中山大学现代互联网应用俱乐部
中山大学现代互联网应用俱乐部-官方slide
--by 邝伟科
1. 什么是html?什么是css?
 <a>sysumiac.com</a>
<a>sysumiac.com</a>
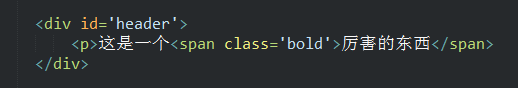
内容
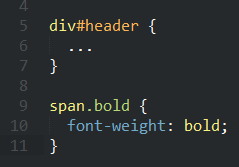
样式
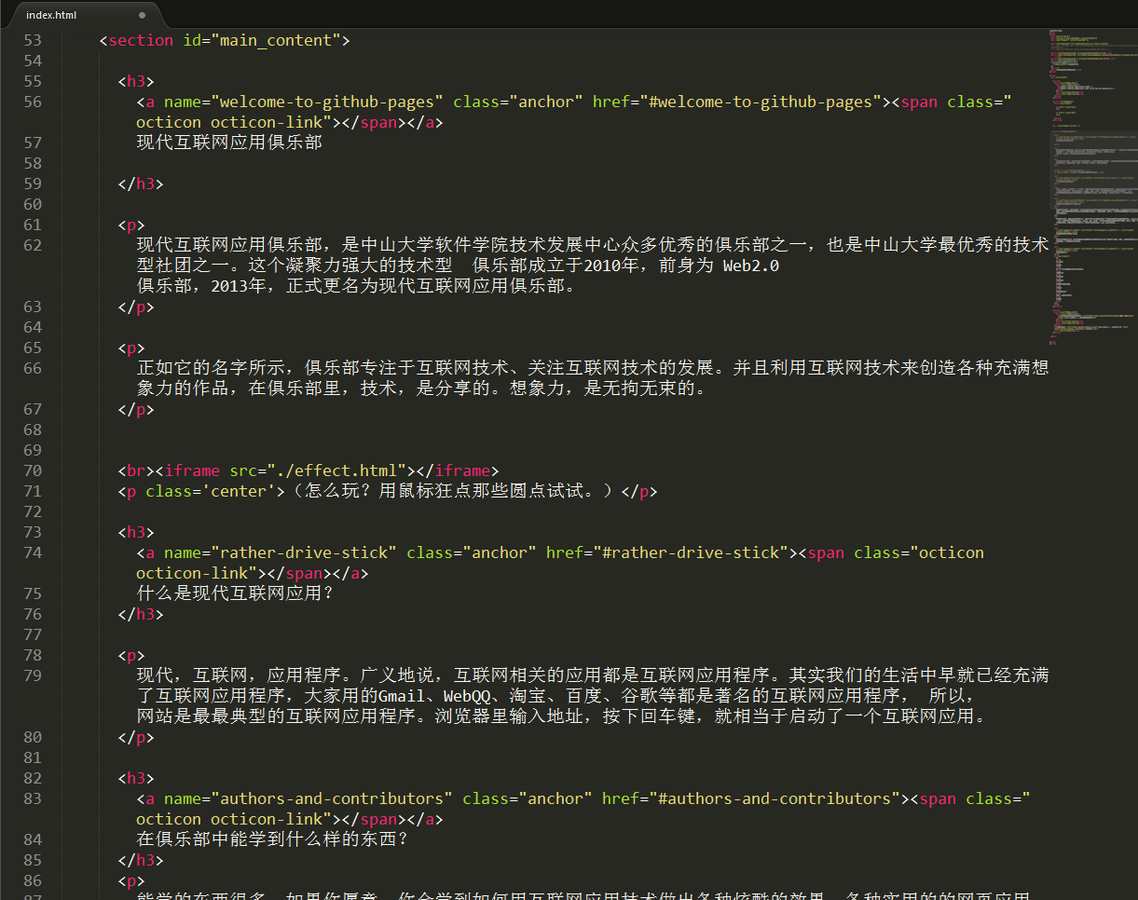
HTML负责内容

