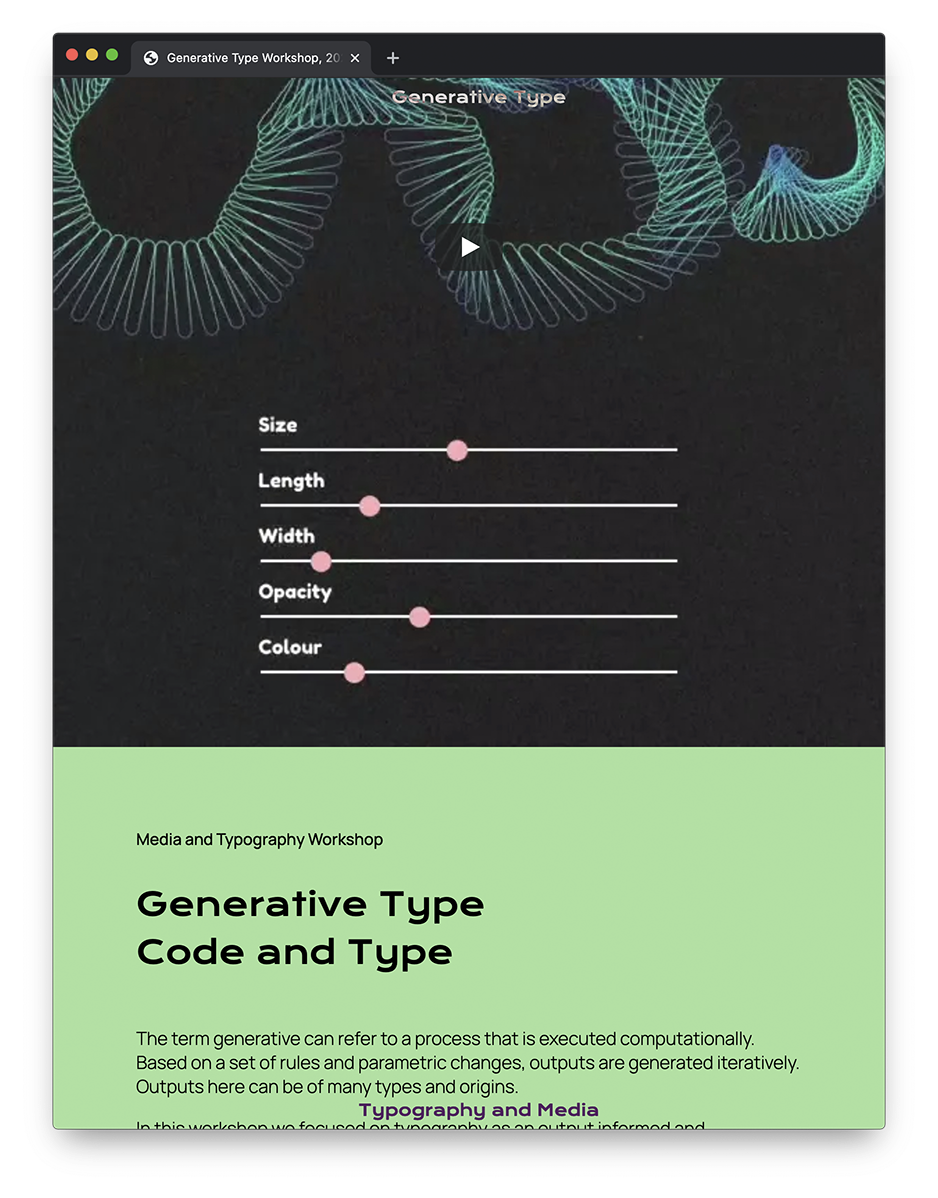
Generative Type
Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop


Generative Type
Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop
The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we will focus on typography as an output informed and transformed by code and change over time.
Students will engage in looking at and experimenting with type from a micro view, the vertex point, to the larger view of a letter’s shape to the topology of words.
Furthermore, we will look at the emerging behaviour of type when in motion to study how this can have an effect on how we read and perceive textual and formal information.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, students will create a series of digital outputs that will be archived and presented in an online type showcase.
B-DC 221
2021
Computation in Design | Generative Type Workshop
Generative Type Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop
Under section word we could look at some Dada works as inspiration
1 Letter
2 Word
/
Students can read a text here and find a visual interpretation of it?
3 Text
Apply design to a spatial situation like a poster or screen in public, an art work using words, exhibition design, etc.
4 Space
Design applied to an online/screen medium.
5 Document
Weekly topics
Notes
B-DC 221
2021
Computation in Design | Generative Type Workshop
Potential Readings
Notes
on Graphic Design
From https://designopendata.files.wordpress.com/2014/06/critical_writings_graphic_design.pdf
1 Ellen Lupton, the Birth of the User pp.27
2 Peter Bilak, Experimental Typography, whatever that means pp.172
3 Al Robertson, Designing the real world pp.188
4 Mr. Keedy, Dumb Ideas pp.197
5 Jessica Helfand and William Drenttel, Wonder Revealed: Design and Faux Science pp.202
Ellen Lupton, The designer as producer https://designopendata.wordpress.com/portfolio/the-designer-as-producer-2004-ellen-lupton
Walter Benjamin, The Author as Producer https://designopendata.wordpress.com/portfolio/the-author-as-producer-1966-walter-benjamin/
on Computation
B-DC 221
2021
Computation in Design | Generative Type Workshop
More Links
Notes
Typographic Systems https://www.instagram.com/ts2kabk
Martin Lorenz https://martinlorenz.com/teaching/
Ellen Lupton, Thinking with Type https://designopendata.wordpress.com/portfolio/thinking-with-type-2004-ellen-lupton/
Roy Tatum & Brad Bartlett: “The Generative Typographic Brand” https://www.youtube.com/watch?v=MAlhBMqi-QU
Generative Type http://www.transmedia.graphics/gentype/
Kyuha (Q) Shim: “Computational Design and Generative Typography” https://www.youtube.com/watch?v=w_pnl67peVc
Programming Design Systems http://printingcode.runemadsen.com/#week-1-hello-world
Karl Gerstner via Rune Madsen https://runemadsen.com/blog/karl-gerstner-designing-programmes/
Teaching methods
Idea, Rule, Code, Output https://youtu.be/MAlhBMqi-QU?t=1332
Generative Type
Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop
Books
Readings
B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration


Generative Design
Book
B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration

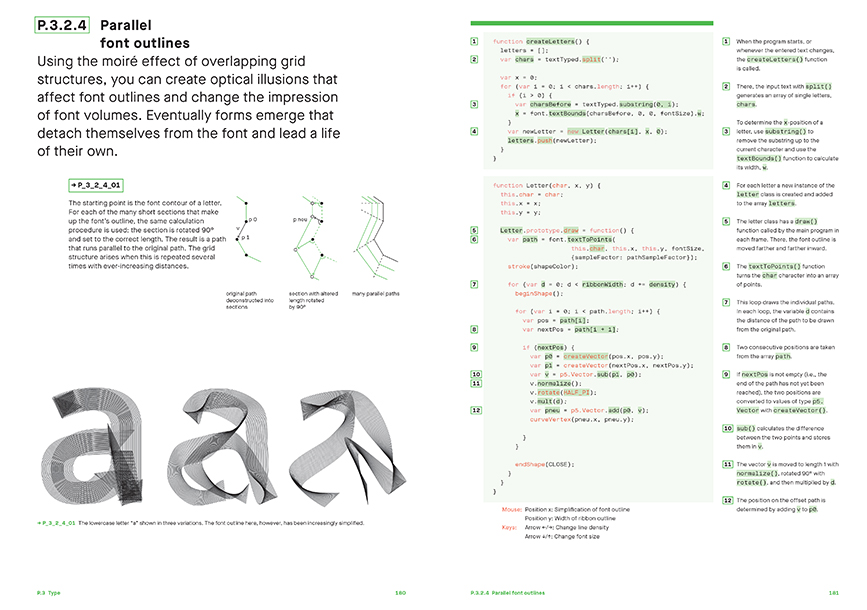
Type+Code
Book
B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration
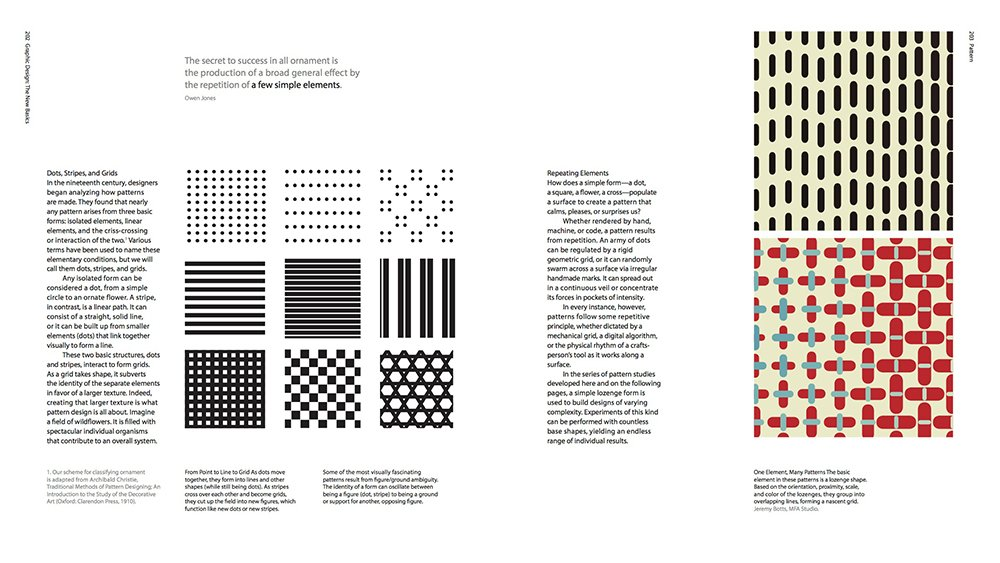
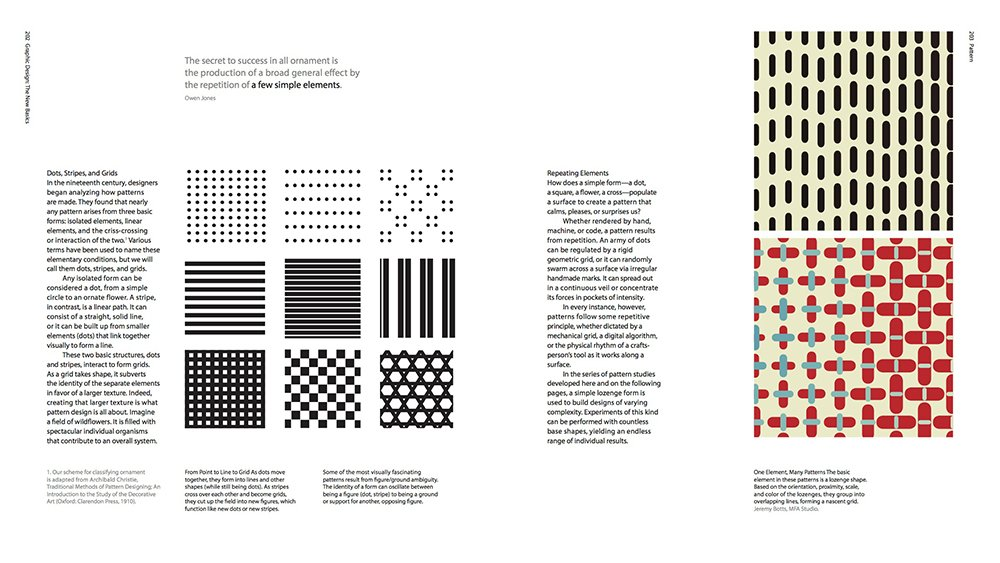
Graphic Design the New Basics
Book


