Design Thinking Lab

Pero primero...


2015: Facebook
2017: Prezi

EDUCACIÓN VS. APRENDIZAJE


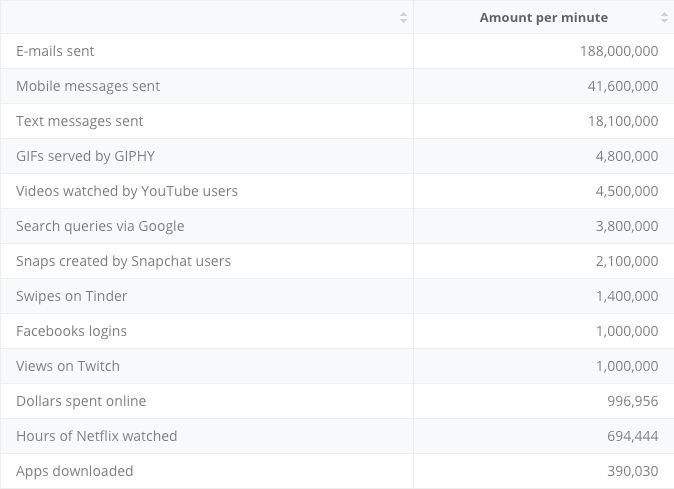
INFORMACIÓN

INFORMACIÓN
EL FUTURO DEL TRABAJO
EL FUTURO DEL TRABAJO
En 2017, el 34% de la fuerza laboral se consideraba parte de la "gig" economía. También se estima que esta creciente fuerza laboral de freelancers y side-giggers crecerá a 43% para 2020. Eso es 4 millones de freelancers, que pronto serán 7 millones para 2020.

CLAVE: CONTEXTO
“Yo soy yo y mi circunstancia y si no la salvo a ella no me salvo yo” - José Ortega y Gasset

