Web, Mobile & Video For The Masses

$whoami
Diana Rodríguez
Google Developer Expert
Microsoft MVP
Auth0 Ambassador
Developer Advocate @ Twitch / AWS
⭐️ https://superdi.dev
🐦 @cotufa82


$whoami-NOT

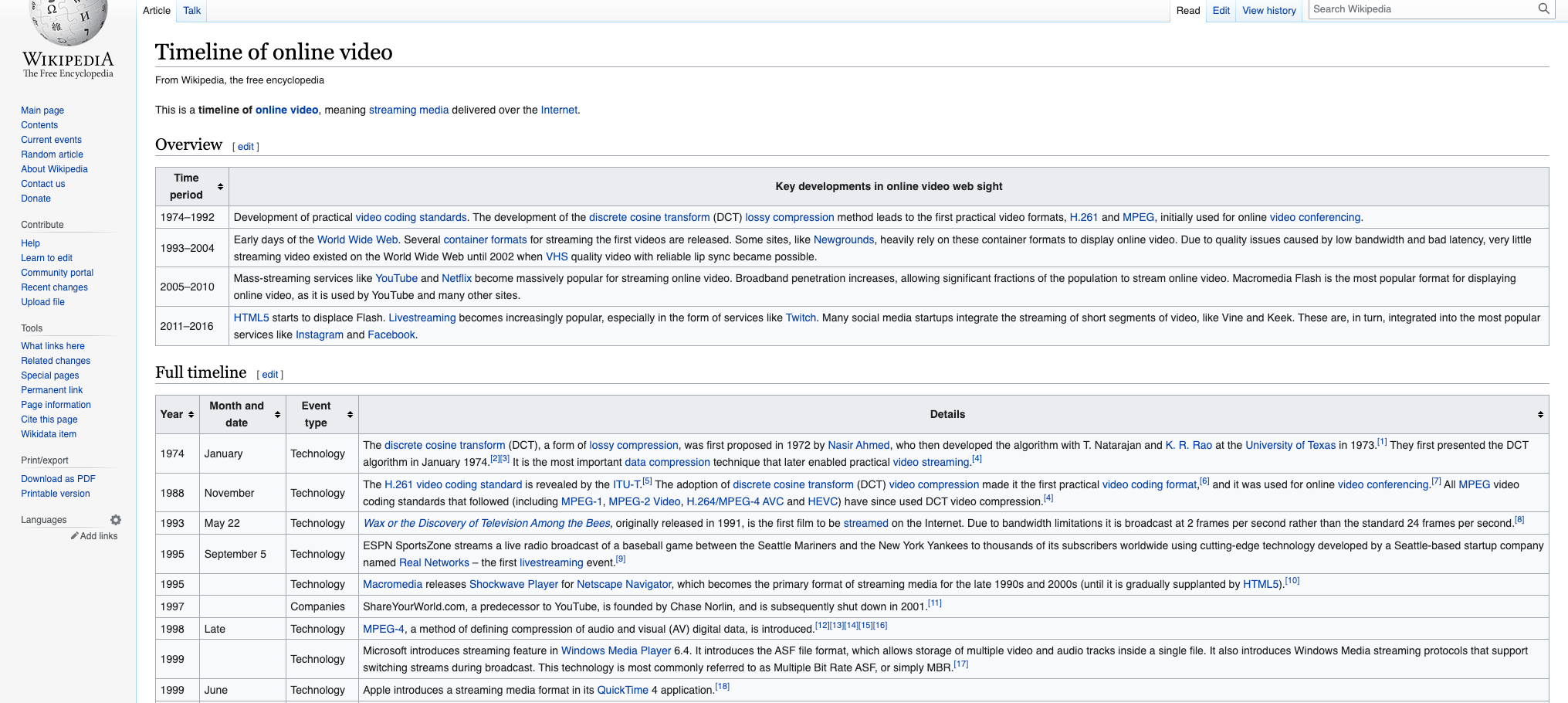
1972 - ----------- - 2021













API
of
choice


IT'S NOT ROCKET SCIENCE!! (NOT ANYMORE!)
Framework / Language of Choice
- Javascript?
- Native Mobile?
- Complicated Backends?


The Ionic-Vue Recipe
- Starter Template
- Install Requirements
- Create Player Component
- Style your app
- #Boom

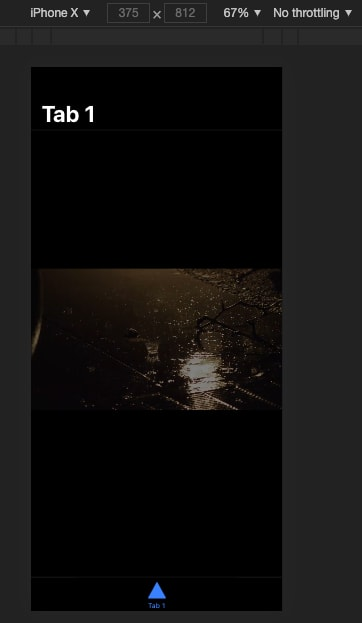
The Amazon IVS Recipe
- Create Channel
- Point your stream!
- Add to your app
- #Boom

ionic start hello-ivs tabs --type vue --capacitor<template>
<div id="container">
<video ref="videoPlayer" class="video-js"></video>
</div>
</template>
<script>
import videojs from 'video.js';
import { registerIVSTech } from 'amazon-ivs-player';
import 'video.js/dist/video-js.css';
export default {
name: 'VideoPlayer',
props: {
name: String
},
data: () => ({
player: null,
videoSource: process.env.VUE_APP_PLAYER_URL,
videoOptions: {
autoplay: true,
controls: true,
techOrder: ["AmazonIVS"],
width: "800"
},
}),
[...] mounted() {
// register the tech with videojs
console.log(`wasmWorker: ${this.createAbsolutePath('/assets/amazon-ivs-wasmworker.min.js')}`)
registerIVSTech(videojs, {
wasmWorker: this.createAbsolutePath('/assets/amazon-ivs-wasmworker.min.js'),
wasmBinary: this.createAbsolutePath('/assets/amazon-ivs-wasmworker.min.wasm'),
});
// Init the player
this.player = videojs(this.$refs.videoPlayer, this.videoOptions, () => {
console.log('Player is ready to use!');
// play the stream
this.player.src(this.videoSource);
})
},
beforeUnmount() {
// Destroy the player instance
if(this.player) {
this.player.dispose();
}
},
methods: {
createAbsolutePath(assetPath) {
console.log( document.URL );
return new URL(assetPath, document.URL).toString();
},
}
}
</script>
<style scoped>
[...]




MUCHAS GRACIAS!!
@cotufa82

https://superdi.dev
web, mobile & streaming for the masses
By Super Diana
web, mobile & streaming for the masses
- 1,135



