Event Loop In Browser
When you learn JS...
A Single thread
non-blocking
asynchronous
concurrent
runtime
But how it work?
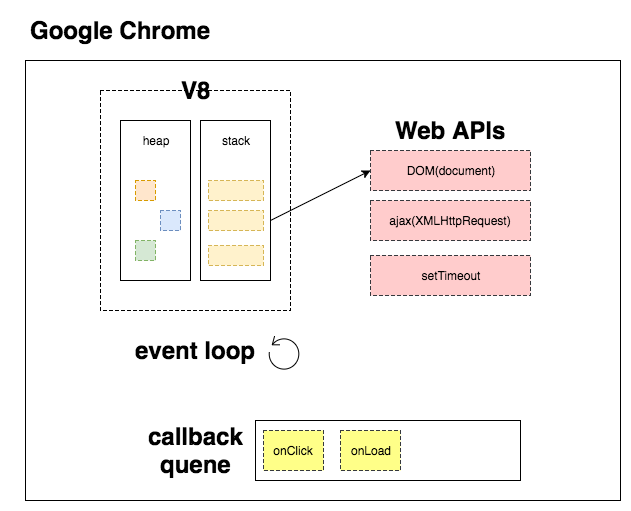
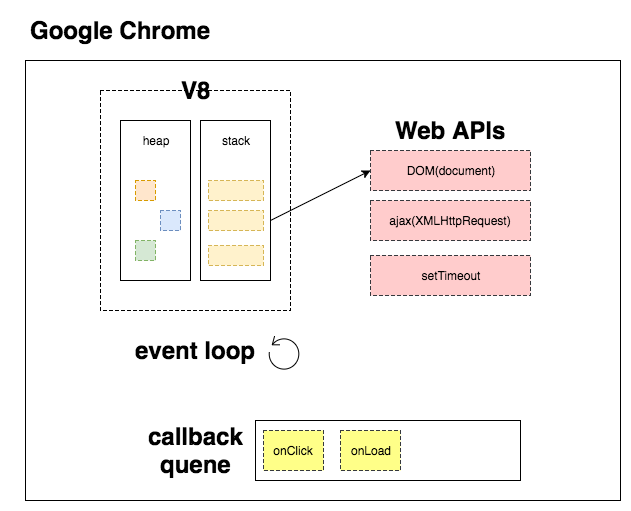
Using...
call stack
event loop
callback quene
some other apis
...


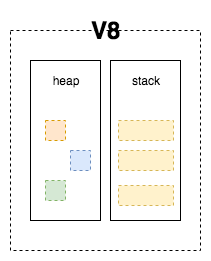
execution
contexts
memory
allocation
one thread == one call stack == one thing at a time
The Call Stack
one thread == one call stack == one thing at a time
function multiplay(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
square()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
square()
multiply()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
square()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
console.log()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
printSquare()
function multiply(a, b) {
return a * b;
}
function square(n) {
return multiply(n, n);
}
function printSquare(n) {
var squared = square(n);
console.log(squared);
}
printSquare(4);Stack
main()
function foo() {
throw new Error('Oops');
}
function bar() {
foo();
}
function baz() {
bar();
}
baz();Call Stack
Blocking Problem
const data1 = ajax('api://xxx');
const data2 = ajax('api://aaa');
const data3 = ajax('api://zzz');
console.log(data1);
console.log(data2);
console.log(data3);What happen when call setTimeout?
console.log('Hi');
setTimeout(function() {
console.log('there');
}, 5000);
coonsole.log('scotjs');Stack
main()
setTimeout()
One thing at a time
is Not Really
concurrency & event loop

console.log('Hi');
setTimeout(function() {
console.log('there');
}, 5000);
coonsole.log('scotjs');Stack
webapis
Console
event Loop
task quene
來去白板畫畫溜!
Thank you!
Event Loop in browser
By Stanney Yen
Event Loop in browser
- 446



