WebPack Introduction
Why we need build tool?
Some web developed history we need to know...
SST vs SPA

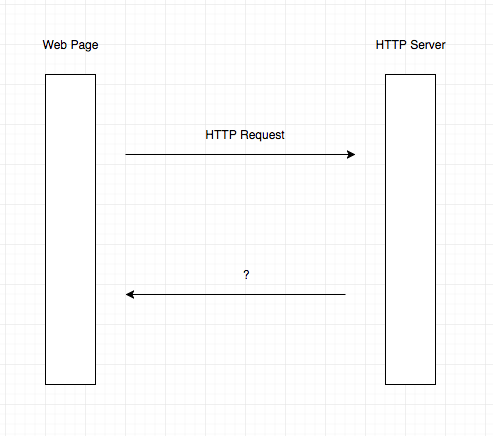
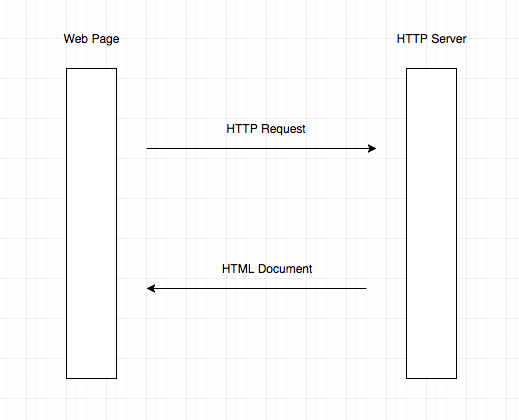
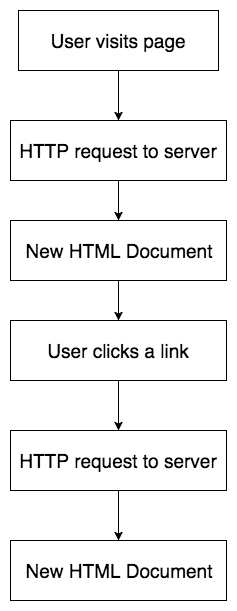
Server Side Templating

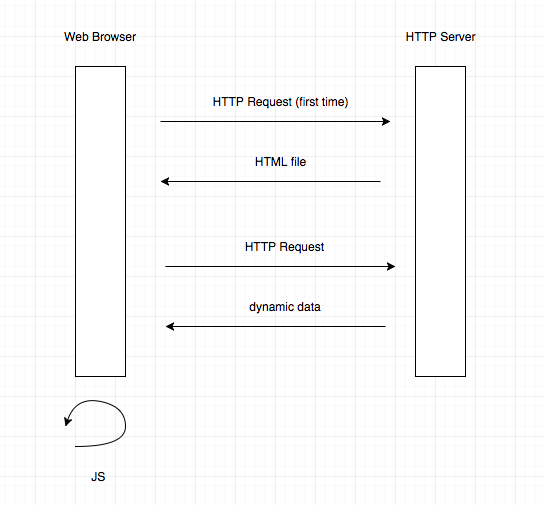
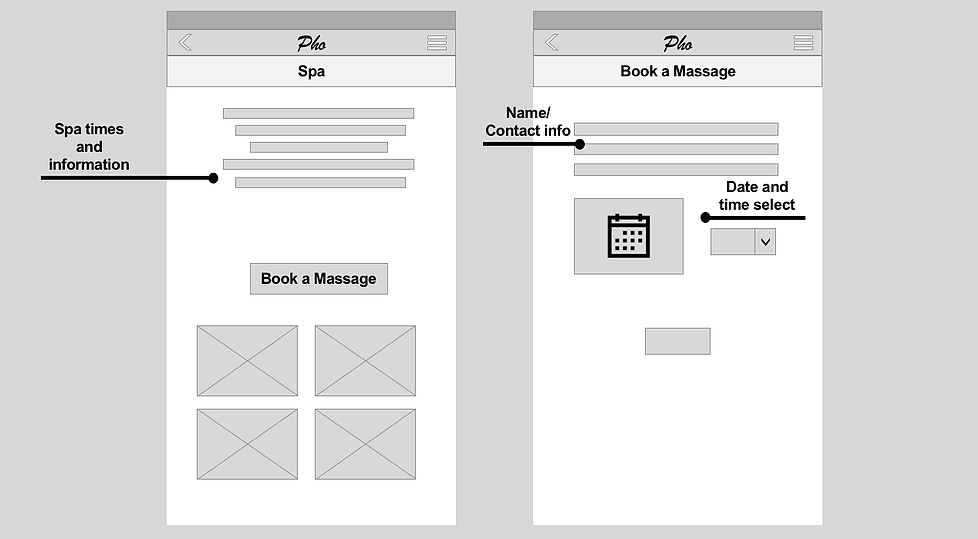
Single Page Application

Server Side Templating

Single Page Application

Amount of JS code
Server
side
render
Single
page
app
If we have 2 pages

We write 2 js

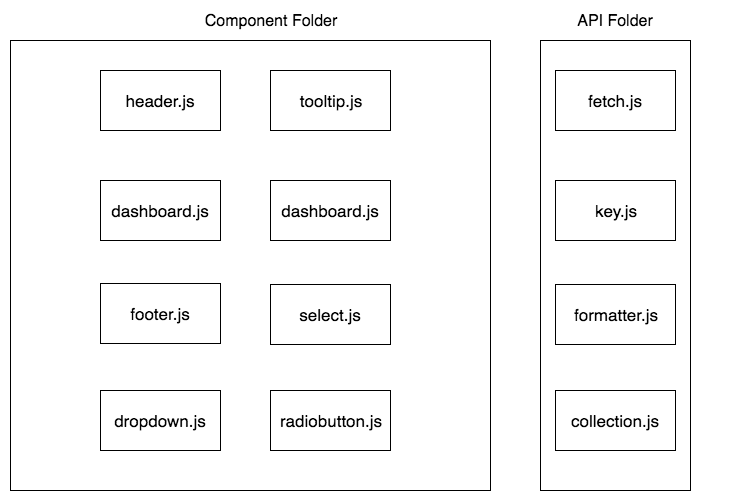
Split UP!