B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration
Form+Code

Book
B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration
Analog Algorithm
Book
B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration
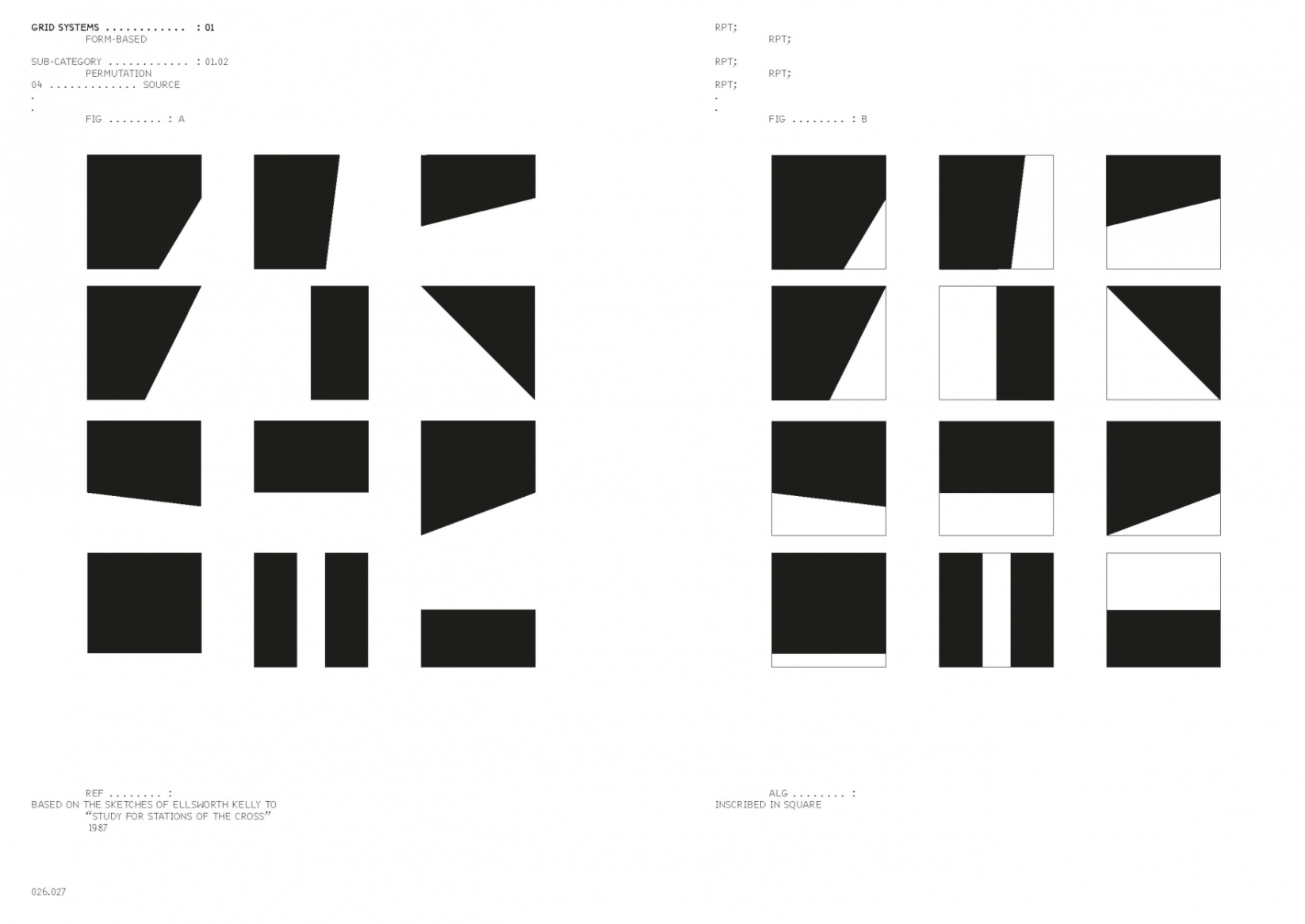
Grid Systems
Book


B-DC 221
2021
Computation in Design | Generative Type Workshop
References, Inspiration
Making and breaking the Grid
Book
Generative Type
Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop
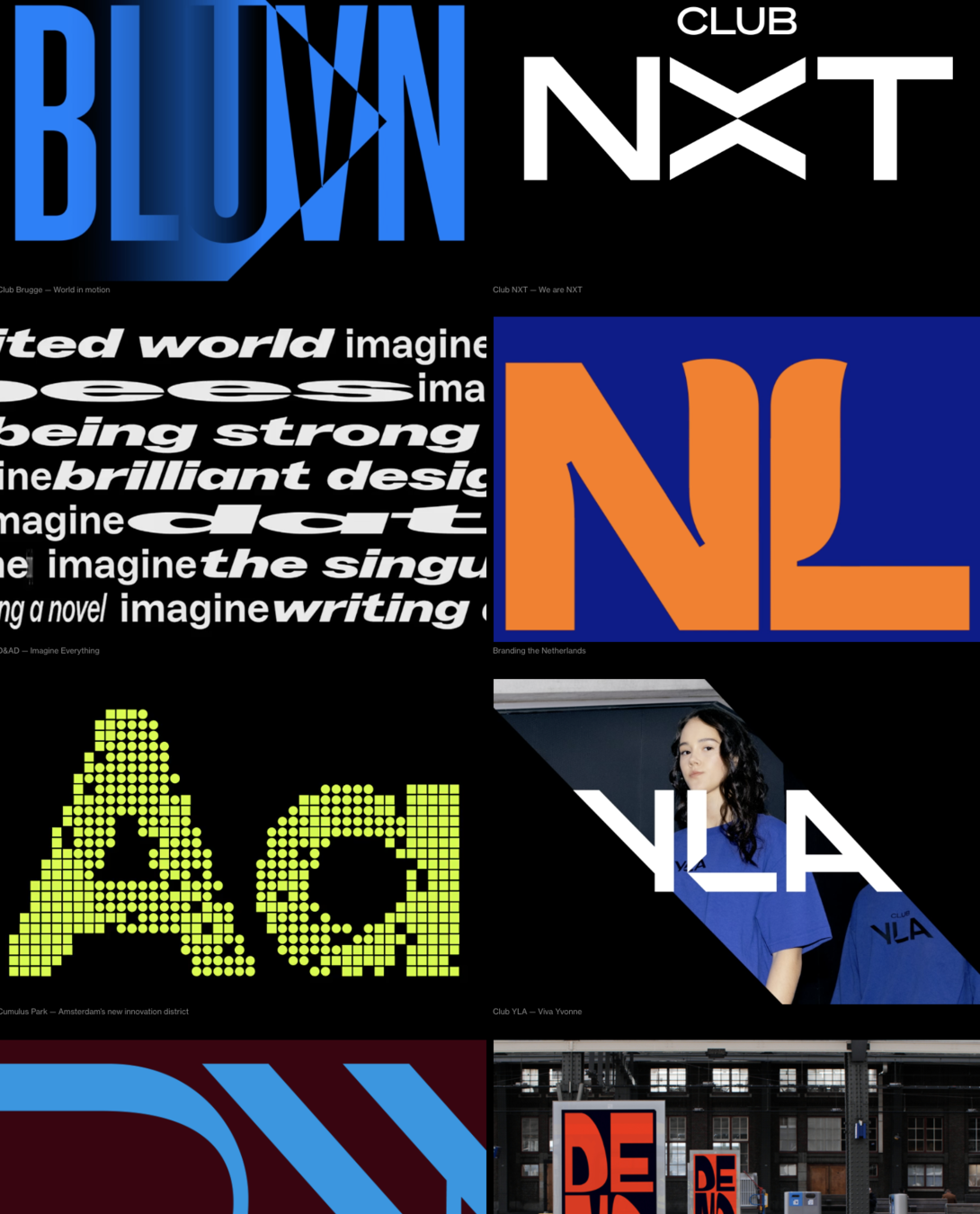
Inspiration
Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Inspiration, Application
Arial Bold
Project

In October 2014, Benedikt and Joey decide to use the alphabet shaped letterforms found in aerial imagery as their vehicle to show how people - artists, designers, scientists, etc - can make data from aerial images. Looking to reach out to a larger community for support and bring attention to their efforts, the duo decide to start a Kickstarter campaign.
B-DC 221
2021
Computation in Design | Generative Type Workshop
Font Map
Project
Designers at IDEO wanted to bring artificial intelligence to the world of fonts, so they created Font Map, a quick experiment to see how machine learning can address challenges in design. They created a tool that helps designers understand and see relationships across more than 750 web fonts.
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Flexible Visual Systems
Project
“Flexible Visual Systems” is the design manual for contemporary visual identities. It teaches you a variety of approaches on how to design flexible systems, adjustable to any aesthetic or project in need of an identifiable visual language.
To learn how to design flexible systems is not just learning another craft, it is going to change the way you think and work entirely. It is an approach, how to design. If you would place system design into a curriculum it would be the foundation course, putting you in the right mindset. You can apply the systemic approach to any discipline you will later specialize in, from corporate design, communication design, user experience design to textile design.
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Type me, type me not
Project

Inspiration, Application
These experiments in computational typography were based on Peter Cho's coursework from a class John Maeda taught at the MIT Media Laboratory in the fall of 1997. Type me, Type me not received a gold award from the 1998 ID Magazine Interactive Media Design Review. The original project was a Java Applet, and he ported it to P5.js in 2016.
B-DC 221
2021
Computation in Design | Generative Type Workshop
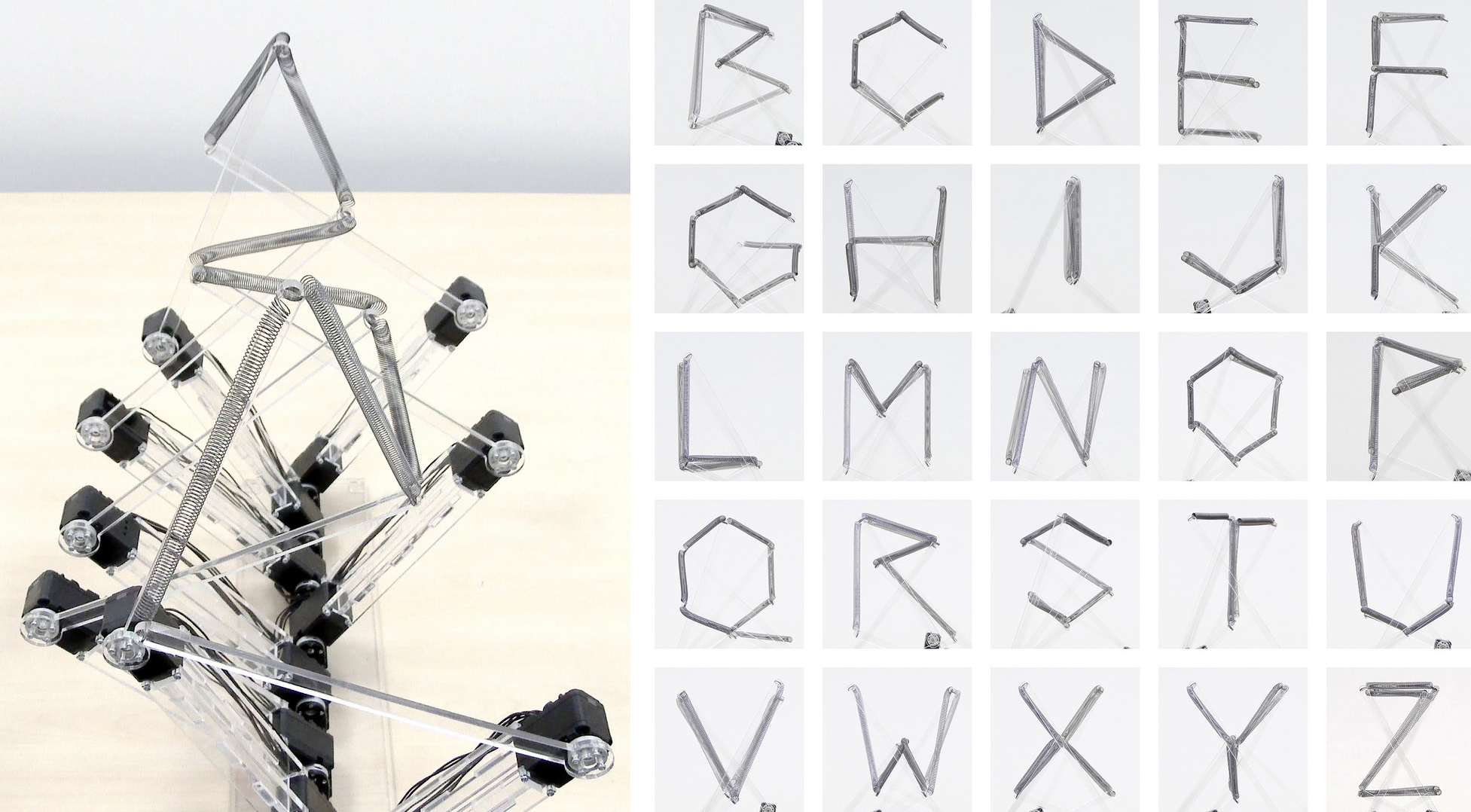
Robotype
Project

