semester 1 and this exercise can be seen as a continuation and extension of what has been covered and practiced.
Here we will take a closer look at how code and simple 2D and 3D graphics can be used to create a series of generative imagery which can be static, dynamic or interactive.

Generative Design with Andreas
2023
B-DC 123
Computation in Design 2
Students to bring their own laptop, we will use p5js for this exercise, please have a browser and your p5js account ready.
To prepare
2023
B-DC 123
Computation in Design 2
Coding
Generative Design with Andreas
1-quarter of the beads in a box are white. There are 16 more yellow beads than white ones in the box. The remaining 46 beads in the box are green. How many beads are there in the box?
How to solve this problem
2023
B-DC 123
Computation in Design 2
Coding
2023
B-DC 123
Computation in Design 2
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results.
From using code as a means to generate static, moving or interactive images, to communities, industries and futures that embrace algorithmically generated content, building digital experiences to new adventures into artificial intelligence and neural networks, generative design finds many applications ranging from artistic expressions, branding, architecture, interaction design and other forms of creative applications.
Generative Design

Coding Spectrum
No Code
Low Code
Some Code
All Code
Requires few to no code to quickly build an application. This doesn't mean there is no code involved, the code just all runs in the background. Often purely UI, pull-down and drag-and-drop based.
Similar to No Code, however, some code is exposed in the application development environment you are using. Although often related to visual programming environments, a basic understanding of coding concepts is useful.
Limited to the tool
Some customisation possible
Some coding skills required
Build your own
Wordpress
Unreal Engine
TouchDesigner
Code templates
html, css, JavaScript
Code frameworks (p5js, Processing)
Scripting
Unity
Knowing and understanding some code as a designer can help you collaborate better and communicate across disciplines when technical know-how is required. Basic knowledge and practice in web or app development.
This is when you are able to build your own software with ease. Needless to say this needs time and practice.
2023
B-DC 123
Computation in Design 2
Cargo
Readymag
Webflow
Figma
Blender
Prompting (Midjourney, Dall-e, etc.)
Text Editor
Any programming language
Command Line
Git
This semester's workshops will focus on
Code templates
Blender
html, css, JavaScript
Code frameworks (p5js, Processing)
During our first session you will team up with 2 of your peers to form a group of 3. Each group will then select a brief from a list of given options in the following to work with.
Before you decide, you should discuss and review the available options so that you feel comfortable with the requirements and expected outcomes.
Some briefs are less technically demanding and have a low-code approach, but require you to take several steps in the process to get to the end result. Others are more technically challenging, but offer you the opportunity to learn a new technique or work with a new medium, risky indeed but very rewarding.
Session 1
During session 2 you and your group will work on and complete the required outcomes based on the brief you have been working on.
Some briefs require you to work with a specific tool or present your work in a specific format, some challenges will be waiting for you for which you can prepare as homework or by managing time and teamwork.
By the end of this session, the deliverables should be completed so that it can be stored and archived in your digital portfolio so that you can easily refer back to it towards the end of the semester when we prepare the submission materials.
Session 2
2023
B-DC 123
Computation in Design 2
Why
How
2023
B-DC 123
Computation in Design 2
Interpret and explain the fundamentals of contemporary design practice including the variety of ways in which visual communication can be applied, and to meet technical and aesthetic challenges of professional standard.
Respond to set tasks and project briefs creatively and to generate interesting ideas that can inform design solutions in the field of visual communication.
Implement the conceptual and technical steps used to engage with the fundamental components of a design production process.
Apply traditional and digital design tools and techniques, and to be able to manage both individually or in combination.
Demonstrate self-reflection and commitment to set tasks, assignments and exercises and to be able to work both individually and as part of a team.
Learning Outcomes
Learning outcomes are addressed through computational and visual design means in a series of briefs and tasks. Students work in groups to engage with and implement a selected project brief.
Outcomes are documented according to the brief. Process and deliverables are documented in the CPJ and Digital Portfolio.
Each brief follows the same structure: description, challenge, make it meaningful, expected outcome, process, deliverables and starting points.
Respond to a project brief
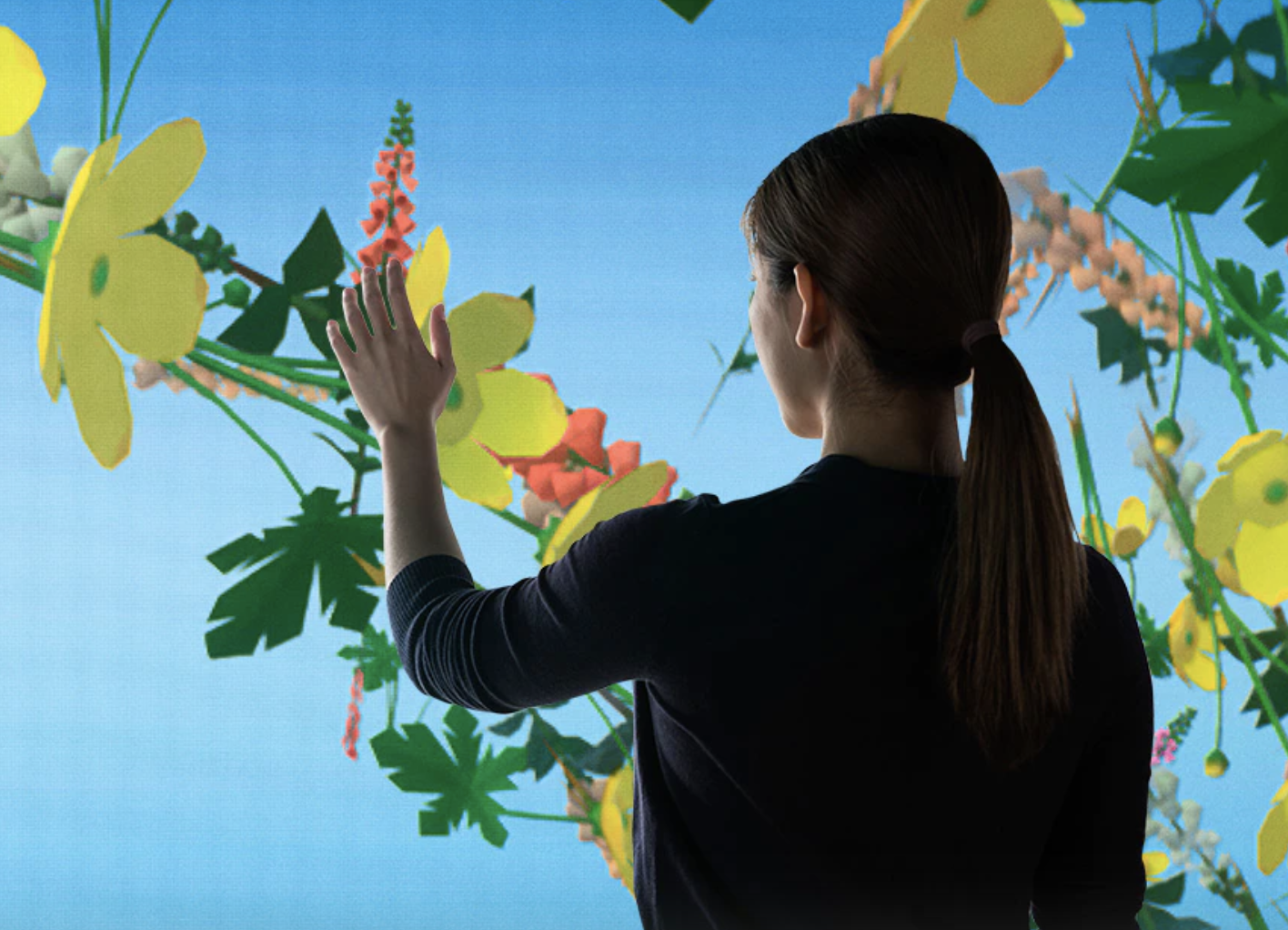
Nature Encounters
2023
B-DC 123
Computation in Design 2
Coding Theme
2023
B-DC 123
Computation in Design 2
Coding Theme
Nature Encounters
1 Sound
2 Motion
3 Pattern
4 Imaginary
Sound
2023
B-DC 123
Computation in Design 2
Brief 1
Coding nature encounters
field trip
p5js code template
some code
sound reactive

What does a place sound like? We often don't pay enough attention to the sonic and audible qualities of a place.
In this task, you will decide on a place in nature that you will visit to record the characteristics of that place using audio.
Sound
2023
B-DC 123
Computation in Design 2
When you return from your field trip, you will use the provided p5js code sketch to visually represent the audio that the sketch captures using a laptop's built-in microphone. You can change the code according to your needs and requirements.
The resulting visual renderings should then be used as textures and materials for a video work together with a soundtrack created from your field recordings suitable for the overarching theme Nature Encounters.
code generated visuals from audio recordings
generated visuals used as textures and materials in a video work
conduct a field trip to record thematically related sounds
Brief 1
Expected outcome
Video with soundtrack

2023
B-DC 123
Computation in Design 2
Sound
Brief 1
Although this brief might sound like technically and visually simple and straight forward, the challenge her lies in finding a meaningful narrative to tell.
Consider to go to places that are connected thematically to tie your work together.
How meaningful is a place when the focus is on the audible rather than the visual? How can you visually express the sound of a place?
code generated visuals from audio recordings
generated visuals used as textures and materials in a video work
conduct a field trip to record thematically related sounds
Challenge
Make it meaningful
Expected outcome
Video with soundtrack
An experimental and explorative approach to image making

2023
B-DC 123
Computation in Design 2
Sound
Brief 1
Go out and visit places around Singapore to record audio samples related to the theme Natural Encounters
Use your mobile phone to record audio at the places you visit
Take photos and videos at the places you visit to document your field trip
Use code sketches to visually express collected audio samples when playing them back
Capture generated visuals as still images
Create an animation from textures generated and a soundtrack
Process
Series of audio samples
Documentation of field trip, process, image/video making and outcomes as a series of images and video(s)
video with soundtrack (up to 60 seconds, 1920x1080)
Deliverables

2023
B-DC 123
Computation in Design 2
Sound
Brief 1
Starting points


Try out the code template
Plan and go on a field trip

Check out some references, for inspiration and ideation starters only.
Where to go?
What to record?
How many recordings do we need?

