Canvas with React
What is Canvas ?
<canvas>
<canvas>
- HTML 元素
- IE9 以下不支援
- 繪製圖形
- 製作動畫
- 影像繪圖
- 合成、變形資源

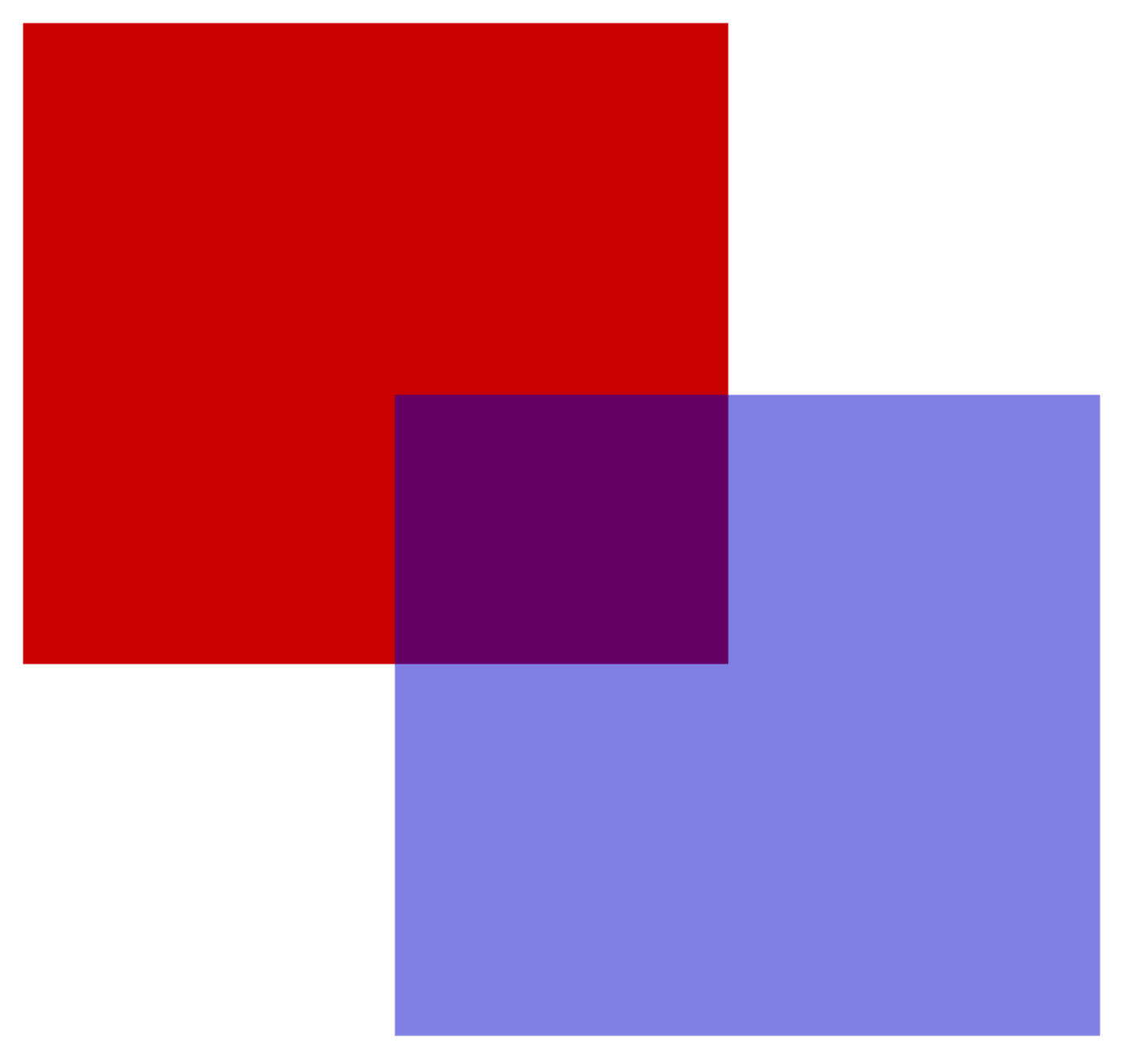
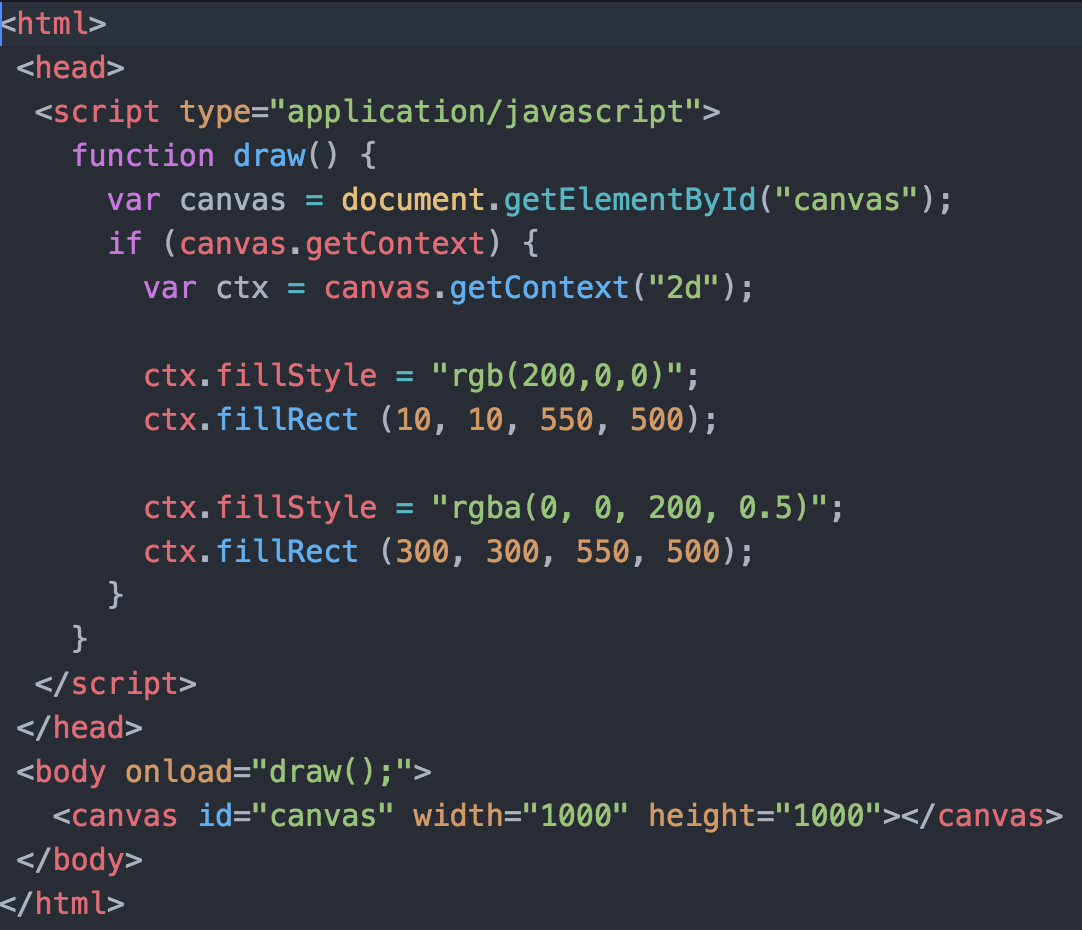