Humans use letters, which are two-dimensional static symbols, for communication. Writing these letters requires body movement as well as spending a certain amount of time; therefore, it can be demonstrated that a letter is a trajectory of movement and time. Based on this notion, Yuichiro Katsumoto conducted studies regarding multidimensional kinetic typography, primarily using robots to display a letter and visualize its time and movement simultaneously.
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
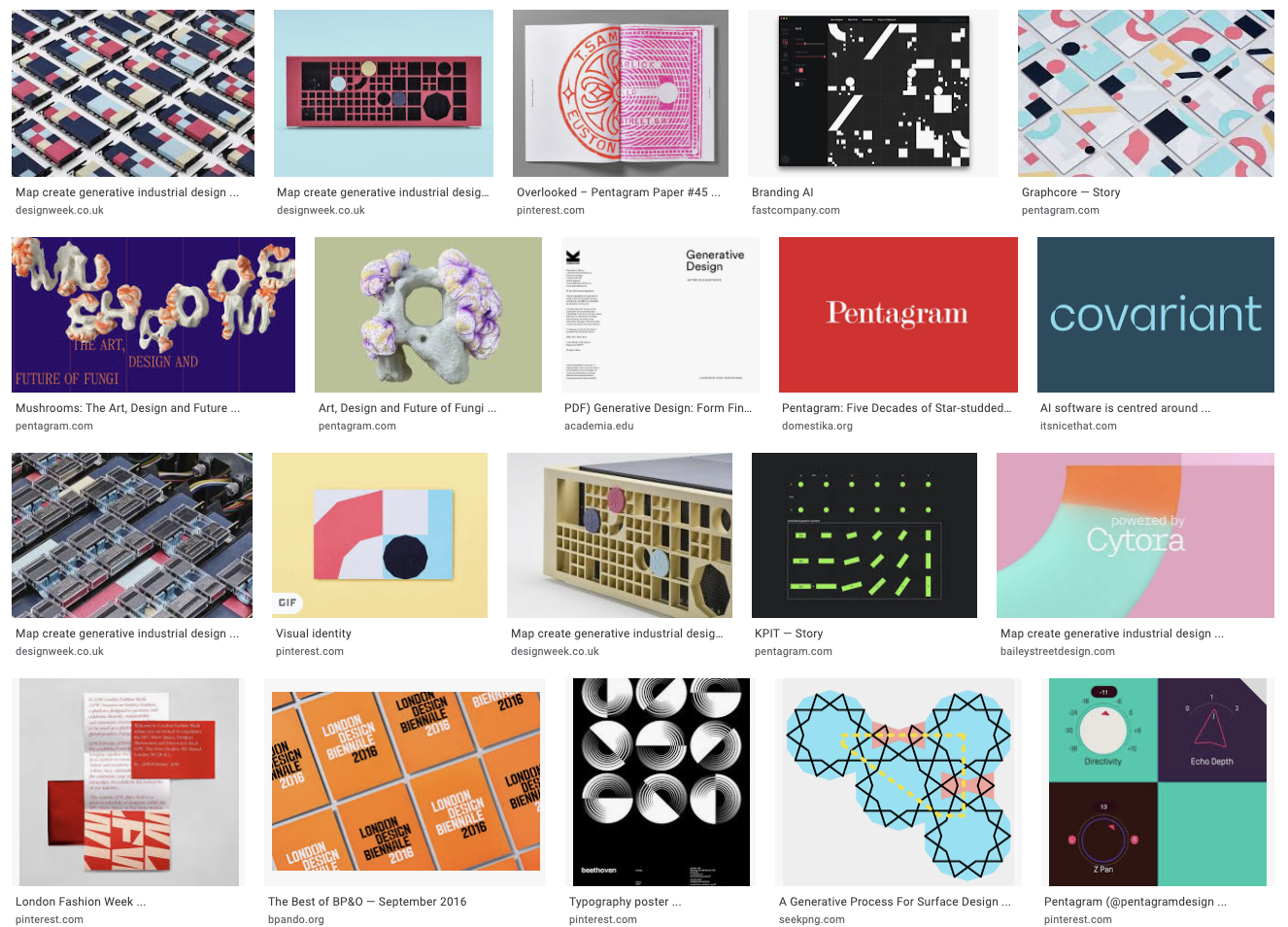
Pentagram
Studio

Strelka
Institue
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Andreas Gysin
Studio


Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Tim Rodenbroeker
Studio

Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
Obys
Studio
Inspiration, Application

B-DC 221
2021
Computation in Design | Generative Type Workshop
Dia Studio
Studio
Luca Banchelli
Studio
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
loackme
Studio
Andre Burnier
Studio
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
More
Inspiration, Application
B-DC 221
2021
Computation in Design | Generative Type Workshop
More
Inspiration, Application
Generative Type
Code and Type
B-DC 221
2021
Computation in Design | Generative Type Workshop
A bit of Context and History
B-DC 221
2021
Computation in Design | Generative Type Workshop
Design by Numbers

I created Design By Numbers during in a time when getting artists and designers to program the computer was just beginning to become in vogue. I spent most of the earlier half of the 1990's espousing the importance of getting beyond the tools, and into the medium of programming itself. Working on Design By Numbers was a kind of revelation for me. I realized how uninteresting it is to program. The actual point of the book was to get more non-programmers to program as a means to hopefully realize how boring programming can be. And then to re-imagine, re-envision, and realize a superior form of programming for the non-mathematically inclined.
– John Maeda
A bit of Context and History
1990s
B-DC 221
2021
Computation in Design | Generative Type Workshop
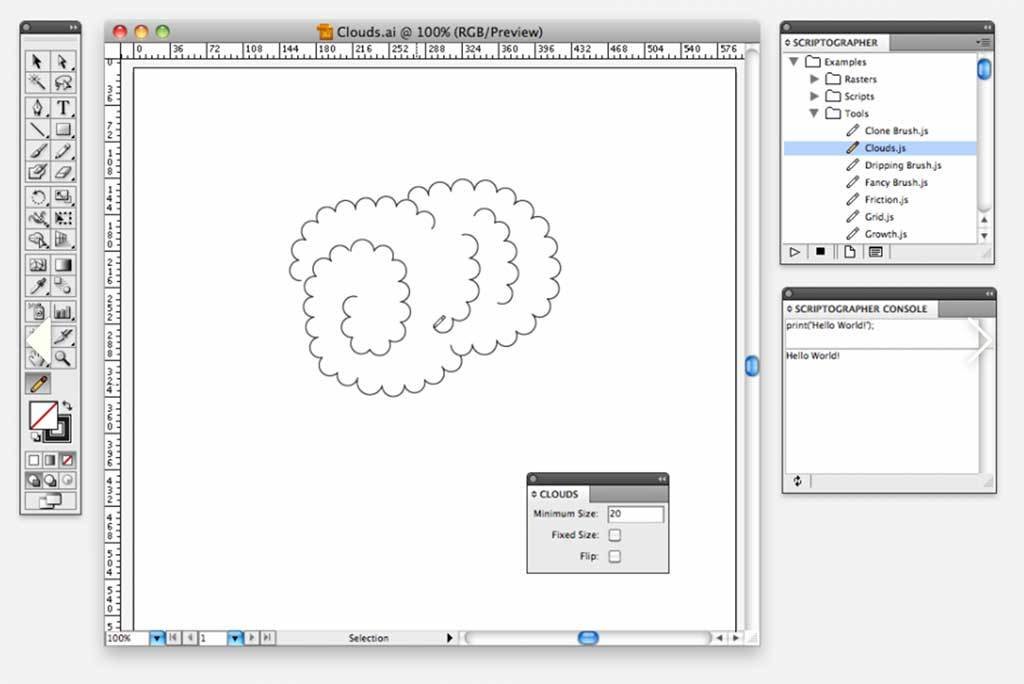
Scriptographer
Scriptographer is an open-source scripting plugin for Adobe Illustrator, available as a free download at Scriptographer.org. The software was created to give the user the possibility to extend Illustrator’s functionality by writing simple scripts in the JavaScript language, with a focus on ease of use, simplicity and clarity of the provided vocabulary.
A bit of Context and History

2002-2012
B-DC 221
2021
Computation in Design | Generative Type Workshop
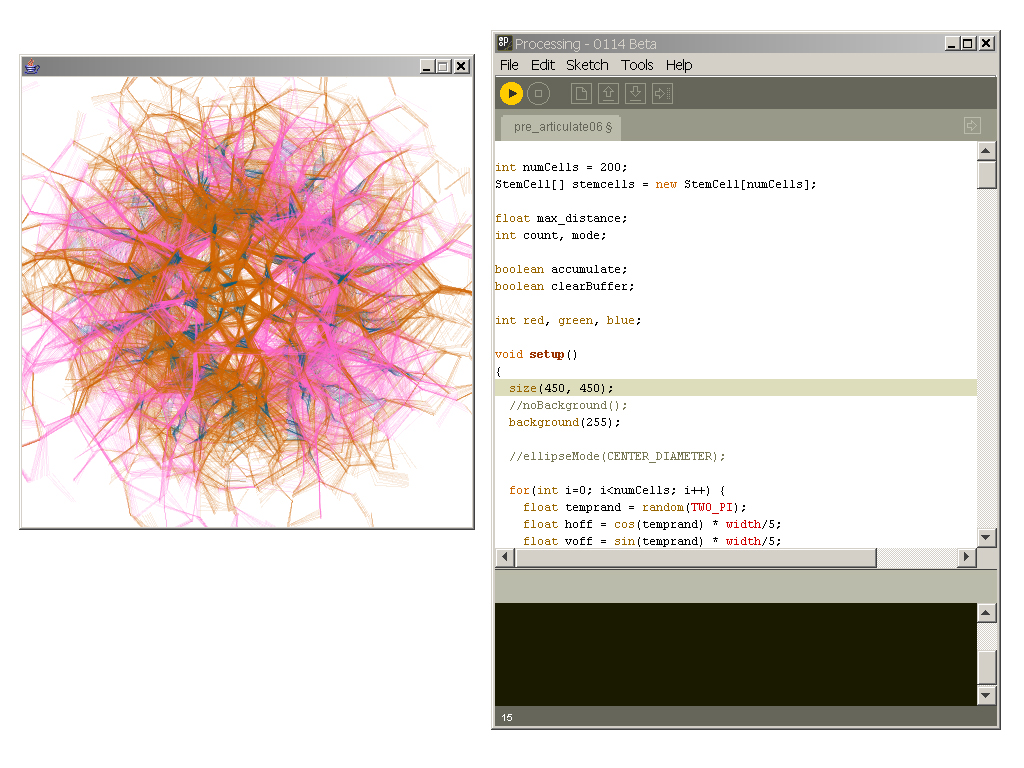
Processing
A bit of Context and History
since 2001

Processing is a free, open-source coding language for visual art developed by Ben Fry and Casey Reas, former classmates at the MIT Media Lab. Launched in 2001 as Proce55ing, the project encompasses a programming environment designed for artists’ use, and a community of practitioners. Processing has grown into the Processing Foundation, an organisation that oversees a larger family of software that aim to empower users to work creatively with code, as well as promote software literacy – especially for those who have not had access to programming education.
B-DC 221
2021
Computation in Design | Generative Type Workshop
Generative Design Book
A bit of Context and History
2009 and 2018
Generative design fundamentally changes the design process: the designer shifts from being a performer of tasks to being a conductor, effectively orchestrating the decision-making process of the computer. This is what generative design is all about: iteratively developing different processes and then selecting those that produce the most visually compelling results. Designers and artists no longer have to use the tools dictated by computers and powerful but prescriptive design software and can now create their own tools, which generate amazing results independently, as many of the examples in the book demonstrate.