MÉTODO

MÉTODO
Hoja de ruta: conocimiento + herramientas + indicadores

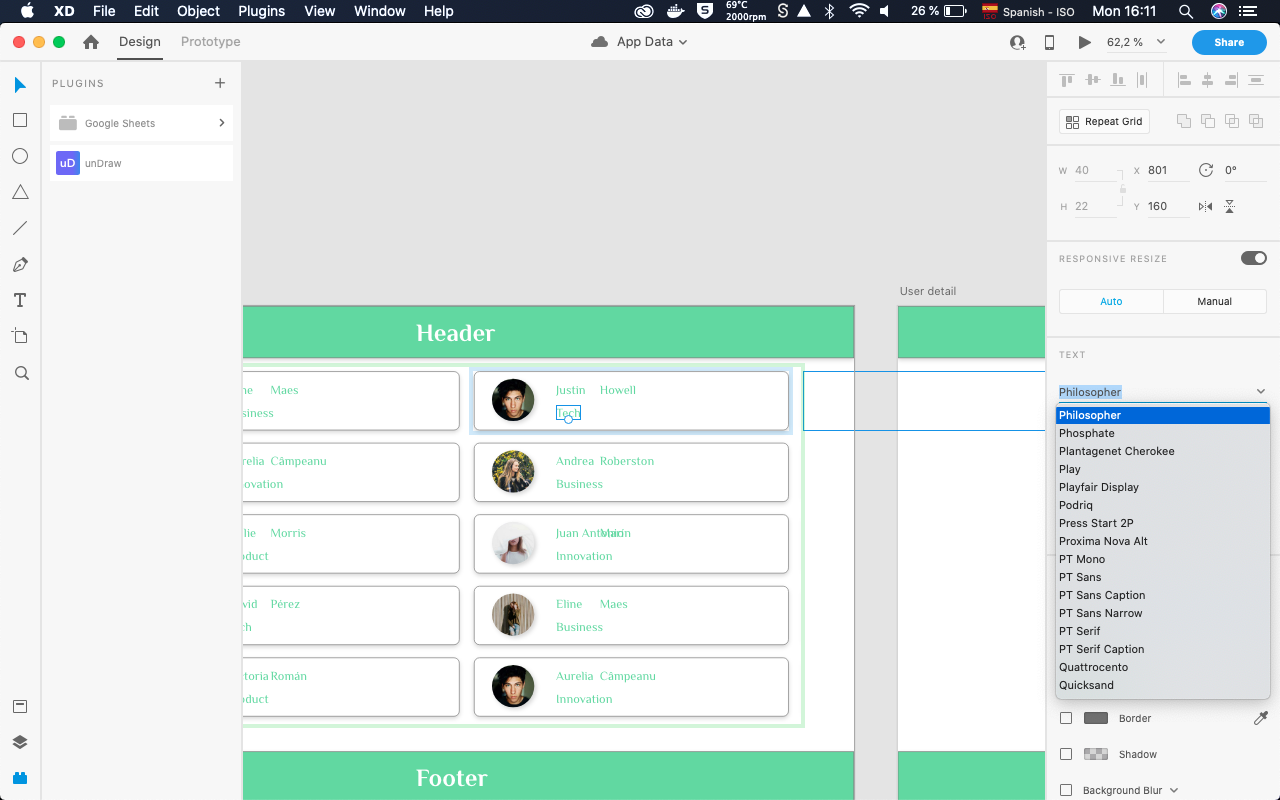
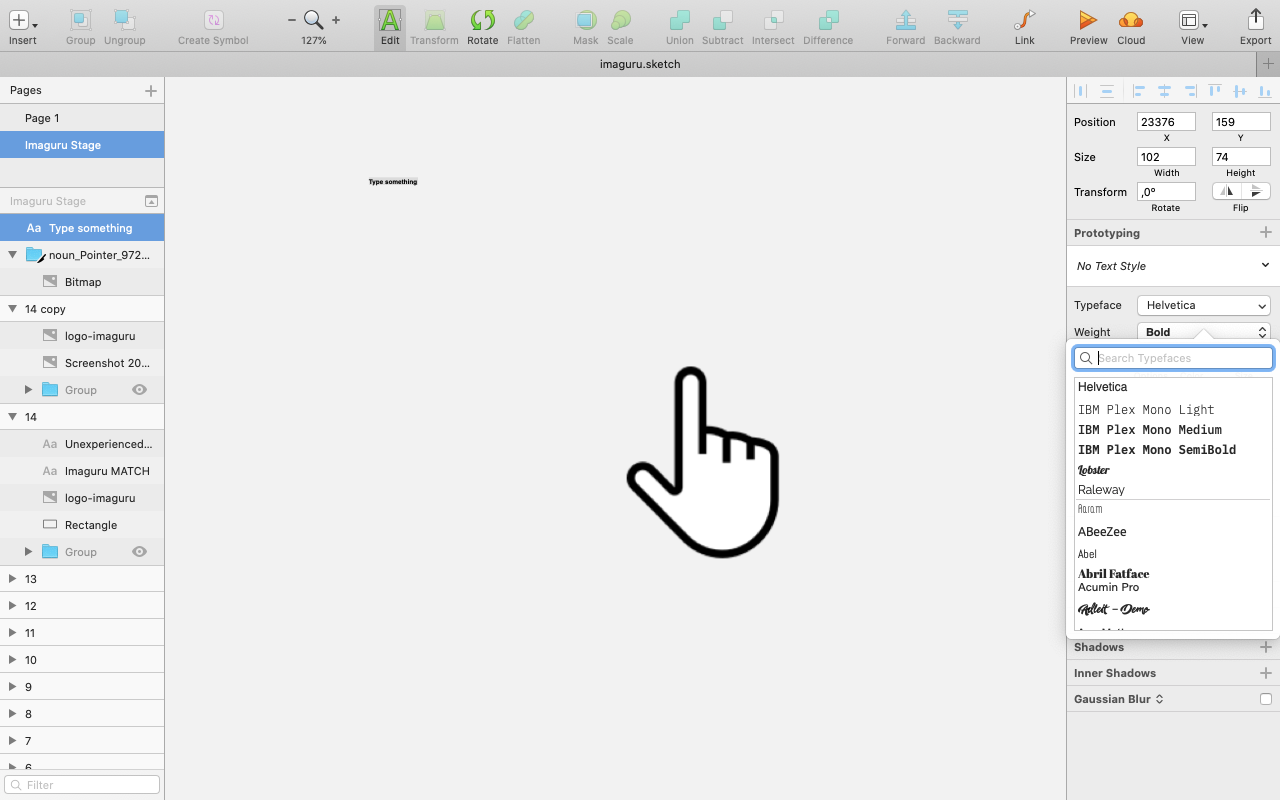
UI UX
Forma
Experiencia
- Interfaz
- Usabilidad
Diseño de Interfaz (UI)
Experiencia de Usuario (UX)
CHECK LIST?

