Apollo SSR
with Koa
Motivation
We need to produce a mutiple unique web page with unique meta data for FB crawl or Line crawl
As we know...
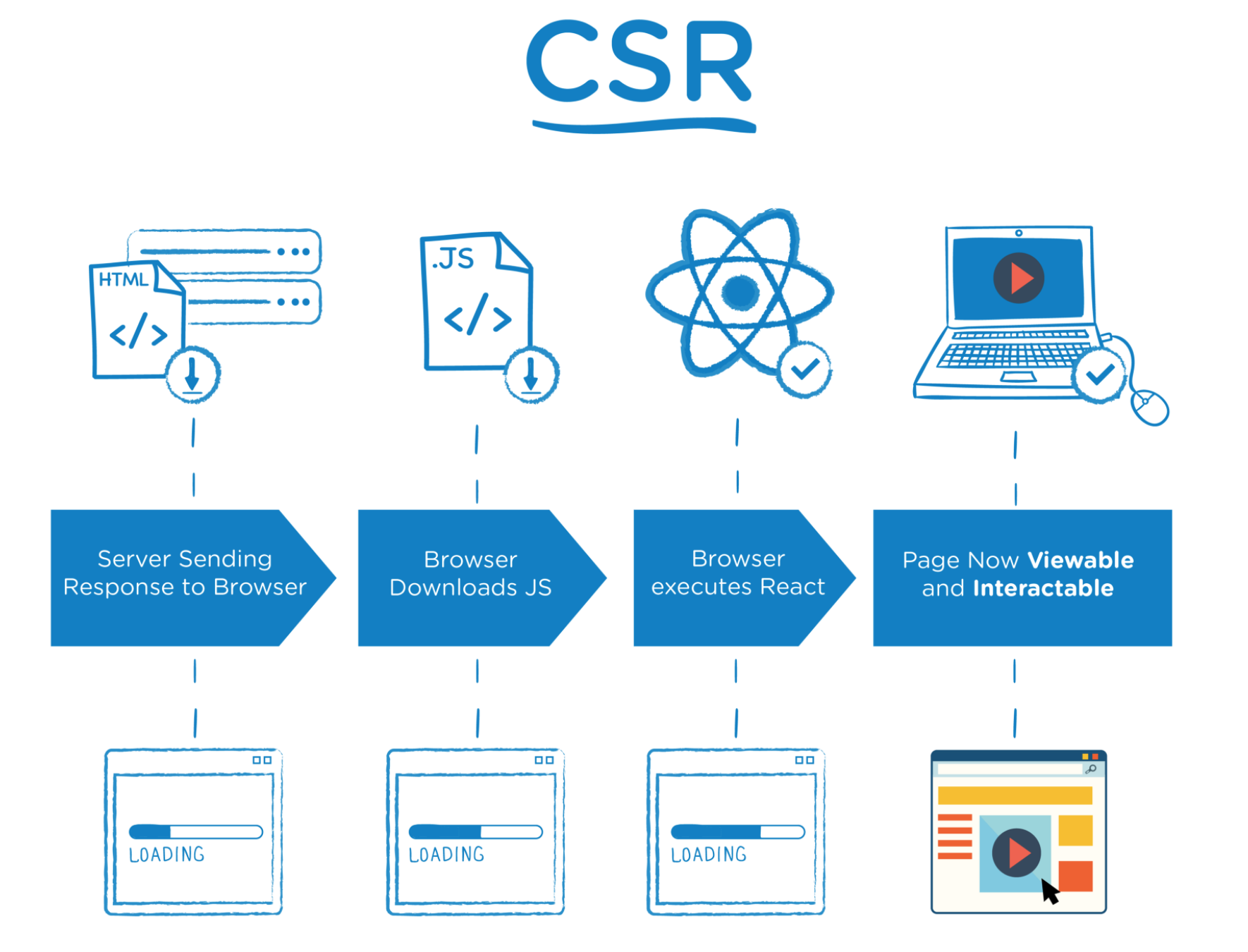
Client-Side Rendering only have one index.html
<!DOCTYPE html>
<html>
<head>
<body>
<div id="root" />
<script src="/bundle.js"></script>