B-DC 221
2021
Computation in Design | Generative Type Workshop
Takeaway Points
A bit of Context and History
Code
Form
Iterate
Modular
Parameter
Simple to complex
System
Tool
What are we gonna make?
B-DC 221
2021
Computation in Design | Generative Type Workshop
In this workshop we will aim to produce a series of outcomes through in class activities and equally important: by continuing to practice outside of the classroom.
shared documentation page
coded alphabet
mockups
art-type-prints
tdc annual competition
The Final-Outcome-Wish-List
Warming up
B-DC 221
2021



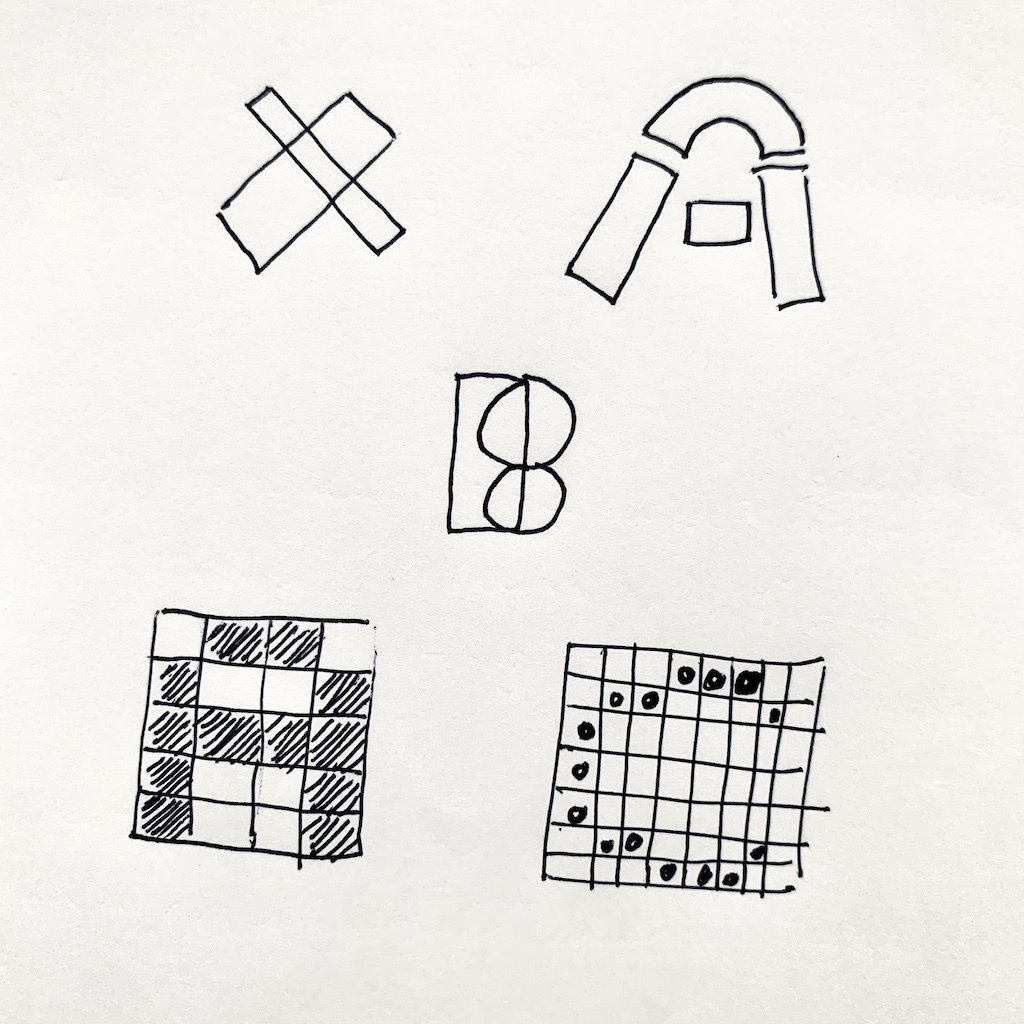
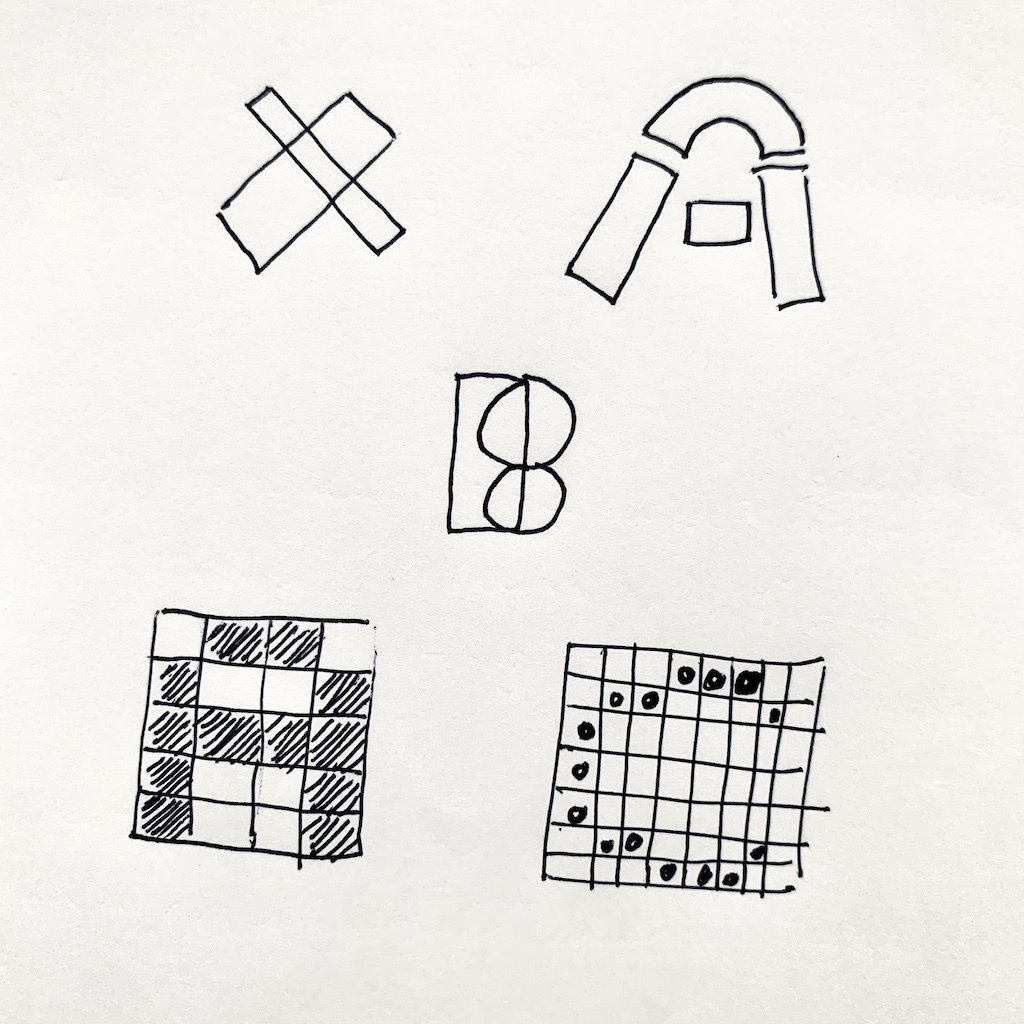
Create an adaptation from one of the images on the right. Here look for patterns in the image and apply them in code, but first, analyse with pen and paper before you head over to the code editor. You can work in pairs.
Computation in Design | Generative Type Workshop
Session 1
B-DC 221
2021
Computation in Design | Generative Type Workshop
Color
Shape
Movement
Repetition
Pattern
Analyse and focus on
Session 1
30
Warming Up
Based on the source image you have selected, analyse and focus on the characteristics listed on the right.
Use simple shapes to recreate the selected image in code. Do apply basic coding concepts from the list bottom right and in particular transformation and loop.
Variable
Function
Shape
Transformation
Conditional
Loop
Array
Object
Session 1
B-DC 221
2021
Each workshop participant will create two letters from the alphabet in code. Only use simple shapes on a white background and black in the foreground, then save the final letter as an .svg file. Furthermore, we will look at the vertex points of single letters and how to access and animate them.
Alphabet, Letters, Points
Computation in Design | Generative Type Workshop

Session 1
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 1
Using simple shapes, draw each of the two letters in code using a canvas of size 540x540. Use black and white only.
Exercise 1 Alphabet Letterforms
The final letter should be saved as .svg and .png file.
Starting Points

1.1 Letters from shapes

Continues on the next slide
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 1
Exercise 1 Alphabet Letterforms
1.1 Letters from shapes
Code templates

Freestyle
Systematic
Sketch on paper
Use a grid
30
B-DC 221
2021
Computation in Design | Generative Type Workshop
Exercise 1 Alphabet Letterforms
Session 1
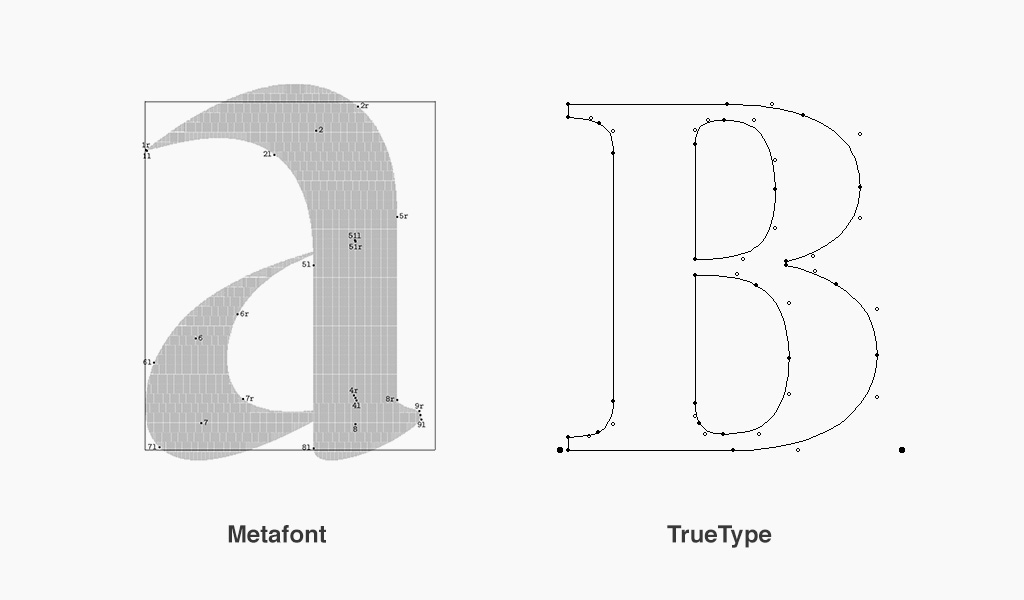
Using the vertex point details of a letter you are able to create a custom letterform by replacing and animating a vertex point's visual representation.
In this activity play with the number of vertex points and the visual representation of a point using different shapes, movement and color. The final letter should be saved as .svg and .png file.
1.2 Alphabet Letterforms
Continues on the next slide
margin of 20px
Canvas
height 540px
width can vary
B-DC 221
2021
Computation in Design | Generative Type Workshop