CHECKLIST?
1. Heurísticas de Usabilidad
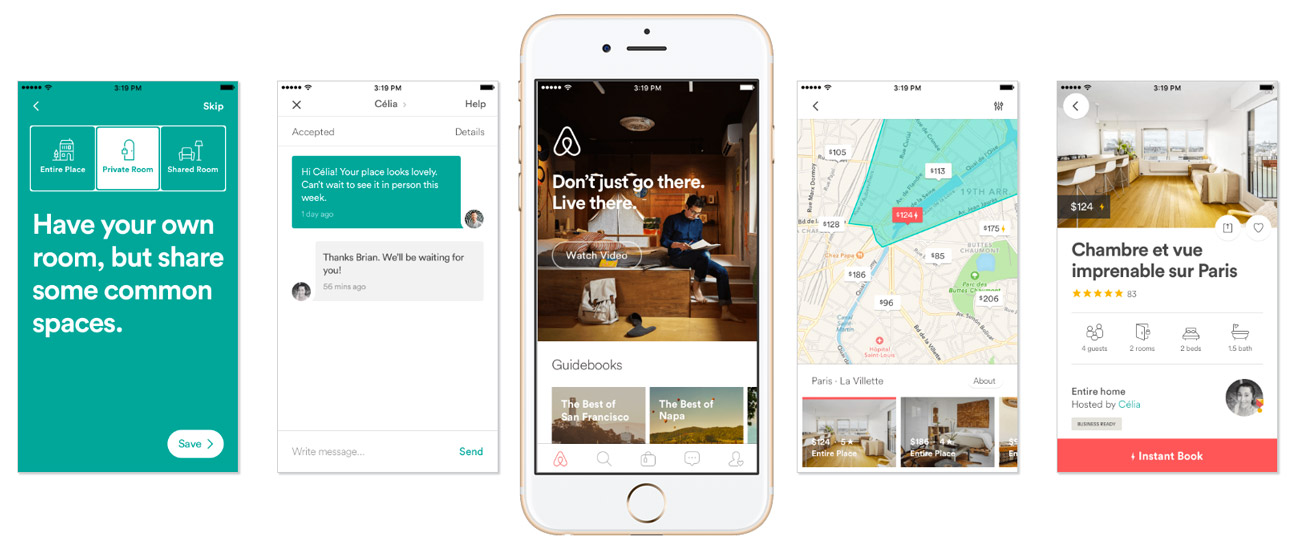
2. Patrones de diseño de interfaz
3. Sistema de Diseño
4. UX research
5. Customer Personas
6. Customer Journey / Service mapping
