Three.js
Introduction
What Three.js
Can Do?
What WebGL
Can Do?
What is webGL?
- Javascript API
- Based on openGL
- Draw 2D/3D via canvas
- Web browser 3D standard
What Three.js
Can Do?
- Based on WebGL
- Just like jquery vs js
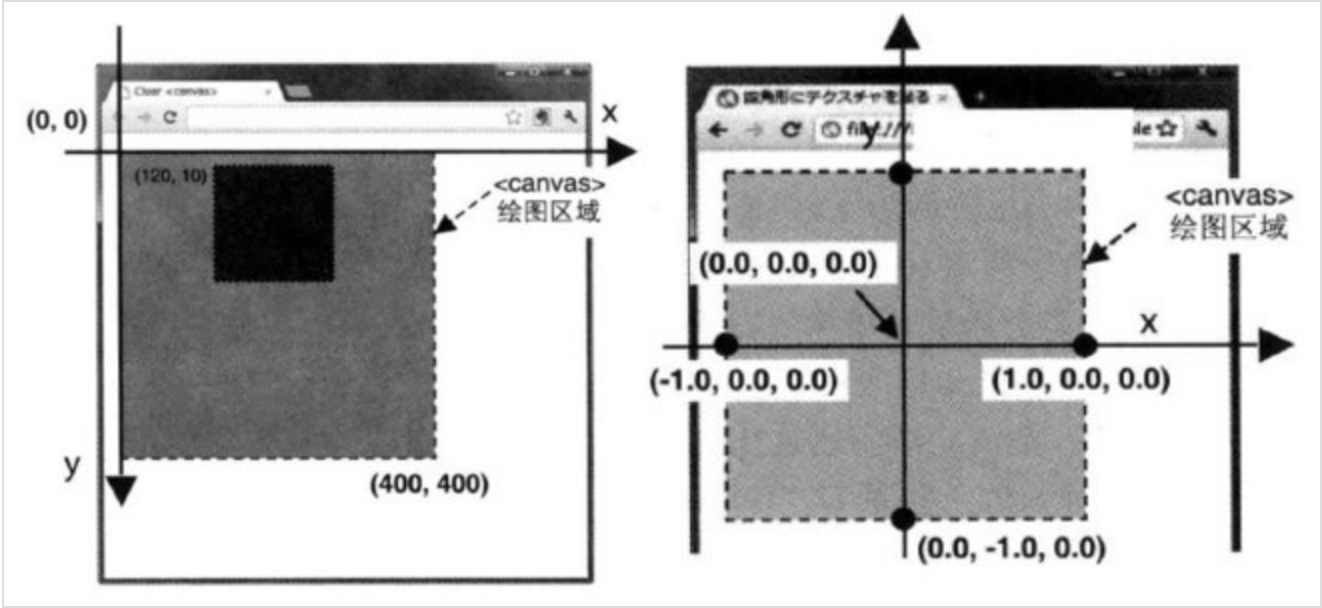
WebGL - init position

WebGL - Draw
<body onload="main()">
<canvas id="webgl" width="400" height="400">
Please use a browser that supports "canvas"
</canvas>
</body>
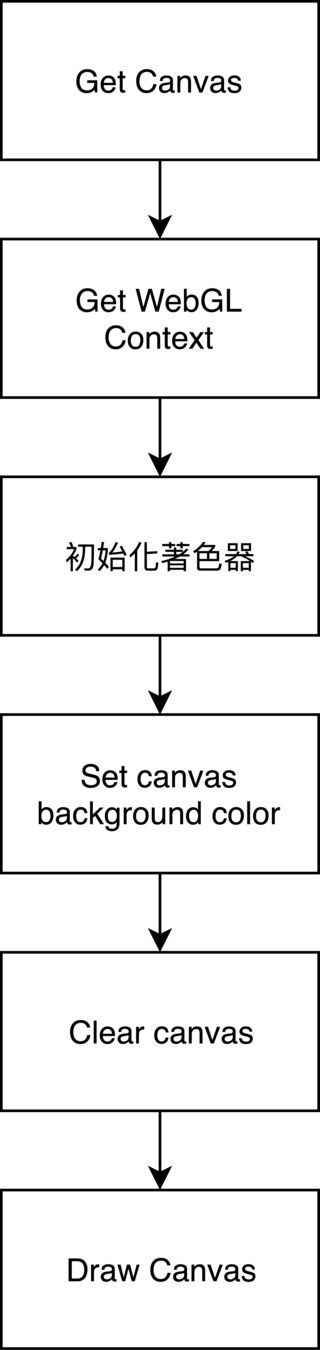
WebGL - Draw
function main() {
var canvas = document.getElementById('webgl');
// init WebGL
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
// init shaders
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
// get a_Position
var a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return;
}
// mouse event register
canvas.onmousedown = function(ev) {
click(ev, gl, canvas, a_Position);
};
// set canvas background color
gl.clearColor(0.0, 0.0, 0.0, 1.0);
// clear canvas