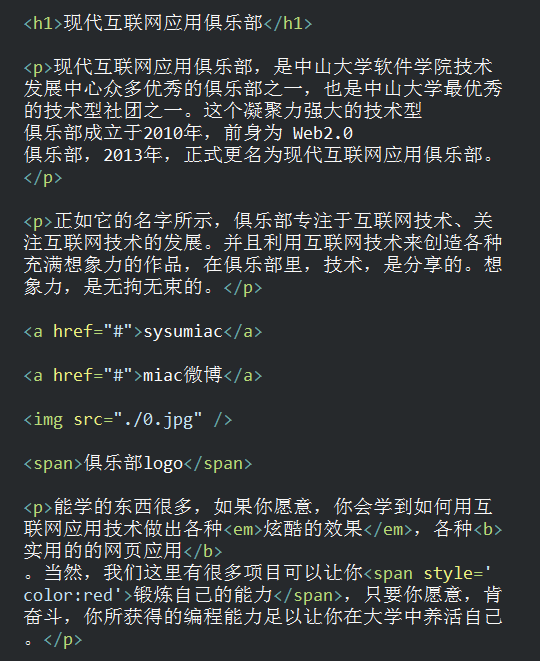
但是只有内容的网页是这样的:

CSS负责样式:背景,字体颜色,高度,位置,装饰 ···

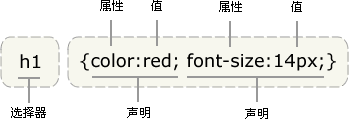
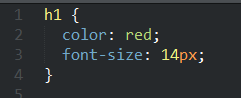
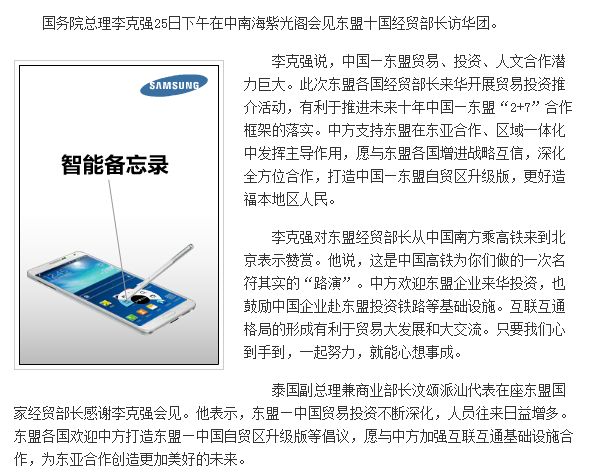
考一下大家css:这里用到哪些css属性?
font-size
font-family
color
background
width & height
text-align
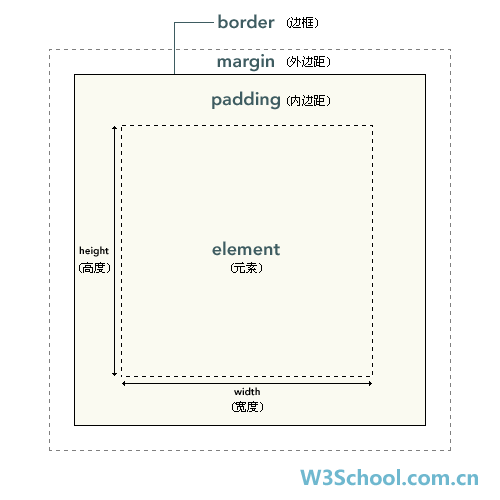
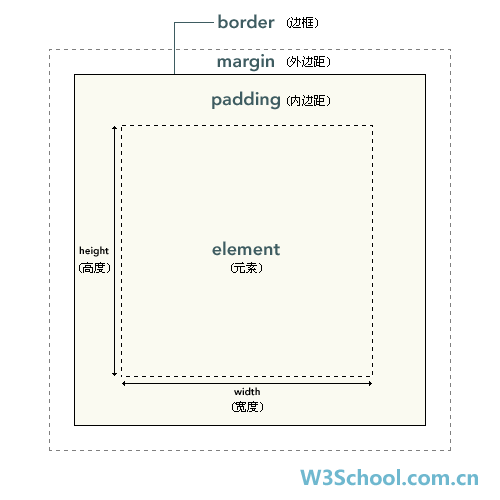
border?
margin?padding?
概述:CSS 指层叠样式表 (Cascading Style Sheets)
--from w3school