7. Ideación Design Sprint
8. Prototipado Ágil
9. Usability Testing
10. Revisión Proyectos Q/A
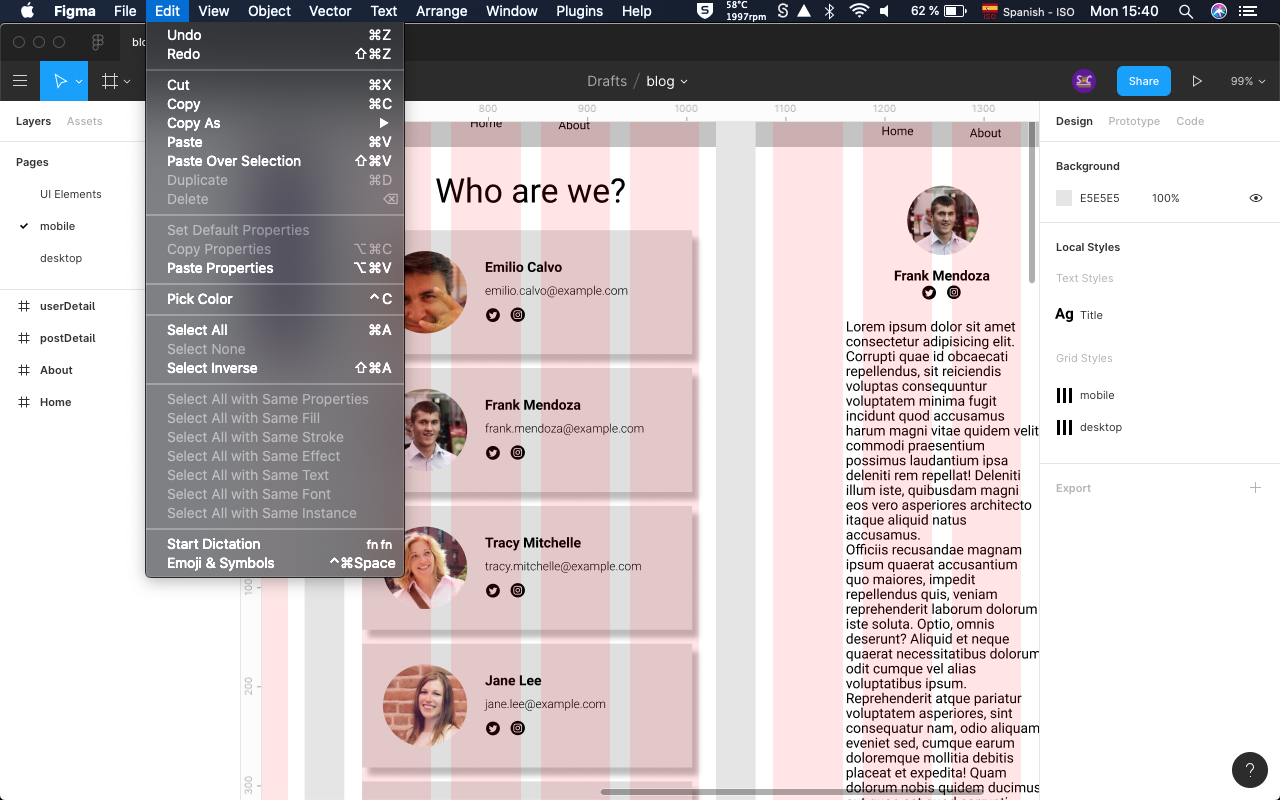
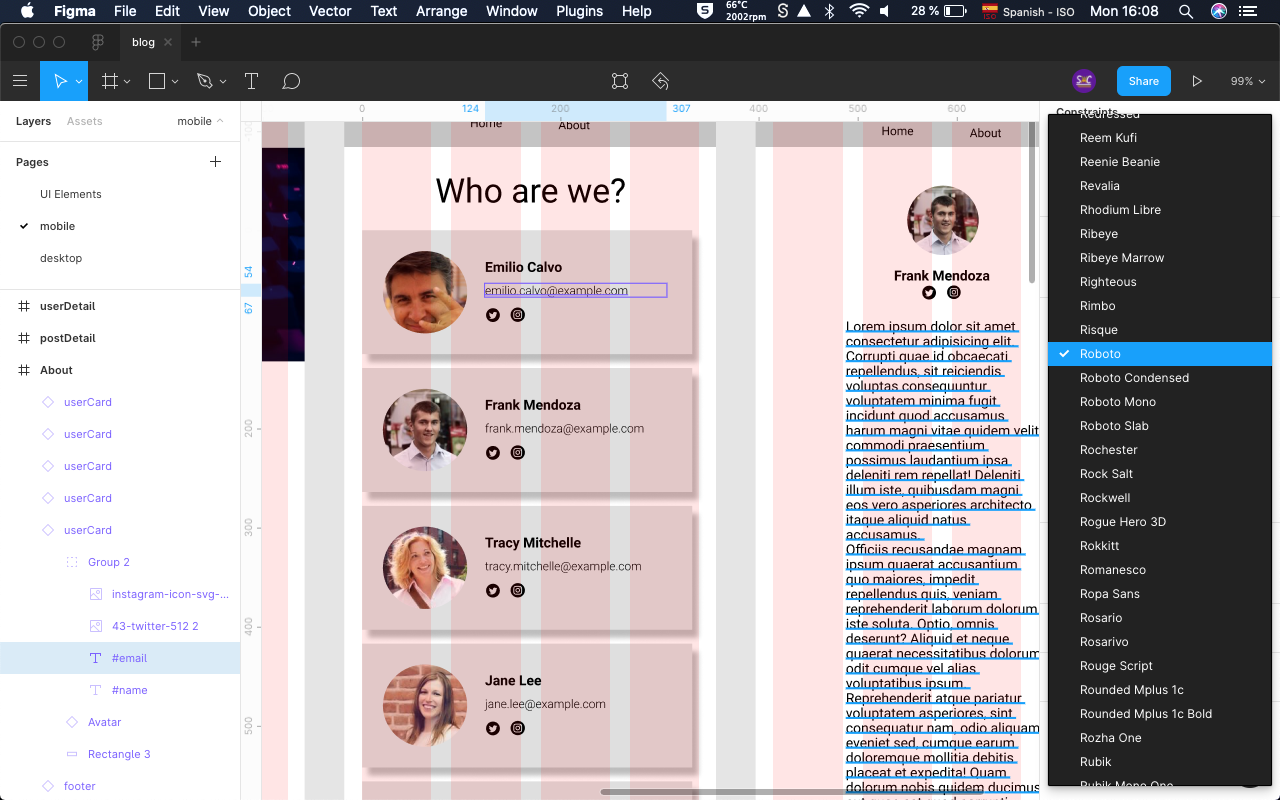