Motion
2023
B-DC 123
Computation in Design 2
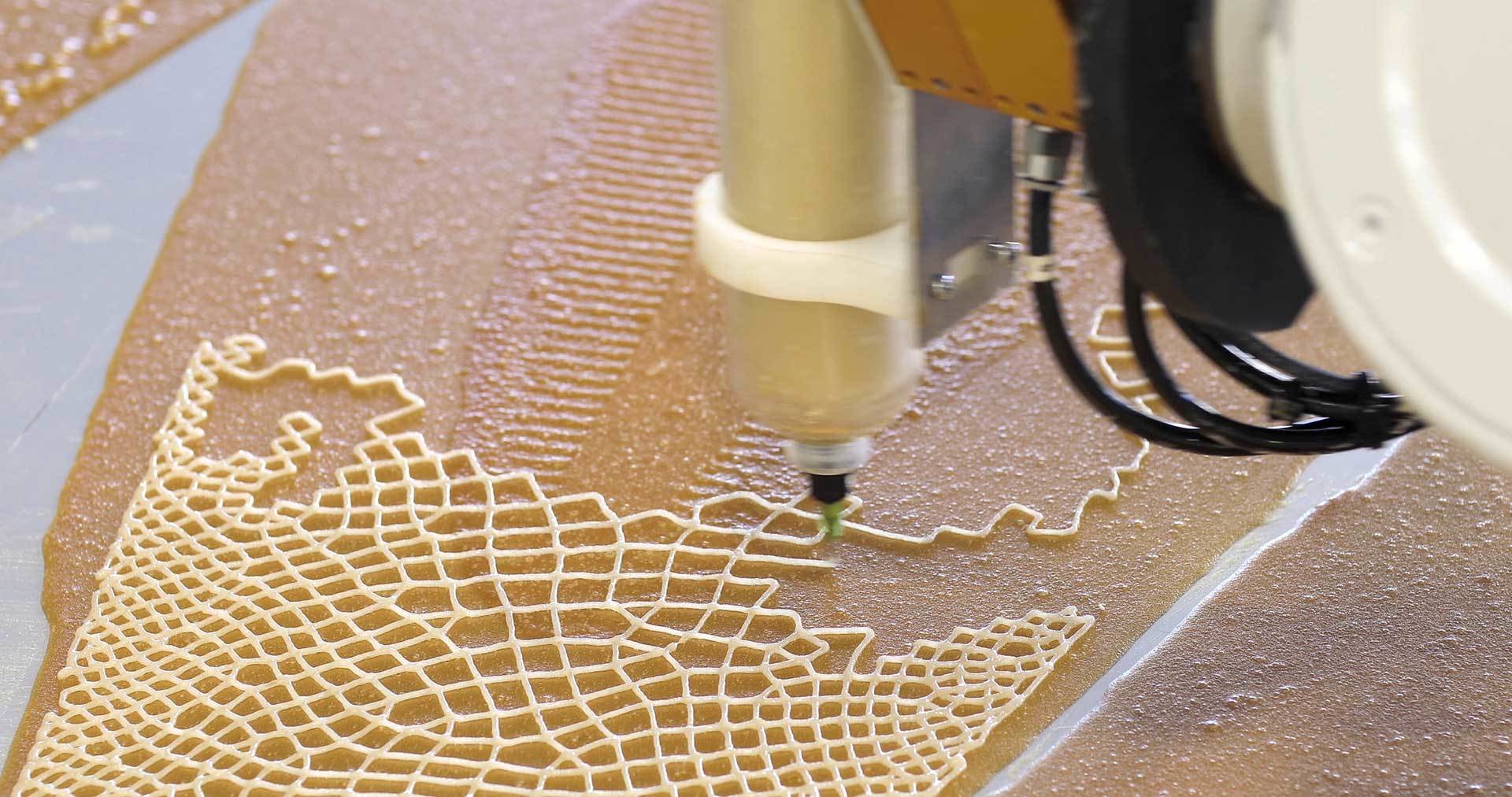
Brief 2
Coding nature encounters
lines
motion
plotter
p5js code template
some code

This brief is all about automated drawings and lines in motion.
The AxiDraw is a simple, modern, precise, and versatile pen plotter, capable of writing or drawing on almost any flat surface.
It can draw with your favorite ball pens, permanent markers, and other writing implements to handle an endless variety of applications.
Motion
2023
B-DC 123
Computation in Design 2
In this brief you are tasked to create a series of code-generated line drawings that resemble motion and respond to the overarching theme of Nature Encounters.
From code to svg to the AxiDraw to finally arrive at a physical drawing are the steps to take. Consider to draw multiple layers in different colours using different pens.
Be mindful of the time it takes to plot your designs. It may take a split second for the screen to render but minutes for the plotter to draw.
Brief 2
Expected outcome
Prints

2023
B-DC 123
Computation in Design 2
Motion
Brief 2
With the AxiDraw plotter you are able to let a computer program draw with a pen. Other than with a regular printer, new ways of using marks on paper open up.
As a group of creatives and designers, how can you best use this tool to articulate a strong visual idea that expresses the theme in a compelling and surprising way.
Take inspiration from nature and successfully express motion in a static image.
Apply and adjust code to your liking, export generated images (line drawings) to .svg, make the AxiDraw work and print your designs.
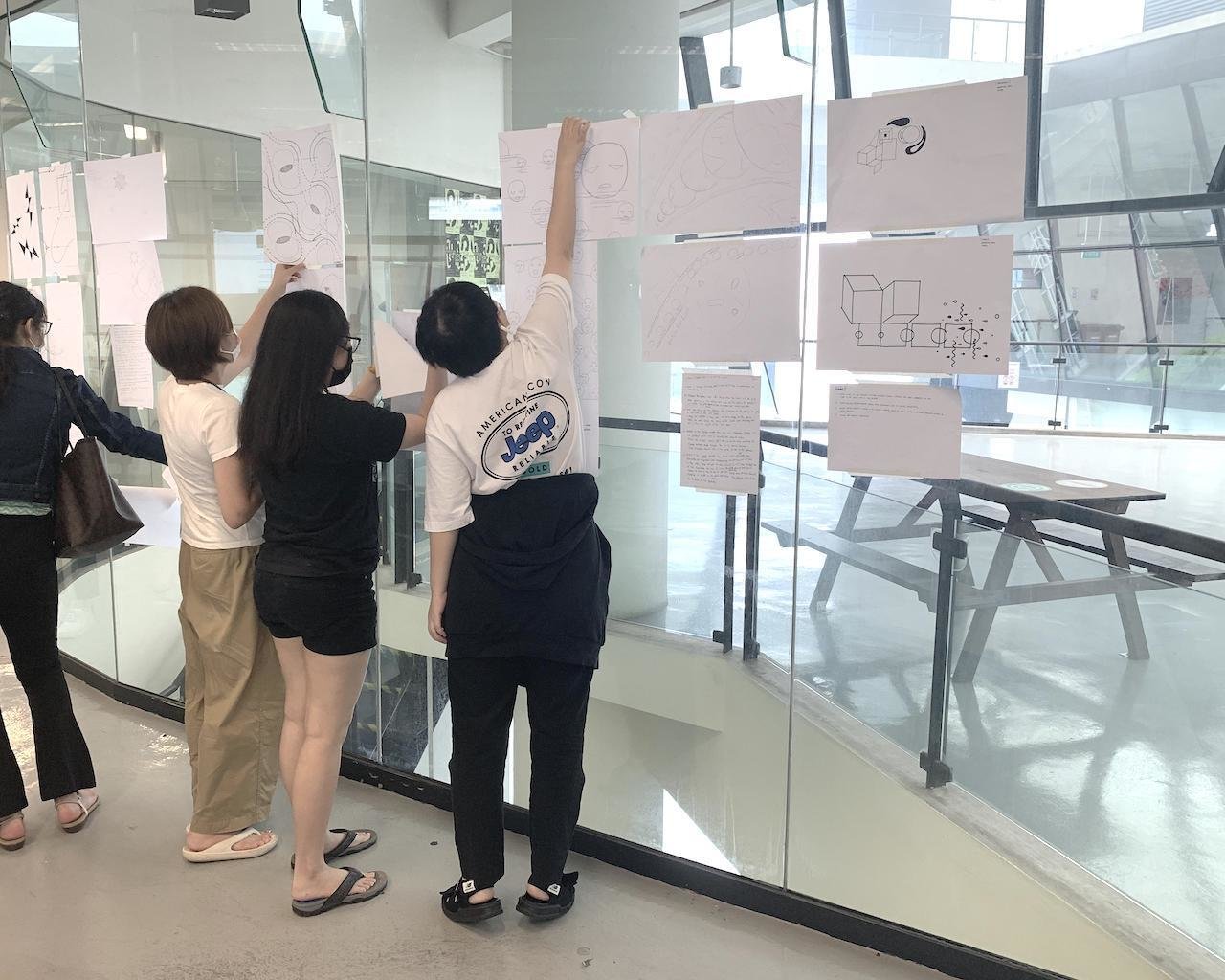
Find a convincing way to presenting your prints but pinning them on the wall or hanging them from the ceiling or laying them out on a table.
In any case the documentation must be convincing and amazing.
Challenge
Make it meaningful
Expected outcome
Prints

2023
B-DC 123
Computation in Design 2
Motion
Brief 2
Generate vector images from code
Export image as .svg, then edit in Illustrator if necessary
Use AxiDraw software
What kind of pen could you use? can you draw multiple svgs on top of each other with different pens?
Print on A4 paper bring your own paper and pen
Hang, pin up or lay out your work for the documentation
Take your prints for a photo shoot, include a person to give a sense of scale.
Process
Series of .svg and .jpg images generated by code
Documentation of process, printing, outcomes as a series of images and video(s)
AxiDraw drawing on paper (A4)
Deliverables

2023
B-DC 123
Computation in Design 2
Motion
Brief 2
Starting points


Try out the code templates
Look for inspiration that can be found in nature

Check out some references, for inspiration and ideation starters only.
Where to go from here?
Study some natural phenomena where movement can be observed?
Draw before you code?