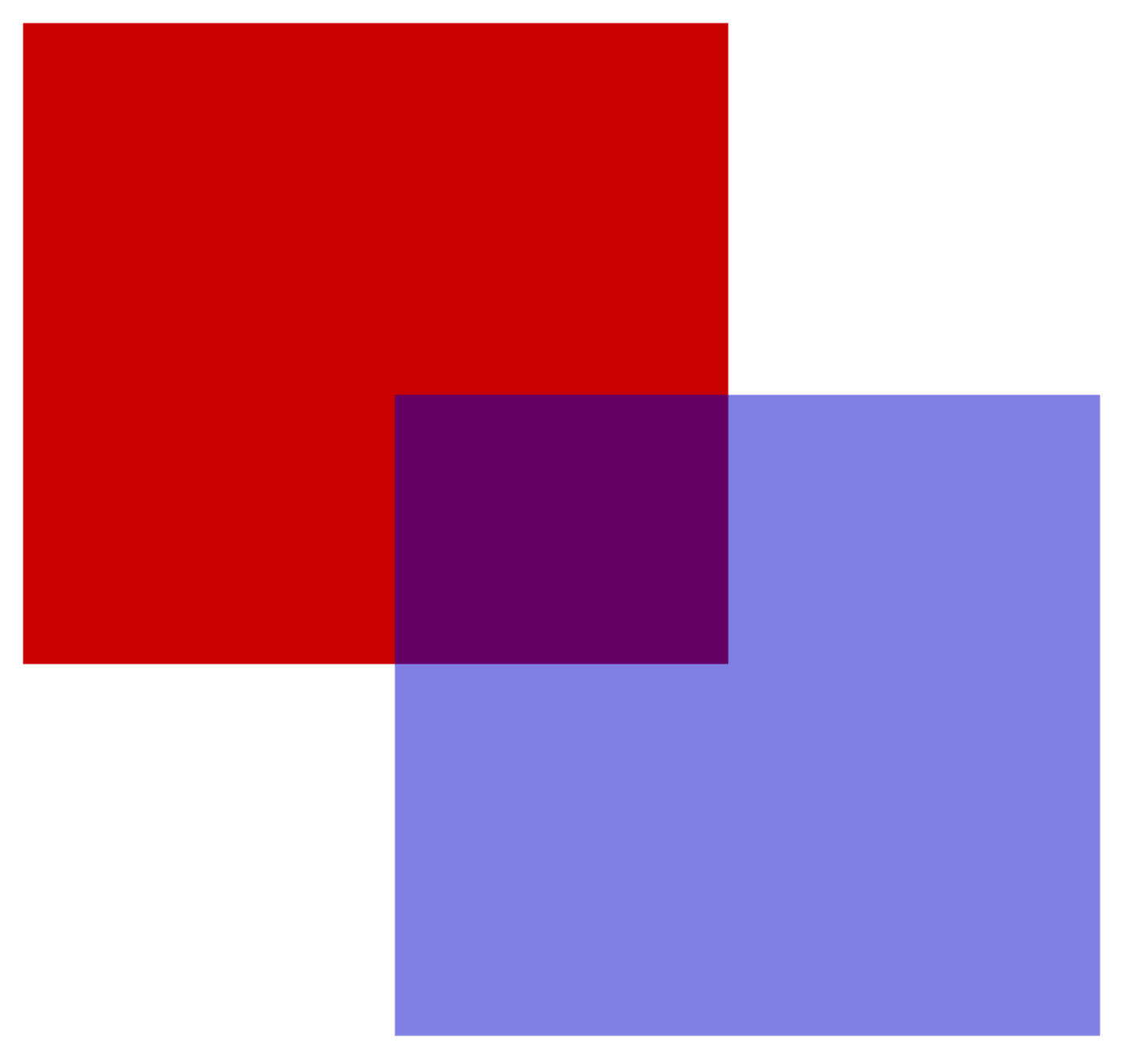
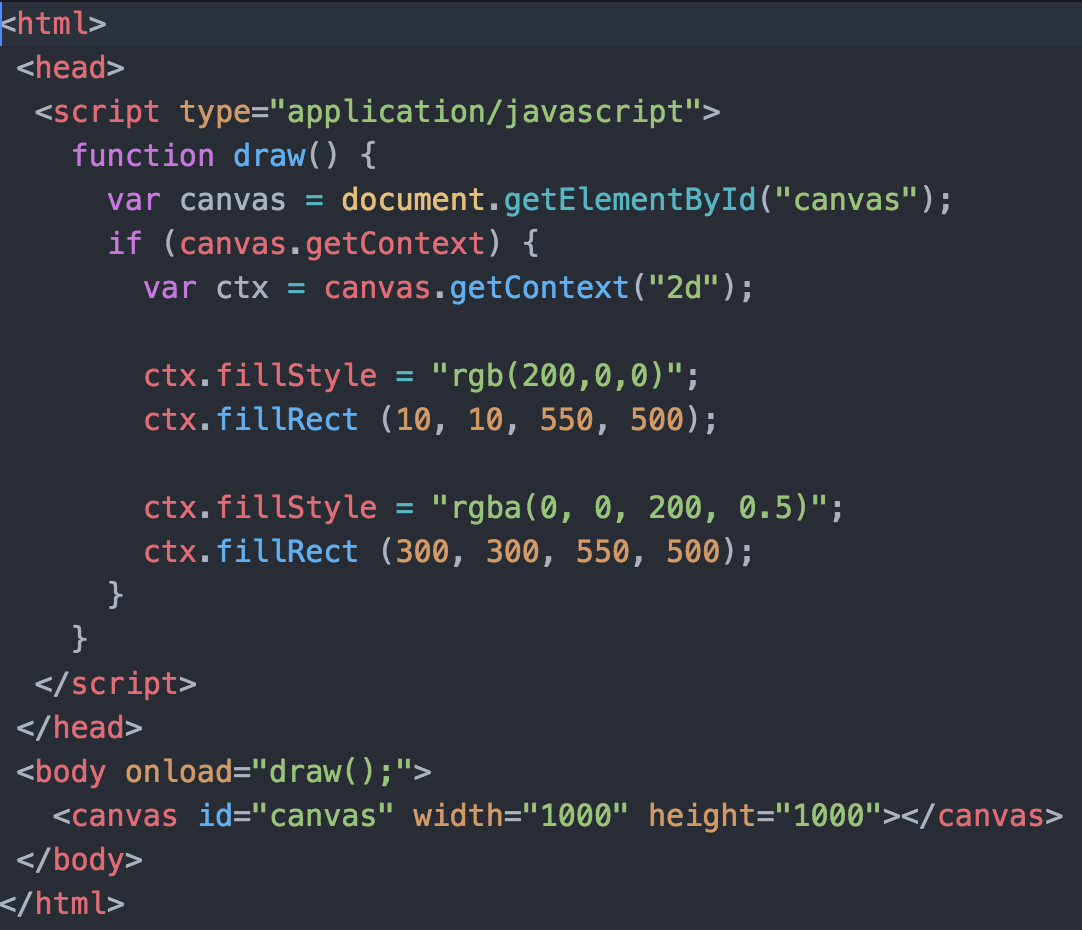
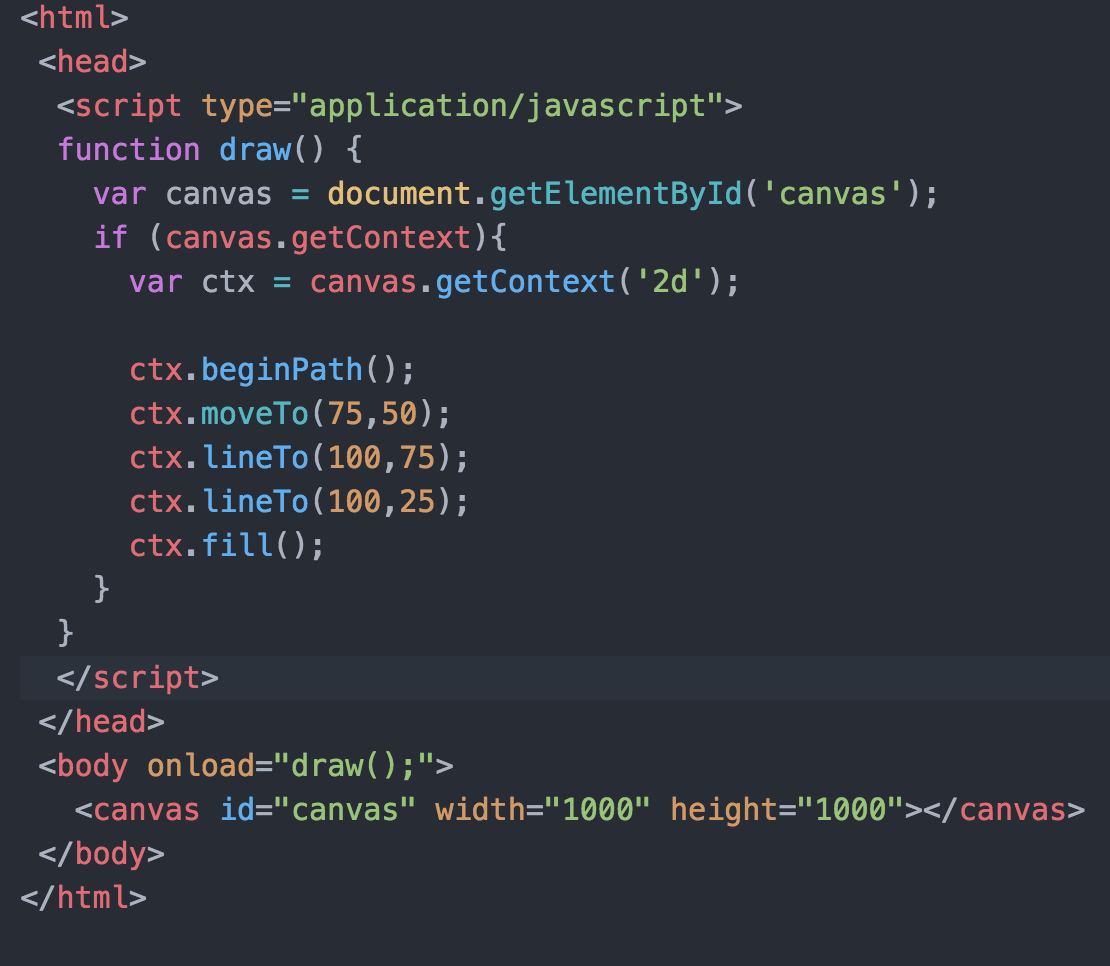
Canvas Example
- getContext
- get Render Context
- Static Size


Draw Graph
- Gird Concept