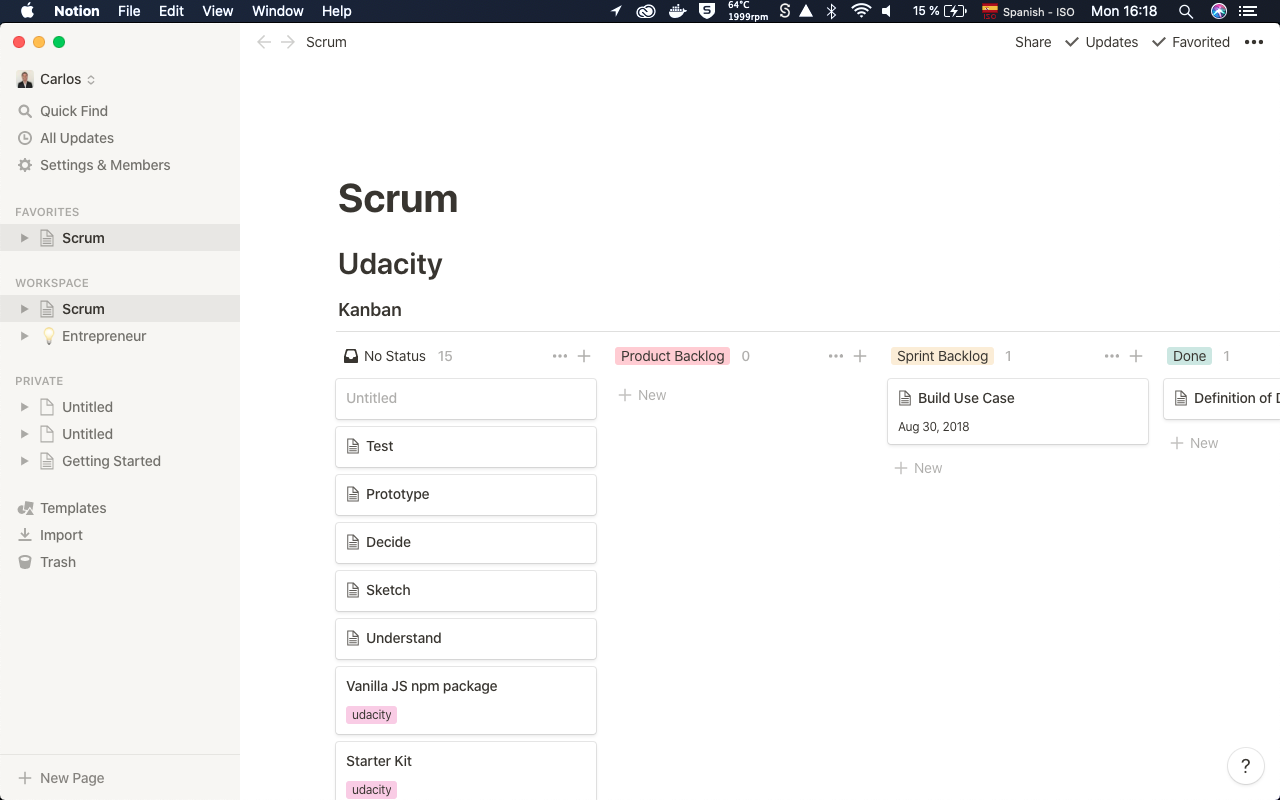
Experiencia de usuario: diseño
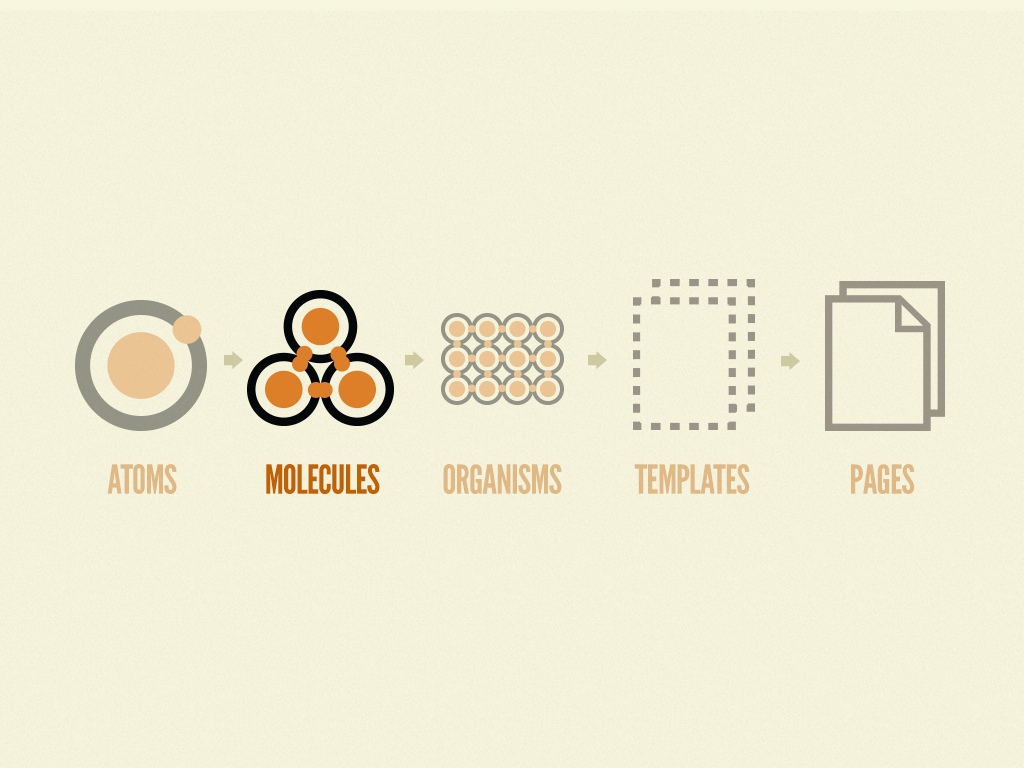
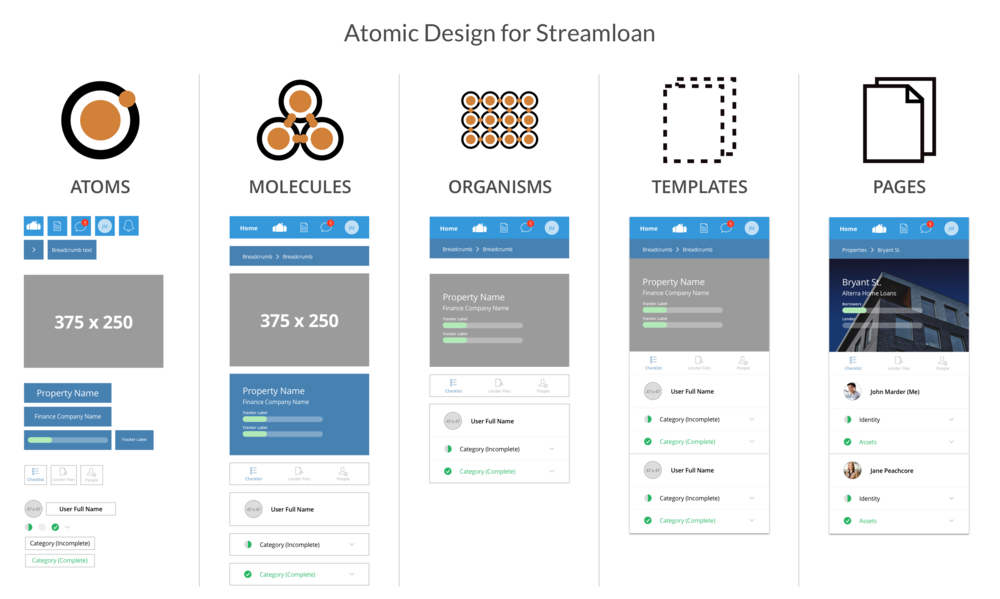
Diseño Atómico y Sistema de Diseño