Technical Links
Pattern
2023
B-DC 123
Computation in Design 2
Brief 3
Coding nature encounters
image generator
parameters
some code
variations

This brief requires you to write your own image generator. Here, think NFT.
Can you create a software tool with p5js that generates a (infinite) series of images, images that are slightly different every time the program runs?
Pattern
2023
B-DC 123
Computation in Design 2
In this brief you are tasked to create a series of code-generated images and respond to the overarching theme of Nature Encounters.
Brief 3
Expected outcome
A3 poster

2023
B-DC 123
Computation in Design 2
How can a program be used as a meaningful image generator? Is this up to the program or the designer of the program?
How would you design an image generator that is able to convey a meaningful message by addressing questions or issues that are important to you, society, culture, nature?
Generating random things is not that difficult how can you make a difference?
Start from scratch or remix existing code, but preferably write your own code that generates patterns from nature.
Add variation to your code so that each rendered output looks slightly different from the others but stays within the same aesthetics spectrum.
How can this become an NFT?
Challenge
Make it meaningful
Expected outcome
A3 Poster
Pattern
Brief 3

2023
B-DC 123
Computation in Design 2
Generate pixel images from code that respond to the overarching theme of Nature Encounters
Create a series of at least 32 images from code using the same program but different parameters
NFTs? Can you make one, some? What may be the challenges?
Process
Series of .jpg images generated by code
Documentation of process, variations and outcome as a series of images and video(s)
Coded p5js sketches with code comments and references
Links to your p5js code sketches
Archived final p5js code sketch as .zip
Deliverables
Pattern
Brief 3

2023
B-DC 123
Computation in Design 2
Starting points


A bit of NFT history
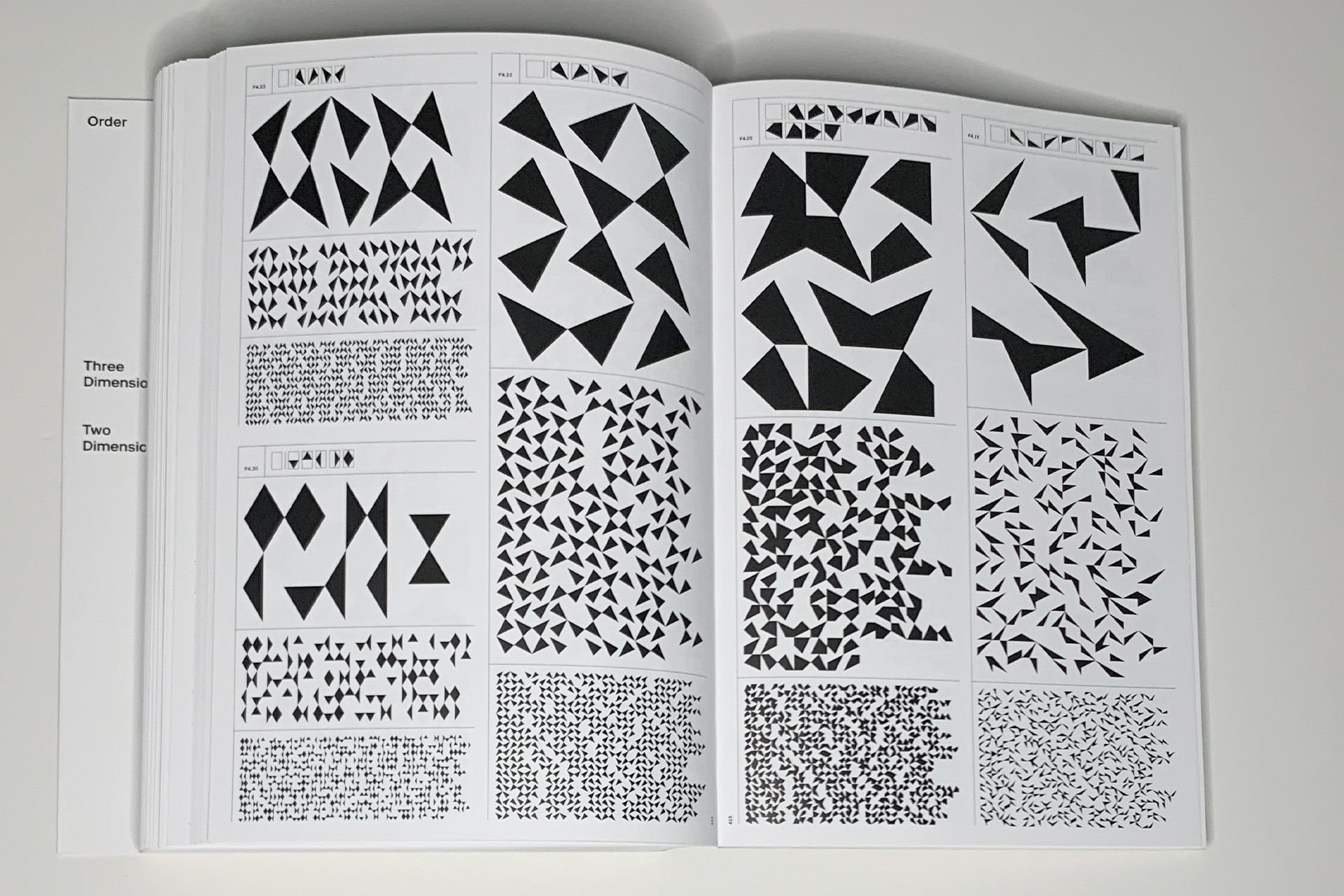
Generative art platform, code, evolving art and a beautiful publication in black and white.

Check out some references, for inspiration and ideation starters only.
Pattern
Brief 3

Imaginary
2023
B-DC 123
Computation in Design 2
Brief 4
Coding nature encounters
augmented reality
blender
low code
web-based model-viewer
This brief is about augmented reality and viewing 3D objects superimposed by a phone's camera.
There are a number of steps you will need to take in this project to achieve the expected AR experience of seeing an augmented abstract 3D object through your phone as an overlay on the real world.
Imaginary
2023
B-DC 123
Computation in Design 2
To create an abstract 3D object, you and your group can use a 3D software such as Blender or similar to create one or more 3D objects to work with.
Abstract forms here must be derived from the overarching them Nature Encounters.
Brief 4
Expected outcome
AR web-application

2023
B-DC 123
Computation in Design 2
With this brief you will be able to display 3D content in AR using your phone.
How can you make the content that the user is seeing meaningful? What story do you want to tell, what experience do you want to create?
Generate abstract 3D objects using a 3D software, do not use 3D objects of real things like shoes or chairs but use or make abstract forms inspired by the overarching theme Nature Encounters instead.
Make your own and own it rather than copy from the internet, export 3D model, set up local web-server to run and test model-viewer, make website with model-viewer available publicly using netlify.com.*
Challenge
Make it meaningful
Expected outcome
AR web-application
Imaginary
Brief 4

* technically challenging, ask Andreas for a walk-through
2023
B-DC 123
Computation in Design 2
Generate an abstract 3D object in a 3D software of your choice
Export 3D model in glTF format
Apply 3D model to model-viewer, a browser application to view 3D models on the web and in AR
Process
Series of .glTF files create in a 3D software like Blender
Documentation of process, variations, screenshots and outcome as a series of images and video(s)
Series of images taken with your phone and the 3D model in AR
Link and QR code to your model-viewer website
Deliverables
Imaginary
Brief 4