- Method
- 矩形
- fillRect
- strokeRect
- clearRect
- 路徑繪製
- beginPath
- closePath
- stroke
- fill
- moveTo
- lineTo
- Path2D objects
- 矩形

矩形繪製
-
fillRect(x, y, width, height)
- 畫出一個填滿的矩形
-
strokeRect(x, y, width, height)
- 畫出一個矩形的邊框
-
clearRect(x, y, width, height
- 清除指定矩形區域內的內容,使其變為全透明。

路徑繪製
- beginPath
- 產生一個新路徑,產生後再使用繪圖指令來設定路徑。
- closePath
- 閉合路徑好讓新的繪圖指令來設定路徑。
- stroke
- 畫出圖形的邊框。
- fill
- 填滿路徑內容區域來產生圖形。
- moveTo
- 移動畫筆到指定的(x, y)座標點
- lineTo
- 從目前繪圖點畫一條直線到指定的(x, y)座標點。


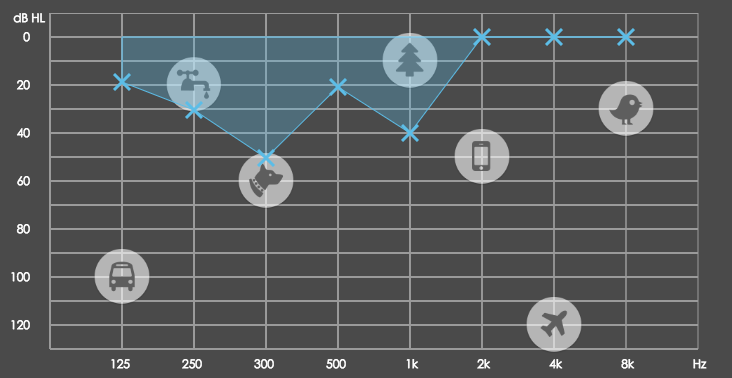
What I Done

Canvas With React
And How to combine?
What we need to be done?