Experiencia de usuario: diseño
Diseño Atómico y Sistema de Diseño

Experiencia de usuario: diseño
Diseño Atómico y Sistema de Diseño
Experiencia de usuario: diseño
10 Heurísticas de usabilidad para el diseño de Interfaz de Usuario

Experiencia de usuario: diseño
1. Visibilidad del estado del sistema (Feedback)

Experiencia de usuario: diseño
2. Correspondencia sistema y mundo real (metáfora)

Experiencia de usuario: diseño
3. Control y libertad del usuario (Navegación)

Experiencia de usuario: diseño
4. Consistencia y estándares


Experiencia de usuario: diseño
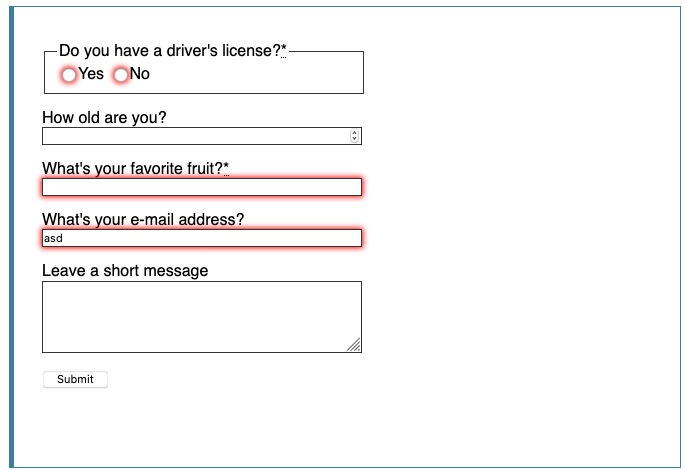
5. Prevención de Errores