2023
B-DC 123
Computation in Design 2
Imaginary
Brief 4





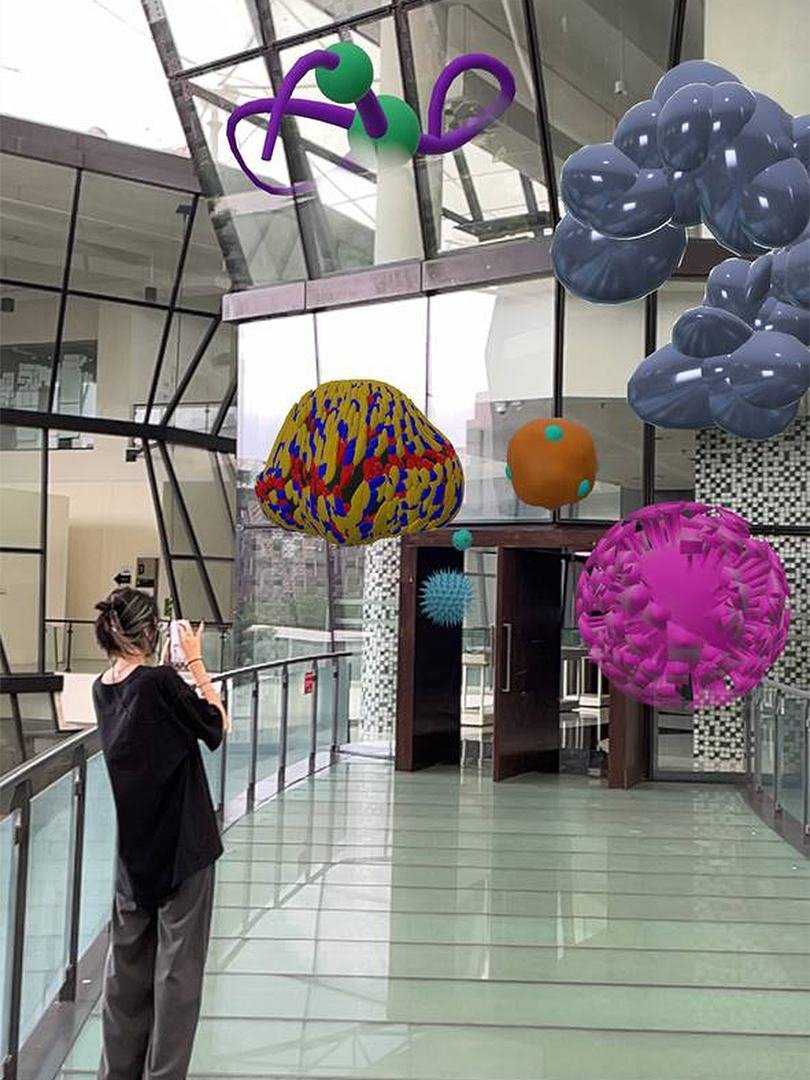
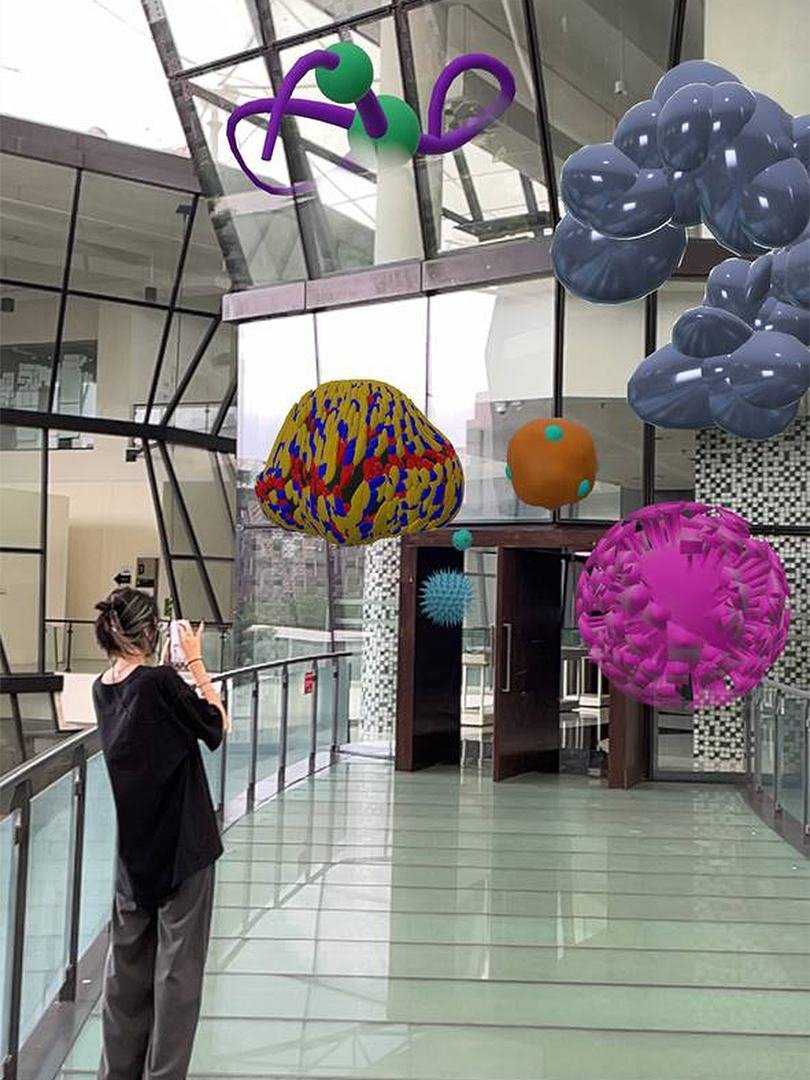
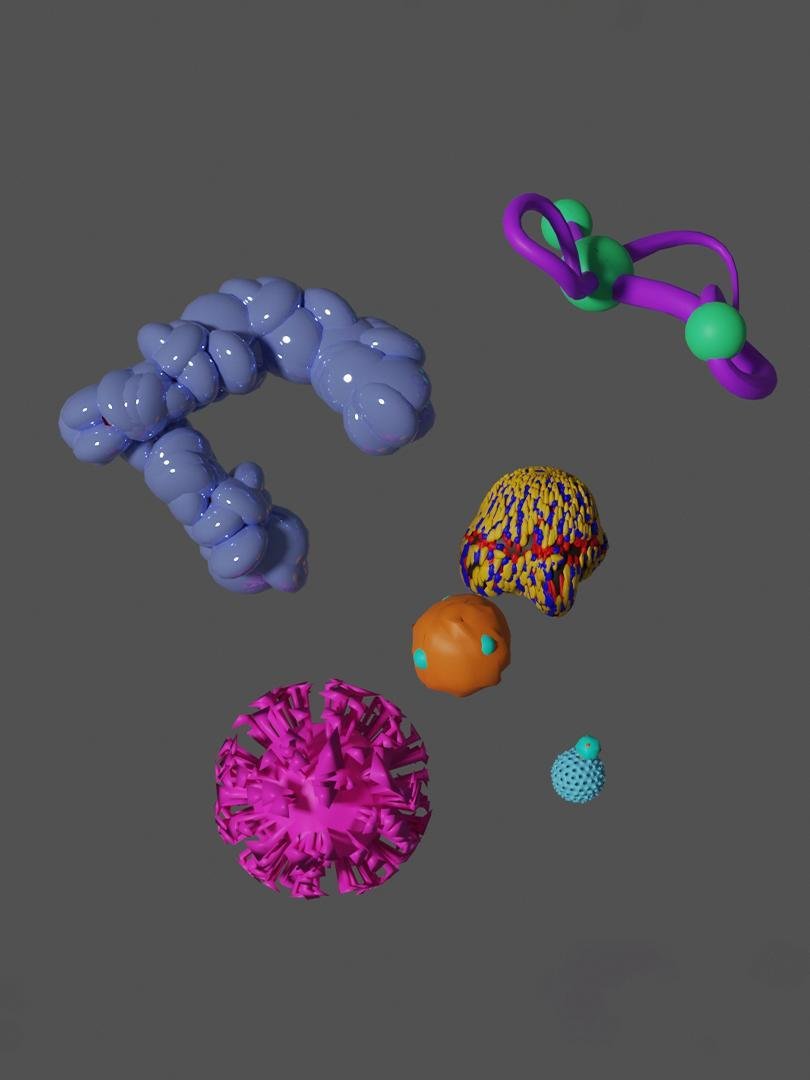
3D model rendered with model-viewer
3D model seen through model-viewer
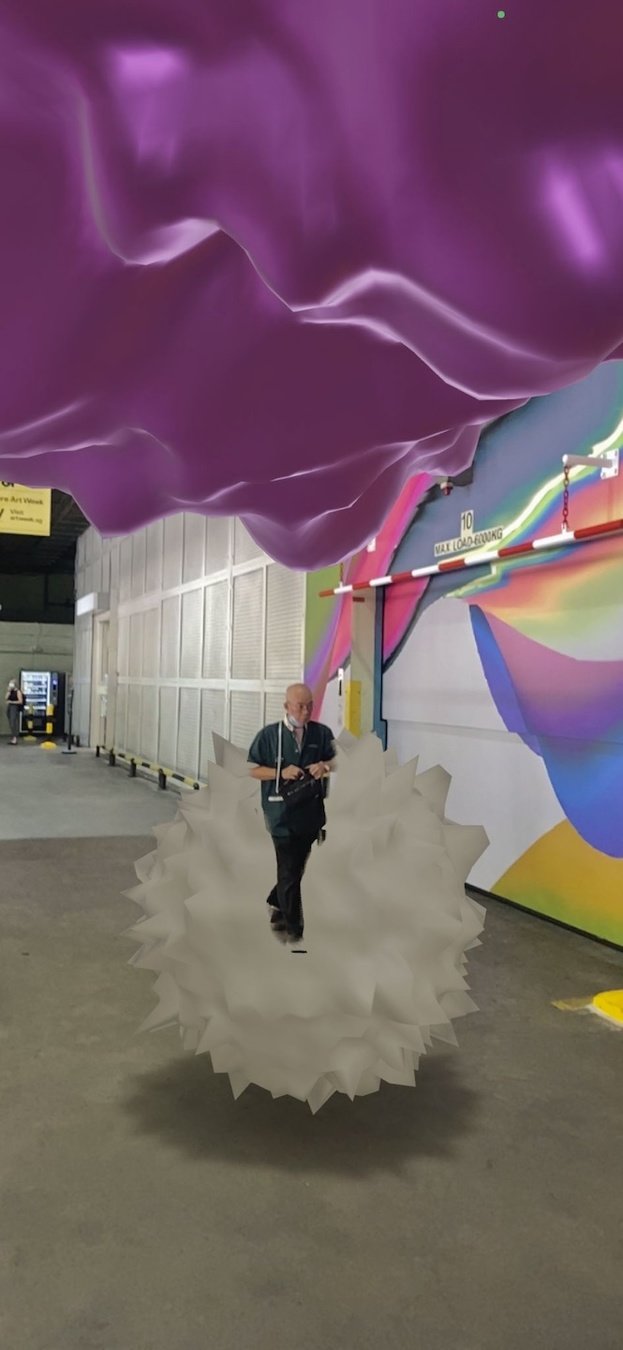
3D model rendered with model-viewer in AR on mobile phone
Man walking on cloud
2023
B-DC 123
Computation in Design 2
Starting points


See what students came up with last year

Check out some references, for inspiration and ideation starters only.
Try out the code template
Imaginary
Brief 4

2023
B-DC 123
Computation in Design 2
Coding Theme
Natural Encounters
1 Sound
2 Motion
3 Pattern
4 Imaginary
Demo
Session 1
Activity 1
30
Form a group of 3
In your group discuss and negotiate the brief you wish to pursue
Sketch and mind-map out ideas on a piece of paper
Finalise your decision after you have made sure you are brief-confident
2023
B-DC 123
Computation in Design 2
Session 1
Activity 1
Very important
2023
B-DC 123
Computation in Design 2
Abstract over Representation
Session 1
Activity 2
90
Start ideating and executing your chosen brief
Make a mood board of reference images
Work on code if the brief requires it
Render out some ideas, experiment, make
2023
B-DC 123
Computation in Design 2
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg; compress with squoosh
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artefacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
2023
B-DC 123
Computation in Design 2
Coding
session 1 → session 2
2023
B-DC 123
Computation in Design 2
Homework
Review brief deliverables and plan accordingly
Continue making and prepare for next session, the expected outcome
Session 2
Activity 1
120
In your group, continue working on your project
Review the Deliverables required and prepare your documentation accordingly
Discuss in your group how you will present your outcomes
Mount printouts or prepare a laptop for end-of-workshop show and tell
2023
B-DC 123
Computation in Design 2
Session 2
Activity 2
30
Present outcomes by group
Prepare 3 images and a video and upload to shared folder
2023
B-DC 123
Computation in Design 2