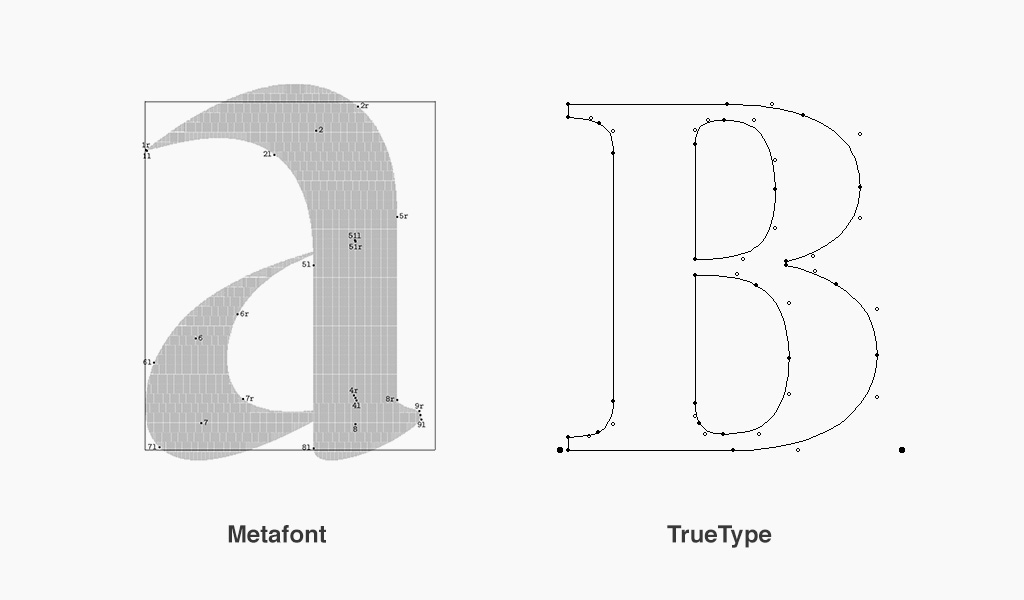
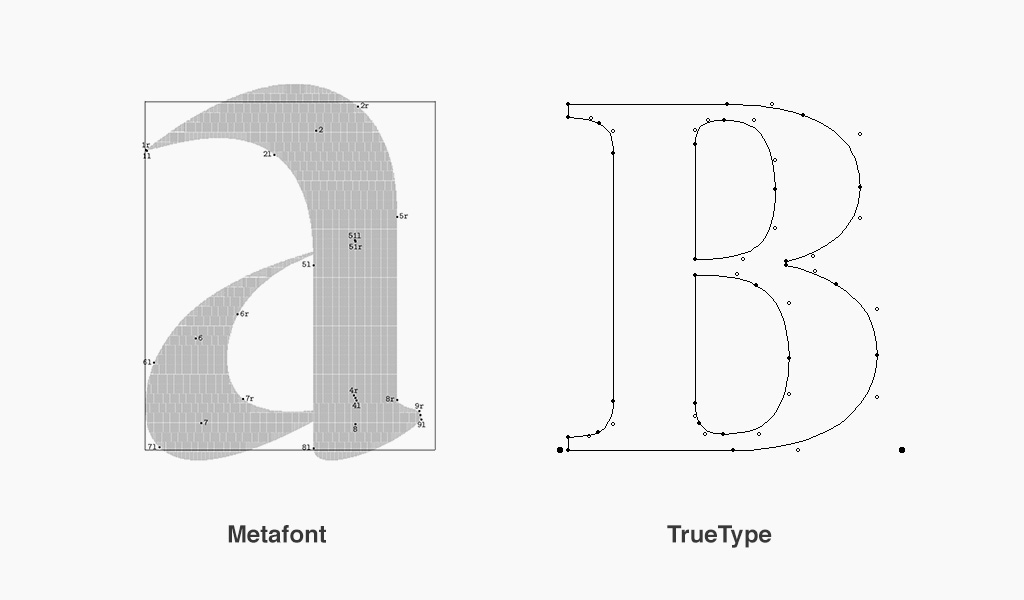
Exercise 1 Alphabet Letterforms
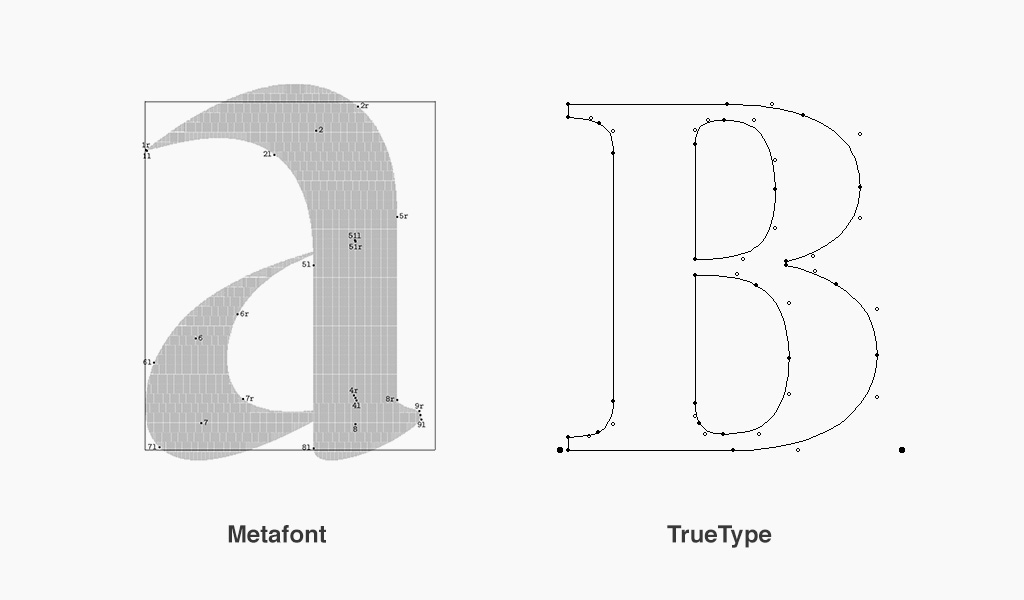
Vertex points, or vectors, are the building blocks of a single letter of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Vertex Points
Read more
Session 1
1.2 Alphabet Letterforms
Continues on the next slide
B-DC 221
2021
Computation in Design | Generative Type Workshop
Exercise 1 Alphabet Letterforms
Session 1
To what extend can we ________ so that the letter is still readable?
1.2 Alphabet Letterforms
Manipulate a letter
Reduce vertex points
Animate the letter
Experiment with shapes
Interact with form
How can we ________ so that the process and outcome can be considered playful?
Code templates
45
B-DC 221
2021
Computation in Design | Generative Type Workshop
Exercise 1 Alphabet Letters, Points
Session 1
In this first session we looked at how to create letters from code using simple shapes and the vertex points information.
Each of you should have created two letterforms so that at the beginning of session 2 we have a whole alphabet of custom coded letters.
Exploration 1
Wrapping up session 1
To complete before session 2
1.1 Letters from Shapes
1.2 Alphabet Letterforms
From the experiments of today's session, create a series of posters that make use of one or multiple letters placed into the foreground. Support the foreground with a composition of basic shapes and colors arranged in the background. Before you start, formulate a simple story, a fleeting moment, that your posters are based on.
Requirements
768x1024 pixels
primitive shapes and 2D only
maximum 5 colors
Always review links and references given
Session 2
B-DC 221
2021
Words, Pixels, Buffers
Computation in Design | Generative Type Workshop
Session 2
In this session we will cover a series of technical topics on how to load and use fonts with p5js. We will look at how to display text using the font(s) we have loaded followed by animating text using image buffers which can be created using the createGraphics command.
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
Session 2 | Review
Lets first review the outcomes from last week's session: the letterforms and Exploration 1, posters. In session 1 we have looked at simple shapes and the vertex points of a letter. Furthermore, you have learnt how to save shapes as images and .svg files.


Review
Results
Challenges
Achievements
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
Session 2 | Loading Fonts
In this section we will look at reading and loading fonts in p5js. Ideally the fonts are uploaded in ttf format into your sketch. For example, you can download a font from Google Fonts as a ttf file and then upload this file into your sketch. With the commands to the right you can control the font-settings of letters after a font has been loaded.
2.1 Loading Fonts
Continues on the next slide
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
Session 2 | Loading Fonts
Create a sketch that loads a font and displays the font in 2D and 3D. You can create two sketches here, one for 2D and one for 3D.
Use up to 5 words. Use the references and demos provided. For each sketch only use black and white.
Reference
Demo
2.1 Loading Fonts
20
540x540 pixels
font, text, 2D, 3D
Up to 5 words
black on white only
Requirements
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2

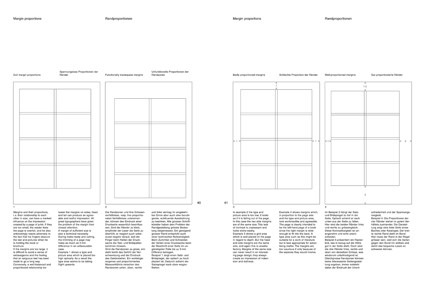
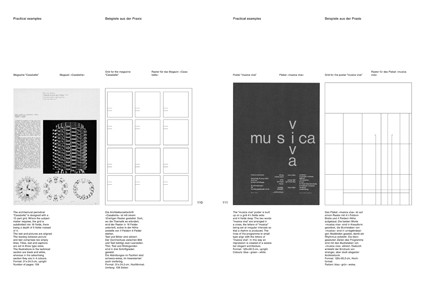
Raoul Hausmann, Grün, 1918.
Poetry, Dada.

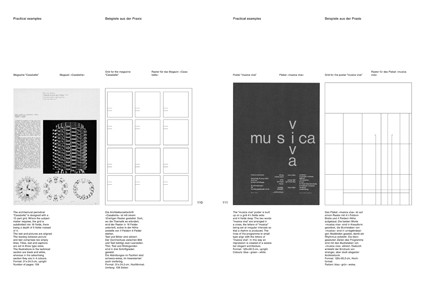
Josef Mueller Brockmann, 1971.

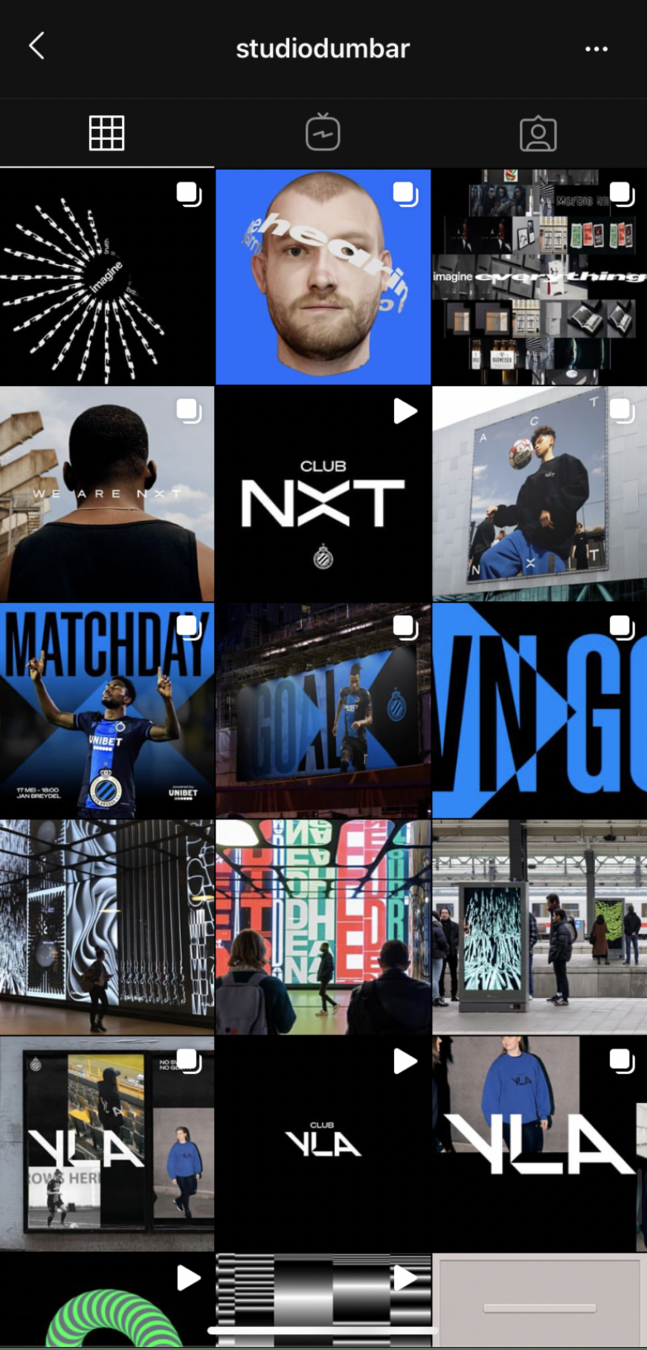
Studio Dumbar, 2019.
Dutch Design.
2.2 Static Text
Select one out of the three reference images to the right and create a sketch that follows its particular style. If unsure, do a quick search on the designer and design style to view more examples for that particular period and style.
540x540 or 1080x1080 pixels
font, text, 2D
black on white only
save to .jpg
40
Session 2 | Static text
Requirements
Demo
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
2.3 Kinetic Text
Session 2 | Kinetic text
Continues on the next slide
Use the sketch and the black and white image that you have created in the previous exercise as a base for this kinetic type exercise.
The objective for this exercise is to animate text using pixel information and image buffers.