Experiencia de usuario: diseño

6. Reconocer en lugar de recordar (Memoria)
Experiencia de usuario: diseño

6. Reconocer en lugar de recordar (Memoria)
Experiencia de usuario: diseño
6. Reconocer en lugar de recordar (Memoria)

Experiencia de usuario: diseño
7. Flexibilidad y eficiencia de uso

Experiencia de usuario: diseño
8. Diseño y estética minimalista

Experiencia de usuario: diseño
8. Diseño y estética minimalista

Experiencia de usuario: diseño
8. Diseño y estética minimalista

Experiencia de usuario: diseño
9. Recuperación de errores

Experiencia de usuario: diseño
10. Ayuda

Experiencia de usuario: diseño
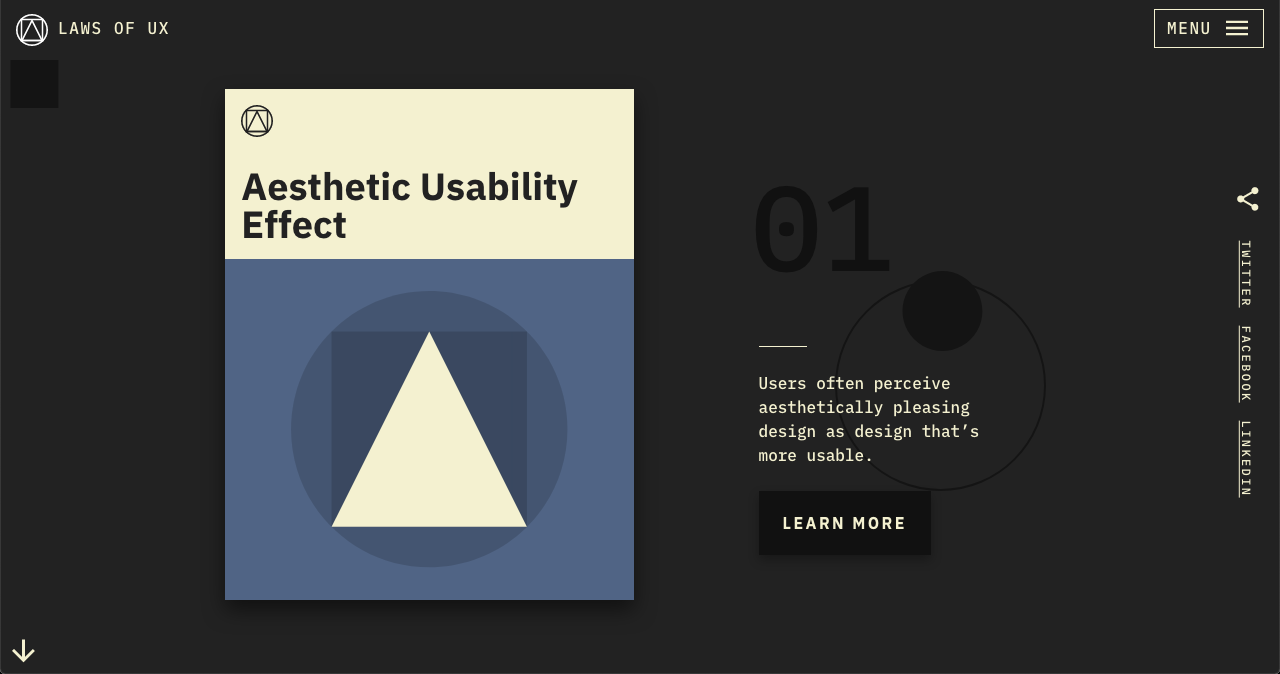
Leyes de UX

Los usuarios frecuentemente perciben que el diseño que es estéticamente agradable como un diseño que es más fácil de usar
Efecto estética-Usabilidad
Experiencia de usuario: diseño
El tiempo que toma para tomar una decisión se incrementa con el número y complejidad de opciones
Ley de Hicks

Experiencia de usuario: Diseño
El usuario en promedio sólo puede recordar 7 (más o menos 2) ítems en su memoria de corto plazo
Ley de Miller

Experiencia de usuario: Diseño
Experiencia de usuario: Diseño

Experiencia de usuario: Diseño
Evaluar un producto según las 10 heurísticas y valorar del 1 al 10