</body>
</head>
</html>FB or Line Crawler
Not Excute JS
We can not only use CSR to solve this problem
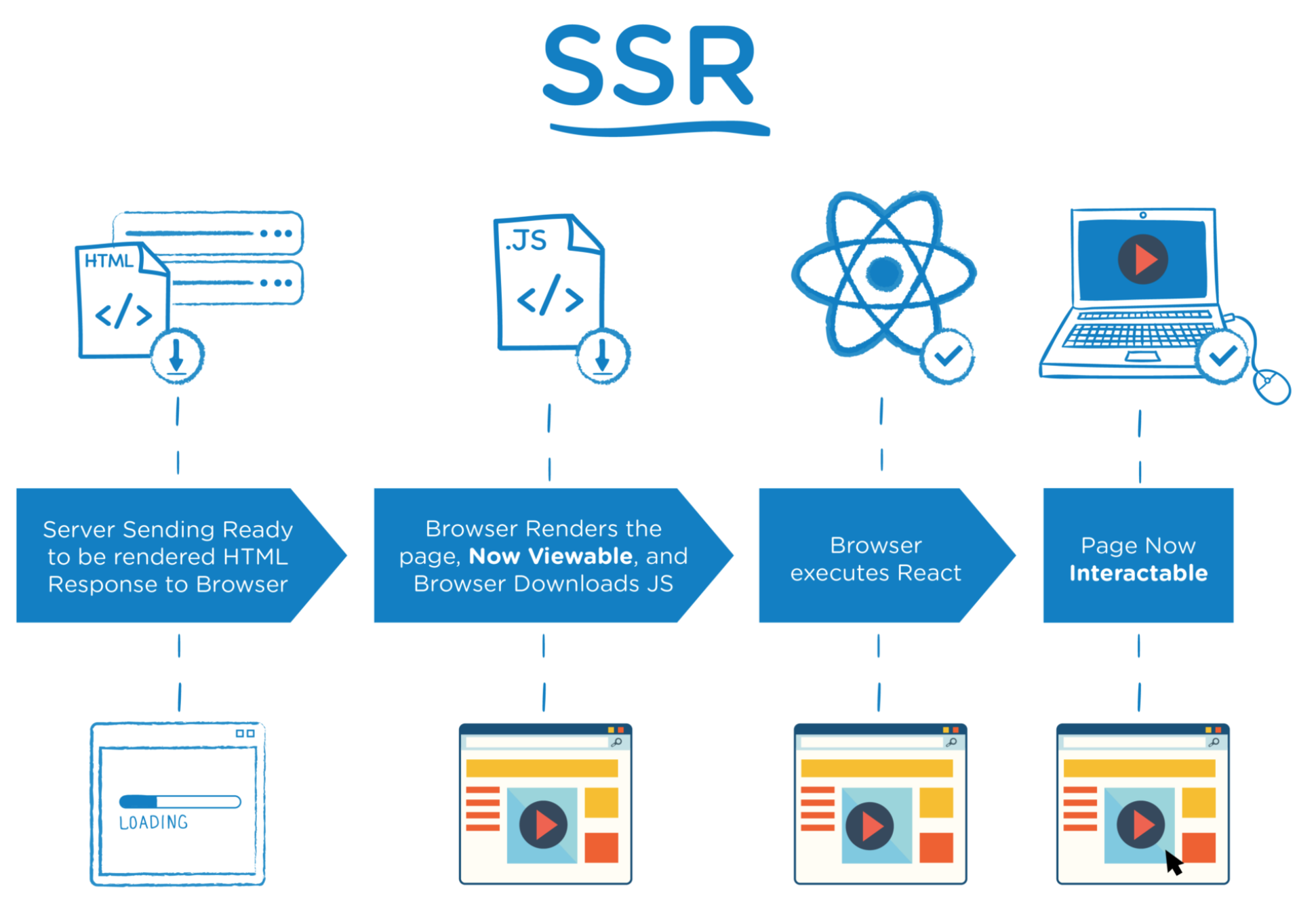
Server Side Rendering
-
How it Works
-
Pros and cons
How it Works

How it Works

How it Works

How it Works

Props and Cons
Props
-
Search engines can crawl the site for better SEO.