B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
2.3 Kinetic Text
Use the sketch and the black and white image that you have created in the previous exercise as a base for this kinetic type exercise.
540x540 or 1080x1080 pixels
font, text, 2D
frameCount, sin, cos, tan
up to 5 colors
60
Requirements
Reference
Demo
Session 2 | Kinetic text
The demos on the right may seem challenging at first. As you study the code, you will notice that we are using recurring concepts that we have covered before, but now applying them in a more complex way. Take your time to understand the code demos provided and use the one(s) you are most comfortable with.
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 2
2.3 Kinetic Text
Pixel
Session 2 | Kinetic text
Buffer
A buffer in this context is equivalent to a layer in Photoshop or Illustrator. In p5js such a layer is created using the createGraphics command. We can then access this buffer through its assigned variable, see example below:
let buffer = createGraphics(540,540);
buffer.background(255,0,0);
buffer.fill(255);
buffer.rect(100,100,200,300);
For each image or graphics buffer, we are able to read pixel details and use this information to make decisions in code. We don't even have to display the image but can still read pixel details from it. For example, we can read an image and look only for dark pixels, and when we find one, we can draw a line on the canvas at that location.
for (let i = 0; i < 1000; i++) {
let x = int(random(buffer.width));
let y = int(random(buffer.height));
if (brightness(buffer.get(x, y)) < 100) {
push();
translate(x, y);
rotate(random());
rect(0, 0, 10, 1);
pop();
}
}B-DC 221
2021
Computation in Design | Generative Type Workshop
Exercise 2 Words, Pixels, Buffers
Session 2
In this second session we looked at how to load fonts, how to display words using code code and how to make them move.
Each of you should have created one static and one animated collage of letters and words in black and white.
Exploration 2
Wrapping up session 2
To complete before session 3
2.1 Loading Fonts
2.2 Static Text
2.3 Kinetic Text
Building on exercise 2.2 Static Text (or if preferred 2.3 Kinetic Text), do create a 5 seconds animation. Use up to 5 words that describe one or more sounds, for example: shattered glass or wrrroommhh or click clack. You can use multiple sketched and then edit them together in post production.
Requirements
540x540 or 1080x1080 pixels
shapes and fonts
maximum 5 colors
.mp4
Always review links and references given
Session 3
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Pixels, Buffers, Responsive
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Review
Lets first review the outcomes from last week's session: the Exploration 2, animation.
Review
Results
Challenges
Achievements
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Review
Going back to session 1, the alphabet, here a collection of coded letters.
Review
Results
Challenges
Achievements
Keys: a add more letters b toggle bounding box s save to file space to reset
Mouse: mouse-drag to move and mouse-wheel to zoom
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Review
Pixel
Buffer
A buffer in this context is equivalent to a layer in Photoshop or Illustrator. In p5js such a layer is created using the createGraphics command. We can then access this buffer through its assigned variable, see example below:
let buffer = createGraphics(540,540);
buffer.background(255,0,0);
buffer.fill(255);
buffer.rect(100,100,200,300);
For each image or graphics buffer, we are able to read pixel details and use this information to make decisions in code. We don't even have to display the image but can still read pixel details from it. For example, we can read an image and look only for dark pixels, and when we find one, we can draw a line on the canvas at that location.
for (let i = 0; i < 1000; i++) {
let x = int(random(buffer.width));
let y = int(random(buffer.height));
if (brightness(buffer.get(x, y)) < 100) {
push();
translate(x, y);
rotate(random());
rect(0, 0, 10, 1);
pop();
}
}B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
In this section we will look at buffers again. Buffers, for example, are like layers in Photoshop, into which we can draw pixels. Let's start with a simple example on the right, drawing a white circle inside a black square and transferring it to the canvas.
3.1 Buffers
1/4 Continues on the next slide
1/4 render into Buffer
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
Here the sketch on the right demonstrates how to map a buffer onto a 3D shape like a box() or torus() or sphere().
3.1 Buffers
2/4 Continues on the next slide
Mouse: mouse-click to toggle lighting
2/4 render onto object as texture (3D)
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
Going back to 2D and the first buffer sketch, here the example on the right uses a nested loop to display multiple of the buffers aligned in a grid. In addition, each single buffer is animated and changes in position and size over time using frameCount and the sin() and tan() function to create a flexible and rather complex looking animation.
3.1 Buffers
3/4 Continues on the next slide
Mouse: mouse-click to toggle mode
3/4 render buffer multiple times
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
In the example to the right, the particles are created by reading pixel information from a buffer. Here, the buffer contains words in black on a white background. Particles are only created for black pixels. Have a look at the examples provided.
3.1 Buffers
Keys: space activate animation which makes particles move
4/4 read from buffer
4/4 Continues on the next slide
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
Let's take some time to create a typographic experiment using the buffer technique. You can work in pairs.
3.1 Buffers
Keys: space activate animation which makes particles move
windowWidth / windowHeight
font, words, 2D or 3D
frameCount, sin, cos, tan
rotate, translate
40
Requirements
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
In this example we are adding a soundIn component that allows us to analyse sound on the spot and use values of that analysis to apply changes to shapes.
3.2 Sound-reactive

B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
Session 3 | Buffers
3.2 Sound-reactive

Lets take some time to create a typographic experiment using sound as an input.
windowWidth / windowHeight
pen-on-paper sketch
font, letter, 2D or 3D
frameCount, sin, cos, tan
soundIn
80
Requirements
B-DC 221
2021
Computation in Design | Generative Type Workshop
Exercise 2 Words, Pixels, Buffers
Session 3
In this third session we looked at how to write and draw into buffers. We also looked at how to use audio input to manipulate shapes. We have started with exploration 3 which you ought to complete before session 4.
Wrapping up session 3
Always review links and references given
Exploration 3
This exploration comes in 3 parts: A Create a sketch that makes use of buffer(s) and requires some user input like mouse, keyboard or audio B familiarise yourself with a design style that you would like to further explore and use for your generative type project, select 3-5 designs / designers as inspiration and starting point C Familiarize yourself with the color theory of Josef Albers and create a set of color schemes that you can use to create specific visual atmospheres of your choice.
Requirements
A (sketch) reactive type
windowWidth, windowHeight
B (doc with images, text) 3-5 designs based on style
C (doc with images, titles) color schemes
Session 4
B-DC 221
2021
In this session you will apply your typographic experiments to a spatial scenario like a poster, billboard, animation, sound reactive installation, exhibition design, virtual space, or similar. This can be achieved by overlaying these experiments in a p5js sketch over a photograph.
Mini-Project
Computation in Design | Generative Type Workshop
Session 4
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 4
Session 4 | Mini-Project
Lets first review the outcomes from last week's session: the Exploration 3, reactive type.
Review
Results
Challenges
Achievements
Mouse: mouse-click to toggle lighting
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 4
Session 4 | Mini-Project
In this session you will apply your typographic experiments to a spatial scenario like a poster, billboard, animation, sound reactive installation, exhibition design, virtual space, or similar.
This can be achieved by overlaying these experiments in a p5js sketch over a photograph.
4.1 Mini-Project
Letterforms
Vertex points
Words
Pixels
Buffers
What we have covered
Code Experiments
Spatial Scenario
Mockup
What is required
Design Style
Color scheme
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 3
4.1 Mini-Project
windowWidth, windowHeight
pen-on-paper sketch
words, letters
2D or 3D
frameCount, sin, cos, tan
rotate translate
createGraphics
up to 5 colors
Requirements
Session 4 | Mini-Project
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 4
Session 4 | Mini-Project
4.1 Mini-Project
In this session you will apply your typographic experiments to a spatial scenario like a poster, billboard, animation, sound reactive installation, exhibition design, virtual space, or similar.
This can be achieved by overlaying these experiments in a p5js sketch over a photograph.
For example
B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 4
Session 4 | Mini-Project
4.1 Mini-Project
For example
Jenny Holzer
Barbara Kruger
Bruce Mau



B-DC 221
2021
Computation in Design | Generative Type Workshop
Session 4
In this fourth session we looked at how to draw into a buffer and then superimpose the buffer over a photograph.
You've also started small code and type experiments that will result in a mini-project and should be completed by our next session.
Wrapping up session 4
To complete before session 4
4.1 Mini Project
4.2 Prepare for Sharing
Always review links and references given
For our final session, please prepare the materials listed on the right to be used for the final outcome, the shared documentation page.
Screenshots (and videos if available) from all sessions
Code experiments in p5js
Sketches on paper
Mini-Project sketch
Prepare for session 5
Session 4 | Mini-Project
Session 5
B-DC 221
2021
Sharing
Computation in Design | Generative Type Workshop
Session 5
Generative Type
Computation in Design
2020