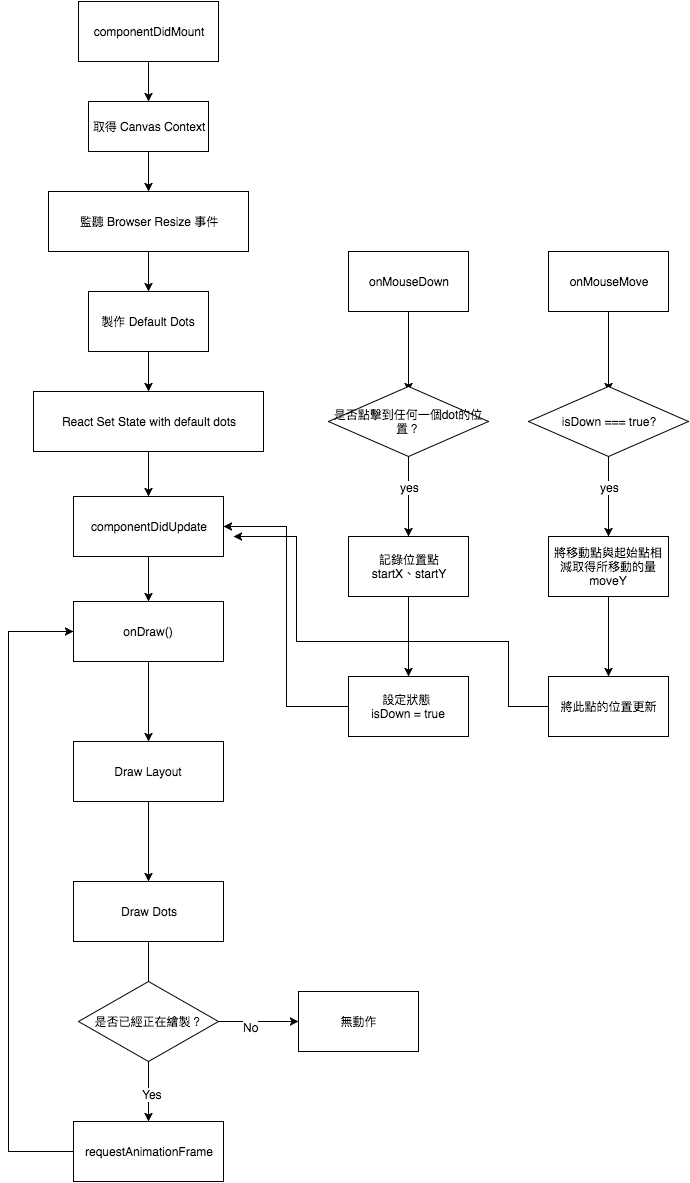
React Flow

React Flow

- Start to Draw
- Draw Layout
- Draw Board
- Draw Icon
- Draw Dots
- Draw Layout
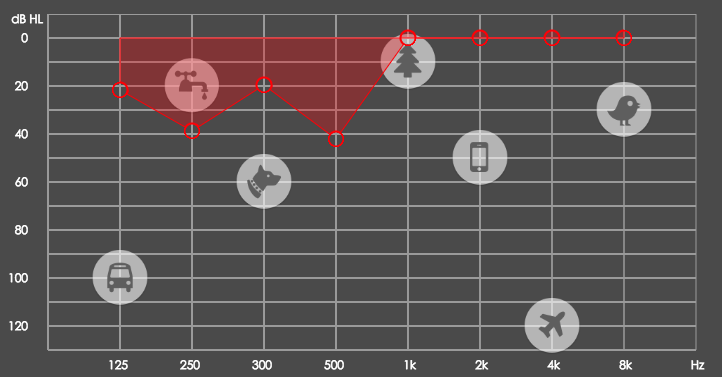
- Refresh When Dot Move
- onDraw
- canvas method
- Dot Mouse method
- mouse down, mouse up, mouse move, mouse out
- onDraw
- Browser Size Change - window resize listener
Final Flow

To Be Continuted...