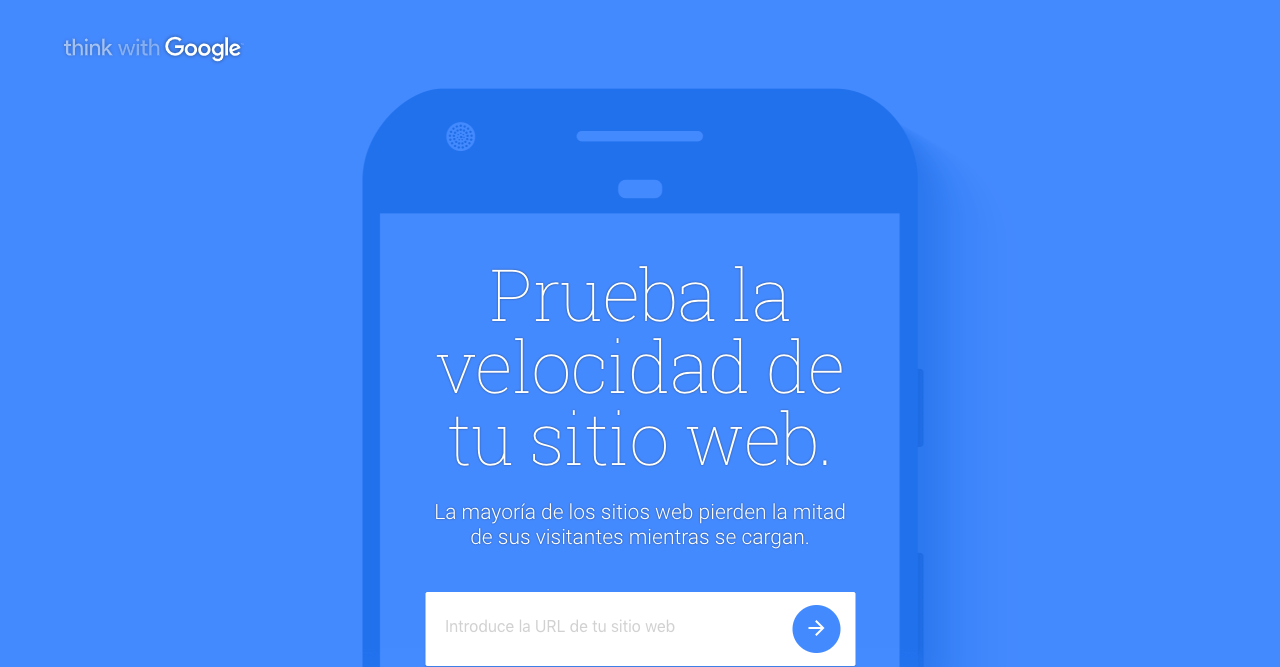
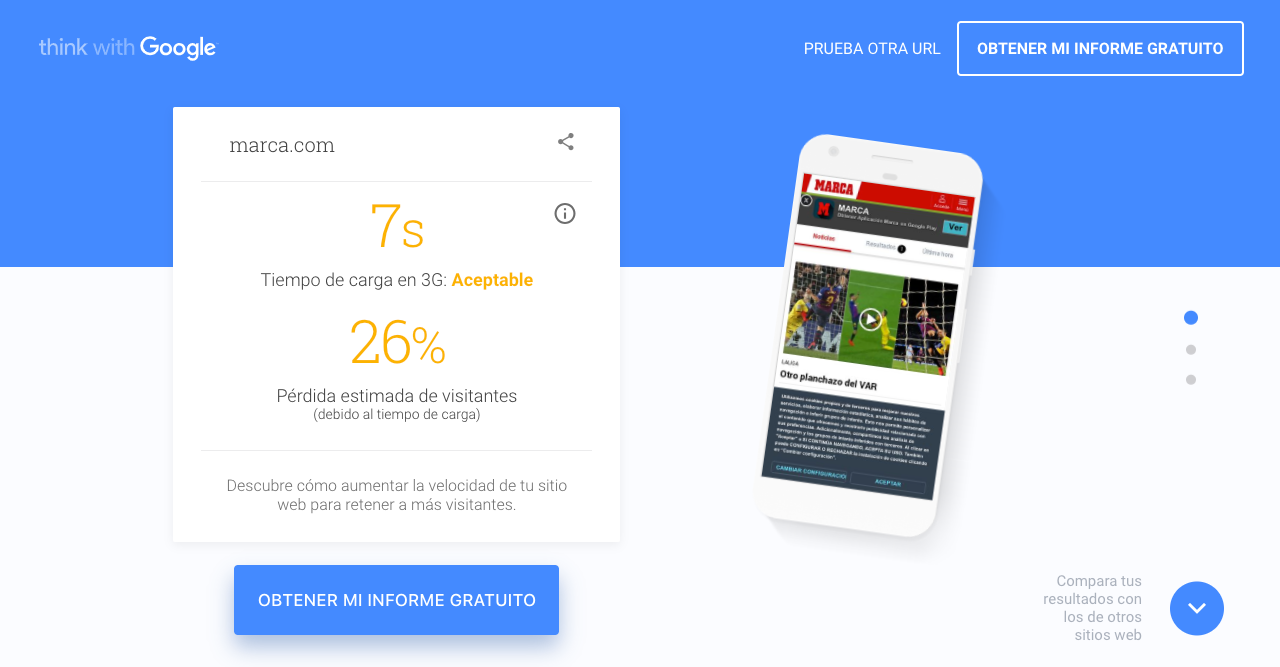
Experiencia de usuario: velocidad
Experiencia de usuario: velocidad

TESTING

Objetivo: evaluar hipótesis para confirmarlas
TESTING

El testeo del prototipo nos permitirá recibir feedback directamente de los usuarios potenciales
TESTING

Debemos realizarlo al cuarto día del design sprint
TESTING

Debemos predefinir las condiciones de los escenarios que vamos a evaluar
TESTING

TIPOS:
- Presencial/remoto
- Con/sin Moderador
- Exploratorio
- Comparativo
TESTING

HERRAMIENTAS:
- Google Hangouts
- Loom
- Whereby
- Marvel
- Zoom
- Basecamp
TESTING

Claves:
- Observación
- No influenciar
- Generar confianza
TESTING

¿Presupuesto?
TESTING

¿Presentar resultados?
TESTING

Comunicación

Una marca es el conjunto de expectativas, recuerdos, historias y relaciones que, en conjunto, explican la decisión de un consumidor de elegir un producto o servicio en lugar de otro. Si el consumidor (ya sea una empresa, un comprador, un votante o un donante) no paga una prima, no hace una selección o difunde, entonces no existe un valor de marca para ese consumidor.
Seth Godin
Taller práctico
- Visita testmysite.thinkwithgoogle.com y descarga tu informe
- Describe el problema de tu cliente potencial
- Describe la solución que ofreces a tu cliente potencial
- Imagina que puedes tomar una foto a tu cliente potencial
- Crea un poster
Text
¡¡¡REGLAS!!!
¡Máximo 5 palabra por oración!
Sin logo, sin branding
15 minutos para crear el poster
3 minutos para votar
http://bit.ly/imaguruemprende

Neuromarketing
VUI

VUI
¡Último Premio!
http://bit.ly/imagurujuego
Design Thinking Lab
By Carlos Marchena
Design Thinking Lab
- 256