-
The initial page load is faster.
-
Great for static sites.
Props and Cons
Cons
-
Frequent server requests.
-
An overall slow page rendering.
-
Full page reloads.
-
Non-rich site interactions.
Use Both CSR & SSR
-
React.renderToString
-
React.renderToStaticMarkup
Not Real SSR
-
if you do not want to pre load data
- Or you should use koa2-router to replace react-router in client-side, and you need to query data every single route needs
Using Apollo SSR
solve routing and queries
Using Apollo SSR
solve routing and queries
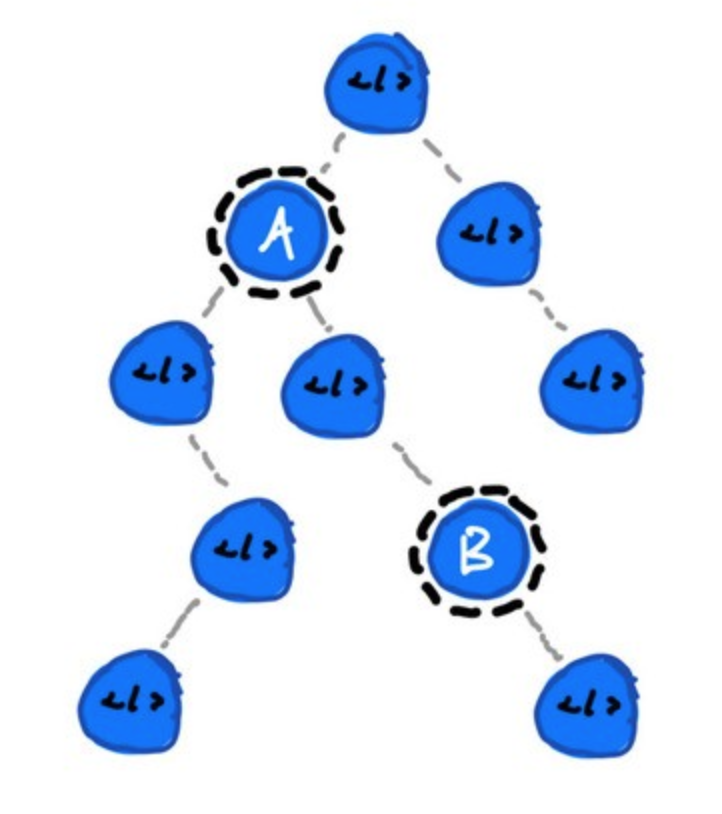
React Component Tree
class UserImage extends React.Component {
render() {
return (
<div>
<img src={this.props.userImageUrl} />
</div>
)
}
}
export default graphql(
gql`