如何查询:
html:
<img alt="头像" class="avatar" src="...">
<img alt="头像" class="avatar" src="...">
<img alt="头像" class="avatar" src="...">
css:
img.avatar {
width: 40px;
height: 40px;
}











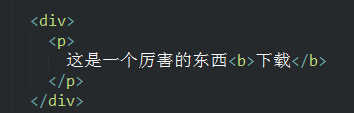
可以理解为“文档”和“流”两部分:
html内容块分为块级元素跟内联元素(行内元素)





 demo
demo
css:
div {
border-top: 1px #000 solid;
margin-left: 10px;
}
html:
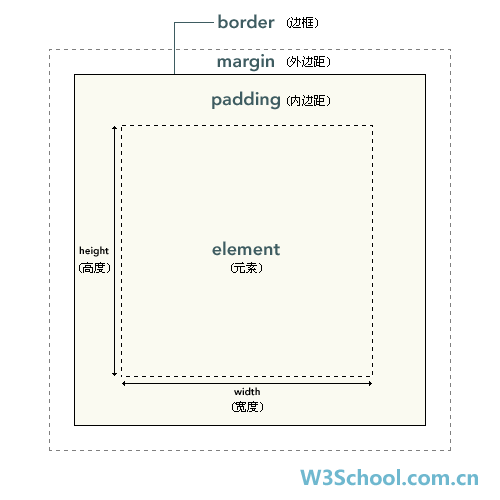
border: 1px;
margin: 10px;
padding: 10px 7px 10px 5px;
margin: 7px 8px;
margin: 0 auto;
/*not~ margin: 1px 2px 3px*/

Tips:
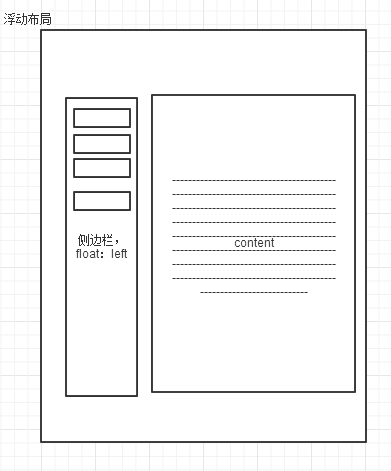
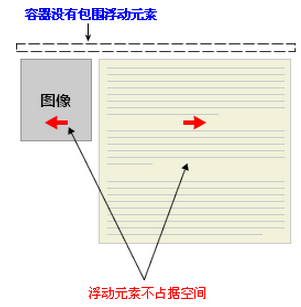
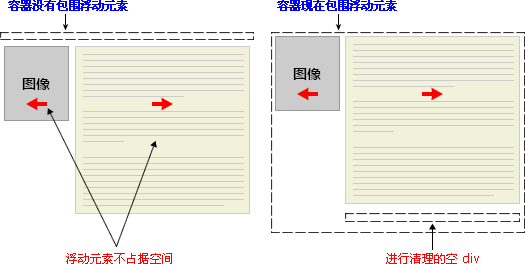
正常文档流就是元素从上到下,从左到右,按顺序,按块级元素,内联元素,盒子模型规定占据空间来排列
但这种死板的排列方式肯定不能满足我们对网站的需求,下面的属性能帮助我们更灵活地控制网页上元素的位置:
 demo
demo







By 中山大学现代互联网应用俱乐部
Let's learn more about CSS