References and Inspiration


Generative Type
Computation in Design
2020


References and Inspiration
Generative Type
Computation in Design
2020
Dia Studio
@burnier
@loackme
Luca Bancelli
References and Inspiration
Generative Type
Computation in Design
2020
Andreas Gysin
Dia studio
Karl Nawrot
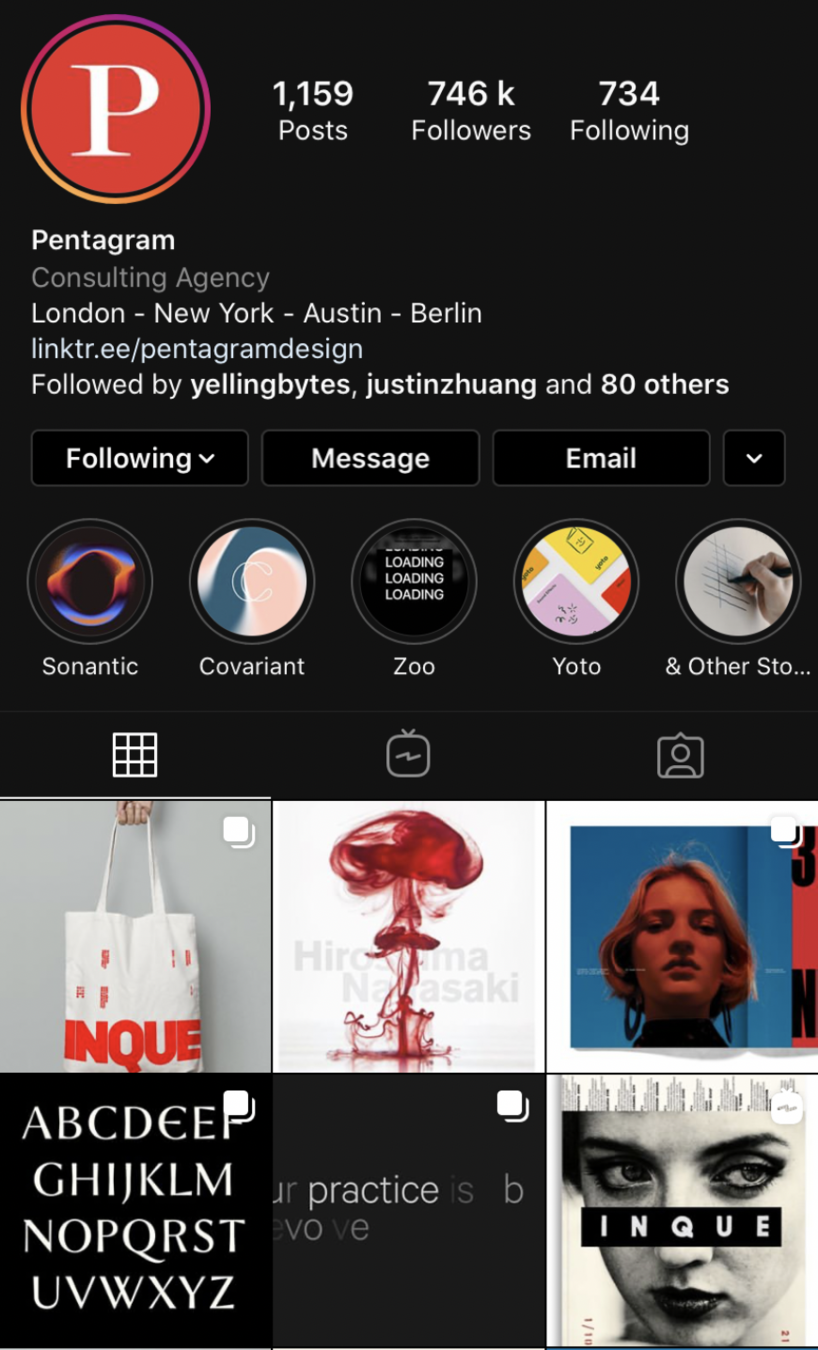
Pentagram Design
Process Studio
Project Mono
Stefan Sagmeister
Strelka Institute
Studio Dumbar
Type Directors Club
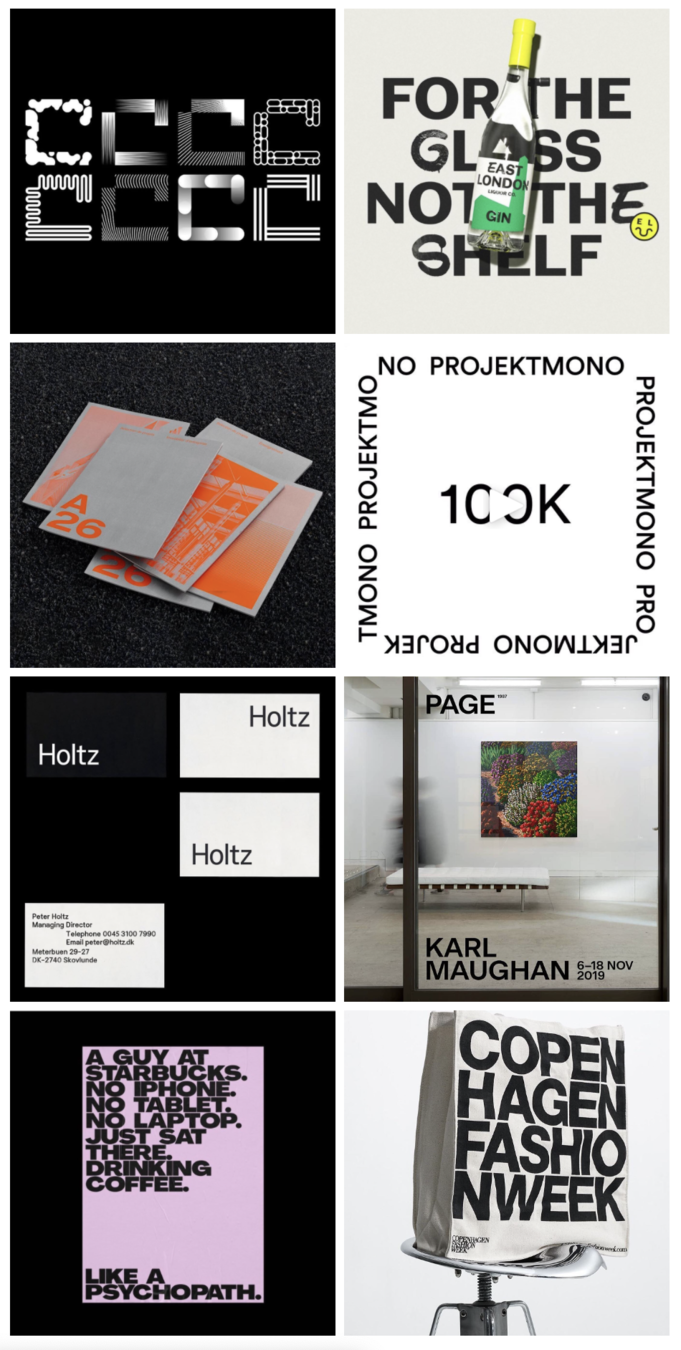
References and Inspiration
On the web
Generative Type
Computation in Design
2020
#CodeArt
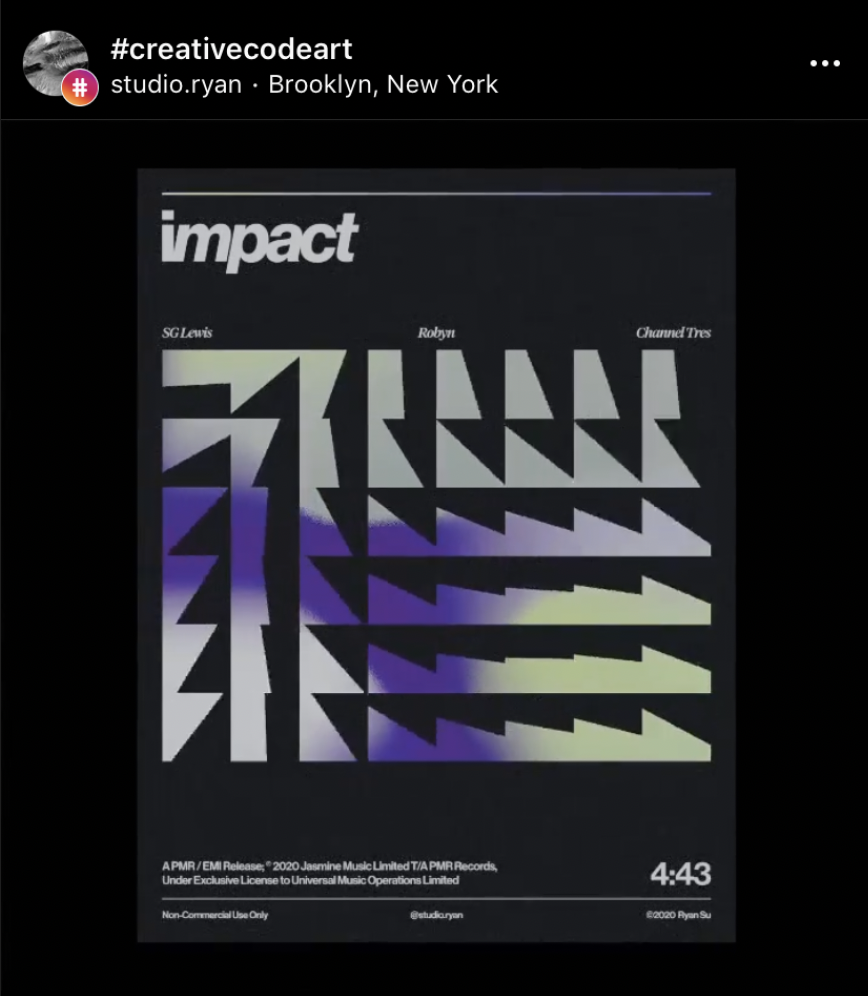
#CreativeCodeArt
Cyberia 2020
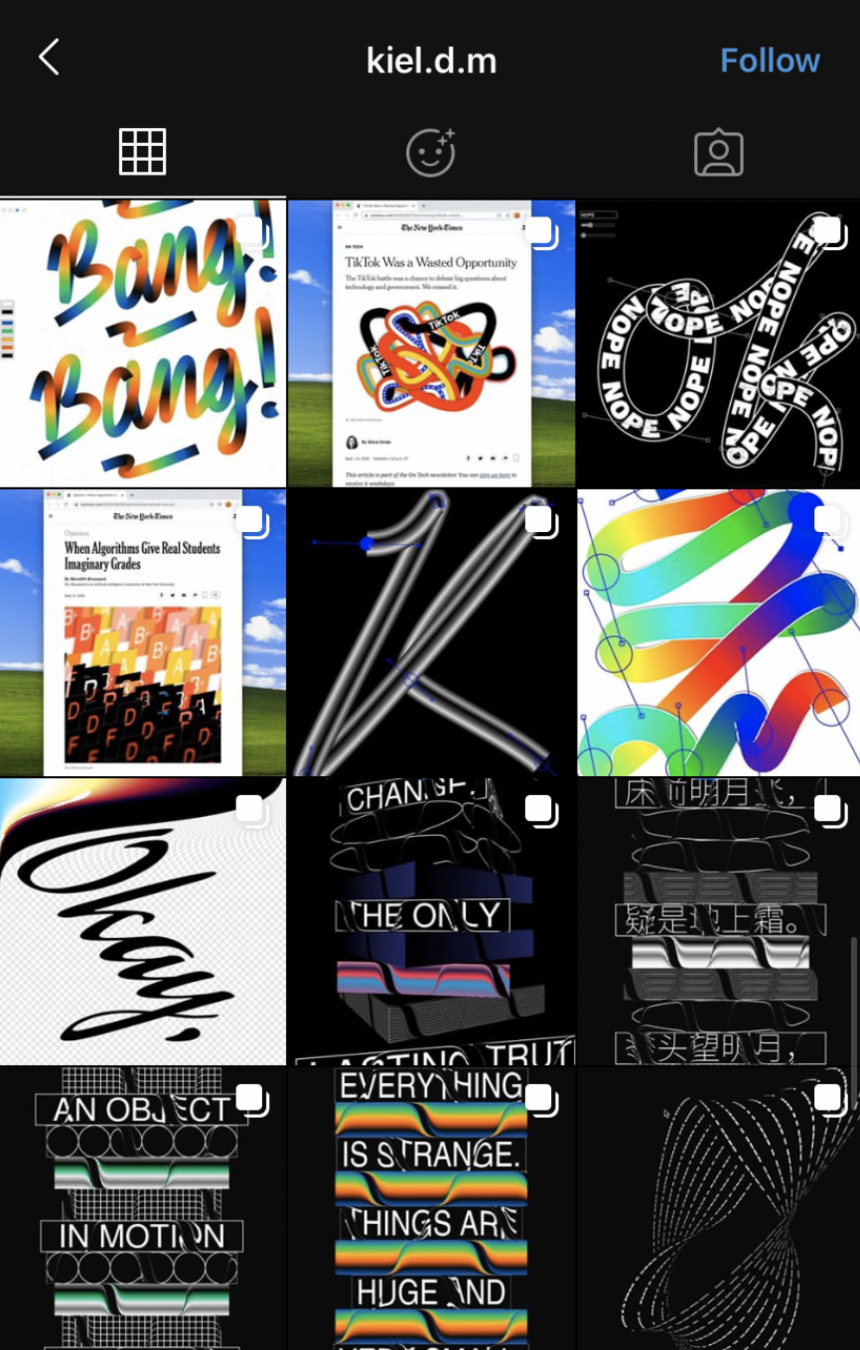
Kiel.d.m
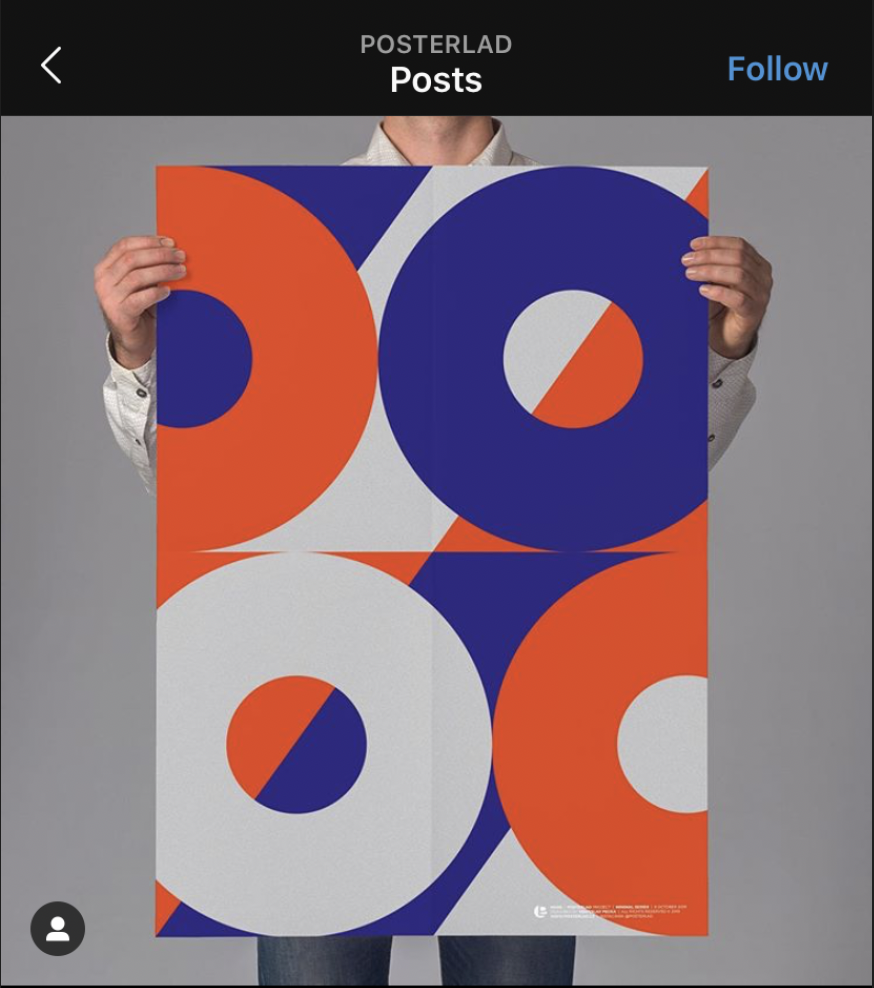
Posterlad
Posterslam HGK
procedural.disarray
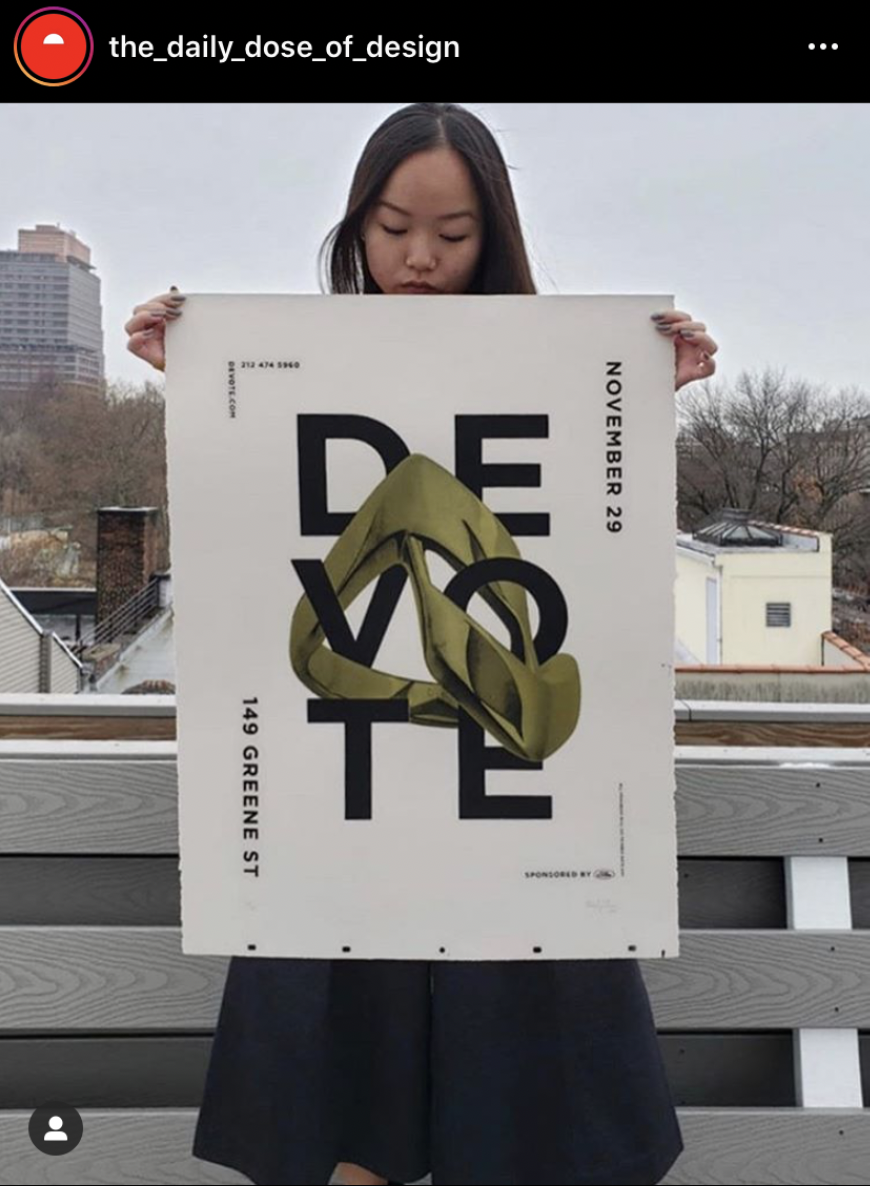
The daily dose of design
type01_
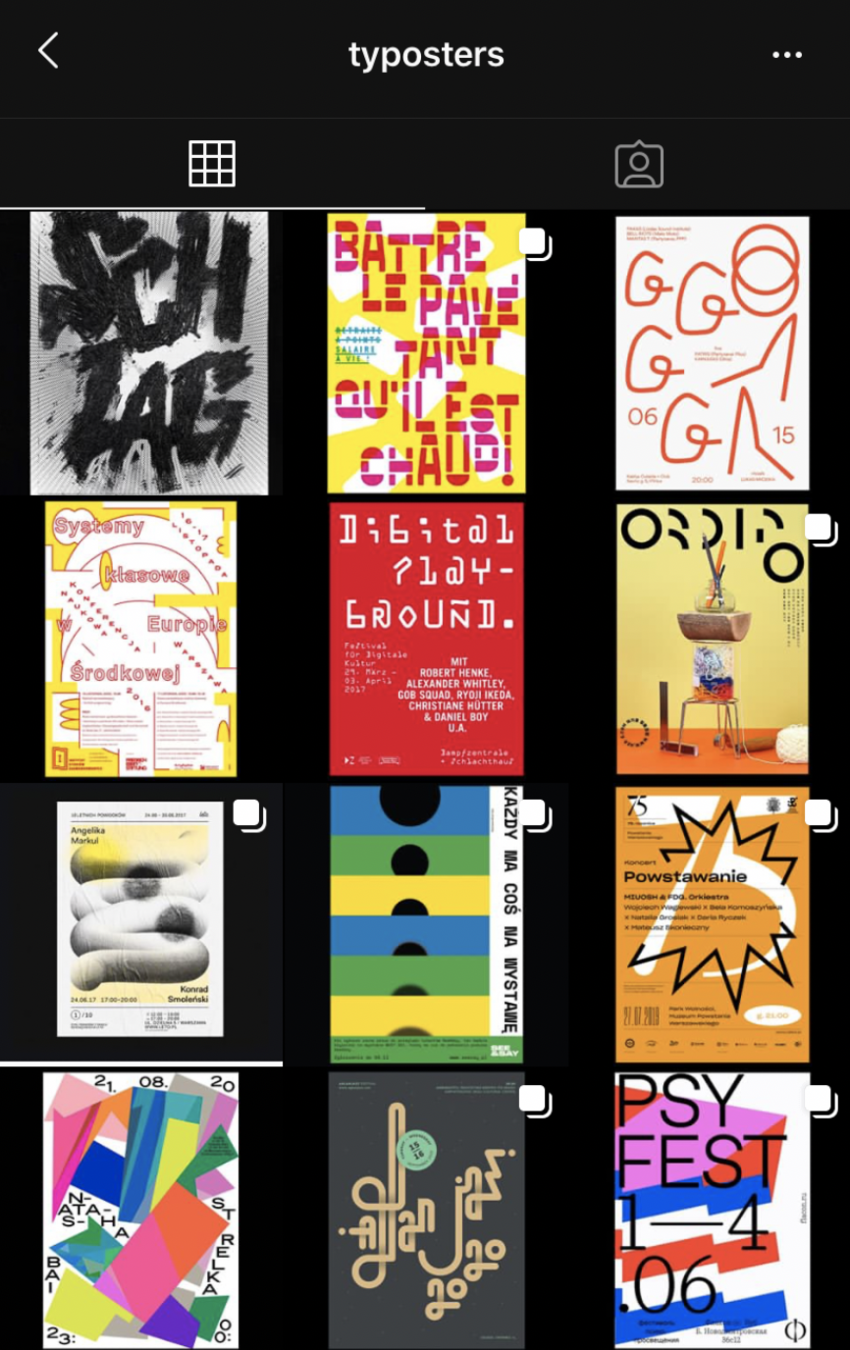
Typosters
References and Inspiration
On instagram
Generative Type
Computation in Design
2020