There are problems in using many small js
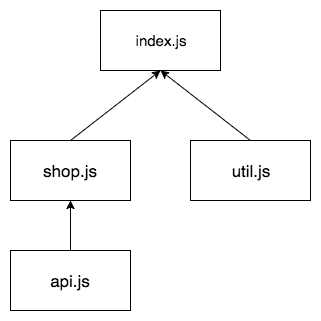
#1: Load order

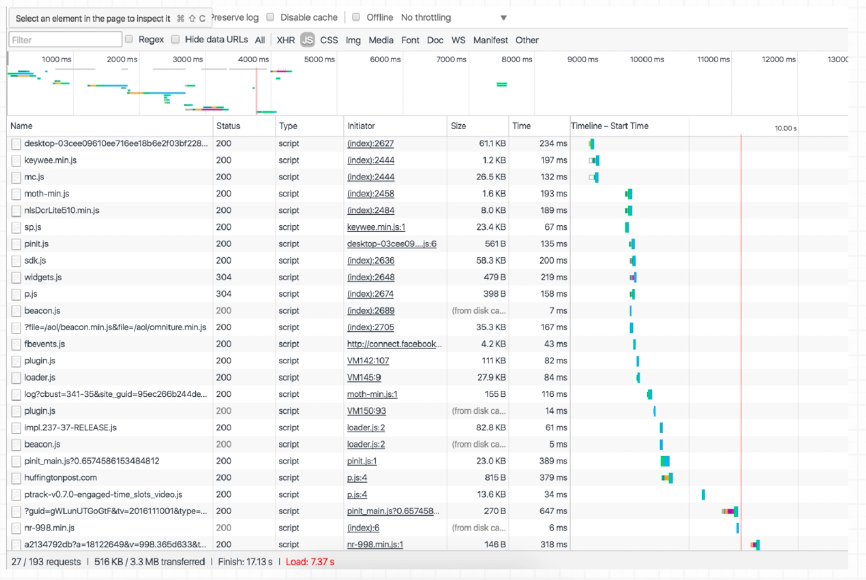
#2: Loading time

That is why we need build tool

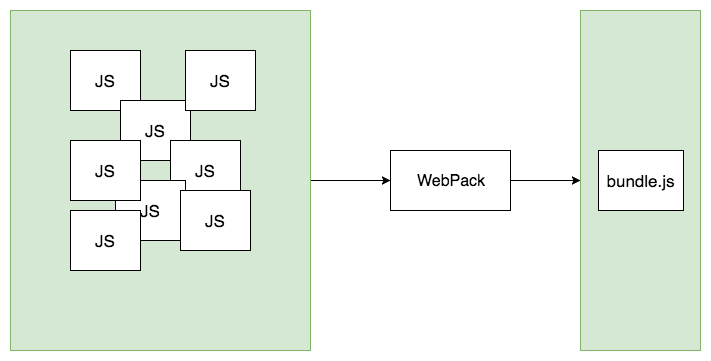
What exactly WebPack do

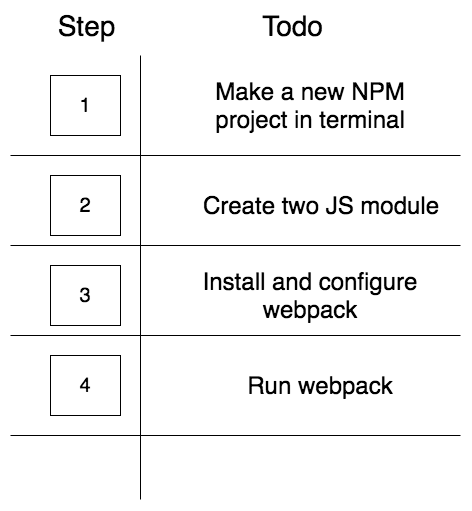
How we use WebPack?
Live Demo

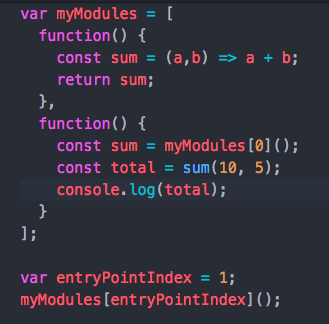
Analyze bundle.js

Webpack Loader
Webpack core
handling JS
Website
HTML
JS
Css
Images
"module"
in webpack2
Loader
Couple different loaders
- how to use babel in webpack
- how to handle CSS in webpack
- how to use images in webpack
Loader: Preprocess before producing bundle.js
How to use babel
- babel-loader
- babel-core
- babel-preset-env
What is babel
JavaScript compiler
Why we need babel
Unsure browser support for ECMA standards
http://kangax.github.io/compat-table/es6/
Live Demo!
Building for Permormance with webpack
Scenariao

Live Demo!
Client
Clicked on button
System.import
Server
Fetch js module
Execute js
Reply js module
deck
By Stanney Yen
deck
- 500