gl.clear(gl.COLOR_BUFFER_BIT);
}Shaders

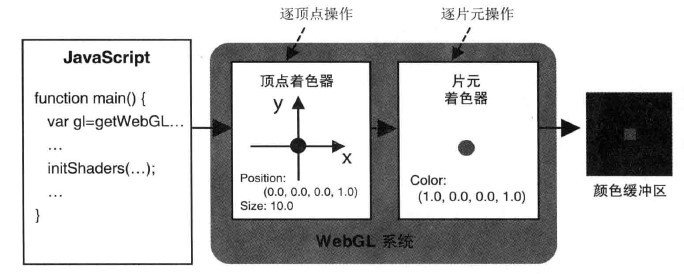
create shaders
1.gl.createShader
2.gl.shaderSource
3.gl.compileShader
4.gl.createProgram
5.gl.attachShader
6.gl.linkProgram
7.gl.useProgram
transform WebGL
Position
function click(ev, gl, canvas, a_Position) {
var x = ev.clientX; // 滑鼠 x 座標
var y = ev.clientY; // 滑鼠 y 座標
var rect = ev.target.getBoundingClientRect();
x = ((x - rect.left) - canvas.width / 2) / (canvas.width / 2);// 處理得到相對應的 canvas x 座標
y = (canvas.height / 2 - (y - rect.top)) / (canvas.height / 2);// 處理得到相對應的 canvas y 座標
g_points.push(x);
g_points.push(y);
gl.clear(gl.COLOR_BUFFER_BIT);
var len = g_points.length;
for (var i = 0; i < len; i += 2) {
// 將所有點位傳給 a_Position
gl.vertexAttrib3f(a_Position, g_points[i], g_points[i + 1], 0.0);
// draw
gl.drawArrays(gl.POINTS, 0, 1);
}
}WebGL Demo
Three.js
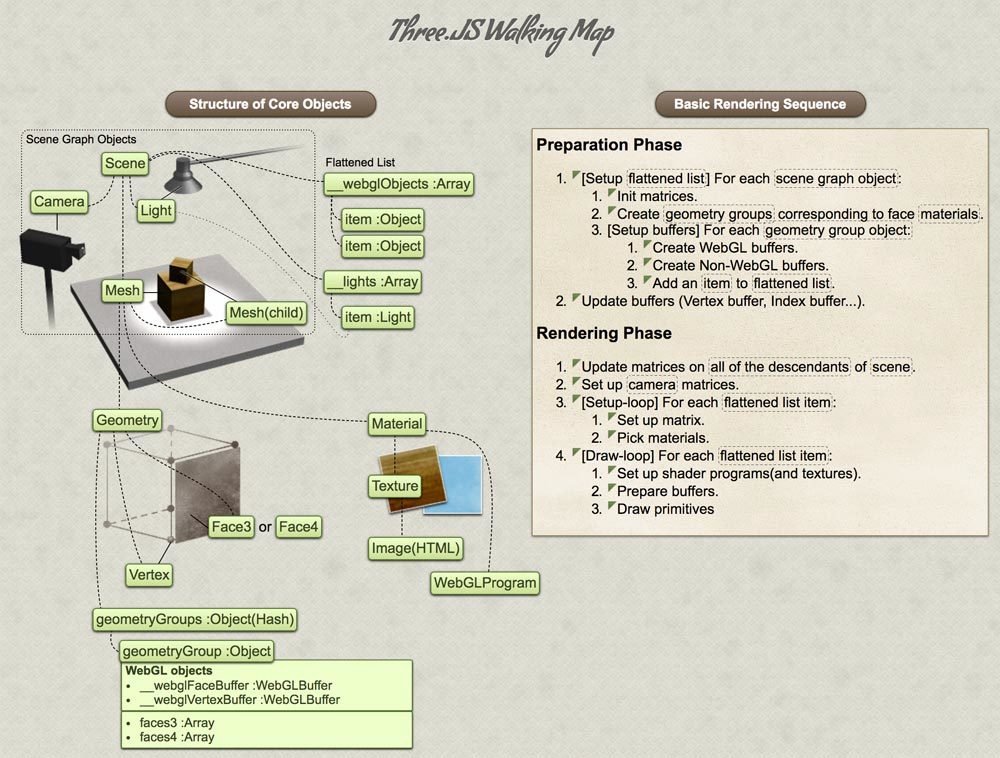
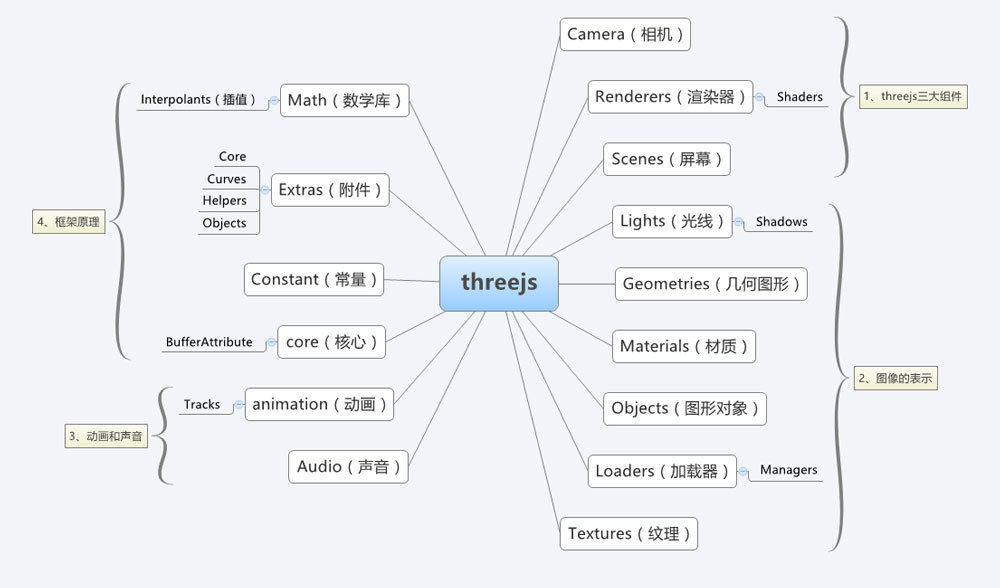
Three.js Sitemap

Three.js Sitemap



Main Func
-
Scene
-
Camera
- Render
Initialising Scene and Camera
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(75, width / height, 0.1, 1000);
initializeCamera() {
this.camera.position.x = 0;
this.camera.position.y = 0;
this.camera.position.z = 5;
}Initialise Renderer and Append to Canvas
this.renderer = new THREE.WebGLRenderer({ antialias: true });
this.renderer.setSize(width, height);
this.mount.appendChild(this.renderer.domElement);Set Orbit Controls
const OrbitControls = require("three-orbit-controls")(THREE);
this.controls = new OrbitControls(this.camera, this.renderer.domElement);
initializeOrbits() {
this.controls.rotateSpeed = 1.0;
this.controls.zoomSpeed = 1.2;
this.controls.panSpeed = 0.8;
}Add Our 3D Object
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );Render Loop
animate() {
this.frameId = window.requestAnimationFrame(this.animate);
this.renderer.render(this.scene, this.camera);
}React Three.js
Demo
deck
By Stanney Yen
deck
- 494