query UserImage($userId: UserId) {
user(userId: $userId) {
userImageUrl
}
}
`, {
options: ({ userId }) => ({ variables: { userId }})
}
)(UserImage)
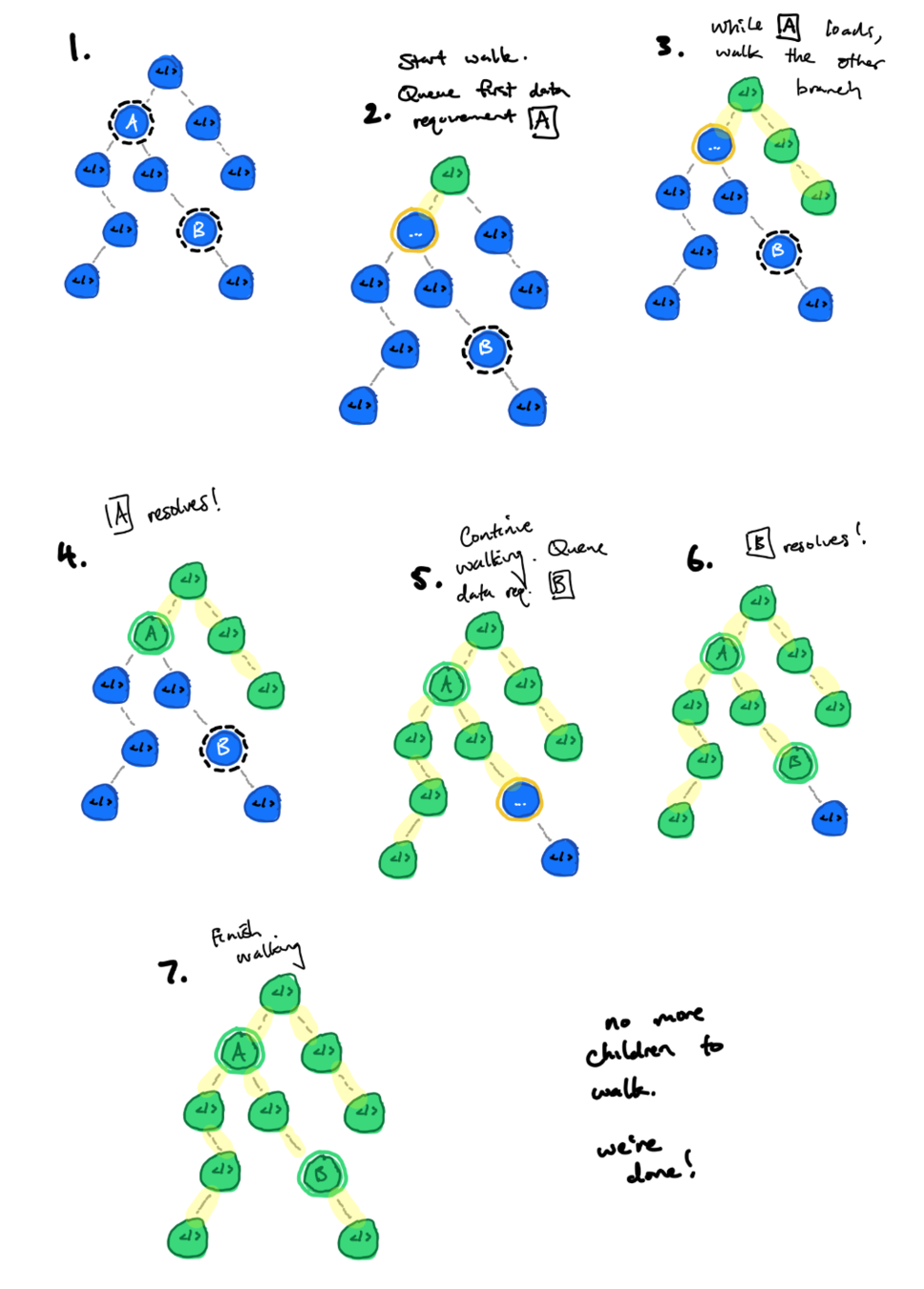
React Apollo Crawling
Text
define visitChildren (instance):
children = result of calling the `render` function
For each child in children:
visit(child's Component with the expected props and
context)
define visit (Component):
instance = result of running the component's constructor and
componentWillMount
if instance defines a data requirement function:
Initiate resolving that data requirement
When it resolves:
visitChildren(instance)
else
visitChildren(instance)React Apollo Crawling
Text

Demo
Apollo SSRwith Koa
By Stanney Yen
Apollo SSRwith Koa
- 462



