Speed Matters:
Client Side Performance Improvements Tips & Tricks

Hello,
I'm Ashay
Lead Consultant

@ashu1425
ash1425

I'm Srinivasan
Lead Consultant

@srinivasanskr
srinivasanTarget





Index
Performance
Matters
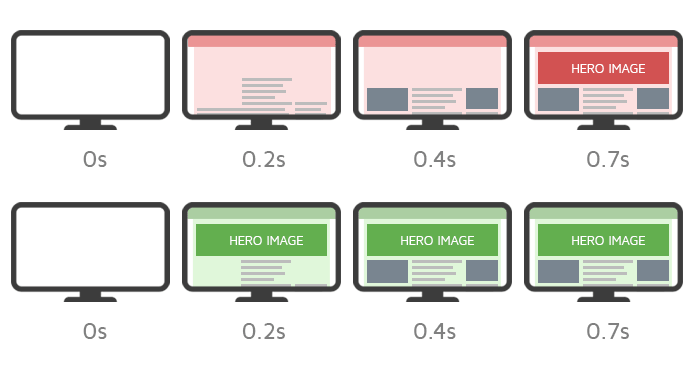
Largest Contentful Paint
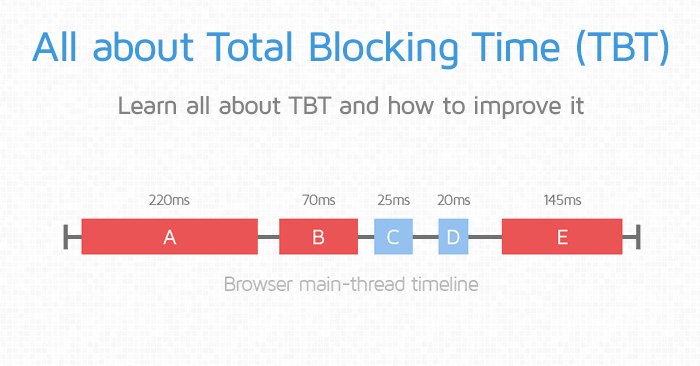
Total Blocking Time
Cumulative Layout Shifts
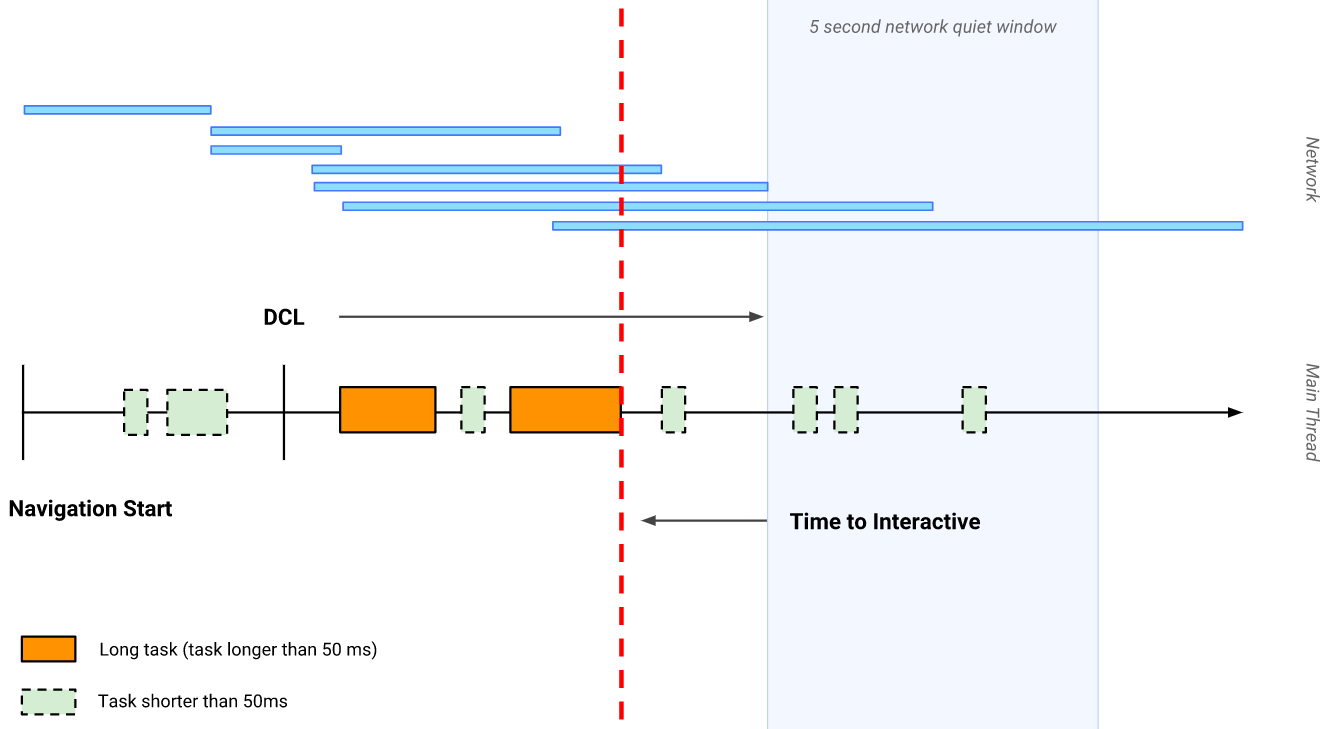
Time To Interactive

source: https://gtmetrix.com/





LIVE DEMO
TIPS & TRICKS
-
Progressive Images
-
Modern Extensions
-
Preloading Images
-
Lazy Loading
-
Asynchronous Loading
-
Fetch Priority
IMAGE
OPTIMISATIONS
-
Pre-Connect
-
Pre-Load
-
Self Hosting vs Google Fonts
FONT
OPTIMISATIONS
RENDER
BLOCKING
RESOURCES
-
Stylesheets
-
Javascript
-
Long Tasks
-
External Libraries
ELIMINATE
RENDER
BLOCKING RESOURCES
-
Inline Stylesheets
-
Reduce Stylesheets
-
Defer Non-Critical CSS
-
Remove unused CSS
-
Modify/Compress CSS
-
-
Javascript
-
Long Tasks
-
External Libraries
LAYOUT
SHIFTS
-
Different cache needs
-
CDN
-
Cache headers & ETag
Caching
Cache Headers and ETag
Cache-Control
-
no-store: Disable Cache
-
public/private: is CDN involved ?
-
max-age=n: until when to cache
-
must-revalidate: force discard cache after max-age
ETag
-
Beneficial in case of large files
-
Allows browser to validate the local cache with minuscule n/w call
References
https://web.dev/
https://gtmetrix.com/
https://sia.codes/posts/



Q&A


Speed Matters
By Srinivasan Sekar
Speed Matters
- 567