session 2 → Digital Portfolio
2023
B-DC 123
Computation in Design 2
Homework
Finalise your Coding Project
Archive Process, Outcomes and Deliverables in your Digital Portfolio
Bring your CPJ up-to-date
This concludes your coding workshop :)
1
2
3
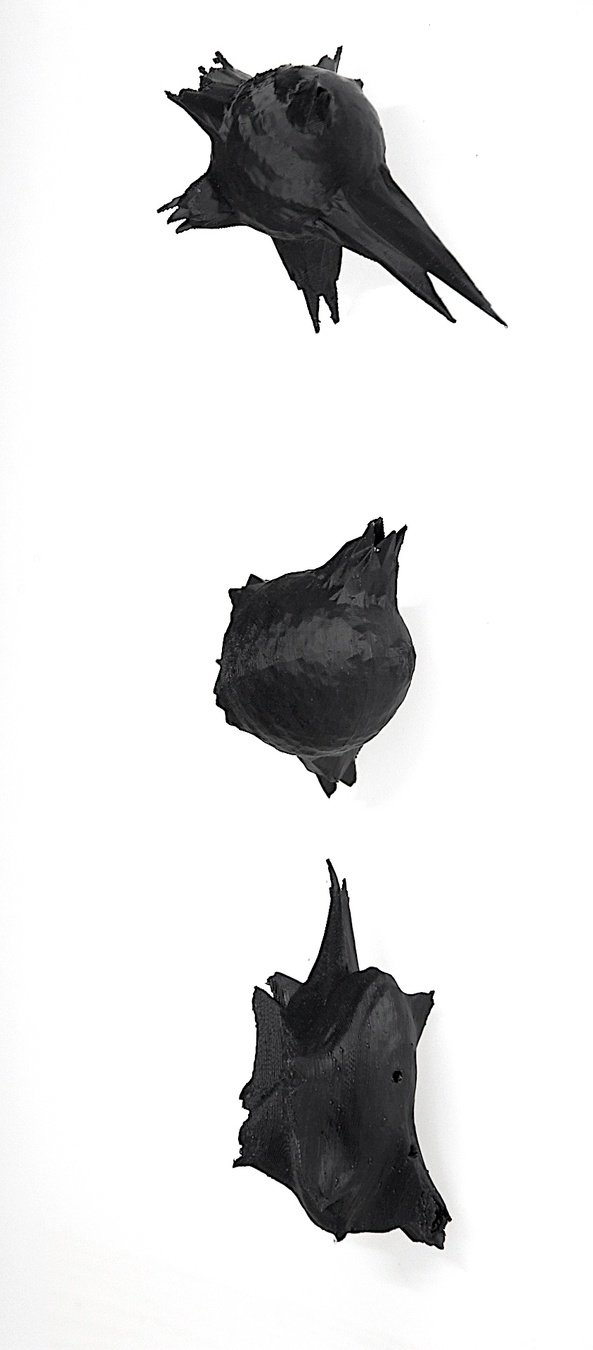
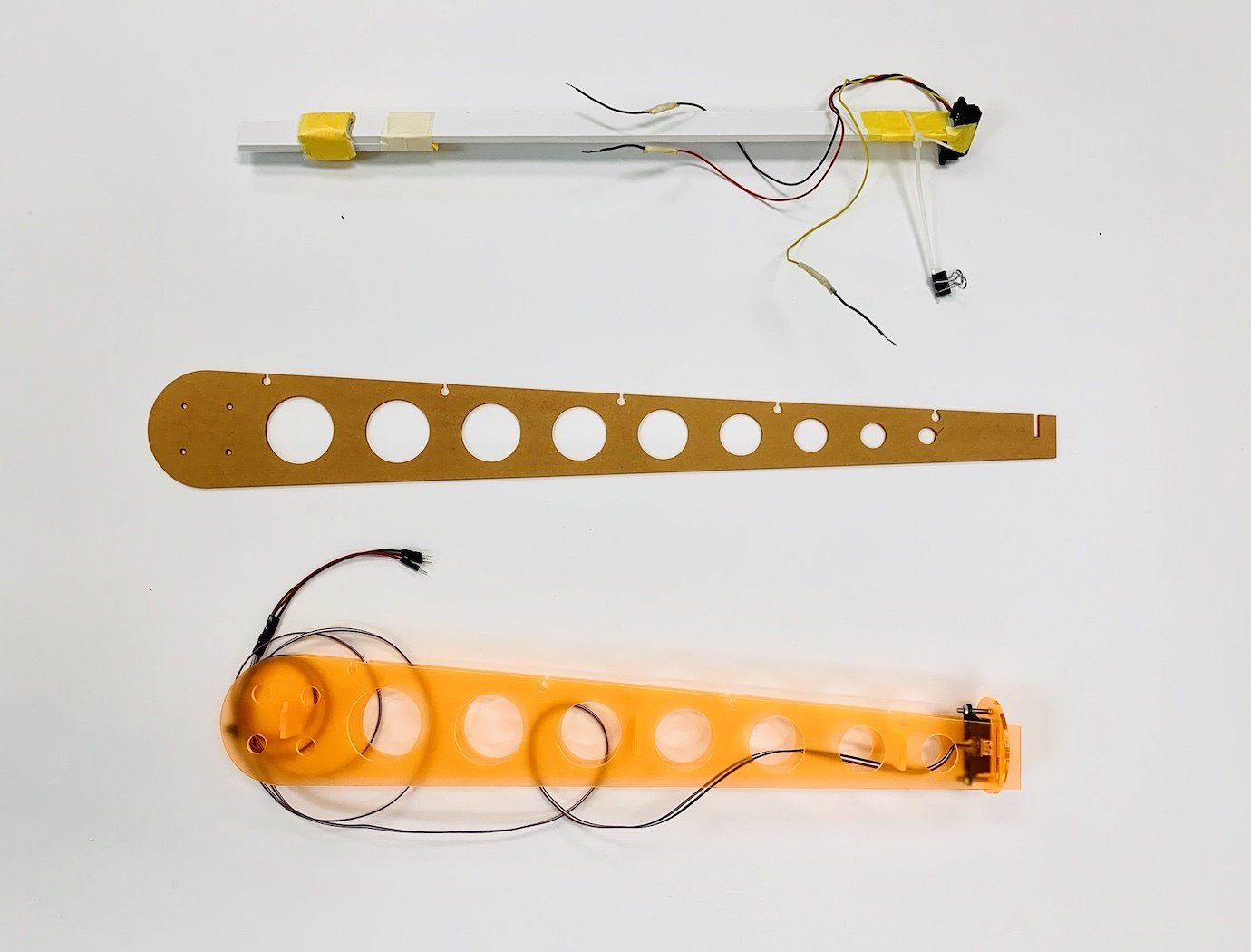
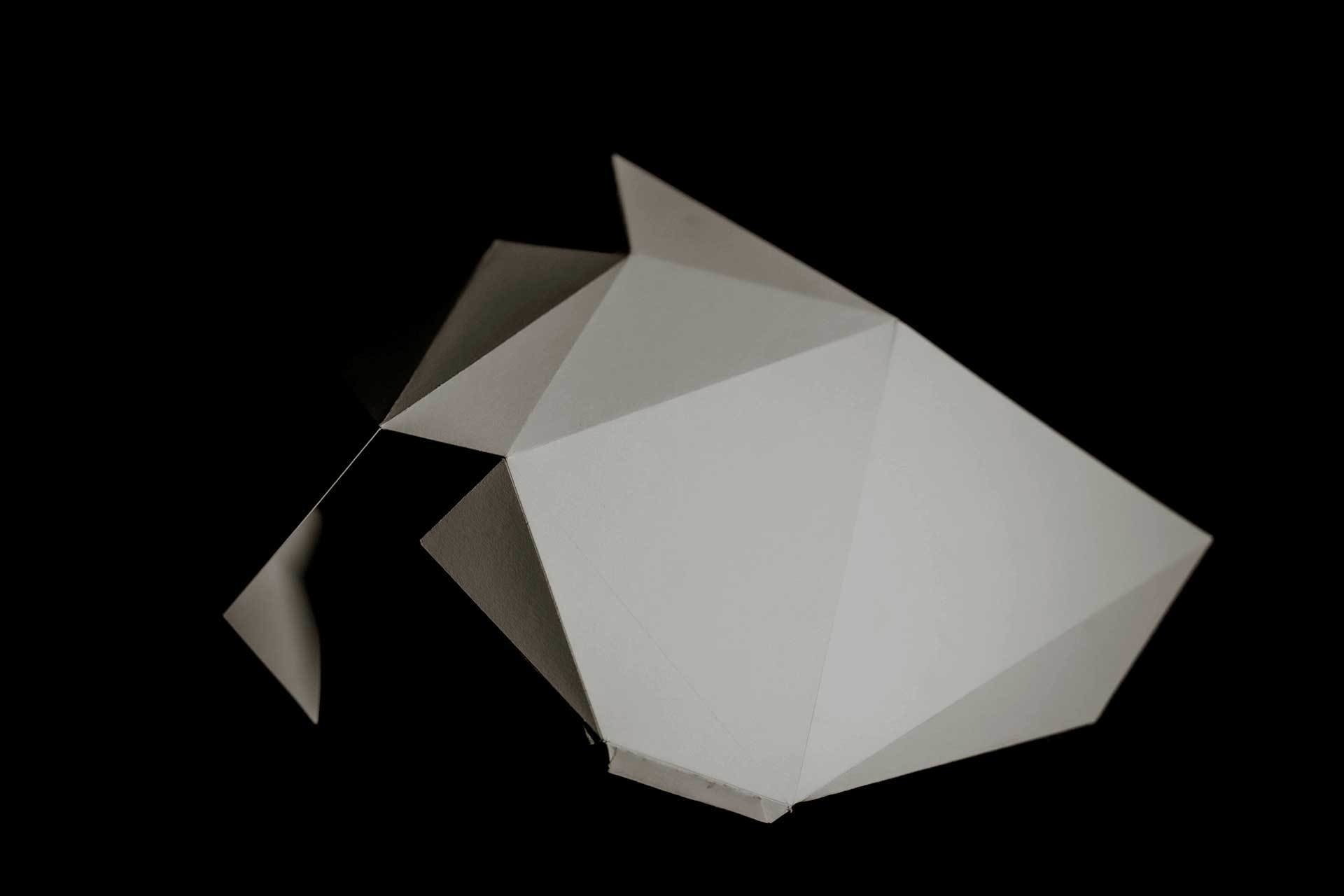
Code To Thing is an exercise that looks at how code can be turned into a physical object. You will explore 3D space in code and create 3D objects from a given code template. You will then use 3D software to convert the 3D objects generated from the code into printable templates that you can handcraft into a physical 3D object.
Furthermore, you will need to focus on proper documentation techniques and styles to create content of the 3D objects and design a folded A3 poster. Through these processes, you will be able to gain an understanding of working with digital and physical tools, as well as the workflow from digital to physical.