References and Inspiration
Generative Type
Computation in Design
2020
References and Inspiration
Generative Type
Computation in Design
2020



References and Inspiration
Generative Type
Computation in Design
2020
Code
Fonts
In this section we will look at reading and loading fonts in p5js. Ideally the fonts are uploaded in ttf format into your sketch. For example, you can download a font from Google Fonts as a ttf file and then upload this file into your sketch.
With the commands in the next column on the right you can control the font-settings of letters after a font has been loaded.
Reference
Demo
Session 1
Generative Type
Computation in Design
2020
Code
Vertex Points
Session 1
Reference
Demo
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Session 1

Vertex Points
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Session 1
Vertex Points
Vertex points, or vectors, are the building blocks of single character of a typeface. Letters here can also be referred to as glyphs – the specific shape, design or representation of a character. In code we can access the vertex points of a glyph and manipulate and customise a glyph.
Generative Type
Computation in Design
2020
Code
Pixels
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Reference
Demo
Session 2
Generative Type
Computation in Design
2020
Code
Activity
Session 2
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Generative Type
Computation in Design
2020
Code
Activity
Session 2
Reference
Demo
In this section we will look at how to read pixel information from a texture, an image. We can use this technique to read the pixel information of a text and then use this information to display the text details using custom shapes or animated.
This technique can be applied to text as well as to the rasterisation of any form of image.
Generative Type
Computation in Design
2020
Code
Interactivity
Session 3
Reference
Demo
During this session we will look at how to interact with a sketch using mouse, keyboard and simple UI elements like slider and button.
Furthermore we will look at another input, the microphone, to capture, analyse and use the real-time data that is captured by this input.
After we have gone through the demo sketches, try to apply interactivity based on these demo codes to your own sketches to animate and control generative type.
Generative Type
Computation in Design
2020
Code
Change over Time
frameCount
sin cos tan
noise
random
Session 2
modulo
sequencer
time-based
Generative Type
Computation in Design
2020
Code
Export to World
Pixel
Vector
Video
Obj
iFrame
Type
Cover
Poster
Animation
Interaction
Object
Space
Session 4
2D
3D / WebGL
Buffer
SVG
Render
Export
Apply
Some options and an overview to render p5js sketches and export to other formats
Generative Type
Computation in Design
2020
Conclude
Concluding the workshop
Session 5
In small groups we will compile your workshop outcomes and work-in-process snapshots into
One shared PDF booklet *
One shared Video Showreel **
Let's aim to complete this within the time frame of this workshop session.
1. Collect raw materials (images and video snippets) via Google Drive
2. Decide on a simple concept for both the booklet and the showreel
3. Use hard-cuts and no filters for the video showreel
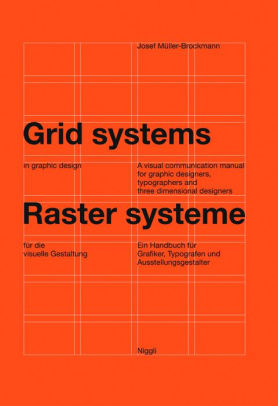
4. Use a simple grid for the booklet, eg. from Josef Mueller Brockmann's Grid Systems in Graphic Design
* InDesign
** After Effects, iMovie
Generative Type
Computation in Design
2020
Conclude
Session 5
Use a simple grid for the booklet, eg. from Josef Mueller Brockmann's Grid Systems in Graphic Design



Generative Type
Computation in Design
2020
Jenny Holzer
References and Inspiration
Barbara Kruger
Bruce Mau



Generative Type
Computation in Design
2020
References and Inspiration
Generative Type
Computation in Design
2020
Starting Points
Number
Letter
Word
Sentence
Paragraph
Color
Color scheme
Shape
Sound
Nature
Movement
Environment
Behaviour
Space
Your favourite _____
Session 1
Generative Type
Computation in Design
2020
As a group, how do we present outcomes produced in this workshop? What options do we have and how can we prepare for it and then realise?
Discuss and provide a proposal as a group based on your interest in generative type.
How to present what we do?
Session 3
Website
Youtube
Vimeo
Booklet
Poster
The usual suspects
The unusual suspects
?
Good to think about presentation early
Generative Type
Computation in Design
2020
1 final sketch
up to 5 Process Sketches
up to 8 selected images of sketch renderings
up to 3 videos in mp4 format (720p)
How to present what you did?
Prepare for session 5
Session 4
Concluding
Generative Type
Computation in Design
2020
1 final sketch
up to 5 Process Sketches
up to 8 selected images of sketch renderings
up to 3 videos in mp4 format (720p)
How to present what you did?
Prepare for session 5
Session 4
Concluding
Generative Type
Computation in Design
2020
Session 5
Outcome
Microsite
Generative-Type-L2-2021
By Andreas Schlegel
Generative-Type-L2-2021
- 990