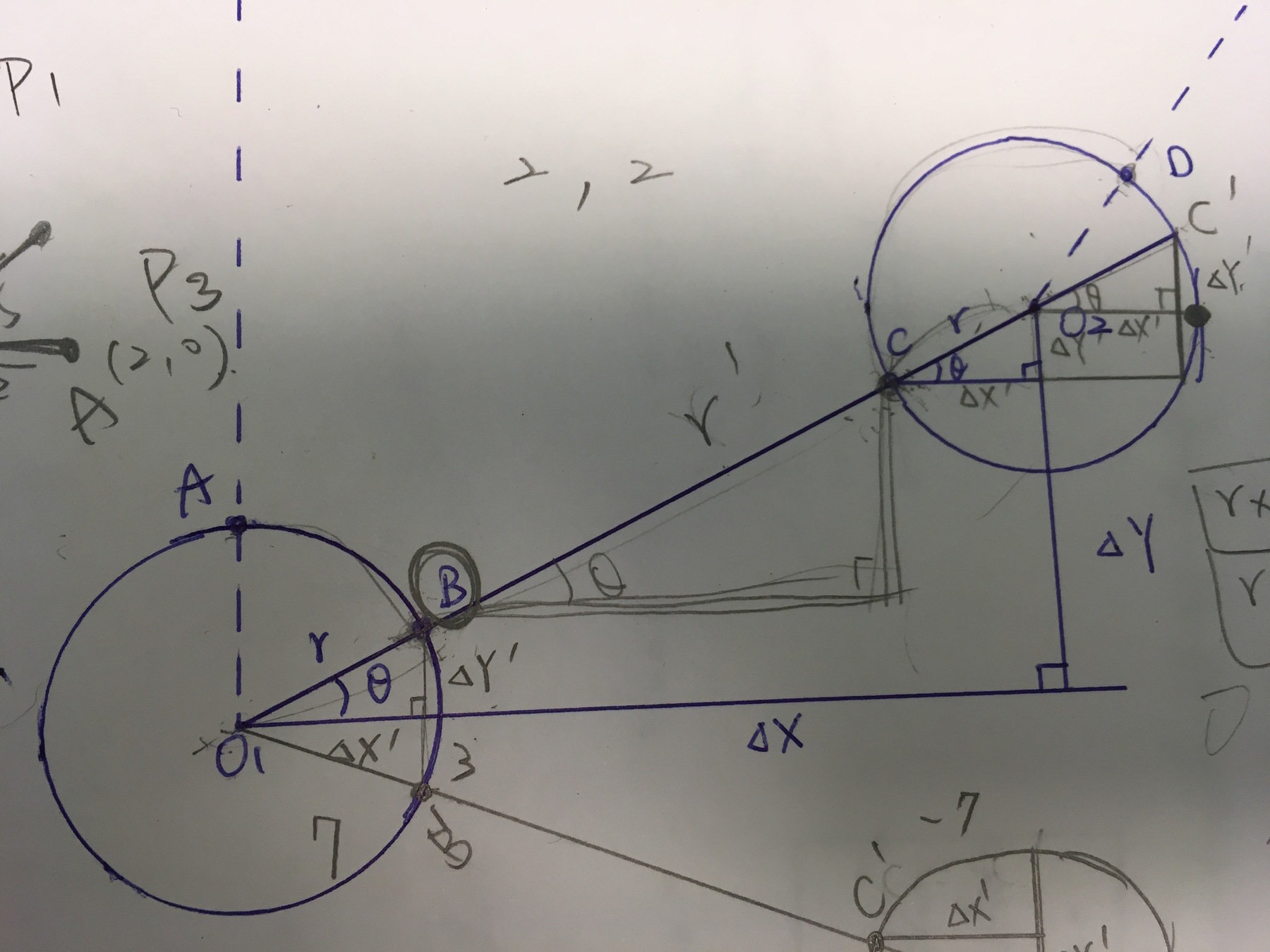
三角函數登場

- (A ->) B -> C -> D
- 已知:O1, O2
- Canvas Function
- arc
- 已知兩點向量
- 求兩點間的圓弧角度
const startAngle = Math.atan2(prevCenter.y - center.y, prevCenter.x - center.x);
const endAngle = Math.atan2(dy, dx);
this.ctx.arc(center.x, center.y, RADIUS, startAngle, endAngle, false);Title Text
Canvas with React
By Stanney Yen
Canvas with React
- 497