2023
B-DC 123
Computation in Design 2
Making
From Code to Thing with Dhiya
students to bring the following materials and tools to class:
Penknife
Cutting mat
Steel ruler
Spray mount
Double sided tape 5mm
Masking Tape
Laptop
To prepare
2023
B-DC 123
Computation in Design 2
Making
From Code to Thing with Dhiya

Making
2023
B-DC 123
Computation in Design 2
The term "making" refers to the process of producing artefacts, products or tools using craft or technology-based techniques like for example digital fabrication. The spectrum here can range from the novice learning a craft to the master craftsman masterfully applying a craft and passing on their knowledge. Often, more attention is paid to the process of making, sharing, collaboration, and techniques than to the end result.
Think of making as a trade and a culture. Making here can also refer to "The maker culture which is a contemporary subculture representing a technology-based extension of DIY culture that intersects with hardware-oriented parts of hacker culture and revels in the creation of new devices as well as tinkering with existing ones. The maker culture in general supports open-source hardware."

pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg; compress with squoosh
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artefacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
2023
B-DC 123
Computation in Design 2
Making
Link to external Slides
2023
B-DC 123
Computation in Design 2
Making
From Code to Thing with Dhiya
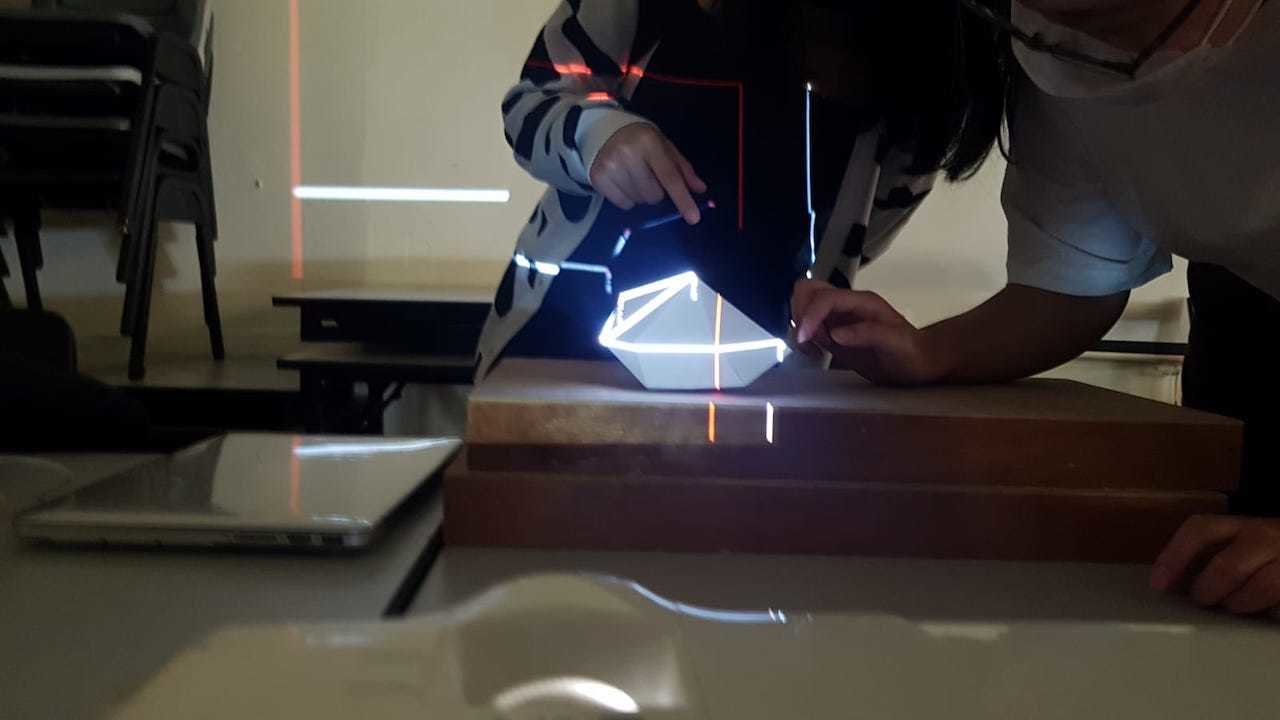
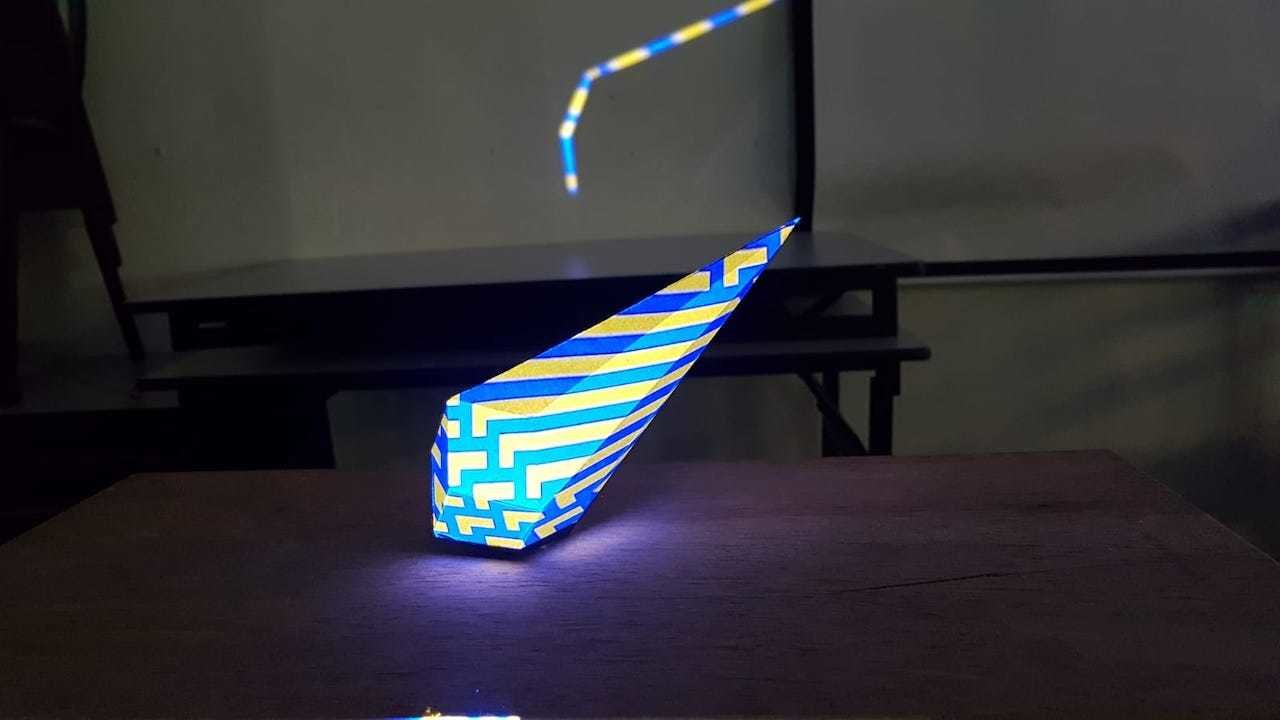
The Screens exercise will introduce you to basic applications of projection mapping. In this hands-on workshop, you will learn how to project and map images onto non-rectangular surfaces using coded, static and moving images.

2023
B-DC 123
Computation in Design 2
Screens
Projection Mapping with Jo
1 Bring a laptop that is capable of connecting to a projector via USB-C or HDMI ports.
2 Download the p5.mapper from this link. Look through the examples and take a look at the demos, especially the Basic example.
3 Prepare a folder of images and videos you can pull from to use as visuals for your projection mapping.
2023
B-DC 123
Computation in Design 2
Screens
Projection Mapping with Jo
To prepare


Projection Mapping
2023
B-DC 123
Computation in Design 2
Projection mapping is a technology that uses video projectors to shine light on any surface that isn’t simply a flat screen. It has become more popular as a way to create visually immersive environments, transforming a space because of its flexibility in turning anything into a visual surface. These surfaces can range from built sets, to buildings, and even to landscapes. Learn the basics of projection mapping and map your own visuals onto a physical object of your own creation!
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg; compress with squoosh
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artefacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
2023
B-DC 123
Computation in Design 2
Screens
Link to external Slides
2023
B-DC 123
Computation in Design 2
Screens
Projection Mapping with Jo

