PWA
( Progressive Web App )
overview
What is PWA ?
A progressive web application is a type of application software delivered through the web, built using common web technologies including HTML, CSS and JavaScript. It is intended to work on any platform that uses a standards-compliant browser.
Care to elaborate more?

Capabilities vs. reach of native apps, web app, and progressive web apps.
If you think about native apps and web apps in terms of capabilities and reach, native apps represent the best of capabilities whereas web apps represent the best of reach.
So where do Progressive Web Apps fit in?
Where PWA Fits in?
Progressive Web Apps (PWA) are built and enhanced with modern APIs to deliver native-like capabilities, reliability, and installability while reaching anyone, anywhere, on any device with a single codebase.

The three app pillars
-
Capable
-
Reliable
-
Installable
These three pillars transform them into an experience that feels like a native application.
Capable
have a lots of capabilities (geolocation, and push notifications, file system access and many more..)
and also FAST.

Reliable
When there is no internet, it still works..

Installable
Provides homescreen icons without the use of an App Store.
Installed in a standalone window instead of a browser tab.
They're launcheable from on the user's home screen, dock, taskbar, or shelf.

How it look?
What are the requirement ??

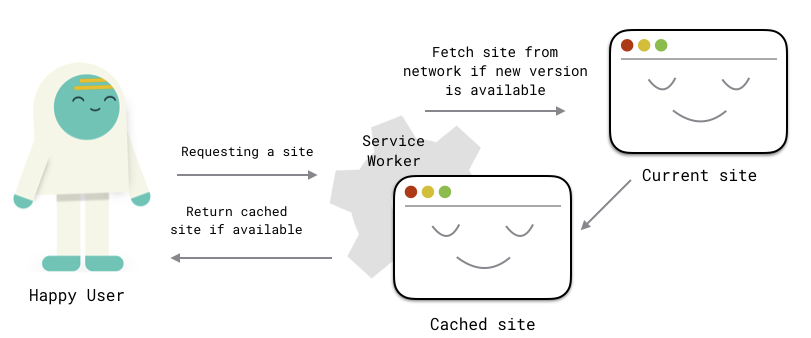
What is Service Workers ?
A service worker is a type of web worker. It's essentially a JavaScript file that runs separately from the main browser thread, intercepting network requests, caching or retrieving resources from the cache, and delivering push messages

How to do it ?


We create a new react app

short_name: Name that will display at Home screen.
name: Chrome used to prompt the Add to Home screen. “Add name to Home Screen"
icons: Icon that will display at Home screen.
start_url: The URL where your app starts so it doesn’t start from a random page or where you left off.
display: Customize the browser view.(Hide the address bar,go fullscreen, run on its own window.
theme_color: The color of the browser toolbar
background_color: The color of the splash screen.
We edit the manifest.json

We build the app

-
The static folder holds all the js and css files. -
The index.html is our main page that loads all our React files. -
React files is stored in the static/js folder.
-
CSS is stored in the static/css folder. -
The service-worker.js file is where all service worker code is stored. -
The precache-manifest.*.js file holds all the files the service worker caches in an array. -
The manifest.json file tells the browser how our PWA will behave.

Our App is served.

Our App missing Service Workers
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.register();We update the index.js file and rebuild the app

Service Workers is running.

To see which files have been cached

Simulate Network Offline

Our browser is now in offline mode. If we reload our browser you will see our page will load without “ error fetching page”
Advantages &
Disadvantages
of PWA
| Advantages | Disadvantages |
|---|---|
| Market Reach | Limited Browser Support |
| Smaller and Faster | Limited Hardware and Software Support |
| Offline Capabilities | No Download Store Presence |
| Bypass the app store | Loss of Confidence When Installing Apps |
| Push notification |
Conclussion
-
Progressive web apps are the best in class web experiences. - If you want to target a larger mobile audience on Android and iOS, a PWA may not be a good option due to limited browser, software, and hardware support.
-
However, if your budget is limited, your users are in places with flaky Internet access and you want your mobile Web experience to be as appealing as a mobile app. A WPA can be a solution. -
Will PWAs replace native apps entirely? PWAs are great as a lightweight offering, but given that they currently predominantly focus on replicating existing sites and services, they won’t replace native apps.

PWA
By Syafiq bin abdul rahman
PWA
- 490