Play
Physical Computing with Jake
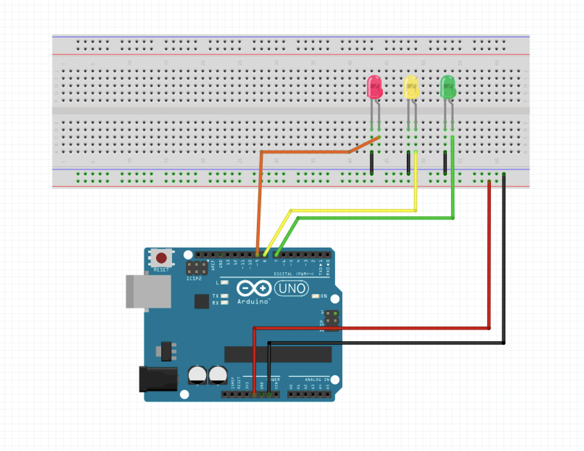
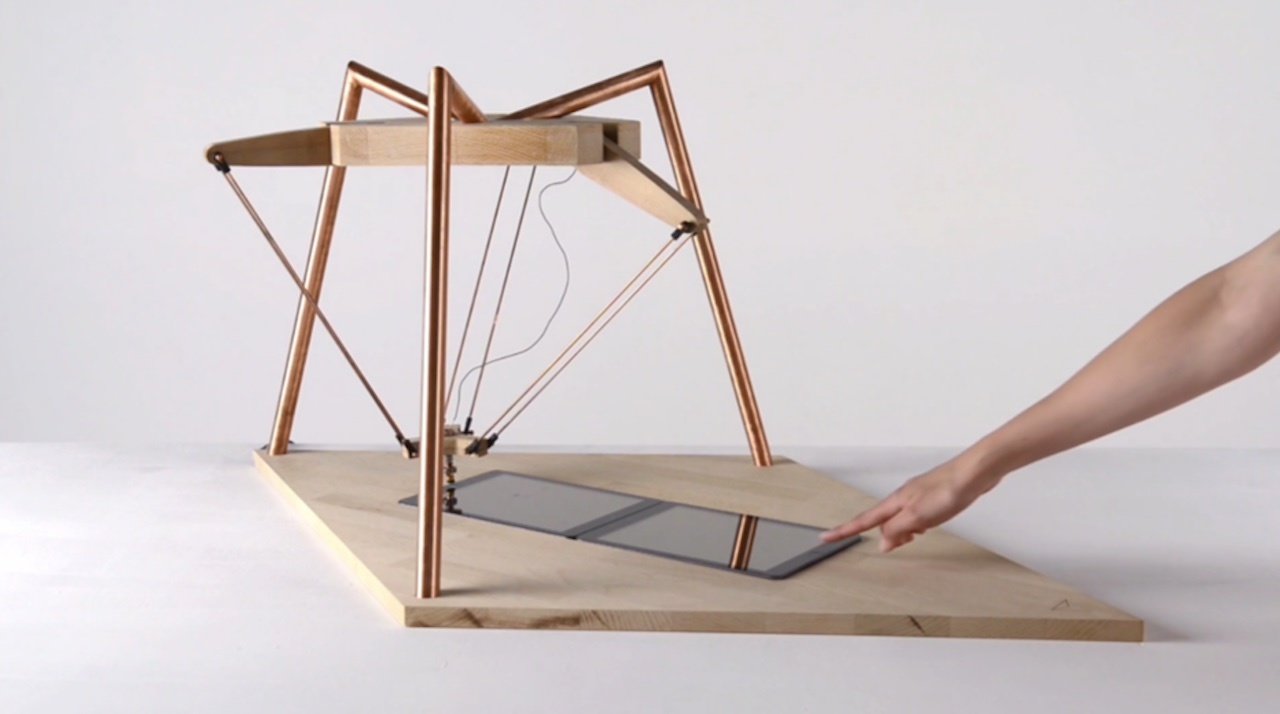
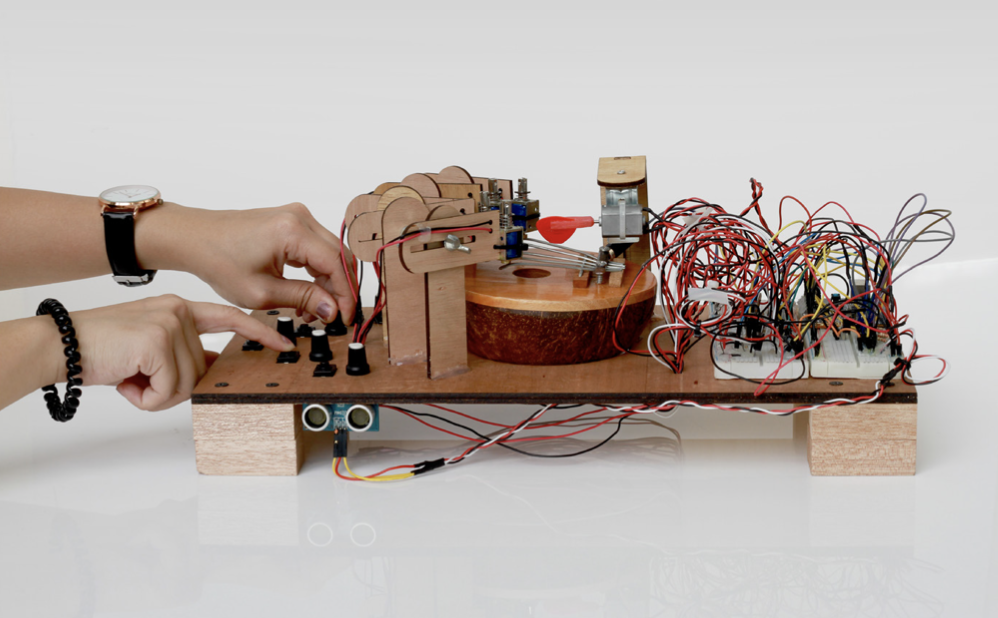
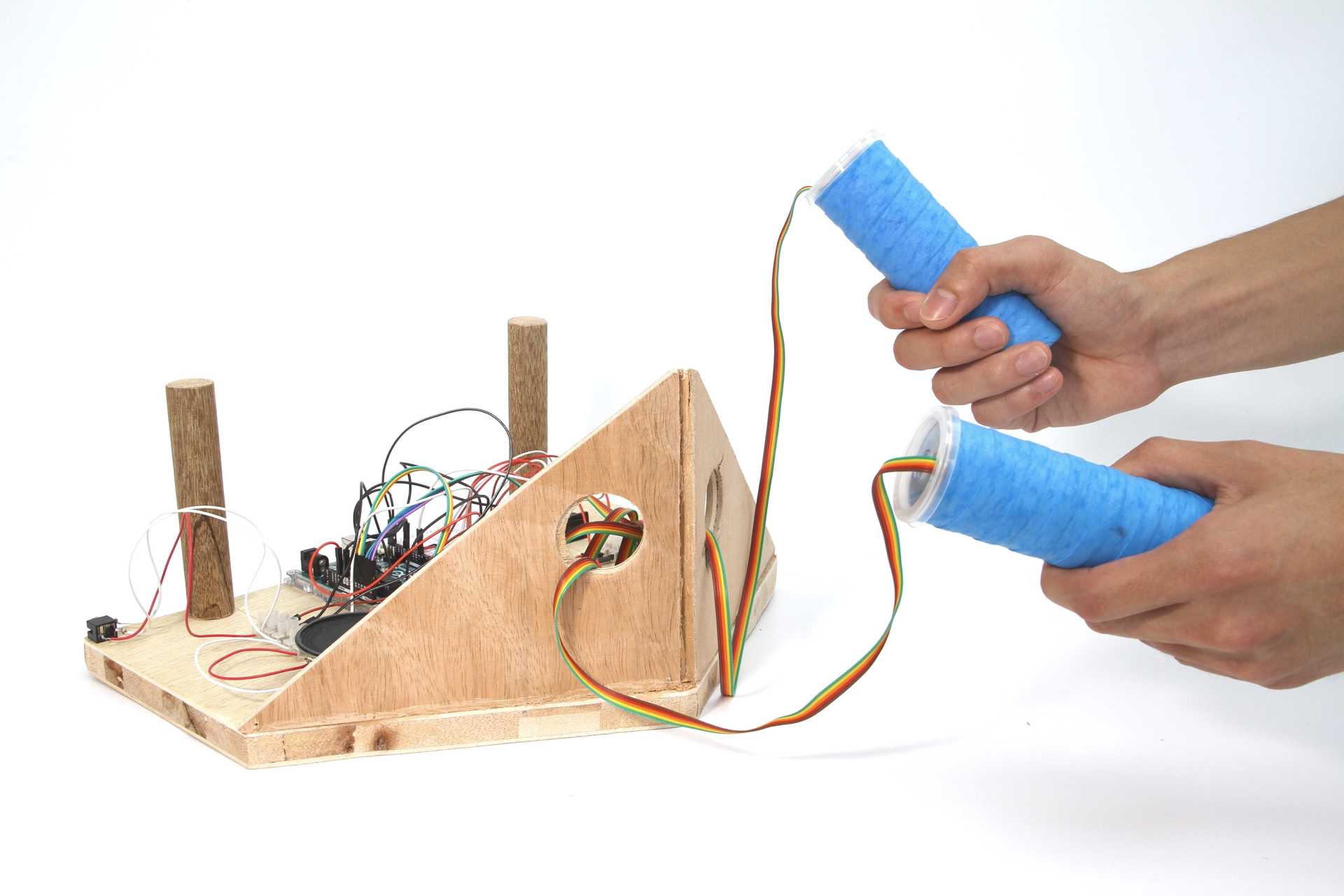
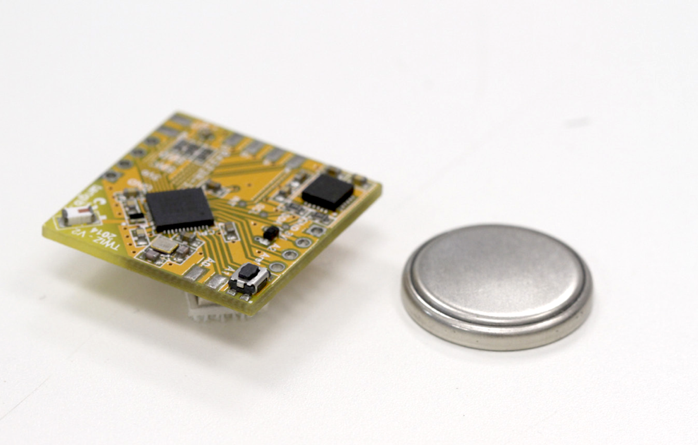
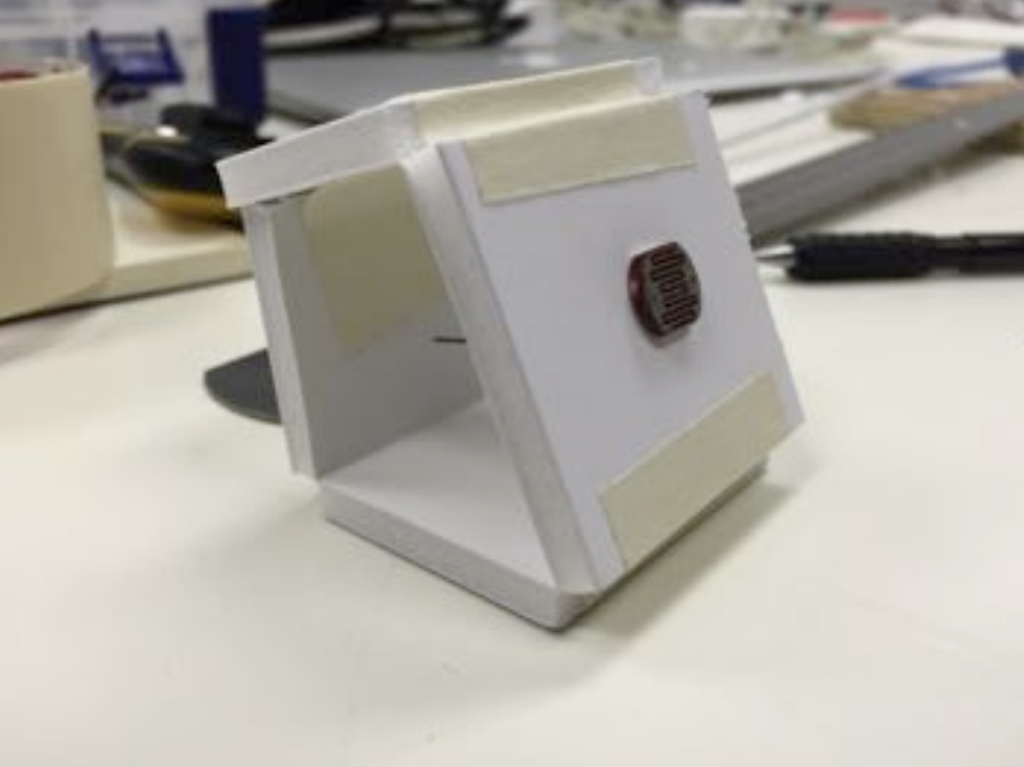
This physical computing exercise aims to experiment with simple input and output mechanisms that utilise electronics. This may be unusual and uncharted territory for a designer, but as we extend traditional design products into digital and virtual space, we also explore how design can be applied to physical applications that a user can interact with to create physical and tangible experiences.
Through prepared materials and electronic components, students will design a simple physical interaction that demonstrates how a physical input triggers a digital output and vice versa.
2023
B-DC 123
Computation in Design 2
students to bring the following materials and tools to class:
Scissors
Cutter / Pen knife
Cutting mat
Card board or foam board
Laptop
Masking tape (optional double sided tape)
Play
Physical Computing with Jake
2023
B-DC 123
Computation in Design 2
To prepare


Physical Computing
2023
B-DC 123
Computation in Design 2
Physical Computing can be applied to applications where computers interact with the physical world and vice versa. The Internet of Things, robotics or physical interfaces are common applications. Physical computing refers to the use of tangible, embedded microcontroller-based interactive systems that can sense the world around them and control outputs such as lights, displays and motors.
Although this might seem rather technical in approach and application, it provides a an environment to better comprehend playfully and eventually build a connection between physical objects, computer hardware and software applicable not only to technical practices such as engineering or computer science but equally important to creative practices like art and design.
pay attention to good image quality
The subject, your work, should be well photographed/videoed so that it is easy for the viewer to understand and appreciate
Add people to image/video where necessary to illustrate and demonstrate outcomes in use
Image: Good image resolution, less than 1920x1080 is not advisable; save as high quality jpg; compress with squoosh
Screenshots: remove unnecessary details like desktop folders, menu bars, frame borders (only include code if important and relevant to the screenshot)
Video: 1080p resolution and saved as mp4 with good image quality and without compression artefacts, use handbrake to compress your video
Reflective writings where necessary, keep a good balance between the What, How and Why (reflective writing focuses on your process)
Write a short project description (description focus on the project, what is it)
If you worked in a group, briefly elaborate on how you worked as a group
Add materials as suggested above to your Digital Portfolio: images, videos to dedicated folders, writing to .docx document If necessary, review the slides on documentation, cpj (writing), digital portfolio.
Good Practice
2023
B-DC 123
Computation in Design 2
Play
Link to external Slides
2023
B-DC 123
Computation in Design 2
Play
Physical Computing with Jake
Week
2023
B-DC 123
Computation in Design 2
Workshops
Open Studio
Digital Portfolio
Shared Folder
CPJ
Week 11
With week 11 and the semester soon coming to an end, we are wrapping up this semester's Computation in Design workshop series. Each of you should have attended 4 different workshops where you learned about different techniques and applications of computation in design practice. We hope you had a good time and gained new skills and insights into how computation and design can go hand in hand.
Web 101
Open Studio
Digital Portfolio
Shared Folder
CPJ
Next week, week 12, the School of Design Communication is opening their studios to showcase student works across all levels. For this occasion we will sample and showcase outcomes from the 4 CiD workshops conducted previously.
2023
B-DC 123
Computation in Design 2
Coding
Screens
Play
Making
Andreas
Jo
Jake
Dhiya
Open Studio
Digital Portfolio
Shared Folder
CPJ
2 students from each class to assist in setup and work with lecturer
2023
B-DC 123
Computation in Design 2
Coding
Screens
Play
Making
Patricia, Jansley + Kai Siang
Jun Liang, Alda
Eu Jun, Kai Ying
Boon Cheong, Mindy
Open Studio
Digital Portfolio
Shared Folder
CPJ
Students can review and update their workshop outcomes here
2023
B-DC 123
Computation in Design 2
Open Studio
Digital Portfolio
Shared Folder
CPJ
Folder structure
Available for download as .zip from Google Drive
Document your process and outcomes
Archive and organise materials for submission
Read and follow the Digital Portfolio Guidelines
Keep(s) your work organised
2023
B-DC 123
Computation in Design 2
You should be familiar with the Digital Portfolio by now, if not, see below. In any case, you should bring your Digital Portfolio up-to-date, we need it next week, week 12.
Open Studio
Digital Portfolio
Shared Folder
CPJ
2023
B-DC 123
Computation in Design 2
Let's take 15 minutes to review, update and upload your files for each workshop into the Shared Folder.
15
Open Studio
Digital Portfolio
Shared Folder
CPJ
2023
B-DC 123
Computation in Design 2
Bring your CPJ up-to-date, the longer you wait the harder it is to remember what you in previous classes.
2023
B-DC 123
Computation in Design 2
Web 101
Today we will look into basic HTML and CSS writing and editing. This is to prepare for next week's Summary Website session.
A template for your individual Summary Website will be provided. This website will serve as your submission portfolio. Today's session is about preparing for it.
2023
B-DC 123
Computation in Design 2
Web 101
Please keep in mind that we are not able to learn HTML and CSS in one or two sessions, so we take a more accelerated approach by making changes to existing HTML and CSS documents.
Finally, it is important that you build an understanding of how to browse, read and make changes to an HTML and CSS document in order to make simple changes to the content.
Today we will look into basic HTML and CSS writing and editing. This is to prepare for next week's Summary Website session.
A template for your individual Summary Website will be provided. This website will serve as your submission portfolio. Today's session is about preparing for it.
2023
B-DC 123
Computation in Design 2
Web 101
Tools
Use iMovie. Simple hard-cuts will do, no transition effects required.
Video Editing
Use Photoshop, but Preview does a good job as well when it comes to resizing or color correcting images.
Image Editing
2023
B-DC 123
Computation in Design 2
Web 101
Tools
2023
B-DC 123
Computation in Design 2
Web 101
Activity 1
Download and install VS Code
Create a new folder web-101 on the Desktop
Open folder web-101 with VS Code
Create a file called index.html
15
2023
B-DC 123
Computation in Design 2
Web 101
Activity 2
Follow the design of a simple impromptu page in html and css
Make suggestions what to add
Make changes on your own
30
2023
B-DC 123
Computation in Design 2
Web 101
Activity 3
Sharing of Web Tester
Work alone or in a small group of 2-3
Make changes and replace placeholder images, video, and text
Use your own materials in place of the given placeholders
Compress your images with the squoosh.app (see tools)
Compress video with the handbrake app
60
today → Week 12
2023
B-DC 123
Computation in Design 2
Homework
Review files (images, videos) in your Digital Portfolio, you will use those as content for your website. Add more if necessary.
Take a look at your CPJ, because it will serve you as an initial source for your writings.
1
2
Classes in week 12 will be at Wilkie Edge, WE806 (A,B) and WE807 (C,D)
2023
B-DC 123
Computation in Design 2
Open Studio
Week 12
Website
This week we will focus on familiarising ourselves with the website template for your summary website, details are below.
Besides the technical challenges that come with the design of a website, equally pay attention to the quality of content and aesthetics.
2023
B-DC 123
Computation in Design 2
Approach
Aesthetics
Writing Style
Completeness
Follow and retain the website template structure
Replace template content with your content accordingly by overwriting text, images, videos
Duplicate and edit image placeholders in Photoshop
Compress images and videos, see Tools introduced last week
Make changes to default.css if necessary
2023
B-DC 123
Computation in Design 2
Approach
Basic
Follow and retain the website template structure
Add, move or remove html blocks if necessary
Edit image placeholders in Photoshop, add more images if necessary
Edit html and css to make changes to the web design
Compress images and videos, see Tools introduced last week
Make changes to css files if necessary
More advanced
2023
B-DC 123
Computation in Design 2
Folder structure
File naming conventions
File size
Approach
Pay attention to
Type of documentation, screenshot, photo and video shoot, pay attention to how the image was crafted and its content
Healthy mix of process documentation and final outcomes
Visual quality images, videos based on documentation
Overall look and feel website based on type, color, layout, copy-text. If unsure, stick to the basics.
today → Week 13
2023
B-DC 123
Computation in Design 2
Homework
html and css
Familiarise yourself with the summary website template
image choices, layout, narrative and writing style
Pay attention to the quality of content and aesthetics
Prepare your website for feedback and critique
We will then demonstrate how to host your website online
1
2
3
2023
B-DC 123
Computation in Design 2
Publish
Week 13
Website
To get your website online, we will use netlify.com for hosting. A in-class demonstration will be given.
2023
B-DC 123
Computation in Design 2
Submission Briefing
Week 13
The following guides you through the submission requirements and deliverables for your Computation in Design class.
Deliverables
Digital Portfolio
Link to your Website
Your Digital Portfolio should include the following 3 items
2023
B-DC 123
Computation in Design 2
Submission Deliverables
Digital Portfolio
Archive
Creative Process Journal
Summary Website
1
2
3
2023
B-DC 123
Computation in Design 2
Submission Deliverables
Digital Portfolio
1 Archive
Folder structure including images, videos and .docx files
Do bring your CPJ up-to-date soon if you haven't done so yet. Include your weekly updated journal for CiD in .pdf format
2 Creative Process Journal
3 Summary Website
A folder containing your website files based on provided template.
Your Digital Portfolio should include the following 3 items
2023
B-DC 123
Computation in Design 2
Submission Deliverables
Digital Portfolio
Your Digital Portfolio should include the following 3 items
The total file size of your .zip file should be 160 MB or less. Ensure that you have compressed your images and video files, if unsure, review the Tools slide covered in week 11.
After completing your Digital Portfolio, upload your Digital Portfolio as a single zipped file to the submission folder, the folder-link will be emailed to you.
2023
B-DC 123
Computation in Design 2
Submission Deliverables
Website Link
Your Digital Portfolio should include the following 3 items
After completing your Digital Portfolio, upload your Digital Portfolio as a single zipped file to the submission folder, the folder-link will be emailed to you.
2023
B-DC 123
Computation in Design 2
Submission Deadline
Submission deadline for Computation in Design is Monday 17 April 2023, 2:30pm.
make, shift showcase
OPEN STUDIOS@Cineleisure,
Orchard Cineleisure #02-01,
8 Grange Road,
Singapore 239695
Thu 12 Jan
Between 5–8pm
2023
B-DC 123
Computation in Design 2

cid-2-2223
By Andreas Schlegel
cid-2-2223
- 2,142



